被忽略的交互设计本质

谈论交互设计本质是起源于日常的很多谈论,不管是向朋友介绍自己从事“交互”相关岗位,还是需要向亲戚通过三言两语解释自己的工作内容;甚至在工作的上下游沟通中,也经常会被问道“你怎么就判断用户是这么想的”“产品如何从0(概念)到1(页面界面)的”;这些问题促使我想要追本溯源,捋顺一下交互的由来、工作内容,以及依照什么方法执行等问题。
01 交互前言
现在谈论的“交互”是一个泊来词,本来的汉语语境中没有这个概念,或者说汉语语境中的概念并不是现在经常提到的用户体验设计中的这部分内容。这就导致很难解释,词语的界定模糊不清。为了更接近今天谈论的交互的概念,不妨把“交互”拆解一下,分成 “交流、互动”。
交流、互动是一个非常容易理解的语境,在日常生活中持续进行。不仅发生在当代,也不仅发生在人与人之间,甚至于每一种文化背景中都可以理解这个概念。
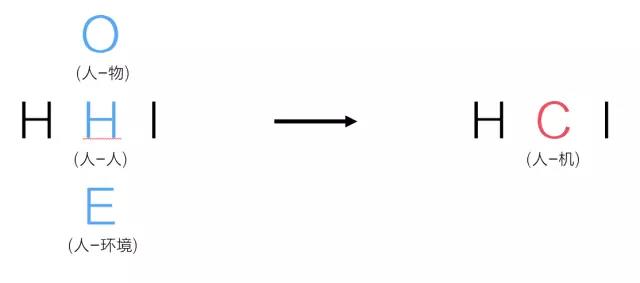
在下面的图中,我们可以观察到:图1人与人之间通过语言、表情、肢体等等传达,都是他们交流互动的表征;图2人站在水里,水纹波动,水与人之间也存在着一种沟通交流;图3包含人与物的,躺在椅子上的人,本身就是与椅子持续的互动。这么一看,交互真是非常自然、无处不在。人与环境(H-E-I)、人与人(H-H-I)、人与物(H-O-I)之间都是存在着交流互动,也就是有“交互”的关系。

图1 人与人之间的交互

图2 人与环境之间的交互

图3 人与物之间的交互
当然上面谈到的只是大的范畴上的“交互”概念,大的范畴有助于我们去理解交互的本质上是一个研究交流、互动的概念。
但也是因为概念的宽泛,导致模糊不清、不能辨明。那更具体的交互概念,也就是今天我们经常谈论的互联网中用户体验设计相关的“交互”概念,是怎么样的呢?这个概念源于20世纪80年代,计算机科学兴起之后,涉及到很多——人的输入界面,最初指的是“计算机相关的设计”,后来比尔· 摩尔理吉提出了“交互设计”的概念,为人与计算机的输入与输出寻找一种合理的沟通方式,这就是交互设计的由来。
人与计算机的交互(Human-computer-interaction简称HCI)的合理沟通方式也是从本身已经存在的人与环境、人与人、人与物的交互演化来的。比如图5的语音输入也是模仿了人与人之间的沟通交流,使用语音作为最自然的交互方式;图6虚拟现实的交互则模仿了人本身在镜子前面换衣服的场景,让人与机器的交流顺畅自然。

图4人机交互的演化

图5人机语音输入

图6 虚拟现实换衣服
交互设计的概念提出之后,也不是一层不变的,计算机本身的更新、增多,个人计算机用户的普及等等都对交互设计的演化起到了推动作用。到了2007年,这个概念变得热切起来,Bill.Moggridge在麻省理工出版了《Designing Interactions》一书,提供了灯塔式的作用。等到2010年iphone4横空出世之后,每个人都在向别人展示自己的iphone4的滑动界面、图片放大、唱片转动等等,而不再执着于手机的翻盖还是滑盖之争。人与计算机(手机是一种手持计算机)的交互被前所未有的关注了,更多的可能性被打开,交互设计也开始成为一个更普及的概念、独立的岗位。
02 交互设计,设计什么
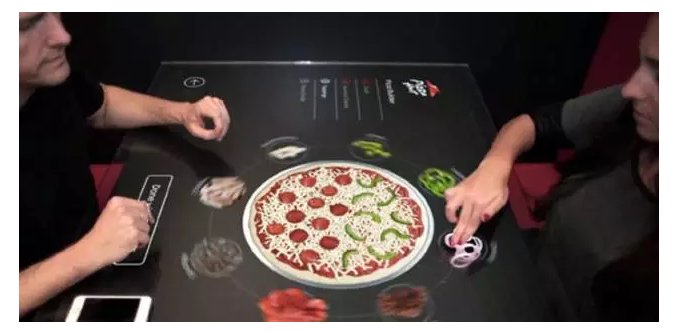
交互设计虽然是叫做“设计”,但是感觉跟传统的造物设计并不同。这里可以举一个例子,下面的两张图片都是必胜客的广告。图7展示了必胜客的新品披萨,体现了披萨的色泽鲜亮、食材优质、色香味俱全,我们一般称图7为一个产品/平面的设计;图8则不同,画面中包含了很多内容:两个点披萨的人、使用一个可以点披萨的桌面、正在DIY披萨菜单等等。图8其实算是一个比较典型的交互设计,来具体分析一下图8包含了什么。

