干货分享:一份专业的交互设计文档该如何撰写?
编辑导语:交互设计文档一般指交互设计说明文档,又称DRD,工作中一般称之为“交互设计文档”。产品经理也需要学会撰写交互设计文档,那么,一份专业的交互设计文档应该如何撰写呢?

交互设计文档也称DRD(Design Requirement Document),是交互设计师把抽象的产品需求转化为具象的线框图呈现的过程,在交互设计日常工作输出的最终产物,用来告诉别人「页面设计细节」的一个说明文档。
一般会是交互设计或UX(体验设计师)写交互文档,也可能会是产品经理写交互文档,不同类型或体量的产品团队写文档的角色可能会不一样。
一、为什么要写交互文档?
个人而言,它可以帮助你理清思路,并记录下来,便于项目总结沉淀。
工作而言,文档的作用降低项目里的沟通成本和风险、反馈和迭代。文档很好地解决了记不住、理解错误、历史记录的问题,所以呀还是要把所有细节记录在文档中比较好,这些都是要基于文档的。
团队而言,沉淀的历史交互文档可以内部共享,互相交流学习。团队中统一的交互文档规范能提供团队各角色一致的文档体验,降低学习成本。
二、交互文档输出内容是什么?
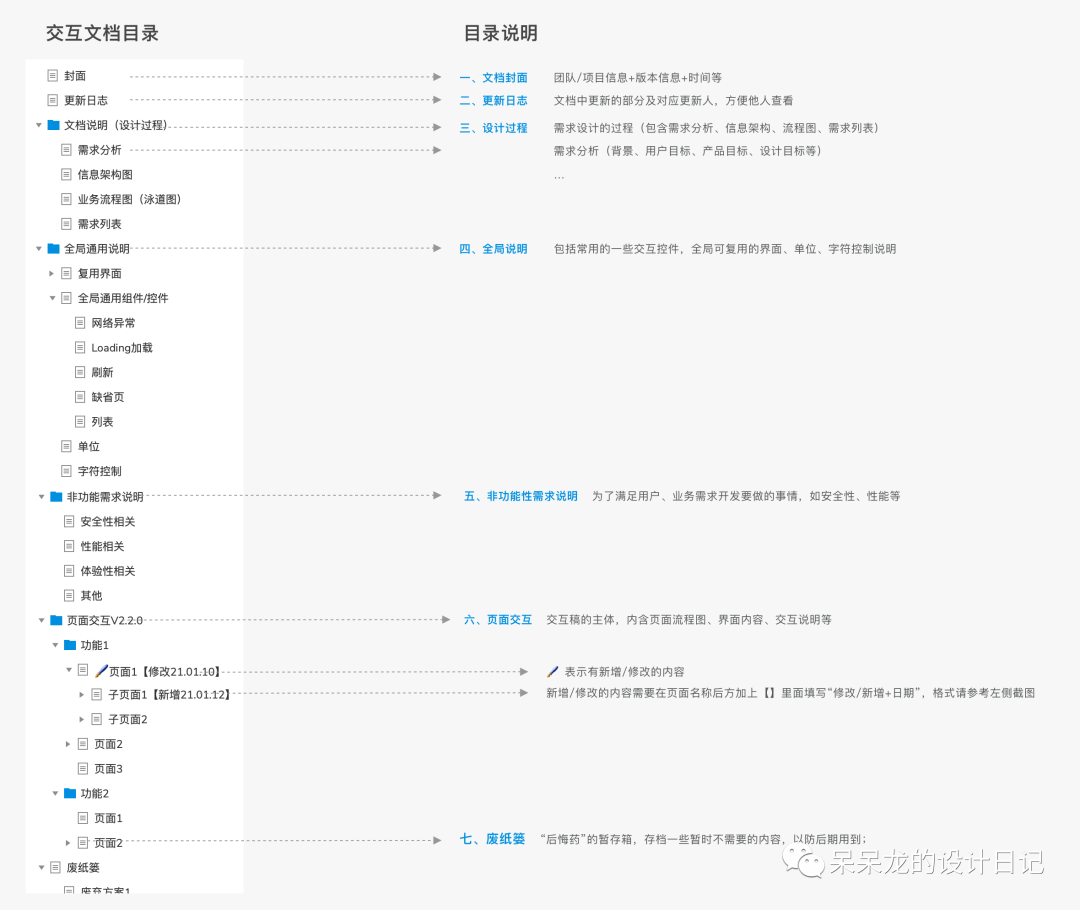
上面扯了有点多了,来点实际的吧,这是我整理交互文档(DRD)的一个目录,包含7点内容:文档封面、更新日志、设计过程(需求分析、信息架构、业务流程需求列表)、全局说明、非功能需求说明、交互规范说明;废纸篓。
当然,这个交互设计文档模版不是一成不变的,设计师要根据自己产品的需求以及内部设计团队实际情况灵活运用,不要被模版限制了想象力。

