轮播图这样的交互方式,真的有效吗?

轮播图(Carousels)这样的交互方式,在web时代似乎已经司空见惯。当一群人在会议室里争夺首屏焦点图的优先级时,使用轮播图,似乎能够不费吹灰之力地解决这场争端,没有人是输家。然而,轮播图这种方式真的有效吗?如何设计才能带给用户更好的体验呢?
事实上,“万能和事佬”轮播图的点击率通常都很低,转化效果也并不好,却往往占用了页面最抢眼的大面积位置。想象这么一个场景:当你走进图书馆想找一本特定的书阅读时,一个销售员挡在你面前让你先看一个大广告图,然后等你还没读完具体讲了什么内容时,他又突然换了一张,是不是很惹人厌呢?大部分轮播图的设计也是如此。
确保你真的需要使用轮播图
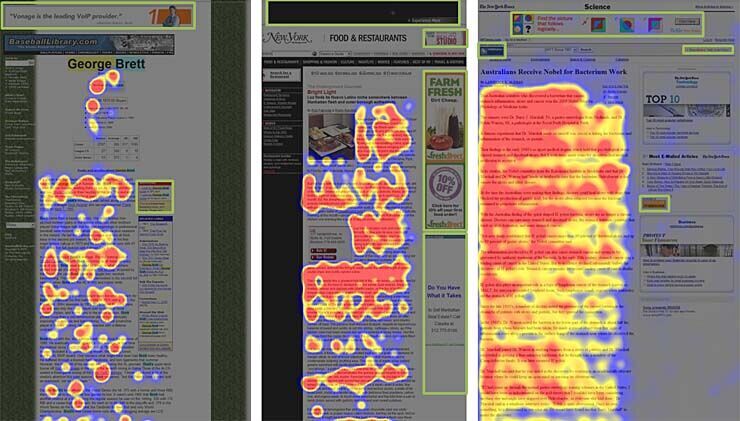
首先,设计不当的轮播图容易被用户当成与他想浏览的内容不相关的广告图片而直接无视。在各种网页中早以身经百战的用户,会选择最快速的方式找到和浏览他们想要看的内容。把精力放在翻看没有预期的轮播图上显然是低效的,一上来就自动进入了用户的视觉盲区。下面的热力图展示了用户的浏览行为习惯:快速扫描找到想要阅读的区域,然后再进行有序的沉浸式阅读,毫无例外他们都忽略了看起来像广告的图片部分。

(以上热力图源自 James Royal-Lawson)

(以上热力图源自 Nielsen Norman Group)
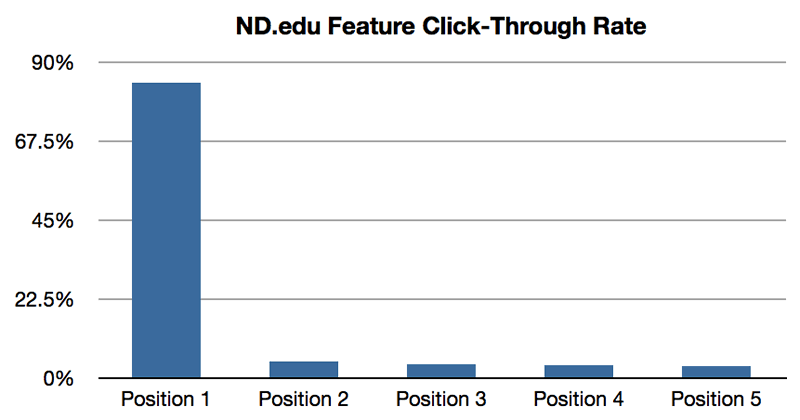
除此之外,在2013就有研究结果表明,轮播图的交互效果十分不理想: 只有 1% 的用户点击了轮播图上切换按钮,其中 84% 的用户只在首屏点了1次。

(以上图片源自Erik Runyon的研究结果)
还有学者针对30多个B2B的网站的网站进行了研究分析,根据轮播图的内容分成了三类:品牌宣传(Branding)、白皮书/在线研讨会(Thought Leadership)、服务推广(Service Promtion),发现不管是哪一类的内容,点击率都很低(0.16%~0.65%):

