3分钟带你了解交互设计
编辑导语:什么是交互设计?它都包含哪些内容呢?交互设计的价值以及现状又是怎样的?本文作者在交互学习的过程中,希望能和大家分享一些基础的知识,帮助一些学习交互设计的新人,同时欢迎大佬们来一起讨论交流~

野生交互设计系列01篇,灰机希望通过自己交互学习的总结,让想学和初入交互设计的同学对交互设计有系统性了解。
一、交互设计的内容
大家对交互设计都有自己的理解,上游产品同学说是画原型做动效,下游UI同学说是画线框图,交互同学自嘲是“线框仔”。到底什么是交互设计,先看看较官方的说法:
交互设计是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的——百度百科
交互设计师是以人的需求为导向,理解用户的期望和需求的同时,理解商业、技术以及行业内的机会和制约。基于以上的理解,创造出形式、内容、行为有用易用,令用户满意且技术可行,具有商业利益的产品——来源网络
这些都是高度概括的解释,对想入门交互的同学不友好太难啃了,灰机刚开始自学时抓耳挠腮了很久。建议随着交互设计经验丰富时再消化。接下来灰机结合自己的野生交互学习经历聊聊对交互设计的理解,希望对大家有帮助。
交互设计是对行为的设计:比如,吃一个苹果,行为怎么设计?
解法:拿起苹果——放到嘴里——吃,这就是吃苹果的行为。这个问题非常简单根本不需要设计行为,人们下意识都知道怎么吃。

现实生活中实际情况要比这个复杂,比如这个苹果要两个人分吃,那怎么来设计这个行为?
- 解法一:拿起苹果——第一个人吃一半——第二个人吃完(第二个人能接受?)
- 解法二:拿起苹果——分成两半——分别给两个人吃(这样就合适点)

如果问题再进一步复杂,行为设计的解法就有更多种,那就需要交互设计来研究更多行为设计的解法并找出最优解。
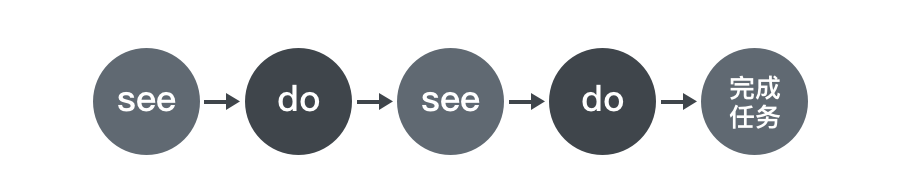
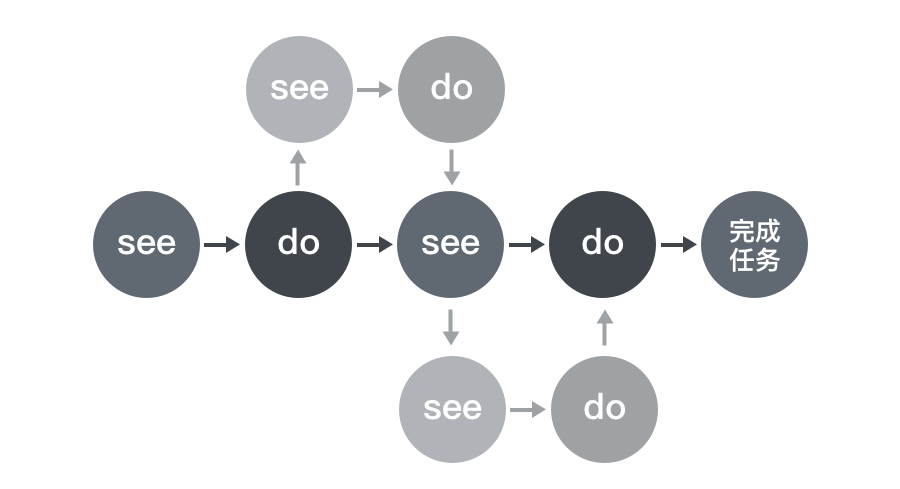
在互联网产品设计中,需要考虑的因素就更复杂,对交互设计的要求就更高,核心是这三个因素的组合:看到什么(see)、做什么(do)、完成什么任务。
1. 看到什么(see)
操作前看到了什么信息,或者操作后看到什么信息。比如,界面里看到的功能、信息、字段、元素等。
2. 做什么(do)
看到信息后该如何操作,比如,浏览商品介绍后可以点击购买、收藏、分享等。
3. 完成什么任务
就是经过一系列see-do-see-do……后,完成了一个什么任务。比如,浏览商品— 点击购买 — 支付完成,就完成了买这个商品的任务。

