体验周记——微信改版、脉脉、PDD、饿了么
编辑导语:每个产品都会经历很多次的更新迭代,比如最近两天微信的更新着实火了一把,新表情、状态、浮窗等新功能让网友们倍感兴趣,当然也有吐槽声;产品最终是为了用户的体验而改变,产品也是为用户服务;本文作者方向了关于几个APP新版本的体验分析,我们一起来看一下。

本周的体验周记包括以下内容:
- 微信浮窗设计,我觉得不太习惯!
- 微信表情动效,我被炸翻了!
- 脉脉匿名社交,一种隐私与实名的平衡~
- 拼多多百亿补贴,如何更直观的告诉用户省了多少钱~
- 饿了么骑士评价,为什么给差评还要强制我给出理由?
01 微信浮窗设计
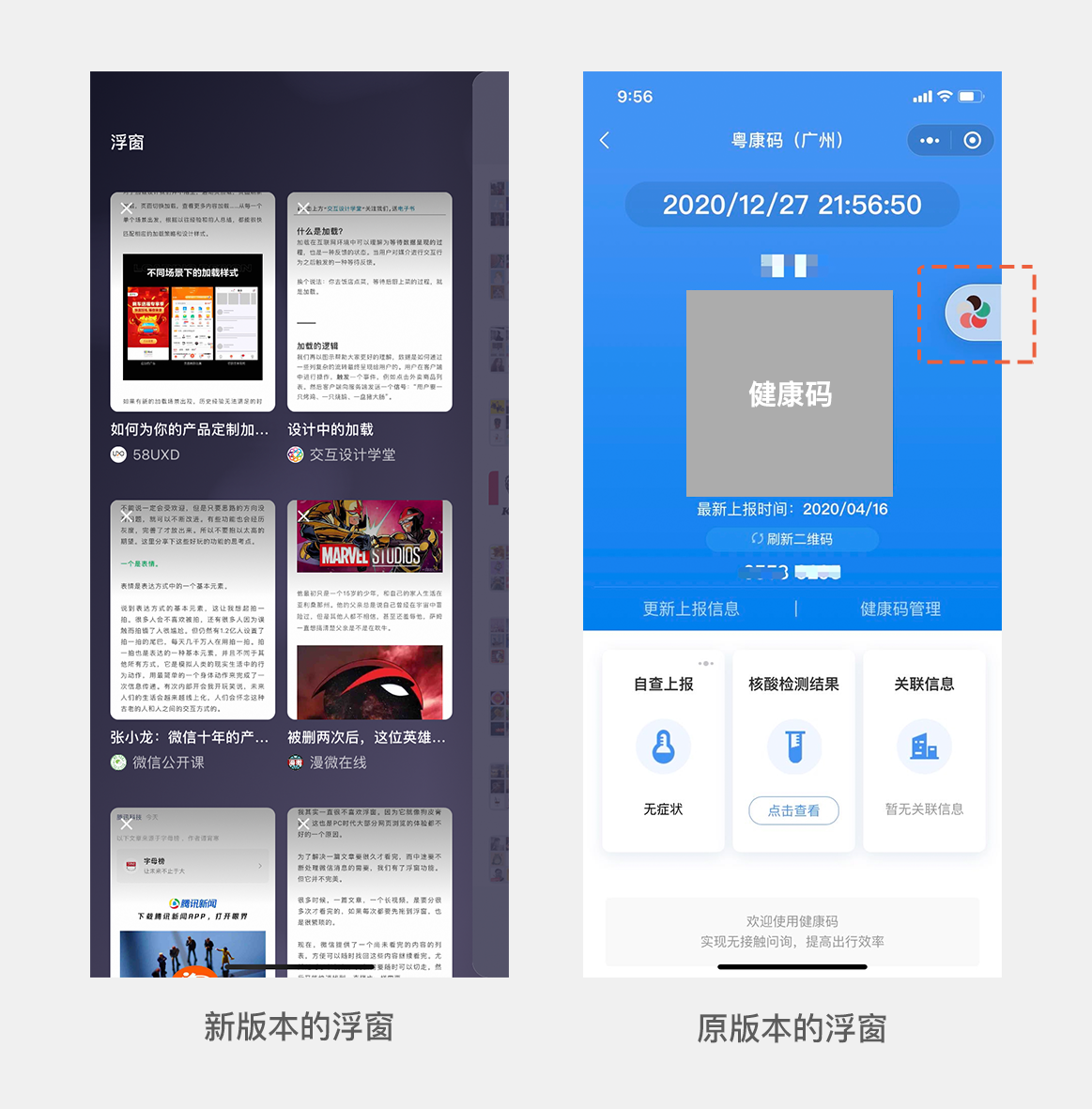
在新版本的微信中,浮窗的设计变化还是挺大的,之前的设计是像悬浮球一样,可以在大多数的界面打开;而改版后的浮窗感觉更像抽屉菜单一样,入口放置在消息页面左上角,划动或点击进入,进入后的内容信息呈卡片状,好像可以最多可以放置50个左右的内容。
这样的设计改版,可能也是迎合最近大力扶持的视频号,通过卡片式的设计为视频和其他信息内容进行呈现,说不定未来更多元的内容也会与浮窗产生关联。

