选择控件:UX设计细节
编辑导读:不管是硬件产品还是软件,选择控件都是非常常见的组件之一。如何让这个细节更出众呢?本文作者基于自身工作经验,对此展开了分析总结,希望对你有帮助。

单词 “toggle” 指的是一个带有手柄的拨动式开关,往不同的方向上拨动,可在不同的状态之间切换。至于单选框(Radio Button)一词,最早来自于汽车收音机,通常表盘下面有一组按钮,可以机械地存储电台的预设,因此用户可以更快地在不同的电台之间切换。

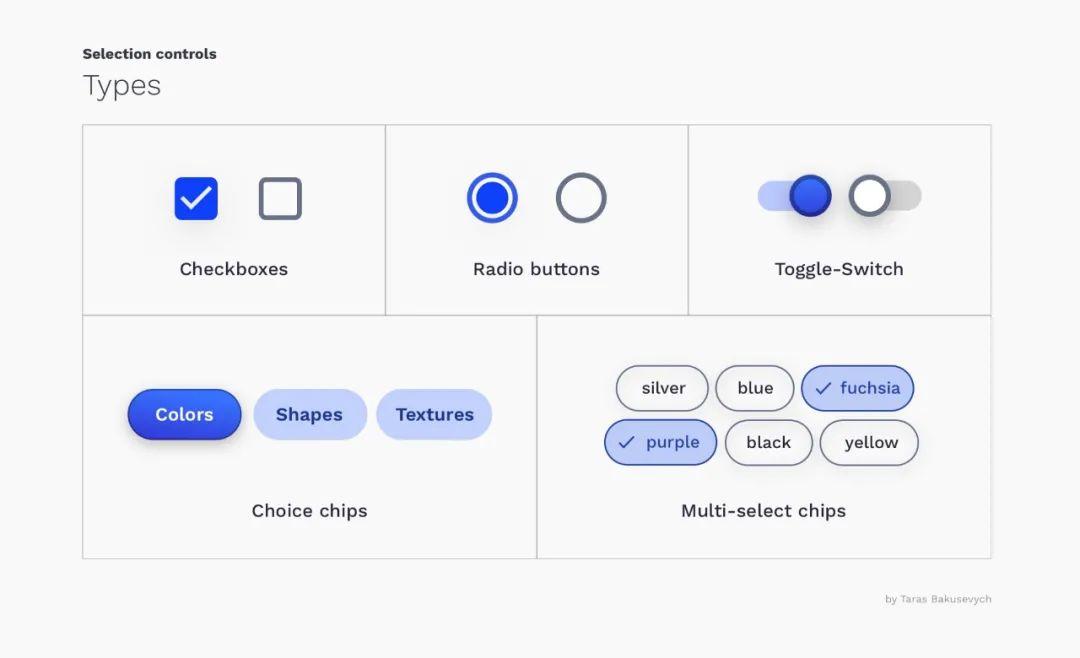
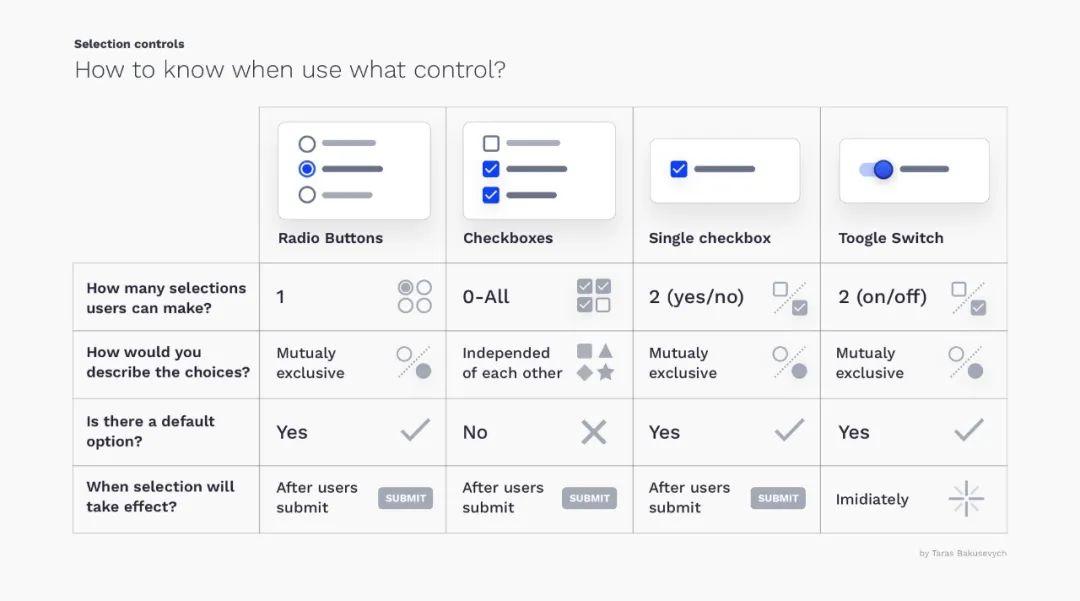
多选框(Checkbox):当有一个或多个独立选项时,用户可以选择任意数量的选项,包括无、一个或多个选项
单选框(Radio Button):当存在两个或多个互斥项中且只能选择一个选项时使用
拨动开关(Toggle-Switch):表示两种相互对立的状态间的切换,多用于触发「开/关」

