关于消息通知的系统设计,你要知道这几点
编辑导读:通知作为一种常见的系统基础能力,近些年来被一些产品疯狂乱用,导致用户对它们烦不胜烦。但是,这并不代表消息通知没有存在的意义和价值。本文将从六个方面,分析如何设计更合理的设计通知,希望对你有帮助。

通知并非一件新鲜事,门铃声、电话铃声、汽车喇叭都可以当成一个通知。随着移动互联网发展,消息通知作为系统的基础能力,被疯狂乱用。对用户来讲,消息通知变得不那么重要了。但这并不代表可以忽视通知本身的作用和意义,那该如何更合理的设计通知呢?
内容较多,建议先收藏再看。目录如下:
- 什么是通知
- 通知的组成元素
- 通知的常见视图
- 通知设计的基本原则
- 通知的主流形态
- 如何打造良好的通知设计,创造更优的用户体验
一、什么是通知
通知是系统围绕着某个功能与用户进行沟通交流的重要方式,目的在于让用户了解新事件的信息动态。这里有两层意思:
- 用户彼此之间互动触发的信息流(赞、留言、评论、回复、私信等)
- 系统希望用户了解关注的信息(系统推送、升级、营销活动、行为召唤等)

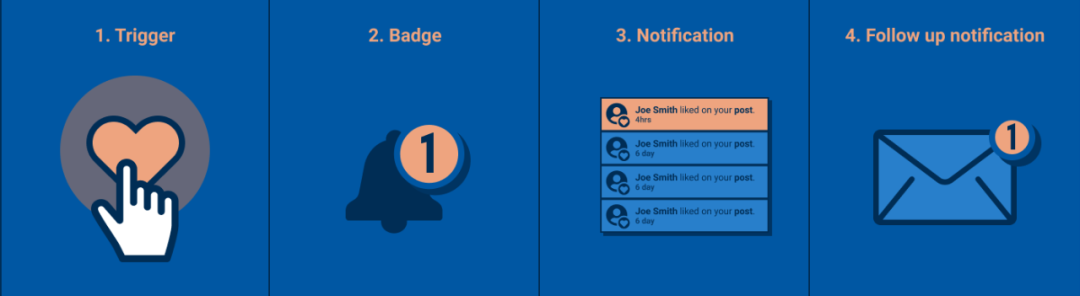
- 触发器触发器是用户行为(单击、输入、发送…)的驱动器,导致APP执行了某项操作。从通知的角度来看,就是另一个用户与你的信息(动态、消息等)发生了行为交互,而形成一个通知。
- 小红点当有新的通知/消息时,tab/图标上会出现小红点提示。
- 通知通知有两种类型:被动只读型、操作反馈型。无论何种通知,都可在通知中心中进行阅读并与之交互。
- 其他通知方式除了红点提示外,还有常见的通知类型:Push、短信、邮件、弹窗覆层、通知中心等。
二、通知的组成元素
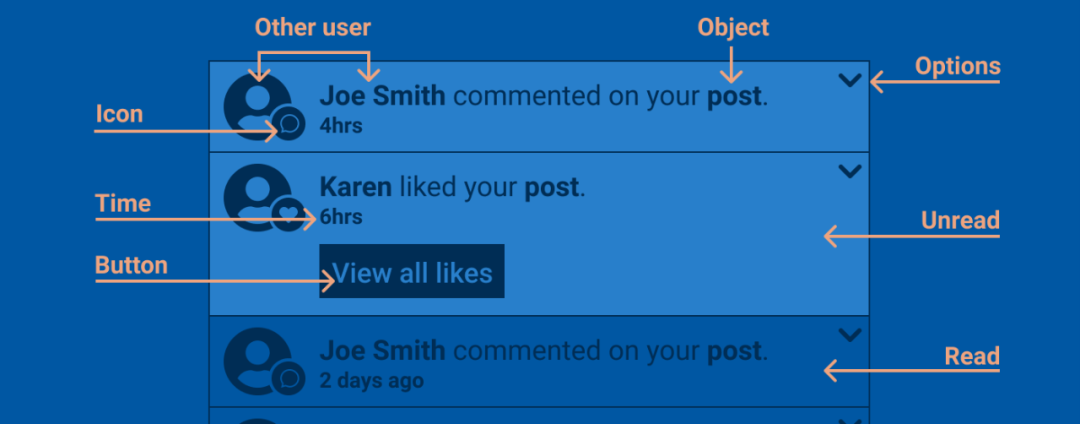
系统内的通知在视觉上或许会有所不同,但是大多数APP中有相同的构成元素。
- 通知类型图标
- 文本
- 是否已读
- 发送时间
- 动作按钮

