看设计师如何让直播玩起来
编辑导语:直播在当下各种场景中已经被应用得极为广泛。如何让直播变得有趣?增加观众互动必然是重要一步。本文作者便结合其直播互动设计经验,给我们提供了一些思路。让我们一起来看一下吧。

大家对于淘宝直播的印象是什么?是一群漂亮的妹子直播带货,是321上链接,还是说里面有一些好玩的小游戏,或者是经常有一些很低的折扣?我们在想直播发展到今天,是不是有更加新颖的方式拉近主播和用户之间的距离,让用户既买得舒心又能玩得开心。
一、互动让直播更有趣
直播互动设计是一种以互动玩法、场景氛围、个性化内容为核心的产品形态,面向主播、达人提供互娱服务,其核心目标是提升互动率、增加停留时长、同时生产优质内容。

项目背景
基于互动率低,停留时长短和核心用户人群单一的问题,我们希望在不同的业务场景中,以设计内核为指导原则,通过打造多元的优质互动内容,强化有趣的C端用户心智。

互动设计内核
基于多轮的设计实践,提炼出三个互动设计内核,分别是:吸引、轻量和生长;
- 流媒体的内容需要具备强吸引力,在设计上使用IP角色结合动效设计等方式增强表现力;
- 轻量则由于用户停留时间短,设计上尽可能保证短时效,易于理解;
- 生长则是面对大量的达人主播的个性化定制需求,互动设计需要具备生长性,易于延展和定制;
二、让用户在直播间“嗨”起来
接下去我会用几个具体的 Case 来讲讲怎么打造具备吸引力的轻量级生长互动。
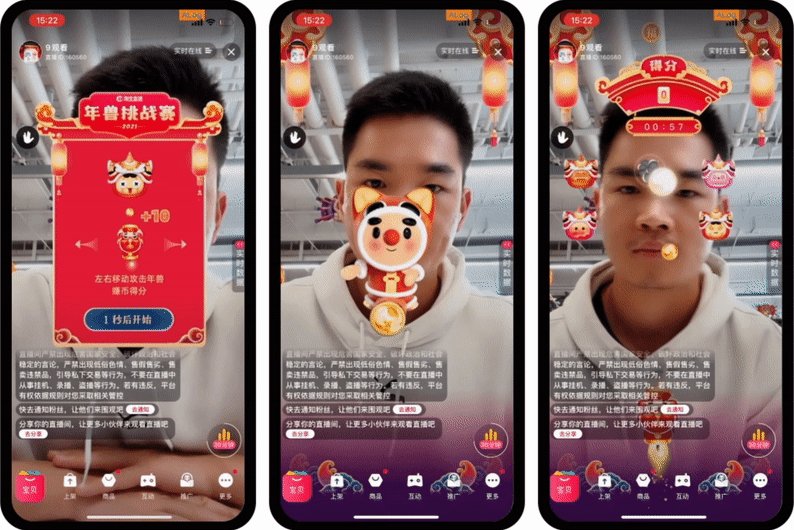
1.让用户扭起来的新春大狂欢
2021年春节我们打造了一场S级的直播间互动,全民PK打年兽挑战。



