浅析用户体验在APP界面设计中的表现及应用

如果要成功运营一款APP,第一个基本的原则就是要全线贯彻落实“以用户为中心”的理念。当今这个时代,在设计过程中能够体现出“以用户为中心”原则的设计就叫做用户体验设计。这就不得不提到两个名词:即用户体验和用户界面概念的理解。一个成功的交互产品离不开优秀的用户体验,一个高用户的App更无法脱离用户体验设计。
伴随着现在互联网的领域不断的壮大与普及,APP在建立中必然需要去融入更丰富的功能、更饱满的内容、以及更人性化的交互设计。APP的“人性化”设计,顾名思义,就是APP的界面在满足基本的美观的同时,还需要根据用户的使用场景,操作与生活的习惯方式。但是做到真正的方便用户,不仅要在功能需求满足用户,还要在心理需求的层面上满足用户。
APP作为一个新兴的产品,它属于一个“自助式”的空间,用户只能通过自己的经验与理解去进行操作来获取自己所需要的内容。倘若一个APP不但没有美观的UI设计,而且没有为了留住用户而设计的便捷容易操作的功能,这个产品的诞生也就丧失了其意义,这就体现出APP的建立中用户体验设计所存在的必要性和重要性。
一、名词概念
1. 什么是用户体验
用户体验,简称为UX或UE。从广义的角度上来讲,用户体验可以定义为正在使用某个产品的过程中的使用体验舒适度以及全部的过程感受,一点也不夸张的说,它包含着世界上任何一个产品。
在很多人的理解中,一提及用户体验设计就会首先联想到技术设备这一类,譬如手机,软件,电脑以及网站。
其实不然,在我们的日常工作生活中,我们每一个人每天都接触到的用户体验不计其数,可以这么说,用户体验几乎遍布我们生活的方方面面,大到飞机,汽车,小到饭店吃饭,商场购物,用户体验无处不在。一个好的用户体验,可以帮助用户在生活中的方方面面都更加舒适与方便。
2. 什么是用户界面
用户界面,简称为UI,UI是在人机互动的过程中的一个层面;界面设计是一个具有复杂的,具有着不同的学科参与的一项工程,设计学、心理学等在此都具有着其特有的重要的位置。
例如,设计建立一个购物的APP时,不仅仅只是要考虑到用户的使用便利,同时也要把其绚丽的商品图片,和谐的色彩搭配以及合理的icon放置的位置以协调美观的方式排版展现出来。如果把一个APP比喻成一个人,那么用户界面则是一个人的穿着与发型,是一个人的形象。只有形象简单健康大方得体,才会让人愿意去进一步了解你并且与你交流。
二、用户体验设计在当今APP设计建立中的表现
设计师们只了解用户体验的一些概念在APP的建立中是远远不够的,设计师们在建立APP的时候必须要将理论与实践相互结合起来。用户体验是属于一种主观的心理感受,设计师们在一些细微的节点进行一些细小的调整,或许就能够得到用户的钟爱。在细节上的精心设计,设计师必须要经过对用户的调查研究以及用户做出的反馈意见后进行整理,最后统一整合起来,运用到界面上去。
美国著名的设计师亨利·德莱福斯在《为人的设计》一书中说到:
当产品和用户之间的连接点变成了摩擦点,那么工业设计师的设计就是失败的。相反,如果产品能让人们感觉更安全,更舒适,更乐于购买,更加高效,甚至只是让人们单纯地更加快乐,那么此处的设计师是成功的。
1. 浏览体验在APP建立中的表现
想要给用户一个良好的使用体验,用户的浏览体验就不得不提。浏览体验是用户体验最直观的表现,也是第一步。提及浏览体验,基本的要求就是界面的整体布局不可以太混乱,整体布局要突出重点,分清主次。就图文分享软件“LOFTER”而言,现在运营的与改版后的“LOFTER”,虽然只是在原有的基础上进行了一点点的调整,但是两个版本在给用户的使用体验中却有着极大的不同感受。

