为什么导航这么设计,体验更好?
编辑导读:用户在使用导航页面的时候,最关心的就是效率问题,用最短的时间找到他们想要的东西。导航菜单的层级越多,消耗的时间也就越多。本文将以最常见的三级导航为例,分析如何优化导航设计,希望对你有帮助。

当用户使用PC端导航时,效率是最重要的衡量标准之一,让用户更快的找到想要的东西,他们就能在任务流中节省更多的时长。
效率对于多个级别的导航菜单是至关重要的,菜单的层级越多消耗的时间越长,最常见的是三级导航,优化三级导航的高效性最简单的方式是优化布局。
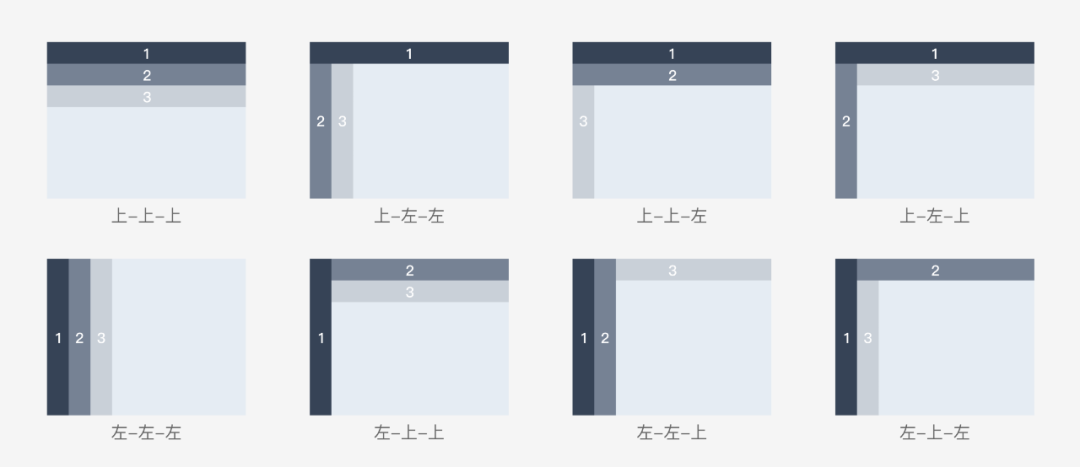
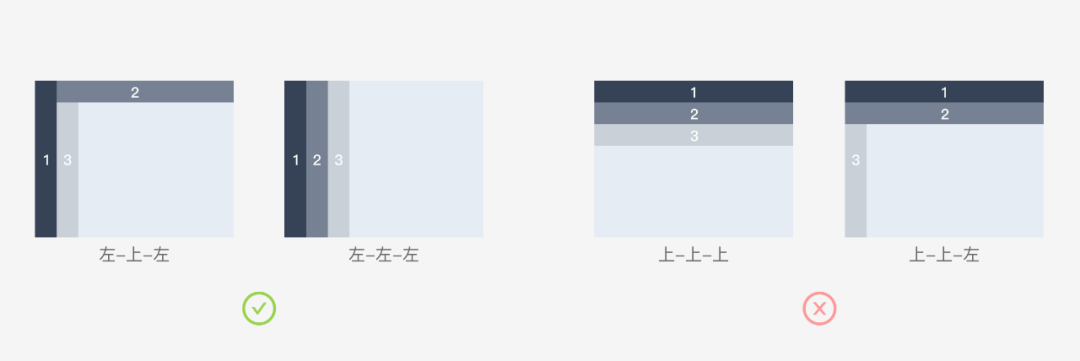
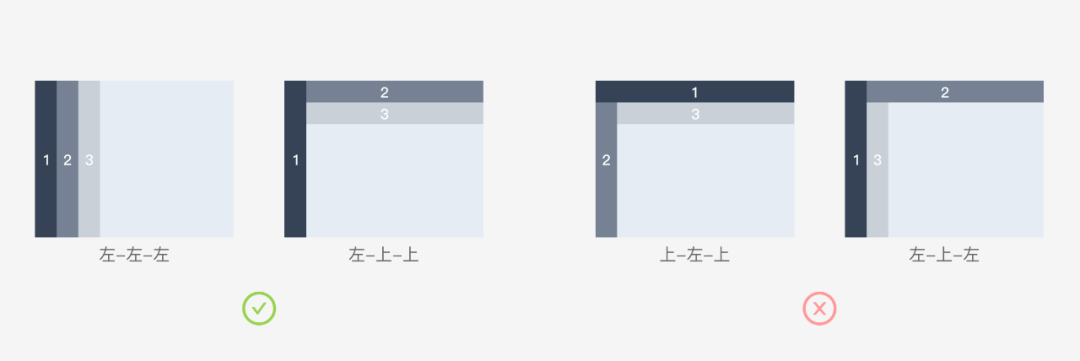
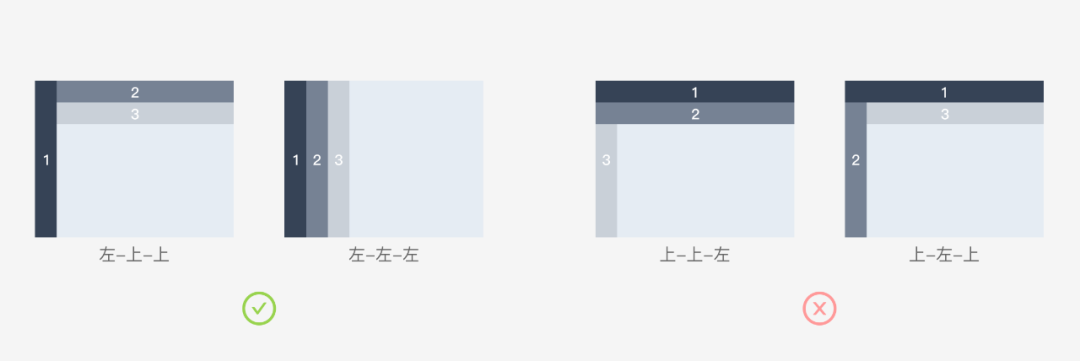
常见的三级导航布局包括:上-上-上、上-左-左、上-上-左、上-左-上、左-左-左、左-上-上、左-左-上、左-上-左。级别标注按优先级和层级排序,研究方向包括导航时间、用户犹豫、光标移动、选择错误和用户偏好。