1. 文档封面
就类似书籍的封面,介绍是什么书?出版社和作者是谁?主要是描述书籍的基础信息。交互文档的封面也同理,通常包括、Logo、版本号、时间、团队名称或产品名称、对接交互人员。

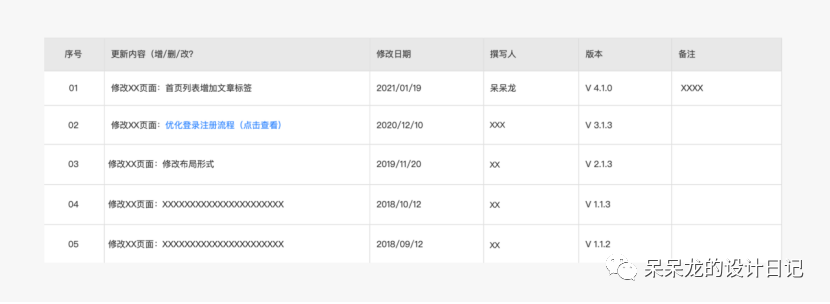
2. 更新日志
在实际项目中要对产品进行迭代,我们会把某次迭代的版本、时间、责任人、内容都写清楚,方便落实责任,也方便以后追溯。

3. 需求分析
在呈现交互方案前,交代清楚方案背景、具体的设计内容;产品的目标是什么,让团队成员通过需求分析模块了解这次交互设计的一些基本情况。
需求分析时,可以根据实际项目的需要,放置一些关于设计推导过程、灵感来源的文档。比如用研报告、用户画像、竞品分析报告、用户体验地图等一些分析过程,可以让交互文档也更有说服力,团队各角色理解后才能更好地推进方案。

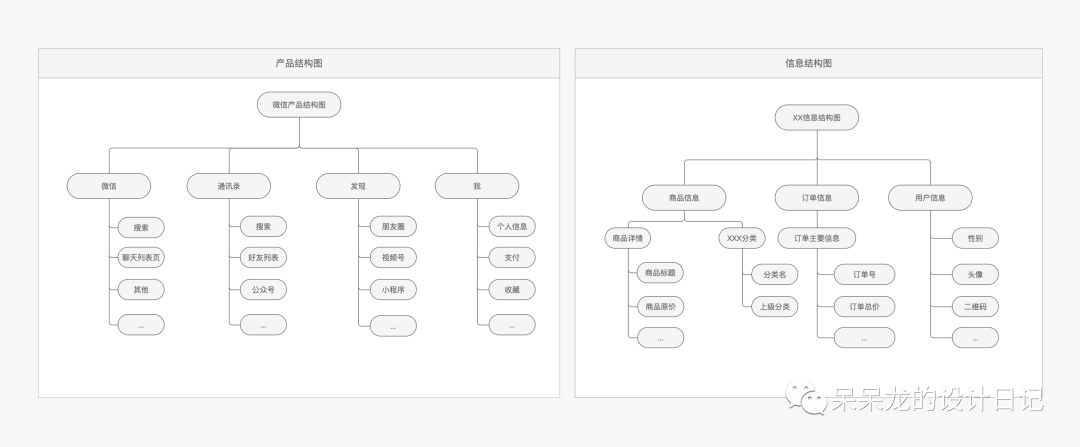
4. 产品结构/信息结构
这两个是产品经理在设计初期要画好的,了解下就好了,他们是从两个不同的维度来梳理产品的。
产品结构图作用是梳理产品功能点,梳理了产品有多少个功能模块。罗列出来各个功能模块下的各个页面,但不需要罗列页面中的内容。
信息结构图作用是梳理具体页面显示信息。罗列产品各个数据元素罗列出来,只需要罗列活的数据,固定在页面里的信息数据不需要罗列。

