什么是好UX?有哪些主要评判标准?

这可能是UX领域没有人能真正全面回答的问题,我也只是根据经验给大家分享一下自己的看法。本文将从UX为出发点,阐释了什么是好的UX并与大家分享了UX界的一些新观点。
一、什么是UX
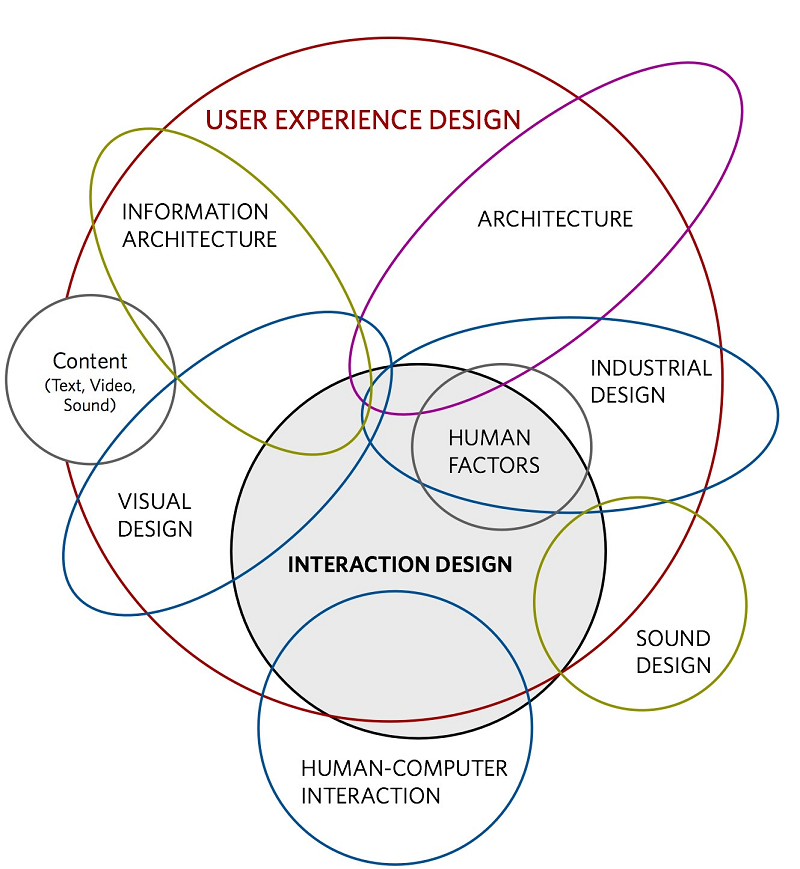
首先,人机交互不是UX。虽然有很多的重合,但是并不是一回事。详情请见下图:

从图里就能看到,其实UX是个非常大的范畴,不是大家所说的只有一个界面。你可以看到,视觉的部分,也就是visual design只是UX中的一部分。你和一个系统发生交互的时候,你内心的感受,你对系统的认知,你看到的视觉,你看到的文字,你听到的声音,到你对这个系统产生的认识(mental model),都是你体验的一部分,也是UX所应该关注的领域。
其实,想做一个好看的系统是不难的,但是想做一个好用的系统却不然。为什么呢?就是因为整个系统的设计架构会很大程度的决定你的体验。
举一个很详细的例子。
其实你和任何一个系统交互的过程就像是你到了一个新的城市,一开始你什么也不知道,你对城市没有你的认知和mental model,你在逐渐探索的过程中了解了这座城市,知道了不同的餐厅街道商场都在哪里。
用户对于系统认识的过程也是这样的。你从一无所知,到熟悉一个系统,是通过与系统的交互逐渐熟悉起来的。你可以用路牌用地图让用户知道如何在一个城市里穿街走巷,可是你很难通过直观的让用户有归属感的来真正了解你的城市。这是做UX最困难的地方,给用户提供良好的记忆辅助和对你的系统全局的认知。
而以上说的这一切,都是UX的范畴。
二、什么是好UX
这里我就不用从那些很玄学的认知、人类学什么的来讲了。咱们说点掏心窝的大白话。
好的UX就是用了都说好的UX,在我看来就这么简单。
其实有很多不同的指导方针,我来说几个不一样的。
1、UX Design Awards的评奖标准 (Evaluation Criteria )
其实,翻译(非直译)过来的意思,就是说:你要能。
- 传达感情和减少认知负荷
- 让用户在他们所在的使用情景里可以最便利的使用你的设计
- 听取用户的声音,注重反馈和迭代
- 能够真正服务用户提供价值