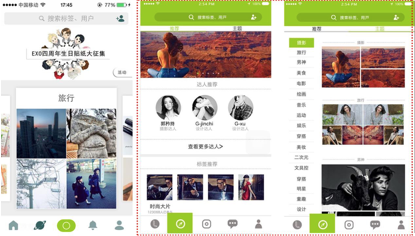
图1 LOFTER APP
如“图1”所示,最左边的是“LOFTER”现在运营的交互界面。直观感受而言,整体内容比较多,显得有些拥挤与杂乱。在“主题分类”中用户需要一个主题一个主题的去滑动来选择自己想关注的主题内容,每次展现在用户眼前的只有一个板块主题,由于主题比较多,用户需要很久才能够翻阅到自己想要了解的主题,整体也显得比较拥挤,在使用中用户也会会有种窒息感。主题往下又是一些推荐板块,从而显得整个页面内容比较复杂,用户寻找自己感兴趣的类别在无形之中增加了一些难度,在互联网设计中每多一个步奏就有可能流失30%的用户,从而第一个界面的设计会因为它的繁杂性极有可能会流失一部分用户。
图中红框内的页面是进行微调整后的界面,直观上我们可以看出它的设计比第一个界面要直观与简洁了许多,它把一个页面里的内容做成两个页面分类,把推荐与活动主题业放在同一个界面,把主题特意放置到另一个单独页面,这样的设计从用户浏览的角度上来说,就会使用户对自己的需求一目了然,从而节约了用户检索自己所感兴趣的专题的时间成本。页面的整体也显得比较透气,也给用户传递了一种轻松的畅快感,增加了用户对产品的友好程度。
2. 易用性在APP建立中的表现
易用性,顾名思义,就是使用户容易使用,使用的更方便。从用户的角度出发而设计。一款软件的易用性,是用户体验在APP的设计中所呈现的重中之重,也是留住客户的最有力的一个筹码。用户体验最强调的就是用户的可用性、实用性以及易用性。易用性的设计要随时考虑到用户的使用场景,并且从多方面的角度为用户考虑,使用户在使用产品的时候更容易与方便。

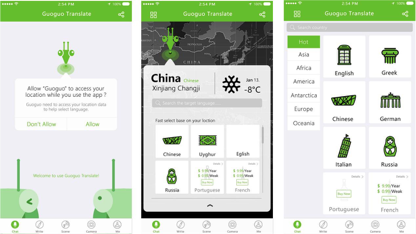
图2 蝈蝈翻译
如“图2”所示,“图2”是一款以跨国旅行为主的翻译软件,在易用性的角度上就显得比较人性化。打开APP,首先弹出的就是询问“是否同意APP获取您的地理位置”的消息,用户可以选择开启,也可以选择不开启,这充分的尊重了用户了自主选择权。用户如果选择开启定位地理位置,系统会根据用户所处的地理位置自动弹出当地的语言翻译选择框,这极大的节省了用户的时间成本。
如果用户为了避免自己的隐私泄露而选择了不开启定位,系统则自动为用户切换到了“宫格式”选择界面,“宫格式”界面存在着热门语言以及各大洲的选项,从而也会使用户能够在手动模式下以相对最快的速度选择到自己所需要的语言。这充分的考虑到了用户所使用的不同场景,尽可能的尊重了用户的使用习惯,也节约了用户的时间成本。
二、用户体验设计在当今APP设计建立中的应用
1. 互动体验在APP设计中的应用
互动体验,强调给予用户在操作上的互动感。一款优秀的APP必须要将用户与产品紧密的联系起来,让用户与产品高效的互动起来。APP不是一张死板的平面海报,APP是要让浏览者通过一些简单的互动行为从而调动用户对产品的积极性,提高使用的兴趣。APP是要通过一些互动有效的让用户与企业联系起来,这才是一个APP的最终价值所在。总而言之,一款APP的互动性越强,能把用户的使用积极性调动的越强烈,这款产品所发挥的价值就会越大。

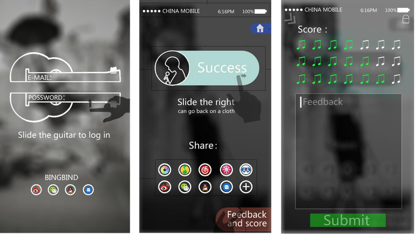
图3 MCP APP
如“图3”所示,“图3”是一款音乐制作软件,暂且不说其功能上的用户互动体验怎样,就其“登录页面”、“储存页面”以及“用户反馈页面”这三个页面的设计而言,我觉得它在与用户的互动性上的表现较其它类似软件而言就很好。
先就“登录页面”来说,它较传统的登录页面有了一些不同,传统页面大多无非就是“账号框”、“密码框”以及“登录按钮”组成,大同小异,登录的时候也就失去了软件操作应有的乐趣。然而一款好的软件在用户点击图标的那一刻开始,它的软件的主要价值就应该展现出来了。
这款音乐制作软件在登录界面取消了其它类似软件的登录模式,直观上会发现它并没有登录按钮,它的登录方式是在用户输完账号密码之后将下方的吉他往上方轻轻滑动,如果账号密码输入正确,他们则会“咔”的一声拼合到一起,形成一个完整的吉他,然后自动开启软件主页面。倘若输入的不正确,他们又会弹回到初始位置。
较传统的输入模式而言,它大大地增强了用户使用的趣味性与互动性。即使输入了错误的密码,也不会降低对软件使用的积极性。这款软件的使用定位与性格在一开始就展现到了用户的眼前,从而给用户一个很好的第一印象。
其次,它的保存界面就传统的单调的界面也有了些许的改变,在保存成功之后,用户可以通过滑动icon按钮返回到上一步进行修改以及重新再创作,这与传统的箭头指示图标而言,不但节约了用户的时间成本,同时还加强了用户与软件之间的互动性。
大多数软件在用户反馈上的设计并不能调动用户去评价与反馈自己意见的积极性,然而这款软件却能很好的调动用户的积极性。在保存页面的右下角有了小按钮,用户只需要将小按钮朝着左上方轻轻一滑,用户反馈的界面就滑动出来,同时为了避免不慎退出,还为用户设计了锁住的功能。想退出只需往下滑动,反馈界面就会消失。较其它类似软件而言,这提高了用户的反馈机会。而用户的反馈意见,是改善与提高一款产品用户体验的宝贵财富。通过用户在使用过程中与软件产生了交流,才能更好的替用户解决问题,才能够累计到更多的用户群体。
2. 情感体验在APP设计中的应用
情感体验设计,强调友好性,注重给用户心理上的体验。产品中的情感化的设计经常会是产品与用户之间的情感传递的纽带,这种传达情感的设计不但能够增强用户对产品的友好度,更可以促使产品更加深入人心,让用户给产品带来口碑效用。或许仅是一句友好的文案,一个简短的动画都可以打动用户内心,使其与产品产生情感上的共鸣,这便是产品设计中的情感体验的作用。