前几天的微信公开课上,张小龙老师提到,浮窗就像狗皮膏药,是PC时代大部分网页浏览的体验不好的一个原因,原本的浮窗设计,容易阻断用户内容浏览状态。
然而对我而言,这个新设计我实在有些不习惯,问了周围的人,在之前浮窗的使用习惯上,部分用户习惯于在执行一个行为操作时,再利用浮窗兼顾其他操作;比如和别人聊天发信息时,还可以通过浮窗看一些文章,或者连续性的复制一些文章内容到聊天窗口。
而现在,查看浮窗的内容需要回到消息主页才能打开,个人感觉,这里已经不像一个浮窗的功能了,更像是一个收藏菜单,失去了原有浮窗的便捷性。
比如在苹果手机和部分安卓手机中,都有悬浮球,并且都是可以在任何界面中存在的,用户可以随时进行操作,是相当便利的。
以往的浮窗,就具备这样的交互方式和便捷性,但是在信息内容的承载数量上,最多只有五个,的确存在一定的局限性;而新改版浮窗,也牺牲了浮窗原本的随时打开的交互便捷方式,选择了能承载更多内容信息的抽屉式的浮窗进行信息承载。
这样的设计,个人认为多少也是一种设计的平衡或者妥协吧;总得来说,个人感觉现在的浮窗用起来并不方便(希望未来能够打脸哈哈)。
02 微信表情动效