(以上图片源自Harrison Jones的研究结果)
不仅如此,不少使用轮播图的网站还存在以下几种SEO问题:
- 复杂的大图导致网站性能低,加载速度慢。一般轮播图都会承载大量的图片信息,尤其是那些首屏就被高分辨率轮播图铺满的网站,这样庞大的图片信息会对加载速度造成很大影响。每多加载1秒,就会流失更多用户。无论是用户还是搜索引擎,都偏好加载更快的网站。
- 使用轮换的标题。不少开发者倾向于给页面最上方的轮播图片打上<h1>标签,使页面上出现轮换的4-5个不同的<h1>标签,导致相关关键词的检索能力降低。
- Flash的使用。部分网站的轮播图使用Flash去展示内容,它能够做出很酷的效果,但却无法被任何搜索引擎抓取。
综上所述,设计不当的轮播图容易被忽略,点击率不理想,还可能会对SEO造成负面影响。所以,我们不应该在还没有仔细思考过页面希望给用户传达内容的优先级和希望达到的效果时,就哪里“需要”哪里搬。事实上,有很多其他方式也能帮助我们解决问题,并带来更好的效果:
1、找到最需要触达给用户的内容,将次要内容放在次级位置展示
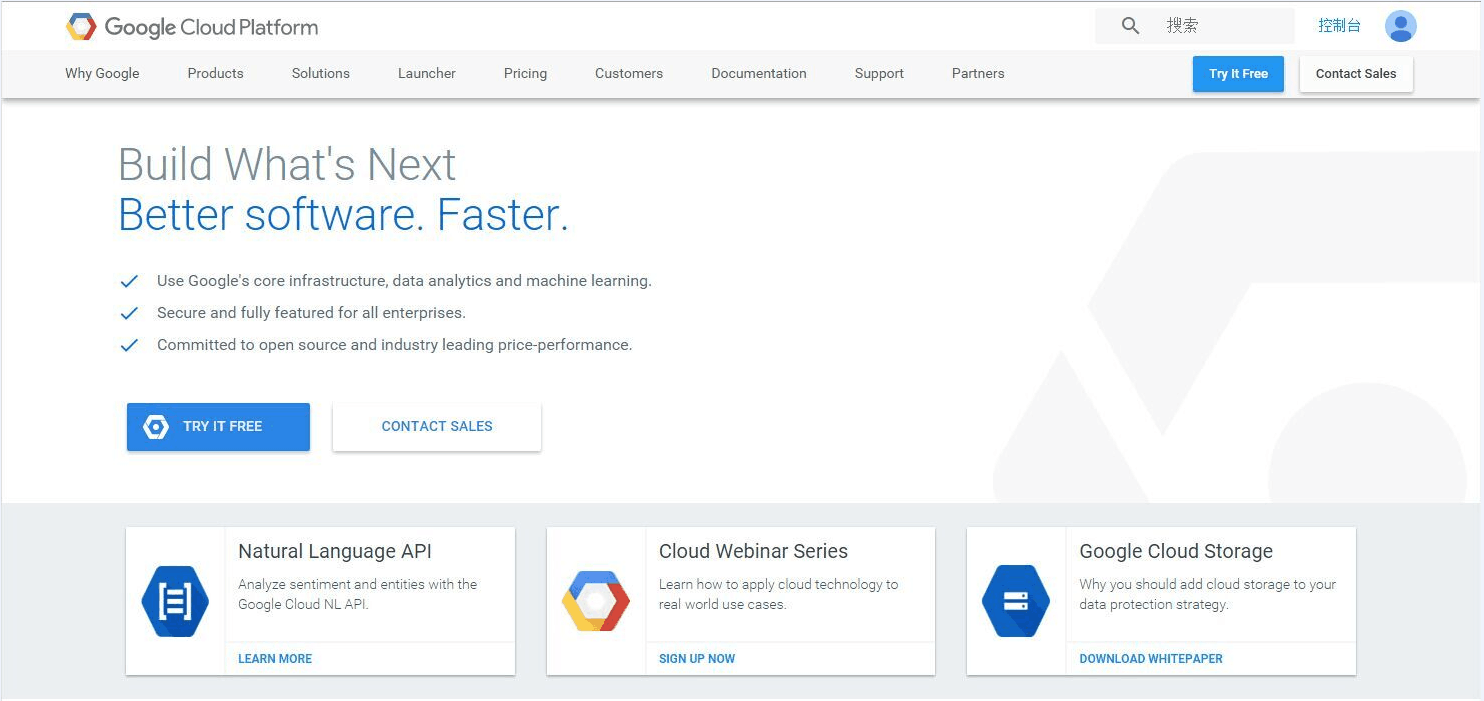
谷歌云平台的产品与服务种类繁多,但并没有使用轮播图展示全部产品和特性,而是将浓缩的品牌价值和理念清晰地展现在用户面前,并提供主(免费试用)、次(与销售人员联系)两个明显的转化入口。同时,将其他次要入口铺在下方,让用户可以选择通过顶导航或者继续往下浏览,快速找到感兴趣的内容,如下图:

(以上图片截自Google Cloud Plantform)
2、让它成为内容的一部分
氧气是一个专注于提供内衣购买推荐的app,当你按顺序滚动浏览页面的商品时,促销信息会以和通常产品推荐一样的形式出现在你面前,打扰感低,对进入沉浸式阅读的用户转化效果好,如下图:

(以上图片截自氧气app)
3、砍掉不重要的推广图,直接展示内容
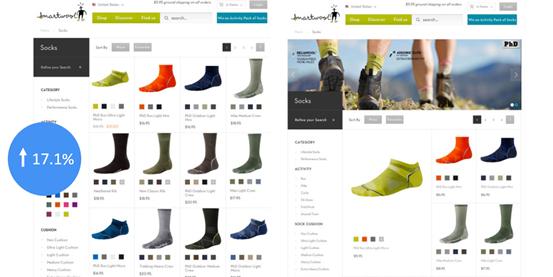
右边的图片似乎看起来更 “好看” ,更 “吸引人” ,然而在实际场景中用户总是习惯性的忽略banner部分的内容,选择性的浏览正文部分,直接展示用户需要的内容,可以提高用户的检索效率,从而带来更高的转化率:

(图片源自《行为·设计·转化率 ——通过设计引导用户行为提升转化率》)
所以,当你的合作伙伴告诉你他想“加一个banner,能轮播的那种”,先别急于着手画图,不妨按以下的几个步骤和他展开探讨:
- 这么做的目的是什么,当用户打开页面时,最希望他关注什么内容,这些内容是否能分出优先级
- 通过已有的研究结论,理性认识轮播图的效果(并非万能,如果设计不当可能带来负面效应)
- 思考是否有更好的方式去达到同样的目的
- 当无法抉择时,做AB test
读到这里你可能还会产生这些疑惑:轮播图真的都这么低效难用吗,那为什么还有那么多网站使用呢?为什么我的网站的数据和上面的数据有出入?上面的数据都是基于web场景下的,在移动场景下会有什么不同吗?
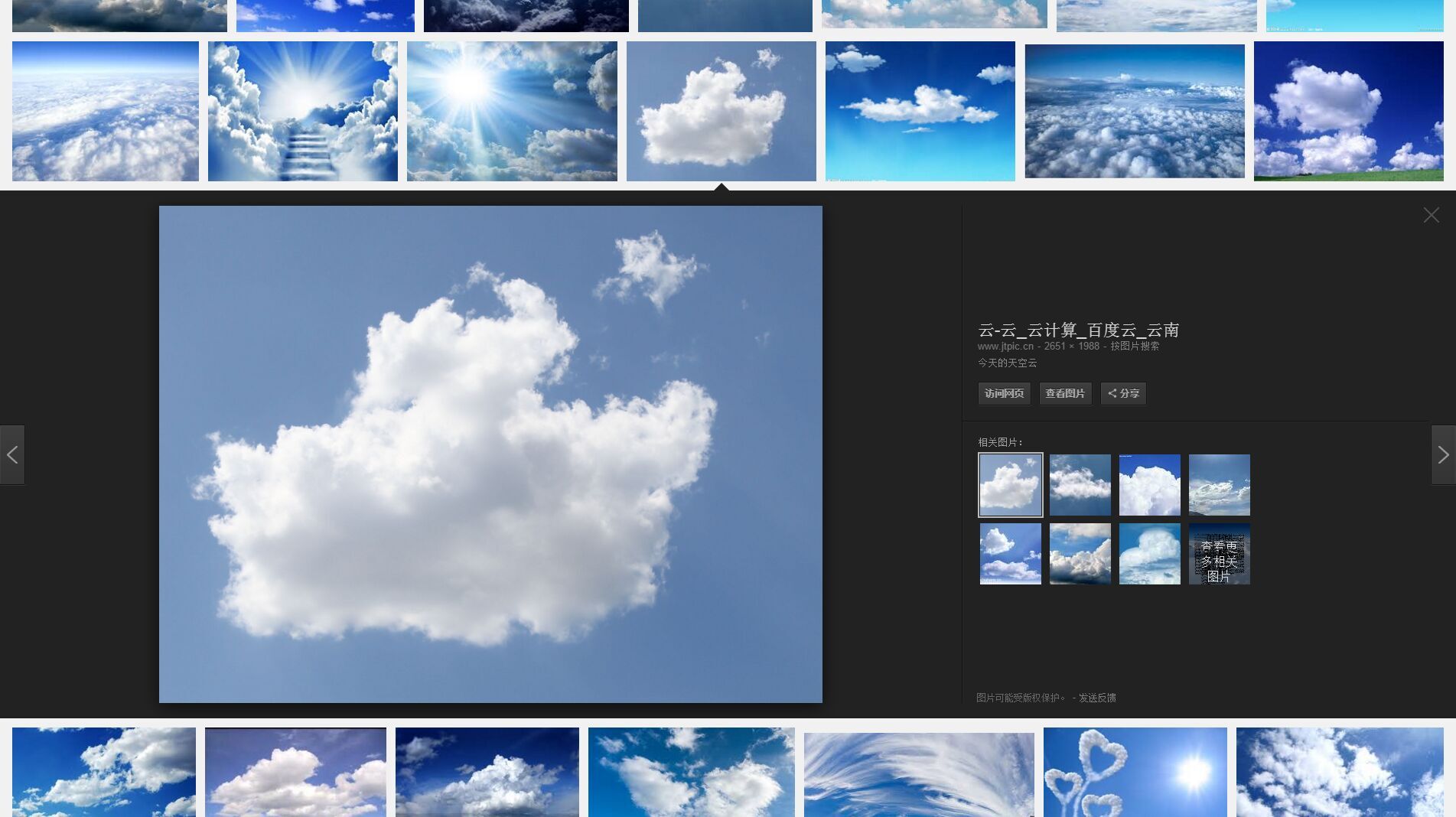
诚然,有的场景就非常适合使用轮播图——当用户希望查看的信息以图片形式承载效率最高,并且图片同属于某一类别下,用户有所预期时。谷歌图片的体验就是个典型的例子, 用户在搜索了摸个图片的关键词之后,先看到小图列表,点进其中一个小图查看原始图片后,就能通过左右箭头或者相关图片推荐去浏览更多同类型的图片:

(以上图片源自谷歌图片)
除此之外,还有其他纯粹展示图片或者对外出租广告位的场景也同样适用。
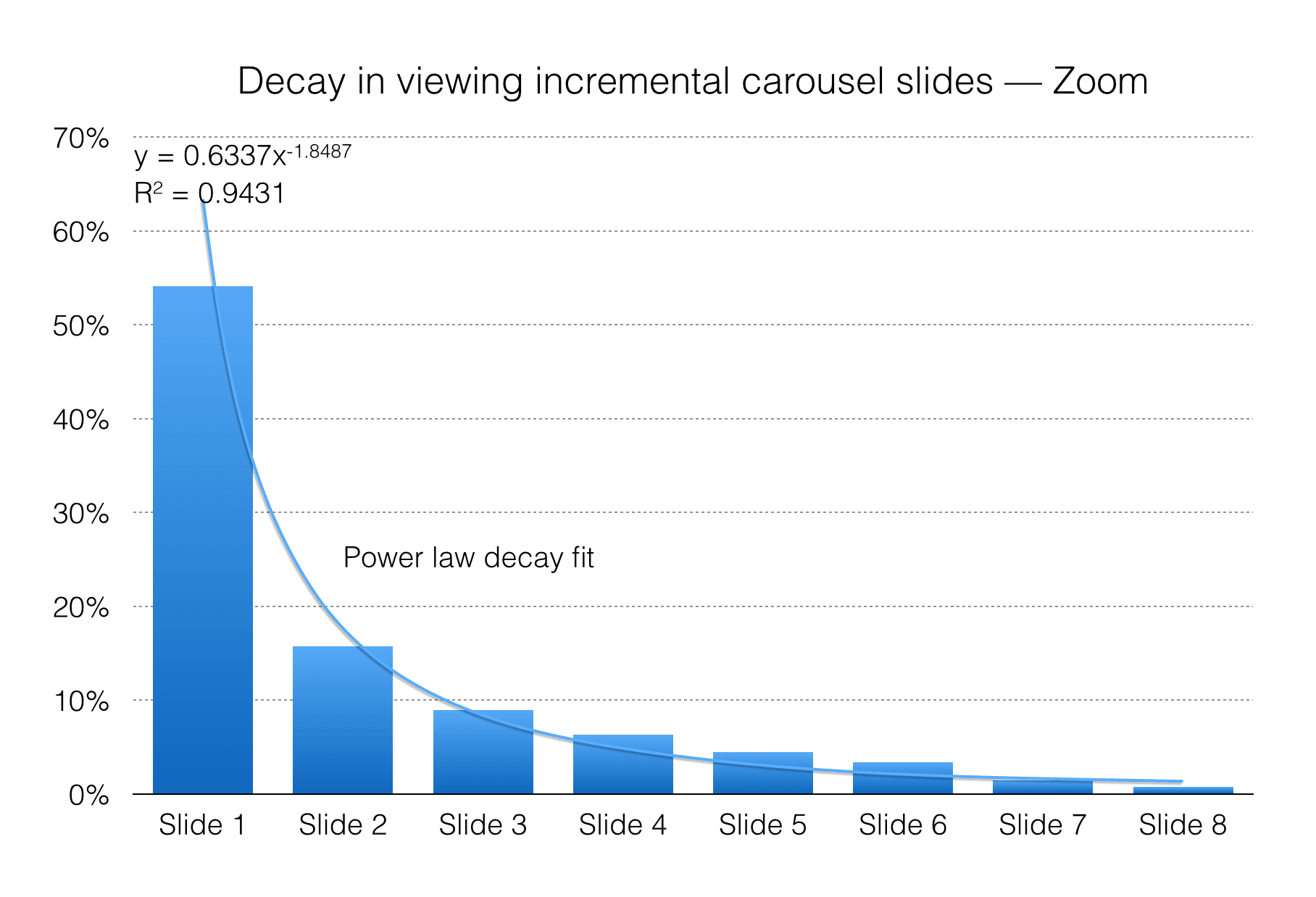
另外,在移动端场景下,由于屏幕的垂直高度更小,轮播图所占的比例更大,交互操作又比web端用鼠标点击有更大的触发区域,点击率通常会更高一些。有学者专门针对移动端的电商网站轮播图交互效果进行了研究分析,得出了与Erik略为不同的结论:23%的用户点击了轮播图上的内容,其中的54.1%在第一张图上完成了转化,其中的15.7%在第二张图上进行了操作。虽然数据图表同样是线性递减的,但无论是轮播图本身的点击率(23%)还是第一屏之后的点击率(总和占所有对轮播图点击的45.9%),都高于先前Erik在ND.edu网站上得到的数据。