我个人觉得这个标准写的非常好,全面并且有人情味,大家可以仔细品读一下。
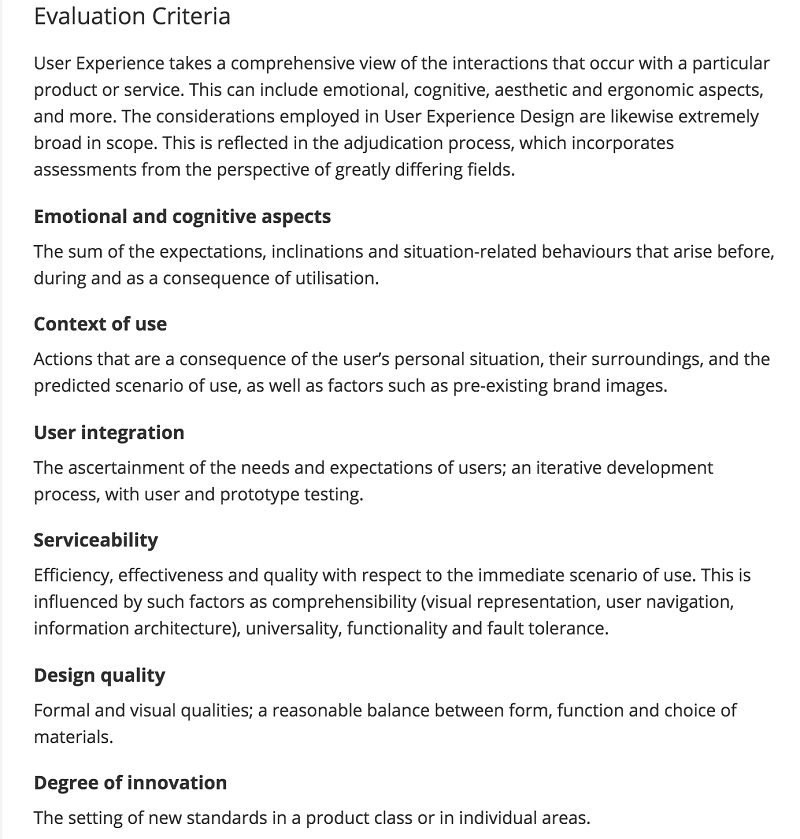
2、UX Trinity
这是一个更大白话的版本,UX好就是要:有用、好用、用着爽。

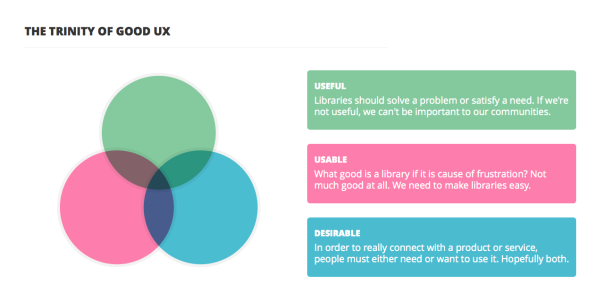
3、UX of Software Things
下图是个很好的量化的标准,可以看到的是,好的UX最重要的是你要做一个款有用的产品,能够帮用户解决问题的。
记得之前在UCLA玩的时候,朋友实验室的大牛PhD就想做一款产品,和点赞功能相反的产品,是用来“点恨”的。他的初衷是如果两个人讨厌同样的东西,这两个人就可能可以成为朋友。(多么反人类的设计虽然听起来好像有点道理。)
这个产品当然“狗带”了,因为没给用户解决什么问题。所以,当你产品没成功的时候,不妨先问问自己是不是根本产品方向就没对。
这个模型里面其次很重要的包括:可用性(好用不好用),速度,稳定性和用着爽。

