快速提升UI设计效果的44个小技巧
编辑导读:UI设计是体现一个产品审美属性的重要部分,能给用户带来视觉上的影响。本文作者分析了快速提升UI设计效果的44个小技巧,与你分享,一起来看看吧。

1.用微妙的双重投影来让你的卡片看起来更加清晰

在某些元素周围使用多个放置阴影或非常精细的边框(仅比实际阴影暗一点)可以使这些元素看起来更清晰、更清晰,并帮助你避免那些看起来浑浊的阴影。
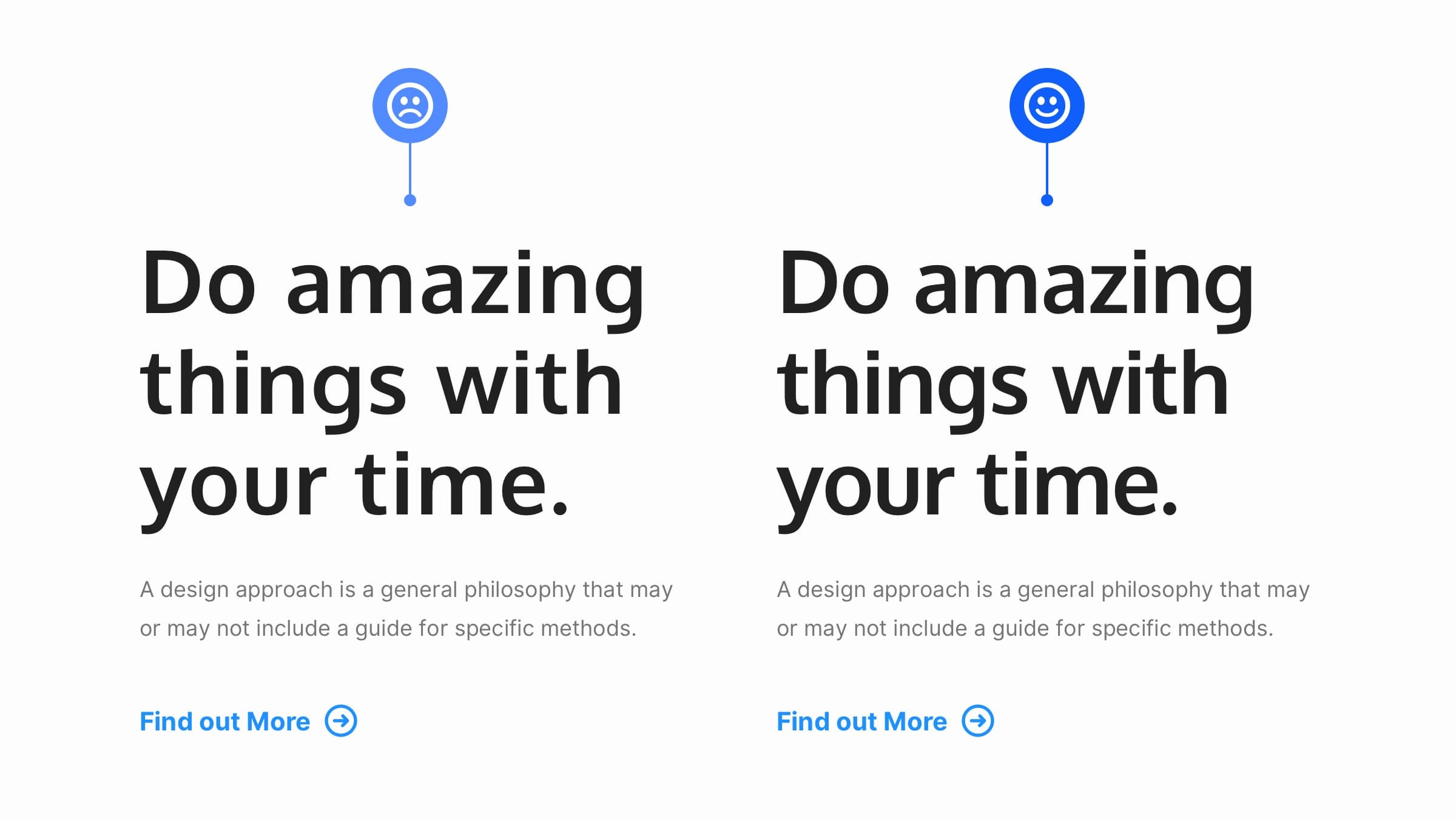
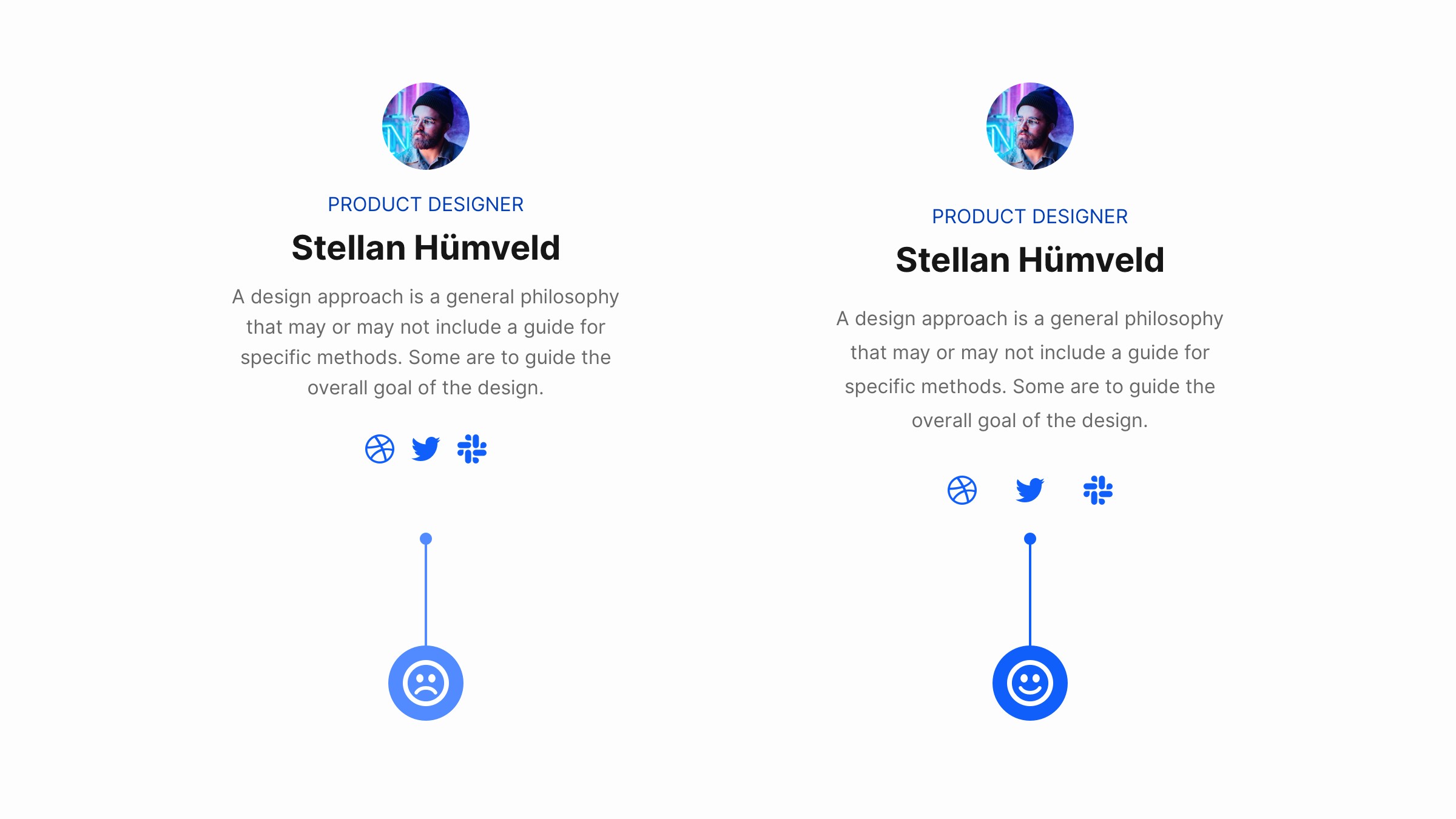
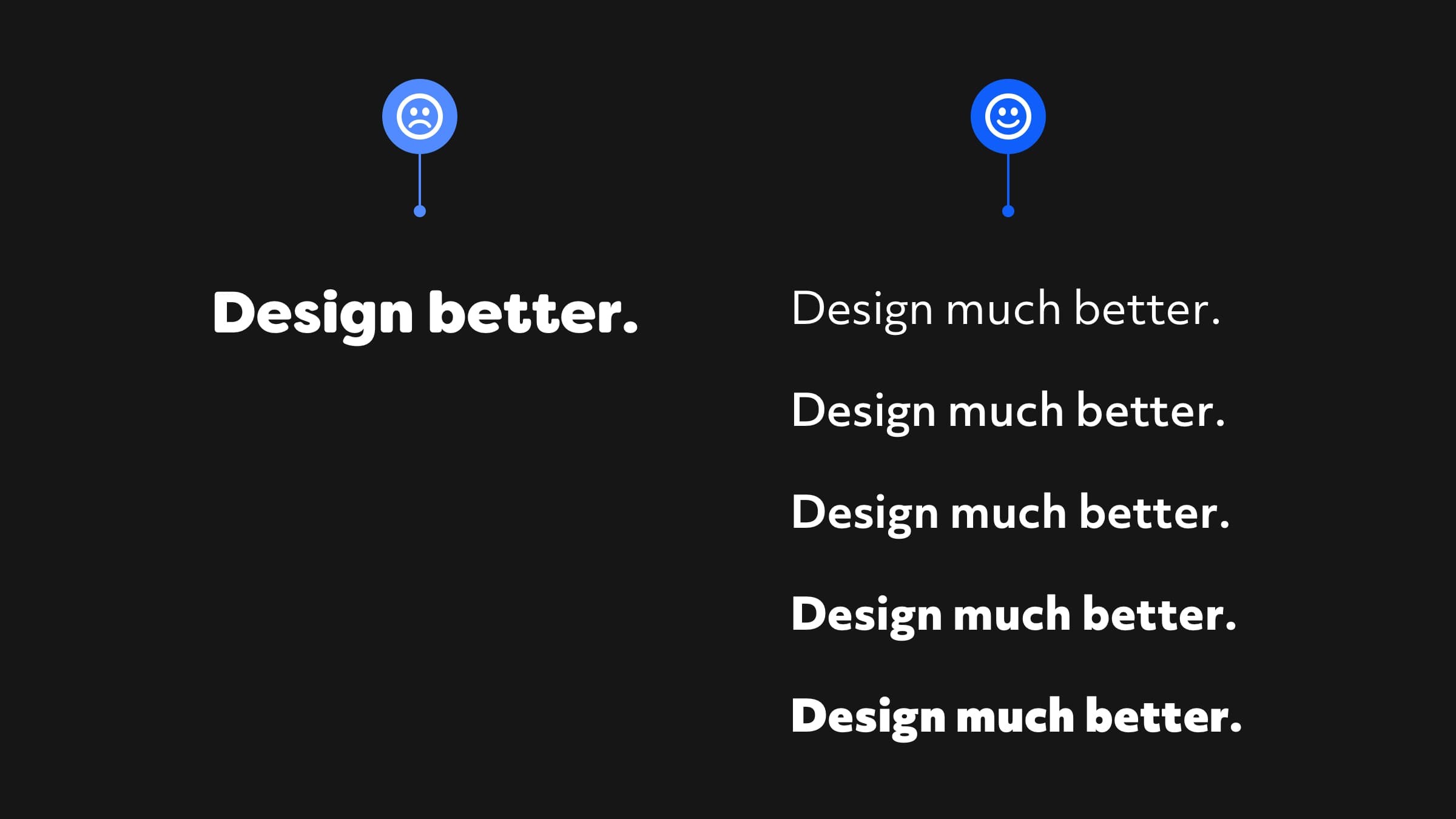
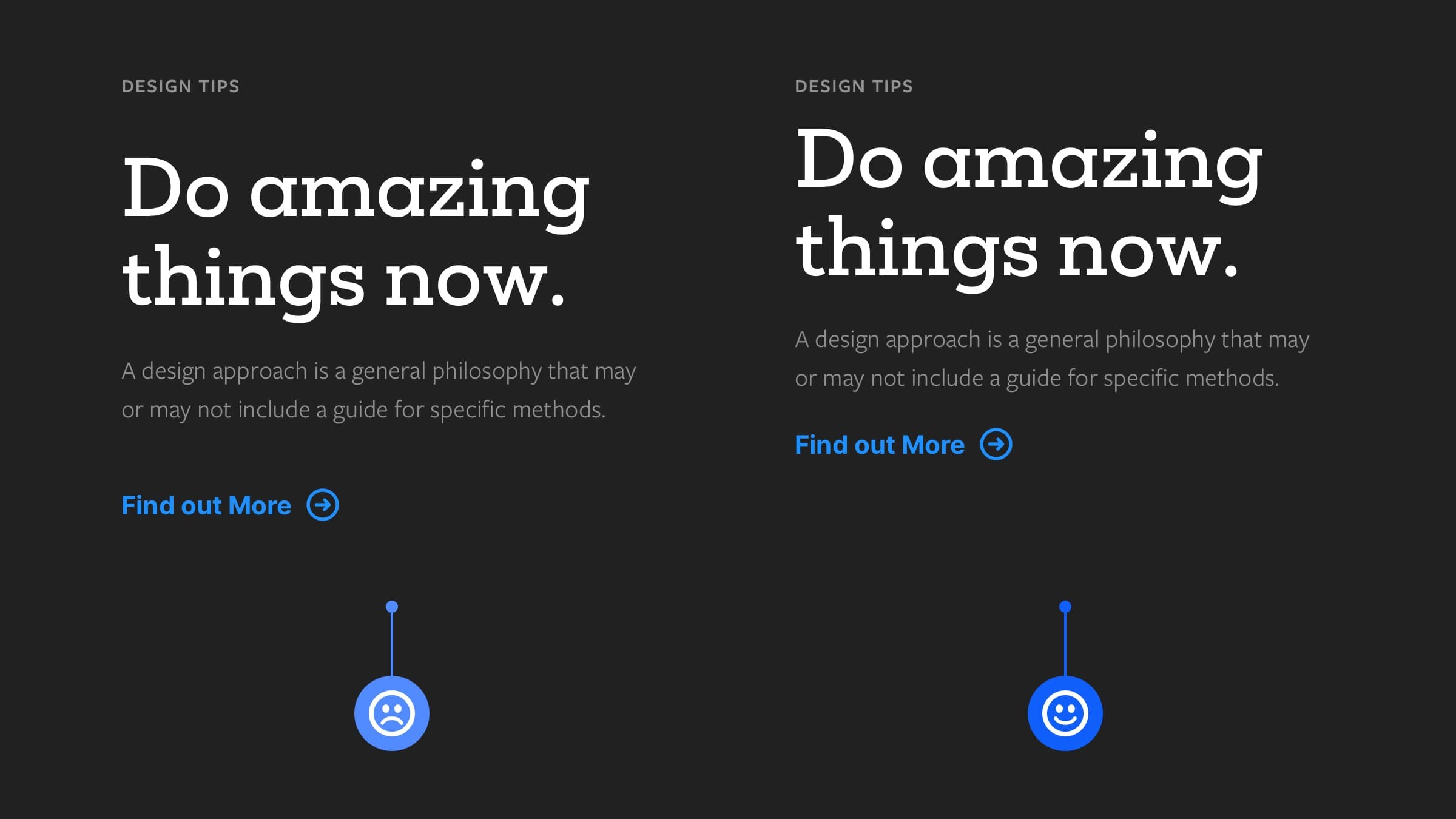
2. 减少标题上的字母间距以提供更好的光学平衡

