快速搞定日常专题,我的流程与案列分享

有一些朋友问我能不能分享一些关于活动专题的,但是我始终觉得我前面分享的已经很多了,在banner上自己去提升和延展就已经是日常的专题活动了。
另外有一些朋友问详情页设计,我还是有一些郁闷的,主要是不知道该怎么回答这个问题。其实设计它是想通的,你举一反三,多思考下不是一样吗?
好了不啰嗦了。本次主要是分享一些我平时工作的流程和黑五活动案例的分享,会从几个方面去讲。
那么最后说下:
- 我分享的观点不代表所有人的观点,千人千面;
- 你看或者不看都可以,我分享或者不分享也是可以。如果你觉得误导你了,请你不要看。
首先说下我日常的工作流程:
- 与交互沟通交互稿的内容有无疑问;
- 与产品沟通需求风格等,并出视觉推导邮件;
- 初稿,内部先看有无问题或建议;
- 与产品过稿,并确认有无问题;
- 制作本次活动的相关模板及规范;
- 发视觉确认邮件。
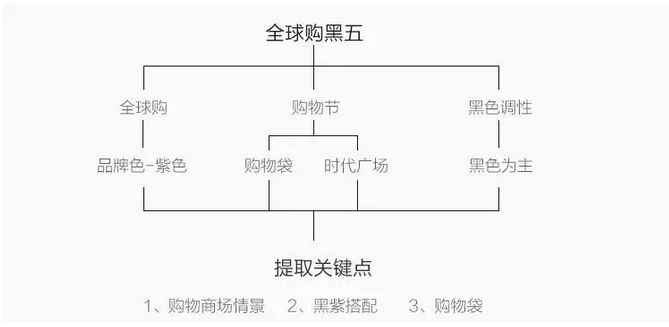
分析本次活动主题:
通过前期与交互和产品沟通得出,本次是黑五购物节活动,是全球购的需求。
其次产品希望页面是高大上的黑色调性,还是以促销卖货目的。了解需求过后我知道页面算是较为常规的,主要是要在黑色调性上还是要传达给用户购物活动的感受。
所以分析了一下几点:

有些朋友总说没想法了,那可能真的是你找的参考太少了。
一、视觉推导邮件
需求开始执行前我需要写一份视觉推导邮件帮助产品更加清楚的了解设计的方向,也同时为了使设计师本身清楚本次活动的整体方向,以免效果图和前期沟通的不理想。其次也是和产品方达到一致的方向。
视觉推导分为:
- 整体风格
- 设计版式
- 色彩倾向
- 装饰氛围
本次案列的视觉推导邮件如下:
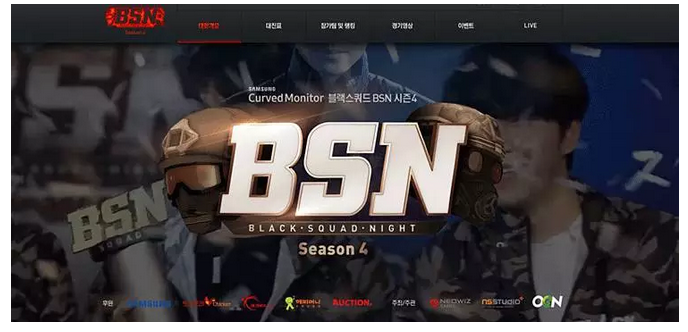
整体风格:
活动目的在于营销,美国黑色星期五就是中国的双十一,是一个打折打到腿软
的节日。其一在页面风格上回头商城购物背景的体现、给用户一种购物的购物情景代入感和节日的氛围。仅参考背景处理方式。