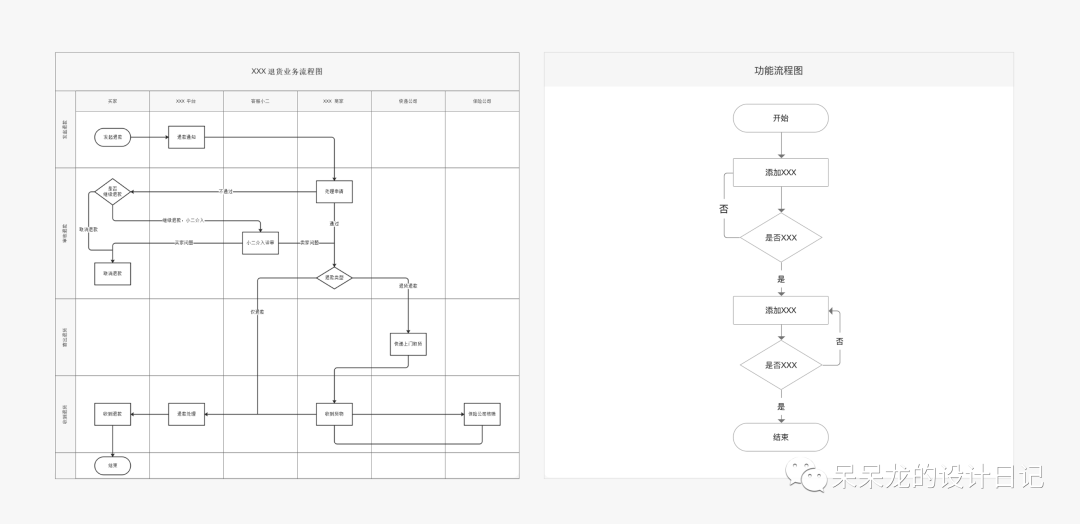
5. 业务流程图/功能流程图
业务流程图,用于说明整个业务逻辑流向;功能流程图,用于确定产品功能设计逻辑。

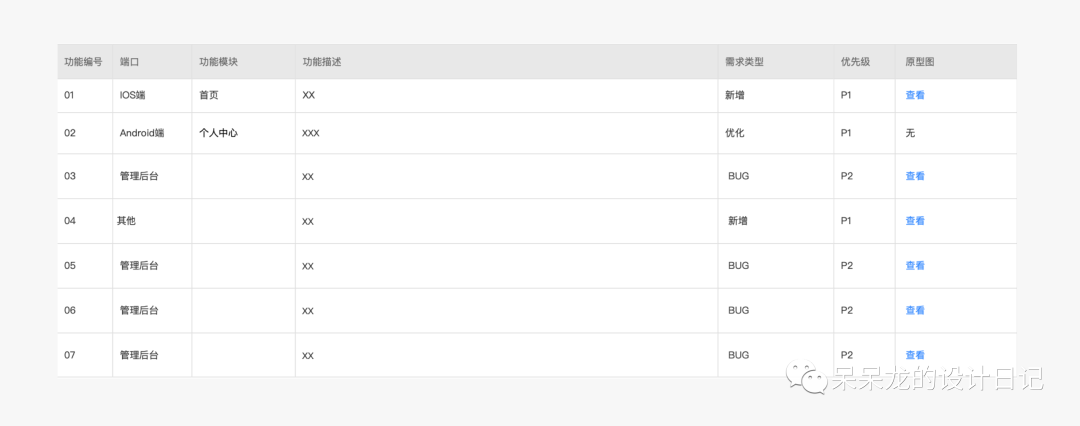
6. 需求列表
用来整理本次需要做的需求进行相关描述,是做哪个端口的哪个页面及做完之后可能存在的相关影响。

