帮你创造优质移动端UI的7项最佳实践

在几年前,关于网页和APP谁做主导的话题还很热,但是现在看来,APP无疑已经是为用户提供内容和服务的主流了,它是用户最信赖的内容和功能的呈现方式。于是,随之而来的问题就是如何在竞争无比激烈的市场中,让你的APP在诸多同类中脱颖而出,并且让用户留在你的APP当中。
这无疑是一个系统而宏大的话题,也许不是一两本书能够说明白的事情。不过,实例总是有说服力的,今天我们用7个APP设计的最佳实践来为你来展现优质APP的设计之道。
1、一屏一个任务
降低用户完成任务之时所需耗费的精力。
你为APP的每一屏都应当承载一个对用户有用、有价值的交互或者任务,一次完成一个任务,且只能有一个任务,其中应该不包含超过1次的行为召唤(CTA)。这样的设计能让用户更轻松地学习,更便捷地使用,在设计上也更容易添加删减以及构建。
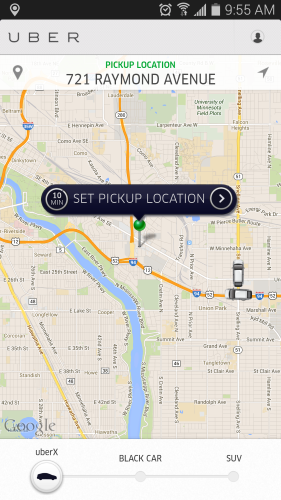
以Uber为例,Uber 清楚地知道用户的目的是乘坐出租车,所以,应用程序不会一次给用户太多的信息,会根据地理信息自动检测用户的位置,而Uber 提供给用户的每一个界面的交互都是单个的,用户只需要选取位置,下单即可。

2、隐形的UI
内容即是界面。
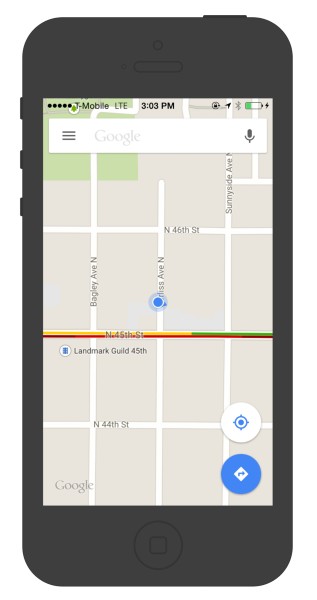
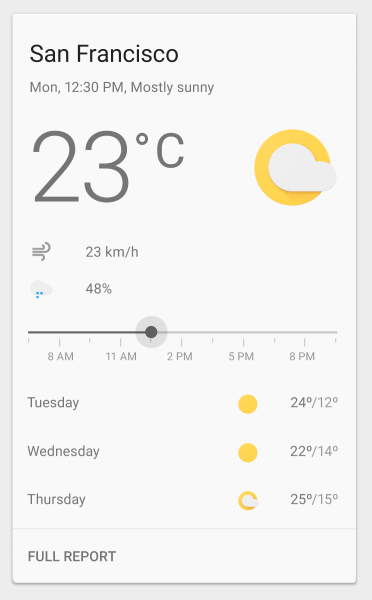
专注于内容,并且尽量删除不必要的元素,这样可以缩短用户集中注意力的时间,用户将会更快地被引导到他们正在搜寻的内容,而内容本身正是一个隐形的界面。最典型的就是Google 地图。在重新设计的时候,Google 地图删除了所有不必要的面板和按钮,地图本身就是最好的界面。

3、呼吸的空间
使用负空间让重要的内容吸引用户的注意力。
留白,或者负空间,指的是页面设计布局中的空白部分,或者空白元素,它们常常被忽略和忽视,虽然许多设计师认为这样的设计会浪费屏幕的空间,但是留白本身就是设计的基本元素之一。
留白常常被认为是一个活跃的元素,而非被动存在的间隙和背景。—— Jan Tschichold
留白可以提升可读性和内容的优先级,在页面布局中也发挥着重要的作用。因此,它可以合理地简化UI并提升用户体验。

