双十一来了,淘宝的登录页有bug?我有解决方案!

关于淘宝的登录页设计中的BUG,本文作者就用所学的用户研究、交互设计以及产品经理相关的知识来分析一下,并提出了自己的解决方案。
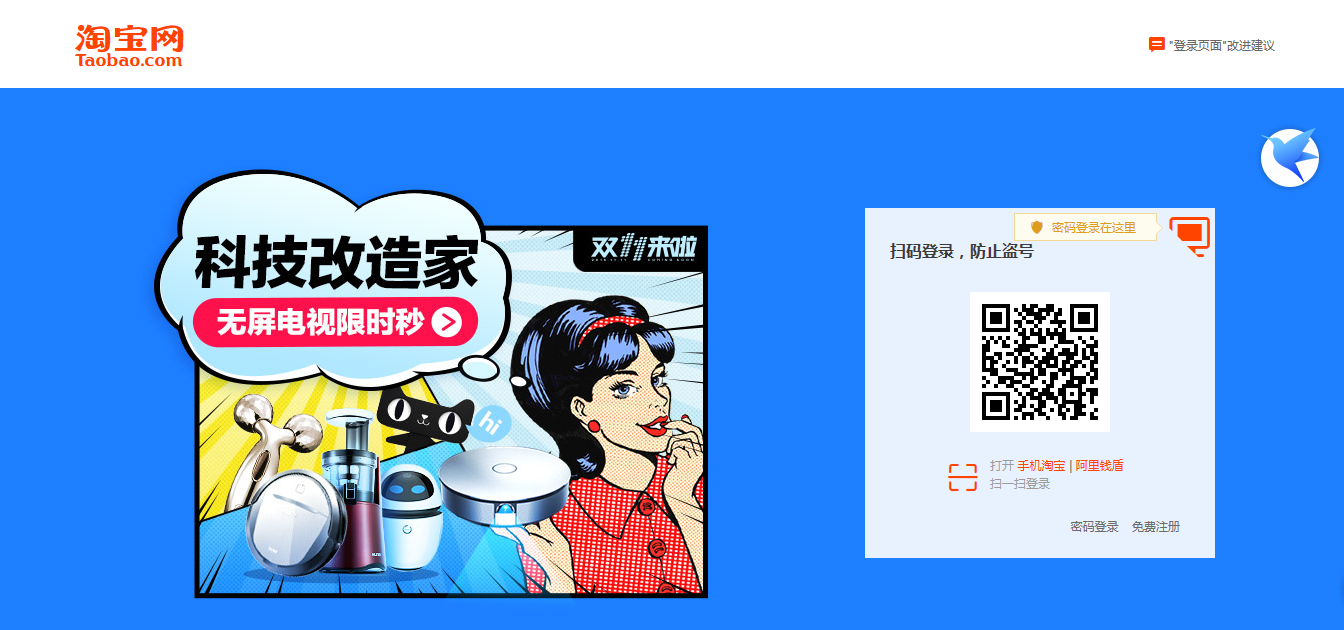
双11来了,小伙伴们有没准备“卖卖卖”呢?作为资深剁手党,今天想着去淘宝逛逛,囤点货,准备11出手。嗯,电脑屏幕查看、比较商品信息更方便,所以打开浏览器,找到淘宝的页面。嗯?要输入密码?也对,淘宝设定的是两周内没有登录就需要重新登录,为了用户信息安全嘛,可以理解。
“啪啪啪……”正当我自我陶醉(人们在做自动化的动作时会产生一种流畅的快感)地输入密码的时候……什么鬼?!怎么没了?跑到“扫码”这里了?

冷静!冷静!冷静!最近不是在学用户研究、交互设计这些东西吗?所以就此来分析下。
一. 发生了什么?
1. 用户使用“登录”功能的时候出现了错误(用户在输入密码时页面自动跳转到“扫码登录”),由于没有准备导致用户的动作被打断。
2.用户体验:用户无准备,输入动作被打断,用户产生负面情绪(快感被阻断,烦躁,愤怒……)
二. 淘宝的登录页的设计

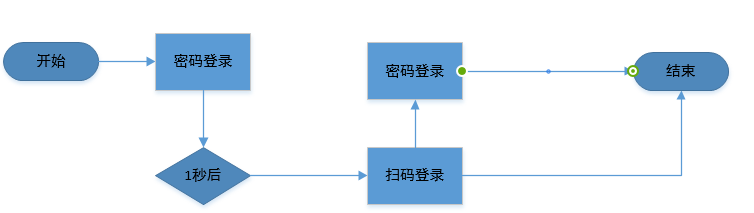
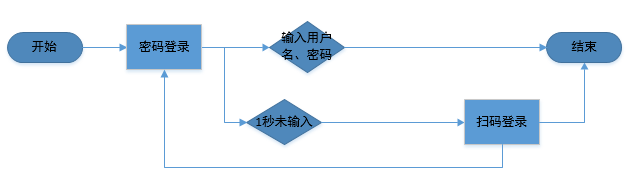
经过我的分析(猜测),淘宝的登录过程应该是上图这样的流程。
为什么要设计成这个样子(打开淘宝页面,出现“密码登录”,1秒后自动跳转到“扫码登录”)呢?我再分析(猜测)。
- 告诉用户我有“密码登录”功能哦,不过你要等1秒钟,我跳到“扫码登录”功能后,再点击登录页的右上角的电脑图标返回“密码登录”。(设计师蛮调皮的)
- 我们鼓励“扫码登录”,因为它可以防止盗号,更安全。
- 给你制造点麻烦,让你选择我们认为最安全的方式——扫码
三. 问题是?
1.用户在没有准备的情况下,用户会产生被打断的感觉,这种打断会让用户产生不好的情绪。
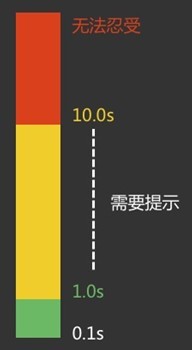
2.用户在准备的情况下,需要等待(大概1秒)。人们对等待时间的耐受力:

- 0.1秒在该时间内显示反馈结果用户是可以接受的。
- 1.0秒是用户保持不间断的思维流的限定时间,用户会注意到这样的延迟。
- 10秒是保持用户关注当前对话框的极限时间。在移动终端上,时间的标准可能还要缩短。
参考:http://blog.sina.com.cn/s/blog_5359480b01015vm9.html
设想一下,用户有准备,知道页面要进行跳转,那么用户需要等待跳转,如果用户不喜欢扫码登录,那么这个跳转对用户来说就是浪费时间,进而产生厌恶情绪;如果用户喜欢扫码登录,那么1秒的延迟似乎可以接受的。
四. 怎么办呢?
关于登录与注册页设计思路,参考了“人人都是产品经理”上诸位大神,另外浏览了几家主流的电商网站,加上无脑的臆想,给出以下三种解决方案:
方案一
玩花的,多数网站登录页设计,显示密码登录或扫码登录,同时有去向另外一种方式的快捷通道。比如淘宝的跳转后的页面。

方案二
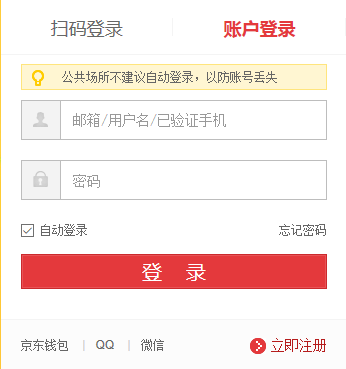
双显,比如下面京东(左图)和新浪博客(右图)的登录页面。两种登录方式同时显示在一个页面,用户一目了然,并且可以自由选择自己喜欢的方式。个人更喜欢新浪的登录页面。不仅提供了选择的权利,还不会造成干扰或者困惑,登录方式的变换最多一个动作。


方案三
改进淘宝的设计,用户进入页面后显示的是“密码登录”界面,用户鼠标光标点到用户名或密码(页面不跳转到“扫码登录”),用户完成登录;用户1秒内没有输入,页面跳转到“扫码登录”页面,同时用户可以选择扫码登录或者回到原来的“密码登录”页面。

综合来说,我个人更喜欢第二种设计,最大化展示了登录方式的选择,用户几乎不会受到干扰。第三种方案也不错,去除Bug后,用户有足够的时间选择登录方式,并且不会在输入用户名和密码的时候被强制跳转到“扫码登录”界面。
限于个人能力和眼界,以上仅为个人观点,欢迎大家一起讨论。另,本人为17年应届心理学硕士研究生,非985,211,正在自学用户研究、交互设计以及产品经理相关的知识,并寻求一份相关的工作。
双11就要来了,祝小伙伴们节日快乐!
本文由 @Jame 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








看到不符用户(你自己)的产品操作细节,应该先想一下为什么产品会这样做,而不是将其定为bug
这不是bug,人家就是要和微信抢移动端的入口,就是要通过这种方式提高移动端的使用率。当然,这是建立在阿里现有的有钱人不愁吃的基础上的。
原来是随便发文。。都没有个审稿机制的吗。。
跟“随便发评论”不一样,人人都是产品经理有严格的审稿编辑。
心态要放平,不要紧张,毕竟你写了一篇软文
其实应该思考一下,为什么淘宝会这样做,个人认为主要有两方面原因。1,财大气粗。如今淘宝这么大体量,用户习惯早已养成了,用户离开的可能性很低,因此淘宝敢这么做而不用担心用户流失,换其他产品还真不敢这么玩
2,鼓励移动端使用习惯。碎片化的使用场景使得移动端的消费转化率比PC高许多,假设如果改成和新浪那样,那么10个用户看到后可能只有5个用账号密码输入,那如果是淘宝这样的,可能这5个喜欢账号输入的因为没意识到账号输入入口而选择拿起手机扫描二维码登录,这样长久以来,用户移动端使用习惯逐渐养成
因此,这其实不是淘宝的BUG
有道理,多谢指教
微博就会这样 其实挺不好的….
忍不住我要写一下评论,你有考虑到1秒后 手还没有从鼠标挪到键盘的普通手速用户吗?
另外新浪那种是比较直观,但是丑的一逼有没有?相对比而言还是淘宝的最好。
楼主没事看看支付宝的吧。
另外,你这个就叫YY,下次考虑用户场景再来分析吧。
首先感谢您的回复。第一个问题,淘宝现有的登录页中最大的问题是,不对用户是否输入作区分,都强制跳转,一方面会度反应比较快已经开始输入的同学的动作被打断,另外也不能使设计的作用最大化。当然对于反射弧比较长的同学就不存在这个问题了。实际上,我们打开网页准备登录的时候注意力比较集中,完全可以在1秒内作出反应。第二,可能每个人的设计理念不同,我认为用户使用的流畅度和简便程度比界面的美丑炫酷更重要,当然如果能在流畅和简便的基础上更美更炫酷就更好了。第三,支付宝的登录页是两种登录方式同时呈现的,我个人比较认同这种方式。最后,限于能力和眼界,这篇文章说是YY,也是可以的。作为学习中新人,非常欢迎大家指教。