选择按钮(Choice Chips):是单选框的简化样式,通常备选项至少包含2个选项,用户可以选择其一
多选按钮(Multi-select Chips):是多选框的一种通用样式,允许用户选择多个项,主要用于移动端设备上各类选择控件已经在UI中存在了很长时间,所以用户对于它的认知、功能以及行为操作有明确的心理预期和感知。
下面列举了绝大多数常见的选择控件的类型和使用场景:

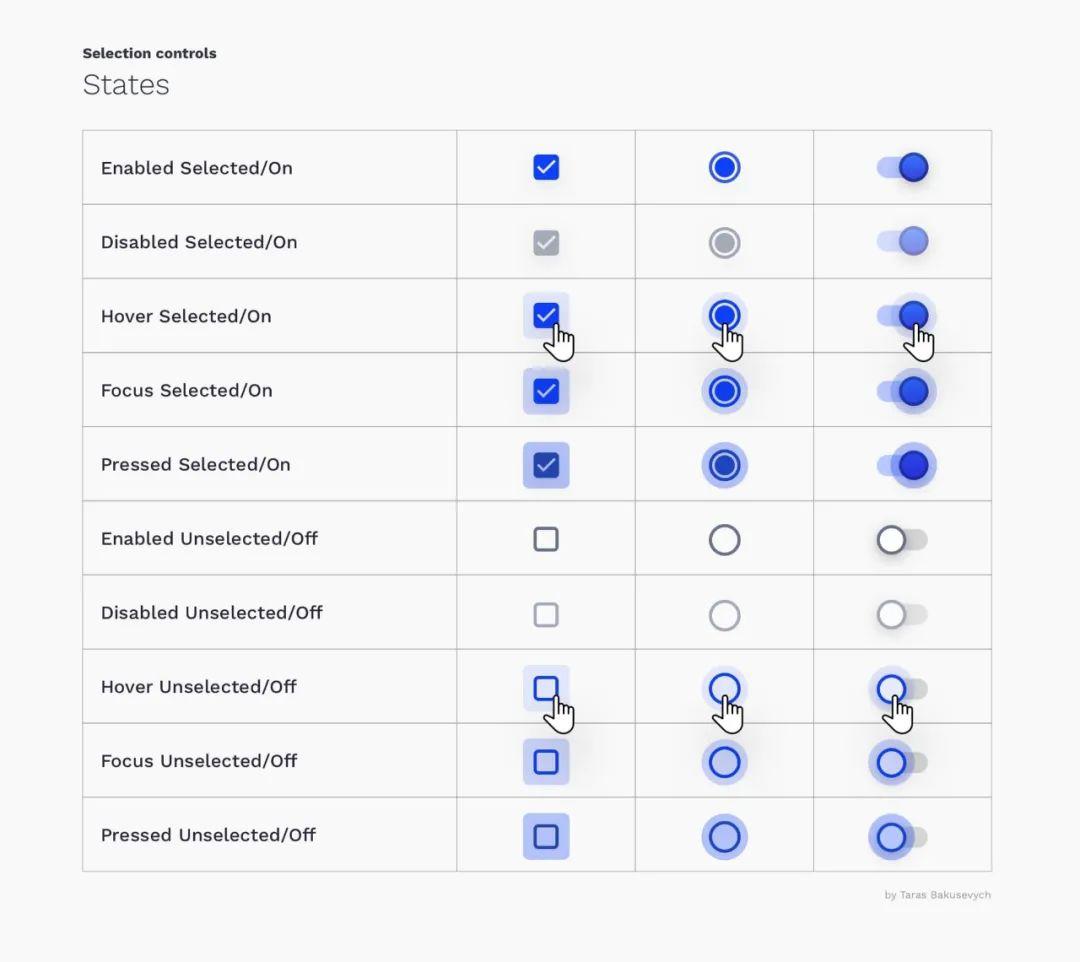
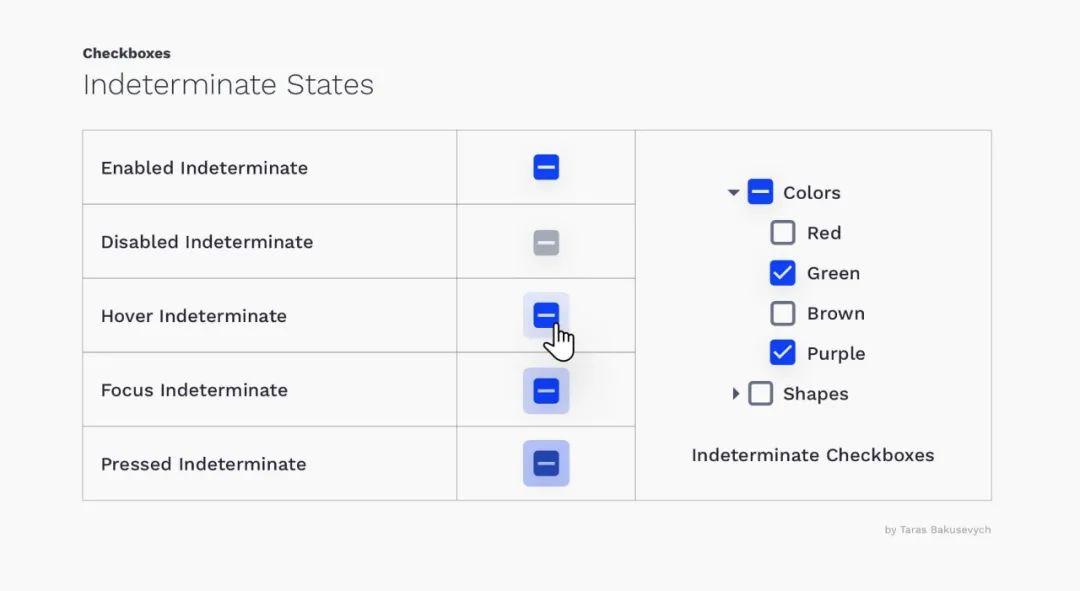
1. 控件的不同状态
单选框、多选框有选中和取消选中两种状态,而拨动开关则具有开启和关闭两种状态,它们都有:默认、选中、激活、禁用、悬停、按下等不同状态,这些状态覆盖不同的交互需求和场景,是实现更优用户体验的基础。

