原来「滑动」还能这么用!
编辑导读:滑动设计是最常用的交互手势之一,需要思考的是如何在有限的屏幕中,用最低的操作成本,提供更多的内容。本文作者基于自身工作经验,对此发表了自己的看法,与你分享。

COMA’s Pre-Roll:
滑动操作,是移动设备里最基本交互手势之一。如何在尺寸有限的屏幕里,用最低的操作成本,给用户提供更多的内容,把横向空间拓展出来,就是方法之一。
如果说3D Touch是三维操作,那么没有滑动手势的产品,可以说是只在线性的一维空间里上窜下跳?。在上下滑动的同时,拓展出左右滑动的空间,才算是成功从一维的「线」,跃迁至二维的「面」。下面咱们就来聊聊这个小小的滑动操作,都有什么不同。
关于滑动的应用场景,可以大致分为以下几种:
- 侧滑返回
- 更多操作
- 切换
- 查看更多
- 进度调整
- 收纳
- 快速多选
往下来依次了解一下,这些滑动具体的运用方式。
01 侧滑返回
侧滑能够返回上一级的操作,是 iOS 系统的特色之一,这个在屏幕边缘右滑的交互手势,诞生于 iOS7 。

得益于系统底层的支持,以及 APP 的规范性开发,iOS 平台上每个软件都支持「侧滑返回」手势,它极大方便了用户的单手操作,使得场景切换更加流畅。

现在的手机尺寸越出越大,同样是想要返回上一级,比起点击左上角,直接在屏幕边缘右滑显然更加快捷。而人一旦习惯了「侧滑返回」这个又爽又快又方便的手势,就很难戒掉。
甚至遇到侧滑返回无效或者手势冲突的情况时,往往会惹恼用户。取代耐心点击左上角返回的,是直冲后台杀进程。
02 更多操作
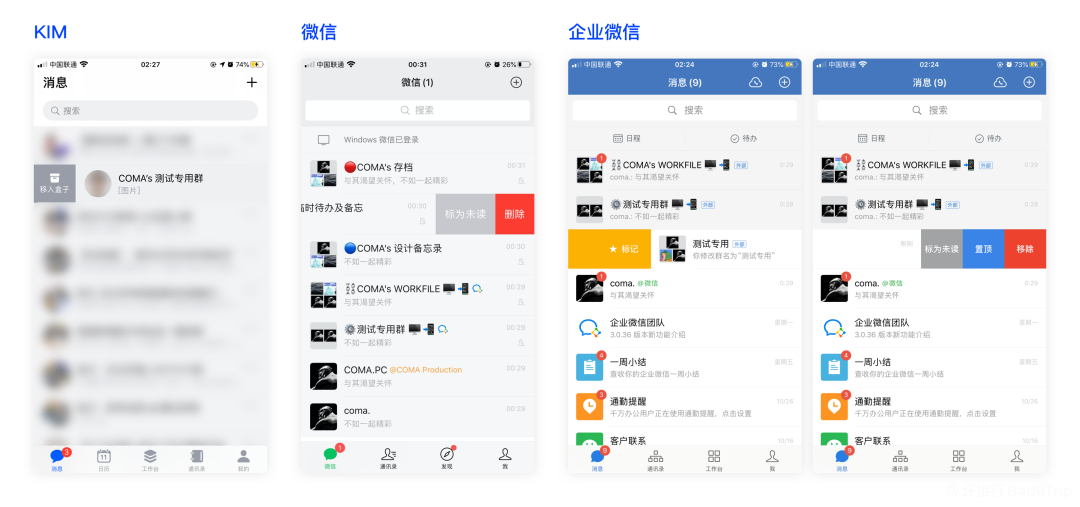
在微信、QQ 等 IM 即时通讯软件中,诸如标为未读/已读、置顶/取消置顶、删除、移入消息盒子、标记聊天等等快捷功能,最常见的操作方式就是左右滑(以及长按)。

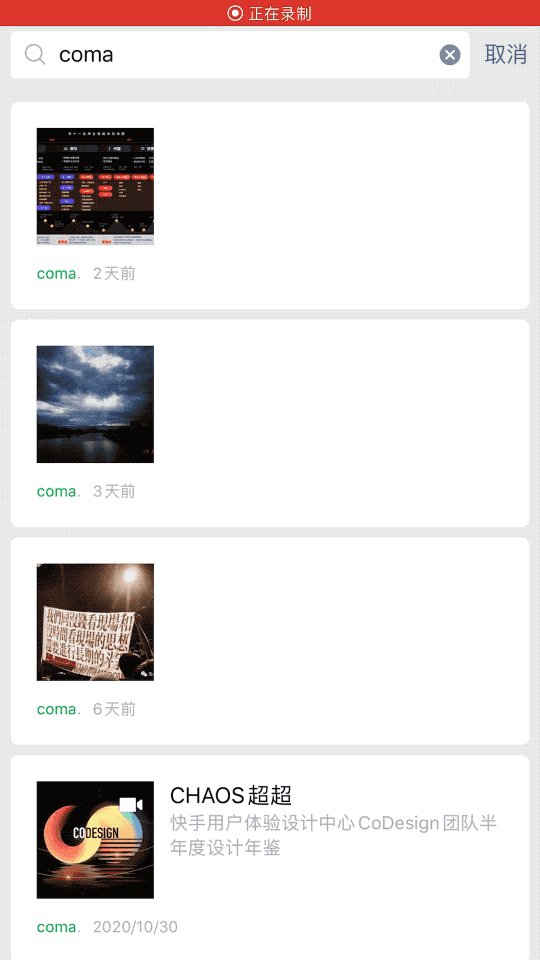
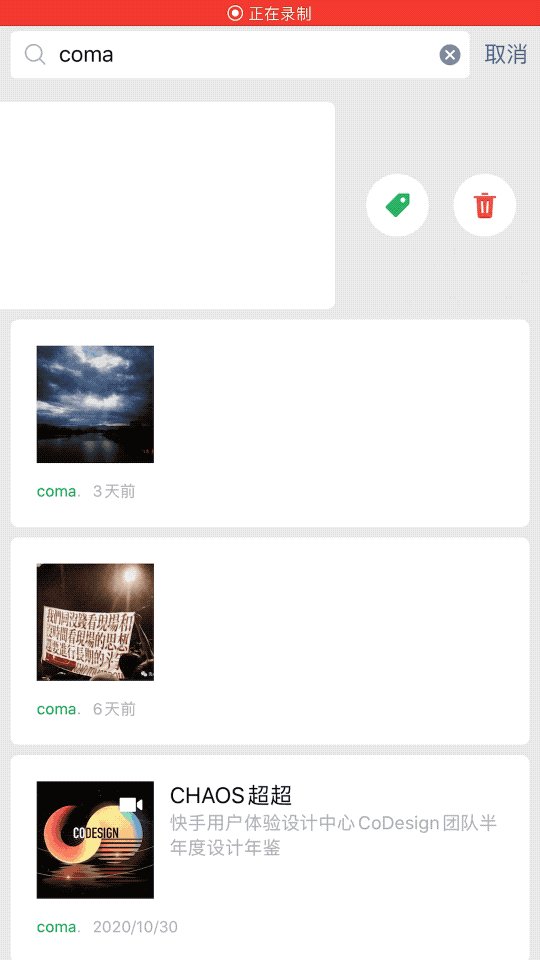
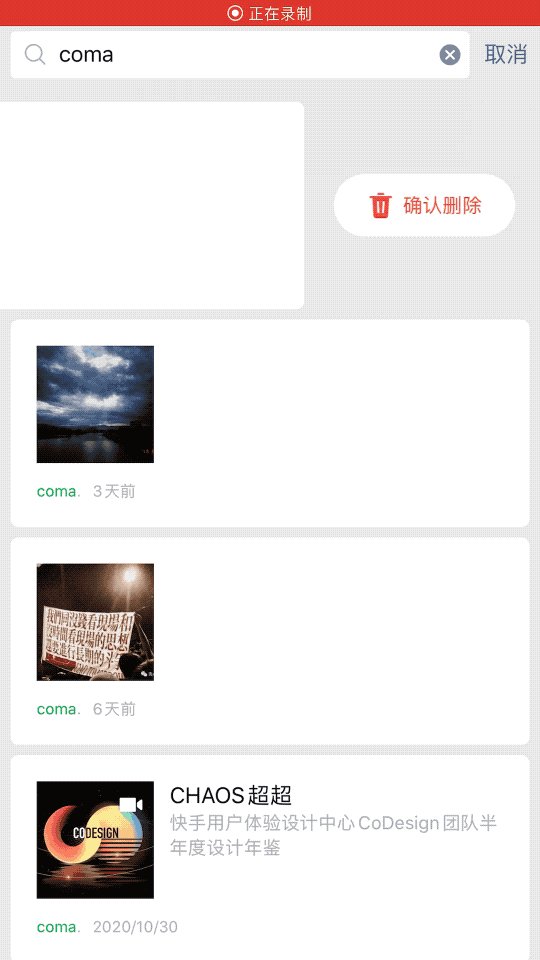
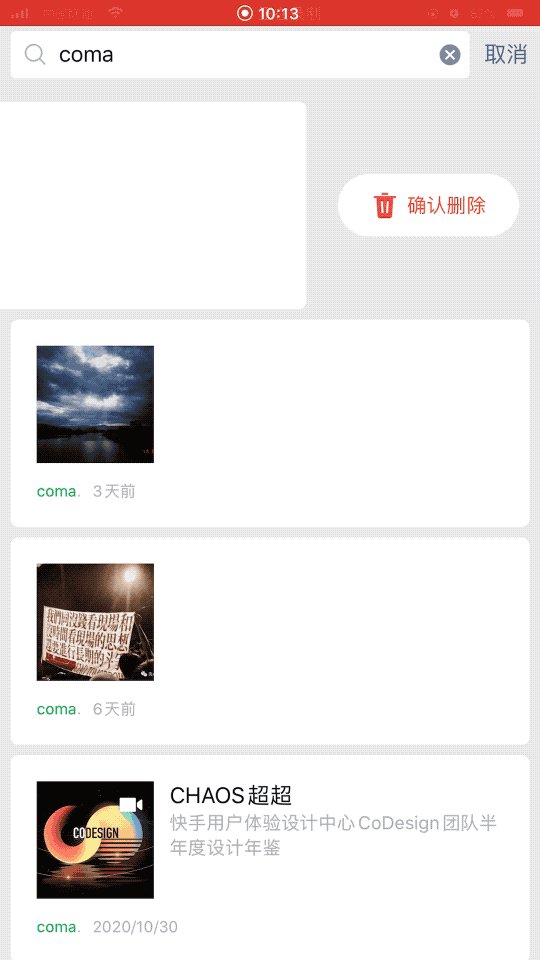
微信的收藏,左滑可以添加标签和删除。