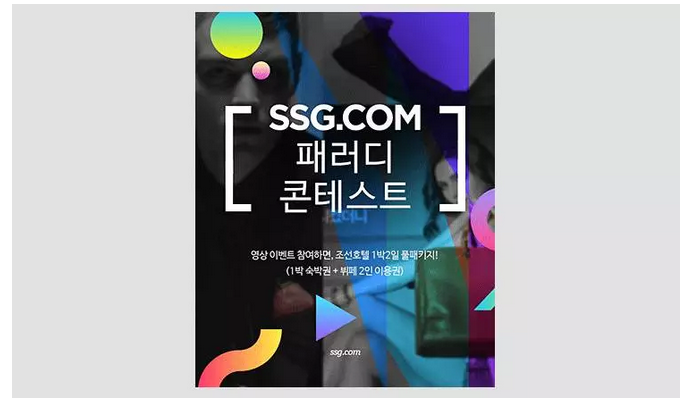
设计版式:
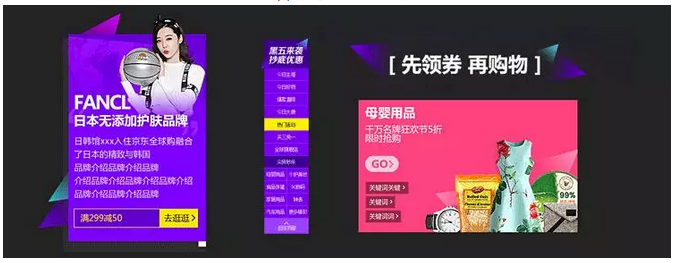
板式为居中排版,文案居中,商品在下方和两侧摆放已到达卖货的感受。如下图 (仅参考排版结构)

色彩倾向:
在画面色彩整体会倾向品质感的黑灰调,为了实现促销的氛围,在画面其它部分会搭配相关亮色来增强营销活动的目的。

页面元素:
在页面元素方面会更多的融入圆、三角形的元素贯穿整个页面,颜色偏向微渐变,更时尚和全球化。

提示:
以上内容为方向参考,其次视觉推导方面不要写的太过死,要灵活一些。设计师在执行过程中,可以稍作一些更好的改变。不要太死板的,视觉推导只是为了帮助产品了解、设计师也更清晰设计方向。
二、执行阶段
产品确认视觉推导邮件的内容后,开始执行。避免后期出现意见不一致的情况。
那么根据前面做的视觉推导邮件我们很清楚需要做的事情。
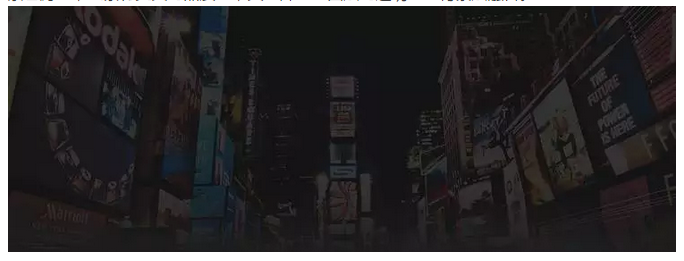
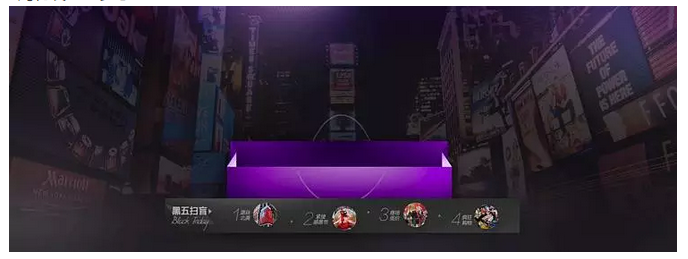
01、背景——购物——时代广场(美国最大的购物广场)

整体背景风格为黑色调性
背景商场处理:
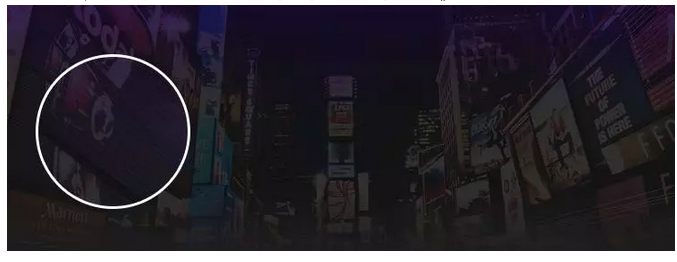
A、改变图片的透视关系,使背景更有纵深感。降低透明度、复制一层,在复制的一层直接使用杂色滤镜,使素材更具有品质感,其次降低次图层的透明度和背景层融合。