图7必胜客披萨新品广告

图8 必胜客触控点餐系统概念广告
图9中将整个点餐的场景进行了分解,可以看到围绕着点披萨的这个目的,场景中包含了以下五个元素:点餐顾客(people)、点披萨(purpose)、点餐行为动作(actions)、餐台多媒体(means)、披萨店的环境场景(contexts);其实这个也就是辛向阳博士提出的交互设计的五个元素。

图9交互设计的五个元素
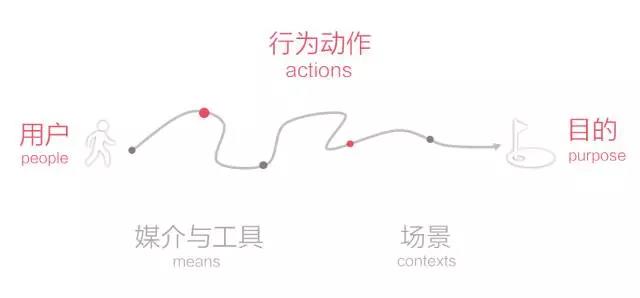
交互设计的五要素在图9中看是比较混乱的,可以试着整合一下。如图10中所示,交互设计五要素可以按照这样排列,因为工具(means)、场景(contexts)是已经存在的次背景,所以重要关注的应该是主线流程:用户(people)采用什么样行为、有哪些关键动作节点(actions)才达到了自己的最终目的(purpose)。这样就会发现,交互设计由传统的平面、产品等对物的设计转化为对用户行为的设计。

图10 交互设计行为设计
交互(interaction)本身泊来词,原词interaction就是由inter-action组成,对action(动作)的设计是交互设计的本质,action(行为动作)和reaction(动作的反馈)构成了交互的基本单元。交互设计是对用户行为动作(action)的设计。
03 为什么梳理交互逻辑
交互的初衷是为了帮助用户与计算机的沟通,沟通需要遵循一定的逻辑方法。计算机逻辑到底与用户逻辑有什么出入呢,这里可以举一个Alan cooper在《软件创新之路——冲破高技术营造的牢笼》里提到的比喻:想象有一架客机,客机有两个舱门,左边是飞行员的驾驶舱,右边是乘客舱。飞行员和乘客的目的地是相同的——他们都想平安到达目的城市。但是他们面临的场景却很不同:
飞机员舱要面临很多任务,保证飞机平稳加速、安全起飞、云流层、与控制台联络、安全降落等等;飞行员控制着这架飞机,熟知一切突发场景,了解复杂情况的背后逻辑。
乘客却很不同,登上飞机之后,放弃对飞机的控制权,只想简单的度过两个小时,最后安全的达到目的地。
飞行员和乘客可以喻指:产品的开发人员(产品经理、开发人员)和用户;两者面临的场景很不同,产品开发面临各种产品背后的逻辑、复杂的子任务、意外情况等,所以思维是严谨复杂的,任何可能出现的意外情况都要被考虑到,所以他们遵循着“功能逻辑”;但是用户很不同,他们使用产品为了达到目的,并不在意背后逻辑,也不打算对产品进行控制,遵循着“行为逻辑”。