iOS 系统的通知也是如此,左滑管理、查看、清除;右滑快速打开应用。

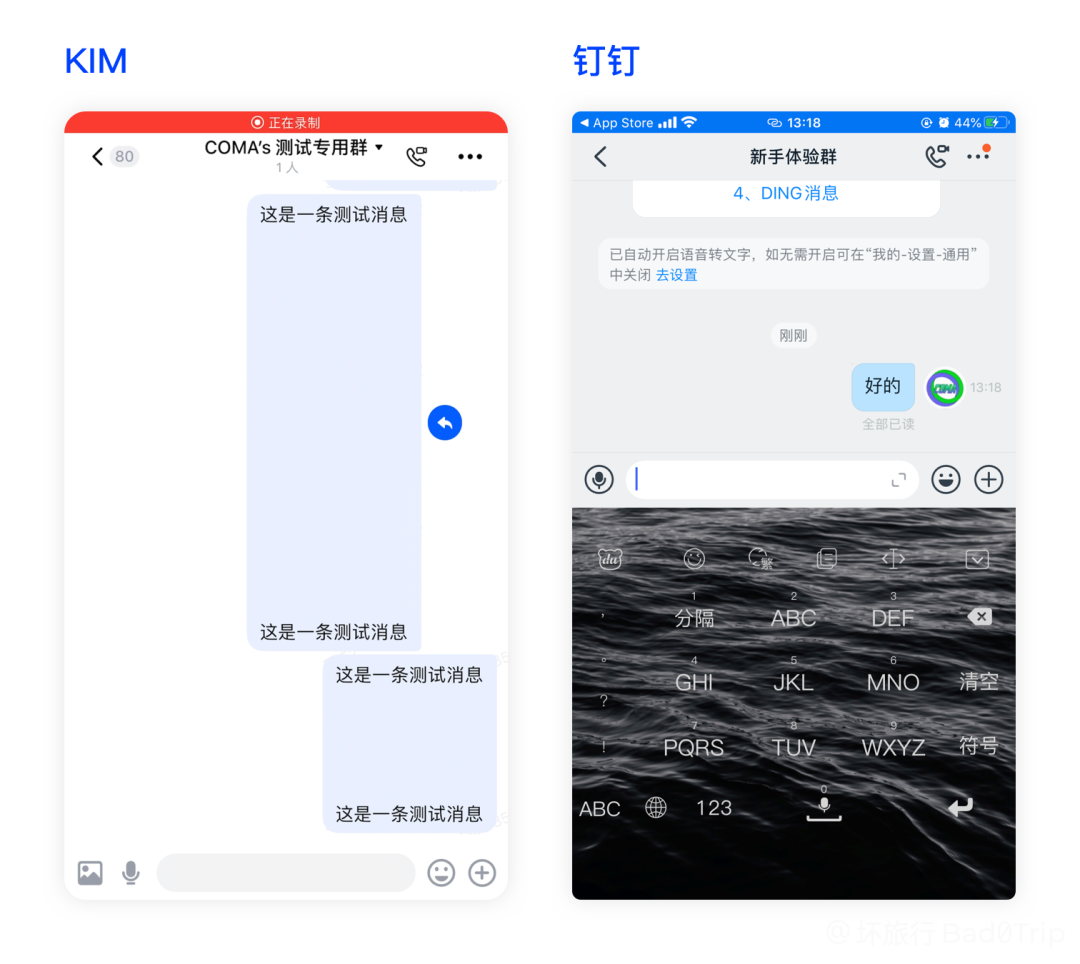
较为特别的有 KIM 和钉钉,它们在对话气泡上也增加了侧滑手势的响应。
在 KIM 里,左滑对话气泡,可以快捷引用选中的消息,并且自动添加 @ 相应的人,用于快速对特定的某条消息进行回复,提升效率。
在钉钉的聊天界面里,屏幕边缘右滑,可以展示出时间戳,每条消息的确切发送时间点都清楚可见。

03 切换
滑动最下意识、最基础的功能,就是用于切换。
页面之间的切换:
EDGE 浏览器左右滑动网页,可以前进或后退;Instagram 的临时动态可以左右切换;iOS 桌面左滑进入负一屏,这里可以收纳更多不同的内容,拓展了更多可能性;以及多数有顶部导航和次级 Tab 的软件如微博、知乎、小红书等等,左右滑动都可以进行页面和 Tab 的切换。

iOS 的系统相册,在「照片」Tab 下右滑可以切换时间轴,从「所有照片」到以「日」为单位,一步步扩大到以「年」为单位,方便用户在大量照片中进行快速定位和查找。

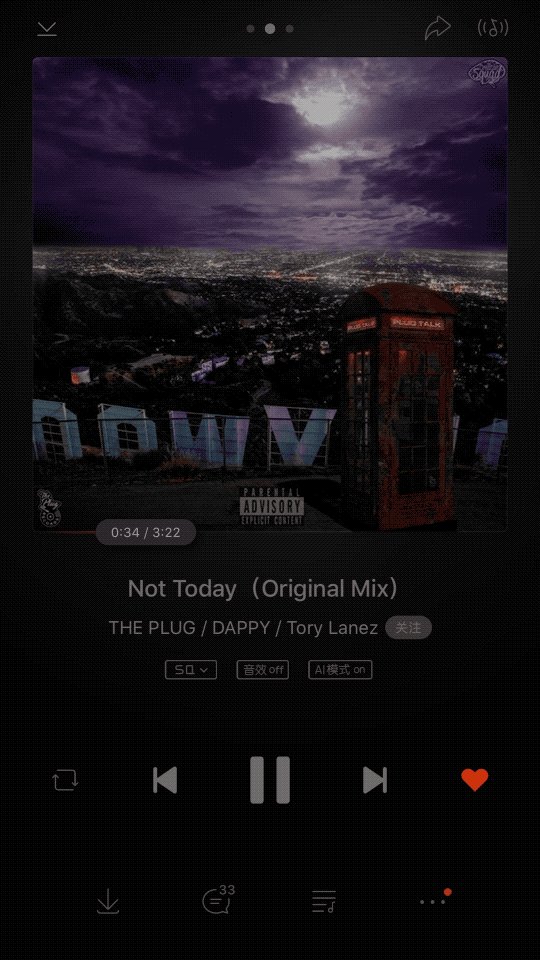
还有虾米音乐、QQ 音乐等音乐软件,在播放页左右滑,可以进行切换到歌曲详情页、歌词页或是相关推荐页、以及切换歌曲等操作。

Banner 之间的切换:
用图片来传达信息,要比文字更加快速精准,阅读起来也更加省力。
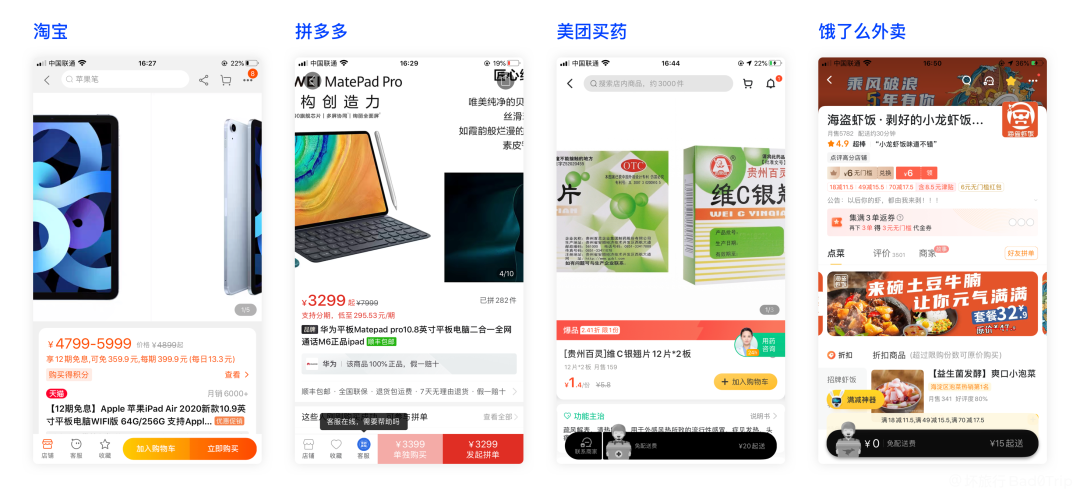
不仅是电商购物平台,甚至是网上药店、外卖商家,轮播的 Banner 都是不可或缺的。如淘宝、拼多多、美团买药、饿了么外卖。