(以上图片源自Kyle Peatt的研究结果)
由于不同网站的历史背景、用户习惯、关注点和设计方案有所差异,得到的数据可能千差万别。我们需要知道的是,是否使用轮播图本身并非是影响点击转化率的决定性因素,是否有结合实际场景设计合适的方案,才是关键。在适宜的场景下,体验好的轮播图也可以带来令人惊喜的效果。
体验好的轮播图应该如何设计
如果你确实需要使用轮播图并希望获取更高的点击率,以下是一些设计建议:
1、让轮播图看起来像是站点的一部分
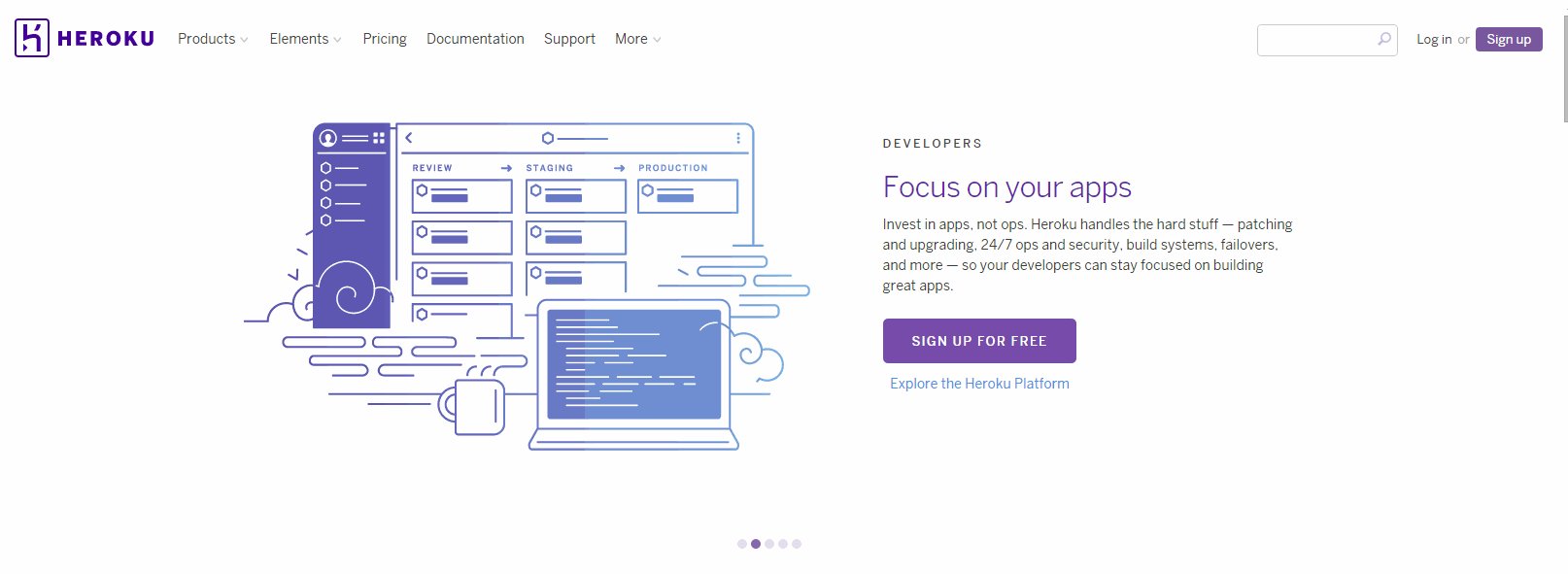
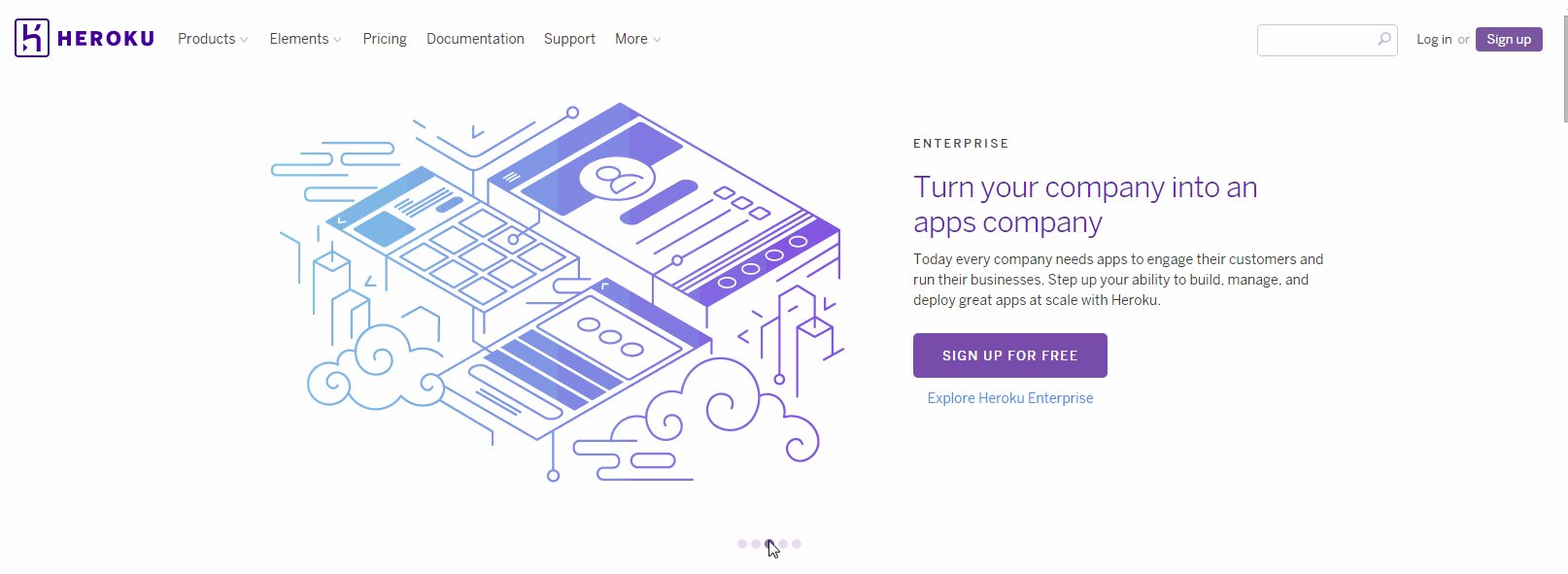
将品牌元素贯穿设计始终,使用一致的字体及排版方式,让轮播图成为站点中统一的门面,而不是容易被直接忽略的花哨无序的贴片广告。提供清晰,区分标题、正文和转化入口的层次,提高可读性,如下图:

(以上图片截自Heroku)
2、慎用自动切换
固定静止的banner图比自动切换的banner图能带来更高的有效点击率。如果你还不够了解你的用户,投放100%符合他们预期的内容几乎是不可能的,这时似乎在内容上给他们提供更多选择=更多点击率=更多销售额。这实际是行不通的。
—— 电商专家 Depesh Mandalia
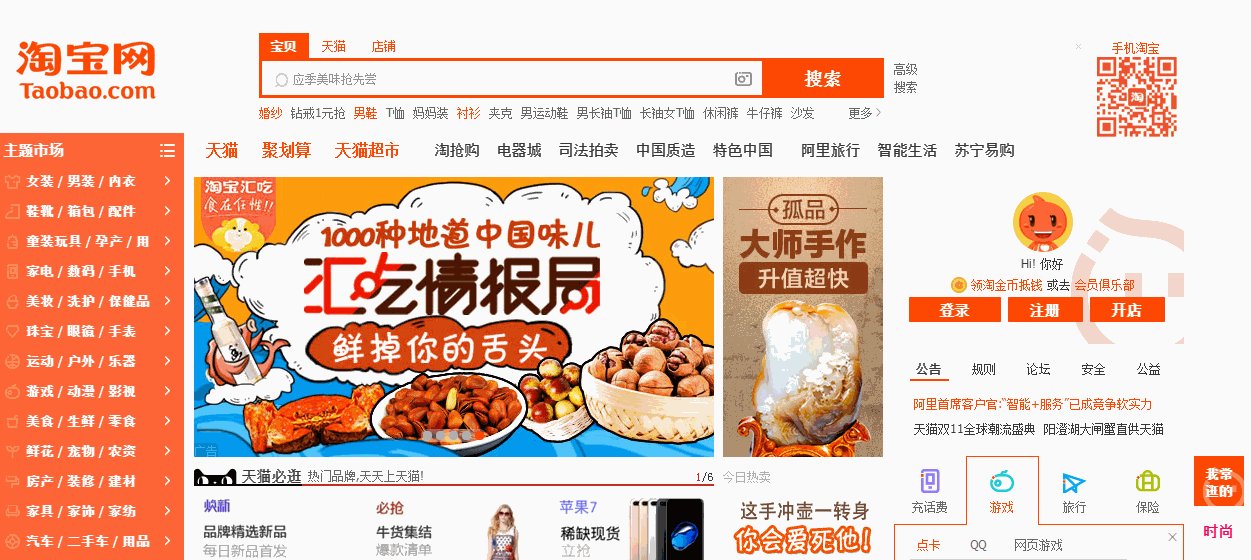
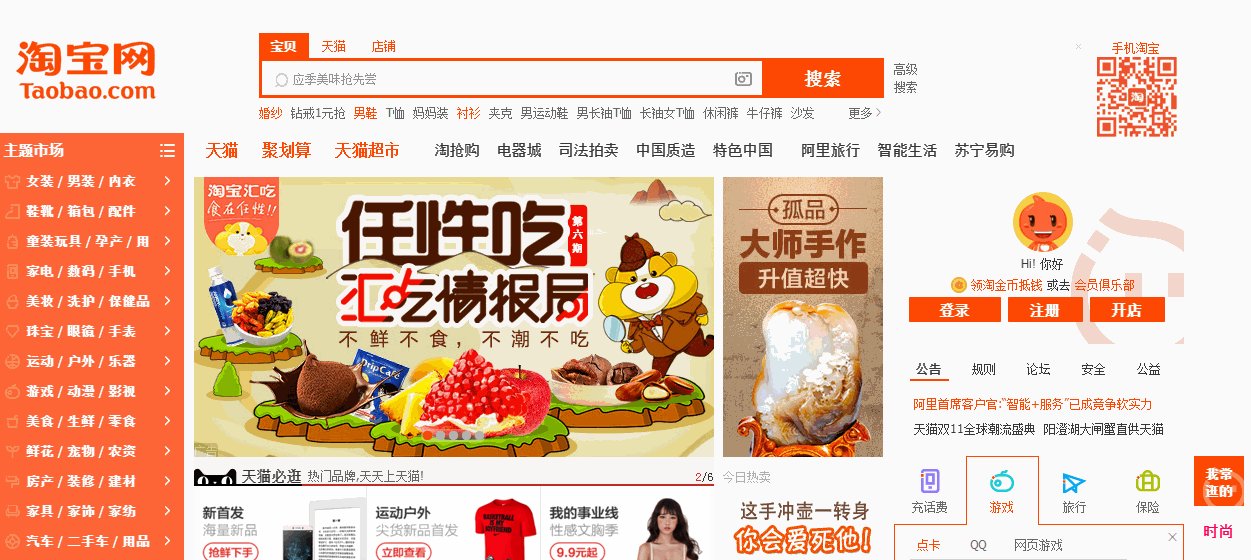
Web易用性大师Jakob Nielsen也曾专门针对会自动切换的轮播图做了可用性研究,结论表明自动切换的轮播图会惹恼用户并更容易被他们忽略。

