UX中的视觉层次结构:定义
编辑导读:有的时候,一个页面上堆满了设计元素,用户看的眼花缭乱,甚至不知道重点在哪里。如果你难以在页面上找到焦点,则布局可能缺少清晰的视觉层次。 应该如何体现视觉层次呢?本文作者将从四个方面展开分析,希望对你有帮助。

你是否看到过一个页面,堆砌各种设计元素,甚至不知道从哪里开始看?如果你难以在页面上找到焦点,则布局可能缺少清晰的视觉层次。
页面的可视层次结构控制着信息从系统到最终用户的传递-它使用户知道应将注意力集中在哪里。

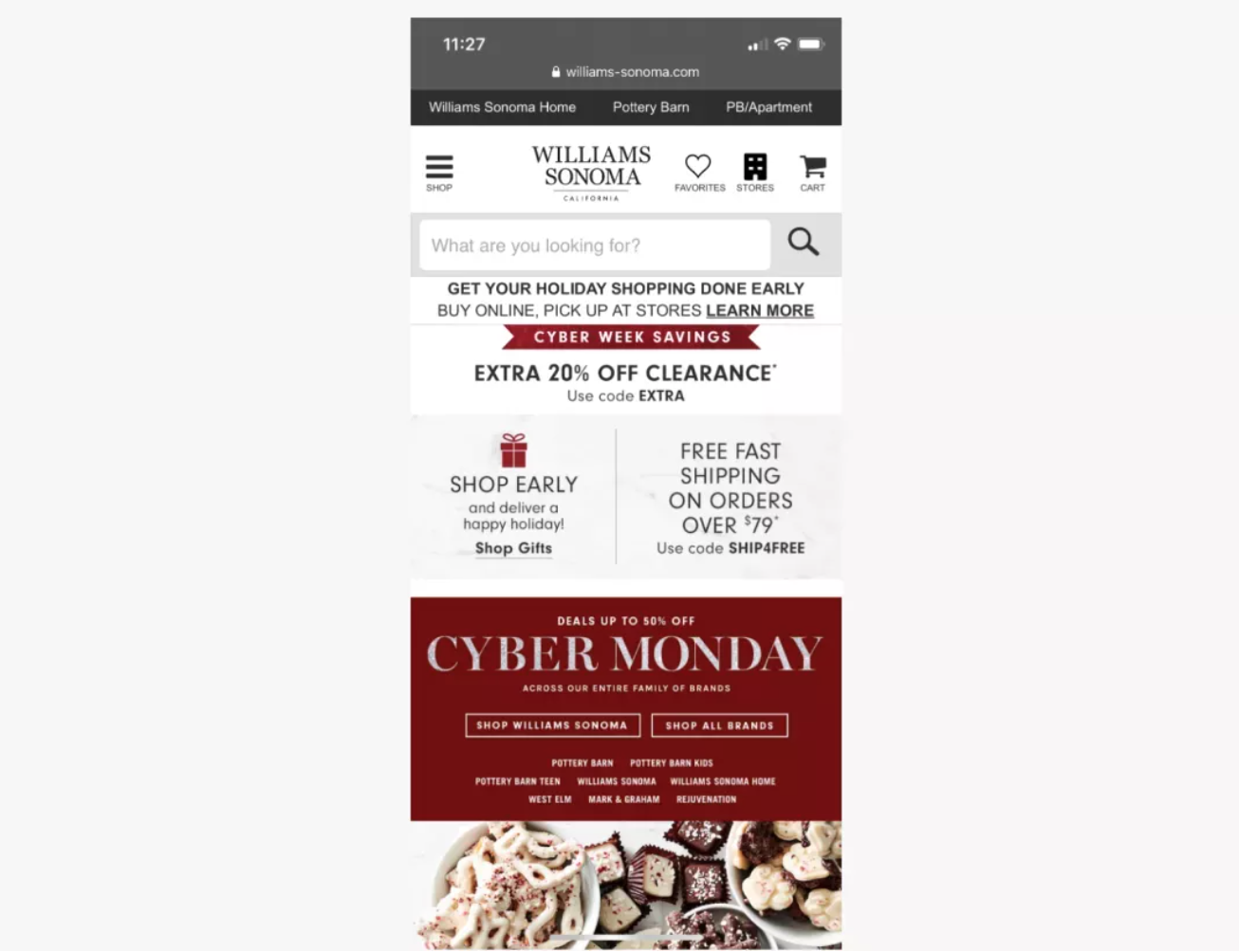
Williams-Sonoma.com的移动版本:我们从哪里开始寻找? 除了栗色的“网络星期一”街区之外,此页面上的元素在大小和颜色上都相对相等,并且没有呼吸空间。因为大多数文本都大写,所以很少有突出的。很少有用户愿意花时间通过这种视觉混乱进行解析。