7. 全局通用说明
交互设计师在输出交互文档的过程中,或多或少会存在的一些通用页面、组件或说明等。如果每次都将这些组件在原型上面展示出来,不仅给交互文档带来冗余,还会增加交互和视觉的工作量以及理解的成本,因此对于一些产品的通用公共控件我都会放在这个目录下。
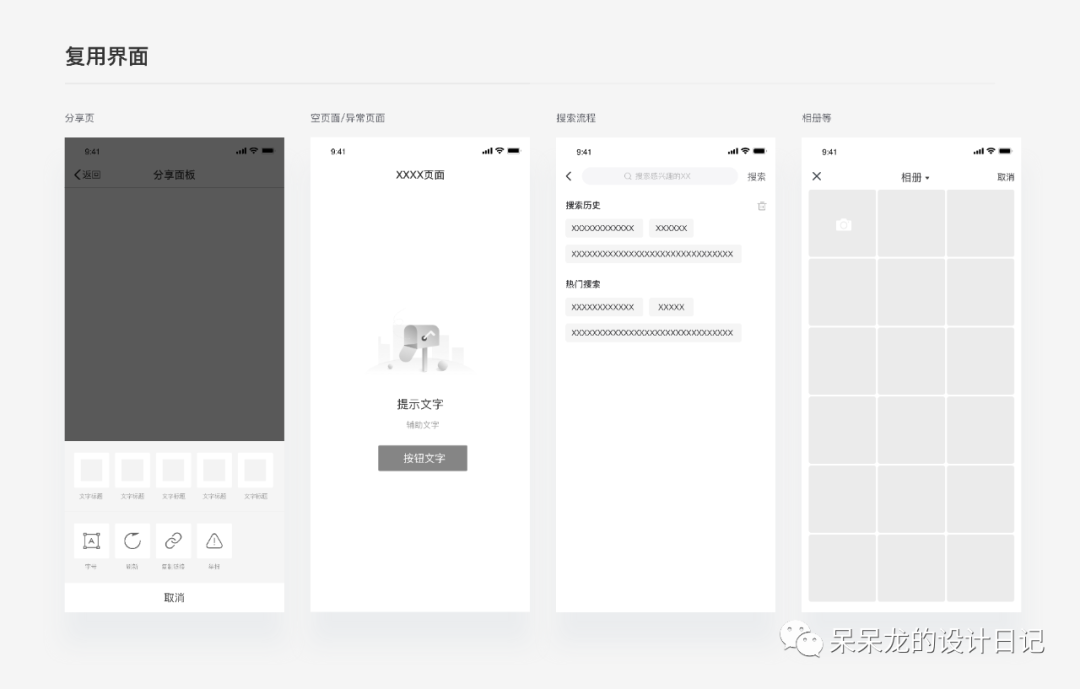
1)界面复用
顾名思义就是全局可复用的一些内页,比如分享页、缺省页、搜索页、相册等。

2)常用组件/控件的复用
常用的控件比如按钮、列表框、导航栏、标签栏以及一些网络异常界面、空白页、对话框的文案规范说明、加载方式等。

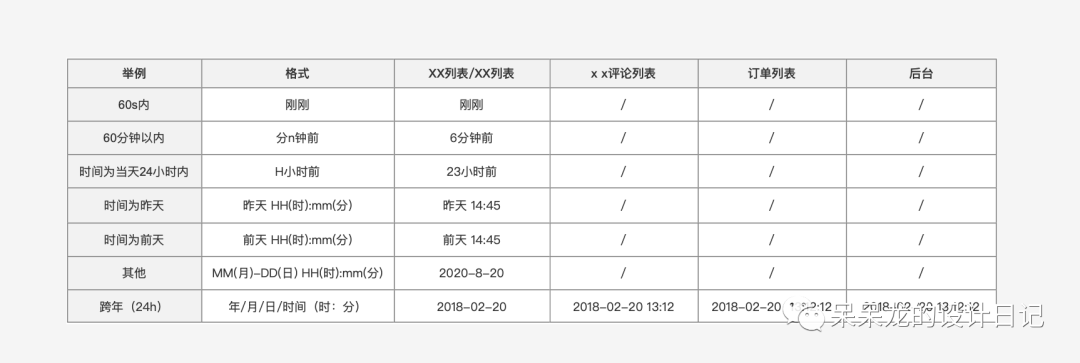
3)单位
规范产品中涉及到的所有单位,例如里程用“公里”,时间用“2021年01月14日或2021-01-14”的形式,金额用“元”或“¥”等等。以时间单位为例:

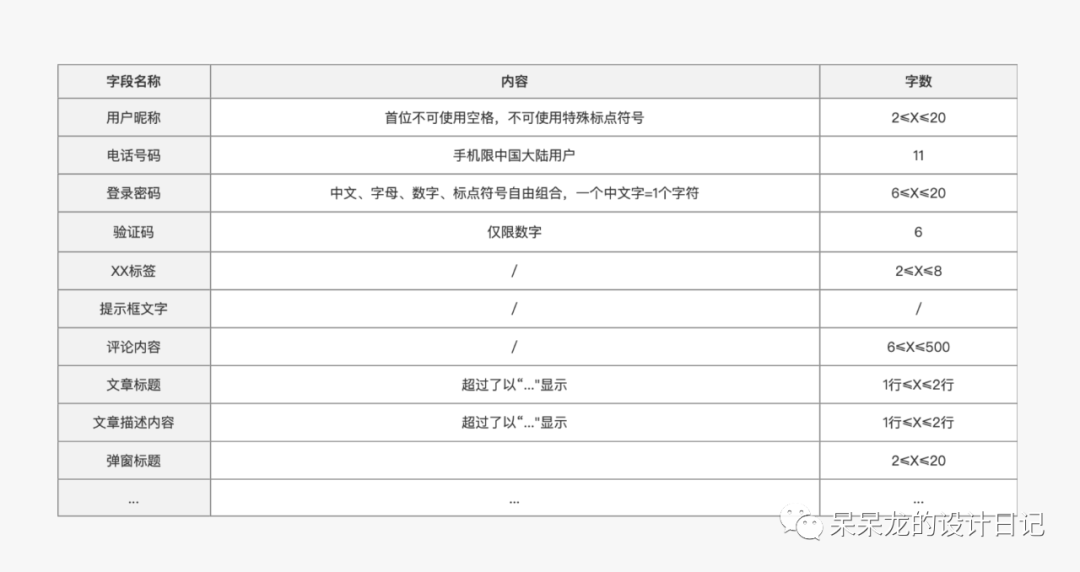
4)字符控制
每个项目不同,需要限制的字符名称也不同,根据实际情况而定。

8. 非功能性需求
简而言之就是,为了满足用户、业务需求开发需要考虑的需求称为非功能性需求,这个可能会偏向技术一些具体需要前期和开发同学沟通清楚,避免后期互相扯皮,如:性能、安全等。
1)安全性相关
身份校验和权限:是否确认操作者身份,从而确定该用户是否具有对某种资源的访问和使用权限。
文档加密:是否对文档进行读写控制、打印控制、剪切板控制、拖拽、拷屏/截屏控制、和内存窃取控制等技术,防止泄漏机密数据。
表单验证:是否要考虑表单验证呢?一般后端为了安全性必须校验,前端验证可以提升用户体验(及时反馈状态),减少无意义的请求,可以选择性验证。
防攻击策略:针对恶意操作是否需要IP限制、是否需要高频访问限制等等的考虑。
2)性能相关
响应时间:是系统最重要的性能指标,直观的反映了系统的快慢。是否对响应时间有要求,响应时间太长怎么办呢?
并发量:单位时间内成功地传送数据的数量。这一块与系统并发相关,根据业务量估计,我们的系统需要支持多少并发,确定支撑项目所需要的服务器配置。
吞吐量:吞吐量是指单位时间内系统能处理的请求数量,体现系统处理请求的能力,这是目前最常用的性能测试指标。