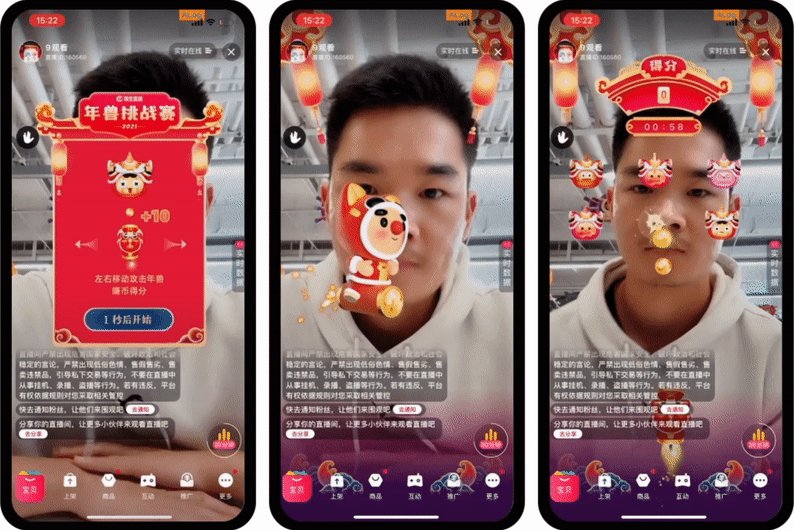
项目主题及互动框架
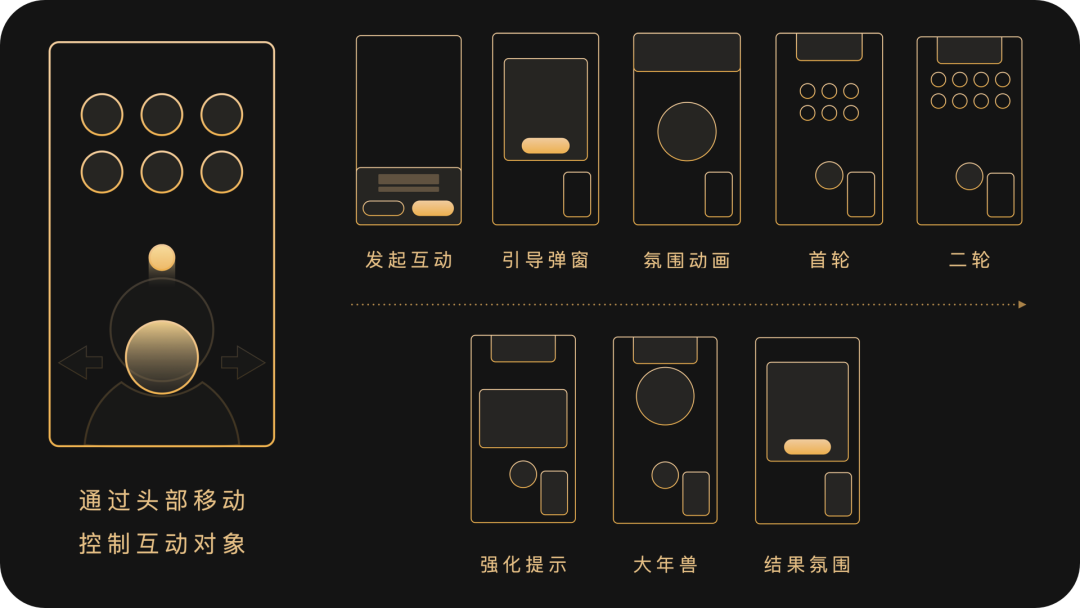
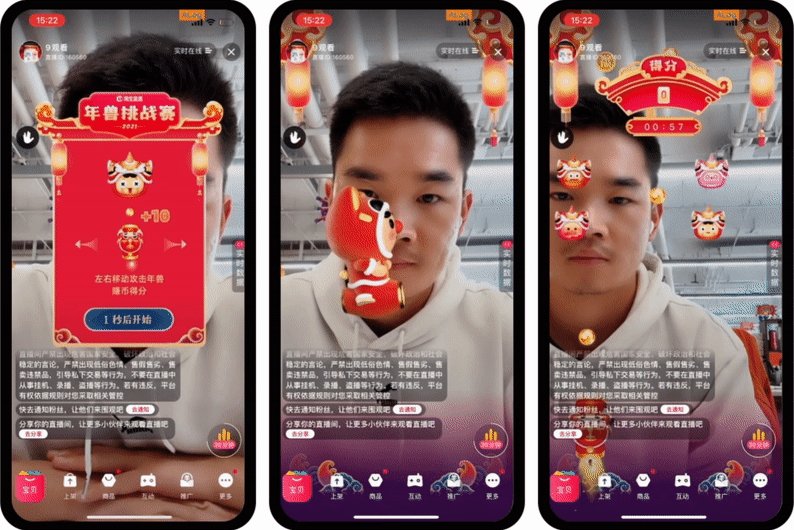
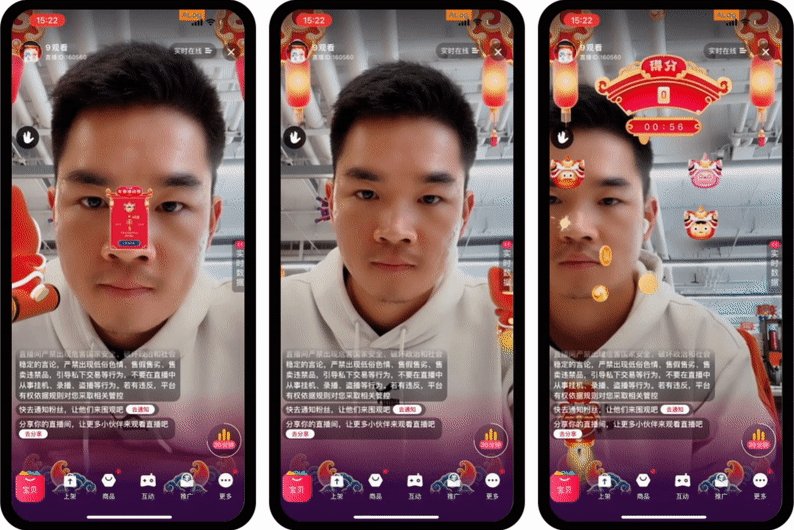
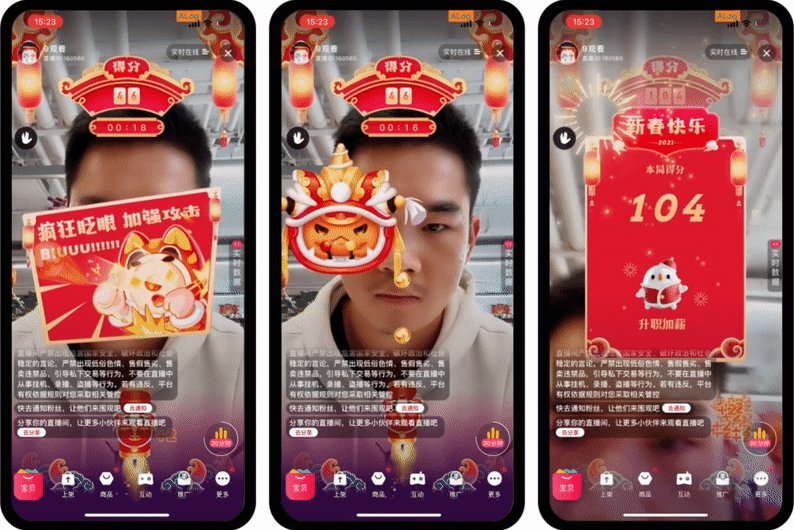
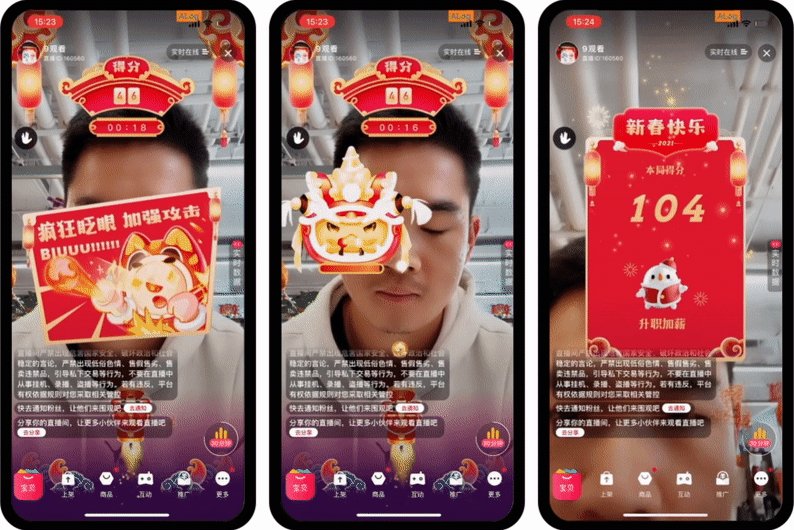
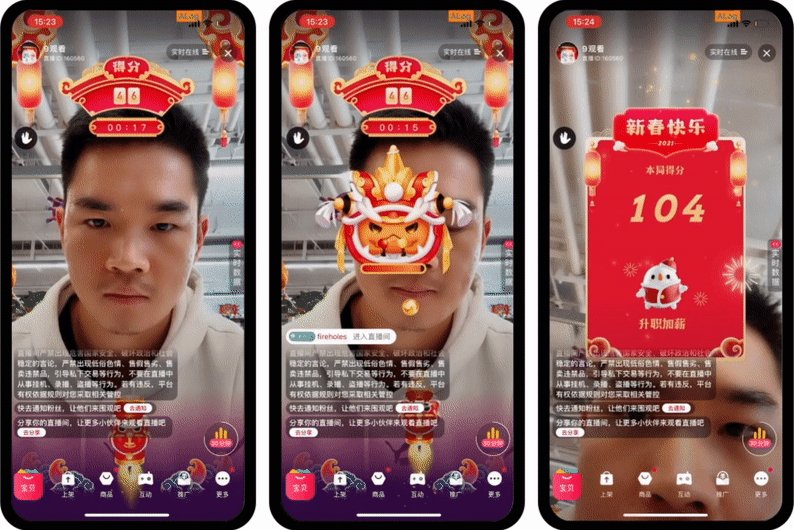
整体活动以打年兽为主题,用户在规定时间内,通过身体位移,控制互动对象左右移动来攻击上方年兽获得金币得分。
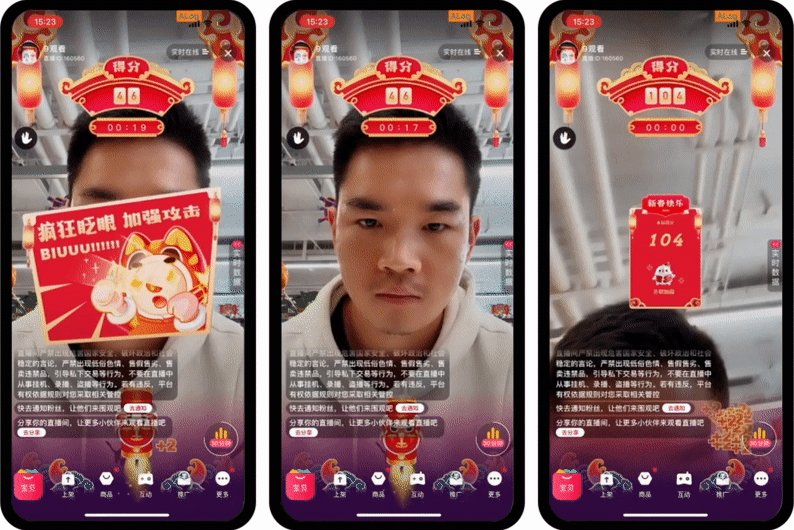
3轮击败小年兽后可进入大年兽环节,疯狂眨眼可以加强攻击频率。
最后通过评估金币的分数来进行排名,主播根据排名先后发放权益;