点进商品页面,第一眼看到的就是位于顶部商品头图,这是一屏中占比最高的位置,也是目光的中心焦点。而商品头图因为看起来快捷方便,所以浏览完整度往往更高。
有一个不同的地方,就是淘宝的轮播图最多可以放5张,而拼多多的轮播图可以到10张之多。
猜测其原因,是淘宝卖家会更加关注商品整体的感觉。你逛淘宝的时候是不是这个样子:“点进商品,先左右滑快速看看头图,然后往下滑看看商品详情页、看一下卖家秀、产品细节、功能点、尺码颜色等等、再看眼评论区有没有买家秀,最后点击加入购物车看下想要的有没有货、什么价格,没货或者不太想加购物车占位置就先点下收藏。至于最后买不买那就另说了。”
而拼多多以便宜实惠著称,已经形成了特定的用户心智。所以往往最多10张的头图所呈现的信息,就足以令部分用户看完之后就决定下单。
然而看似平平无奇的轮播 Banner ,还能做出点什么花来呢?
自如和京东做到了。
自如首页的 Banner 将画面主要内容和背景拆分开,滑动时只移动主体物,背景则采用淡出淡入的方式进行切换,视觉效果新颖。相比起传统的一张张图片轮换,这样的处理方式不得不说十分精致和有细节。

京东发现页的直播 Tab 下,双十一期间的轮播图则采用了「掏空背景底色」的方式,虽然和自如的处理方式有所不同,但依旧区别于传统的位图轮换,视觉观感更佳。

切换还有一些其他的应用场景:
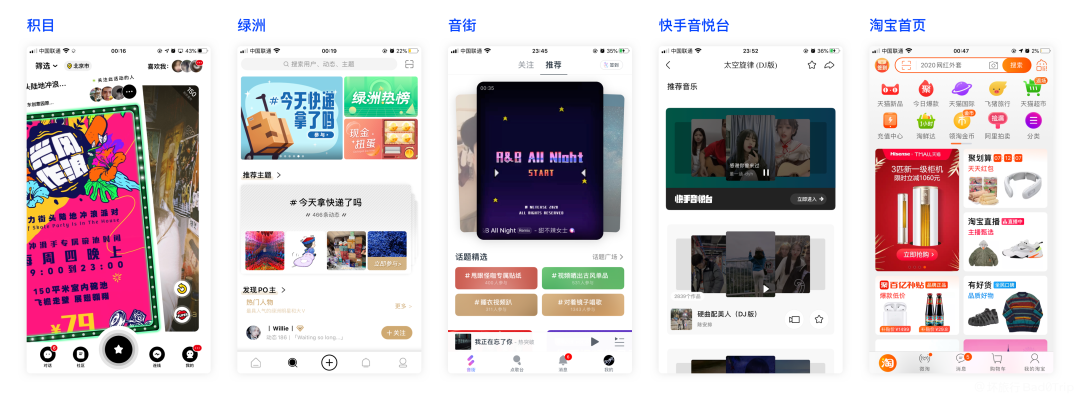
探探、Aloha、积目等交友软件,常用卡片切换的方式进行好友匹配,「右滑喜欢,左滑不喜欢」的手势操作简单易上手,让人有点越滑越来劲的意思;改版后的淘宝,也在双列 Feed 的顶部,新增了一处固定的轮播图运营位。

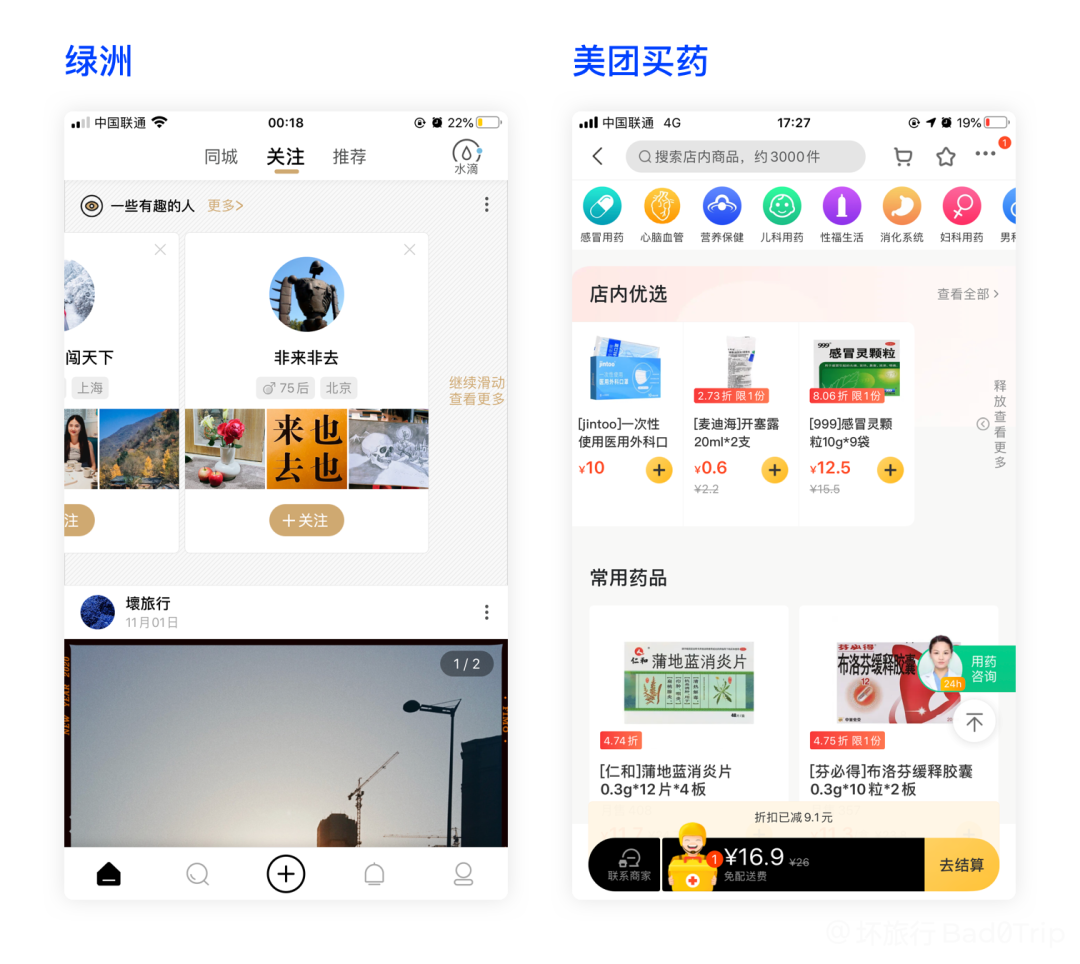
绿洲发现页的顶部运营位,区别于传统的一张张 Banner 图轮换的形式,将运营位拆分成了三个部分,这样可以扩展顶部的运营区域,给更多活动提供了曝光;而腰部的推荐卡片则采用了更加拟真的切换效果。