3)用户体验相关
数据加载:进入新页面的时候,数据如何加载,用什么样式提示用户页面正在加载,需不需要异步加载来提高用户体验等等。
Dialog和toast:各种临时框和toast的样式和文案的规范说明等。
统一组件:此时将系统功能模块化,支持灵活配置,有利于减少重复开发量。
网络异常处理:网络异常时、网络切换时(从WiFi状态到蜂窝状态)、网络中断等情况下的交互设计。
4)其他
兼容性:产品在不同系统/终端之间和不和谐、融不融洽的意思。
升级策略;强制升级时产品怎么处理?非强制升级时产品怎么处理?升级的弹框和文案是怎样的?是否在URL中预留版本号。
国际化:考虑产品是否需要支持国际化,比如不同语言环境中,是否需要在开发时将产品界面中和提示文案全部写在一个配置文件中,根据当前运行的系统语言环境,会自动识别和判断应该加载那个文案配置文件来显示界面文案。
用户行为分析埋点:是否需要做埋点?是公司自己后台做统计还是借助第三方数据统计平台?
9. 页面交互流程图
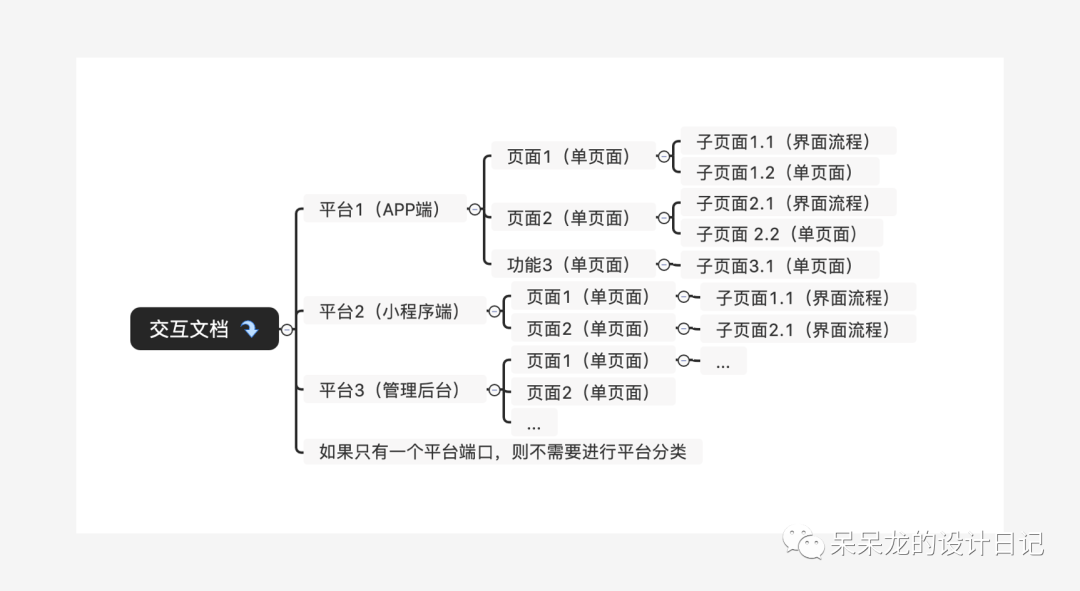
1)交互稿结构怎么组织
交互稿的结构依赖于产品架构图,把各个页面的功能层级表现出来很容易地找到就行,可以从【平台-功能-页面-子页面-子页面分支】这个维度去搭建树形结构,结构搭好完后剩下的就是对文档的命名了。

