用户场景化思维,在交互设计中的体现

当不清楚我们要得到什么的时候,那就先从交互设计三要素开始。
交互设计过程中,很多人对于信息架构、交互流程以及页面布局的思考总是偏向于实实在在的结果,总是用是是而非的结果来框定它。其实,脱离场景而进行的设计都是无价值的。不以用户的场景为设计基础而进行的设计,都是水中之月。
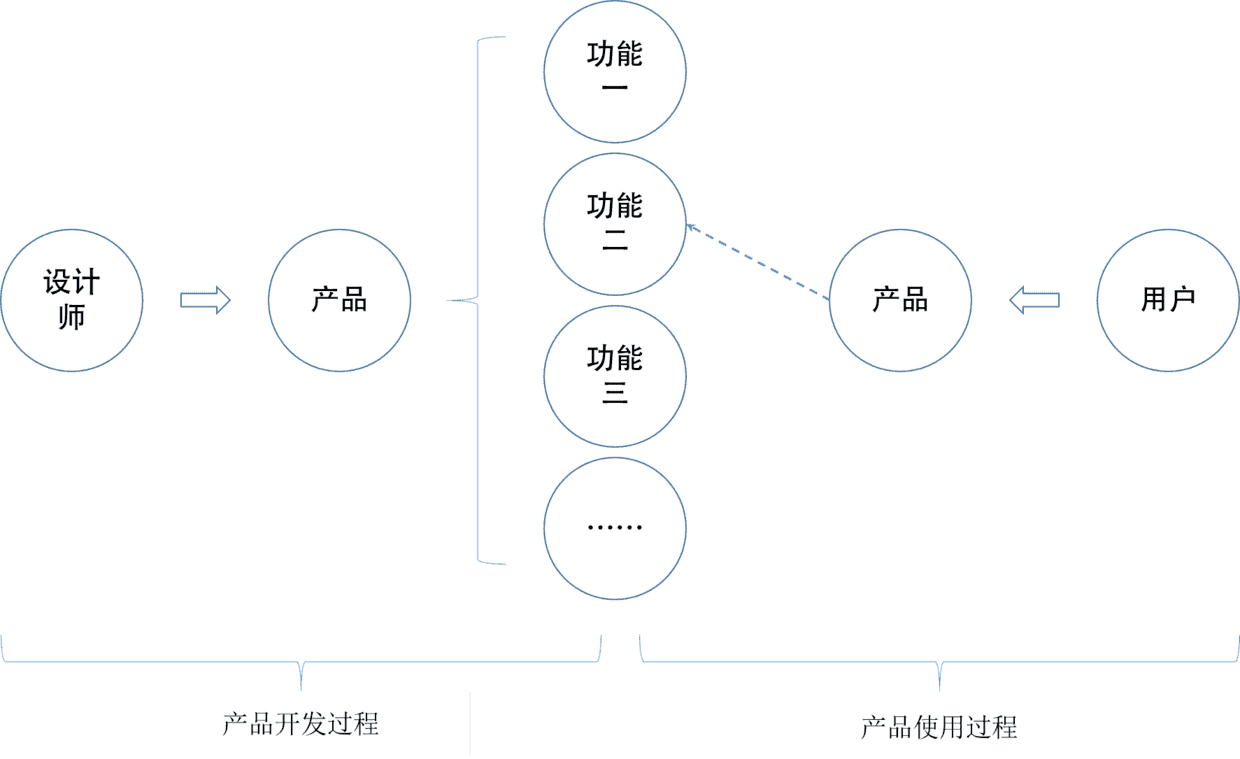
产品开发的过程,总是希望将更多的功能添加上去,让产品大而全,但是却没有对功能进行分类,只是进行了功能的堆叠与罗列。然而从产品的另一端,产品的使用过程,用户使用只是完成自己的一个或多个目标任务。因此,用户只会使用其中一个或者若干功能,没有哪个用户是抱着了解产品有多少功能的目的而使用你的产品。如果不考虑用户在使用产品时的场景,而仅仅是进行功能的添加、删除,怎么可能提升用户的使用体验?