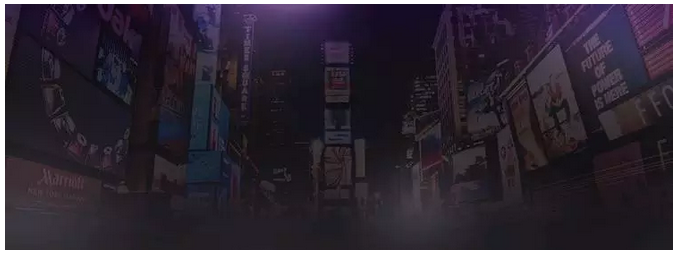
B、增加线条,加强背景的纵深感。其次也会使背景素材的精致度高一些。其次需要给背景加一层紫色图层降低透明度,让背景带一些颜色。避免过于黑色,而压抑。
不要问怎么做的,一根一根复制然后一排一排复制,再改变透视关系。

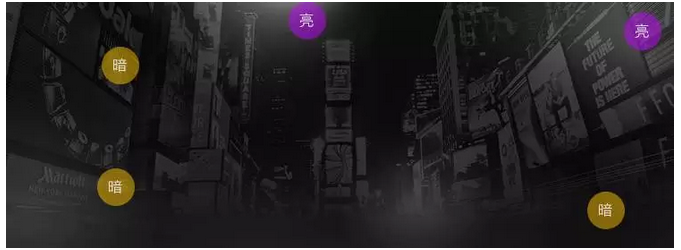
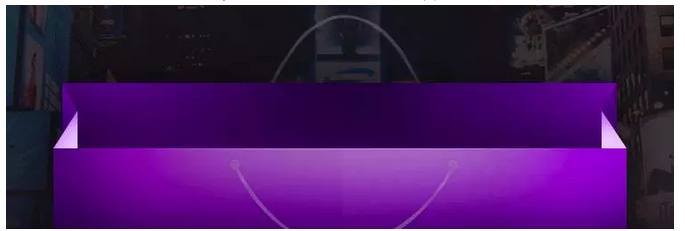
02、背景空间
我们需要把背景处理它的空间,通过正片叠底和滤色模式添加图层,增强素材的明暗关系。营造背景的空间关系。
建议方式:
- 使用矩形——羽化
- 后期更方便修改羽化度和颜色


黑白示意图
03、绘制sku载体
活动页面中处理配色、形式上面的变化,其次最重要的就是商品的摆放。你需要通过摆放达到狂欢卖货,又或者更加理性摆放。
那么我做活动页面经常会给商品找一个承载的容器,但不一定都需要这么做。
这样做的好处在于很实用、其次在形式上面也丰富。但是如果是大的活动不太建议做太复杂的形,因为整个活动页面太多了,在复用性上面不好控制。

购物袋形状参考

前面有考虑到因为是全球购活动,所以品牌色为紫色。所以活动的第一个页面会以紫色配色,其它页面绘制会根据类目属性配色。另外购物袋上面可以贴近一层纹理增强购物袋的精致度。
其次在这个阶段先不用太考虑环境光、因为在后面整体还是会调整的。

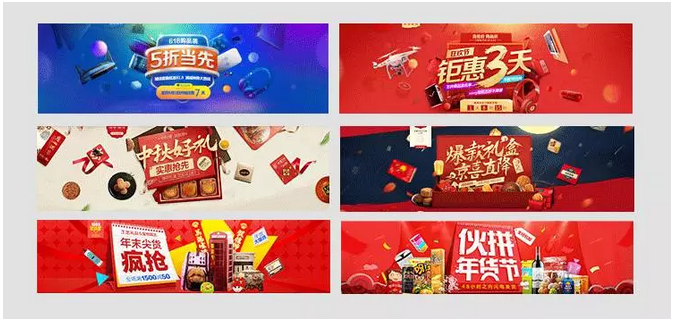
放几个以前用到绘制载体的案例,当然看情况而定需不需要绘制:

04、排版布局
排版布局早在前面视觉推导邮件中就有写明,是怎么样的一个方式。
我们本次是以上下布局,文案在上,商品在下。
但要注意的是这只是一个整体的方向,不要太死板了。我们可以利用一些方式来改变下展现方式。