图11 功能逻辑人与行为逻辑人
由此可以预见,产品开发人员与用户之间因为遵循逻辑不同,存在着天然的鸿沟,不同的逻辑对应不同的产品走向。下面两个打印机可以说明遵循“功能逻辑”和“行为逻辑”不同的产品走向:
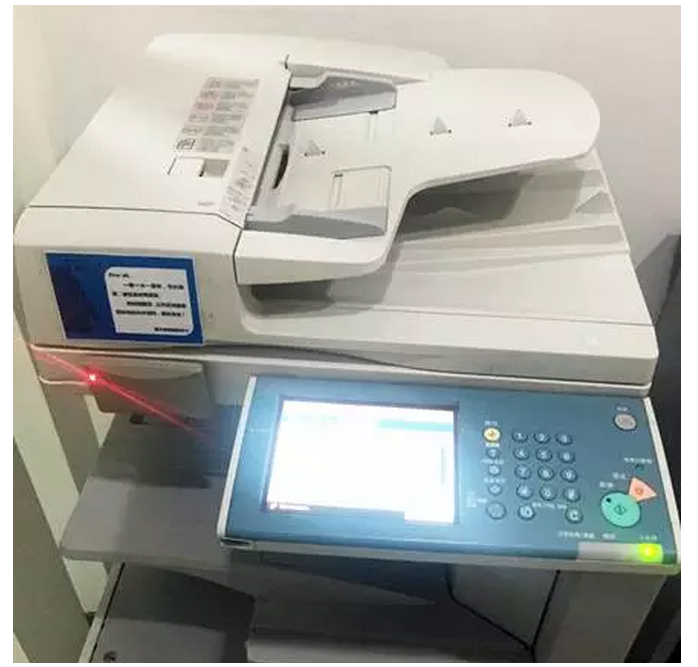
图12是我们公司的大型打印机,功能非常强大,可以完成A4、A3打印复印、双面扫描、复印质量很高;但是很遗憾的是,我第一次使用的时候完全一头雾水,不得不找来详细的教程,一步一步操作,还因为链接不上求助专业同事,甚至直到现在,我仍然没有办法保证自己能够一次双面复印成功——因为我没有办法分清楚反面复印的纸张的朝向,这就是一个典型的遵循了“功能逻辑”的产品。
图13是2013年红点产品设计的一个获奖作品,这也是一个扫描复印机的设计,操作特别简单,对准要复印的内容,按住手柄下方的扫描,就可以完成扫描,然后在新的纸张上按住手柄上方的按钮,就可以对刚刚扫描的内容进行复印;整个流程出奇的简单,也已经满足了80%的扫描复印的用户需求,相信看过一遍应该都会用;为什么这个手柄复印机如此简单好用?它遵从了“行为逻辑”,从用户使用打印机的目的出发,规划了合理的行为。

图12 功能逻辑的打印机

图13 行为逻辑的打印机
对比了“功能逻辑”和“行为逻辑”之后,不难发现,行为逻辑让用户的认知成本更低,更愿意使用。但是生活中还是充斥着很多功能逻辑的产品,是产品开发人员不愿意改进产品的使用体验吗?其实谁也不想与用户为难,之所以会发生这种与用户使用体验背道而驰的情况,是因为产品开发人员不了解用户和用户的逻辑,自然开发出来的东西无法与用户产生共鸣、被用户认同。
04 怎么进行交互设计
前面提到如果不了解用户和用户的逻辑,就没有办法开发出被用户认同的产品。那么交互设计显然就需要想办法连接用户和产品开发者,梳理产品功能,遵循用户逻辑,帮助产品得到用户的共鸣。回到我们最开始提到的交互设计的五个元素,除了媒介工具、场景是根据不同的任务具体而定的,这里暂且不做讨论。其余主线流程需要关注的元素剩下三个:用户、行为动作、目的。

图14 交互设计五要素
下面我们就对三个元素分别进行讨论:
了解用户
关注任务流程中的用户要素,主要是关注用户做决策的过程。了解用户大脑做决策的过程,可以帮助设计师无限接近用户的想法,与用户产生同理心。
下面有三种类型的问题,看一下大脑的决策过程:
- 起床之后那只脚先放进拖鞋?
- 算数15*16=?
- 投资什么基金?
对于:
- 第一类问题,用户的决策几乎是无意识的,不需要消耗注意力的情况下,就已经凭借直觉做出了反应;
- 第二类问题,不管是先把15*16分成15*2*8还是15*10+15*6,都是用户根据自己以往的经验,有意识的去分析解决,并且一次只能专注在这一个任务;
- 第三类问题,用户无法直接做出决策,需要研究大量的规则、知识,寻求外界手段辅助决策过程。
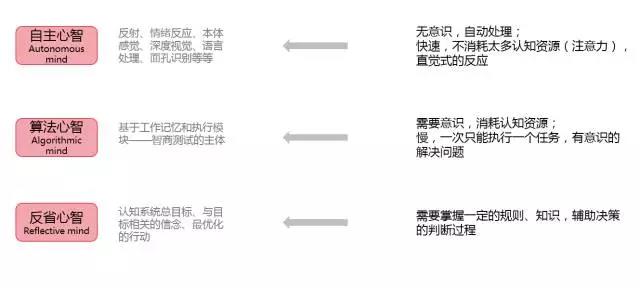
在大脑认知和心理学上,这三个决策过程被归纳为“自主心智(Autonomous mind)”“算法心智(Algorithmic mind)”“反省心智(Reflective mind)”,这个概念比较难理解,举个比较形象的比喻,就是用户大脑决策的“省电模式”、“正常耗能”、“发烫模式”;大脑一点都不喜欢“发烫”,大脑最喜欢“省电”。