定义:2D显示器(网页,图形,印刷品等)的视觉层次结构是指页面上设计元素的组织,以便引导眼睛以预期的重要性顺序浏览每个设计元素。
可以使用以下3种方法创建视觉层次结构:
- 颜色和对比度
- 比例
- 分组(邻近区域和公共区域)
一、颜色和对比度
好的视觉设计使用颜色或对比度(或两者)在页面上创建视觉层次。 在设计中应用颜色会使某些元素看起来更靠前,而另一些元素则退后,从而确定了吸引我们注意力的内容以及我们赋予各种设计元素的重要性。
不是创建层次结构的元素的实际颜色,而是元素和它所出现的上下文(包括背景和其他附近元素)之间的值和饱和度的对比。
设计师通常还使用类型对比来指示层次结构,并通过特殊的字体处理来表示重要性。粗体字体会比细体或常规字体更引人注目。与周围文本样式不同的单词(例如,斜体或下划线)也会引起注意。

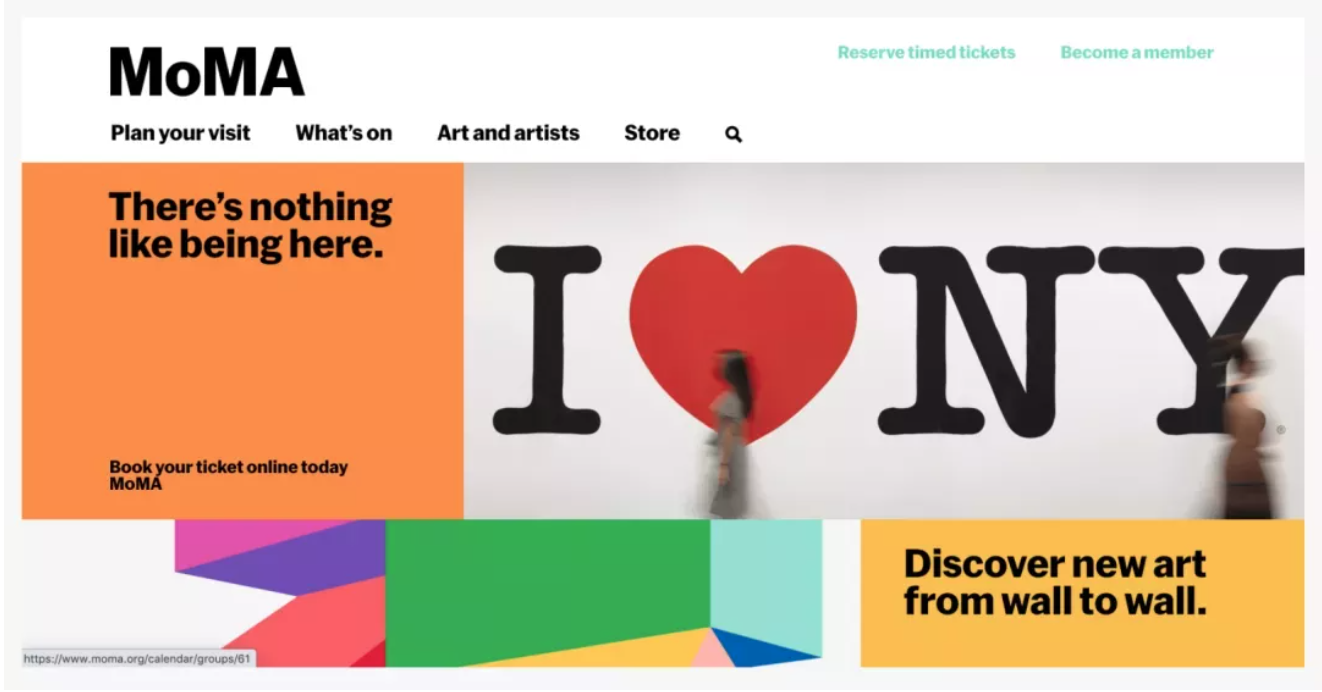