还有网易出品的音街、快手站内的音悦台推荐音乐,对于卡片的切换体验,都更加的精致优雅。

04 查看更多
其实「查看更多」与「切换」是十分相近的。
两者的区别可能就是在于,切换之后,信息层级是否有非常明显的变化。
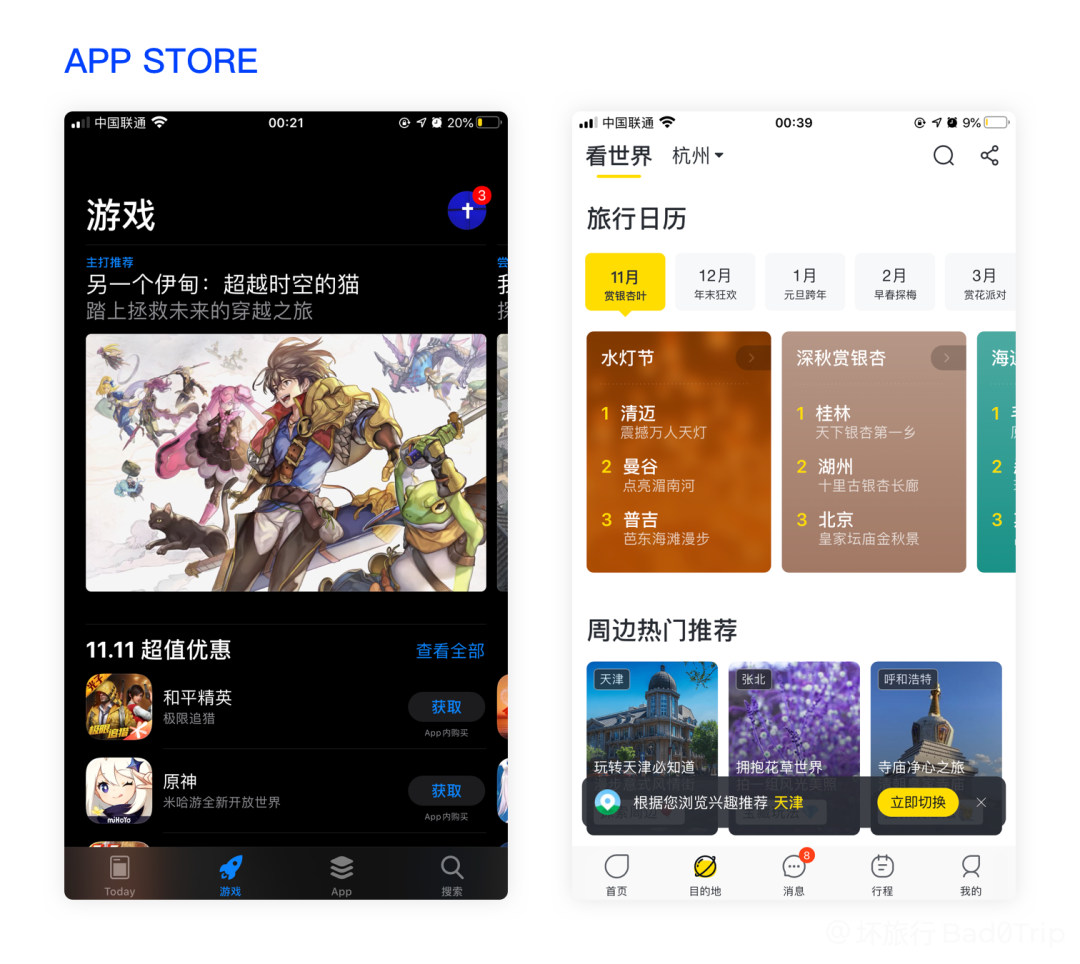
比如 App Store 里的游戏 Tab ,里面也有 Banner 的轮播位。这里的一张 Banner 被切走之后,信息层级被降到最低,只会露出一点边缘,暗示用户「这里还有」;飞猪旅行里的旅行日历,往后滑动卡片时,实际上每张卡片的信息层级强弱并没有被拉得很开,更多的是感觉到「往后滑还可以看到更多」。
其实简单来说,区分的方式就是看它是被「切」走的,还是被「滑」走的。

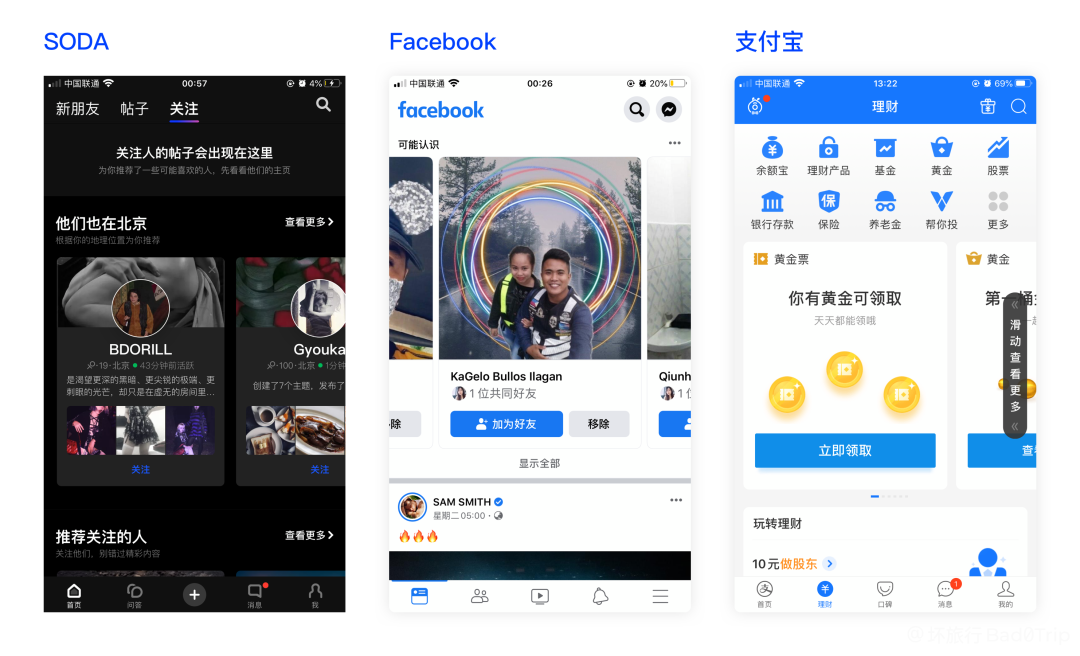
诸如 SODA、Facebook、微博、快手、抖音等产品,都有此类横划用户推荐卡片的身影。不过这类推荐卡片并非是社交产品的专属,支付宝里也有出现类似的横滑推荐卡片。
值得一提的是支付宝在这里的手势引导做的很有意思,采用了竖着的「滑动查看更多」,上下两个不同方向的双箭头也进一步的引导了用户进行相关操作。

滑动除了可以对页面进行切换,在一些特定场景,还可以赋予跳转页面的能力。
如绿洲在关注页插入的用户推荐横滑卡片,在左滑到末位后,继续滑动就会直接进入专门承接用户推荐的落地页;
美团买药的店内优选,在左滑到末位后,继续滑动并松手,也会跳转到专门承接优选推荐的落地页。

不过虽然这两个产品用的手势是一致的,但在体验上,美团买药略胜一筹。
绿洲的推荐卡片如果滑动速度过快,页面直接就跳转走了,一点心理准备都没有给用户,虽然有「继续滑动查看更多」的文案提醒,但是奈何交互跳转逻辑上缺少一个中间态,滑快点就直接就跳走了,更别说先看到提示文案了。相比之下,美团的店内优选卡片,在松手之后才跳转,给足了用户心里准备和缓冲的时间。
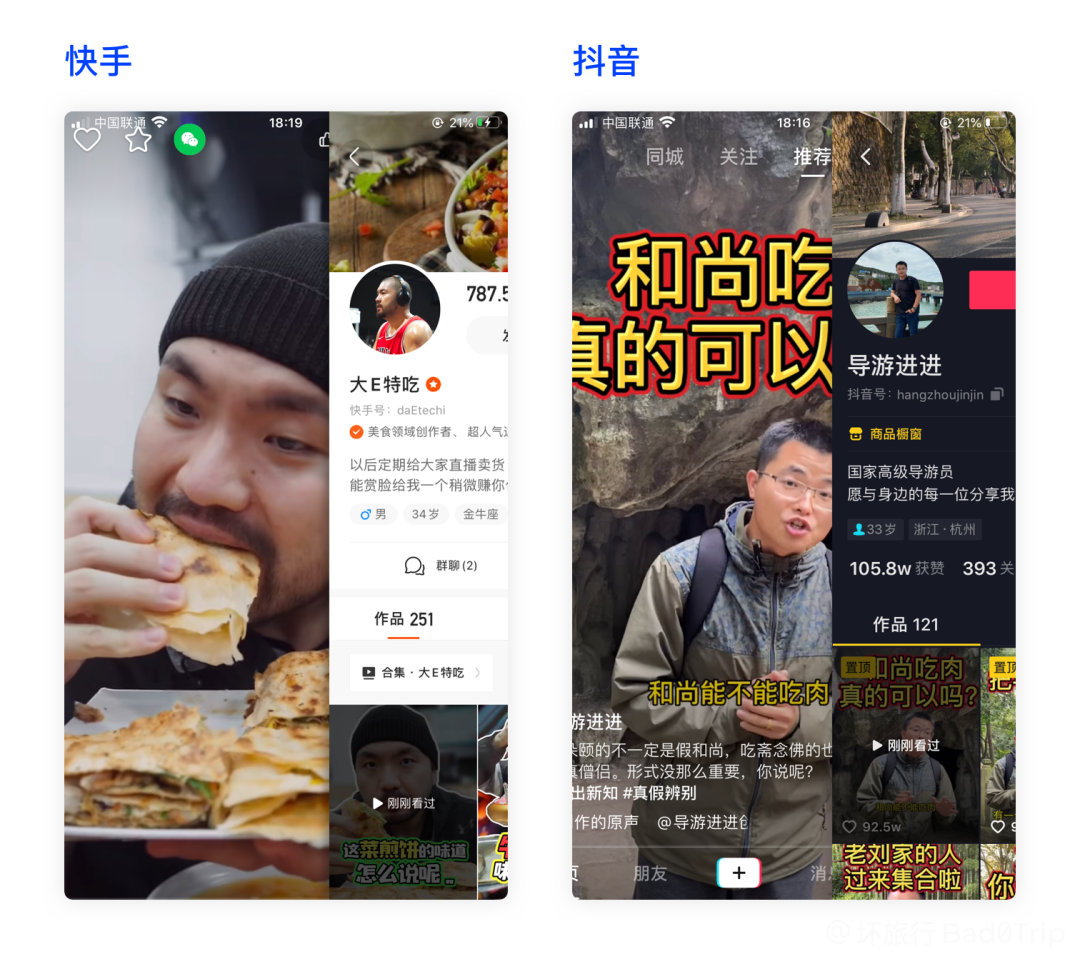
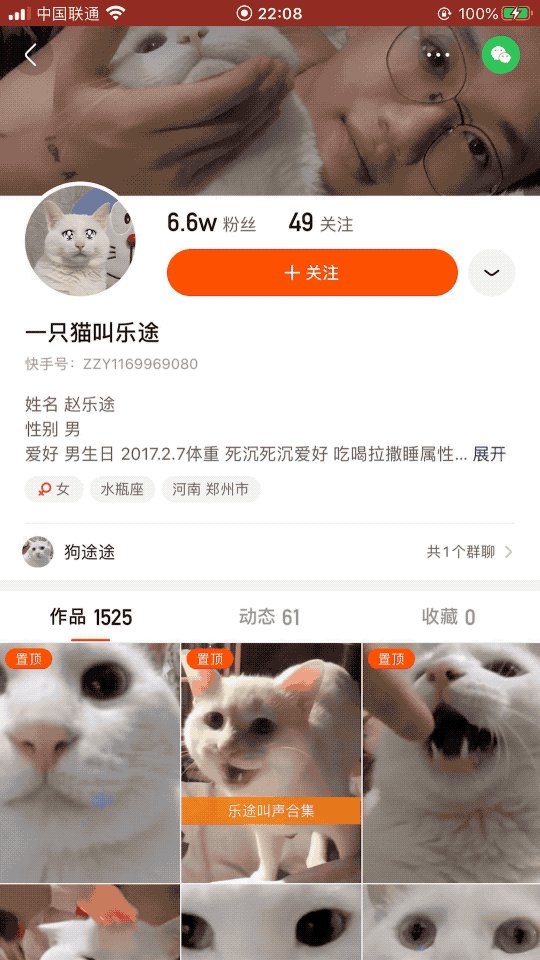
快手的关注页、抖音的推荐页,左滑都可以直接跳转至作者的个人页。