每个节点和这套流程的设计就是简单交互设计,比如移动端交互设计:界面原型就是每个节点,节点间的前后关系就是流程,最后完成什么任务,就是一套交互设计。

实际业务场景中,每个节点可能都会有特殊情况,比如购买商品时没库存了,使用中突然没网了等。所以节点和流程就会越来越复杂,交互设计自然更复杂。

二、交互设计的价值
交互设计在互联网产品中的价值主要分为用户侧和业务侧。
1. 用户侧
用户体验已成为互联网产品核心竞争力之一,通过交互设计优化产品可用性、易用性、愉悦性,可以带来用户体验极大的提升。
提到用户体验,那首先绕不开用户体验五要素,具体可去查阅相关知识,网络上这块知识很多。交互设计在用户体验五要素中主要负责结构层和框架层设计(其他几个层面,随着交互能力的提升需要了解越深入),是产品从抽象概念到具象视觉形态的桥梁。
2. 业务侧
交互设计主要体现三个层次业务价值: 协同价值 > 业务增值 > 设计驱动
- 协同价值:协同配合产品设计研发。特点是交互设计对业务目标达成没产生突出价值。
- 业务增值:业务目标实现中起到突出价值。特点是交互设计对业务目标达成起到了突出贡献。
- 设计驱动:设计策略指导战略制定。特点是设计对业务目标达成起到决定作用。
这三个层面对交互设计师复合能力要求越高,大部分交互设计师的都处在第一或第二个层面,希望能看到更多设计师能达到设计驱动层面,共勉,像苹果设计于苹果。
三、交互设计现状
1. 需求越来越大
在互联网+的浪潮下,各行各业都在加速拥抱互联网进行融合、转型、创新。从早期资讯互联网、消费互联网等,到现在产业互联网。互联网影响的行业越来越广,创造的互联网产品越来越多,想产品用户体验竞争力越强,所需要的交互设计也越多。
2. 要求越来越高
互联网从早期蓝海到现在基本处于红海,竞争越来越激烈,产品竞争从早期拼长处,到现在比短处,要求产品的每个环节都得强才能在竞争中立于不败之地。这就倒逼产品的用户体验足够好,交互设计作为影响用户体验的重要一环,自然要求交互质量足够好。
3. 岗位化和技能化
交互设计在产品设计研发过程中被高频提起,目前交互设计主要分为两种方式在互联网团队中。
- 交互设计岗位化,在中大型团队中设立交互设计师岗位,聚焦交互设计,上游对接产品经理,下游对接UI设计师,好处是提升产品交互设计质量,减少下游因为交互问题的高成本返稿提升效率。
- 交互设计技能化,交互设计被分给产品经理或UI设计师,需要产品经理或UI设计师输出交互稿,或者这两个角色一起共创交互设计。尤其当下互联网行业岗位竞争激烈,UI设计师和产品经理复合型发展具备交互技能的越来越多。
三、交互设计历史(选读)
此结选读比较难啃,灰机这节花了很多时间整理,也纠正了一些自己错误的认知。
人与人、物与物、人与物都存在交互行为。“人与人”比如你在路上巧遇一个老友,你会喊住老友“哟,这么巧”并“招手”,老友回“哟,这么巧”并“微笑”,这样通过语言、手势或表情的相互行为就是交互,但这主要是社会学领域咋暂不讨论,本次主要聊人与物的交互。
1. 交互由来
石器时代,人使用石斧等石器,都和“物”产生了交互行为。石斧的大小、木头的长短、捆绑的方式、手握的方式都可以纳入交互设计的范畴。这时候人类还处在生存需求阶段,对工具核心诉求是“可用”。随着人类社会的进步,人类可以交互的“物”从简单的工具到复杂的机器。