注意:
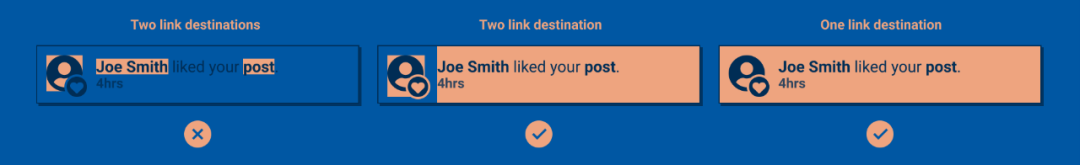
一条消息通知的item中,最好不要出现多个可操作热区

增加是否已读的状态反馈
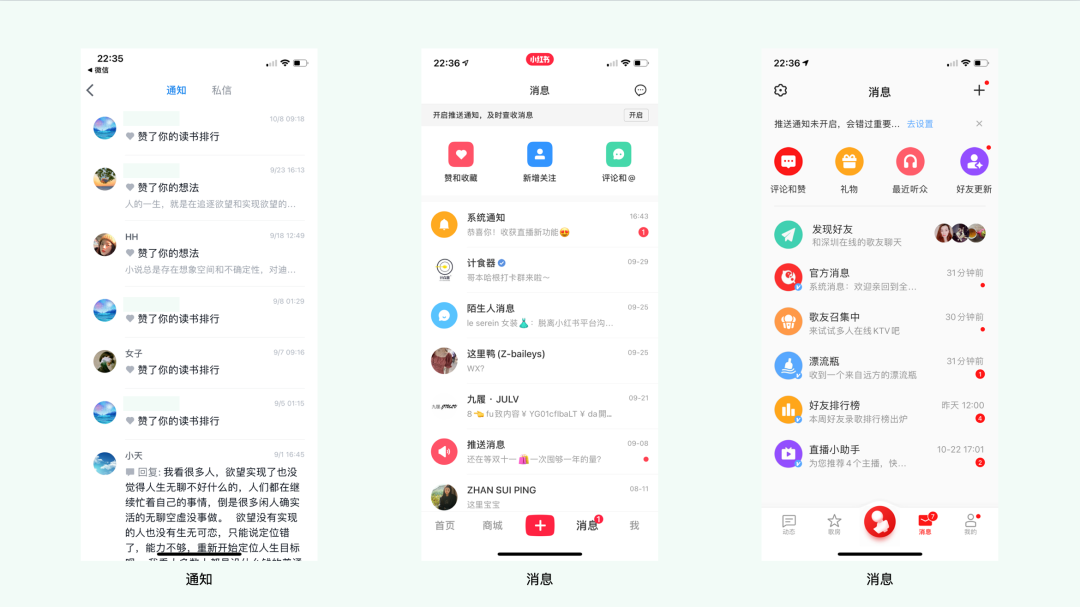
三、通知的常见视图
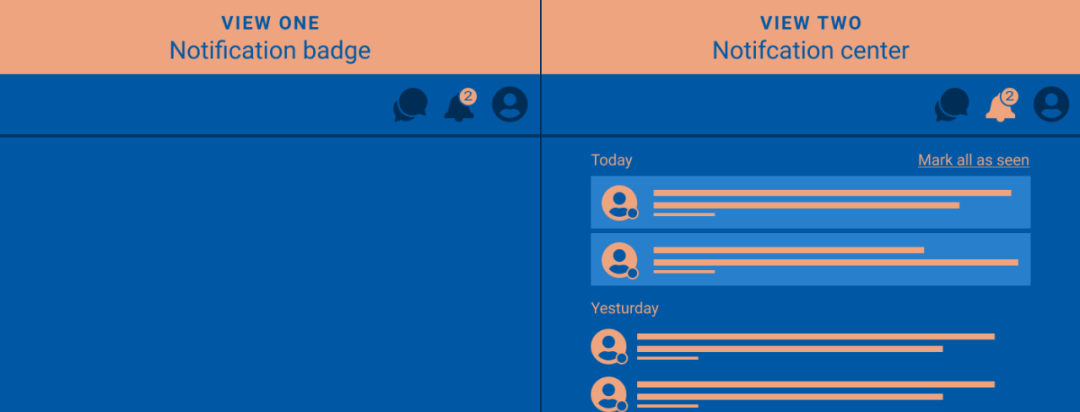
两级视图中的通知用户在通知图标上看到红点提示,点击它会下钻到通知中心,此种模式适用于多种设备中。比如:LinkedIn、Instagram、Twitter和Medium(移动端)。