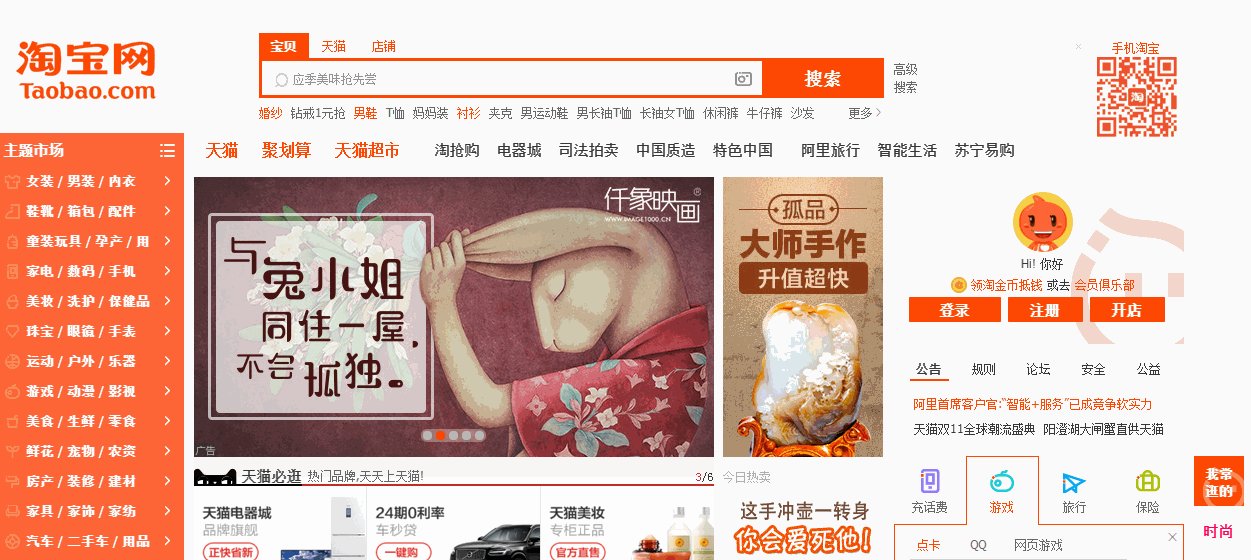
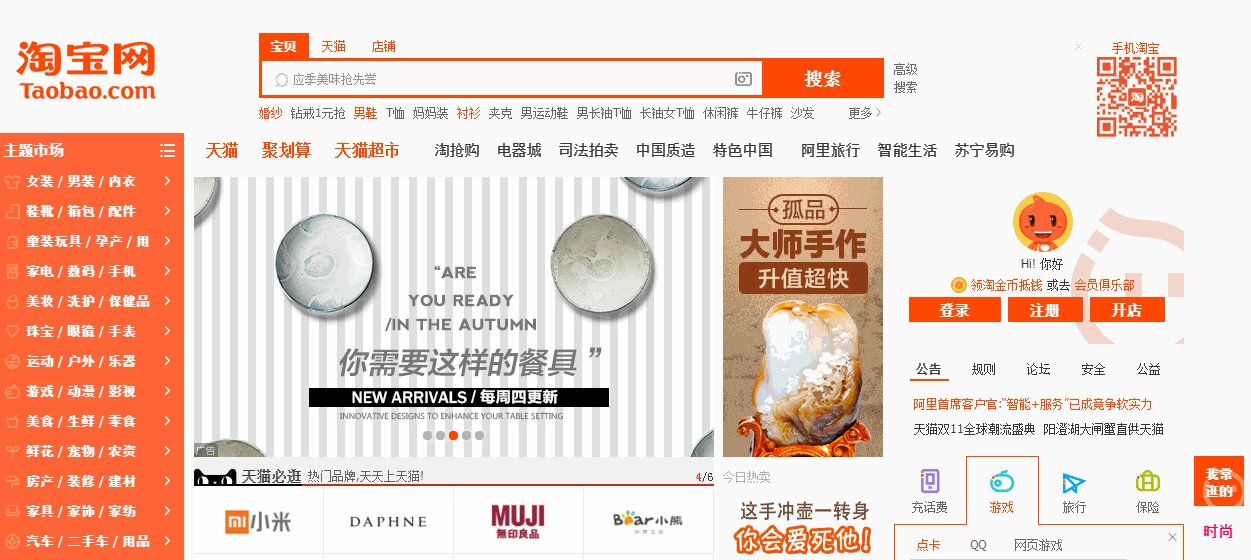
(以上图片截自淘宝网)
这种设计似乎非常普遍:在一个固定的区域中,每5秒自动切换展示一张图片。这看起来似乎很方便,提高了更多内容的曝光率。然而实际并没有多少用户会盯着图片为了未知的内容耐心等待5秒,这样做太低效了,他们的视线早就转移到了其他地方。除此之外,当用户对当前的图片内容感兴趣进入阅读状态时,突然的自动切换会打断用户的阅读进程,让用户丧失可控感,感到沮丧和恼怒。最关键的是,自动切换的图片会比默认静止的图片看起来更像广告而非原生站点的一部分。