你的标题很可能会比正文更大,也比正文更重,所以字母之间的间距有时会看起来更大,
减少一点间距,就可以使你的标题更加清晰。
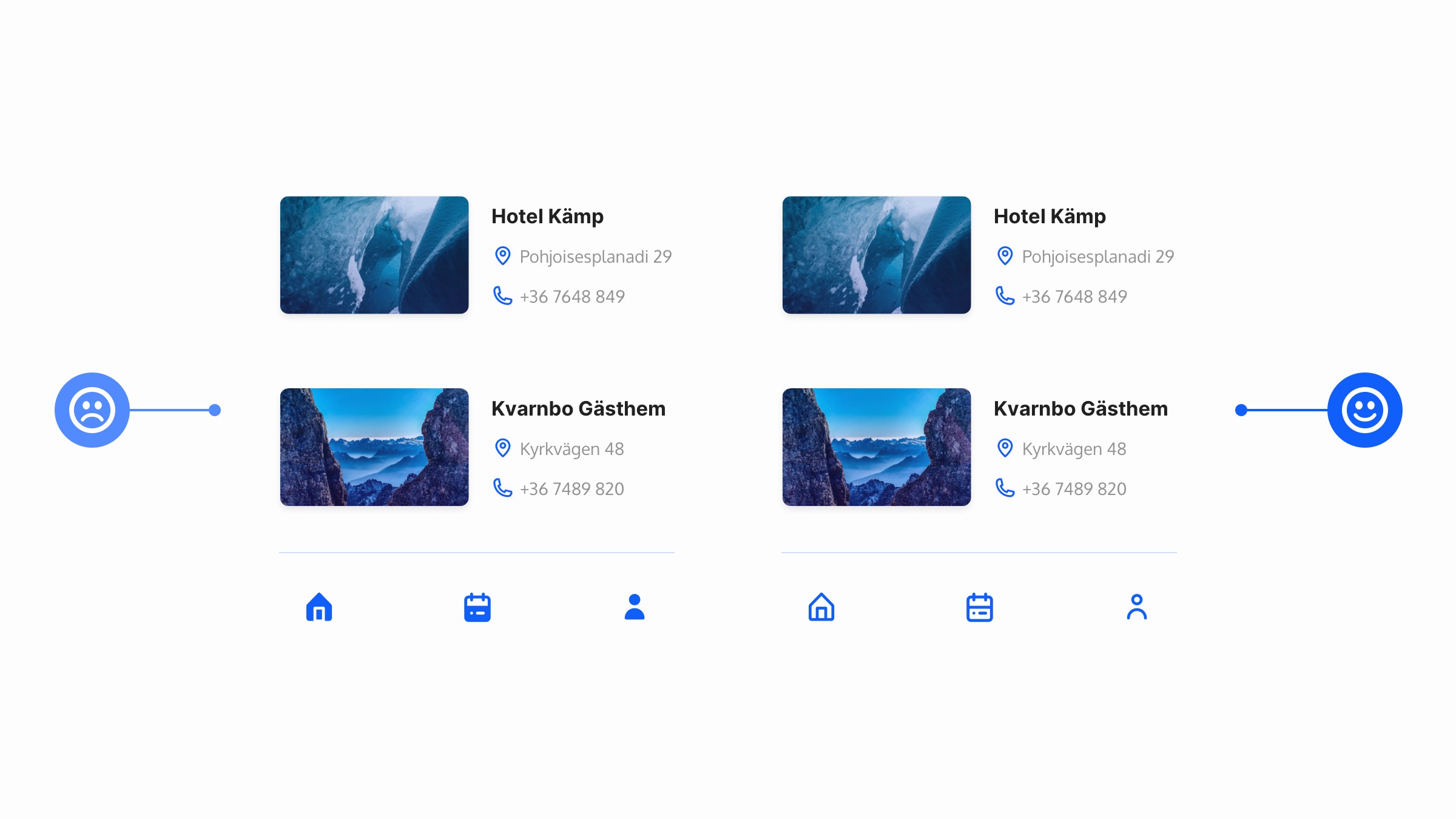
3. 为了保持一致性,请确保图标共享相同的视觉样式

在ui中实现图标时,保持一致。
确保它们具有相同的视觉风格;相同的重量,或者填充,或者轮廓。
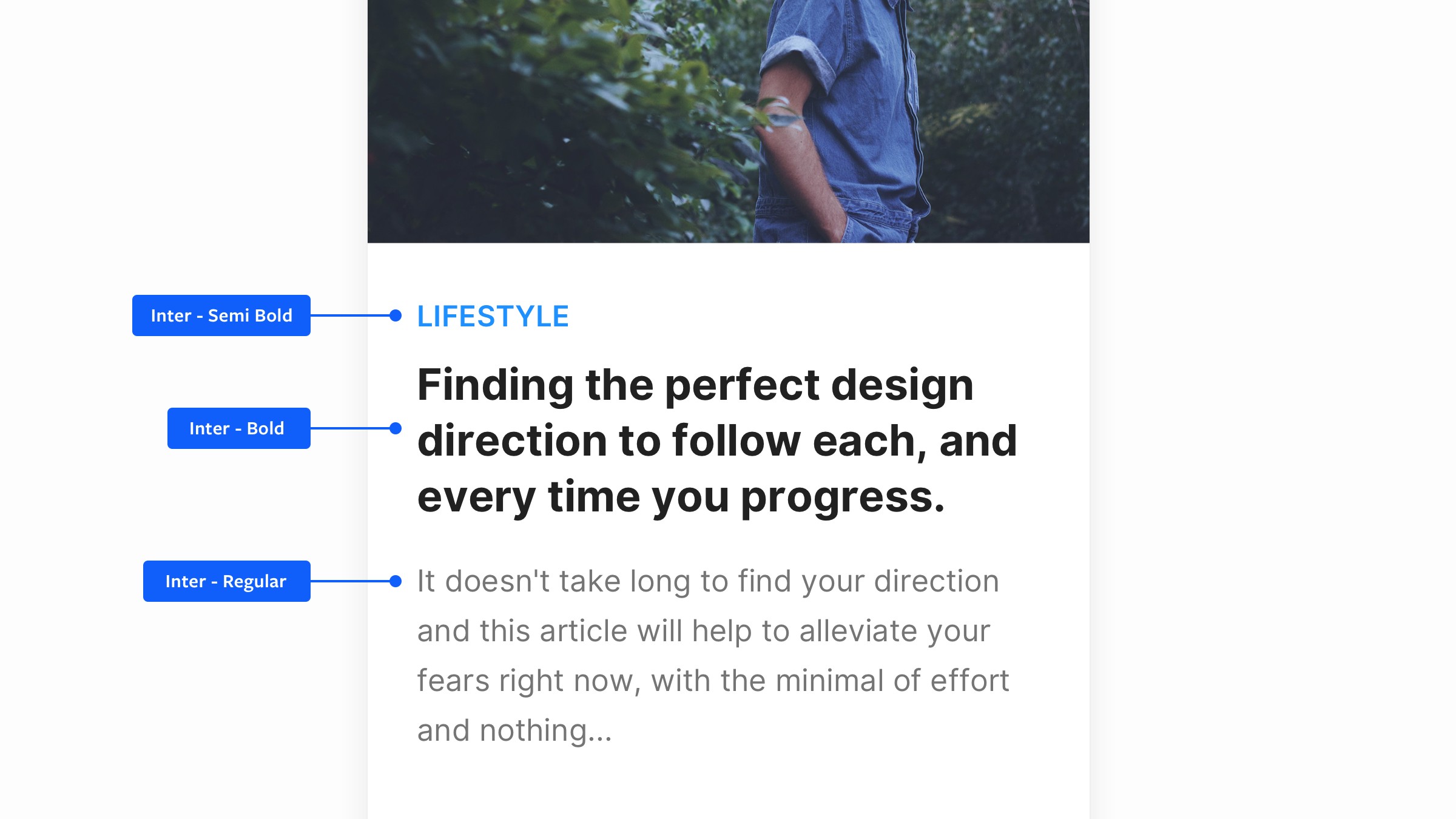
4. 在你的设计中只用一种字体就好了

