基于用户感受的交互设计思考
编辑导语:在产品交互设计中,用户的感受是在开始行动之前应当要提前调研的一项基础指标。为什么用户感受对于产品交互设计这么重要呢?作者分享了自己对于用户感受的交互设计思考。

今天和大家分享衡量用户感受,感受是人类与生俱来的功能,不过在现实生活中,我们并不善于表达感受。

图1:该如何表达感受©️胡子
同学们可以思考一下微信为什么没有显示已读提示?
思考完后,请继续往下读。
《非暴力沟通》中提到的第二要素就是感受,我和你们一样在学校里学习过近20年,回想青涩学生时代,不曾有人问过我感受,从来没有!
所有人都觉得感受无关紧要,更重要的是各种权威的“正确思想”,小学时我不止一次被老师“请出教室“趴在地上补作业,我很害怕,但这不重要,他们更关心我没有写作业。
刚上初一的时候有一天放学被打劫了几乎我所有的零花钱,我很伤心,家里的大人们告诉我:“老爷们别怂,爱谁谁,直接揍Y的”,也有人说:“为什么劫你?下次躲着点走”,依然没有人问过我的感受。
仿佛在这个世界里我的感受只是我的感受,从来没有人关心。
所以长大的我好像忘了如何表达感受,周末的早上被电钻声吵醒,我气愤的说:“周末早上装修太不道德”。
别人问我吉他弹的怎么样,我会回答:“特别烂……”
这些都是评价,而非感受。没有人知道对于周末早上的电钻我是气愤,还是心神不宁,还是不满,也没有人知道吉他弹的很烂,是惭愧,还是骄傲,还是麻木。我想你们也如此吧……

图2:对于感受已经习惯闭嘴©️胡子
不仅仅在交流沟通中,用户体验的核心也是用户感受,产品设计者可以尝试上万种方法,结果只有一个:提升用户感受。但在现实的用户体验设计中却很少使用感受指标来衡量产品。
相信大家同时使用过钉钉和微信,两个产品在对话部分的交互设计有一些差别,例如钉钉在对话页有已读提示,而微信并没有。
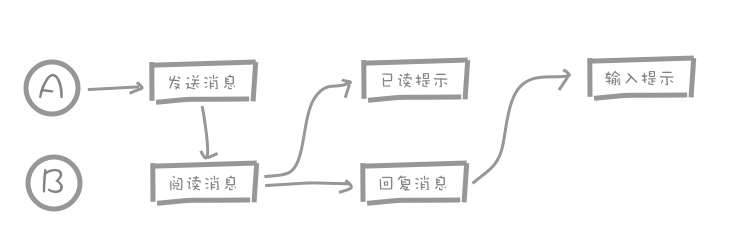
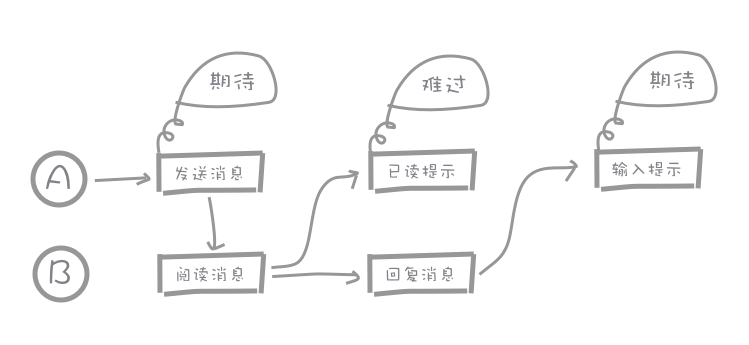
从用户知情权的角度看,产品理应让用户知道对方是否已读,修改流程图如下,A和B的对话看起来很合理,没有问题。

有已读状态的对话流程©️胡子
如果我设置一个用户场景:信用卡马上就要逾期了,我(A)找朋友(B)借钱救急,他没有回复我。流程图里加上用户感受:

在上面的流程里我产生了伤心的感受,这不属于正面的用户感受,如果没有已读提示,我更愿意相信他没看到,这样我的心里好受一些。
也许你会说并不是所有用户都是这样的场景,并不能因为一个场景的差体验就否定这个交互,是的,你说的对。
那该如评估这个已读提示要不要加呢?
首先我先借用卢森堡博士总结的感受词汇表。
得到满足:
兴奋、喜悦、欣喜、甜蜜、感激、感动、乐观、自信、振作、振奋、开心、高兴、快乐、愉快、幸福、陶醉、满足、欣慰、心旷神怡、喜出望外、精力充沛、兴高采烈、平静、自在、舒适、放松、踏实、安全、温暖、放心、无忧无虑。
没被满足:
害怕、担心、焦虑、忧虑、着急、紧张、心神不宁、心烦意乱、忧伤、沮丧、灰心、气馁、泄气、绝望、伤感、凄凉、悲伤、恼怒、愤怒、懊恼、苦恼、生气、厌烦、不满、不快、不耐烦、不高兴、震惊、失望、困惑、茫然、寂寞、孤独、郁闷、难过、悲观、沉重、麻木、精疲力尽、萎靡不振、疲惫不堪、昏昏欲睡、无精打采、尴尬、惭愧、内疚、嫉妒、遗憾、不舒服。
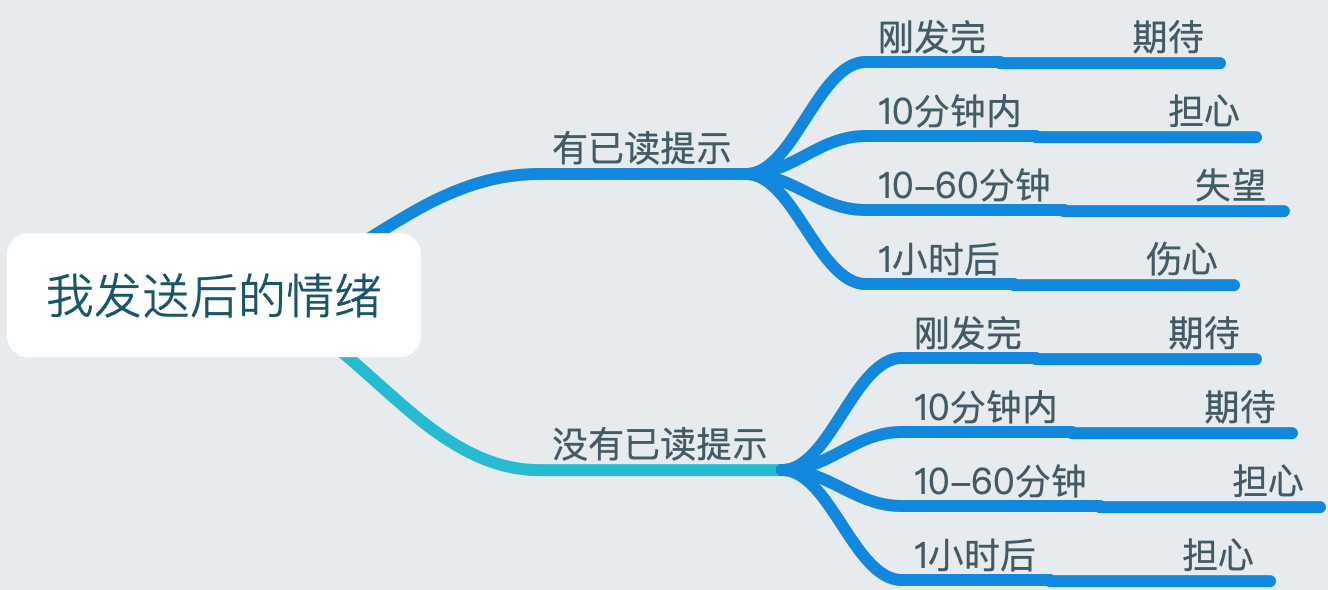
基于上列词汇,使用思维导图分析用户的感受变化,如下:

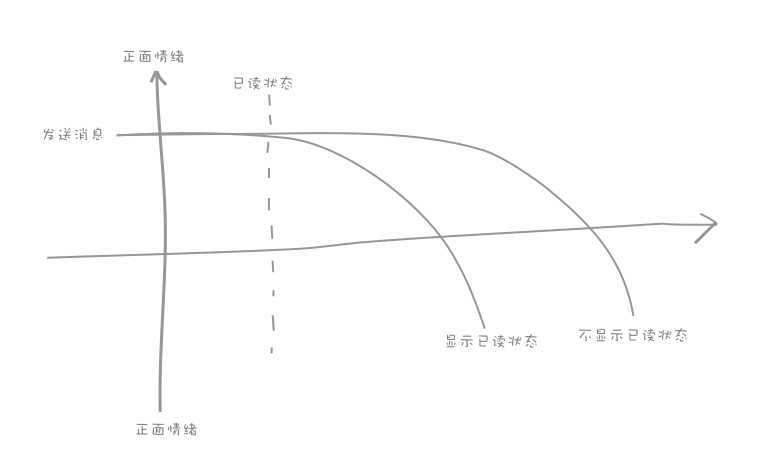
用户收到回复和没收到回复两种情况下已读提示带来的感受是不一样的,用户在发布消息时基本带着正面感受,有已读提示,在获得回复条件下可以延续正面感受,没有获得回复的条件下会产生负面感受,具体来说可以使用用户的感受曲线,如下:

在没有得到回复的条件下用户感受大幅转向负面感受,所以综合考量,已读提示对于熟人社交产品会加速产生负面情绪,降低用户体验,而像钉这种工作社交产品则不同。
用户使用产品是一连串的感受过程,衡量交互设计的数据几乎都无法用来衡量感受,所以感受设计更依赖于对行为的体验和分析,也需要一些的心理理论。
正如我在这个分享系列里提到的“非常规”设计,优秀的产品经理之所以优秀很多是来自于“非常规”的思考。
作者:胡爷,职陪伴知识研习社发起人,公众号:zhipeiban
本文由 @胡爷 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