产品开发的“一对多”与产品使用的“一对一”
因此,设计师不仅仅要站在用户的角度去思考问题,还要为用户所处的场景,提供相应的解决方案,做好信息的整理与分类,引导每一类用户能够准确快速的找到相应的功能,这才是好的交互设计。
要想做好场景化下的用户思维的运用:
首先,要对用户场景中的功能进行梳理,整理出符合用户心智模型的信息架构。
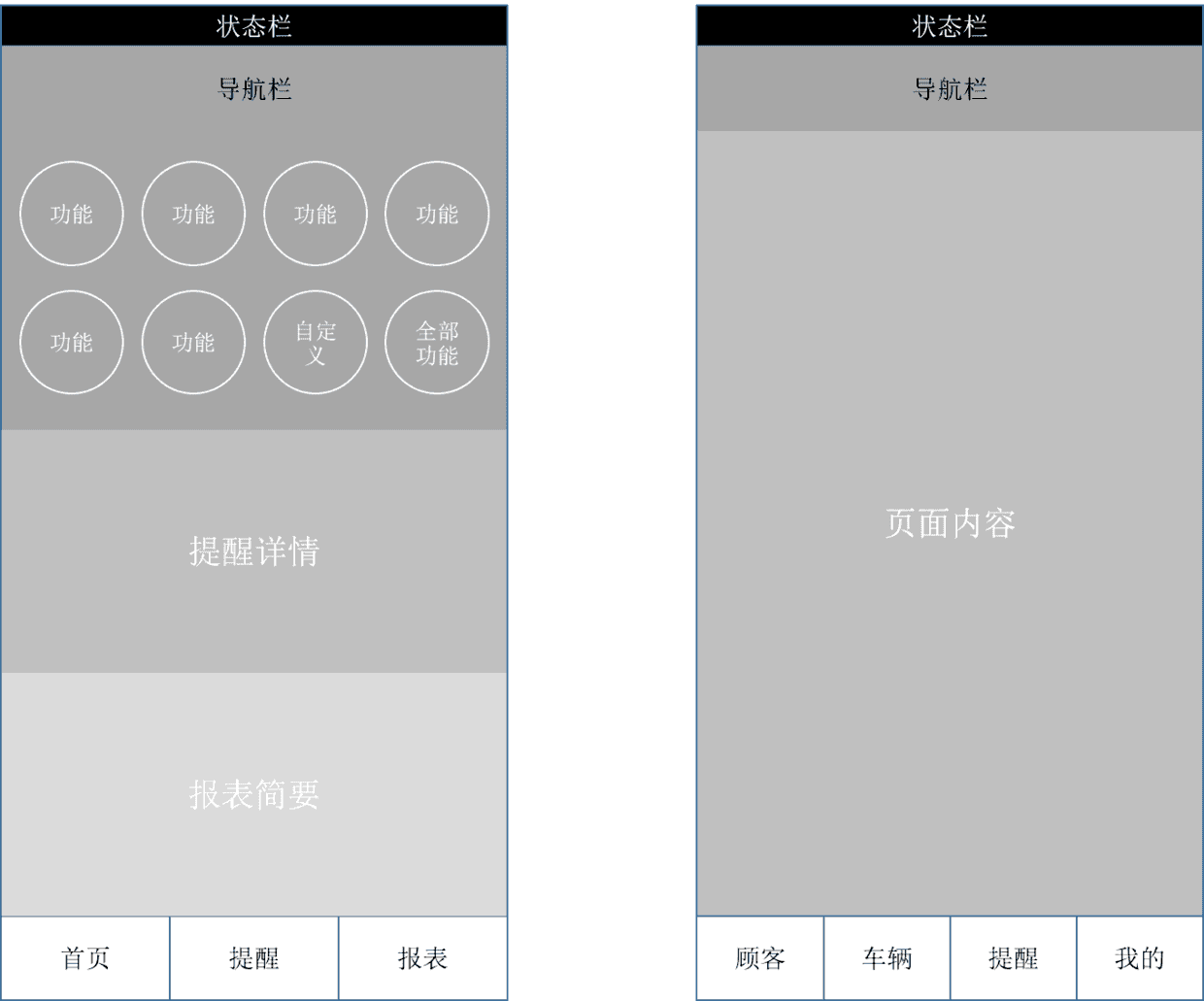
下面是笔者之前做过的一个案例。产品需求是为了汽车的销售顾问提供一个销售助手,帮助销售顾问管理用户,以及提供车辆的信息查询等。其中,左侧的原型将一个产品的所用功能都塞进了一个叫“首页”的垃圾桶里。不管什么功能,都要从首页进入。如果,要从当前的A功能,进入B功能,不好意思,先回首页,再去B功能。这样的页面,就会显得头重脚轻,仿佛百度一样,控制了所有的功能入口,而底部标签栏的另外两个便签,在逻辑上是和首页标签同级的,但是,在内容上却更像是首页的一个小功能。

旧版与新版
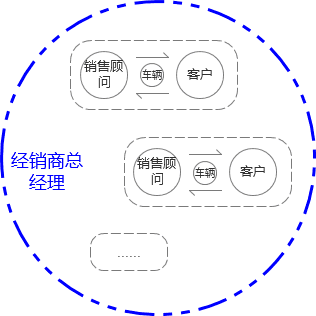
通过对整个汽车销售环节中的所有角色进行分析,笔者梳理出了在整个过程中的角色关系模型。在每个小的关系单元中,都包含销售顾问、顾客、车三个要素。

角色关系模型
对销售顾问来说,就是人、车以及销售数据三方面的信息,这也是通过对销售顾问所处的场景分析得到的,也符合销售顾问的心智模型。因此,可以将整个产品中的功能点分门别类的放置到这三个标签中,得到应用中的三个标签。另外,对于销售人员来说,有一个交叉功能使用的很频繁,那就是日程提醒,它牵涉到顾客、车辆、回访、客户关怀等等,因此独立出来,成为一个新的标签。