在创建设计时只使用一种字体是比较好的,这样做实际上可以帮助你产生统一的设计效果。
使用字重、大小和颜色的组合,你还是可以用一个单独的字体表达清晰的文字的结构。
5. 留白

留白可以让你的设计具有呼吸感,更加舒适。
6. 选择底色,然后使用色调和阴影来增加一致

通过选择一个基色,然后使用你选择的颜色的色调和阴影,可以以最简单的方式为你的设计增加一致性。
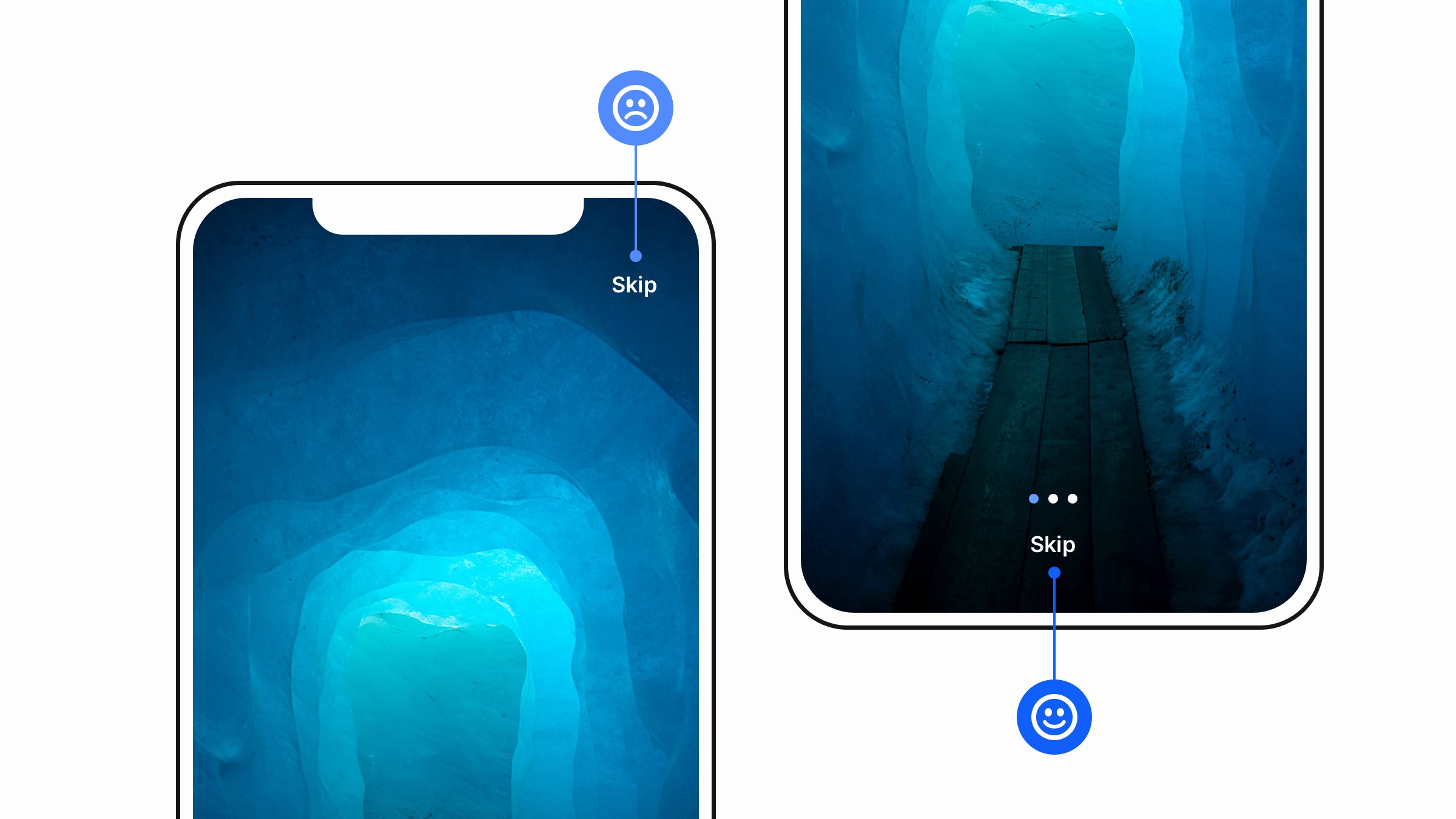
7. 提高用户的入职体验。拇指法则记住

允许用户随时跳过你的移动应用程序登录序列,并将该跳过链接放在拇指容易触及的位置。
只是一个简单的调整,可以让你的用户有更好的体验(我常常体验国内一些APP,关闭按钮特别远,特别难按)
8. 光影需要是来自同一个光源