还有一些网站用了比较折中的方式,当鼠标 hover 至 banner 上时停止自动切换,或者在 banner 上提供了暂停的按钮,这样做比原始的不分场合的自动切换要高级一些,但却无法解决移动端的一致性适配问题。因为在移动场景下,并不存在 “ hover ” 这一状态,暂停小按钮的可用性也非常差。同时由于移动端的一屏内容有限,用户不会做过多的停留就会往下翻看其他内容,“自动切换”这样的交互方式不仅起不到曝光更多内容的作用,反而影响了体验。好的做法是,让你的页面保持稳定的状态,通过进度指示点或者隐藏部分内容的方式,提示用户可以左右滑动查看更多。
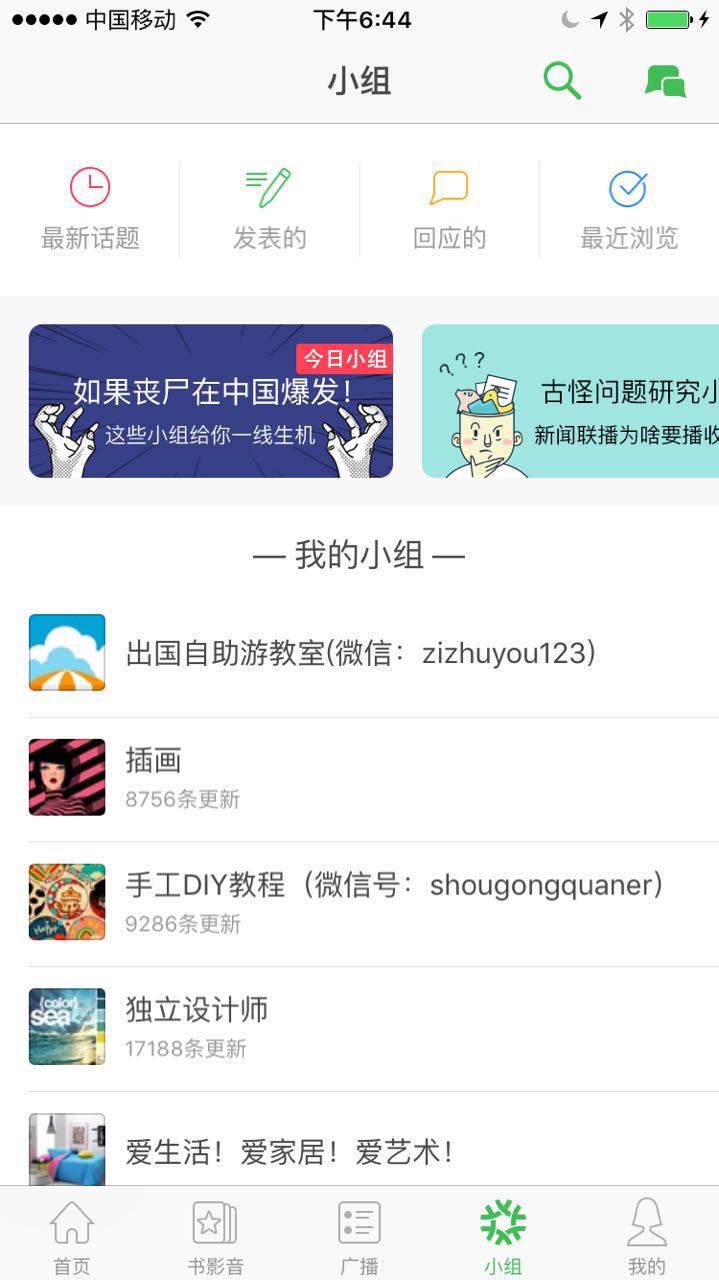
在下面的豆瓣app的这个例子中,推荐的第二个小组还有一部分没有显示出来,让用户明显能够感知到后面还有更多类似的推荐,可以左右滑动进行查看:

(以上图片截自豆瓣app)
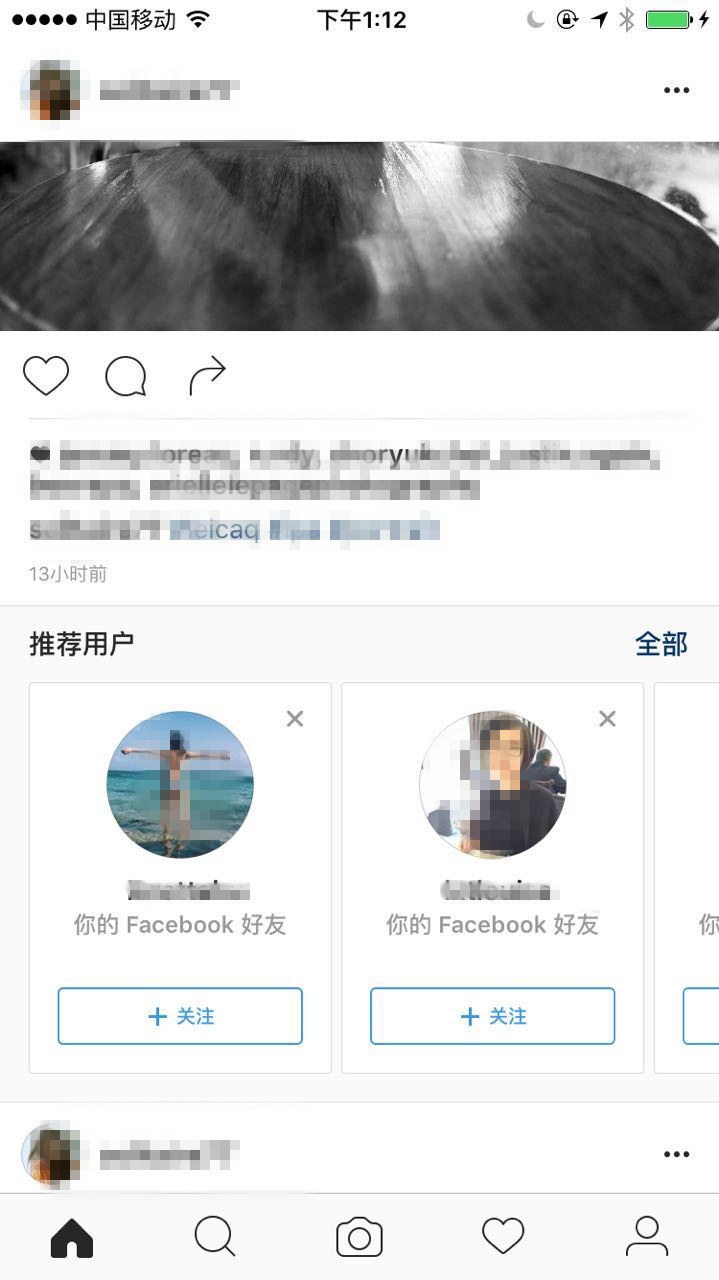
Instagram在推荐用户时也用了类似的做法,除此之外,还给出了展示全部的操作入口。不仅对用户的打扰最小,操作效率也更高。