图15 三种心智
了解了大脑的“省电”机制之后,根据心理学对心智的结论(本文不再展开说明),可以归纳为用户设计中应该注意的几点规则:
- 用户讨厌思考,喜欢选择显而易见的答案;
- 生动的信息更容易被接受,信息的表现会影响用户的决策;
- 喜欢遵循自己既往的经验、路径,只了解自己的逻辑。
这几点规则基本上帮助设计师了解了用户:用户喜欢简单的流程,只用自己能够理解的产品,遵循自己既有的经验习惯。
了解目的,对应路径种类
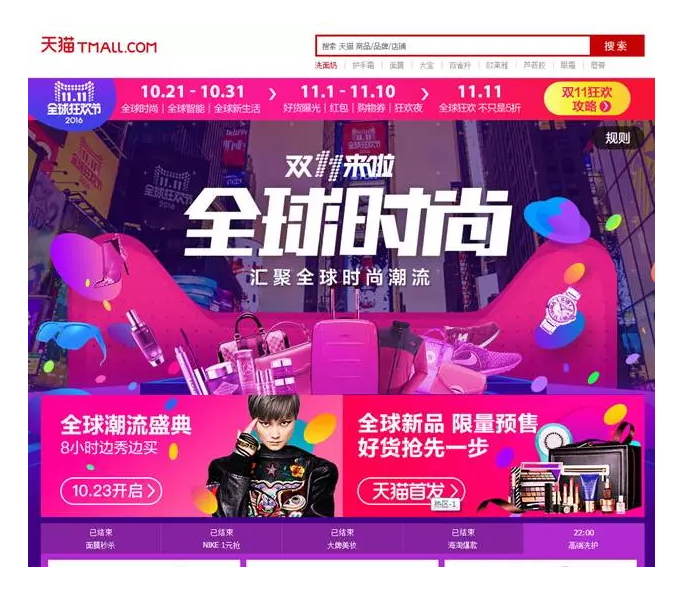
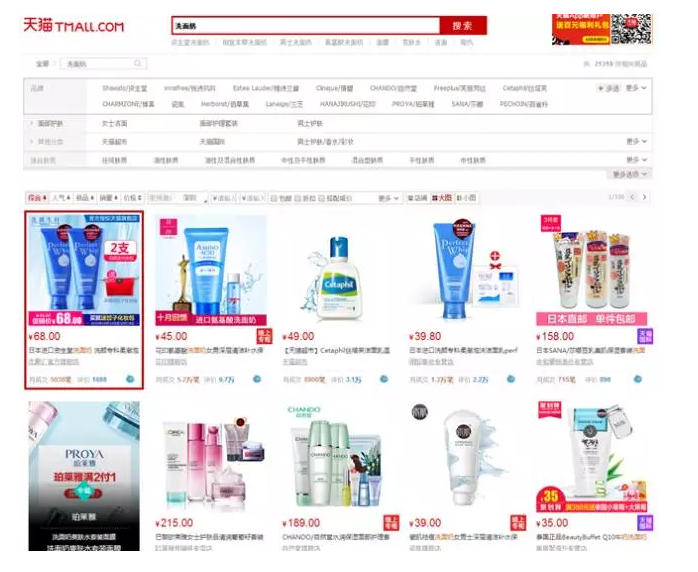
不同的目的会影响用户的行为路径,搞清楚用户目的,才能规划出合理的行为步骤。这里举个天猫商城的例子,来说明一下目的对应不同路径,这里有三个目标:
- 逛双十一会场,看一看有哪些优惠商品;
- 搜索洗面奶,比较、选择一下;
- 购买兰蔻洗面奶。