「滑动查看更多」除了上面提到的那些场景,还有两个比较特别的。

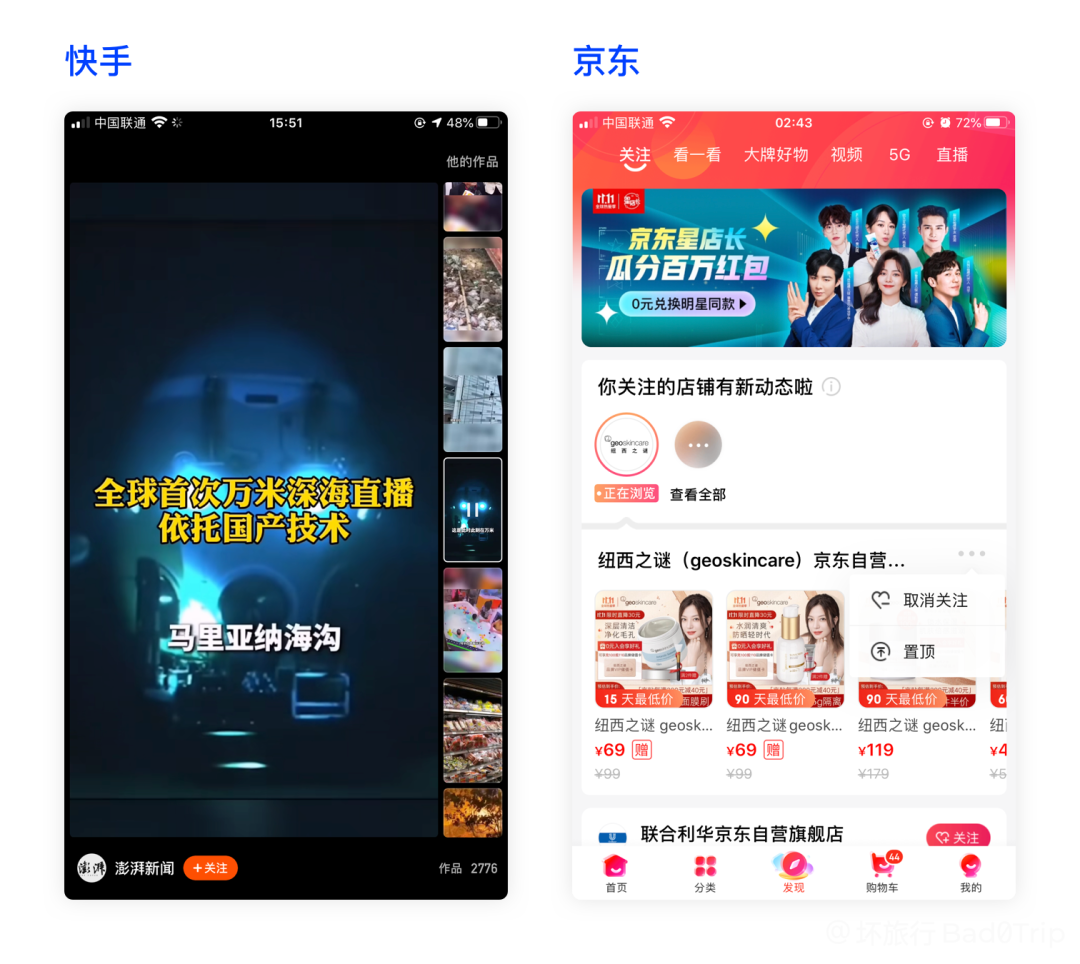
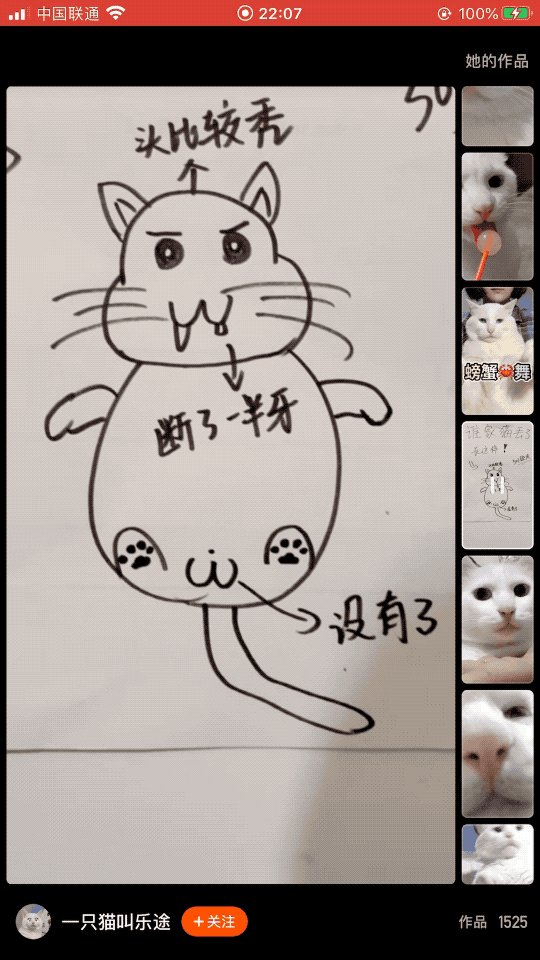
一个是快手的精选页,左滑会从页面右侧出现一个「滑滑板」一样的功能区。
在没有调出滑滑板的时候,上下滑就是常见的热门精选作品切换;而调出这个功能区之后再上下滑,就是在当前作者的作品里进行切换了。
这样不仅提升了单屏的利用空间,还能让用户能更方便的浏览作者的其他作品、帮助提高其他作品的曝光量。并且继续左滑,也能进入作者的个人页。

