关于“等待”的交互设计
编辑导语:大家在使用各种APP和软件等互联网产品时,“等待”过程会频繁的出现在使用过程中。在现有技术条件下,等待是人们和这些互联网产品交互过程中不可避免的,尤其是在网络不好的条件下。当等待无法避免的时候,我们应该如何优化等待体验呢?

01 背景
等待是人一生不可避免的事情:购票排队时的等待,飞机延误时的等待,就餐时的等待…等待往往和无聊、厌烦的情绪联系在一起,因为人们在等待中不仅浪费了大量时间,同时还要承受心理上的煎熬,时间越长心情越糟糕。
在人机交互中,“等待”的状态也常常出现。这篇文章将讲述如何处理人机交互中的“等待”。
等待的时间可以分为两个方面。一个是“物理的等待时间”,指客观上时长:13秒的100米跑,2个小时的迪士尼排队。另外一个是“心理的等待时间”,比如古语中的一日不见如隔三秋,一年一次回家过年的急切心情。
02 物理的等待时间
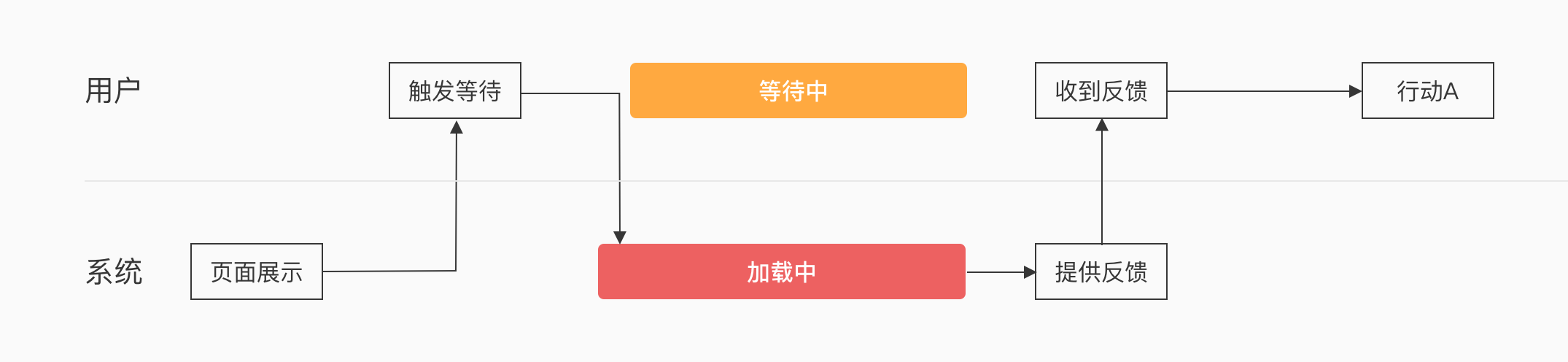
正常的使用流程如下图所示。等待是加载资源是需要时间,一段文字、一张图片、一段视频都会耗费时间。用户的通用行为模型是时间流程特别明显。那么我们就可以从“时间”上尝试控制系统的加载行为。
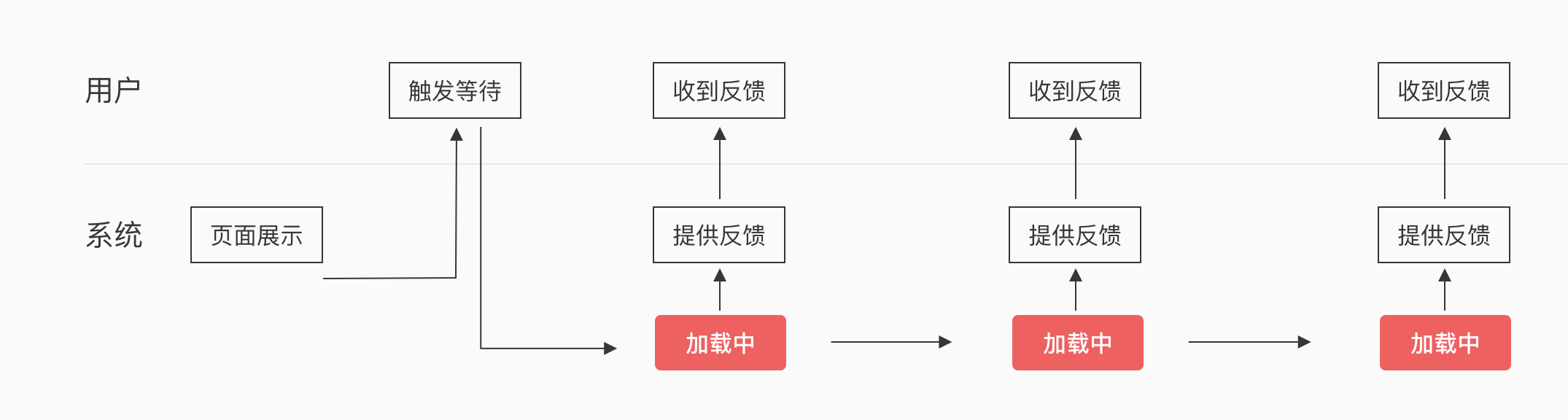
流程示意图:

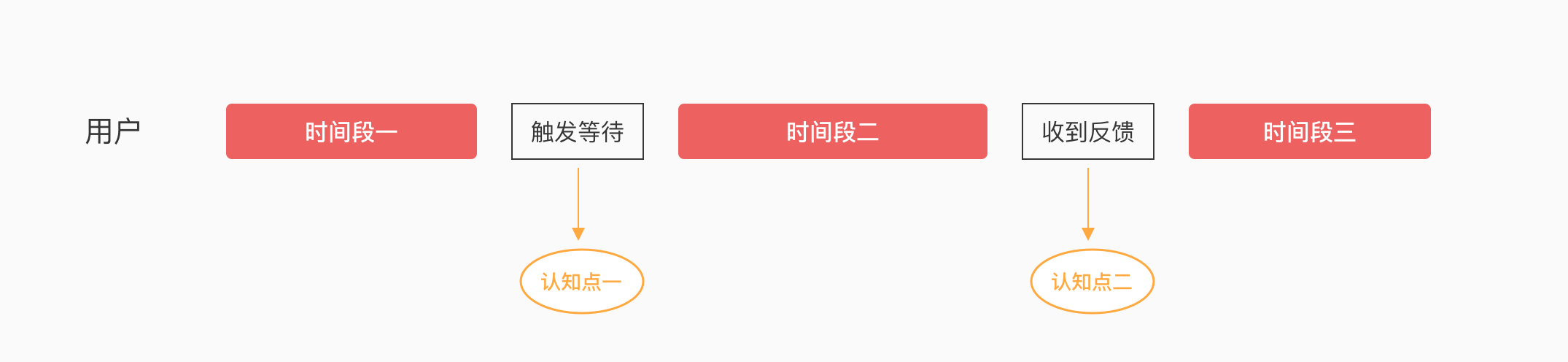
用户的行为认知点有两个,一是“触发等待”,二是“收到反馈”。由此将时间段分为3个,“触发行为前“、”收到反馈后“、”触发行为后收到反馈前“。