确保你的阴影总是来自同一个光源,会素描的同学很好理解,光源关系一致表达空间统一性的基础
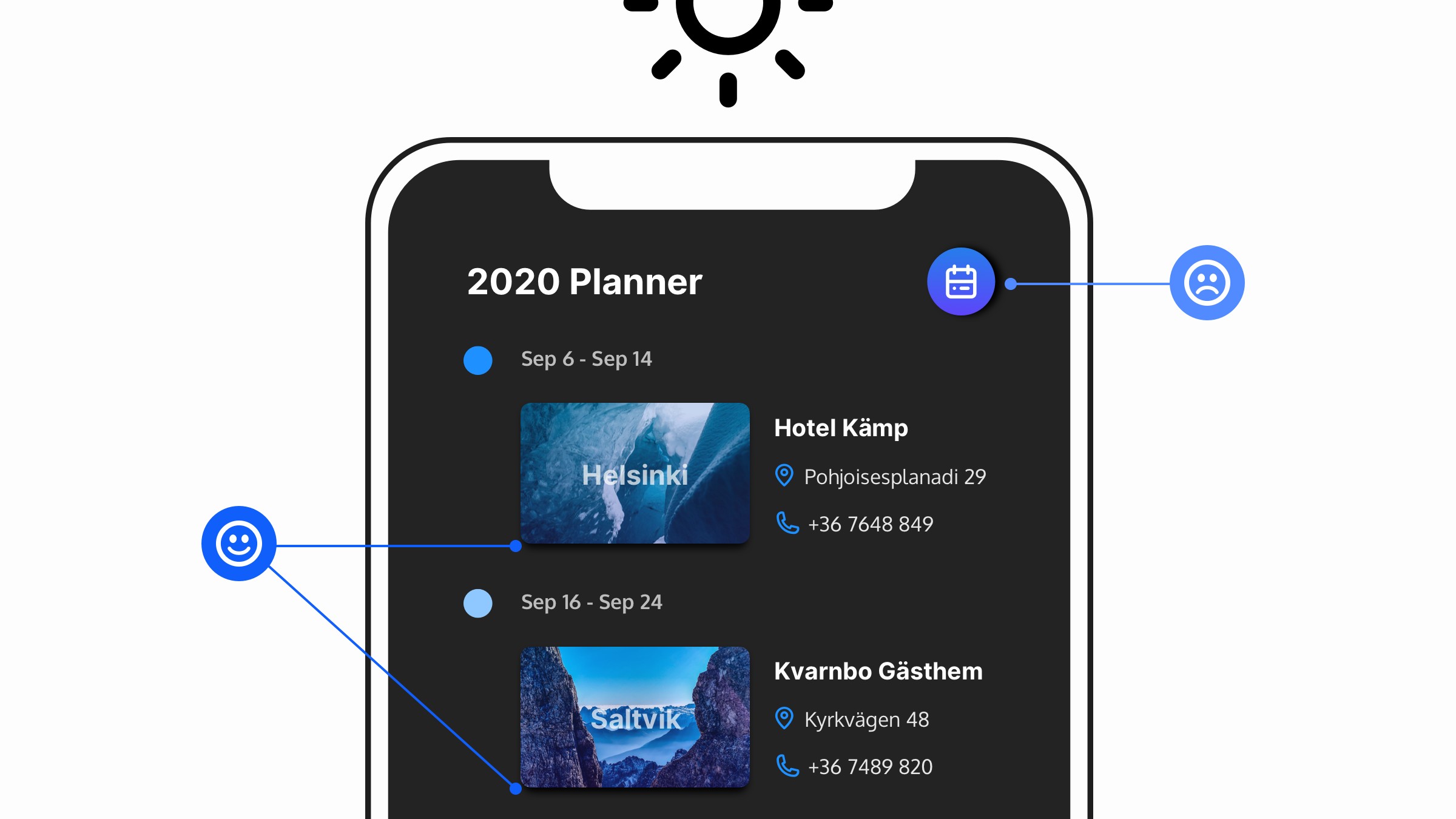
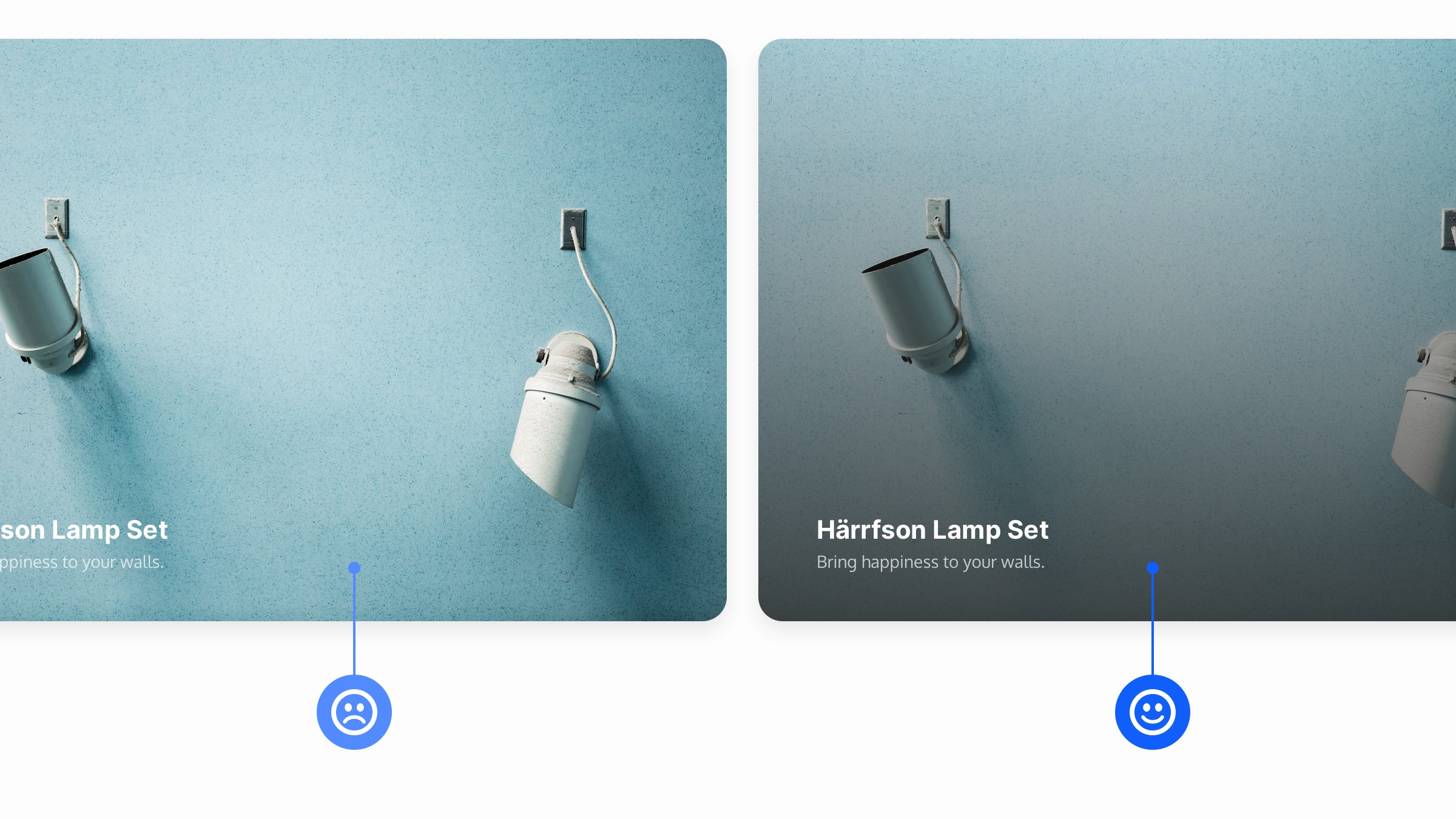
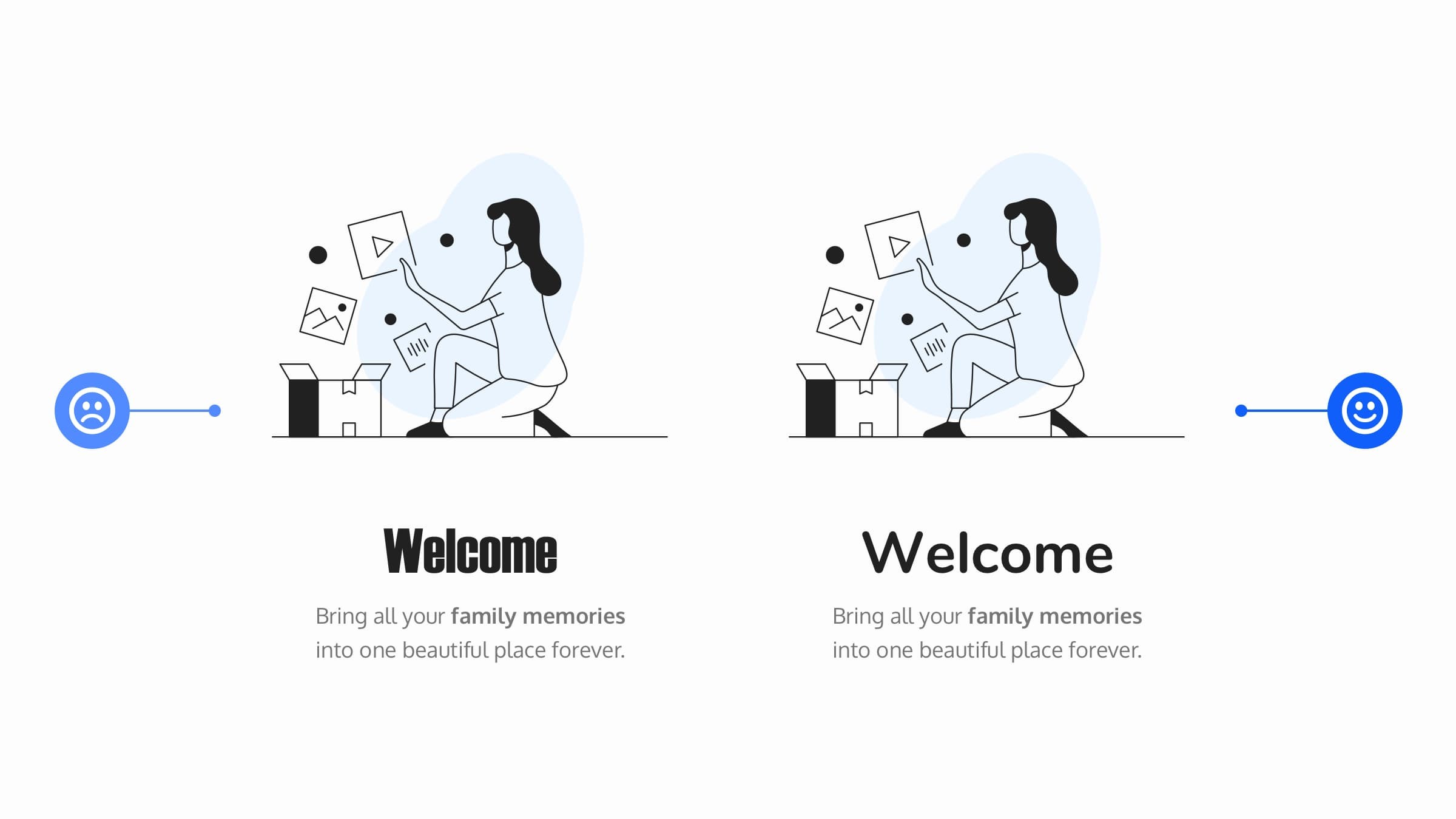
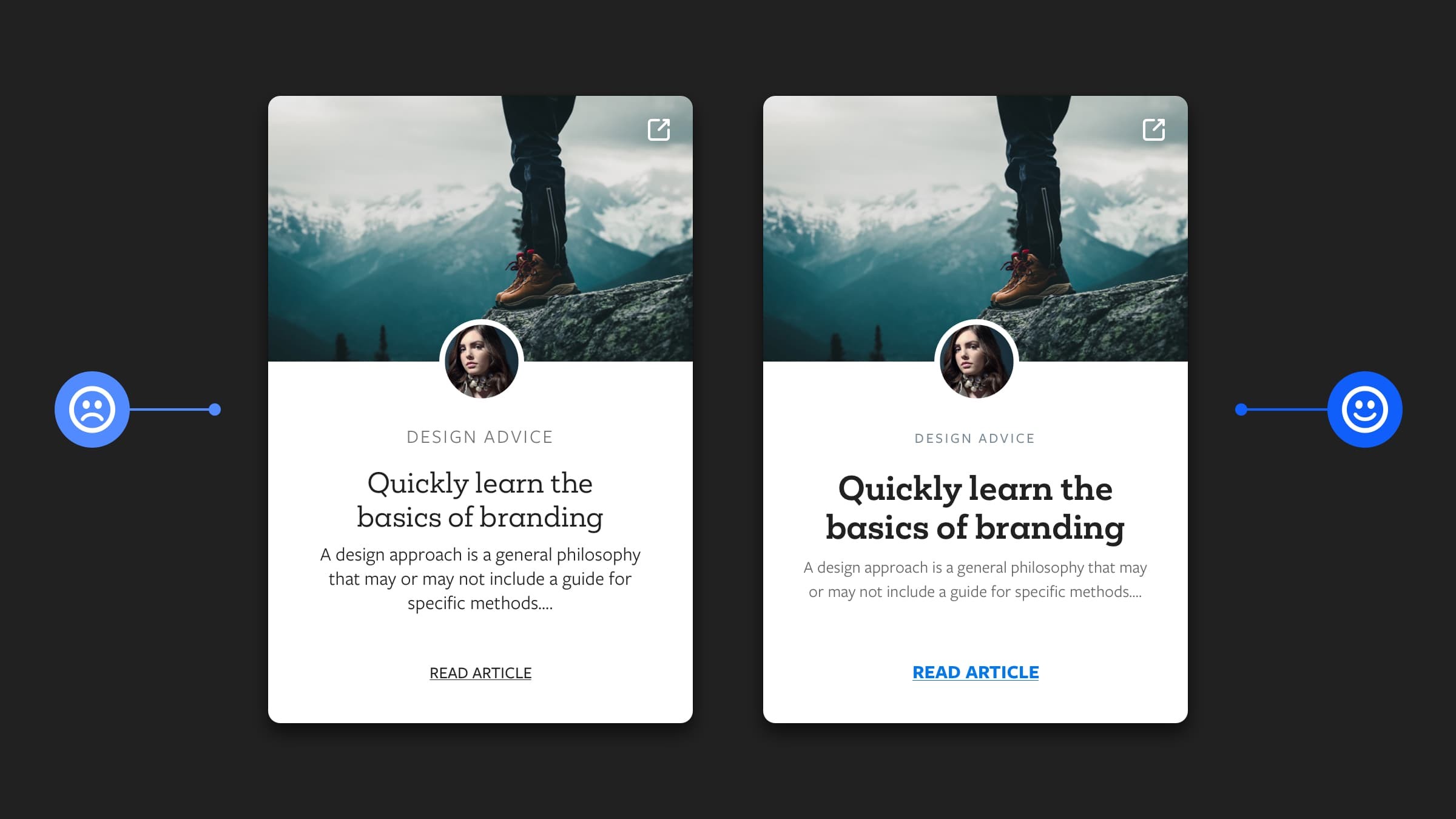
9. 提高文本和图像之间的对比度