这样的信息架构不仅仅功能分类清晰,而且符合用户的心智模型,销售顾问想要看到什么样的数据,都可以快速准确的找到想要的功能入口。
其次,要对功能所处的应用场景进行详细分析,了解场景的特殊性与限制条件。
场景是决定一个页面设计是否成功的关键。即使是同样的一个功能,在不同的场景中好的设计也不是一成不变的,都需要根据场景而进行相应的变化,有的是两个场景所做的设计是相冲突的。

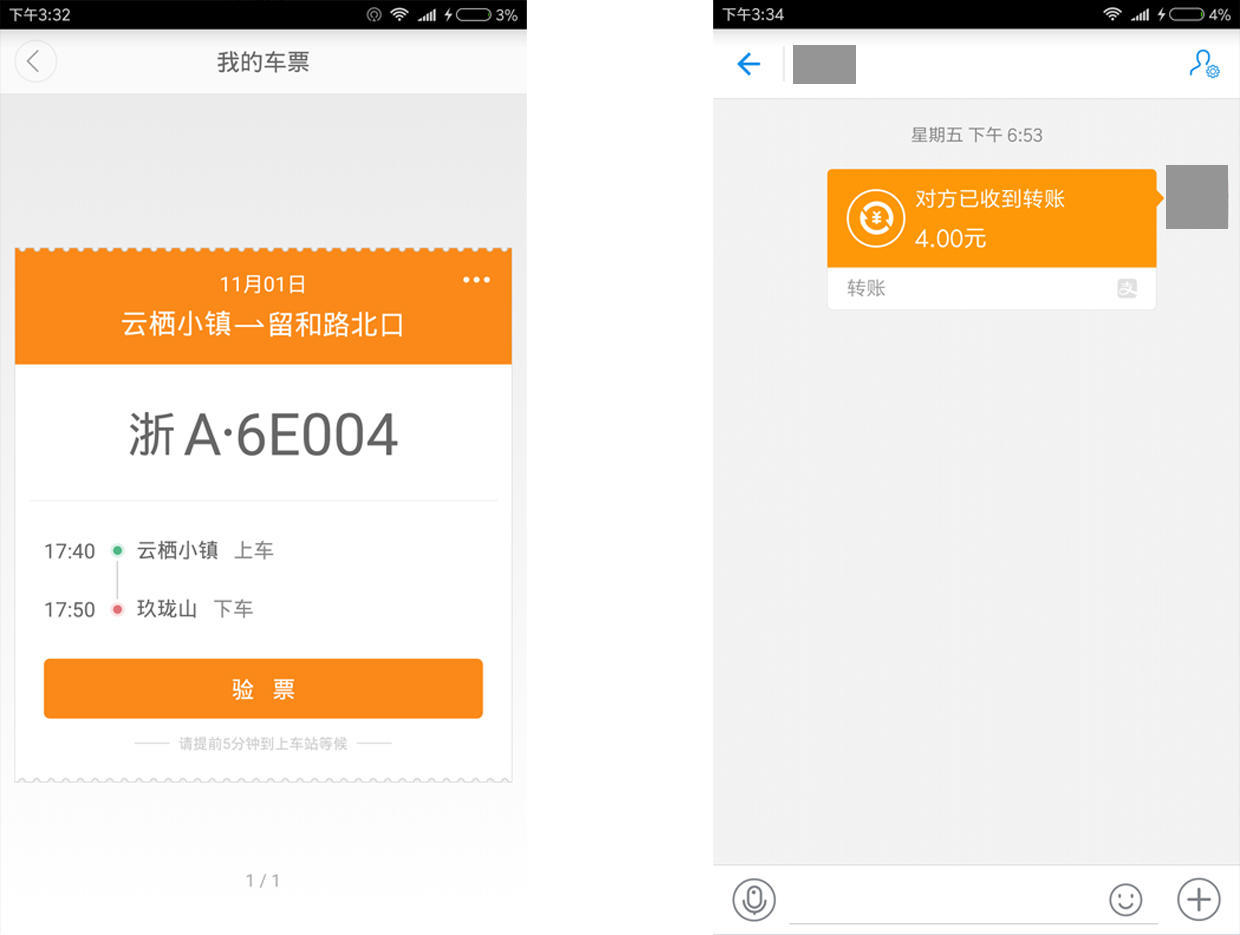
左滴滴,右支付宝
拿国民APP支付宝而言,转账设计成了对话的形式,在正常的情况下,设计是没有问题的,既能满足功能的需求,还能保证交流的顺畅,不会出现断点,同时保证对话界面的整洁。这种设计对于熟人之间的交流是没有问题。如果将这种方式推广到所有的转账场景中就不合适了。
举个例子,在杭州,你早晨在甘其食的店里面买了两个包子一杯豆浆,采用的是扫码支付。这种情况下,店员手中并不能直接通过手机查看你的支付情况,因为你的转账账户是店长或者这个区域的负责人的账号,这样整个支付环节就存在监管的漏洞。店员就不能明确知道你支付的金额是否准确,以及你所支付的账号是否准确。如果店员过于监督这种环境,不仅会影响用户的购买体验,而且会影响工作效率。
相同的支付场景还有滴滴BUS的购票页面,相比较而言,滴滴的购票与验证页面就更加合理。当你上车时,在移动的场景下,让司机查看所购车票,滴滴采用的是类似弹出框的形式,并采用多种颜色的闪烁,来表示已经验票的状态。虽然视觉上不是很协调,但在远距离、晃动、不能集中注意查看的情况下,这种设计避免了逃票情况的发生。