2. 别忘了【未定状态】
对于多选框,通常只存在选中和未选中两种状态。如果涉及到多层级、有父子结构的多选框组时,可能会因为子多选框部分选中、部分未选中,而使得父多选框的状态介乎全选和未选择之间,这种「未定状态」容易被忽略。

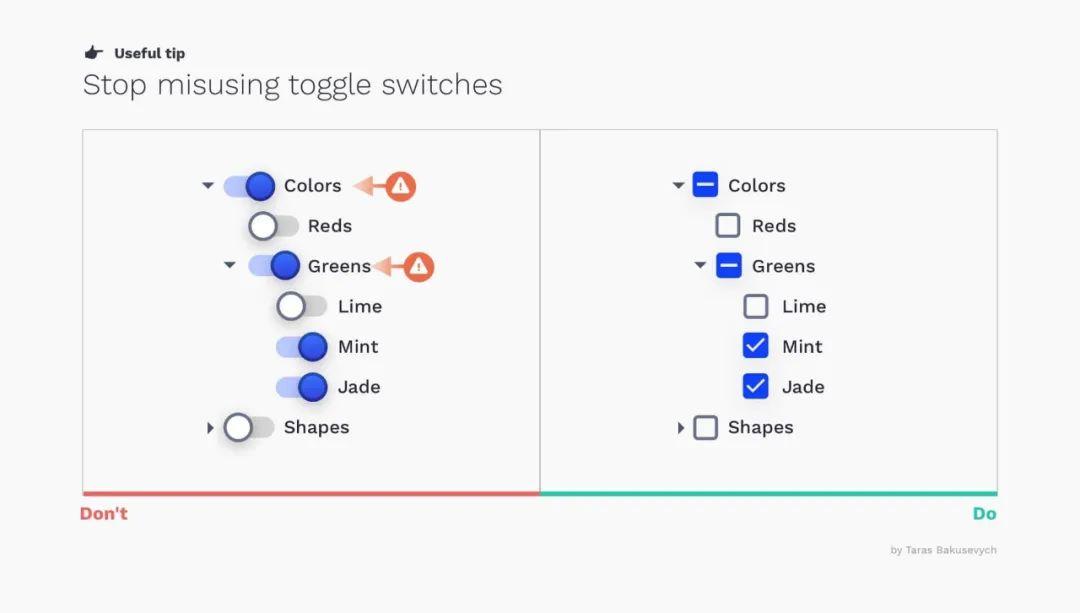
3. 不要错用了拨动开关
不要在涉及多层级、父子级结构的选择项中使用拨动开关。它在视觉上不仅分散用户的注意力,还会给用户一种错误的认知,以为所有子选项都处于开/关的状态。