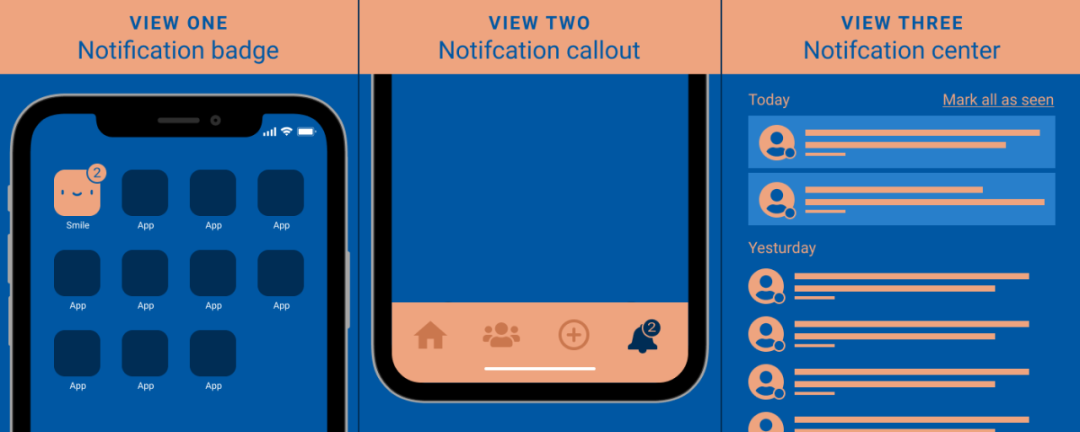
三级视图中的通知基于移动端的性质,应用通常会分成2个部分进行红点提示,1)桌面应用图标的红点提示。2)应用内的红点提示。

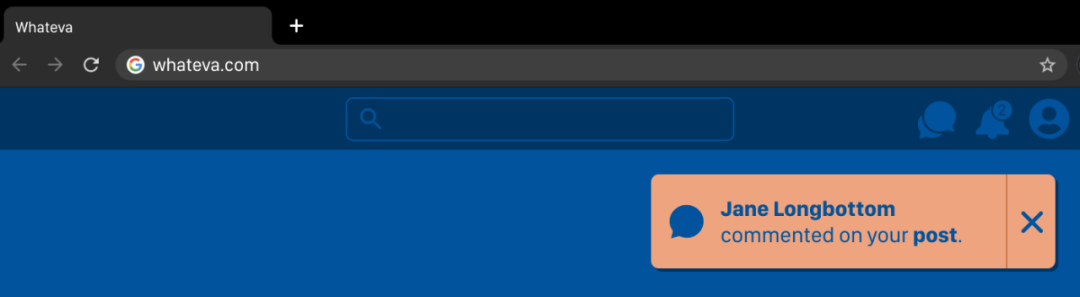
模拟推送通知它与推送通知的区别在于,只能在APP内接收消息。

四、通知设计的基本原则
进行通知设计时,需要牢记的基本设计原则是它必须协助(而不是打断/阻碍)用户执行操作。一个设计良好的通知模型会考虑到可访问性,并具有适应不同语言的灵活性。所以要求通知的样式和行为必须清晰、简明和易用。
五、通知的主流形态
根据在APP端的展示形式,主要有邮件、短信、Push通知、弹窗浮层、应用内消息(消息中心)五大类。