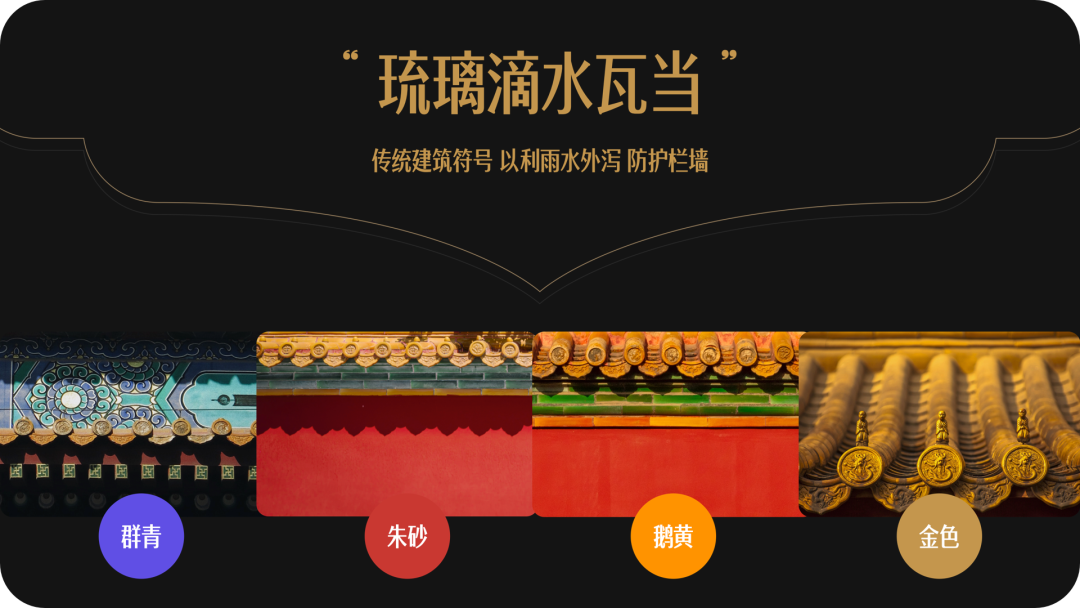
主 KV 图形及创意洞察
在创意视觉 KV 图形上,选择琉璃滴水瓦当来作为整体的 KV 视觉图形,因为它是具备传统视觉美感,适合新春这样的传统节日,同时它的作用是疏散雨水、保护栏墙,寓意 2021 年是崭新的一年,会有更多的庇佑和保护。





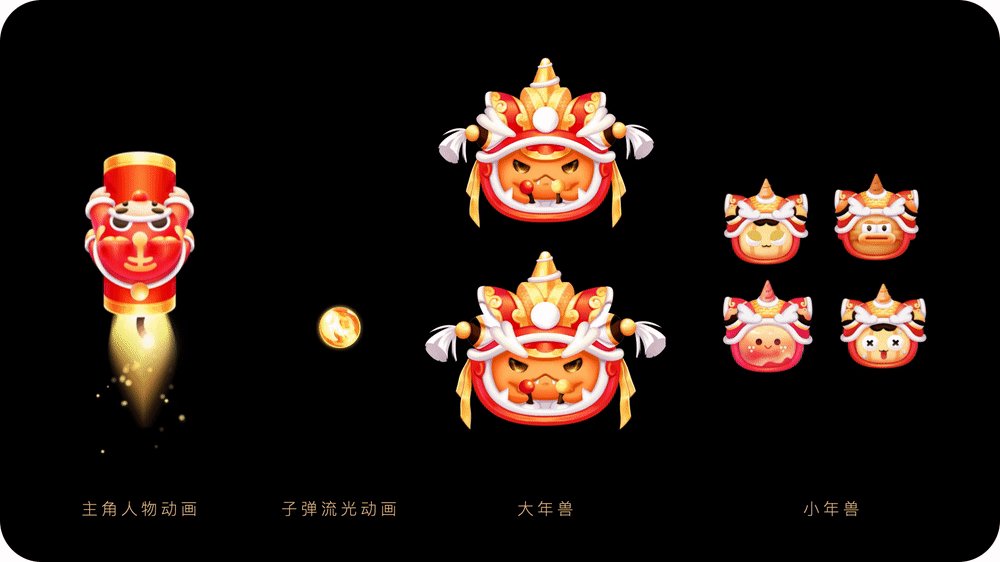
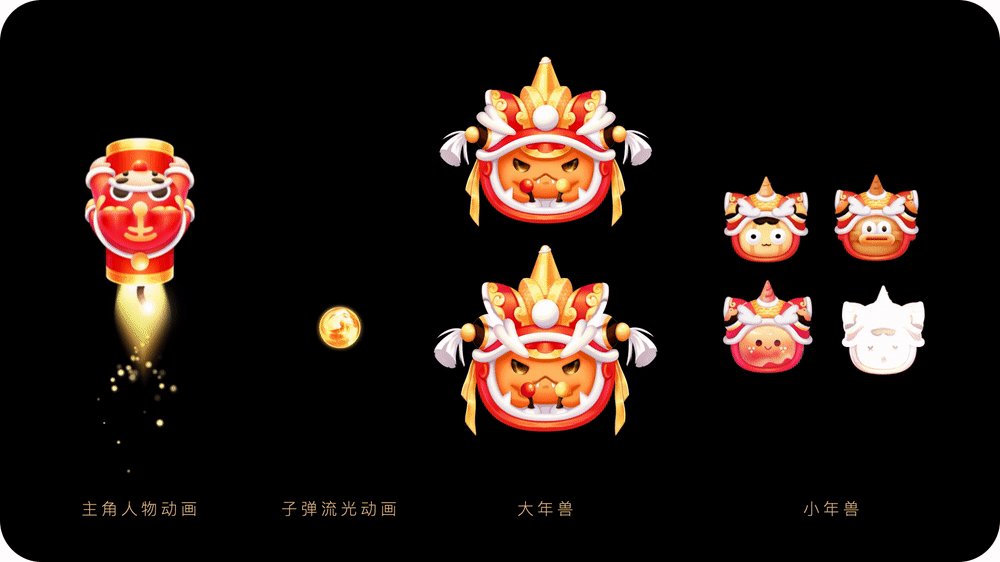
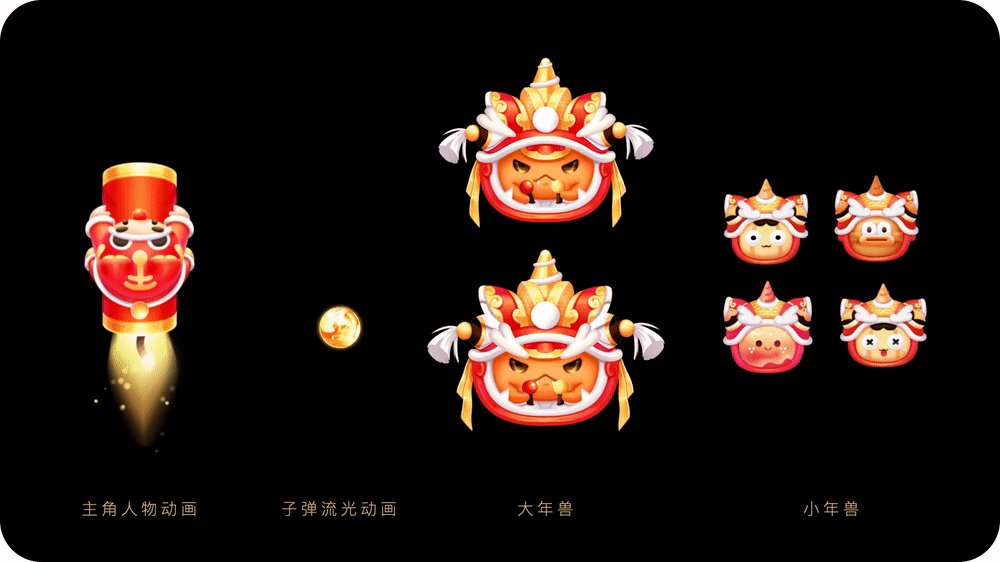
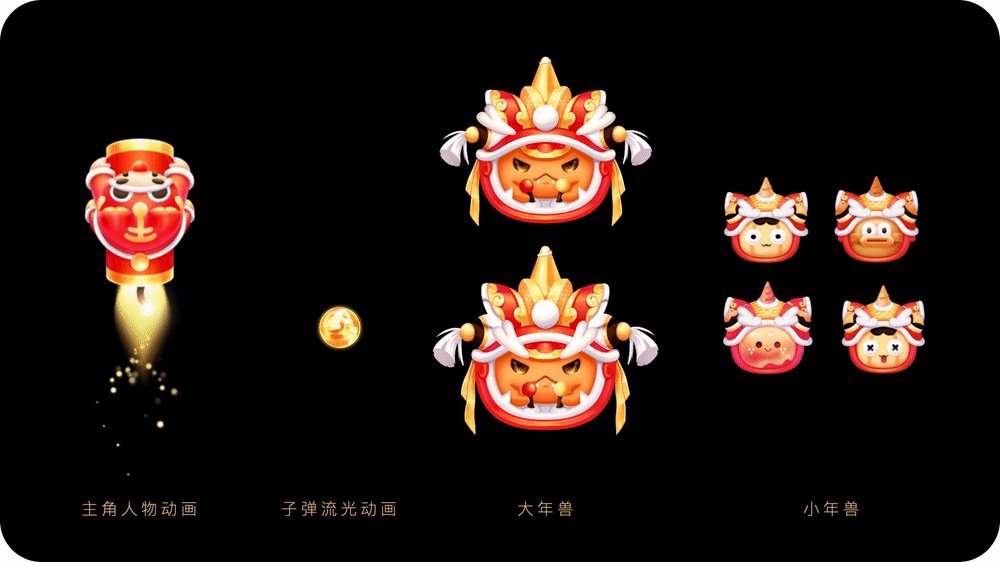
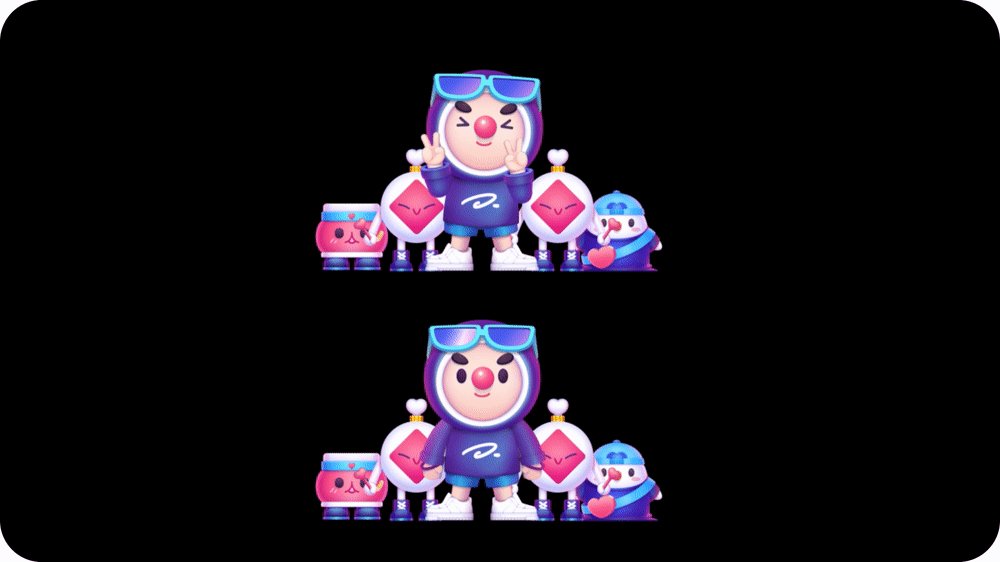
互动角色 IP 设定及图形结合
为了更好地和用户沟通,且增强记忆度,打造了互动IP全家福,红鼻子BOBO总能给大家带去治愈和欢乐。搭配之前提到的色彩,主辅图形,生产延展更多的触达物料。