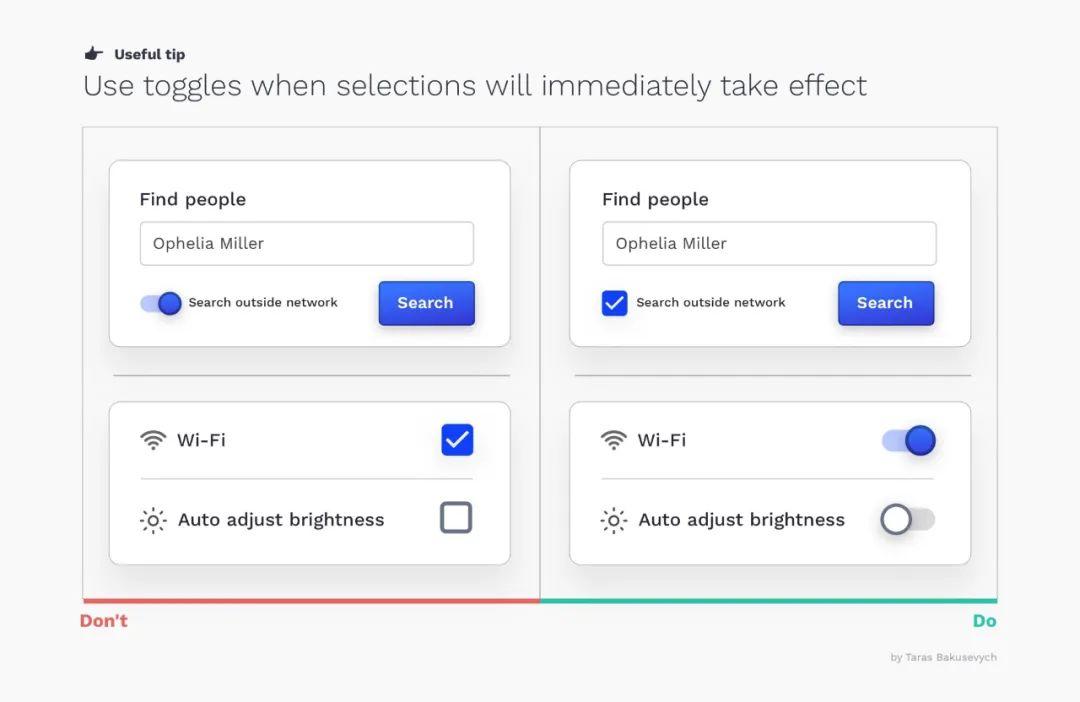
4. 当功能触发即生效时,使用拨动开关
拨动开关是标准的数字化开关功能,当你使用拨动开关这种控件时,确保它所触发的功能能够立刻开启/关闭。如果不是,那最好使用单个多选框来替代拨动开关。

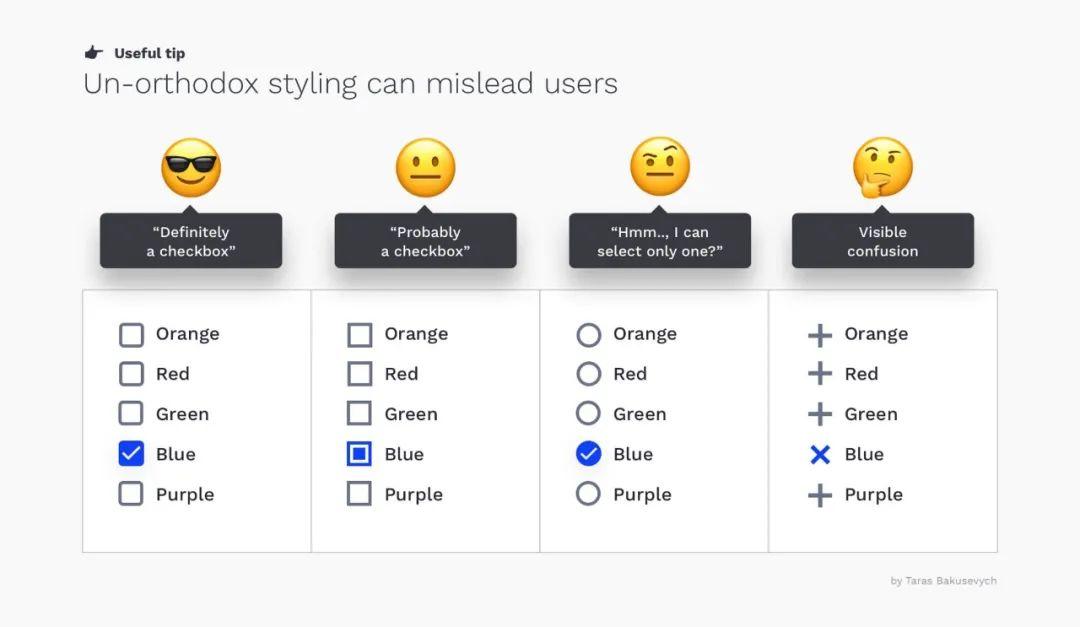
5. 避免使用非常规的控件样式
避免过大的创新改变控件样式,切记要符合行业规范和用户的认知,避免带来额外的学习成本和认知负担。