基本的处理方式是,在图片上增加一个透明渐变蒙版来使得字体看的更加清楚
10. 同一种字体时,使用多字重的字体

如果只使用一个字体,尽量选择有多字重的字体,比如:阿里巴巴普惠体、思源、OPPO
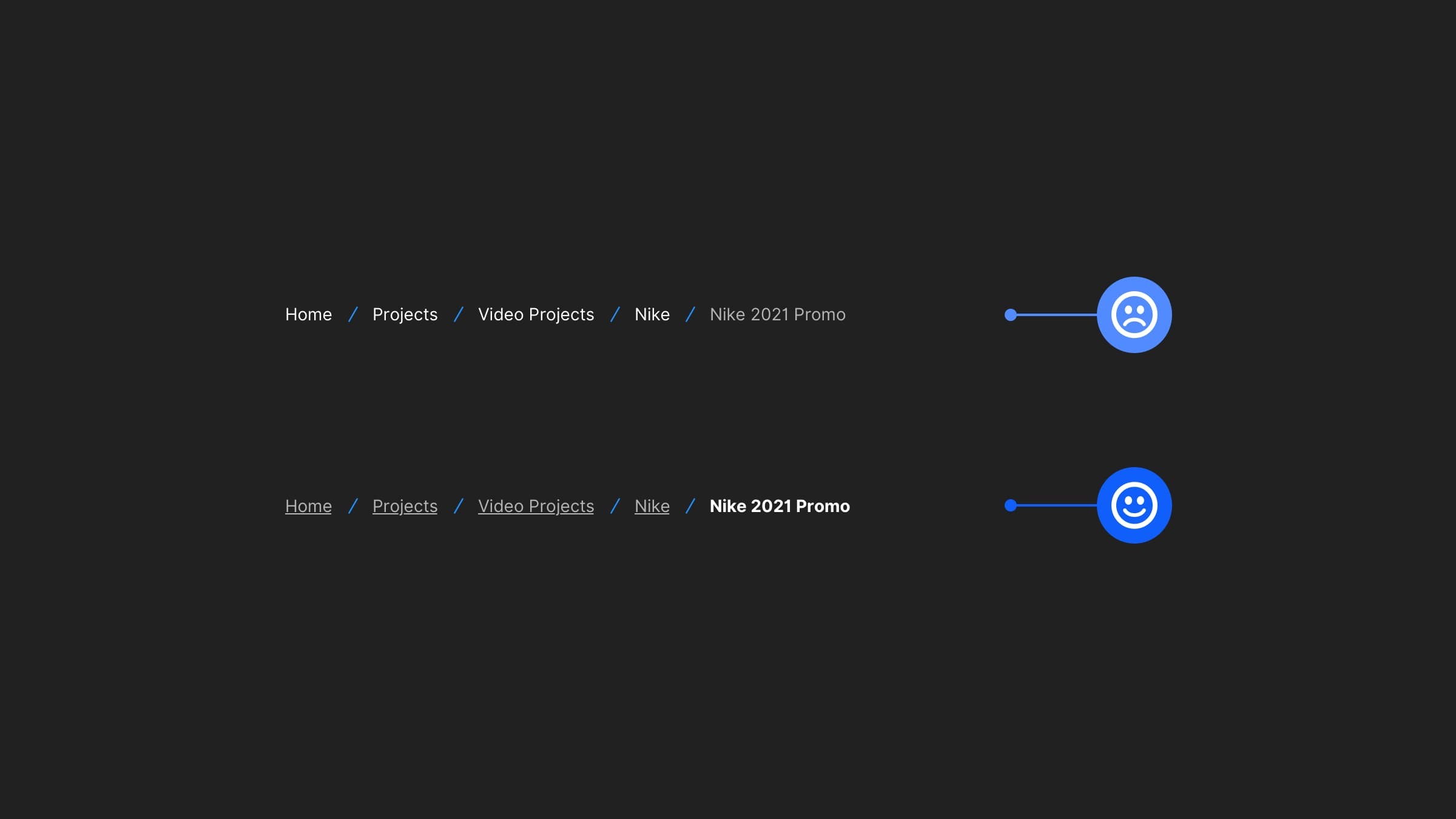
11. 在浅色背景上你的文字可见性需要注意

在浅色背景下工作时,文字颜色不要太浅,虽然看起来很舒服,但可见性不较差,不利于阅读
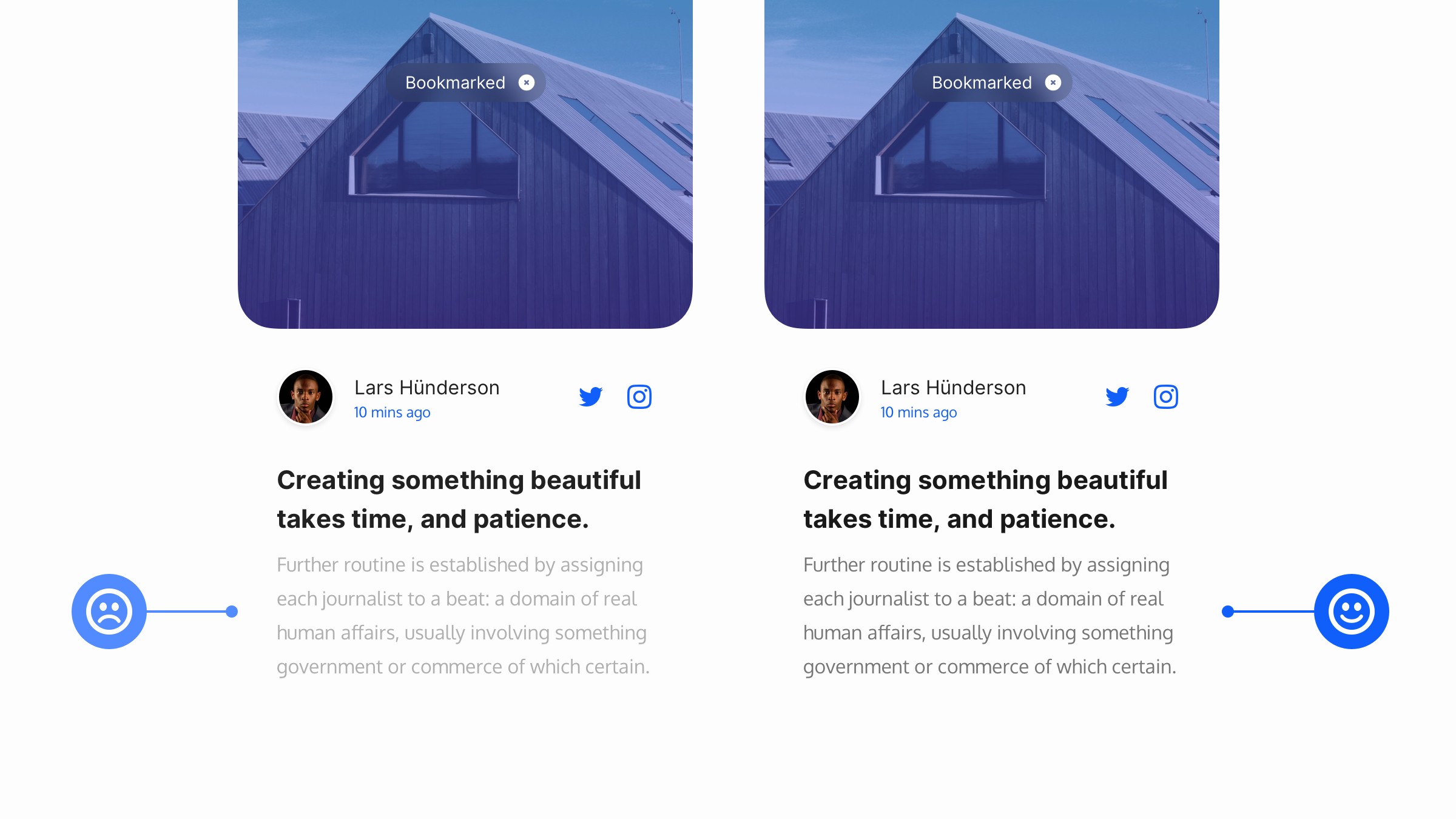
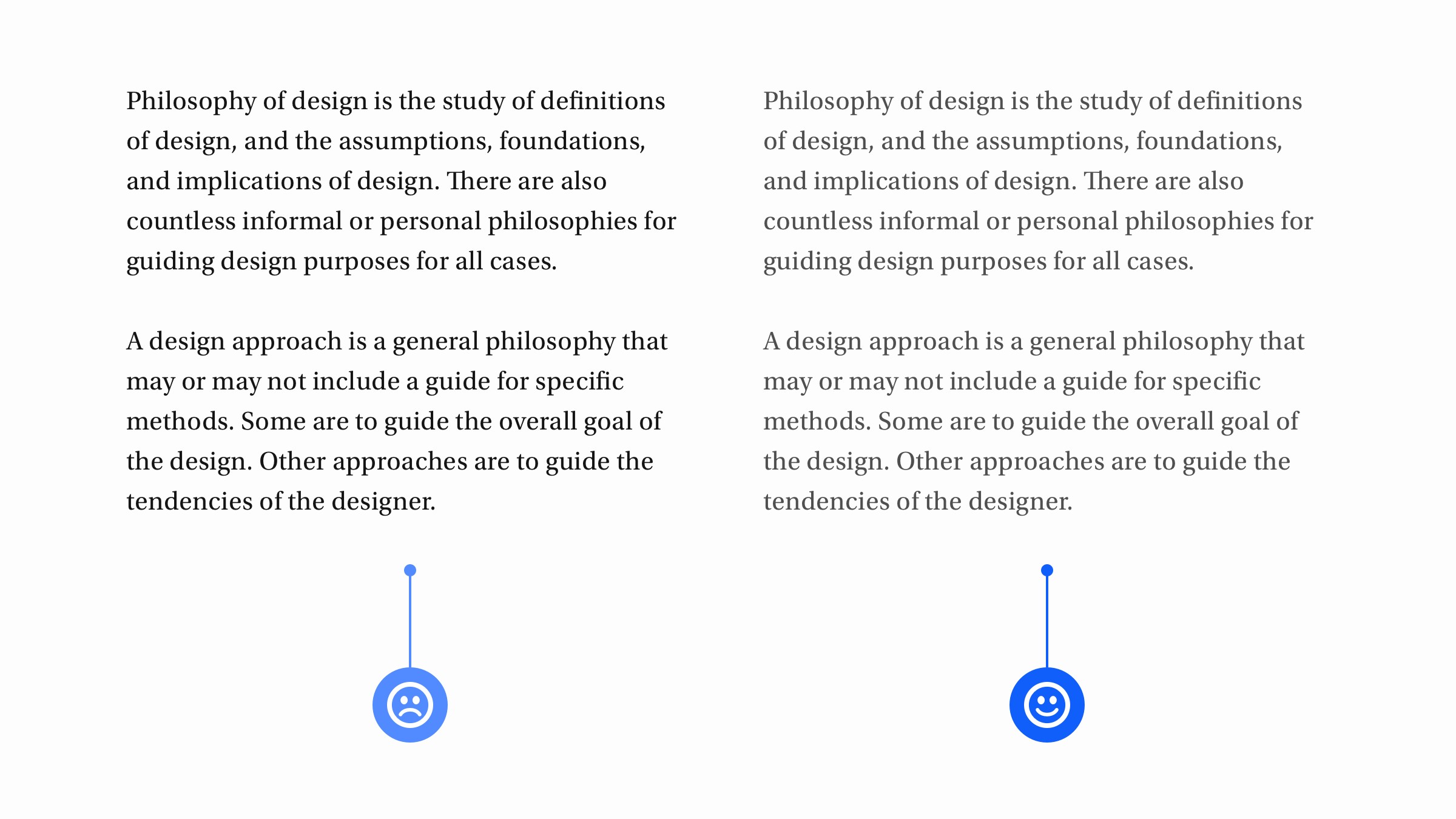
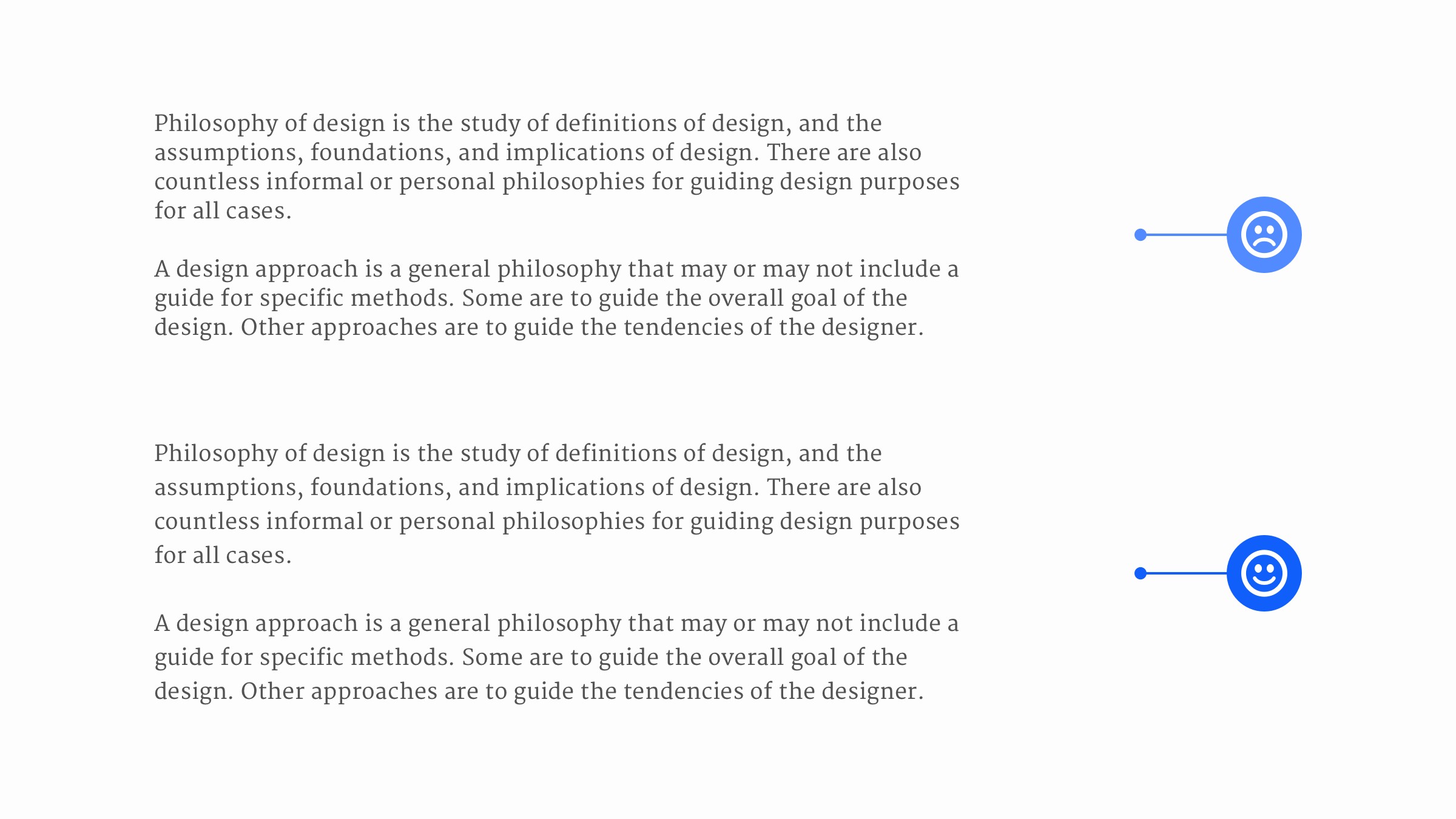
12. 长文本中,文字阅读感不要太抢眼