加载在触发前(时间段一)
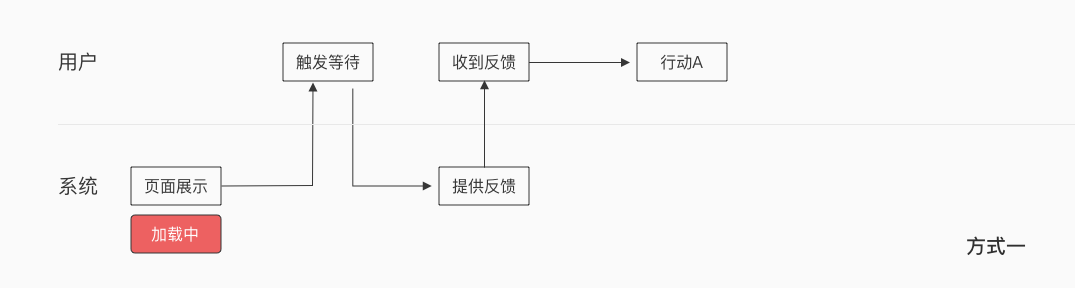
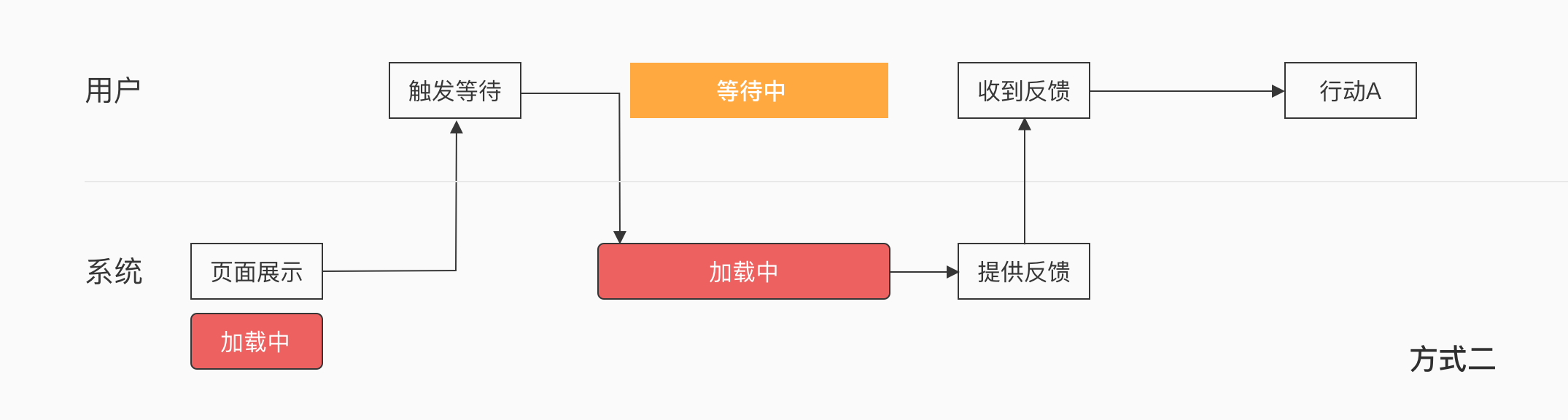
方式一表示的是所有内容在当前页面加载,点击之后内容无需等待即可出现。大概是因为资源加载的原因,所以这种方式极少出现。更多的情况是方式二——加载部分内容,例如小红书在没有进入内容详情的情况下,自动加载了里面的文字内容。
流程示意图:


加载在收到反馈后(时间段三)
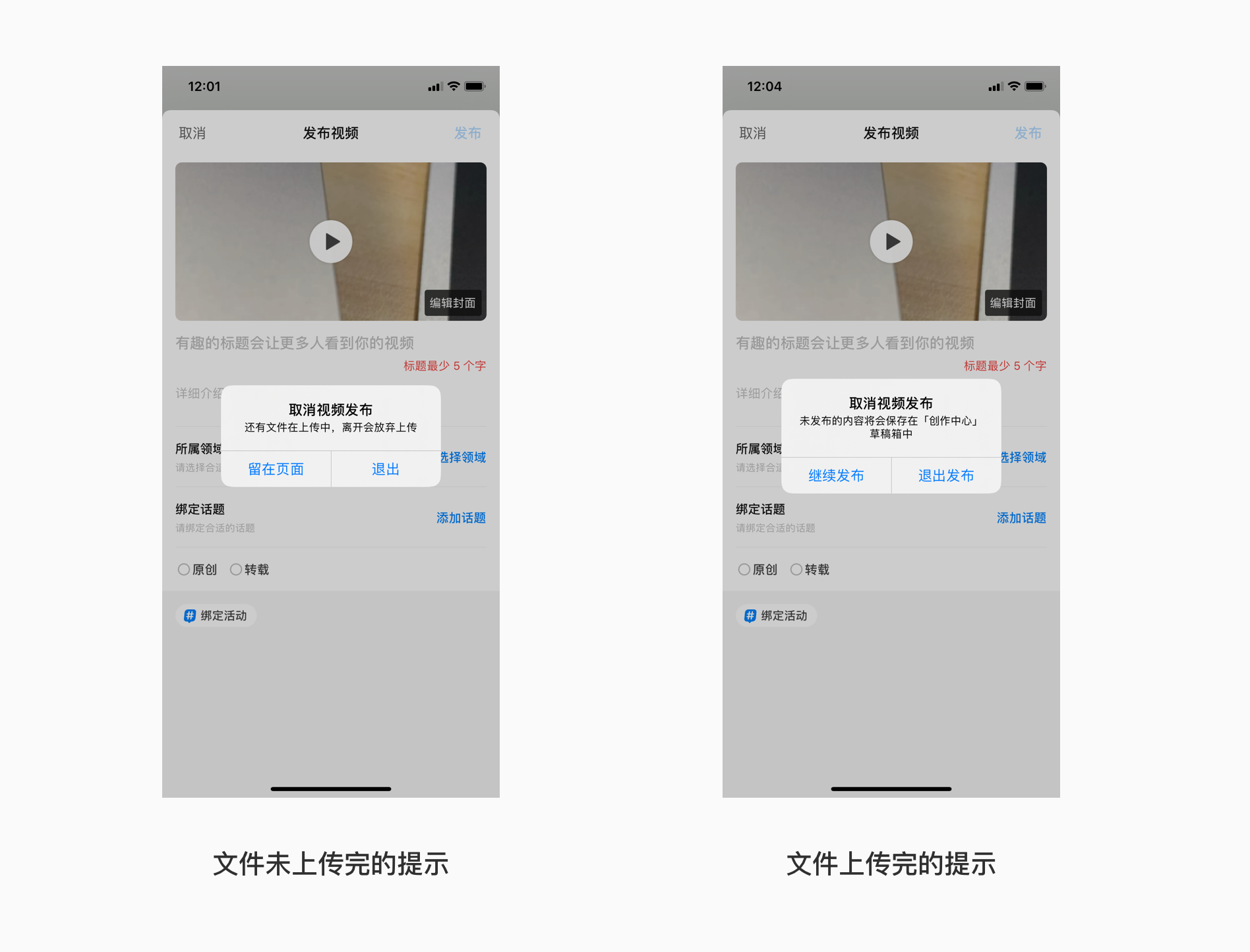
这是个很“调皮”的做法,系统告诉你已经完成了事情,但是它没有完成,后来在那边扑哧扑哧地干活。颇有种有种玩游戏时,爸妈问孩子有没有把作业完成,虽然压根没做,但是头点得像捣蒜一样。最后在晚上偷偷做。
知乎“发布视频”界面,从相册中选中视频,直接在编辑界面中展现出来。若此时快速退出,则会提醒“还有文件在上传中,离开会放弃上传”。界面上没有任何东西表达“上传”的意思,把“上传”隐藏了起来。

流程示意图:

加载在触发后反馈前(时间段二)
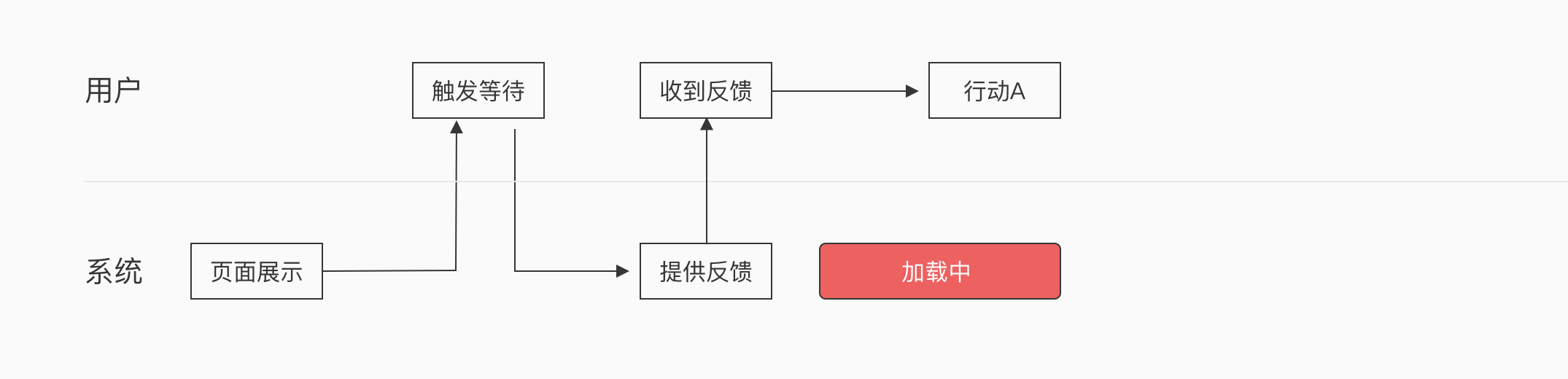
这个看起来和普通没有区别,但仍然有优秀的设计方法优化“等待”的问题。这里需要对“提供反馈”深入理解,一般理解的“提供反馈”是一个点,比如在teambition上传文件中“上传完成”是一个点。但是反馈可以理解成一条“线”,比如上传过程中的进度百分比,系统在加载的过程中,时时刻刻提供反馈。
也许有人会讲“知道进度,对节省物理的时间没有作用”。在这里确实是这样,但是在其他的软件中有优秀的案例。
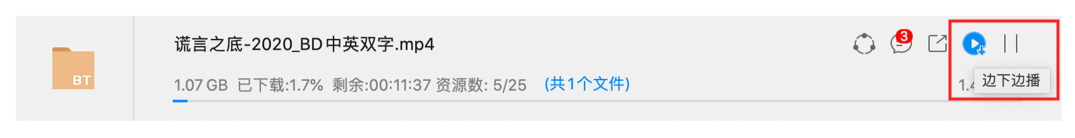
迅雷的边下载边播功能。用户不需要等待视频完全下载完成再去看,软件下载的过程中,视频可看的进度条一直延长,可看的部分一直增加。这样就可以省去了用户的等待时间。