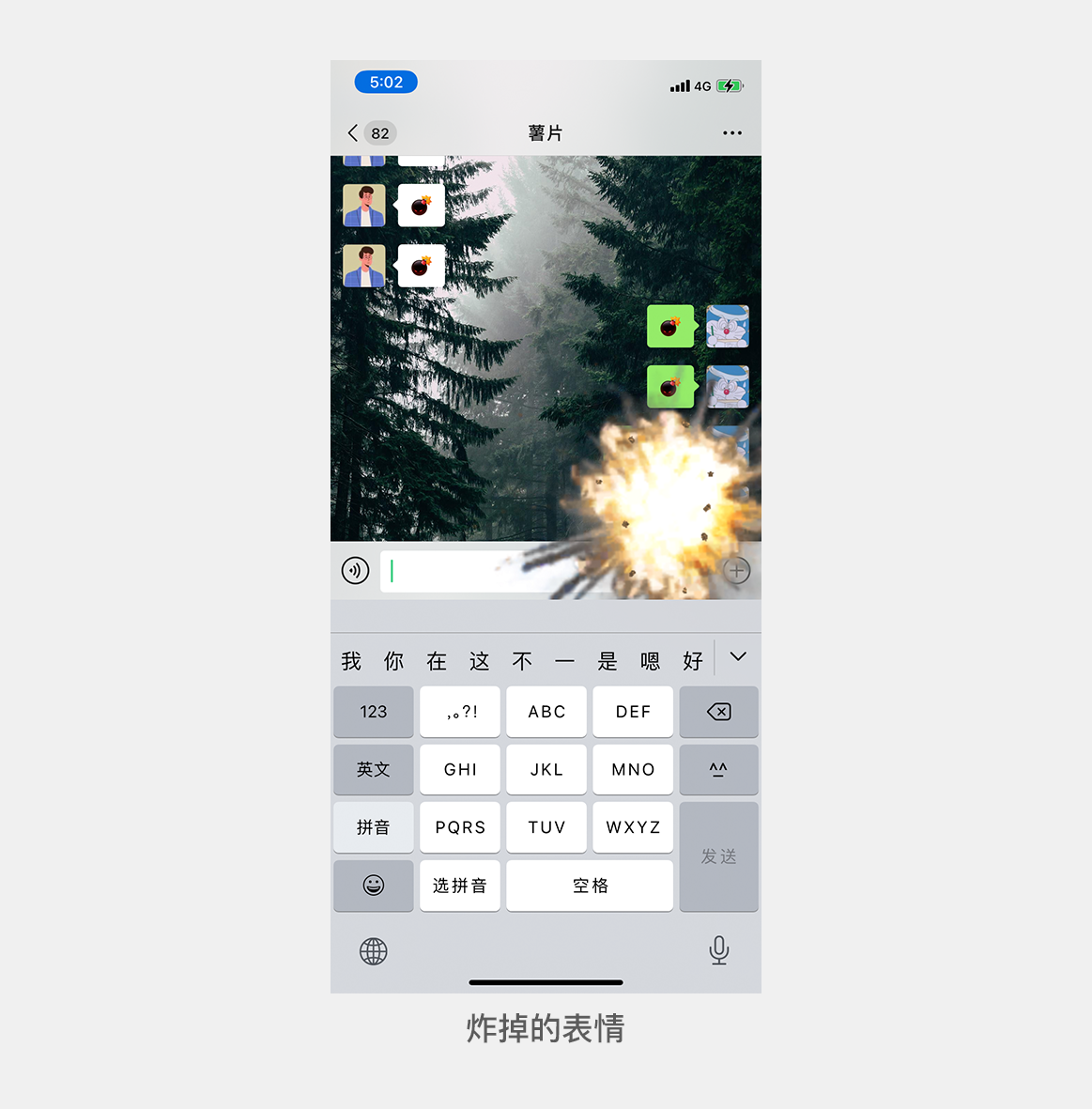
昨天微信中各个群也是被新版本的微信表情动效给刷屏,各种爆炸,礼花和烟花DuangDuangDuang!!还把我微信整的重启了好多次。
在输入的方式上,发送单个表情可以唤起动效,一次性发送多个表情就没有动效了,如果文字夹杂着表情,也是没有动效的。
张小龙老师提到,在人们的交流方式上,表情是个必不可少的元素,也是给与他人反馈的一个重要内容;通过表情动效的引入,非常有趣的丰富了内容表达的方式,尤其是像礼花和烟花此类的表情其动效更加”夸张”,是一种更加层次化情感表达的设计方式。
当然此次表情改版也是有一点限制的,类似多个表情一起发出就没有动效,保留了用户原有的一些信息输入范式,避免改版的复杂化,毕竟步子迈大了容易扯到那啥。

03 脉脉匿名社交
最近好多职场的瓜都出自脉脉,互联网打工人真不容易;那么,为什么各个公司的职员愿意在脉脉上发布信息,很大一部分的原因就在于它的匿名社交机制。

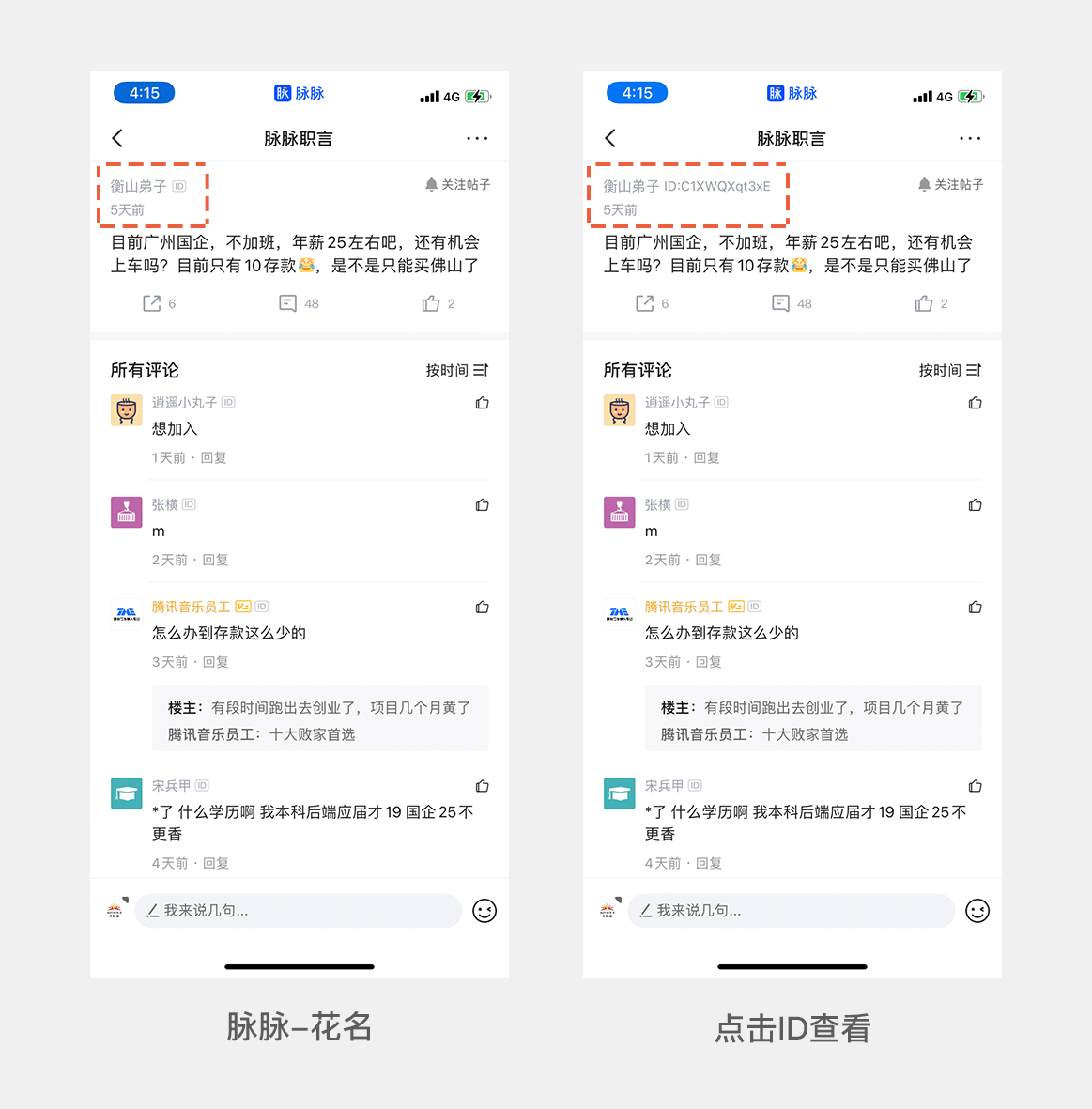
脉脉中有两种用户认证的方式,一种是用户所在公司认证,一种则是“衡山子弟”这样的匿名认证,这两种认证方式是并存的;可能会有人觉得直接全部匿名不就好了,对用户隐私也有保护。