当涉及到长格式的内容时,某些常规的粗体字体在屏幕上看起来还是有点太重,太呆板了。
建议,选择像深灰色(即# 4f4f)来降低文本的色调,这样阅读起来会更加舒服
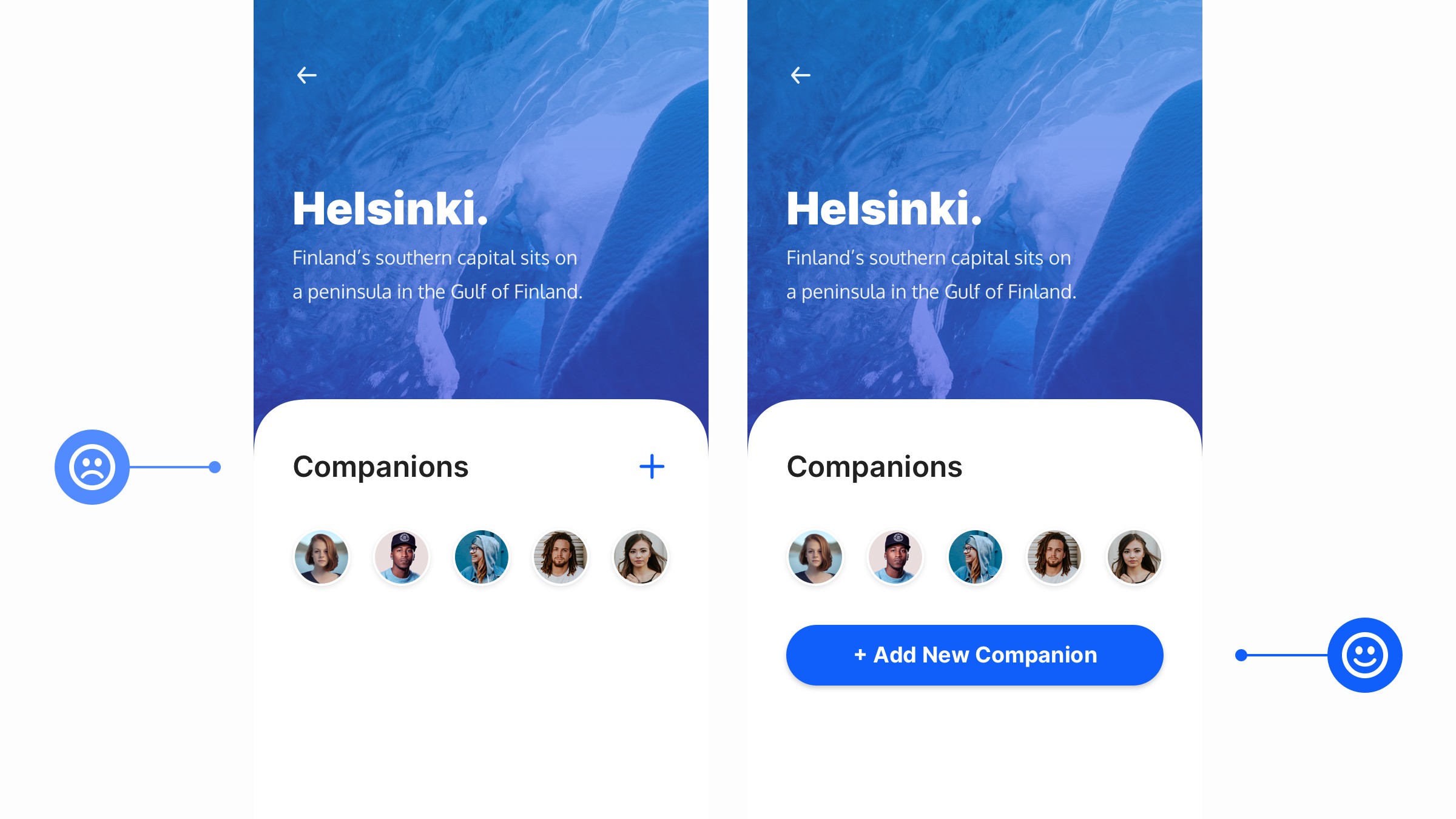
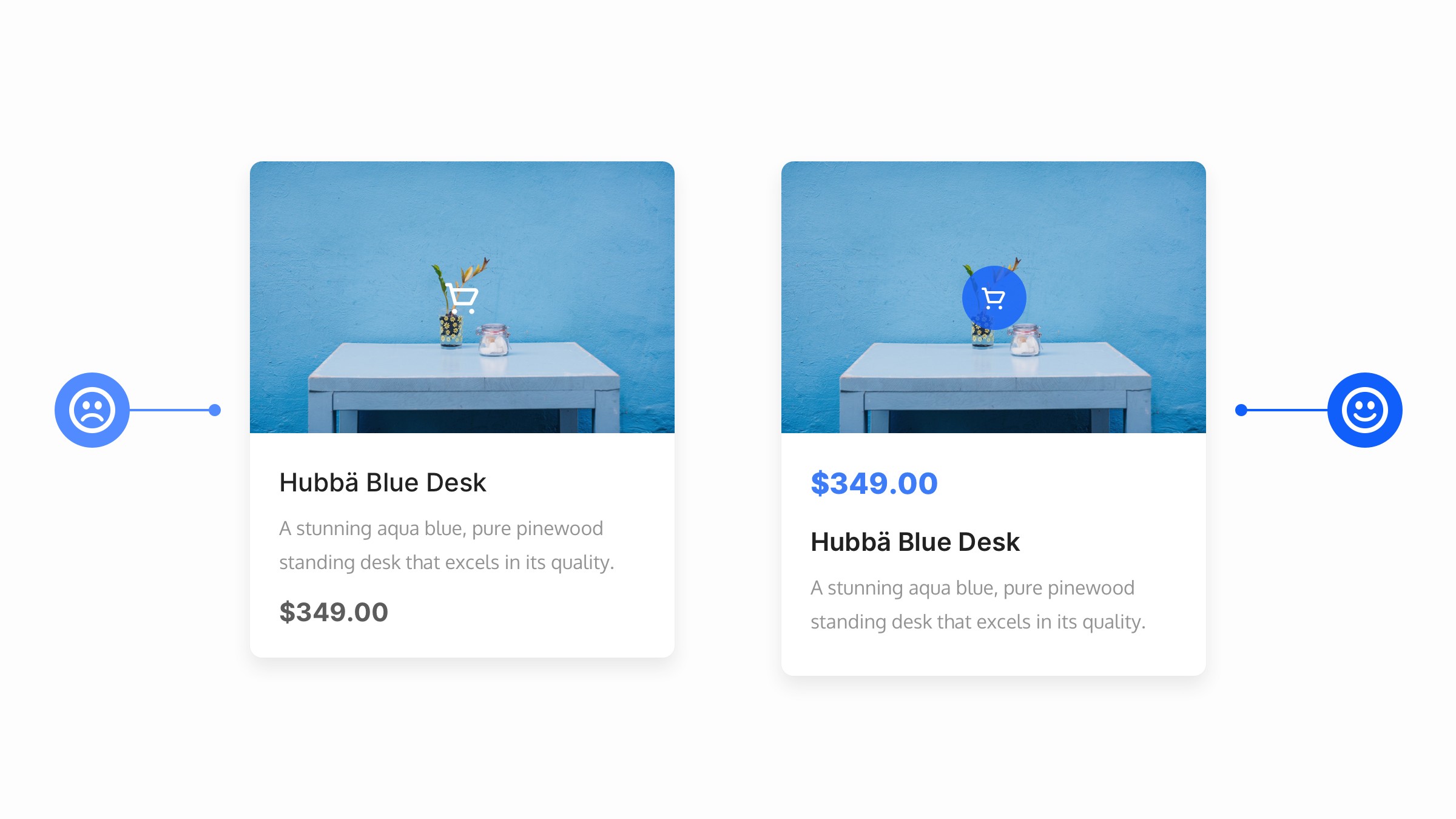
13. 行动按钮需要是最聚焦的