MoMA.org使用颜色来传达层次结构-右上角的绿色链接与徽标下方的黑色链接形成鲜明对比。

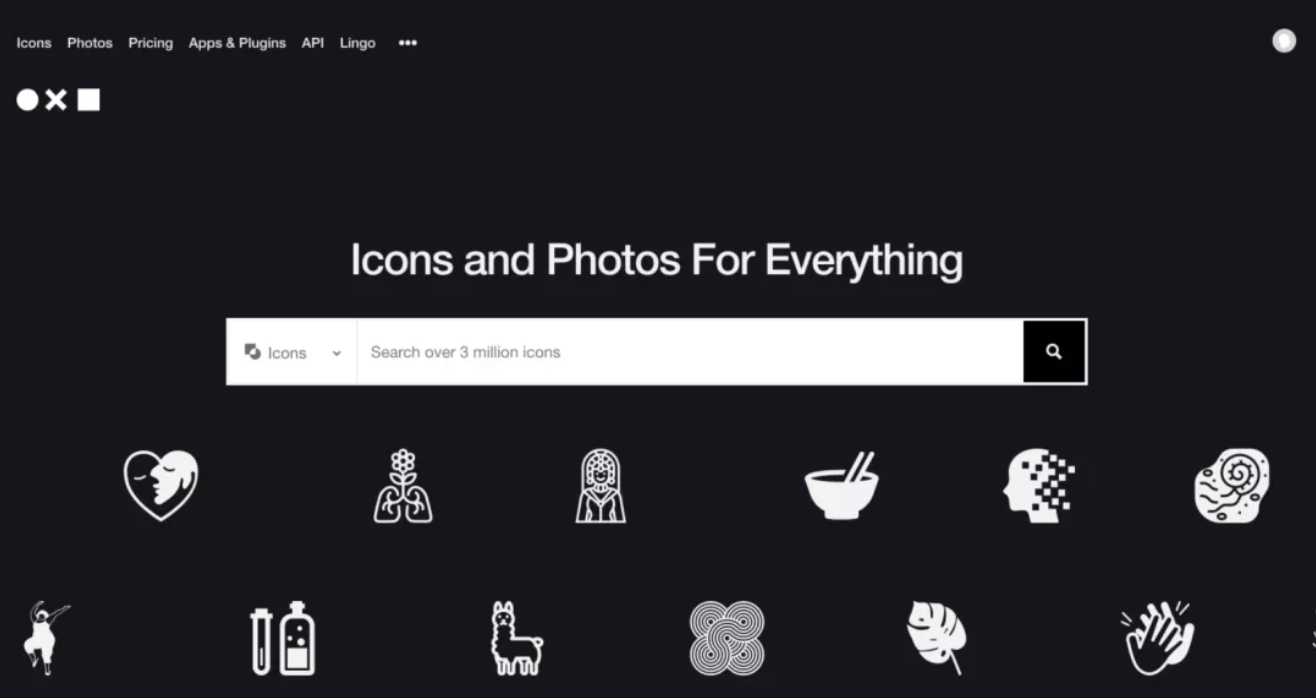
TheNounProject.com:眼睛首先被吸引到搜索领域,不仅是因为它的尺寸很大,还因为它的白色与黑色背景形成对比。该字段提示用户开始搜索。然后,将视线对准搜索字段下方的白色图标,以预见可能的结果。使用颜色和对比度的最佳做法:
- 考虑高饱和度的色彩。鲜艳的色彩自然会脱颖而出,因此可用于重要物品。低饱和的颜色可用于重要性较低的项目。保留温暖的明亮颜色(例如红色)以警告或错误。
- 不要使用太多颜色。尽管有些复杂的配色方案看起来很漂亮,但它们可能会让你感到不知所措。当使用太多具有相似值或饱和度的颜色时,人们对元素之间层次结构的感知通常会降低。在一般设计中,将颜色使用限制为2种主要色和2种辅助色即可。