图16 天猫双十一商城

图17 搜索洗面奶界面
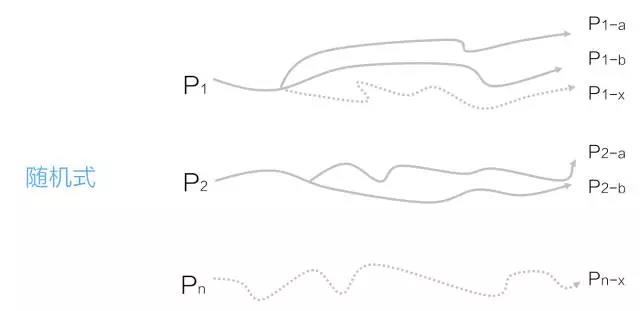
面对三个目标,用户的行为路径会随着目标不同而变化,在第1个逛双十一商城的目标中,用户的路径是随机的,随时可能被内容吸引,完成不同的路径轨迹;第2个搜索洗面奶,比较选择的目标中,可能会不停的收藏,再返回挑选,这个动作是往复式的;第3个明确购买兰蔻洗面奶,目标明确,任务是推进式的,持续深入的过程。

图18 随机式、往复式、渐进式的三种不同目标的路径
从上面的路径分类可以清晰的看出:不同的目的对应了不同的路径,随机式、往复式、渐进式是一种对路径的简单分类。搞清楚目标之后,可以初步划分路径种类。
合理拆分动作流程
目的明确之后,路径的种类也就明确了,下一步是在既定目标下,合理的划分动作流程中的关键节点。
什么是关键节点呢?有个段子,问如何把大象放进冰箱。其实答案也挺简单的:
(1)把冰箱门打开→ (2)把大象放进去→ (3)把冰箱门关上
这个段子流程的划分三个节点是没问题的,每个步骤都是在前面一个步骤完成的情况下持续进行,但是之所以这个问题成为一个段子,是因为第2个步骤是不合理的,大象无法放进冰箱,这个步骤的问题没有解决,那么这个流程就无法跑通。

图19 大象放进冰箱
所以,如何合理拆分动作流程呢?
讲一个合理的用户流程,划分出关键的动作步骤,找到步骤中的问题,解决问题,最后给出完整的方案。
在这个里面,首先要做的是规划一个合理的用户流程,流程是应该符合用户预期的。举一个例子来说明一下如何符合用户预期。
假设我现在想要给手机号码充值,那么我们来设想一下,手机充值需要哪些步骤?大致归纳一下有三个步骤:
(1)要充值的手机号码→(2) 确认充值多少钱(用“确认”是因为很多软件提供了默认金额)→ (3)付款搞定。
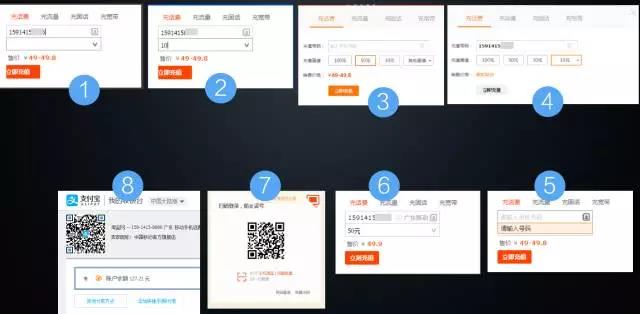
这是我们设想中的手机充值的步骤,也就是对这个任务规划的一个用户流程。下面体验一下天猫商城充值和微信手机充值:


图20 天猫商城充值界面和充值步骤
图20中展示了天猫的整个手机充值过程,在天猫的营业厅的右上角找到了充值入口。下面是我的充值描述:
- 首先输入了自己的手机号码,发现金额那里有一个下拉框,点击了一下没有反应;
- 好的,这是一个输入框,我输入了10元,点击立即充值;
- 突然弹出了一个新的弹窗,手机号码不见了,我只好重新输入了一遍手机号码,此时金额默认为50元,但是我想充值10元,这里没有;
- 我点击了其他金额,选择了10元,页面显示“缺货”,立即充值按钮置灰,这个时候不知道怎么退出这个流程,因为点击其他金额没有了反应,只好点了弹窗右上角的“×”;
- 又退回了之前的右上角入口,但是号码并没有被记录;
- 为了体验产品,我耐心又输入了一遍号码,并且放弃了10元,直接输入50元,点击立即充值;
- 提示我没有登录天猫,让我拿手机扫二维码,我拿出手机扫码登录;
- 终于来到了支付宝收银台。
整个充值过程我输入了三次号码,经历三次金额选择,两个设备的切换,粗略经历8个步骤,这跟我在开始之前预期的用户流程相距甚远,糟糕的体验让我几乎在每一个步骤流失。