三、UX界的一些新观点
最后跟大家分享几个很新的概念吧。
Emotional Design – 情感设计
其实这个概念也没我说的那么新,Don Norman很久之前就提过,后来MailChimp的 Aaron男神(最近加入了Invision)又写了本书讲这个事情。
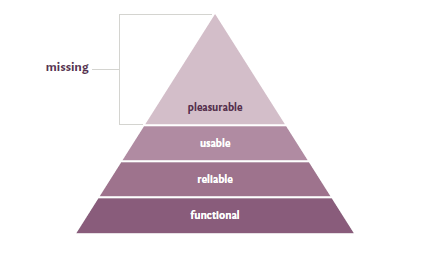
但是,我觉得这是到现在为止UX界根本也没解决的一个问题。如果谁有了好的解决方案欢迎讨论。不过Aaron男神的有一个观点我认为很有意思,是基于马斯洛需求模型的。(他的网站戳这里:Aarron Walter )我觉得书很好大家都可以看看。

他的主要思想就是,以前科技不发达,我们的软件只要能用别有bug人们就很开心了。后来逐渐有了各种数据安全什么的,我们又变成了只要别丢失我的数据靠得住就好。再后来近几年才开始有了可用性的概念,不仅软件要没有bug靠得住,还要好用。可是,他认为现在还缺失一个维度,就是软件用起来爽的这个维度。
我也不禁YY:什么时候科技进步到一定程度可以通过屏幕传达感情?比如异地恋的情侣远距离的也能感受到对方浓浓的爱意什么的。这不仅仅是VR等要解决的问题,也是个设计问题。
Persusive Design – 有说服力设计
这个事情是我当年在亚麻的时候,可是好好火了一阵子。如果你的设计有了说服力,对于电商来说是多么有用的一件事情啊,等于你的设计自带了导购功能。当然了这个概念我认为现在还是不太成熟的,但确实是个很有意思的值得关注的领域。
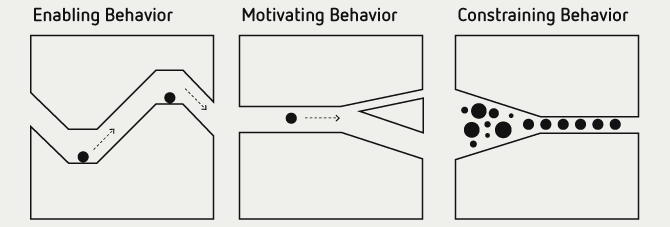
这个事情说起来可能有点抽象,下面来一张图给大家解释一下。如果有AB两张商品,你想说服用户选择A,那么你就要让用户看到A的价值。比如中间这个图,这个小球会向上走还是向下走呢?这就是设计的说服力。

Microinteraction – 微交互
如果你关注UX的动向,你就会知道这东西真是太火了。因为现在界面已经发展到了没什么可创新的地步了。
比如一个下拉菜单,你能做成什么样子?你总不能上拉吧?那么,设计师们就开始从很小的地方入手,开始使用创新的方式来解决系统过于复杂认知负荷过重的问题了。

作者:Spell,高级产品设计@Salesforce。曾助力微软,亚马逊,HTC,Citrix及若干创业公司的产品设计。
来源:http://www.uisdc.com/great-interaction-design-standard


 起点课堂会员权益
起点课堂会员权益








我发现了这个软件的一个bug,点开一篇文章点赞一次,再次点赞提示“已点赞”,但返回文章列表,再次进入文章可再次点赞,可重复
还真是这样,牛
写得好,支持。
情感设计