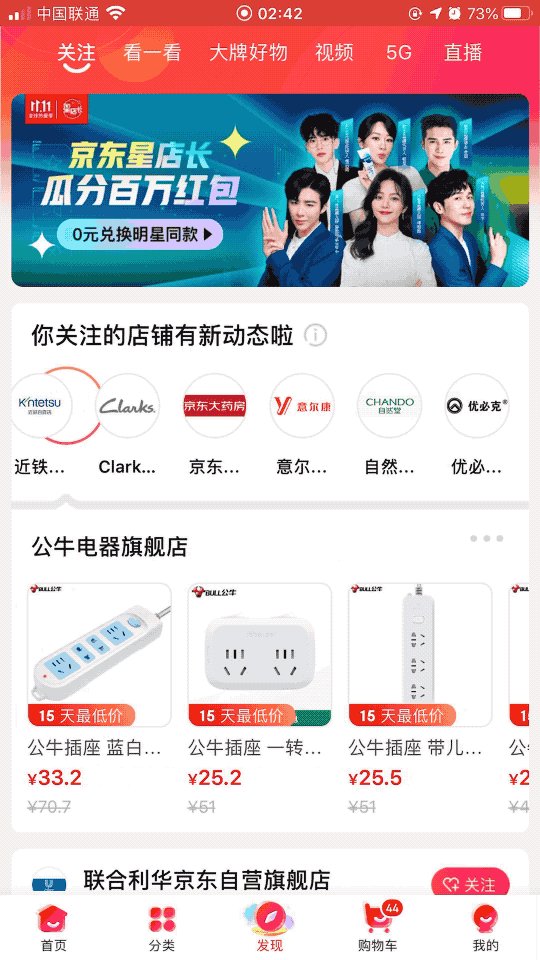
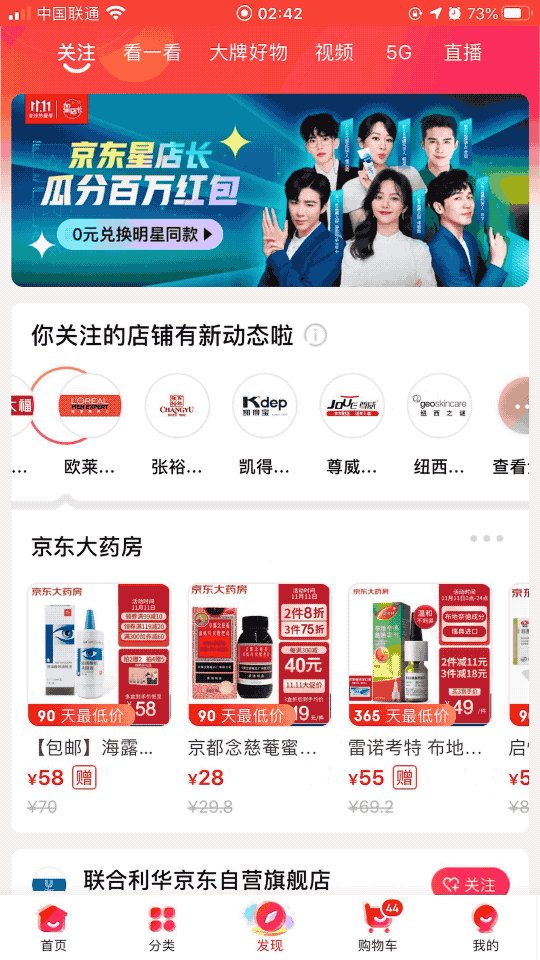
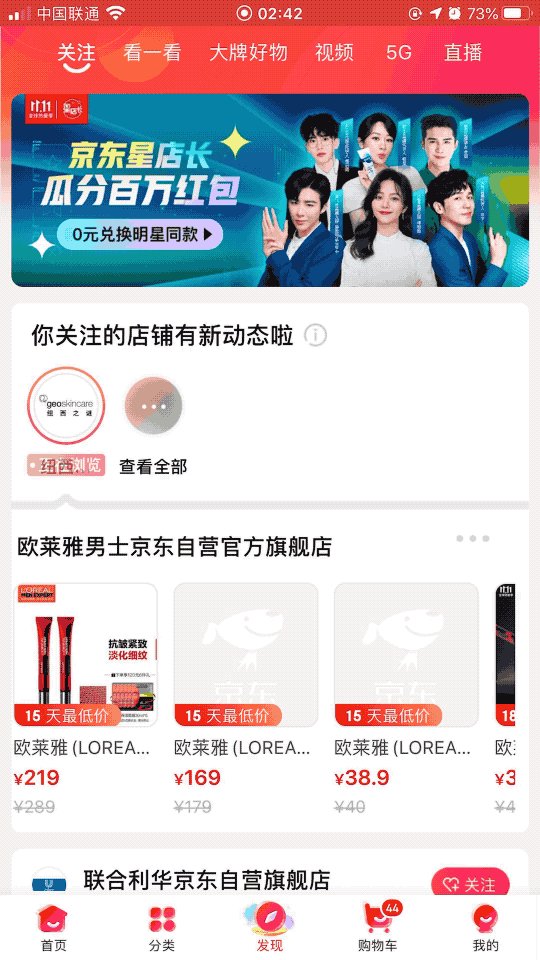
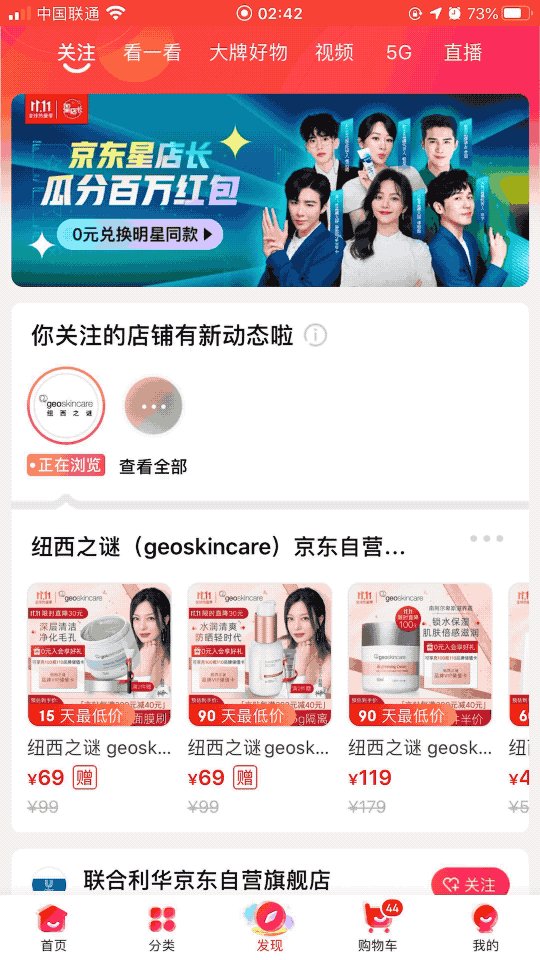
另一个是京东发现页里的关注 Tab 下,有一块关注店铺的新动态区域,相当于是上新通知。
滑动头像来切换的做法其实并不少见,但京东在这里做的就比较好。固定首个头像为选中区,滑动切换选中店铺。店铺头像的下方实时展示店内商品,并且商品区也可以滑动来查看更多。滑动停止后,还会有一个「正在浏览」的标签来表示当前状态。

这样的做法能够让用户更加高效的了解关注店铺的上新情况,提升店铺的曝光率的同时,将原本十分麻烦的操作路径,一下子拍平简化了,妙!
05 进度调整
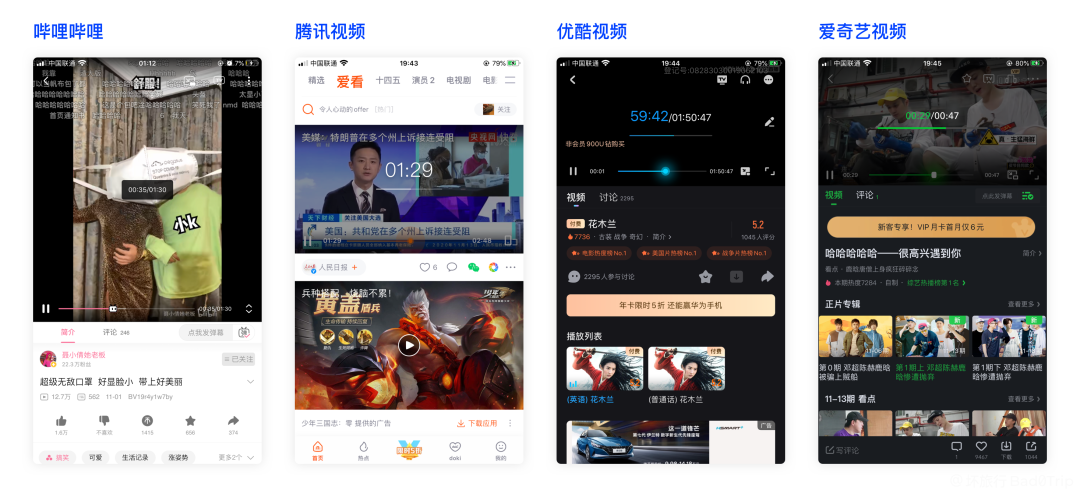
左右滑动来快进快退视频是再常见不过的快捷操作,不论是包罗万象的哔哩哔哩,还是腾讯优酷爱奇艺,又或是快手抖音腾讯微视这类「杀时间」的短视频产品,没有个进度条都不好意思说自己是个看视频的 APP 。

虽然左右滑动调整进度在视频类产品上最常见,但其实这也并非是视频类产品的专属。如 iOS 系统相册就可以在编辑页面用滑动的方式对视频进行逐帧浏览。

并且,iOS 系统相册的照片 Tab 里,还有一个小彩蛋:在年视图下,左右滑动封面可以快速预览12张图,而这12张预览图对应着12个月份。

06 浮窗收纳
有些产品在用户截图之后就会立即弹出一个分享面板。但我个人觉得这个特性非常烦人,因为截图之后还需要我再点一下取消,关掉这个分享面板才能继续浏览。不过这边先不展开了,留到下一期,我会专门写一篇推送,把那些不吐不快的产品体验一个个都摘出来。
iOS 系统在截图之后,屏幕左下角会出现一个预览浮层。截图后点进去,就可以立即进行编辑,左滑则可以将其移出屏幕,但截图还是会保存到相册。
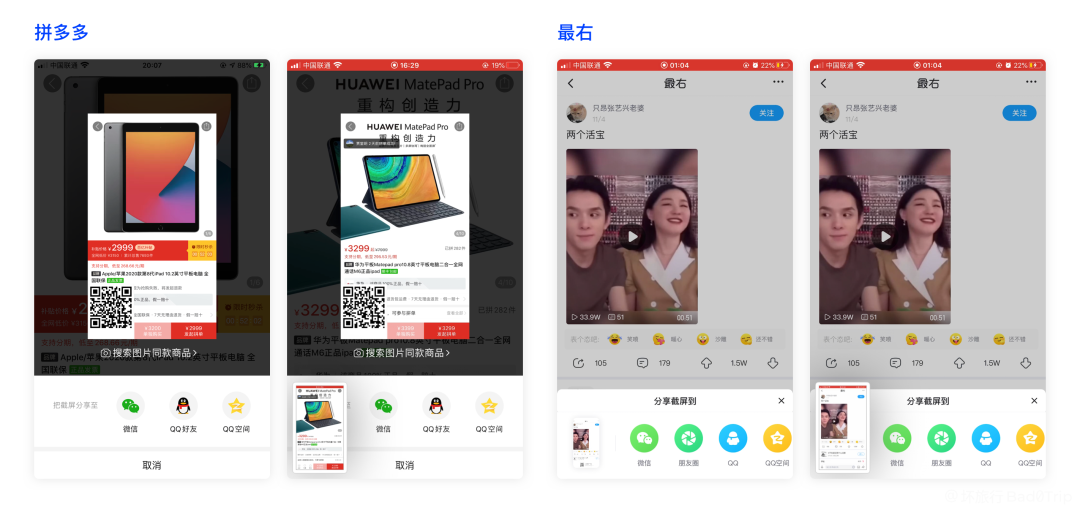
有些比较有心的软件,在截图后弹出的分享面板上,会避开 iOS 的截图预览浮层的干扰。如拼多多、最右,这两个产品的截图分享面板,要么是左侧留空只放引导文案,要么是放一张小的截图预览。