那么脉脉为什么这样做呢,可能存在以下一些的原因:
首先,完全匿名社交是不存在,也是不允许存在的,我们使用很多产品时都需要实名认证的,这是满足相关部门的监管规定;通过要求用户的所在公司等信息进行认证,从而到达这方面的监管需要。
那么,如何保证脉脉中的用户能够比较安心的发布自己的信息呢,脉脉其实是让每个用户能够带上一个伪装面具,这个面具就是如图“衡山子弟”这样的匿名花名;用户在注册了自己的实名信息后,可以选择在平台建立自己的花名;其他用户可以点击「ID」图标,就可以看到这个用户的ID编号,这是个比较隐藏的交互操作,但是也满足了用户查找他人ID的需求,可以视为一种用户匿名信息的保护,通过较为隐蔽的交互操作,减少可能触发的查看他人的操作行为。
这样的用户信息处理方式,能够在符合监管部门要求的情况下,满足用户不暴露隐私的发布信息内容,可以说是实名与匿名的一种平衡和保护方式。
04 拼多多百亿补贴
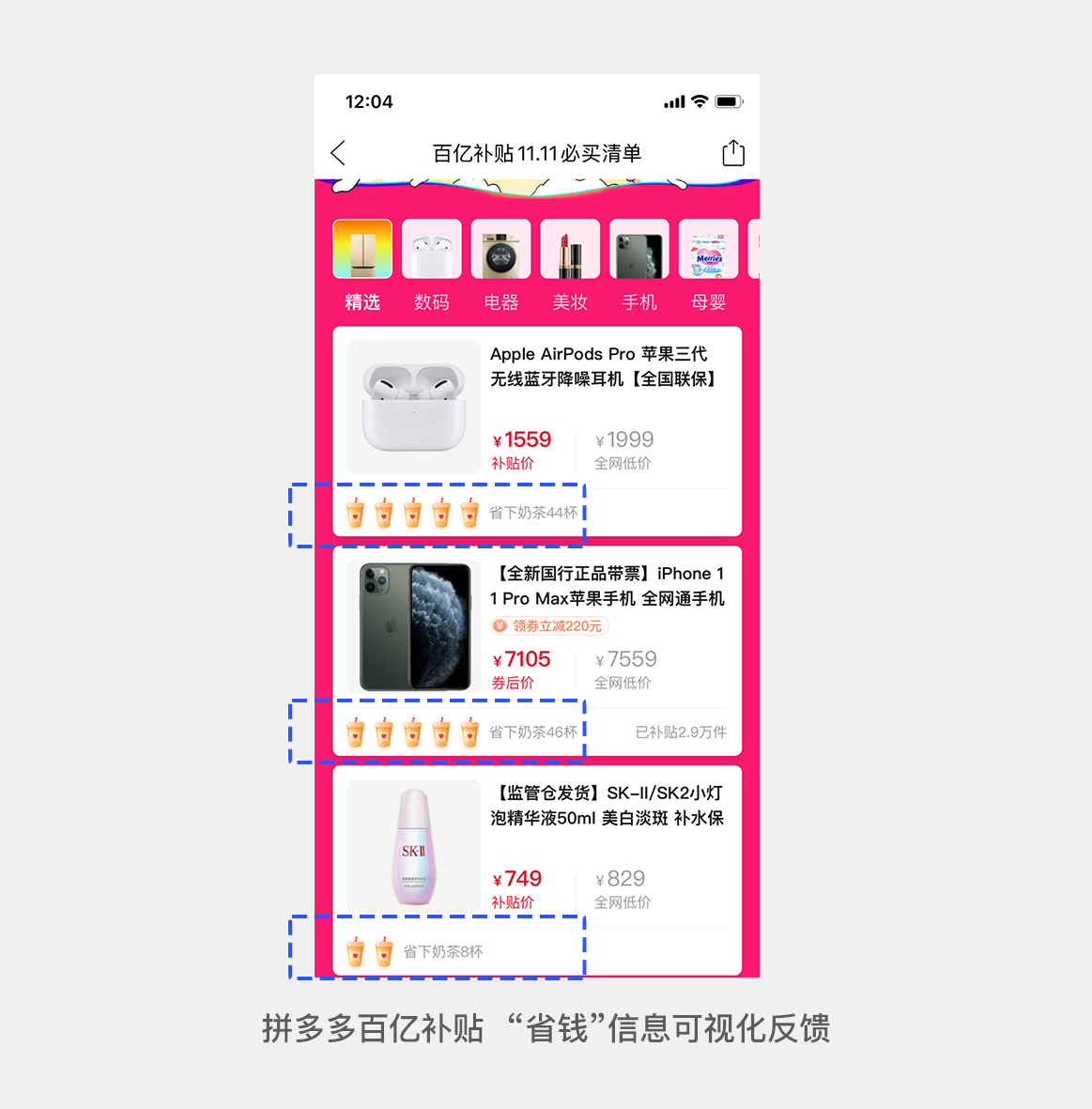
在拼多多的百亿补贴中,有个设计点是比较有趣的,在呈现补贴后“省下多少钱”的信息时,这个界面中是通过“省下奶茶XX杯”来体现的。

