从智能手机说起,看设计风格演变的趋势

长期以来,大多数人对 UI设计趋势的理解,都是扁平化。可这容易引来两种误解:一群人理解扁平化,是一股潮流,这潮流就像流行时尚一样,会不断更替,原来的拟物风会重出江湖;另一群人,认为扁平化就是平,对设计的理解局限在表达手法上。
想要正确地认识设计风格演变的趋势,我们还得从智能手机兴起那段开始说起。
起初上帝造人……

很久以后,出现有一个人,他创造出了iPhone。

iPhone横空出世,从此人们进入智能手机时代。然而,此时的人们对智能手机的认知还是一片空白。由于人都是通过以往的认知来理解新事物,基于这一点,当时应用界面必然要采用拟物风格,以便于人们的理解和操作。
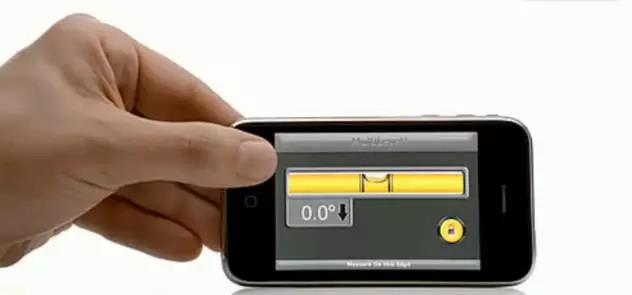
庆幸的是,当时的智能手机所具备的功能比较简单,如录音机、指南针、水平尺。

iPhone 3GS 广告片截图
智能手机更多的是在充当一些日常的小工具。
在这个阶段,手机界面拟物化是必然的。同时也带了一些问题,由于大家都是将现实物体搬到手机屏幕,导致功能相似的应用,长的都差不多。图标相似度极高,比如相机应用。

随后几年,随着智能手机市场的成熟,人们对智能手机的认知已组建养成,拟物虽带来的引导性已经不再重要,反而严重局限了APP 发展。
由于每个人所处的文化、地段、环境不同,导致认知也各不相同,如果 APP 的图标和界面继续取自实物,那么对于那些没见过这些或者不熟悉的的人而言,只会蒙一脸。

比如这个 icon,我就一致搞不懂这个干啥的。
此外,拟物还带来另外三个问题。
设计层面,拟物要求设计师需要花费大量的时间研究技法(类似游戏 UI ),丰富质感、层次、阴影,这些最终都需要通过视觉元素来实现。有的时候,一天能出一个界面,改一次风格就得吐血三生。
对用户而言,用户关注的核心永远都是信息本身,华丽的视觉元素或许在用户使用的初期,起到赏心悦目的装饰,但久而久之,这都将成为对用户获取信息的一种干扰。用户需要简单直接的得到想到的信息。
大家都熟悉的事物其实非常有限,而 APP 的创新却在不断进行,很多创新的产品本身在现实世界就没有参照物。
如果一味追求拟物化,就是开历史倒车。
这个阶段,拟物依然成为一种桎梏,阻碍了创新。
世界智能手机在 2010 年左右引来井喷,2012年底中国智能手机占有率接近10% 。
此时设计风格的转变已经变得迫在眉睫。
在2013年,苹果推出了iOS7 开启了拟物向扁平转变的风潮。
设计师的春天终于来了,可以有更多的时间去思考设计,而非技法。
很多人转行做 UI 就是觉得上手简单 。
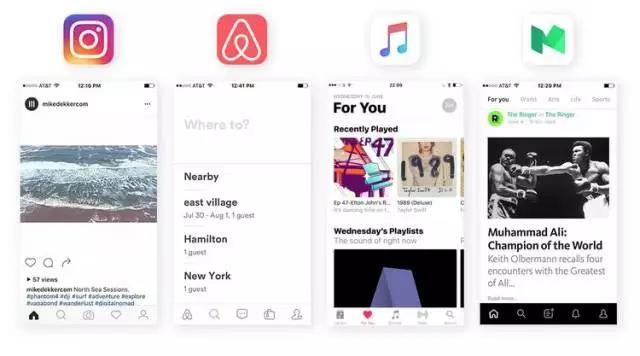
而在今年几家走在 APP 设计最前沿的公司,不约而同的选择了同一种方法对 UI 进行了改版。

通过去除原本大面积的界面主色,基本只保留黑白、更大号的粗体字、简化的 APP 图标,的品牌色被用于 UI 的各个细节处。
而不是像过去,随处可见。
UI 的减弱,表明新的趋势再一部向“突出内容”的本质靠拢,即“认知简约”。

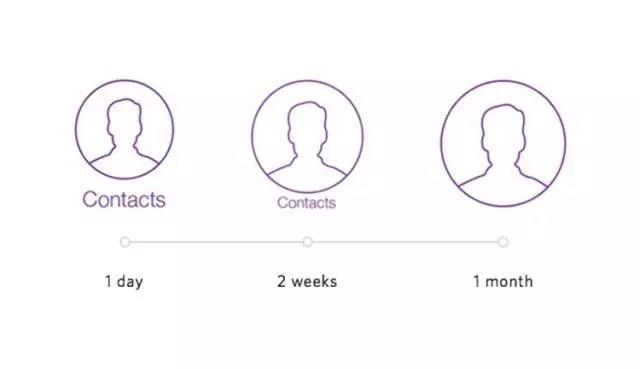
由于用户学习的不断深入,逐渐简化复复杂和先前用于“解释”的信息。
曾经的拟物化也是作为“解释”信息而存在 。

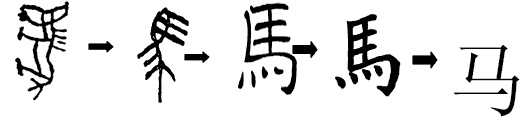
如上图,整个过程很像文字的演变。
目前整个 UI 设计大的趋势,还是在朝着“认知简约”的方向发展。
虽然国外的设计师 Michael Horton 提出了, Complexion Reduction(肤色简约)的手机应用设计趋势,即每个 APP 看起来都差不多,主要以内容来区分。
可目前,国内资讯 APP 内容同质化严重,如果界面相似,内容再相似,用户还有必要下载多个 APP 吗?
所以,我觉得就实际情况而言,保持 APP 现有的特色,并不断通过 “认知简约” 简化 APP 中现有元素,在未来较长的周期内都将是大家需要认真思考的事情
作者:海边来的设计师
来源:微信公众号CSD
版权声明:人人都是产品经理尊重行业规范,所转载的文章都注明作者和来源,若标注有误,请联系主编QQ:419297645更改。


 起点课堂会员权益
起点课堂会员权益








作者的文章一直很nice,期待更好的文章~加油