遵循“少即是多”的原则。
4、直观的导航
导航应该是每个APP当中优先级最高的组成部分。移动端APP中导航应当容易被发现,可访问的,且尽可能少的占用屏幕空间。由于小屏幕的限制以及内容优先级的需要,移动端导航的可访问性设计一直是一个挑战。
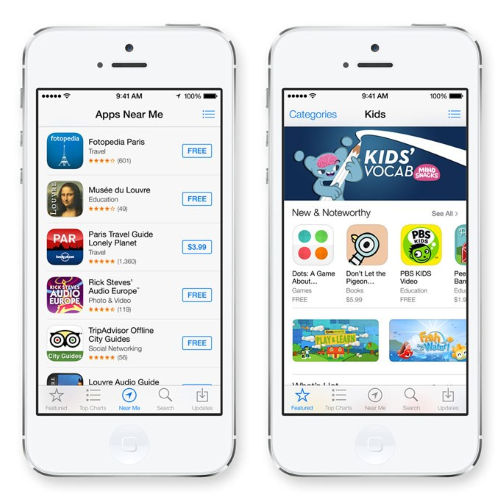
标签栏和导航栏是非常适合用来展现较少的导航选项的,它们非常适合用来展示主要的导航选项,一个简单的点击就能流畅地切换到不同的页面。

AppStore 中的标签导航。
5、单手操作
让你的设计兼容更大的屏幕。
iPhone 6和 6p 的发布标志着移动端设备彻底进入了大屏时代。

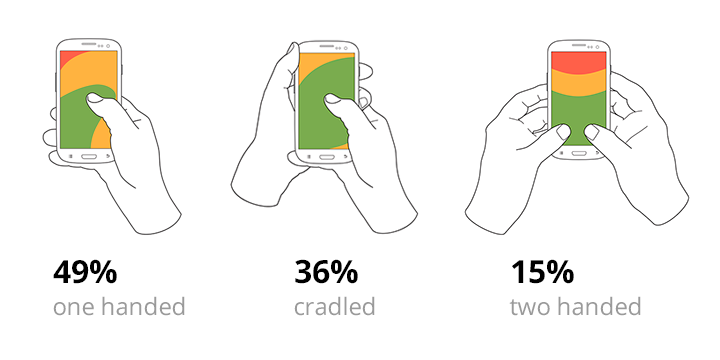
关于用户如何握持手机,下面的图为你展现了最常见的三种模式:

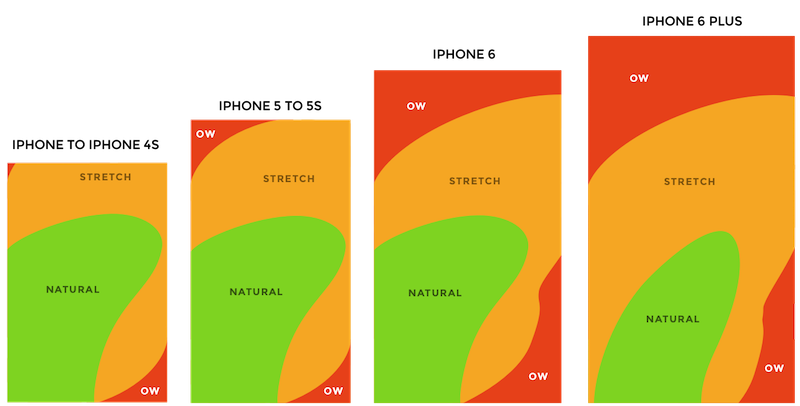
通过观察可以发现,85%的用户使用单手握持他们的手机,下面的热图展示了从2007年一来,各种不同尺寸的iPhone 的拇指操作区域。毫无疑问,随着屏幕尺寸的增加,拇指能够触及的区域的比例正在逐步降低。

拇指的操作区域
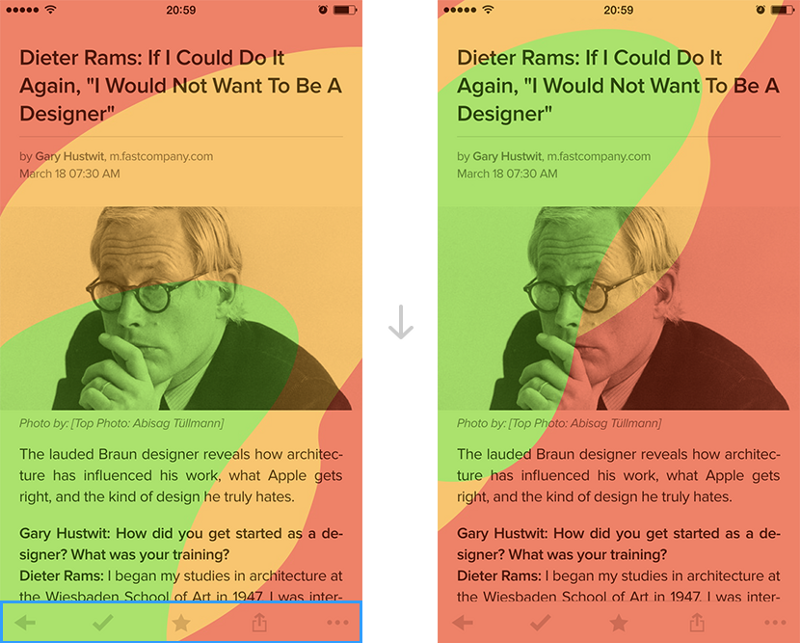
所以,移动端界面的用户体验设计应当进行调整,尝试让你的APP 能够在iPhone 7和 7p 上面能够单手操作,将导航置于用户的拇指可以触及的区域之内。