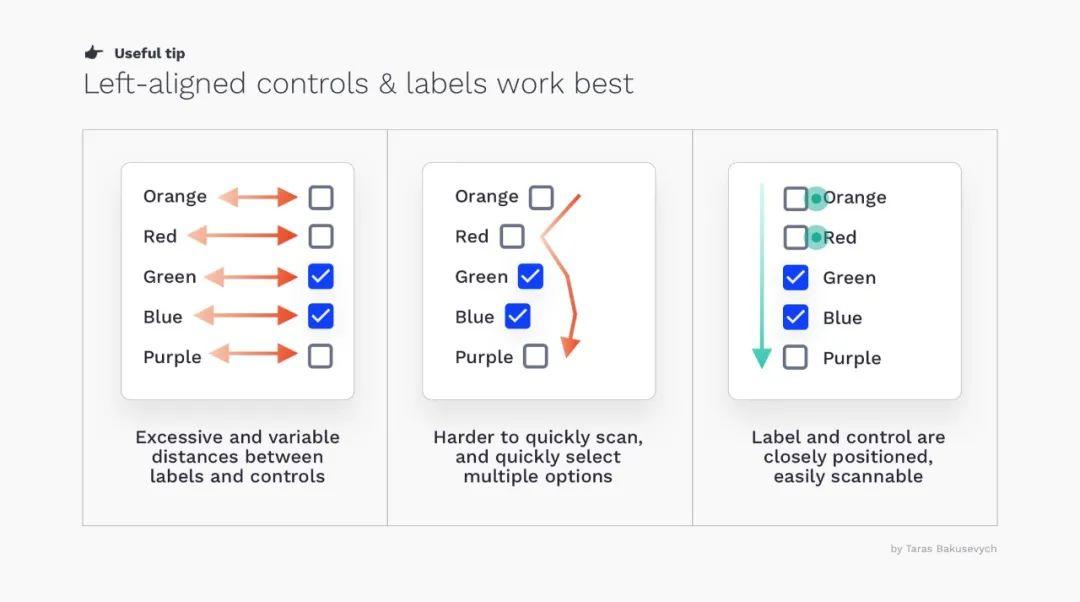
6. 在列表中使用便于用户扫视的排版
左对齐的多选框+标签的样式是效果最好的,这确保了用户可以很快的扫视理解并完成操作,提升效率。将多选框右对齐在移动端上比较有优势 – 单手操作的时候更加容易被选中,也不会因为点击勾选的时候手指会遮盖到标签内容,不过标签文本和多选框不能相隔太远。

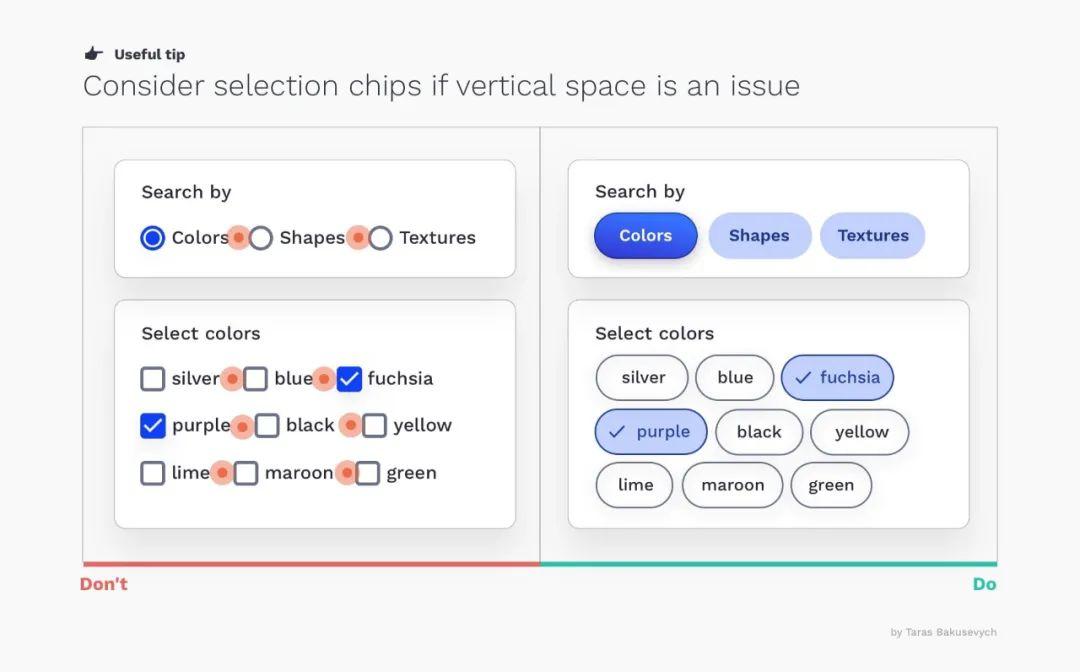
7. 如果垂直排版可用按钮替代选框
使用多选框垂直排版的问题是视觉上信息的组合和分离,可使用标签按钮在视觉上更加清楚地分离选项。