通过使用颜色对比、尺寸和标签,确保“行动按钮”尽可能突出。
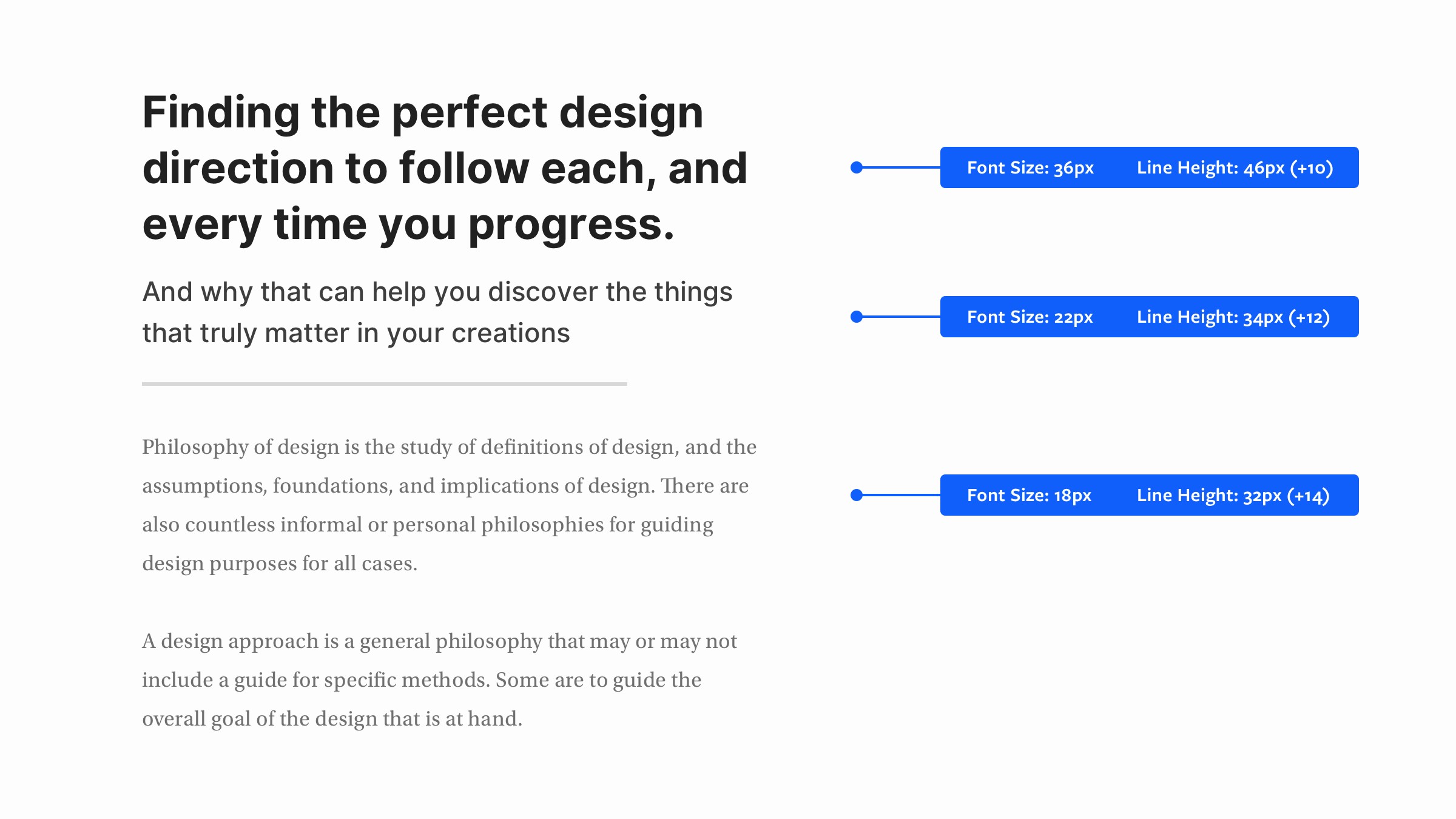
14. 字号越小,你的行距就越高

随着字号的减小,增加行高可以获得更好的易读性
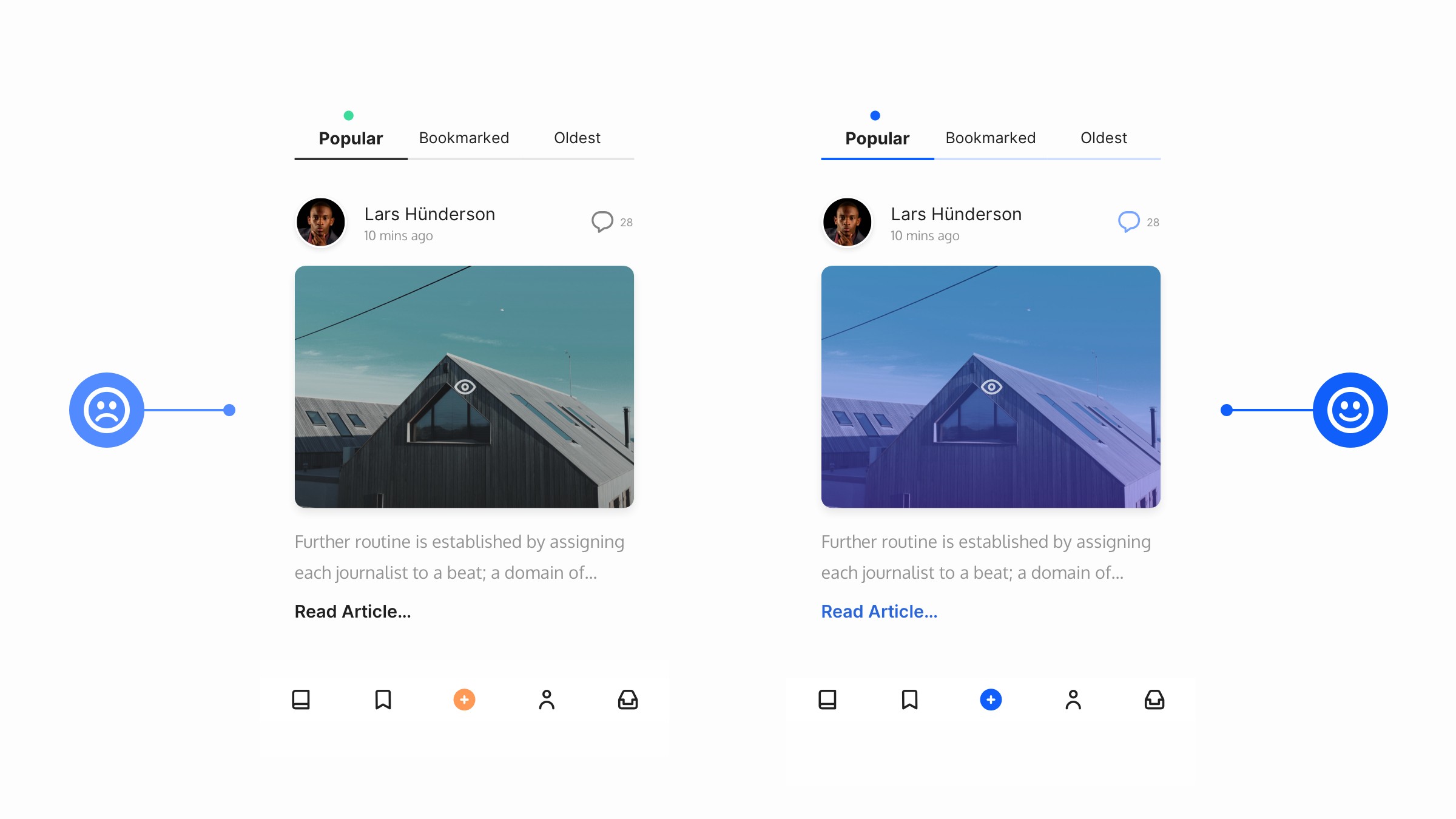
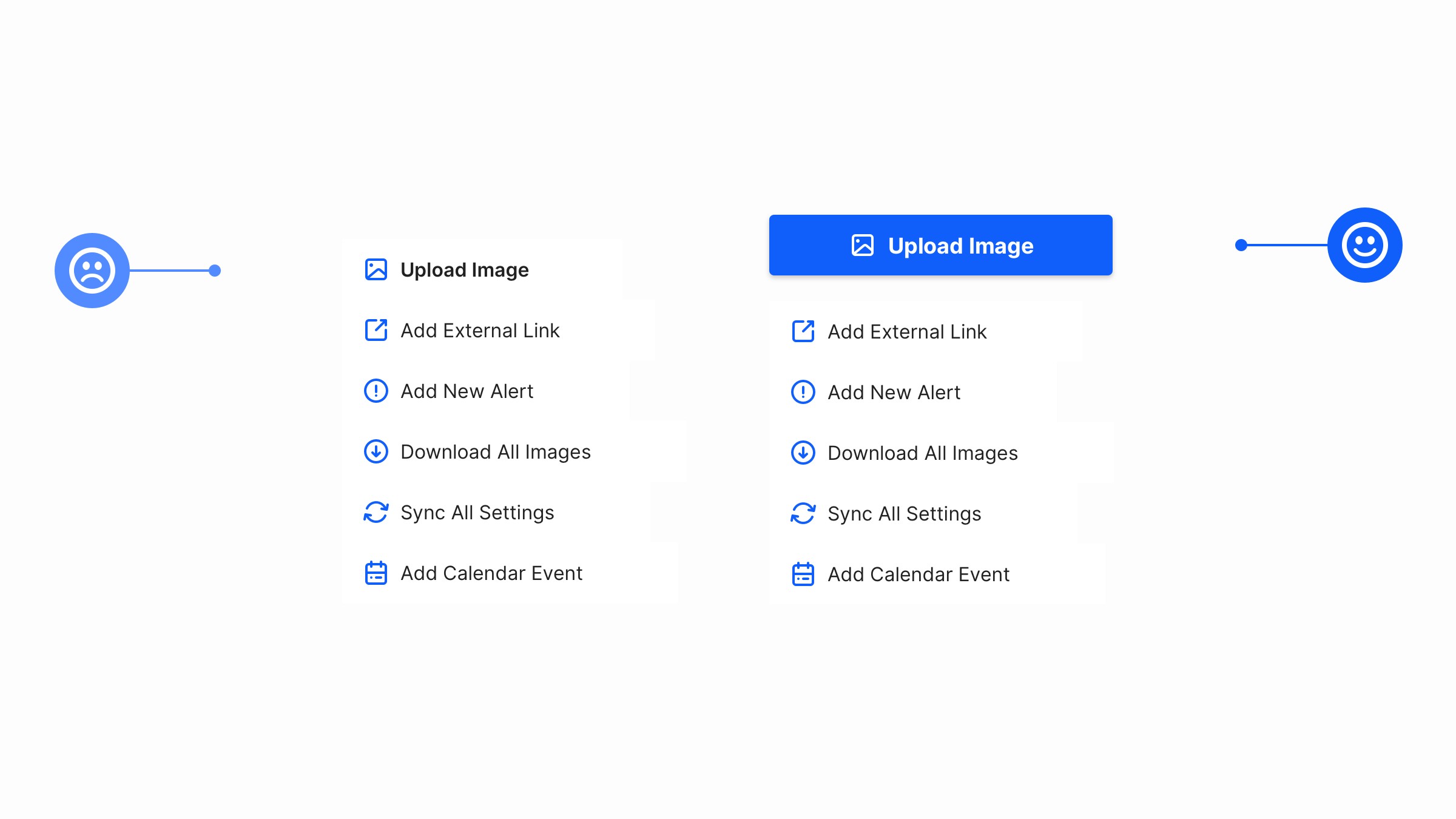
15. 突出菜单中最常用的元素