一、导航时间
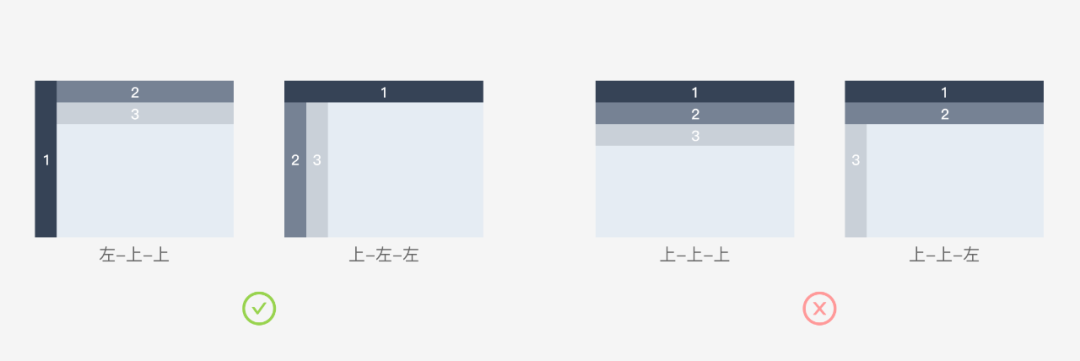
研究表明,左侧导航比顶部导航效率更高,当一级导航和二级导航分开时,识别速度更快,总之:左-上-上、上-左-左排版时效率最高。

二、用户犹豫
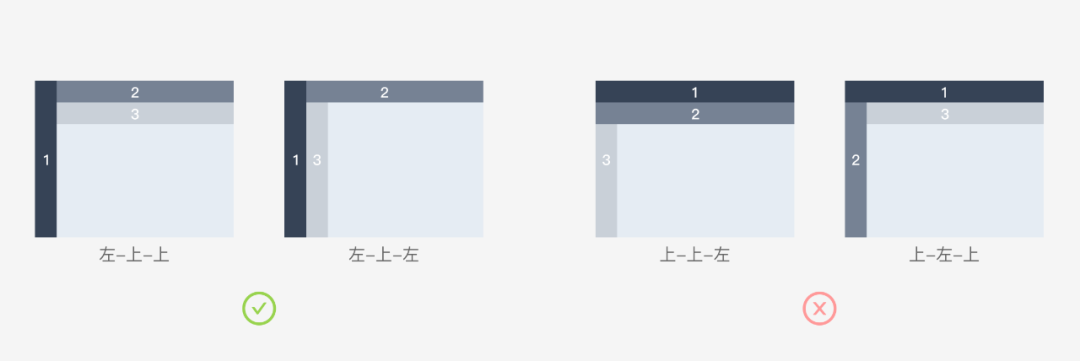
犹豫是指用户在将光标从一个导航移动到另一个导航时犹豫不决思考的时长。在所有布局中,左-上-上结构的犹豫值最小,上-左-上犹豫值最大。其中当二级和三级导航在同一平面时犹豫值最小。