(以上图片截自Instagram app)
所以,让你的图片默认静止在最新或者最重要的内容上,给出可以切换的操作预期,由用户自主触发切换操作时才进行切换,是更好的选择。
3、给予清晰的操作反馈和内容预期
展示信息的信息应该面向大部分的访问用户,属于同一类别或有所关联(如都是某个酒店的图片,都是旅游城市的地标图,都是当季发布的新品图等等),引起访问者的兴趣并诱发进一步切换探索,而不是随机地将一些无明显关联的图片放在同样的位置。
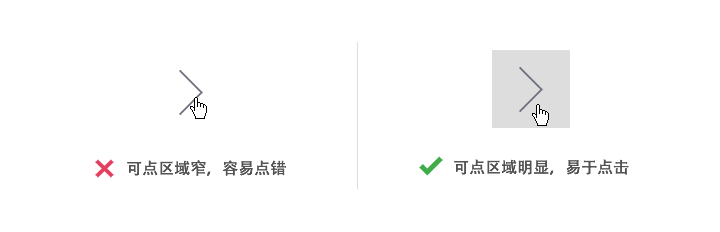
让用户能够快速识别点击区域,减少出错的可能。提供更大的点击区域和hover反馈,让用户能够清晰的感知到哪些区域是可点的。

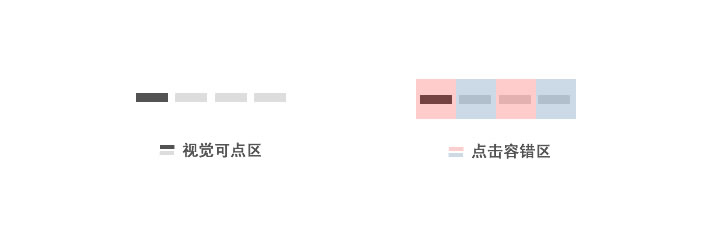
同时,对于面积较小的点击区域(如定位指示点),给予适当的容错区间。

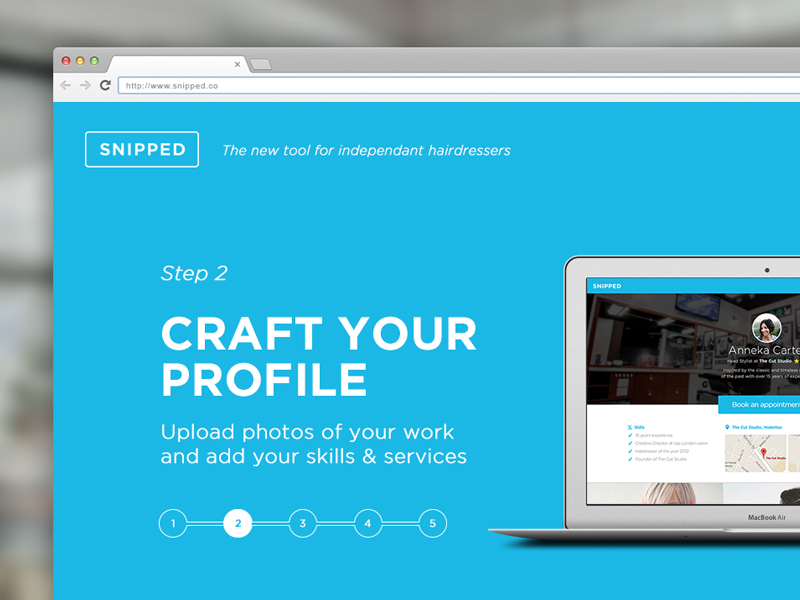
提示用户所在的位置,提示用户操作后可见的内容。当用户对切换后的内容有所预期时,他能够更容易地找到自己感兴趣的内容,点击率也更高。下图的例子将步骤与定位指示点相结合,图片按顺序展示了当前步骤的指示。

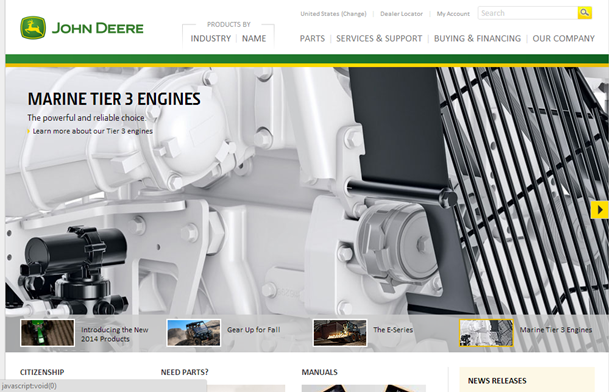
在下图的案例中,banner区域的下方展示了不同视图下的缩略图和标题文字,让用户能够在不进行任何切换时,就获取隐藏的信息内容,然后再选择自己感兴趣的进行操作。

(以上图片截自John Deere)
4、保证可用性,兼顾SEO
最后很重要的一点是,在设计时须考虑到网站的加载速度,对内容进行优化,使用轻量的图片元素和转场动画,保证网站的可用性。
作者:Jana
来源:https://isux.tencent.com/carousels.html


 起点课堂会员权益
起点课堂会员权益








图呢图呢 我看不见图
笑死人人都是产品经理APP打开就是个轮播图
这篇上次有人已经发过了
那为什么轮播图的点击率还这么高?