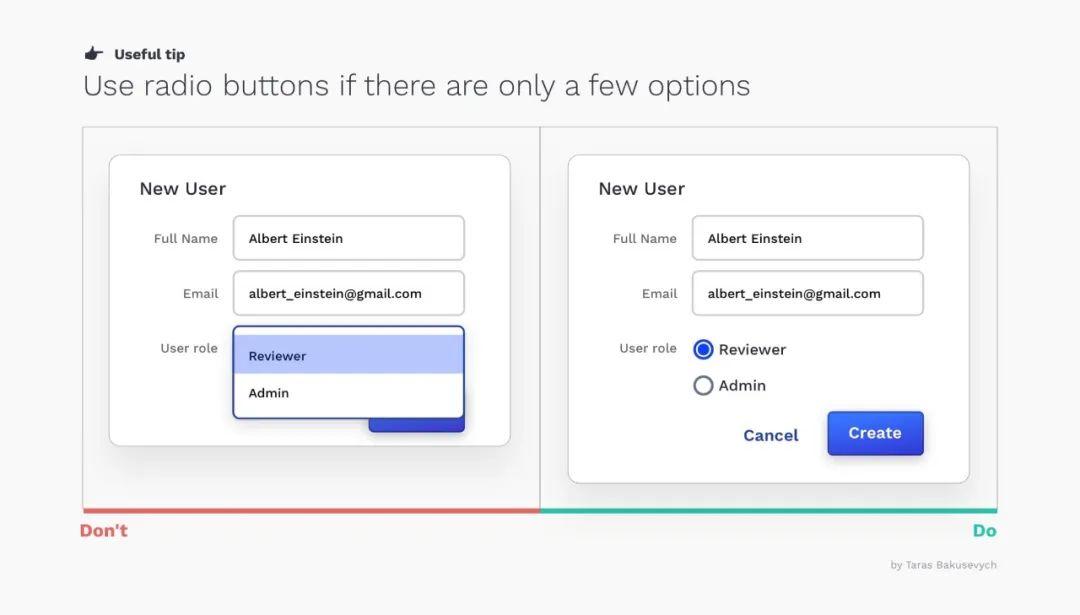
8. 尽可能使用单选框而不是下拉菜单
使选项始终可见,以便于用户直观的比较和查看,从而减轻操作负荷,让表单内容更加清晰透明。

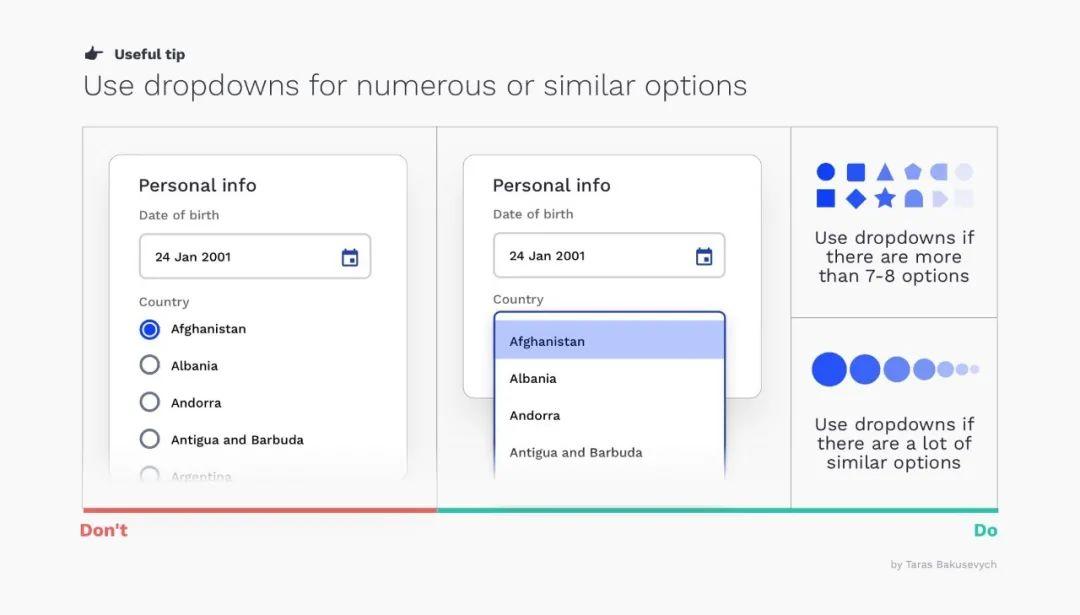
9. 使用下拉菜单承载大量/类似选项
如果选项的数量超过6个,最好还是考虑使用下拉菜单。因为用户无论如何都无法快速记住并对比所有选项,这同样适用于大量的、类似的或递增/递减的选项,比如:10%、20%、30%…

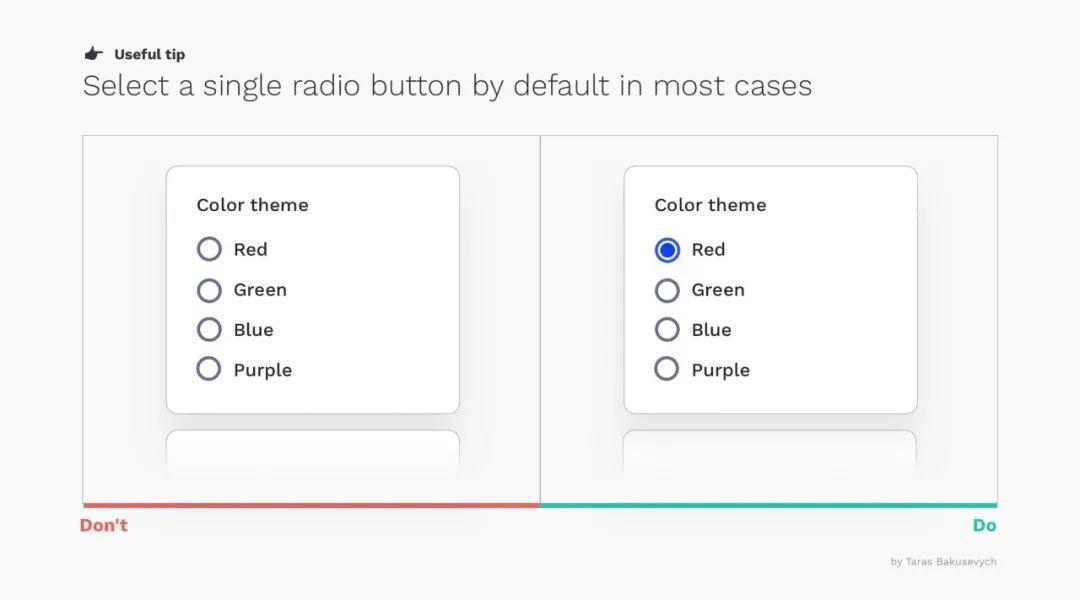
10. 最好提供一个默认项
通常情况下,一旦用户选择某一单选框,就无法取消选中态并恢复原始状态。所以考虑到用户不愿做出选择时,应当提供一个【无】的选项,提供默认值并按照逻辑顺序组织选项列表,这样会更好。