但是这两种场景还是存在一定的差异的:
- 滴滴购票的金额是一定的,所以只要验证是否购买就行了,而不必验证金额。
- 支付宝的转账对象很多,而滴滴的售票方只有一个。因此,滴滴的结果验证,只检验你是否购票即可,而支付宝不仅仅要验证是否支付,还要验证金额以及转账对象。若再加上收款账号不在售货员手中,问题就更加复杂了。
最后,针对场景下的功能需求,提供出合理、合适的解决方案
在用户清晰、需求明确、场景明了的情况下,解决方案并不难提出。但是对于不同场景下的同一功能,解决方案相对来说会显得投鼠忌器,很多方案都会出现顾此失彼的情况,这就需要作出设计方案的取舍与考量。这一点确实是经验积累,踩过很多坑以后,才会有能力做出迅速、准确的判断与选择。这里没有固定方法,也来不得半点取巧,至少以笔者的经验来说。
对功能的梳理,可以让用户快速的找到解决问题的入口;对场景的分析,可以解决具体场景下的功能实现问题;对设计方案的取舍考量,可以实现产品方案的最优化选择。
用户的场景化思维,不是一种方法,更多的是一种思维。假想自己是产品的某一用户,在具体的场景中,带着具体的目的,来使用产品,你希望看到、用到一个什么样的产品。
作者:莫忘&初心,微信公众号:UIUX设计工作坊(UIUX-HUANG), 希望与同行者多多交流。
本文由 @莫忘&初心 原创发布于人人都是产品经理。 未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








干货,赞
分析的很透彻