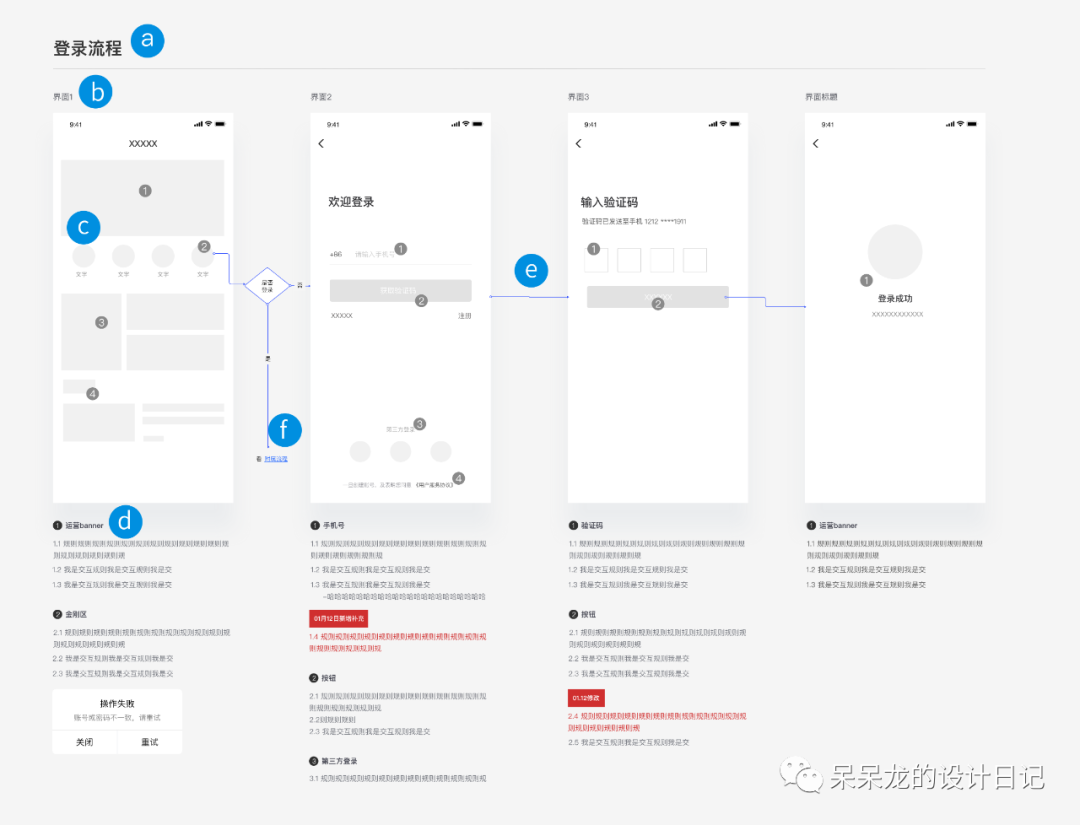
2)每页交互稿的内容
一般而言,交互页面顾名思义就是页面内容、交互说明,那么具体要包含哪些内容才能把交互页面说清楚呢?

- 页面标题:告诉别人这个页面是什么?导航栏标题,让页面标题常驻;
- 界面标题:方便交互稿中的互相索引,比如“回到界面B状态”;
- 界面内容:建议尺寸为375*812px,内容黑白灰稿为主,要便于阅读;
- 设计说明:逻辑关系、元素状态、小微流程,都可放在设计说明中;
- 流程线:说明界面间逻辑关系,可使用软件自带流程线;
- 链接:指向其他页面,比如支线流程,开发同学阅读起来会很方便。
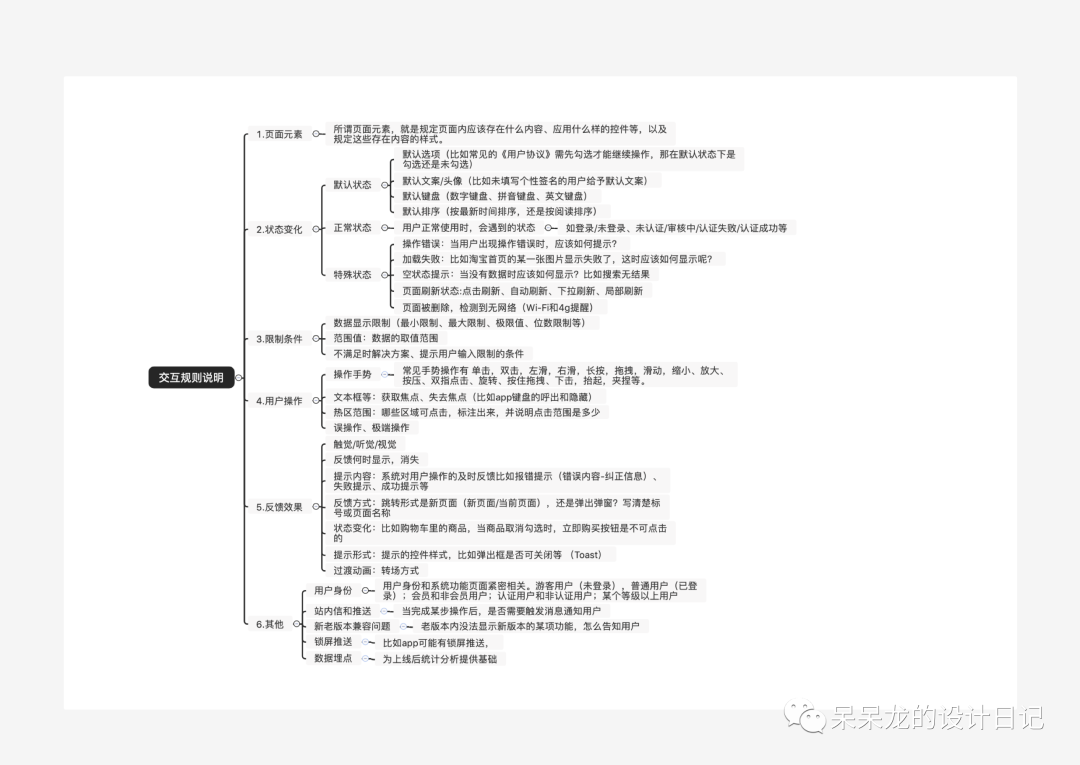
3)交互说明写什么?
接下来就要开始我们交互文档最为关键的部分了,如何书写交互说明呢?
记得刚开始写交互说明的时候不知道要写些什么,写完之后总感觉哪里不对劲,却又发现不了问题在哪里,能咋办呢?就是很绝望呀!后面就请教同事要怎么写交互说明才不会被怼呢,然后他就直接发给我的一份交互说明自查表,这里也做了一些整理供参考。