动效设计及界面设计

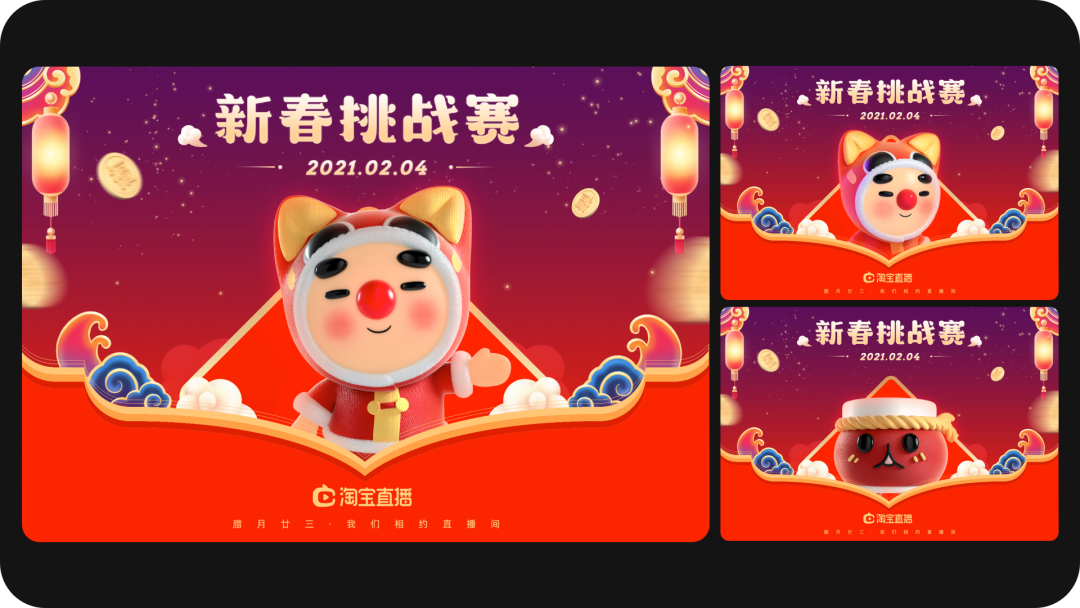
分镜头及宣传片
为了更好的触达用户和达到传播效果,基于上述的设计IP及道具,制作了宣传片来传播整场新春互动活动;
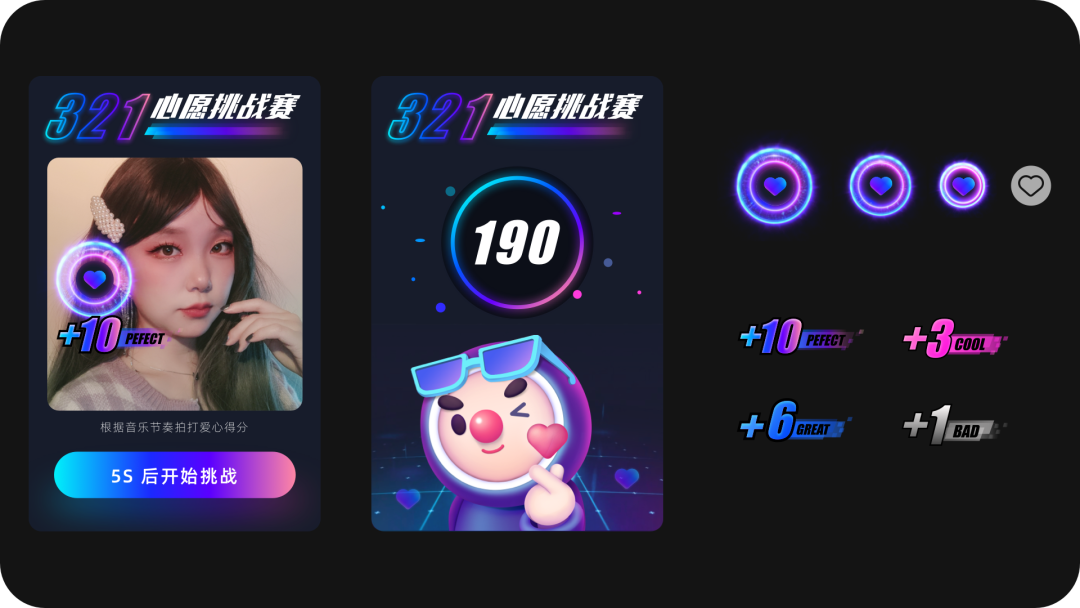
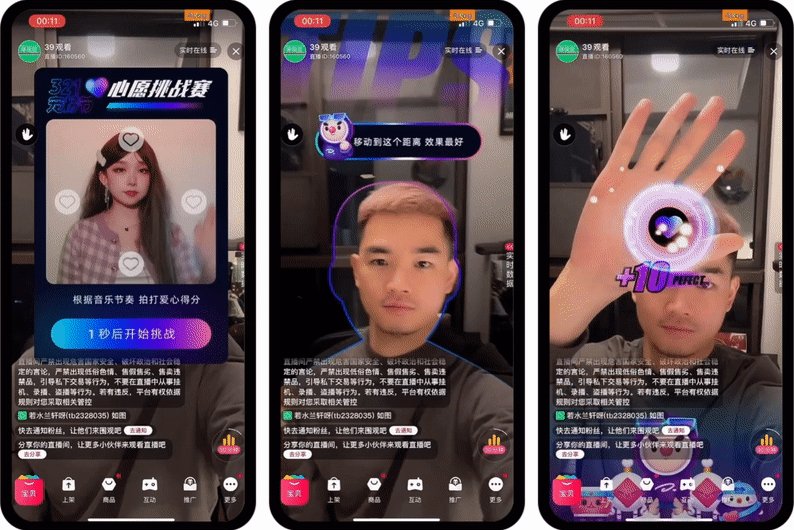
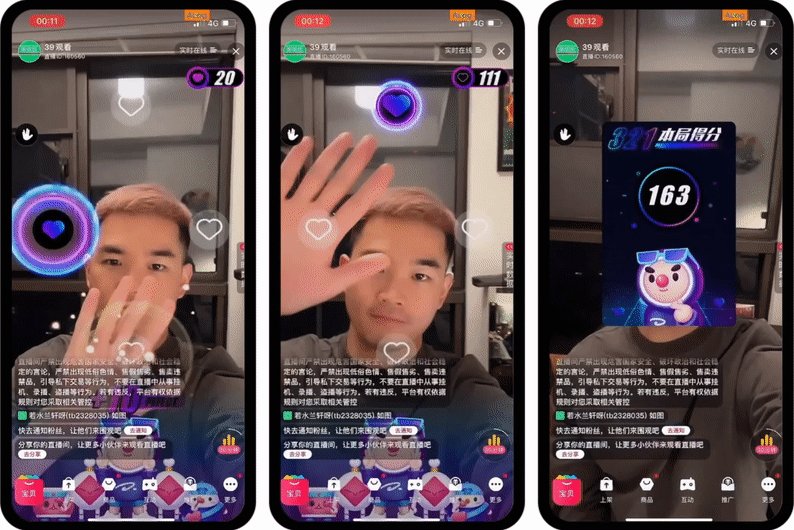
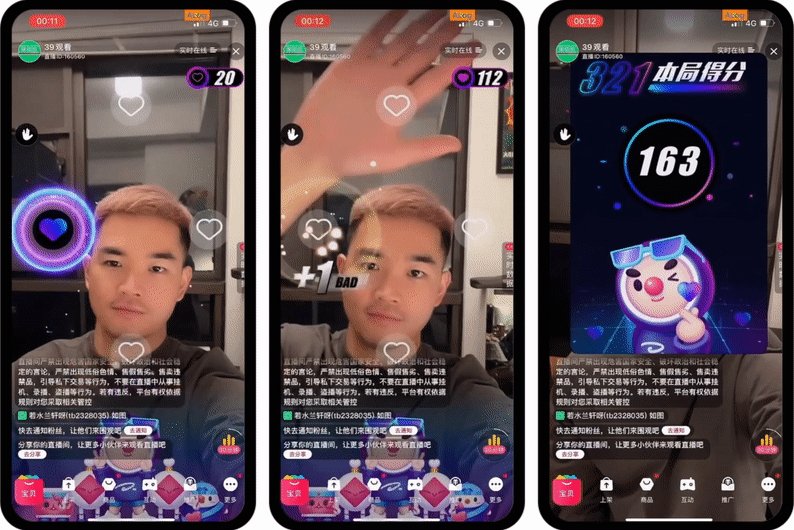
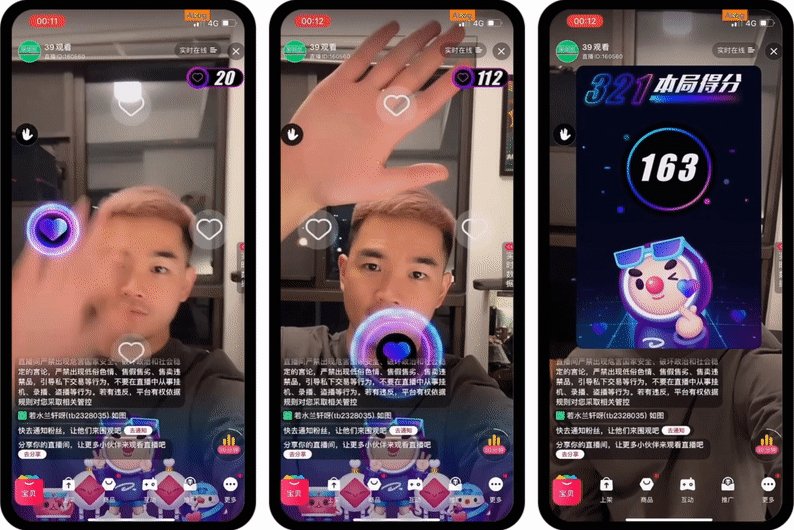
2. 让用户手舞足蹈的心愿舞
介绍完了新春互动,我们再谈谈在手势识别互动的案例,基于手势识别的互动方式,结合 “321上心愿”主题曲,设计音速互动321宠粉心愿挑战赛。