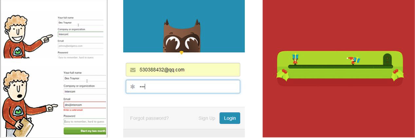
图4 情感化界面
情感化的设计可以帮助用户化解负面的情绪。在注册登录以及Leading界面的出现无疑是让人头疼的流程。他们的出现使用户不能直接的使用产品的功能及享受结果。所以在登录与注册的枯燥过程中很容易造成用户的流失。而巧妙地运用情感化的设计则可以很好的避免这一点,从而还能很好的留住用户。
如“图4”所示,在注册页面的时候,很多情况下无疑是让人枯燥不堪的过程,而“图4”的注册页面则很好的运用了情感化的设计,在注册页面输入正确的时候,左边的卡通人物会很高兴的指着所填写的内容,而当注册填写错误的时候,左边的卡通人物则情绪很低落的指着错误的内容。这与传统的注册界面显然不同,非但不会促使用户的烦躁感,相反还会提起用户的注册兴趣。
又譬如在登录页,当用户输入密码时,上面的猫头鹰自然的遮住了眼睛,无形之间给用户增加了安全感。又譬如当网络不佳或者系统处理缓慢而需要等待的时候,用户在等待的过程中无疑大都是急迫而烦躁的,然而如“图4”中的案例所示,巧妙地利用简短的小动画增加了“Leading”动画的趣味性的情感,能很好的减缓用户在等待过程中的负面情绪。
注册、等待以及登录页面对于一个APP来说是比较繁琐但是又无法确实的部分,这些繁琐的流程阻碍着用户无法直接使用产品。对用户而言这便是在使用产品过程中的“一面墙”,但是在这些枯燥的流程中加以情感化的元素,将会有效的减少“墙”给用户带来的负面情绪,同时又加强用户对产品的友好度及认同感,并且会感受到产品所给用户传递的友好与善意。
三、结语
不好的用户体验一定比好的用户体验能让人记住,一个好的用户体验我们却不会那么容易去发现它,我们只是习惯于去使用它,得到我们所需要的。
一个好的用户体验应该是完美到我们都没有去关注到它的存在,我们只是觉得它好用,然后继续使用。然而糟糕的用户体验则会让我们记忆很久,以至于当它的公司再有新的产品出现的时候我们会产生一丝抵触的心理情绪。如果一个产品不能够给用户一个良好的使用体验,即使界面再漂亮,无非也就是一个花瓶。
在界面设计中,追求漂亮是无可厚非的,但是这并不能代表一个漂亮的界面就可以保证一款产品的成功与价值所在。简单化和易用性应该是一个产品最重要的价值体现。可以这么说,用户界面决定着用户会不会有兴趣去使用,而用户体验决定用户会使用多久,决定着用户对产品的忠诚度!用户界面与用户体验相辅相成,缺一不可!
参考文献
[1]黄金梅.文艺生活:浅谈艺术资讯APP界面中的设计方法[J].上海交通大学出版社,2015.
[2]刘再行.装饰:UI交互设计流程的探索与教学实践[R].清华大学出版社,2015.
[3]亨利.德莱福斯.设计经典译从:为人的设计[M].译林出版社,2012(12).
[4]张桂琴.学术期刊:用户体验在网页设计中的重要性探讨[J].新一代:理论版,2012.
[5]ISUX:https://isux.tencent.com/emotional-design-details.html
[6]邱均平,叶晓峰.情报探索:情报学中的易用性原理初探[J].福建省科学技术协会,2007.
[7]顾露西,智力,钟厦.科技致富向导:浅析网页设计用户体验设计的重要性[J].山东省科协,2010.
[8]姜葳.用户界面设计[D].浙江大学,2006.
[9]杜夏.以体验价值为导向的产品创新设计[D].华中科技大学,2011.
[10]丁丽娟.以用户为中心的易用性设计研究[D].天津大学,2008.
本文由 @郭矜持 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








好文