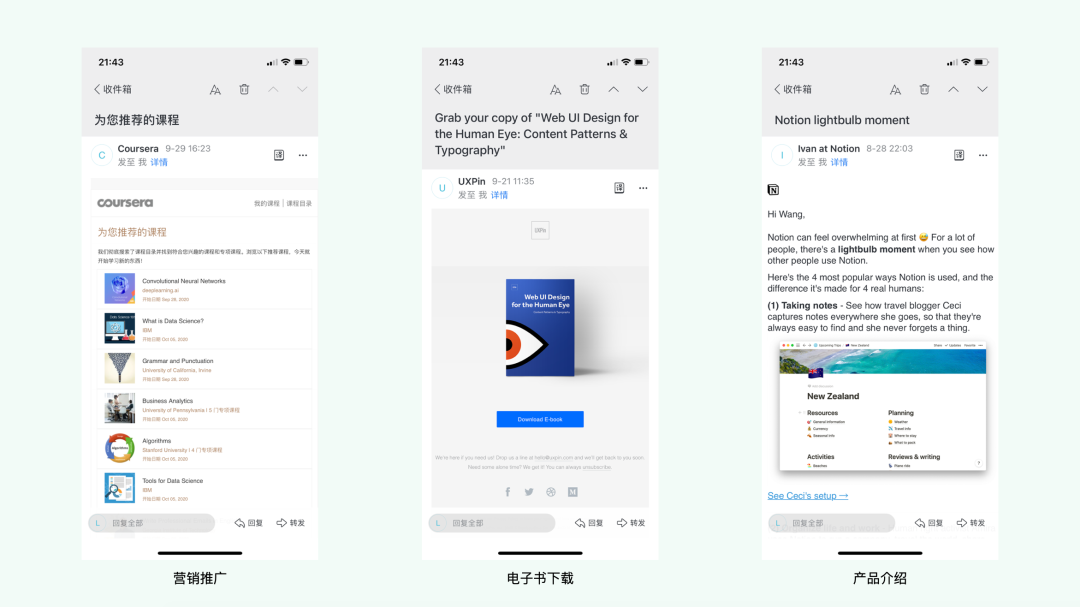
1. 邮件邮件通知本身是一种很老的设计,现如今也存在很多垃圾邮件,那如何使邮件更加有效呢:
- 如邮件中有行为操作按钮,切记附带完整链接,以防按钮无法正常跳转
- 群组通知,在特定时间内将所有的通知分组,使用一封邮件通知
- 注重邮件的标题简明扼要、有吸引力
优点:触达率高、内容类型无限制、费用成本低缺点:时效性差、打开率低