基于手势的互动设计
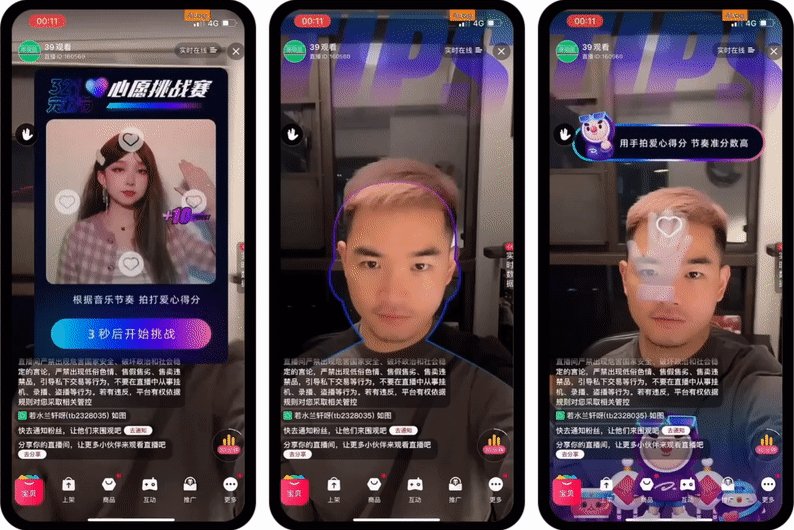
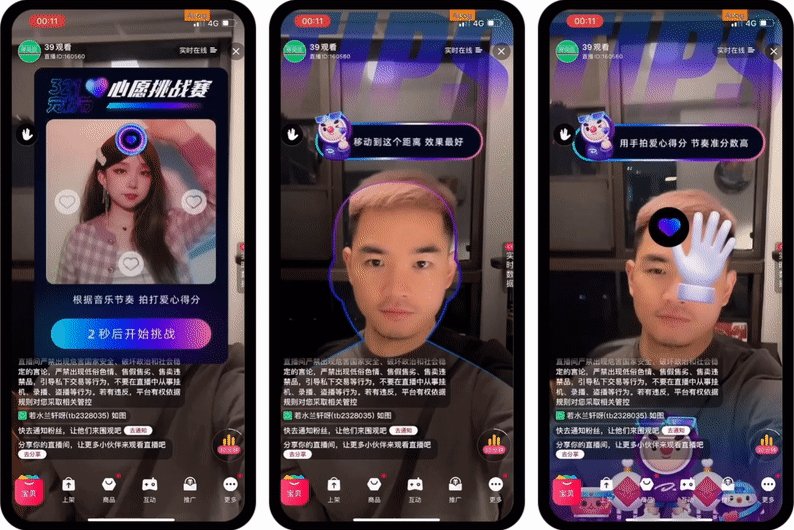
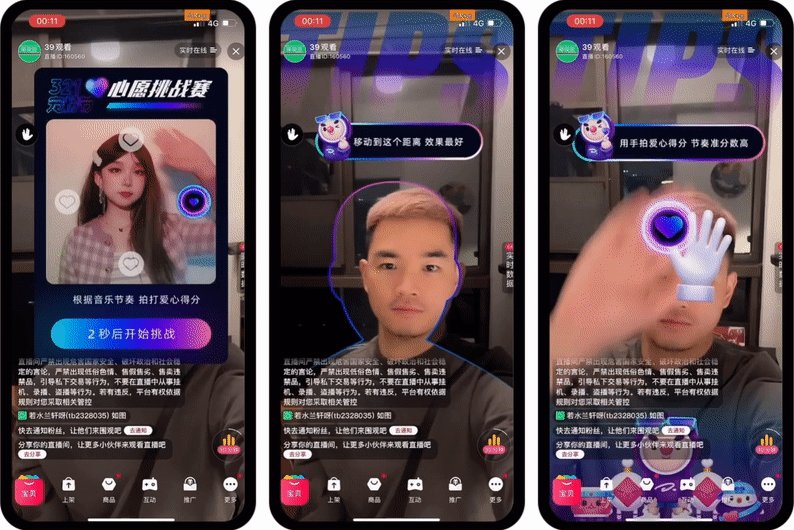
用户配合音乐节奏卡点在屏幕中触碰画面中爱心音符,根据用户的触碰时机,判定用户的得分,最后根据得分发放权益,这时候是要考验用户的眼疾手快了。