三、光标移动
当一级导航在左侧时,光标移动较少。一级和二级导航分开时,光标移动也较少。当二级和三级导航不在同一方向时,会发生许多光标移动,反之则光标移动较少。
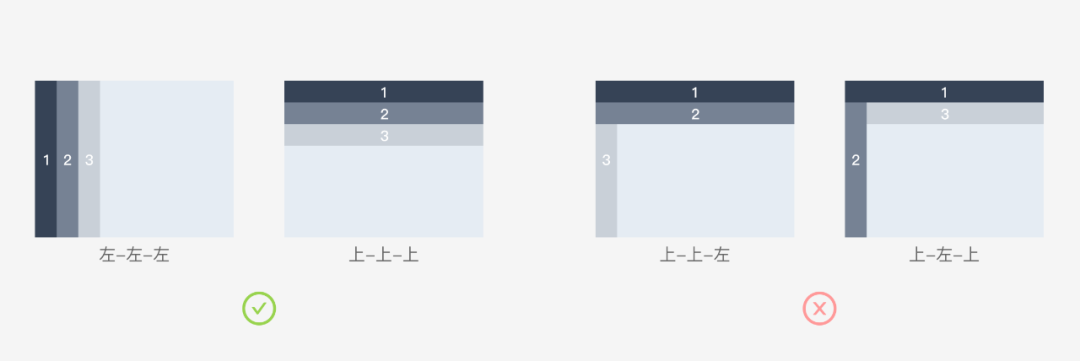
左-左-左和上-上-上的光标移动量最少,上-上-左和上-左-上的光标移动量最大。这种效果是有意义的,因为当所有导航都在同一方向时,用户就更难将光标移到错误的平面上。

四、选择错误
单击次数过多表示选择错误。当一级导航在左侧时,选择错误率最低(左侧与顶部相比错误率减少了80%)。
当一级和二级导航都在顶部时,会出现大量的选择错误。上-上-上和上-上-左效率最差,当二级和三级导航与一级导航不在同一方向时,选择错误率会大幅度降低。

五、用户偏好
大多数用户更喜欢一级导航在左侧,最优布局是左-左-左和左-上-上。人们强烈倾向于二级和三级导航在同一方向。

六、最佳布局
根据所有类别的表现,对每个布局进行总体评分。性能最好的导航布局是左-上-上,其次是左-左-左。表现最差的两个是上-上-左和上-左-上。在两个最好之中,左-上-上比左-左-左快17秒左右。

左-左-左慢于左-上-上,因为当所有菜单都在左侧时,它要求用户滚动浏览项目列表。随着级别的扩展和深入,用户必须滚动查看更多内容,并且无法再在一个屏幕上查看所有主要项目类别。但是,左-左-左的好处是用户可以在每个屏幕视图中消费更多内容。用户花费在导航内容屏幕上的时间少。
总结:
一级导航应该在左侧而不是顶部(节省约17秒)。
因为以列表式组织菜单项使它们更容易扫描。
一级导航与二级、三级导航应在不同方向(节省约23秒)。
因为主菜单是父类别,它比子类别具有更高的优先级。当二级和三级与一级分离时,它可以清楚地区分层次结构并防止在同一方向上出现视觉混乱。
二级和三级导航应该在同一方向上(节省约9秒)。
因为二级和三级都是父类的子类,这使得它们更为相关。将它们放在同一个平面上,可以使从一个孩子到另一个孩子的导航更加直观和容易理解。
本文由 @UX Talk 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。

















是否有原图,影响视觉行为的还有颜色,大小,等等因素。
并且分类方式,业务场景,是否为弹出菜单也会对其造成影响
web这么设计不好用吧?
我想知道为啥左上上比左左左好,上上上就垃圾了?假设在第一个是上,都是一屏幕过,那是不是会比左上上更好?
研究数据从哪来的呀?
方便透露这里的研究数据是从哪里来的吗?
太棒了,之前遇到这个问题,一直苦于没有数据支撑来优化产品的导航,现在可以直接参考这个做了,我想优化的产品导航现状是上、左、上,体验不好,但是没有结论支撑,推不动。