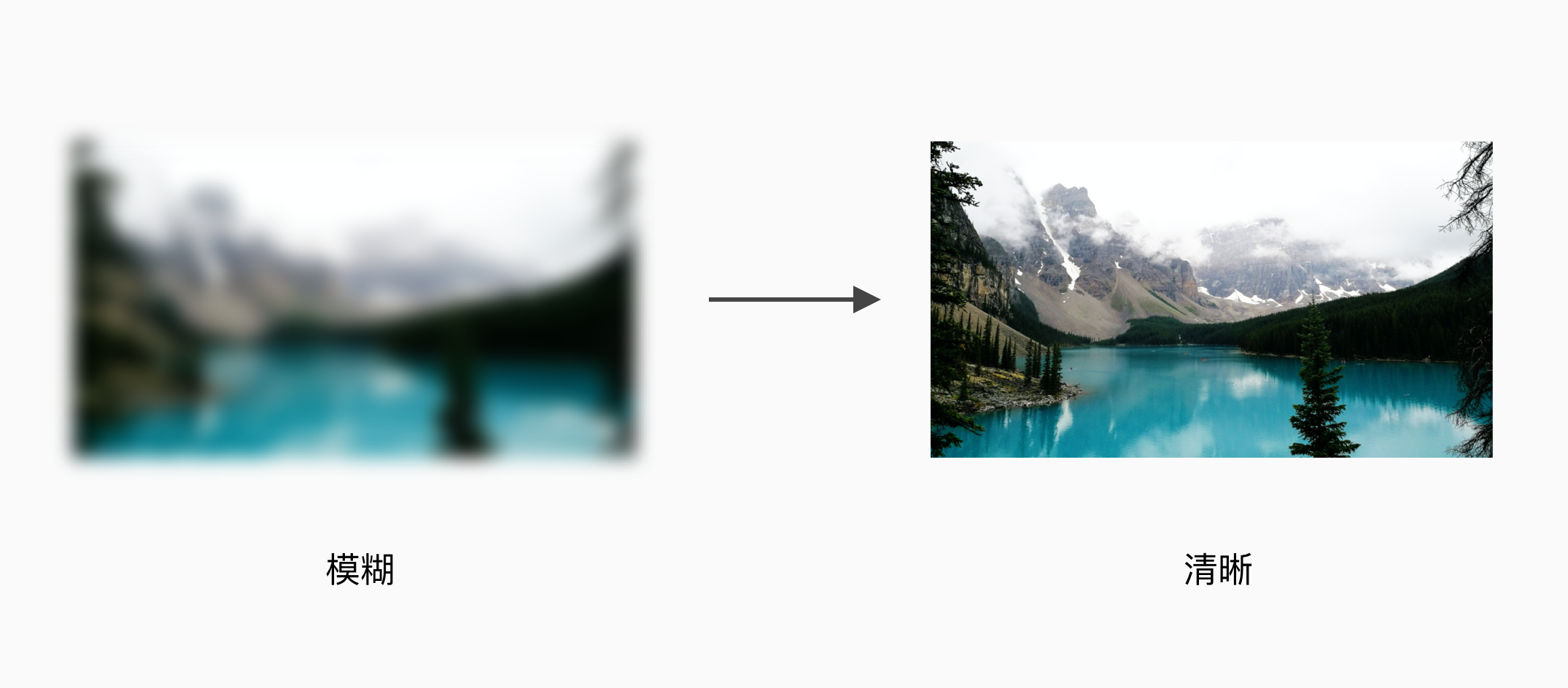
另外一个案例是图片加载,从模糊到清晰。这个功能在各大网站上均有使用,目的是为了好的用户体验,否则大块的空白,让人感到焦虑。如果在网速较慢的环境下,检索图片的过程中,只要凭借模糊的样子就可以判断该图片是否是自己所需要的。这同样增加了效率。

流程示意图如下:

03 心理的等待时间
心理的等待时间是用户主观上对时间长度的判断,这与客观的物理的时间有很大不同。例如我们到医院看病,身体不适,前面又是如长龙一般的队伍,可能实际时间只花了半个小时,但是好像感觉等了几个小时一般。下面是减少心理等待时间的一点总结
1. 提供愉悦的环境
使用轻松、娱乐的图文、视频内容,这方面游戏《原神》的处理得非常优秀。在悠扬的人声下,道路不断向前蔓延,周遭是独特奇特的建筑物,不自觉得就被吸引住了。等待变成了一种享受。

2. 不打断其他行为
大卫·迈斯特尔与M.戴维斯,J.海尼克通过对现实生活中处于等待状态的用户进行了实验研究,并在实验中发现无所事事的等待比有事可干的等待感觉要长。
如果你在软件上加载,用户应当可以在该设备上干其他事情,并且不会影响加载过程。从体验的角度来讲,iOS中爱奇艺视频开头的广告,比起电脑上差了很多。在电脑上,用户完全可以边等广告,边其他软件上操作;而在iOS中无法做到这一点。
3. 提供准确的进度
提升用户交互等待体验的基本要求是让用户了解等待需要的时间,当前进度,以及预期剩余时间。人们对未知的东西会抱有焦虑的情绪,提供明确的能很好得缓解这种情绪。百度云盘作为一个下载软件采用了时间提示和进度条的形式显示时间,很好得写出了用户所需要的信息。

本文由 @biubiu 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








总结一下:1.系统后台信息传输,不显示过程。2.边信息传输边开放部分功能供用户使用。3.改变等待心理感受。欢迎补充
乱七八糟
都是说的一些废话
你好,这篇文章着重讲述使用“时间线”的方式去思考解决问题。如有更好的想法,欢迎探讨
系统测试,请勿回复
先码后看