这是iOS版的 Pocket APP。所有的导航控件都集中在页脚,也就是手指可以轻松触及的区域,让你可以轻松的单手操作。
6、让APP运行快速
不要让用户等待内容呈现。
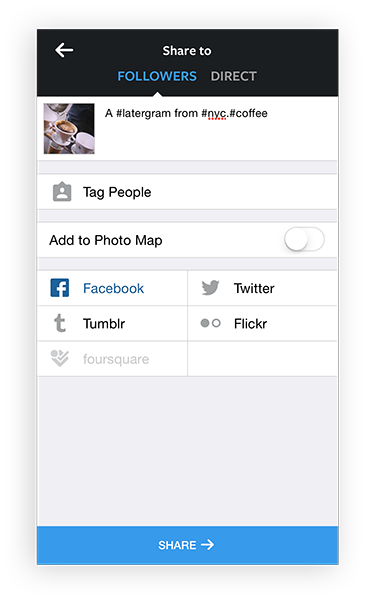
试图让程序的响应速度提升起来。许多任务尽量在后台跑起来,让前台的展现速度显得很快。将一部分操作打包到后台运行有两个好处:让一些等待和加载过程不再展现在用户面前,并且可以让许多操作在用户请求之前就发生。一个很好的例子就是 Instagram 中上传图片,当用户选择要共享的图片之时,上传就已经开始。

Instagram 邀请用户在上传图片的时候添加标签,当用户准备按下分享按钮的时候,上传基本就完成了,接下来用户就可以轻松的分享照片了。
7、善用推送通知
在推送信息之前请三思。
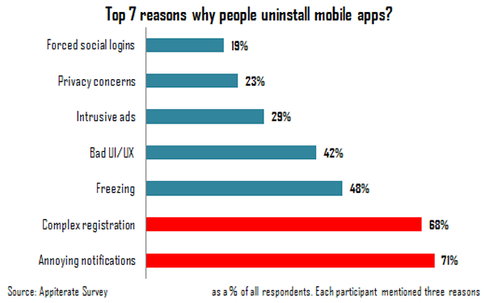
每天用户都会被无数无用的推送通知所轰炸,被分散注意力,这也使得通知常常会显得颇为恼人。根据调研,超过70%的受访者表示,令人烦躁的推送信息是促使他们卸载应用的主要原因。

所以,要做好移动端设计,需要用好每一次的信息推送。不要为了吸引用户而推送消息,这往往会适得其反。你需要将对于用户有价值的信息推送出去,这样才合适。
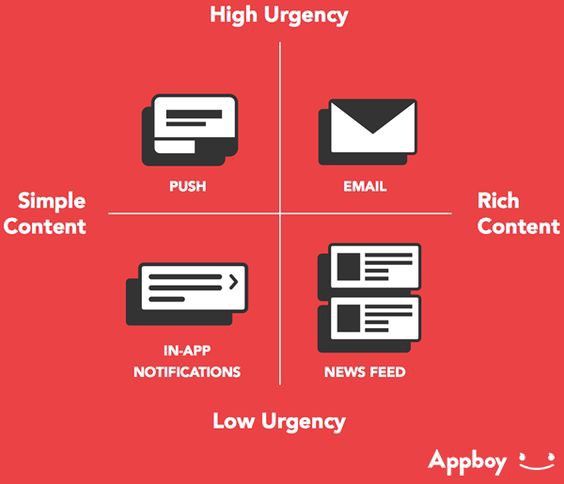
小贴士:有效的移动端APP信息推送策略是采用多种类型的信息推送机制,推送通知,电子邮件,应用内通知,新闻Feed等。多样化的信息推送通过合理的协调,创造良好的用户体验。

根据内容的紧急性和正确性来选择通知类型。
结语
在设计移动端APP的时候,最重要的事情还是确保它有用而又直观。如果APP对于用户没有实用价值,又没有任何理由使用它,那么它的价值就相当有限了。如果它对于用户相当有用,但是需要花费大量的时间精力来学习和完成任务,那么你需要实用良好的UI和UX来解决设计问题。
原文作者:Nick Babich
原文地址:uxplanet
译者:@陈子木
译文来自:优设
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。