元素和动效设计
整体的视觉设计,以具有时尚感的酷炫电玩风格为核心 KV 方向,人物动效设计整体是舞蹈动作和比心手势。


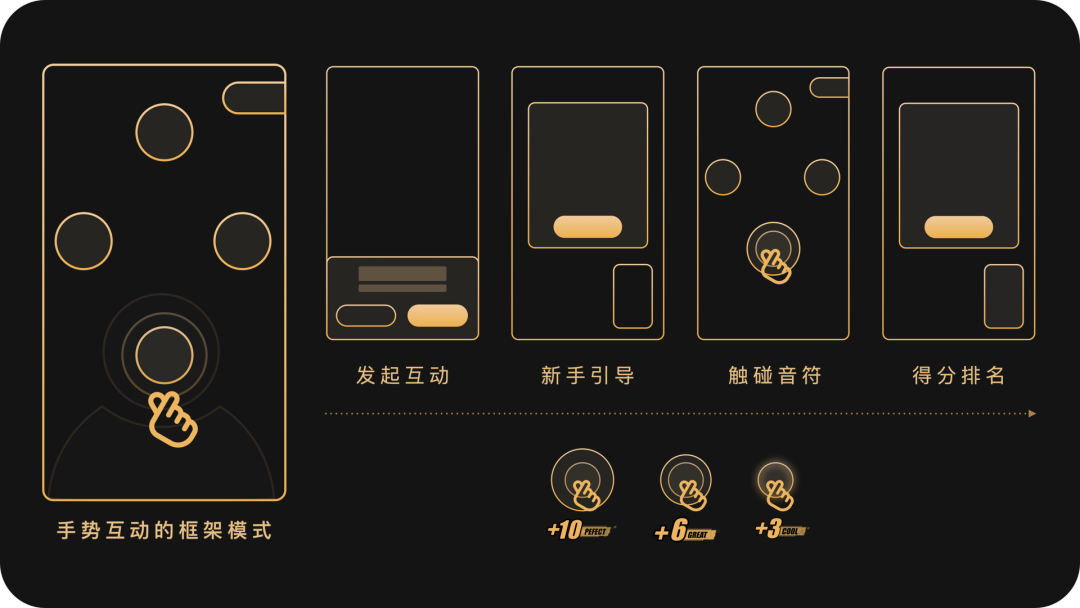
互动玩法示意
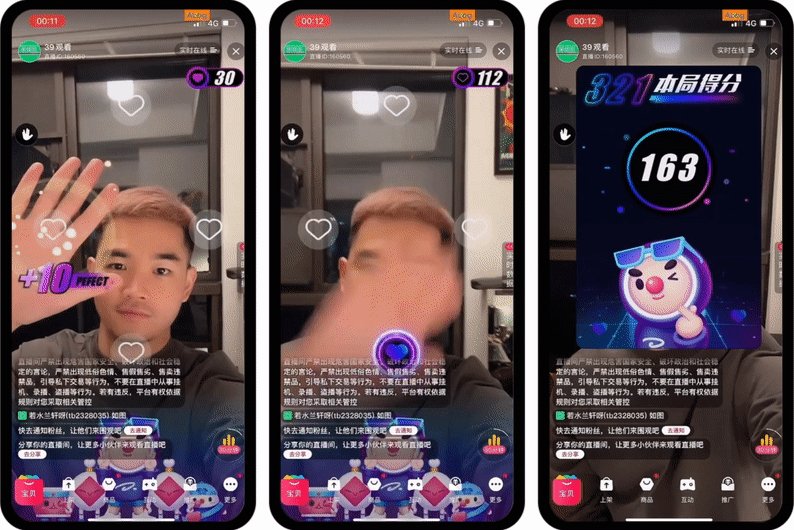
3. 人人都是表情帝

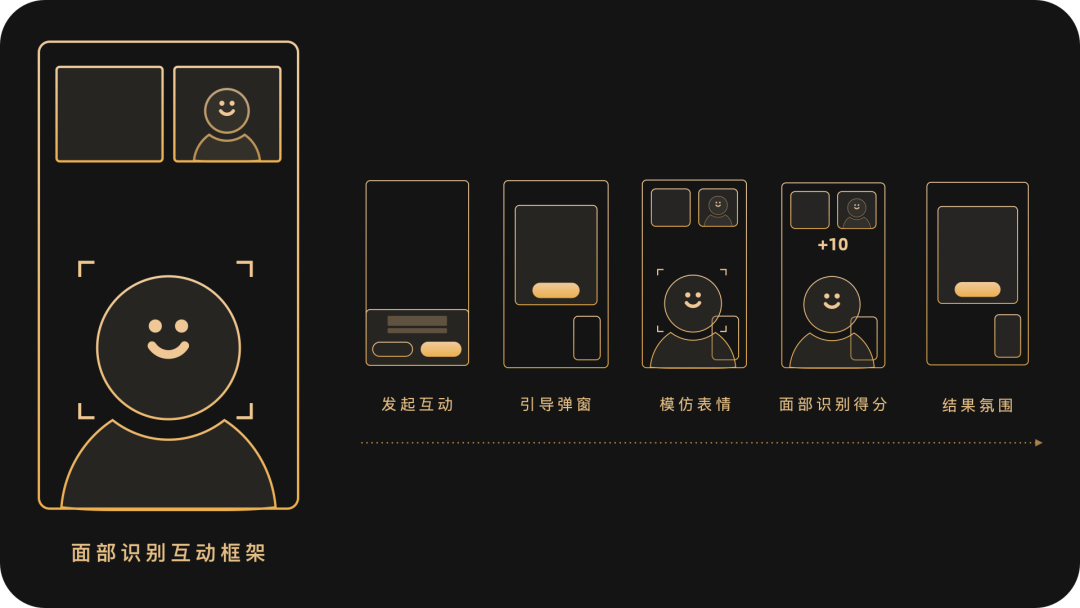
基于人脸的互动设计
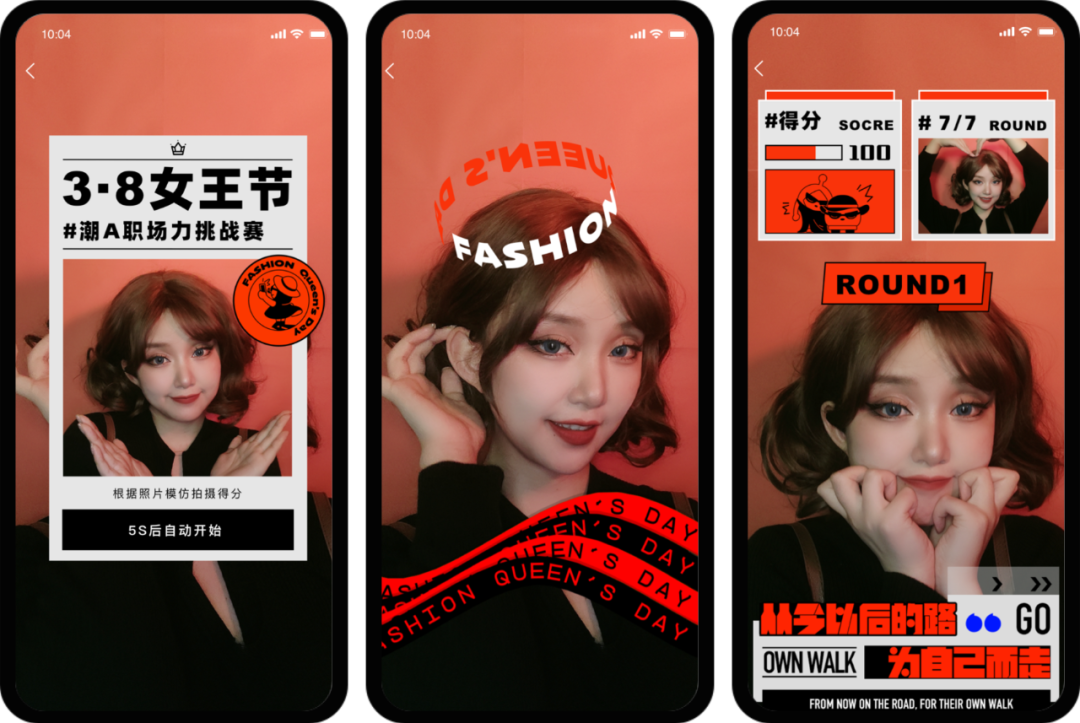
讲完了手势互动,我们再来说说关于面部的互动形式:表情包挑战赛互动——用户根据出题板模仿表情,根据模仿的准确度来判定得分,最后根据得分排名发放权益。