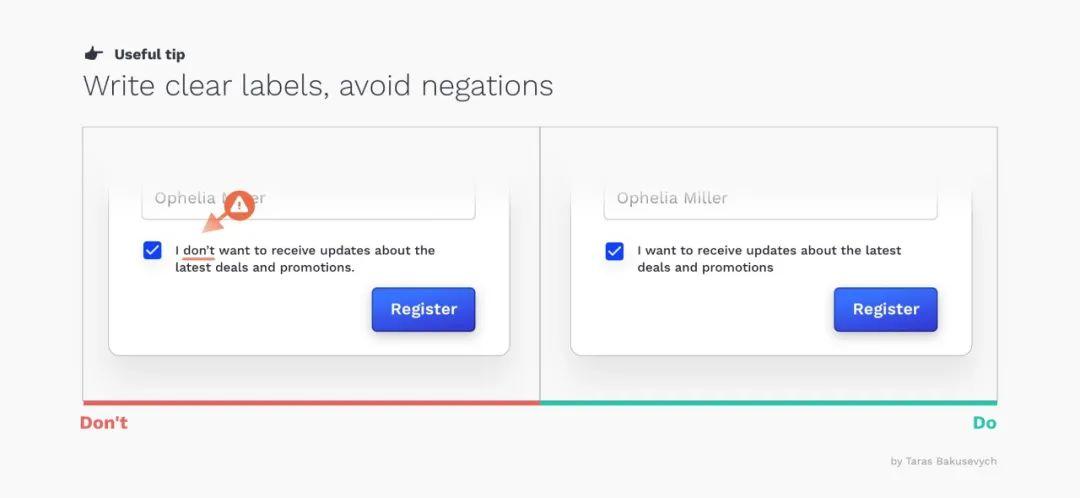
11. 使用清晰的文本标签
在文本标签中,尽量不要使用否定的表达方式,这样可以规避误解,方便用户正确理解内容。

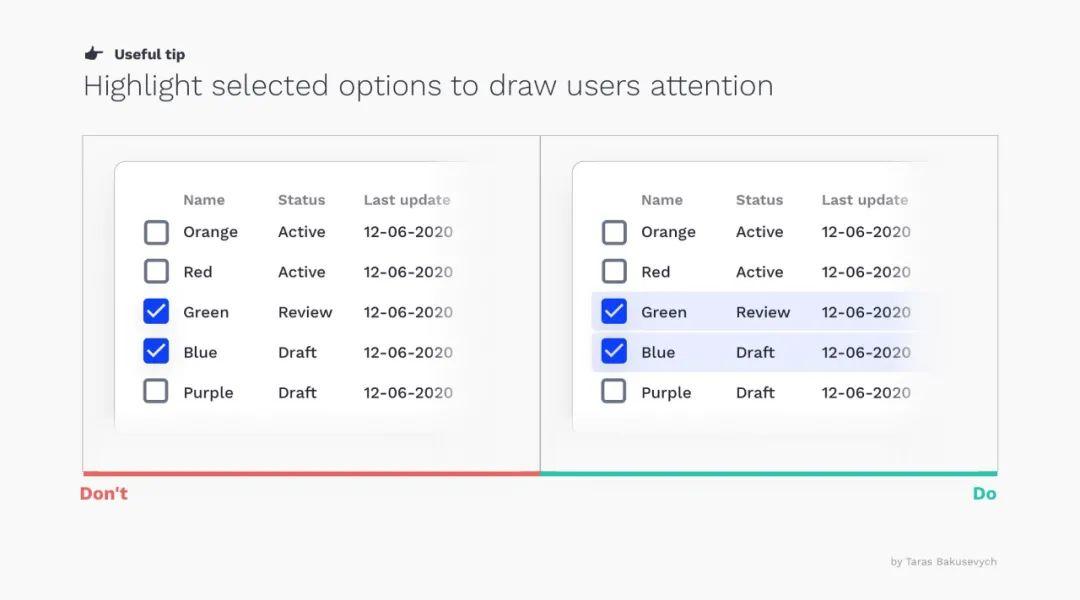
12. 突出显示选中态以吸引用户的注意
从视觉上区分所选选项和其他选项,对于数据表中显得尤其重要。