如此一来就可以避免用户截图后想立即分享,但分享入口却被截图预览浮层挡住的尴尬情况。
要说浮窗收纳,肯定绕不过微信。
微信在7.0.4版本发布了浮窗这个新功能,解决了当时公众号文章阅读体验连续性的痛点,并在7.0.5版本对浮窗的样式进行了优化。
现在微信的浮窗支持收纳最多5个文章或小程序链接+1个音频。

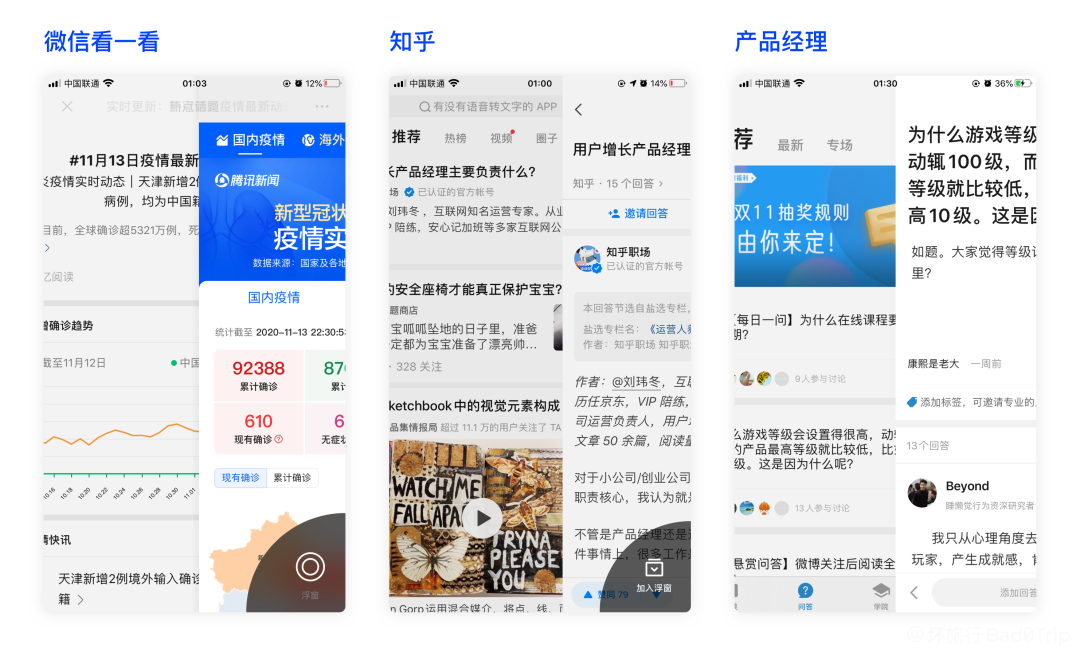
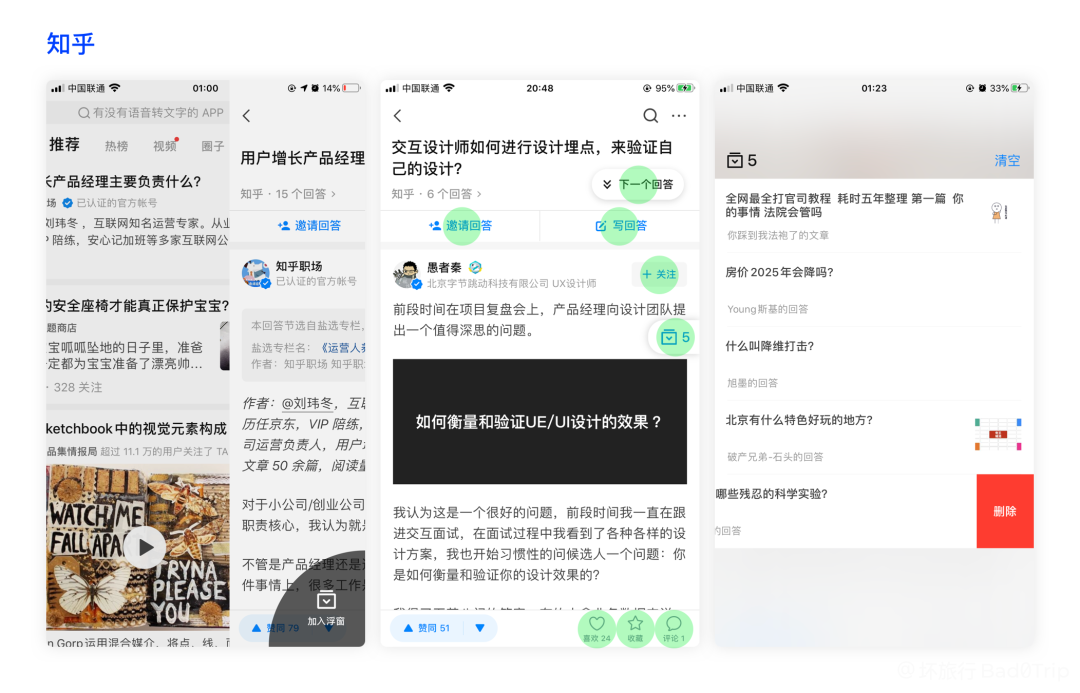
除了微信,知乎现在也有这个功能。不过对于知乎新增的浮窗功能,网上评价褒贬不一。
知乎在更新收纳浮窗功能前,原本就有「下一个回答」悬浮按钮,并且回答顶部有「写回答」、「邀请回答」以及「关注」按钮,底部还有「喜欢」、「收藏」、「评论」按钮,这时候要是再加上收纳浮窗,点屏幕就跟踩地雷似的,看准了再点奥铁汁!
目前知乎的浮窗只支持最多5篇文章的收纳,且暂不支持收纳视频。