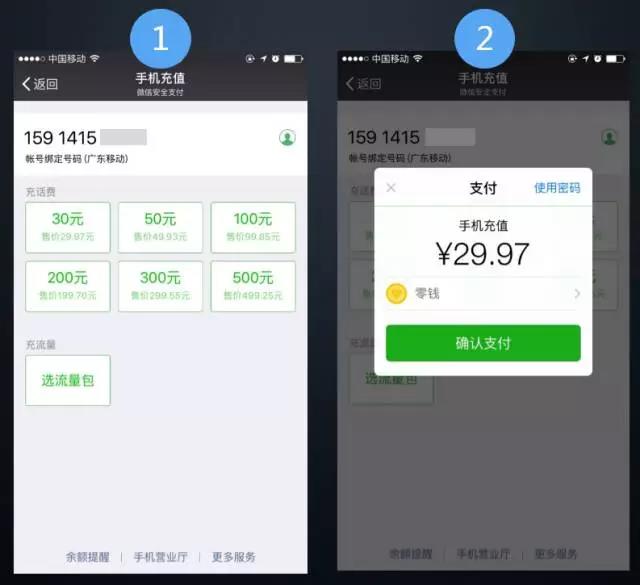
图21 微信充值界面和充值步骤
图21中展示了我体验微信手机充值的流程:
- 打开微信充值之后,发现自己的号码已经被记录,只有六种金额;
- 选择最小金额,支付完成。
可以发现整个过程只经历了两步,甚至比我之前预期的用户流程3个步骤还要更少,体验顺畅,流程划分合理。
举这个例子是基于对两个产品的体会,好的流程、合理的步骤是交互设计的重点,优质的流程拆分会极大的增加用户粘性,反之则面临流失。
总结
借鉴辛向阳博士的交互设计五元素,基本上贯穿了本文的架构,交互设计的渊源本来就是自然的设计语言,交互设计是设计用户的行为,与行为相关的“用户”、“目标”、“动作拆分”则都是交互设计师的研究、工作内容,对每个元素更深入的理解,都可以帮助交互设计师准确的判断、给用户带来认同。
扩展
本文提到的交互理论只是交互与人物学科的一个交叉范畴,交互设计不是一个单独底蕴的学科,它与各种学科交叉互溶,与艺术的、美学的、技术的、造物的也都有不同的方向,可能也会遵循不同的设计理论。
用户做决策的过程非常复杂,跟用户个体的既往经验、文化背景、感性理性思维等等都有关系。我自己也只是在不断探索中。
更多扩展,欢迎探讨。

图22 复杂的人类决策过程
参考文献
[1]交互设计-从物理逻辑到行为逻辑,辛向阳;
[2] 混沌中浮现的交互设计,辛向阳;
[3]软件创新之路-冲破高技术营造的牢笼,【美】Alan cooper;
[4]超越智商:为什么聪明人也会做蠢事,【美】基思.E.斯坦诺维奇.
作者:乔莎莎,腾讯FIT金融市场部交互一枚,对探究人的认知、合理规划人机逻辑抱有极大的热忱,目前持续研究中,欢迎探讨,邮箱:1016415863@qq.com
来源:微信公众号【腾讯大讲堂】


 起点课堂会员权益
起点课堂会员权益








😯 登录状态下的天猫充值也是秒充~测试了一下各个金额的充值都有货,下个月准备吃土 😥
单说手机充值的移动端流程体验。。
微信的步骤:打开微信-我的-钱包-密码-手机充值-选金额-确认并支付(7个操作)
支付宝/淘宝:打开支付宝/淘宝-充值中心-选金额-确认-支付(5个操作)
因为两个产品的主业务不同,单以购买-支付这个业务线来评价,不具备可比性。
但是微信的确认金额\支付方式和支付密码是同一个页面;支付宝是两个页面,多了一步操作。
对呀,web怎么能和app作对比,而且他web端是没有登录,把登录也算一步,微信不登录能充值吗?