这样的“可视化”的设计将具体的价格物化成奶茶的数量,瞄准的是此界面场景下的目标用户特征。
在百亿补贴活动覆盖的用户群体,多为一二线白领人群,这类的人群更多的是「价格敏感型」人群,购买的物品也是较为年轻化和能够提升生活品质的产品;因此,“省下多少钱”是这个场景之下用户关注的一个重点。
在这一页的设计上,优惠信息更多传递的是“所省下来的钱能为用户带来什么”,而不是具体的多少钱,这样的信息和设计为用户构想了消费后的舒适场景,可视化的方式让用户更直观的看到补贴能为他们带来什么样的实际内容。
05 饿了么骑士评价
前几天在饥寒交迫中上饿了么叫了个吃的,没想到外卖小哥超级快就将外卖送到,我颇为感动,所以想着赶紧给外卖小哥点个好评;点击进入评价页面时,突然手欠想了下,点好评和点差评会有什么差别呢(当然我最后肯定给了好评哈哈 )。
用户评价完店铺后,可进入到饿了么骑士的评价操作区,当用户评价外卖小哥「一般」或者「超赞」时,用户就可以发布评价了;但是用户选择「非常差」时,右上角发布评价是不可点击状态,用户需要在下方的评价理由中来选择内容,选择完成后,才能够发布评价。


这样的做的理由可能有以下几点:
首先,点击好评时,用户可以直接发布评价,这是一个比较低成本的操作,而点击差评,用户还需要选择理由,这是一个比较麻烦而有操作成本的行为。
这样的行为设计可以让用户在评价时更加注意和留心,毕竟差评内容对外卖小哥的收入还是有比较大的影响的(一个差评可能就会导致外卖小哥白干一天);同时也不排除用户存在一些误触的操作,因此通过这样比较“麻烦”的操作,使能够比较有效的影响用户行为。
其次,为什么要给差评,这也是平台想要获知的。
相比于好评的理由,差评的理由是产品设计和外卖小哥相关服务改进的着手点;通过要求用户选择差评理由,产品后台将收集数据,为优化产品和服务寻找机会点。
观察了下美团外卖的评价页面,和各类打车软件的评价页面,也是类似的设计,点选好评是低成本的操作,点选差评是高成本的麻烦的操作;这样的设计,在收集相关数据的同时也能一定程度上保护外卖小哥的权益。
本文由 @薯片uxd 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








挺赞同你对浮窗的评价,交互上收起来后,再加上突破了数量限制,弱化了“待阅读”的功能,变成了一个收藏夹(废纸篓)
谢谢支持~