另外我们交互说明应该尽量写得详细些,这样最终的验收效果也会比较好。

4)交互说明中不写什么
- 商业逻辑相关:不写为什么要实现这个功能,解决了什么问题等一些在交互说明里与产品实现无关的内容,这是需求分析阶段该做的;
- 视觉规范相关:不写视觉规范规格标注,各司其职专心做自己的事情,术业有专攻;
- 研发代码相关:不写功能代码实现逻辑和规则等。
10. 废纸篓
废纸篓,被称为是交互文档的“后悔药”。在改了很多稿的交互稿中你永远不知道哪一稿才是最终稿,所以,请把你遗弃的稿子放这里!万一老大很喜欢第一稿呢…
三、综上所述写文档需要注意什么
- 文档规范化:交互稿目录命名规范、页面布局规范、交互说明的精简、使用黑白灰稿,这对于提高交互文档的易读性至关重要;
- 数据真实化:页面的展示元素要还原真实的场景,有代入感才能发现交互文档中更微妙的细节;
- 任务流程化:一个页面一个任务,一个任务从开始到结束要逻辑清晰、有闭环;
- 交互组件化:建立起自己的交互组件库,组件不在多在于精,要持续更新;
- 方案明确化:很忌讳临时更改交互文档或文档中的说明含糊不清,如果不可避免也要及时通知相关人员。
四、后记
不管用什么形式或工具撰写交互设计文档,只要能提高效率、降低沟通成本、设计方案是否满足用户需求就能体现文档的价值了。
另外,在交互文档中并不是说交互稿画的多美观就很专业,说明文字信息的层级清晰能看懂就行,更重要的是基于你输出内容的背后思考。
以上为小编在实际工作中写交互文档的一些粗略总结。
本文由 @格式化的童年 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









学习了
卷起来
在微信公众号 输入了交互文档 没有分享的东西下发
大佬,你这个听课笔记是在网易云课堂学的么,还是哪个课程呢,有课程链接可以分享下么,多谢喽!
满满的干货啊!可以求分享交互文档的文件嘛,来参考做练习
请问交互文档是用axure 还是sketch作业的呢,另可否分享下文中的交互文档文件,谢谢
都可以,看需求大小与团队对工具的要求,公众号回复“交互设计文档”领取
什么公众号呢?
人人都是产品经理
根本就领取不了
优秀