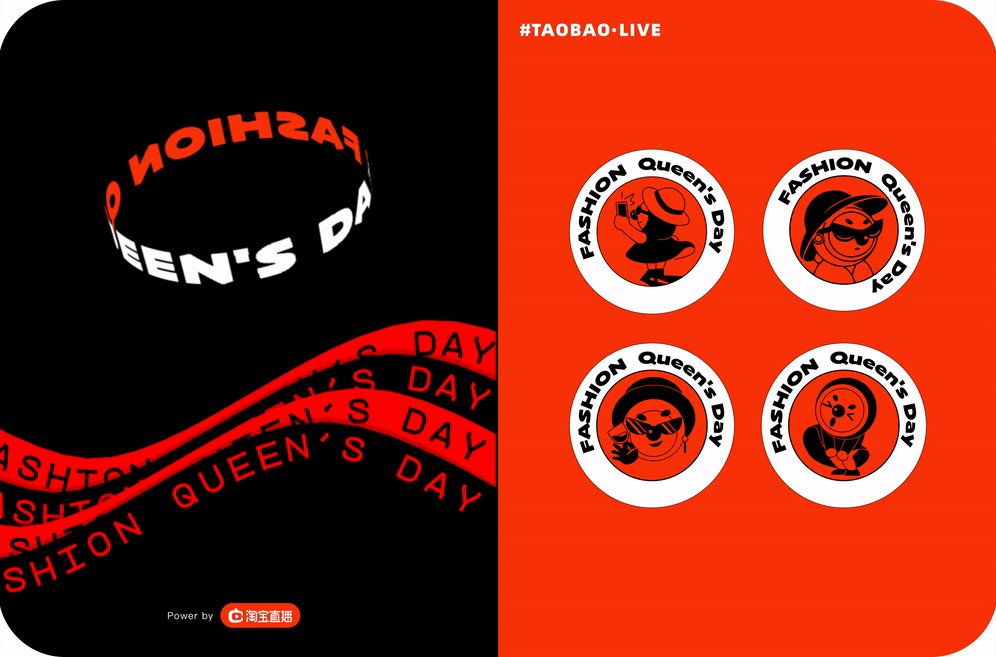
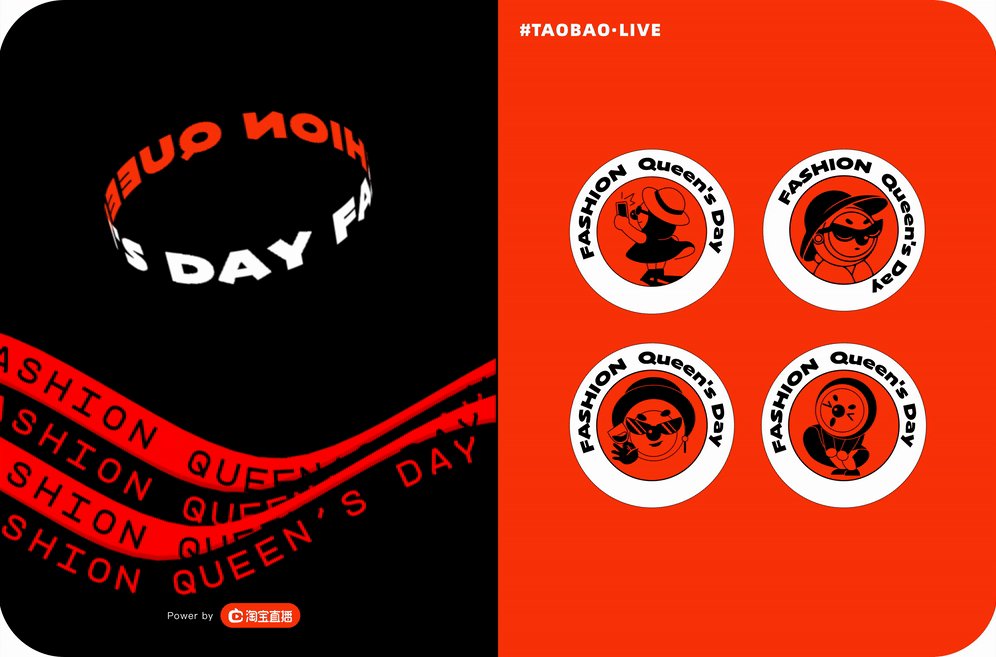
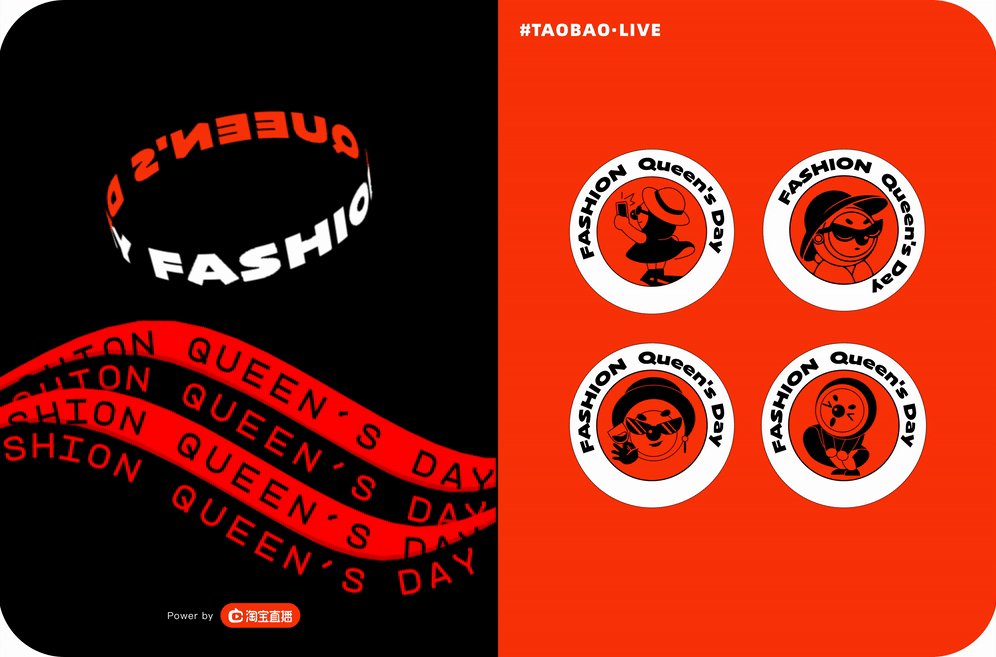
元素和动效设计
视觉设计上整体以扁平字体动效结合杂志氛围的设计,让画面时尚且动感。