工业时代,工业革命新技术极大的提升了社会生产力,标准化、同质化产品源源不断的满足人类需求。
丰富的产品为人们提供了更多选择的可能性,“可用”不再是是人类选择产品的唯一考量,产品好不好用,也就是“易用”也成为了人类选择产品的考量标准。这时候,交互设计开始作为一个独立的流程和角色提到产品开发流程中了。
1984年比尔·摩格理吉第一次提出“交互设计”,对产品与用户之间的交互机制进行设计,让用户能够更加简单和轻松去使用、体验产品,最终感受其价值。在“交互设计”这个概念被正式提出后,交互设计被越来越多公司和行业重视并加入到产品开发流程中。
2. 交互设计突飞猛进
随着信息革命中互联网技术的发展,人类交互的“物”越来越复杂,从传统工业设计中借用的交互设计这个概念,在2000年之后越来越被重视,交互设计所带来的产品易用性和用户体验被各大公司重视。
这个时期交互设计经历了三个阶段:命令行界面 CLI、图形用户界面 GUI、自然用户界面NUI。
3. 命令行界面 CLI
信息革命初期,个人电脑刚被发明时候,电脑没有鼠标,人们通过键盘和电脑交互,用户在命令行输入区输入指令后回车,电脑再根据用户指令给出相应反馈,这种交互就要求用户熟记各种指令,用户记忆成本和操作成本都很高,导致易用性和用户体验非常差。
4. 图形用户界面 GUI
1979 年冬天乔布斯的施乐-帕洛阿尔托研究中心(Xerox PARC)之行,乔布斯被施乐的图形化用户界面和屏幕二维定位操作输入设备—鼠标震惊,接下来将这两项技术并应用于自己的个人PC设备,这就是GUI初步被大众使用的开端,直到今天个人PC设备,我们主要都是使用键盘鼠标方式与电脑进行交互。
2007年1月9日,又一次划时代的人机交互方式改变发生在苹果推出了首款iPhone时。界面、控件作为真实物理世界的投射,使用触控方式与图形化界面交互让终端设备的易用性得到了极大突破。
虽然触控交互开启了人机交互方式的新的时代,但它并没有完全替代鼠标交互,基于鼠标像素级别的精准定位等交互特性,在日常办公等场景下还是处于支配地位。
通过触控、键盘、鼠标点击拖动等行为对图形化用户界面进行交互操作,相比 CLI 的优点显而易见。
用户只需通过点击就能够完成之前通过复杂的命令行才能够完成的任务。但不代表就完全替代CLI ,在特定场景CLI交互方式还是处在支配地位,如密码输入、开发编程等。
5. 自然用户界面 NUI
自然用户界面只需要用户通过最自然的方式(语言、表情、眼神、动作、触摸等)和计算机进行交流,摆脱了GUI阶段所需要的键盘、鼠标、界面等。
如近年来出现了语音交互、虚拟现实(AR、VR、全息投影)、生物识别(指纹、掌纹、声纹、面部识别、虹膜、笔迹、步态等)、体感技术(识别手势、表情、眼动追踪、热量、肢体动作等)、信息识别技术(图片识别、文字识别、物品识别、语言等)等新交互方式,感兴趣的同学可以研究研究。
这篇主要聊什么是交互,记住核心“see-do-see-do-完成任务”。
后面将继续聊怎么学习交互?怎么分析需求?怎么思考交互策略?怎么设计原型?怎么设计交互文档?怎么落地设计方案?怎么验证方案?……希望系列写完后让大家对交互设计有一个系统性了解。
作者:灰机;公众号:灰机的设计笔记
本文由 @灰机 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