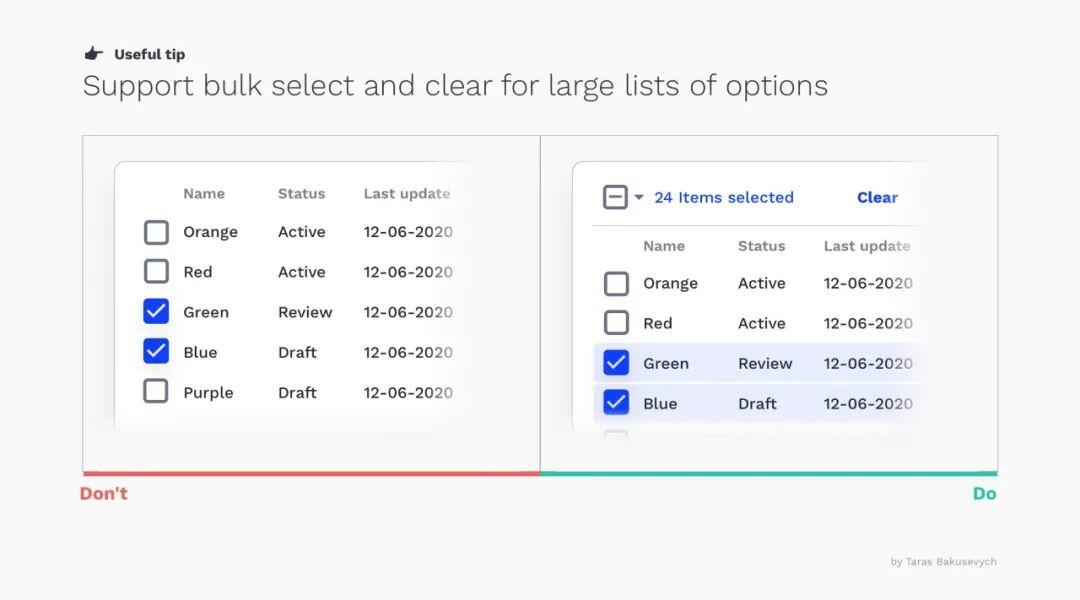
13. 支持批量选择和清除
对于用户而言,一次选中和清除多个选项应该是一件简单轻松的事情,因此需要支持批量选中和清除功能。

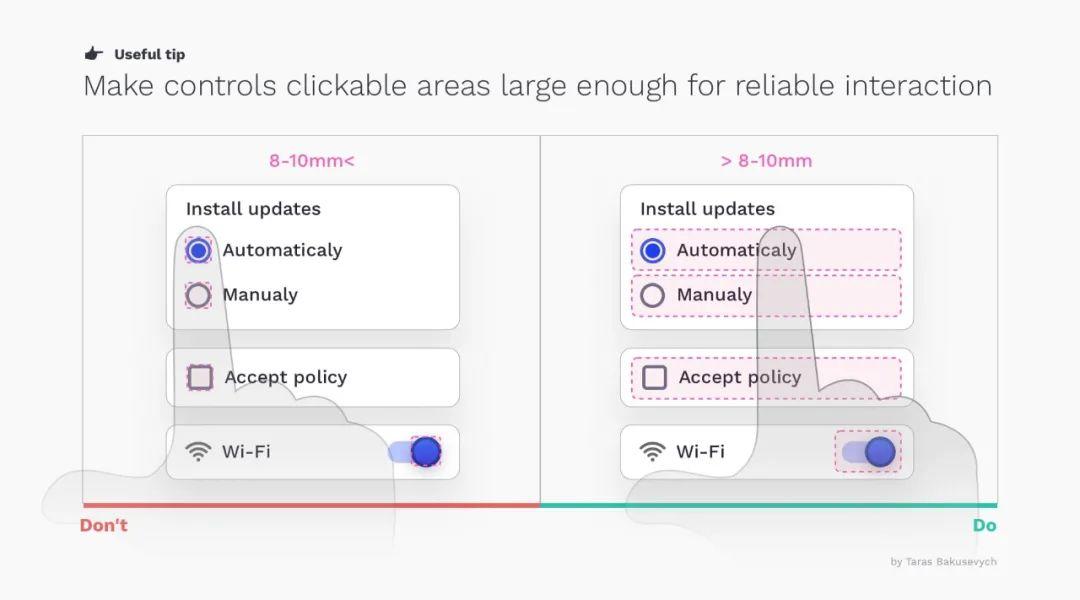
14. 确保操作热区足够大
多选框和单选框尺寸通常很小,单击的时候不容易被【瞄准】,尤其在移动端屏幕上。所以相对较大的触发区域,是确保用户在移动端上可交互的重要基础。触发热区可包含按钮、文本标签以及周围一部分的留白区域,能让交互更加轻松。根据菲茨定律,可点击区域的大小和距离对于交互的影响是非常直接的。

本文由 @UX Talk 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