短信短信要运营商给用户手机发送信息,所以成本是最高的。另一方面,骚扰和垃圾短信泛滥。因此,在发送前务必要慎重考虑是否有必要。优点:触达率最高、时效性高缺点:需要收费,不同类型的短信费用不同发给谁?需要精细划分用户类型,一般而言目标用户有两类是最具有价值的:
- 一类是曾注册过用户,但很久没打开过app的,属于行为召唤,减少用户的流失(要明确流失的时间点,若流失时间过长召回的可能性较低,应予以剔除)。
- 二类是长期处于“观望”状态的,即注册一段时间,偶尔有登录但未产生消费行为的用户,这类用户往往需要使用短信这种触达率最高的方式来争取获得用户的关注。
发什么?大多推广、促活、新闻资讯类的短信为主,其内容一般由3个部分组成:
- 发送者:产品/公司名称
- 核心文案:一句话告诉用户xxx产品,在xxx时间段,有xxx活动,用户可以获得xxx优惠
- 跳转链接:一般显示蓝色下划线的文字链接,用户可通过点击打开活动/目标页面
- 退订方式(可选):如回复xx退订
什么时候发?对于大多数用户来说,一天中有4个时间段是最合适的,分别是早上班时间段(8:00-10:00)、午休时间段(12:00-14:00)、下班时间段(18:00-20:00)、睡前时间段(21:00-22:00)。产品经理在选择短信和push发送时间时,需要结合产品定位参考这些规律进行推送。3.Push通知Push通知,是通过服务器直接向用户终端(APP)发送信息,并且消息会显示在用户手机的系统通知栏。
优点:触达率高、时效性高、内容类型无限制、费用成本低
缺点:触达率高但不稳定、需要用户安装app并打开系统通知才能收到通知、需要一定的开发成本主要使用场景在多数情况下,运营人员喜欢用它来替代短信,给用户发送一些不定期的信息,如各种促销、运营活动,以达到唤醒、增活和留存的目的。
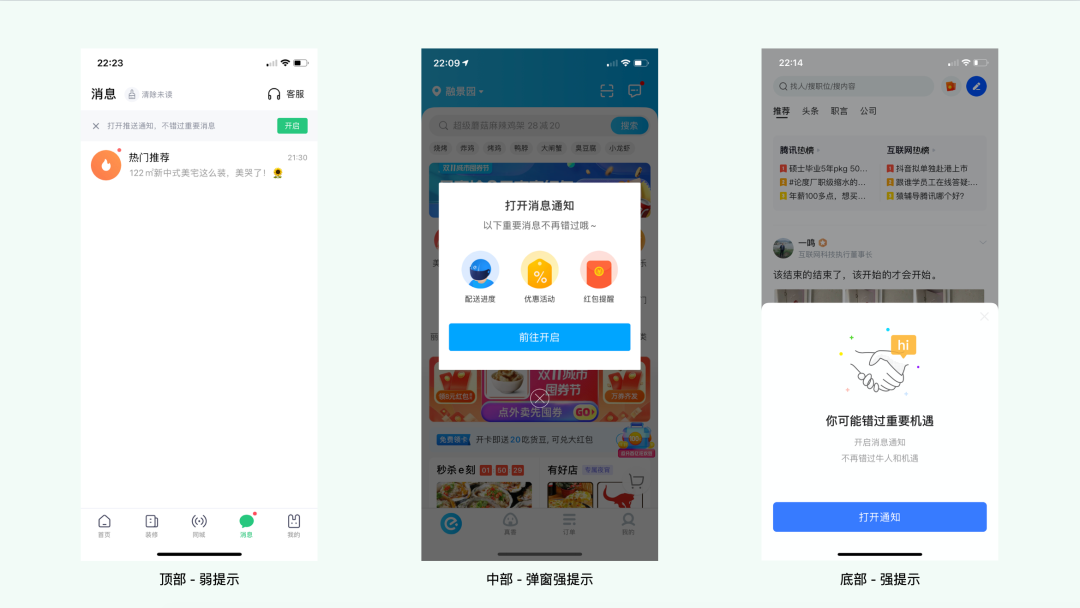
如何提升触达率?很多用户因为手机推送太多,会主动关闭app的推送功能;因此,我们要在产品中提醒push的重要性,并通过一定的设计来引导用户去开启通知。

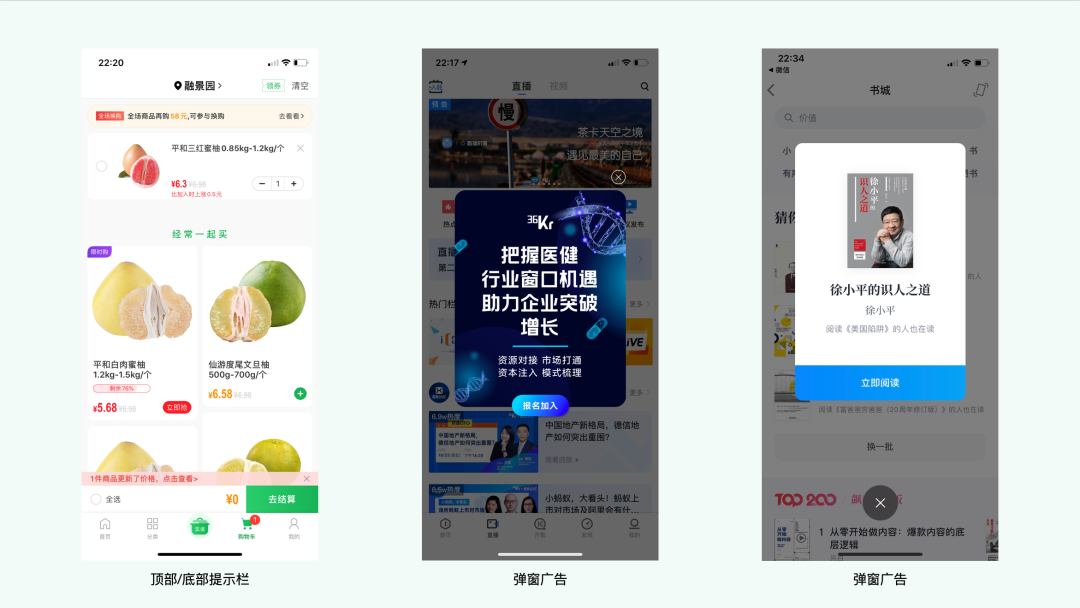
弹窗/浮层类:
通过弹窗来给用户发送消息和通知,是一直很直观的形式。只有最重要、最有时效性的状态更改才应该使用弹窗。一般推广促销、通知公告、版本升级等。除了弹窗,还有浮层类提示,比如APP底部或顶部的提示栏、页面边缘的按键浮层等形式。