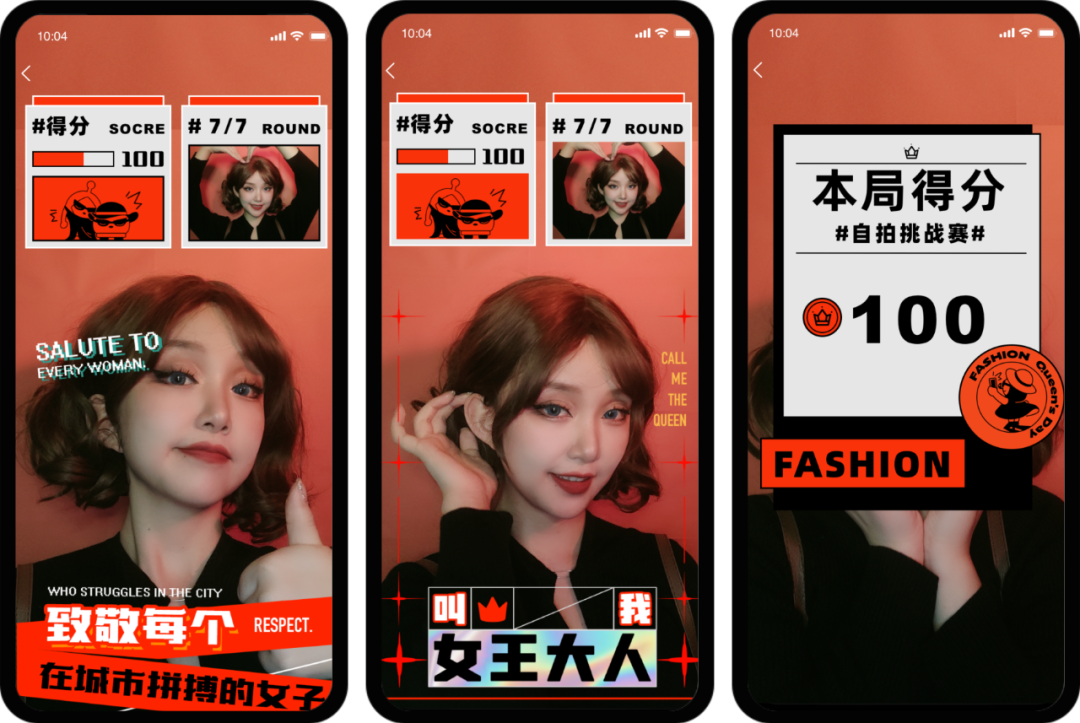
3·8 女王节自拍挑战互动
三、直播互动设计的小妙招
介绍完三个互动案例,大家一定很好奇在设计上我们的方法和思路是什么。

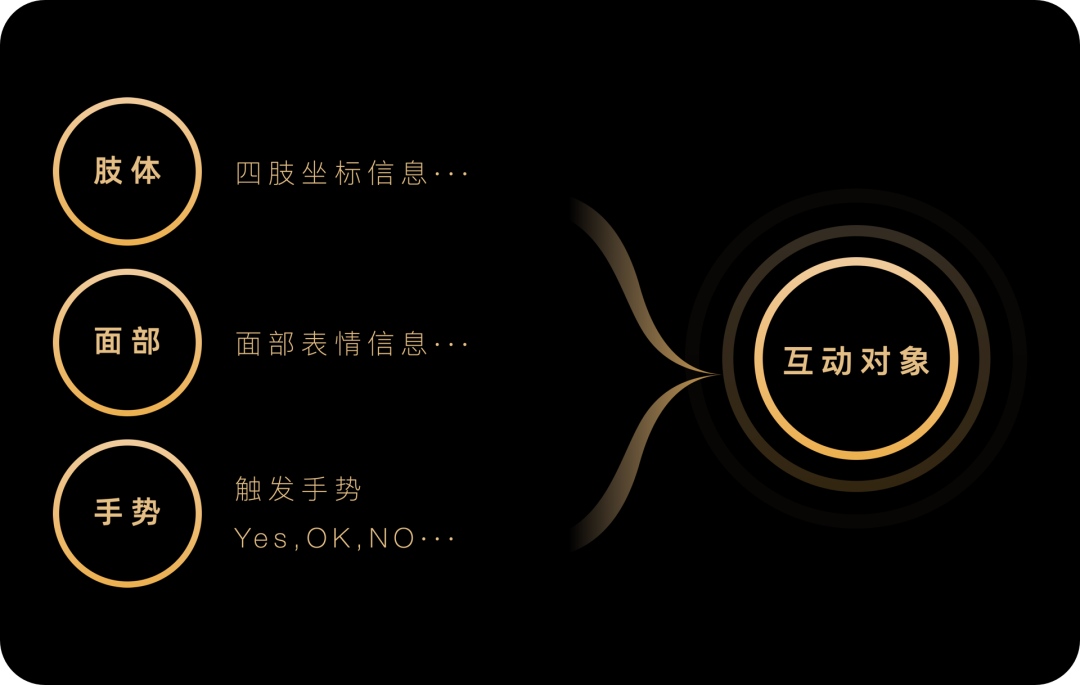
直播互动交互方式
区别于页面互动,目前直播互动的主要交互方式有肢体,面部和手势来作用互动对象。

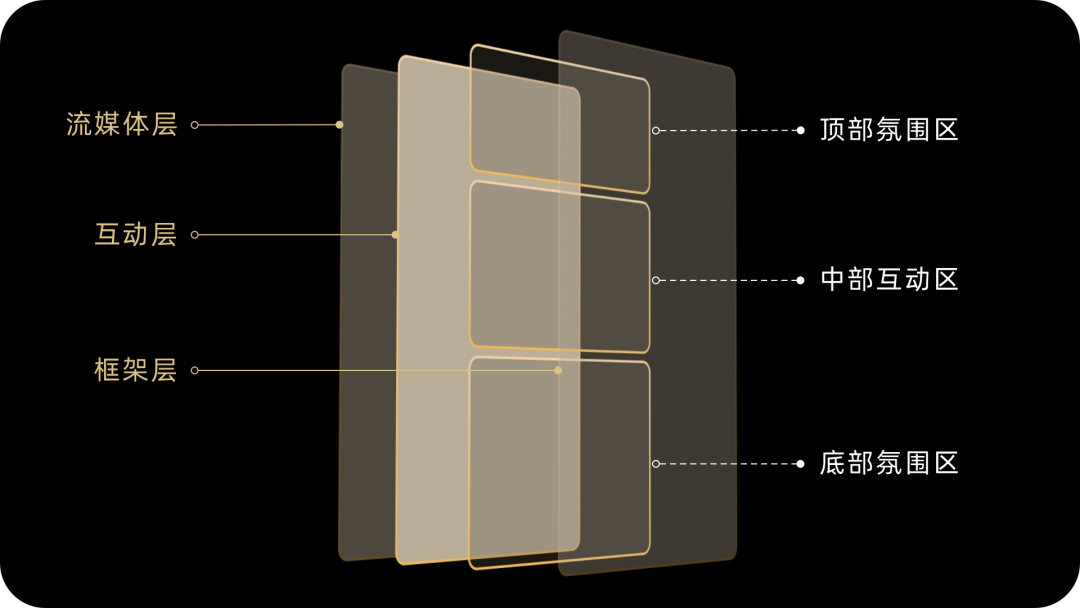
直播互动分层框架
避免核心互动内容不被产品框架遮盖,将互动内容层进行了分层和分区。这样不论是参与者和观看者都能保证具备较好的观感体验;通过设计实践,我们很好的提升了互动率和停留时长,增加了用户在直播产品中的参与感;也希望能给大家在设计直播互动的过程中有一些启发和思考。
作者:线丝儿 ;编辑:丝线儿;公众号:淘宝设计
原文链接:https://mp.weixin.qq.com/s/dp9YxpXZ98DadcCFvvNYxw
本文由@淘宝设计 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







