交互成本的定义及案例分析

本该昨晚就更新上来,却因为家里的破事而耽搁到今天上午。想想最近几个月里有多少个周末甚至工作日的夜晚是以让人身心俱疲的折腾来结束的,自己都懒得计算了。每当这种时候就会觉得,除了日复一日的努力让自己的各种目标尽量实现以外,别无他人别无他法可以依赖。可惜产生认知总是需要付出代价,总是需要经历过才能开始觉察。
平时生活和工作中,与他人之间的互动成本,总是能够被自己很敏感的体察到。往往到最后,互动所产生的收益甚至要被自己忽略掉了,而互动成本几乎要成为决定是否继续保持互动的根本要素;归根结底,也许还是因为自己预期当中的或是实际当中的收益没有高到能够让自己接受那样的成本;生活本身就像产品,而我们自己一方面是产品的组成部分,一方面又是它的用户。如此莫名其妙不着边际的言语,其实是这篇译文做下来之后结合自己的生活工作而产生的结论。挺好的一篇文章,来自Nielsen Norman Group,结合具体案例诠释了一个比较理论化的概念。然后我就举一反三发散思维了么。说正事儿吧。
这里进入译文。交互成本指的是用户在网站或应用中为了完成目标而产生的费力度总和,包括心智与肢体操作两个方面。
理论上讲,我们都希望用户在打开网站或应用后能够立刻看到他们所需的信息。这种情况下,交互成本为零——简直是可用性领域中的圣杯。
不幸的是,零交互成本在现实当中是相当罕见的,因为绝大多数网站和应用都会为用户带来很多他们有可能需要的东西。很多时候,用户必须四处观察,阅读,可能还要滚屏,然后找到一个链接,点击它,等待页面加载,如此往复很多次。有时可能还会有新窗口弹出来覆盖在之前的内容上面,然后用户就必须将注意力切换到新窗口上,可能还需要重新回到原来的页面上,以便将两个窗口中的内容关联到一起。有些情况下,用户还需要记住一个页面上的内容,然后再提交到另一个页面当中。所有这些行为都需要认知成本,相应的提升了交互成本。
可用性高的网站和应用可以将用户在完成任务的过程中需要付出的交互成本最小化,包括以下这些方面:
- 阅读
- 滚屏
- 四处观察以寻找相关信息
- 理解信息的含义
- 准确无误的点击或触摸
- 打字
- 页面加载和等待时间
- 注意力切换
- 记忆负荷,也就是用户为了完成目标而必须记住的信息量。
这些行为会不同程度的提高总交互成本,具体情况还取决于用户自身。举个例子,对于具有阅读障碍的用户来说,阅读内容比点击操作要费力的多,而运动肌肉受过损伤的用户则更难进行点击操作。
另外,不同行为所产生的交互成本还与设备类型有关。在拥有高速网络连接的台式设备上加载一个页面所需的时间几乎是微乎其微的,但在蜂窝网络速度较慢的移动设备上就是另外一种情况了。
很多可用性方面的设计规范或文章都会讲到怎样通过最小化其中某个方面的行为来降低整体交互成本,例如参照网页内容撰写规范,通过言简意赅、层次分明的信息使用户更容易阅读。
关于交互成本的案例分析
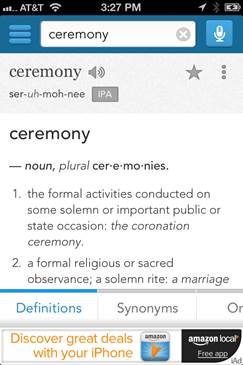
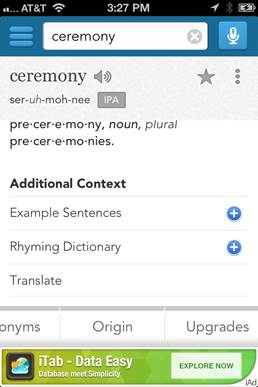
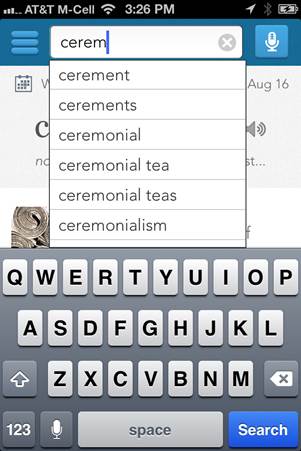
我们来看一个简单的案例。假设我们想通过Dictionary的iPhone应用来了解“ceremony”一词的来历。忽略掉寻找并安装这个应用所需的成本,我们从打开这个应用开始进行分析。
打开应用之后,我们首先看到的是启动图片:
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益