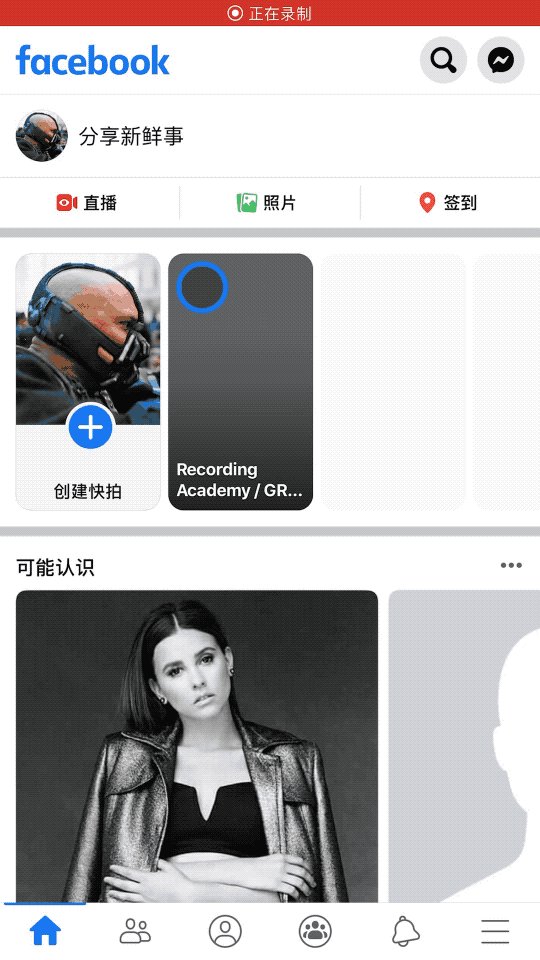
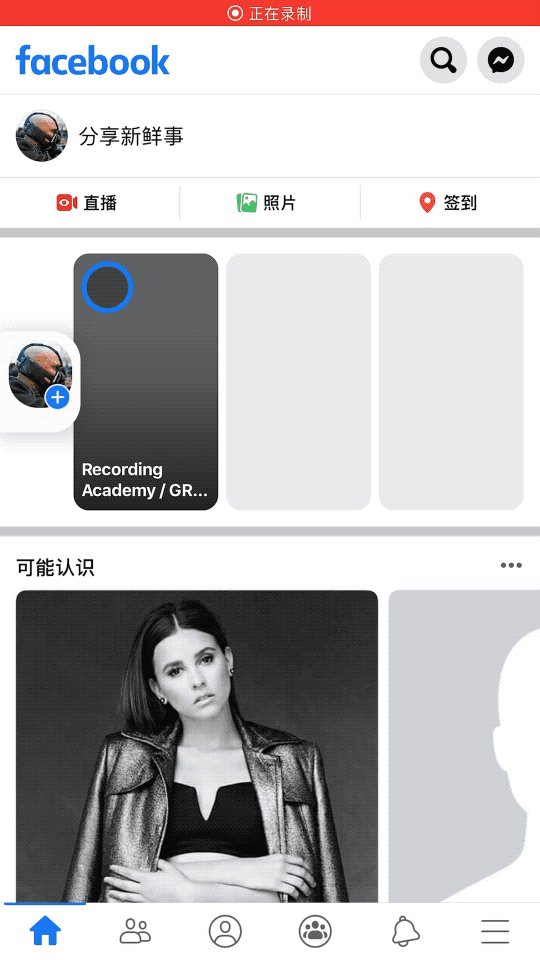
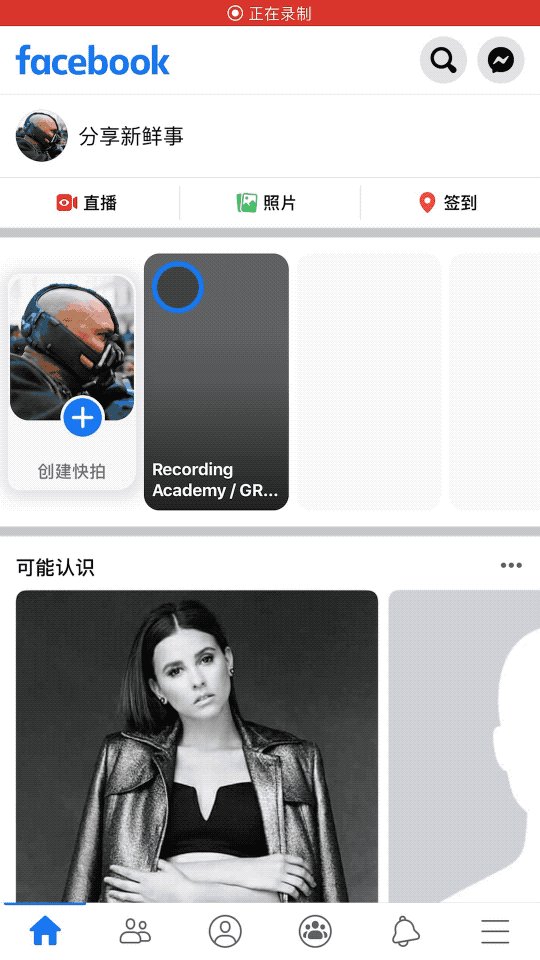
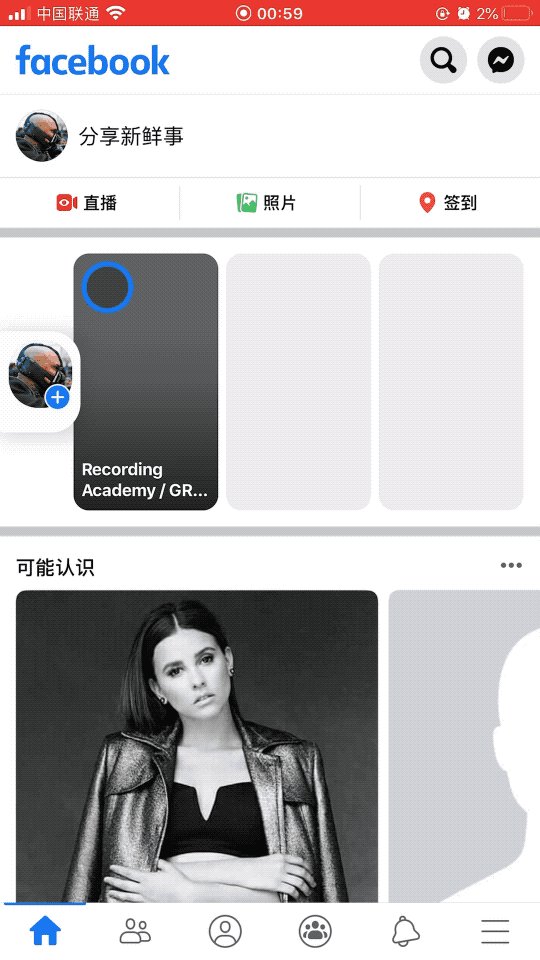
Facebook 也有浮窗收纳功能。首页的临时动态支持左滑直接收纳进浮窗,并且交互动画十分Q弹顺滑。

07 快速多选
关于滑动手势应用场景的最后一个分类:快速多选。多是出现在一些相册和图片管理软件上。
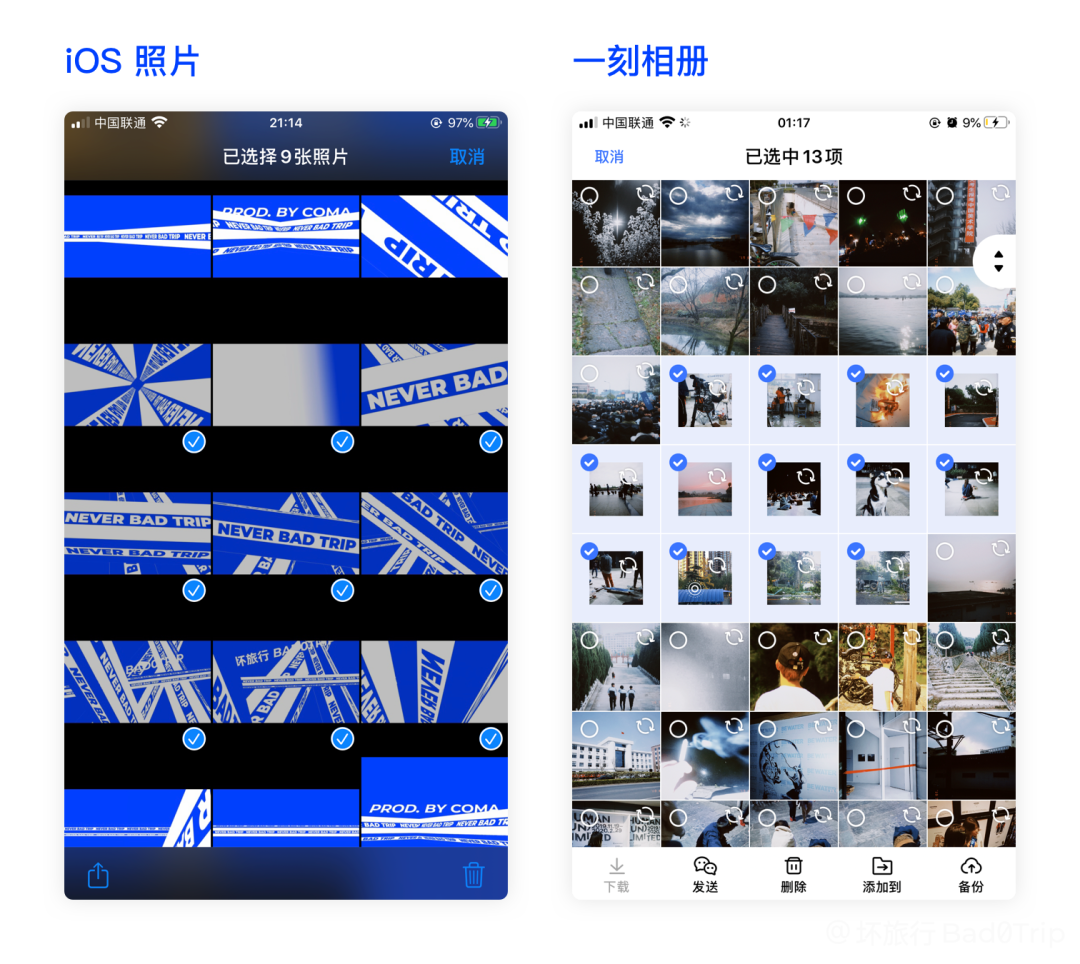
iOS 系统相册点击右上角的「选择」按钮后,斜向滑动照片就可以进行多选。

虽然 iOS 很多地方的体验都做的很好,但是相册的多选,这个体验确实还有些优化的空间。
比如在多选状态的时候,上下滑动屏幕寻找要选的照片,就很容易在滑动的过程中选中其他图片。万一这时候是在整理相册,不小心把本来不想删除的照片选中了,结果到最后还没发现,就默默跟着被一起删掉了(虽然还有个最近删除的后悔药,但是万一完全没发现呢)。而这个地方一刻相册做的就比 iOS 系统相册更好。一刻相册要进入多选状态,需要长按一下,然后伴随一个轻微的震动反馈,便进入了待选中状态,这时候滑动照片就可以进行多选,松手之后就可以退出了多选状态。
08 尾声
关于滑动手势五花八门的用法介绍,暂时就到这里了。
首先,很感谢能一直看到这里的你?!!!
最后,希望以上这些内容能对大家有所帮助!
感谢各位捧场,咱们下期再见~?
(下期关键词预告:关于日常生活里那些不吐不快的产品体验)
作者:坏旅行COMA,微信公众号:坏旅行(Bad0Trip)
本文由 @坏旅行COMA 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








文章观点链接到“滑动”和其他功能的交点,很棒的出发点,值得思考
写得很赞!
交互覆盖挺全的