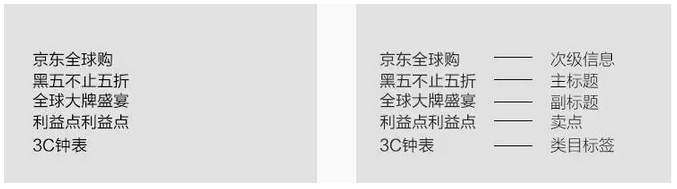
文案&提炼等级层级

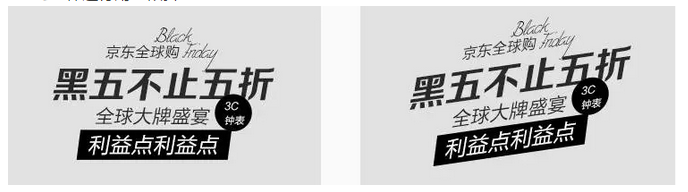
初步排版
很明显这样出来的效果,比较普遍。有点过于居中,没有达最佳的一个效果。
所以我在这进行了标题的一个优化处理:
A:对整体进行角度倾斜

文本的倾斜&整体变形的倾斜
B:错落排版后的效果

虽然每个单位之间有一些错落了,但是整体文案还是画面居中。
优化后的标题形式比较之前的更有设计感,也增强了活动氛围。其次把“五”变成“5”会更加舒适、美观程度也有提升。数字字体:LeviBrush(字体去搜索下载)。提升标题质量的方式还有很多,平时多观察吧
05、配色
其实本次页面配色难度并不高,原因因为大环境以黑色为主,所以其他颜色为点缀。所以颜色亮度会高一些。
A:标题会有一个需要突出的地方,也就是视觉上的落点,“5折”作为本次sloang(标题)的重心采用黄色点缀。黄色在颜色是亮度比较高的颜色也是和其它颜色最容易搭配的颜色。
所以我们经常会看到促销活动中标题利益点或者某个要突出的会用到黄色。

B:副标题、利益点、标签,因为和sloang对比起来它们是较弱的,通常会加上一个底色块或者外框什么的来增强下。也是为了在形式上和sloang有区分,在阅读和视觉上面会有一个分段。颜色选用紫色的微渐变即可,色块部分透明度的处理融进背景,不会太生硬。

不融合的感觉。其次文字上面叠有一层和购物袋一样的图案,“5”上可以明显看到。
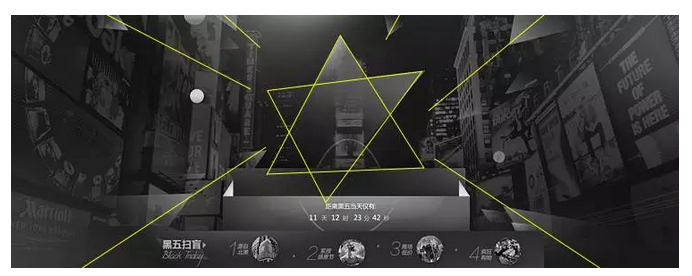
06、装饰元素
通常我们都会增加一些元素、不管是立体的还是扁平的。我们的目的只有一个就是丰富页面那么在这里我直接用了三角形来装饰,但它会有一部分融入背景中去。这样做让三角形不至于过于扁平,也少许有一些空间。

大家也会看到其中文案后层用2个三角形拼凑的五角星,其一是为了让这些散在外面的三角形有一个中心点,其二也是为了避免标题过于融入背景,也增加了一层空间。
那么散发在外面的三角形的状态,它们的指向性都指向中心。目的是为了让视觉焦点集中在标题上。

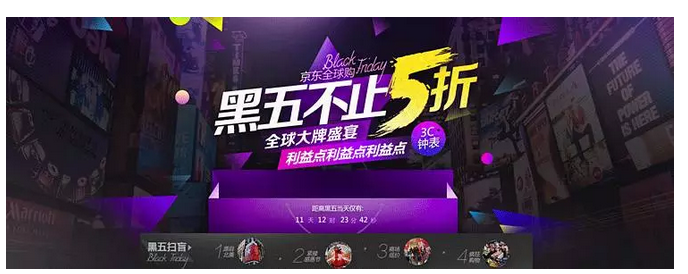
最后效果,配色选择颜色之间相近的颜色,高亮一些,其次三角形有大有小变化。
07、商品处理
A:商品的摆放已经有了和明确的方向,就是放置在绘制的购物袋里。外面在散开几个烘托。
B:商品与画面的环境光、投影、明暗度都需要调整,很多一些页面得商品说不融合,是你没去做这些细节化处理。
什么大小对比、深浅这些就不说了,已经是必须要做的了。
可以看下这些处理前后的对比:

如果有人说,前面跟后面没什么区别,还没有处理前好看的疑问,那我不做任 何解释。爱咋滴地咋滴,那我也没有办法。
提示下:没有一个投影一个素材叠加就能做出好的效果。
08、楼层
关于楼层这里就不多说,因为都是比较常规的模板。做平台促销的朋友应该都值得这些模块都是需要模板化的。其次就是因为活动本身的主题不是比较个性化,所以不需要太过于纠结。
只需要在特殊模块添加一些相关元素贯穿,增加一些形式的改变。
列如:特殊模块、入口图、楼层标题、右导航这些的装饰。

10、整体页面

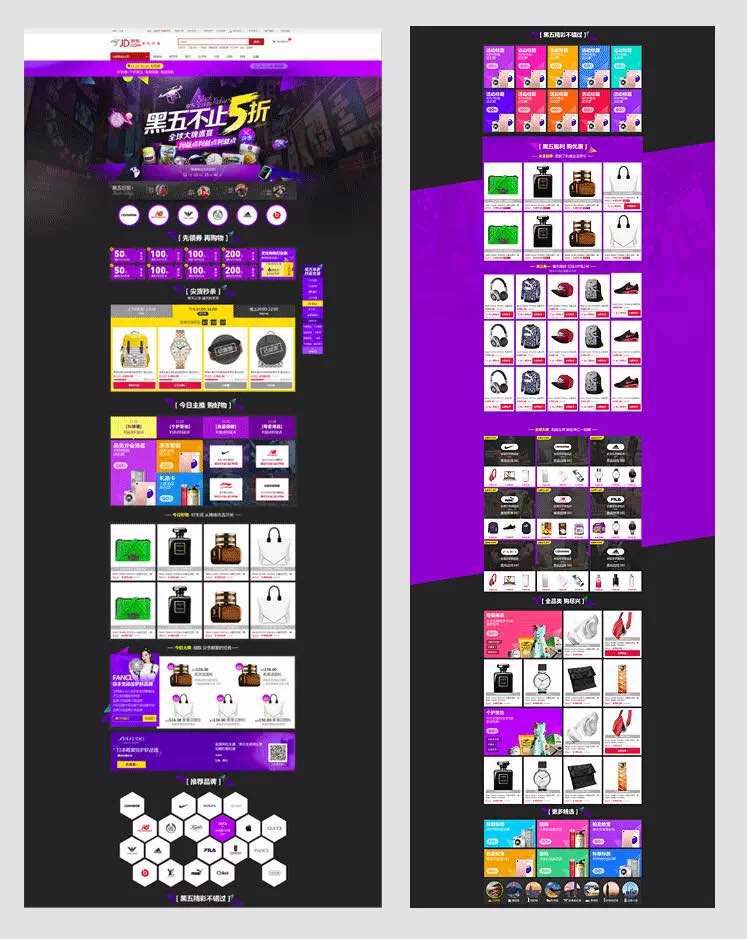
我负责第一个页面输出,后面其它几个根据规范调整即可(其它是同事延展的),形成活动的统一性。一下是4个页面 { 3C钟表、个护美妆、食品保健、 母婴用品 }。
如下:

最后说几点:
A:平时大家看了很多文章、但很少真正用到工作当中去。那是因为你目前不太需要这种类型所以希望大家能找准自己最需要的,来提高自己的工作效率。
B:天冷了,大家乖乖把秋裤穿上,不然以后老了。关节炎就不好了,又不是都像我一样,11月份了还是短袖短裤,毕竟深圳跟其它城市差别不一样。
作者:不沉的骨头
来源:微信公众号【三根骨头的设计】
本文由 @不沉的骨头 授权发布于人人都是产品经理,未经作者许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