- 不要使用太多的对比变化。对于复杂的设计,请使用不超过3个对比度变化。如果一切都有对比,那么什么都不会脱颖而出。有效的设计通常对标题,子标题和正文使用不同的处理方式。
- 不要仅仅依靠颜色来传达视觉层次。色盲人士可能无法感知某些颜色组合之间的差异。
二、比例
较大的元素会更加突出并吸引用户的注意,因此大小可以用作重要性的标记。

泽西牛奶公司:此牛奶纸箱的印刷处理通过比例变化创建了有影响力的视觉层次。立即注意到产品最重要的方面–它是牛奶及其脂肪含量。

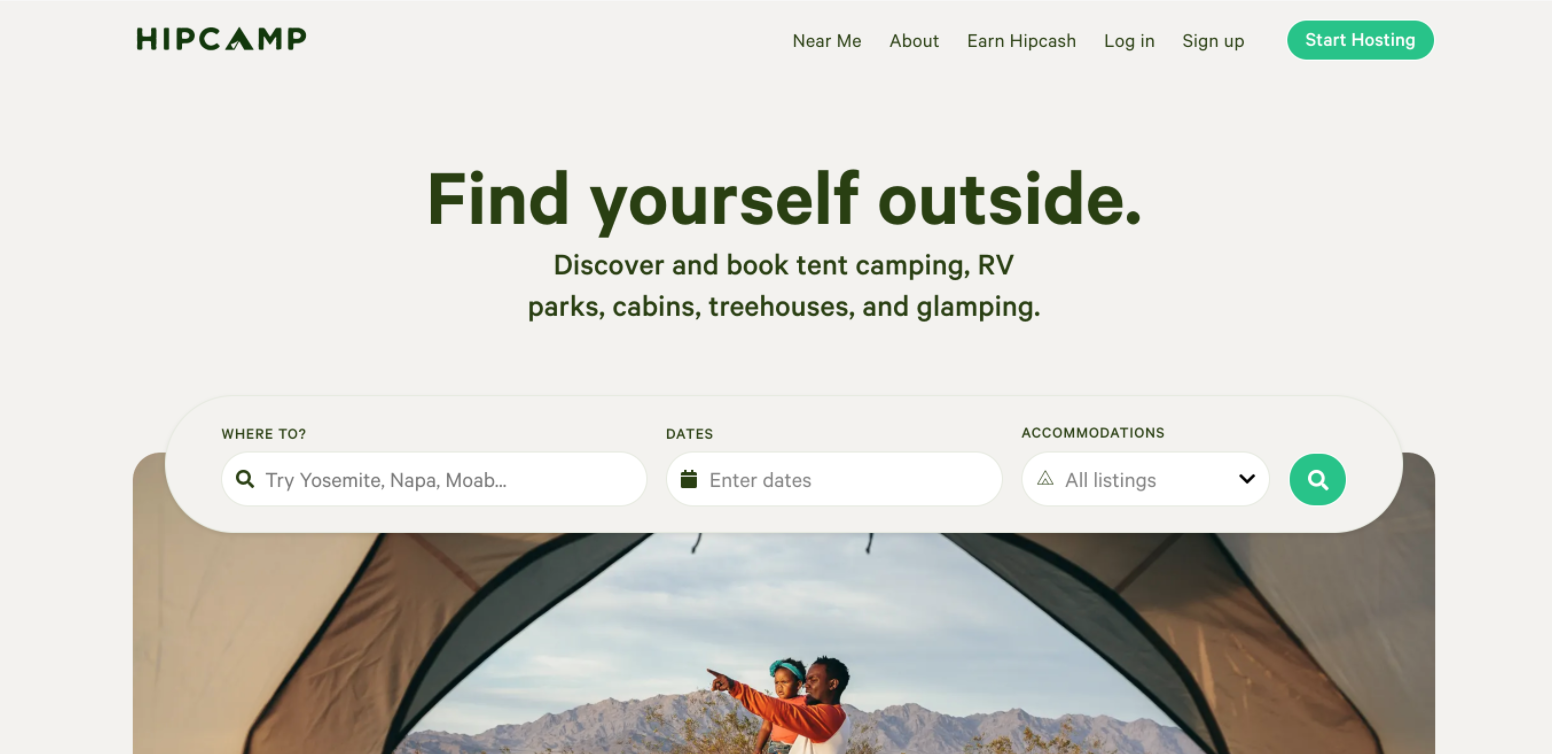
Hipcamp:视觉层次结构通过字体大小(和对比度)进行传达。映入眼帘的是主口号,因为它足够大,加粗的字体。使用比例的最佳做法:
- 使用不超过3种尺寸-小,中和大。三种大小提供了足够的多样性以供使用-考虑标题,子标题和主体副本的类型大小-但仍保持层次结构关系的良好定义和清晰性。在网页设计上,主体副本的大小范围为14px至16px,副标题的大小范围为18px至22px,标题的大小范围为32px。
- 使最重要的元素最大化。通过最大程度地强调设计中最重要的方面。同样,将不太重要的元素缩小。将元素的最大数量限制为最多2个,这样它们才能脱颖而出并加强层次结构。
三、分组:邻近区域和公共区域
隐式的和显式分组有助于我们查看页面的骨骼或结构,并促使我们将注意力转移到屏幕上与目标有关的区域。如果没有分组,将很难理解标准区域(例如导航,内容,广告)在哪里,因此,将很难弄清楚将注意力集中在哪里以及可以安全地忽略哪些区域。例如,一旦用户识别出一个右栏编组,由于它与广告的关联,他们可能会忽略它。

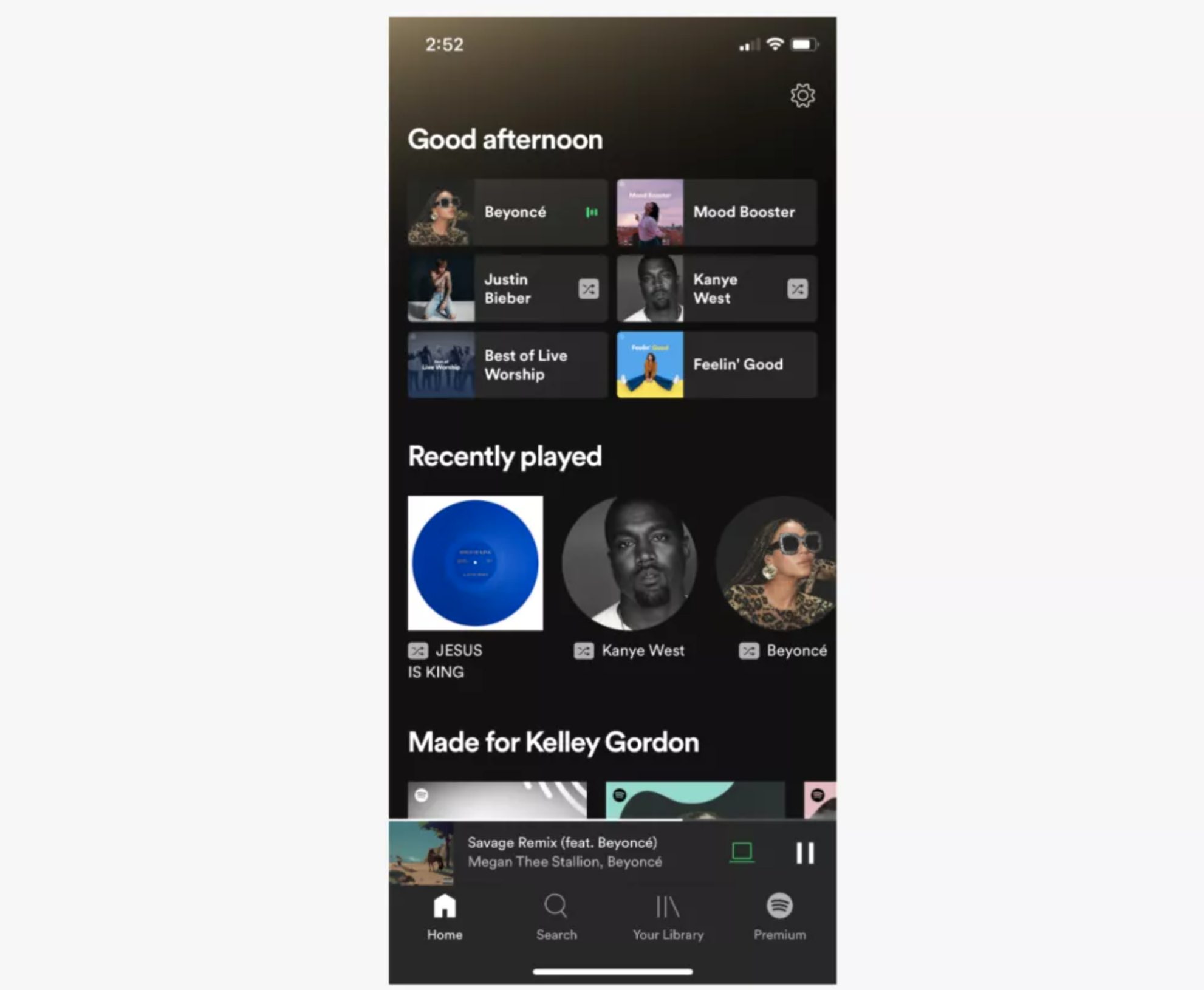