消息中心消息中心是指用来统一承载系统发送给用户各类信息的一个固定的模块,用户可以进入这个模块或页面统一查看各类消息。

六、如何打造良好的通知设计,创造更优的用户体验
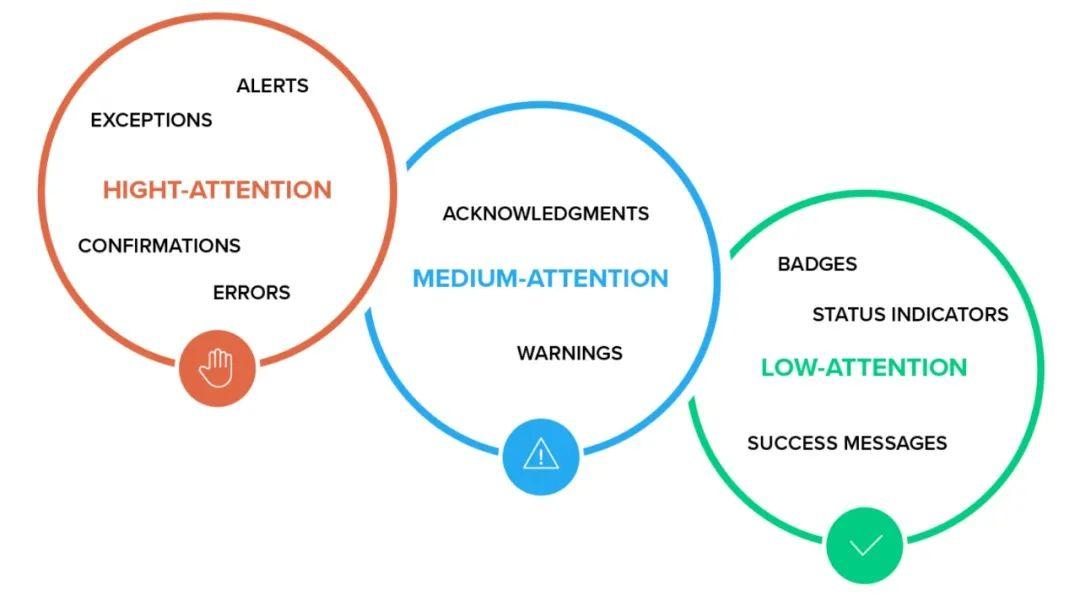
建立灵活的通知模型滥发通知会给产品带来很多负面影响,所以设计要仔细考虑产品的交互和目标,只发送必要的消息。消息通知可分为三个级别:高关注度、中关注度和低关注度。

高关注度:
- 警告型(需要立即注意)
- 错误型(需要立即采取措施)
- 异常型(系统异常,某些功能无效等)
- 确认型(需要用户确认才能继续进行的操作)
中关注度:
- 警告型(无需立即采取措施)
- 确认型(对用户操作的反馈)
低关注度:
- 信息型消息
- 标记(通常在图标上,展示上次互动后的新内容)
- 状态指示灯
对通知的关注级别和属性进行分类设计师需要对所有通知进行分析,并划分关注级别和属性。需要思考的一些问题:
- 触发点是什么?
- 触发什么类型通知?
- 重要程度如何?
- 在哪里出现以及如何出现?
- 通知持续多久?
确保用户将通知视为提供价值,而不是打扰用户。
- 为三个注意级别创建统一的配色和图标样式
- 保持文案简洁易懂
- 仔细考量发送什么、什么时候发送、发给谁
- 对于高关注度的通知,尽可能考虑声音和触觉(振动)反馈
参考文献:
1.UI Cheat Sheet: in-app notification
shttps://uxdesign.cc/ui-cheat-sheet-in-app-notifications-fffeecf2bf38
2.Designing notifications for apps
https://medium.muz.li/designing-notifications-for-applications-3cad56fecf96
本文由 @UX Talk 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益