Spotify:眼睛立即在此屏幕上看到3个不同的分组。组之间有意增加的间距使每个组分离并个性化。同样重要的是,标题和相关内容之间的有意减少的空白。这种减小的间距在标题和内容之间创建了层次关系。

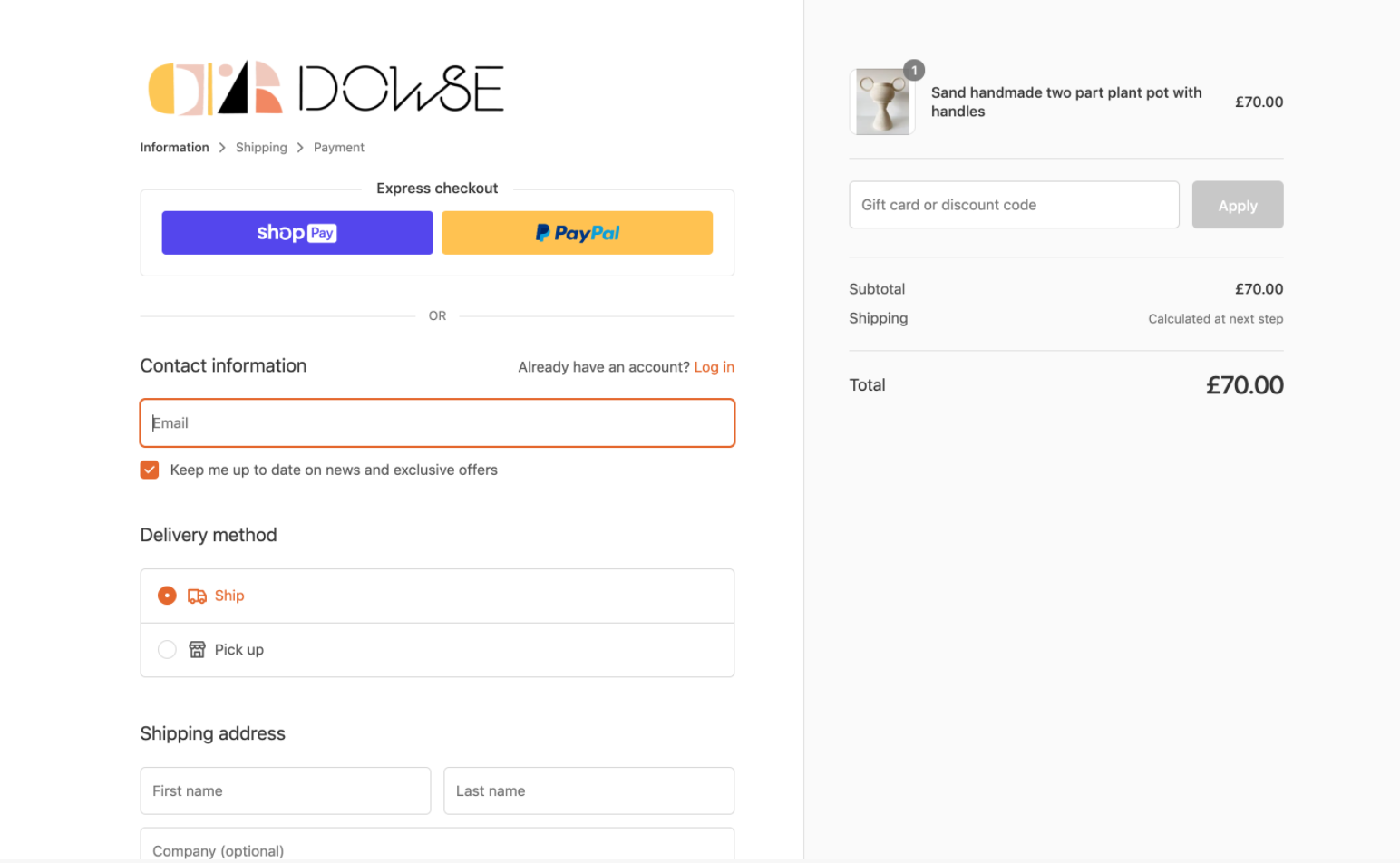
Shopify结帐表单字段:在良好的表单设计中,接近性原则显而易见。节标题和相关表单字段之间的最小空白使关系变得清晰—它们属于同一类。每个字段块之间的空间也增加了,这进一步帮助了眼睛看到这种分层的空间模式。还要注意两个“快速结帐”按钮周围的边界(公共区域原理的一个示例),这使它们与下面的结帐表格分开。
分组的最佳做法:
- 留白。周围有更多空间的元素将被视为一个组,因此将受到更多关注。(如果组中包含许多元素,则注意力可能会分散在其中。)考虑通过提供更多留白来强调设计中最重要的方面。
- 使用容器(卡片)。如果仅凭空白不足以创建层次结构的视觉提示,请添加边框或背景之类的额外元素。这些其他元素会造成视觉混乱,因此请谨慎使用。
四、斜视测试
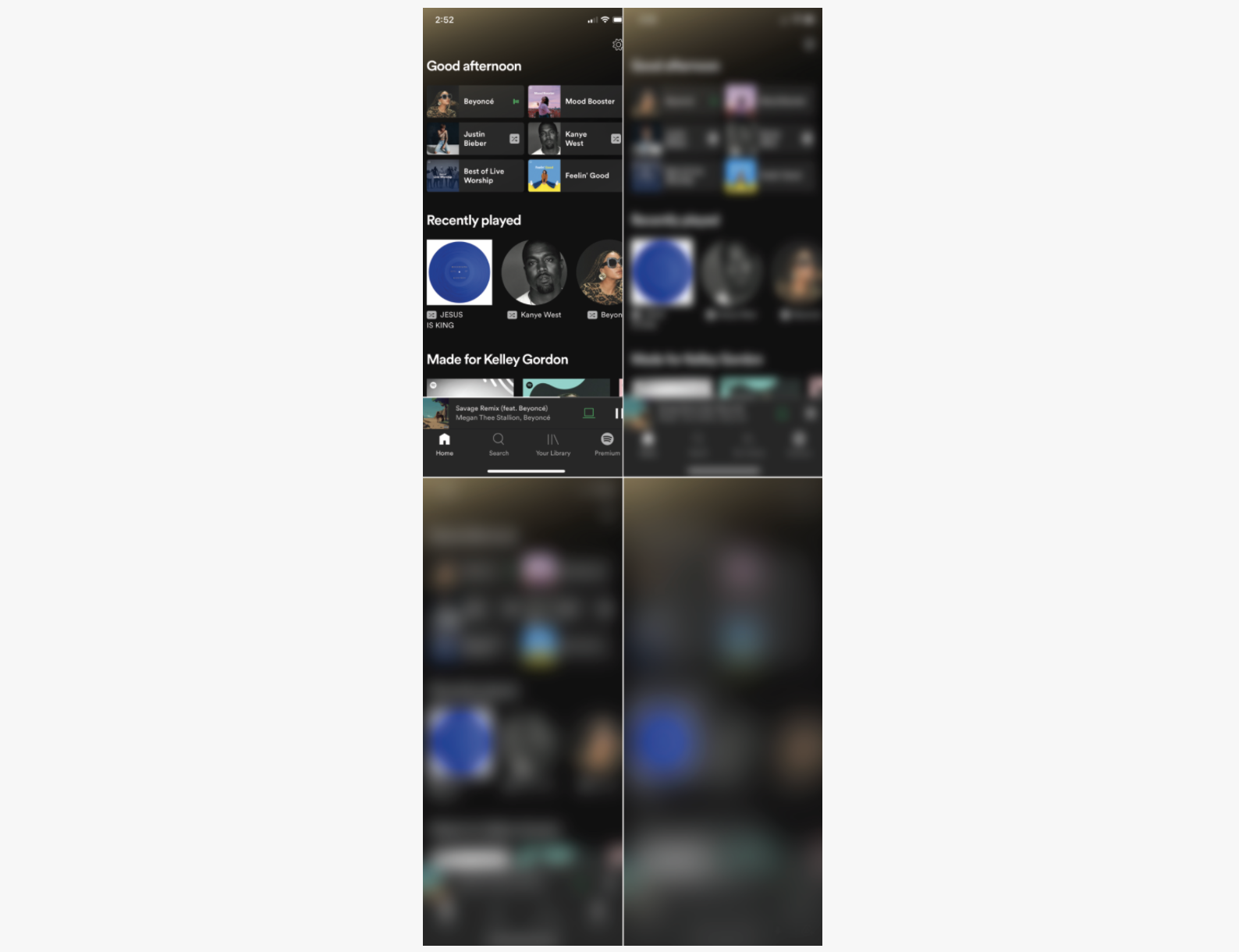
在设计中我们有时通过斜视或对设计稍加模糊,以了解所传达的分组和层次结构。该技巧突出了设计中强调的内容,并揭示了底层层次结构。
在上面的Spotify示例中,使用5或10像素的半径模糊设计表明分组按预期浏览,并且即使你看不懂文字,“最近 播放”部分也最为突出。20像素的模糊显示了意外的层次结构,最近播放的一项内容由于其强烈的色彩而成为页面上最突出的元素-在原始屏幕截图中也可以看出这种效果。

Spotify:原图(左上),半径为5(右上),10(左下)和20像素(右下)的半径模糊。
此示例表明仅设计模板是不够的-你还必须考虑将填充模板的内容。例如,具有鲜明色彩的新闻照片可能会占据新闻首页,即使它旨在说明次要故事。编辑者需要考虑其内容选择对用户体验的影响。
五、结论
在开始设计之前,请先从视觉上退后一步,然后定义内容的层次结构和要用户注意的关键点。建立层次结构后,请集中精力应用颜色和对比度,比例或分组的变化。在考虑了视觉层次结构的设计之后,请退一步,并通过与目标用户进行测试来查看设计是否按预期阅读。
当页面的视觉层次结构准确反映不同设计元素的重要性时,用户可以轻松理解它并成功完成任务,从而赢得对设计和品牌的信任。
原文地址:https://www.nngroup.com/articles/visual-hierarchy-ux-definition/
译者:Fyin印迹;公众号:印迹拾光
本文由 @Fyin印迹 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