在设计应用程序内部使用的菜单时,请确保提供最常用的操作(即;上传图像,添加文件等…)最突出的屏幕。
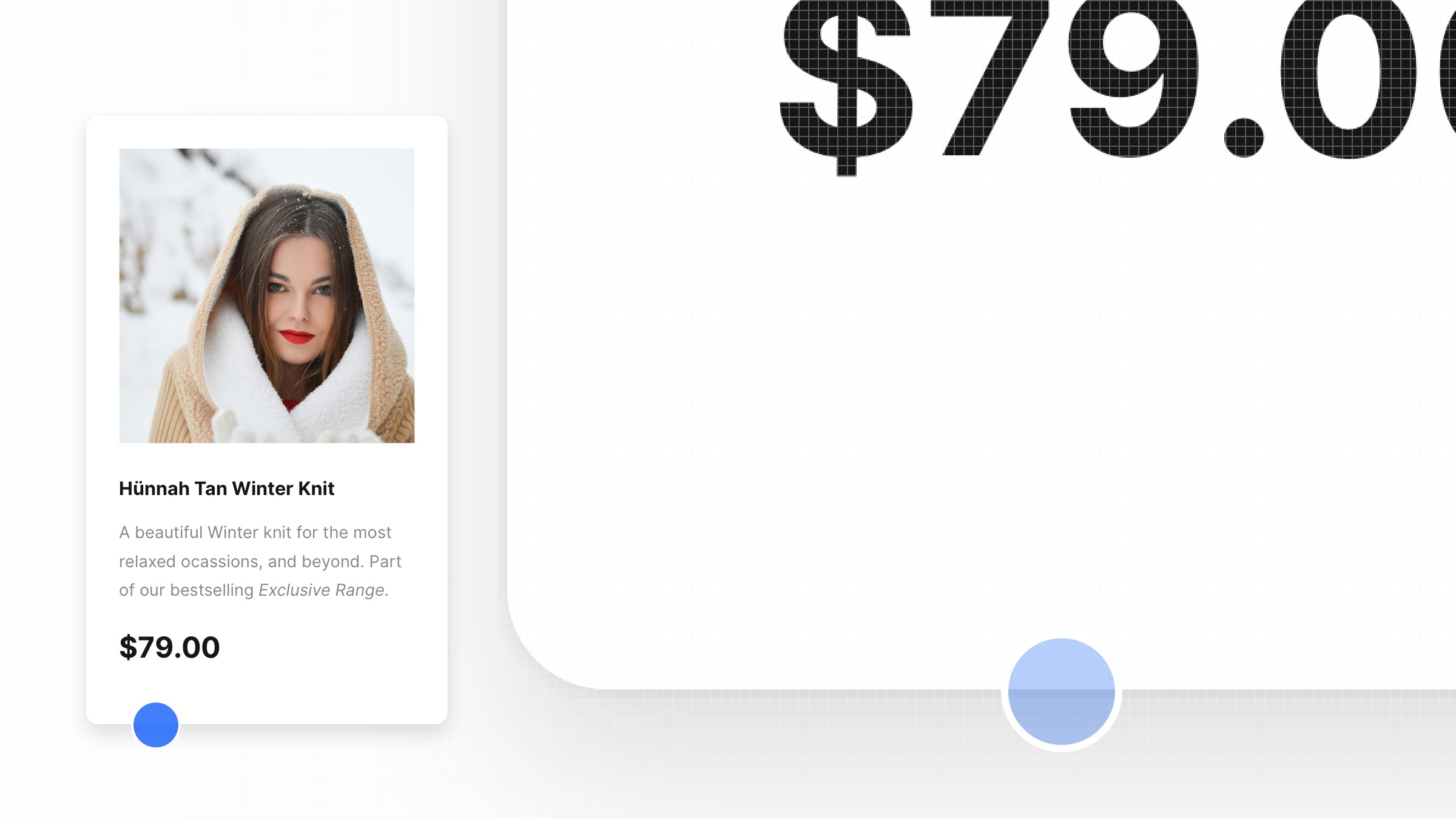
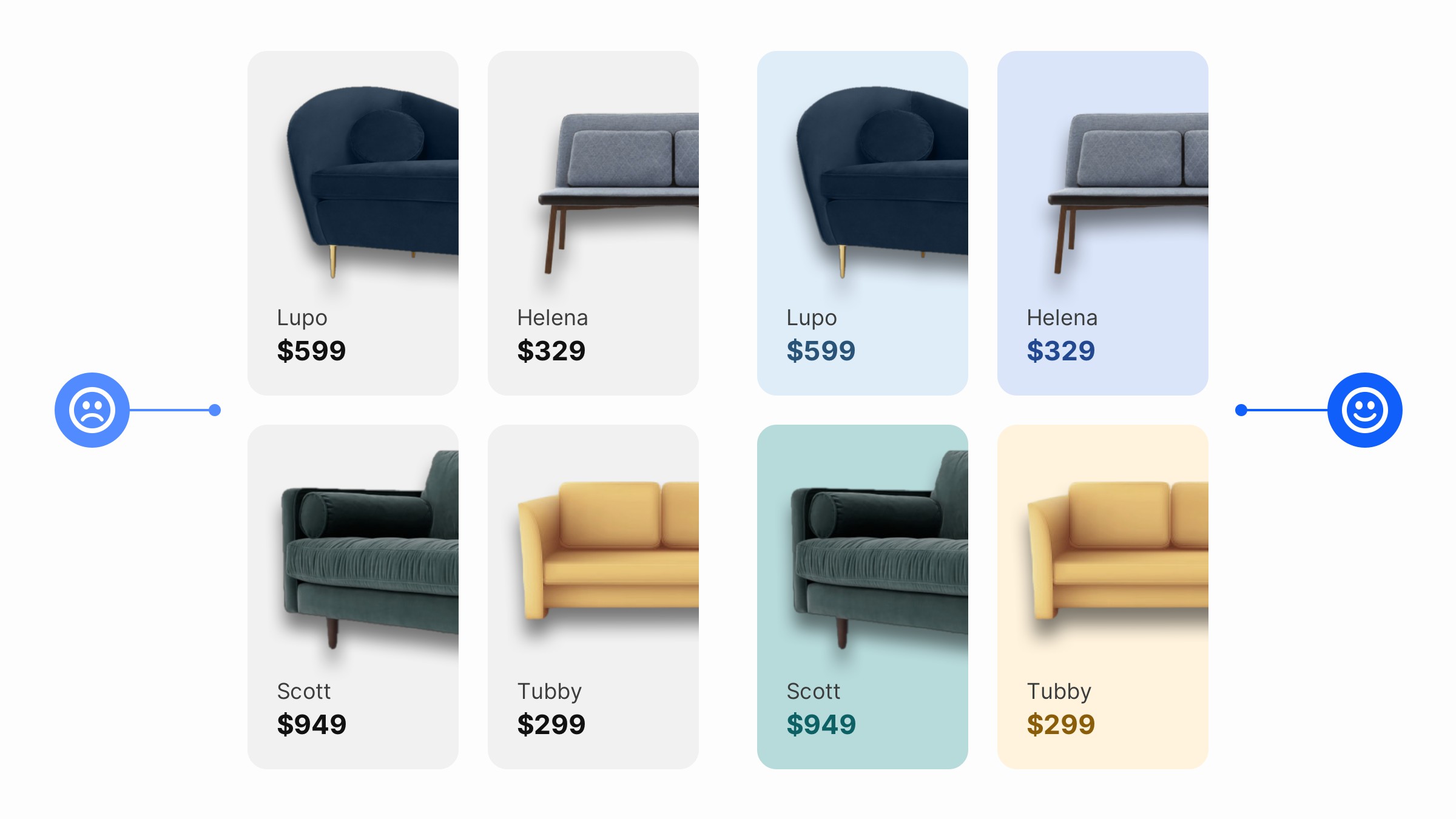
16. 从你的图像中挑选颜色,让你的产品栩栩如生

只需从你的产品图像中挑选颜色,然后将你选择的颜色的各种色调和阴影应用到你的背景、文本、图标……,就能为你的设计增添大量的视觉趣味
17. 根据字体的x高度设置行高

不同x高度的字体需要不同的行高测量来实现文本行之间的正确分隔。
即使你可能有两种字体大小相同(即;18px)它们的x高度可能会有很大差异,选择正确行高是非常有必要的
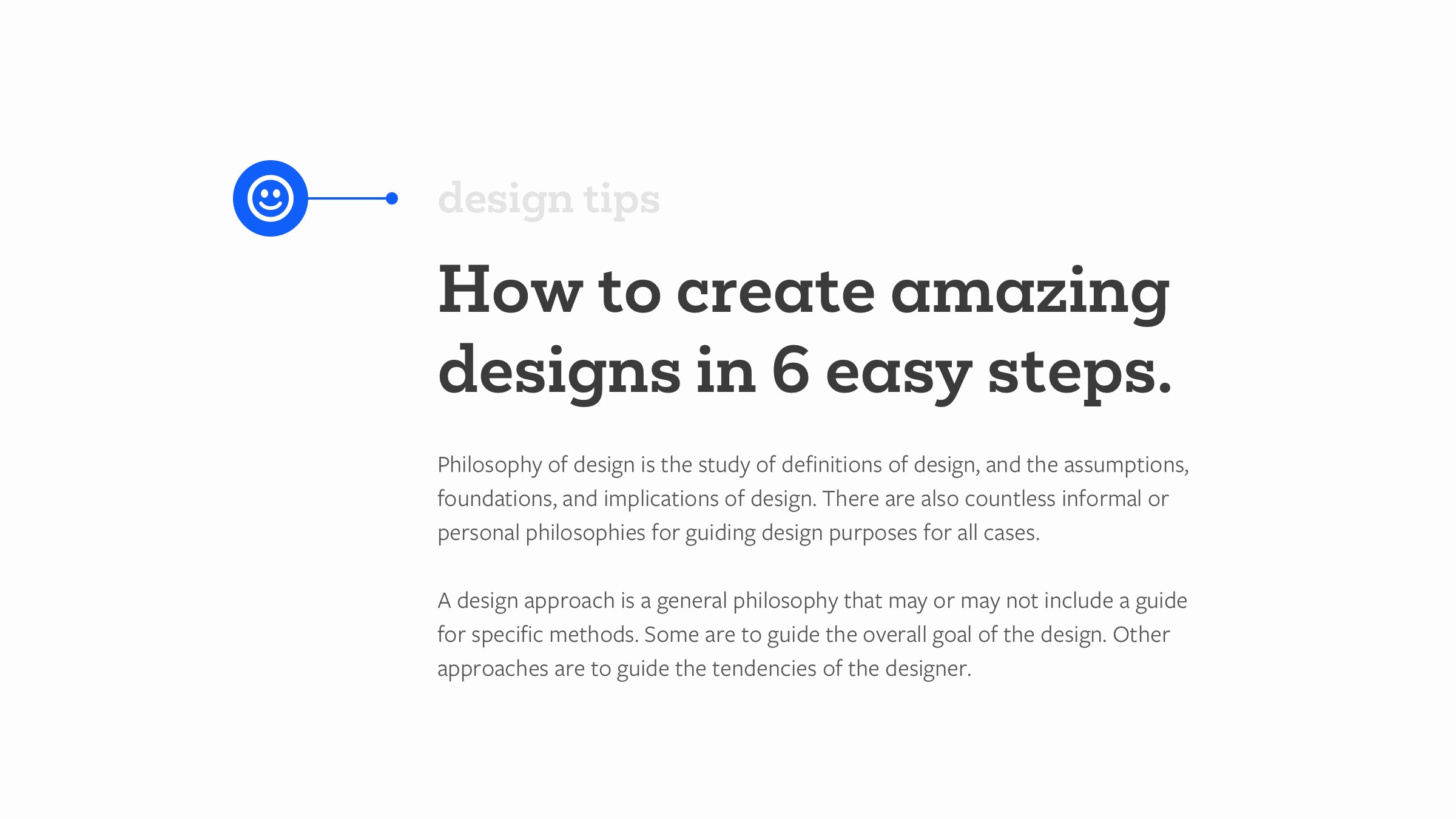
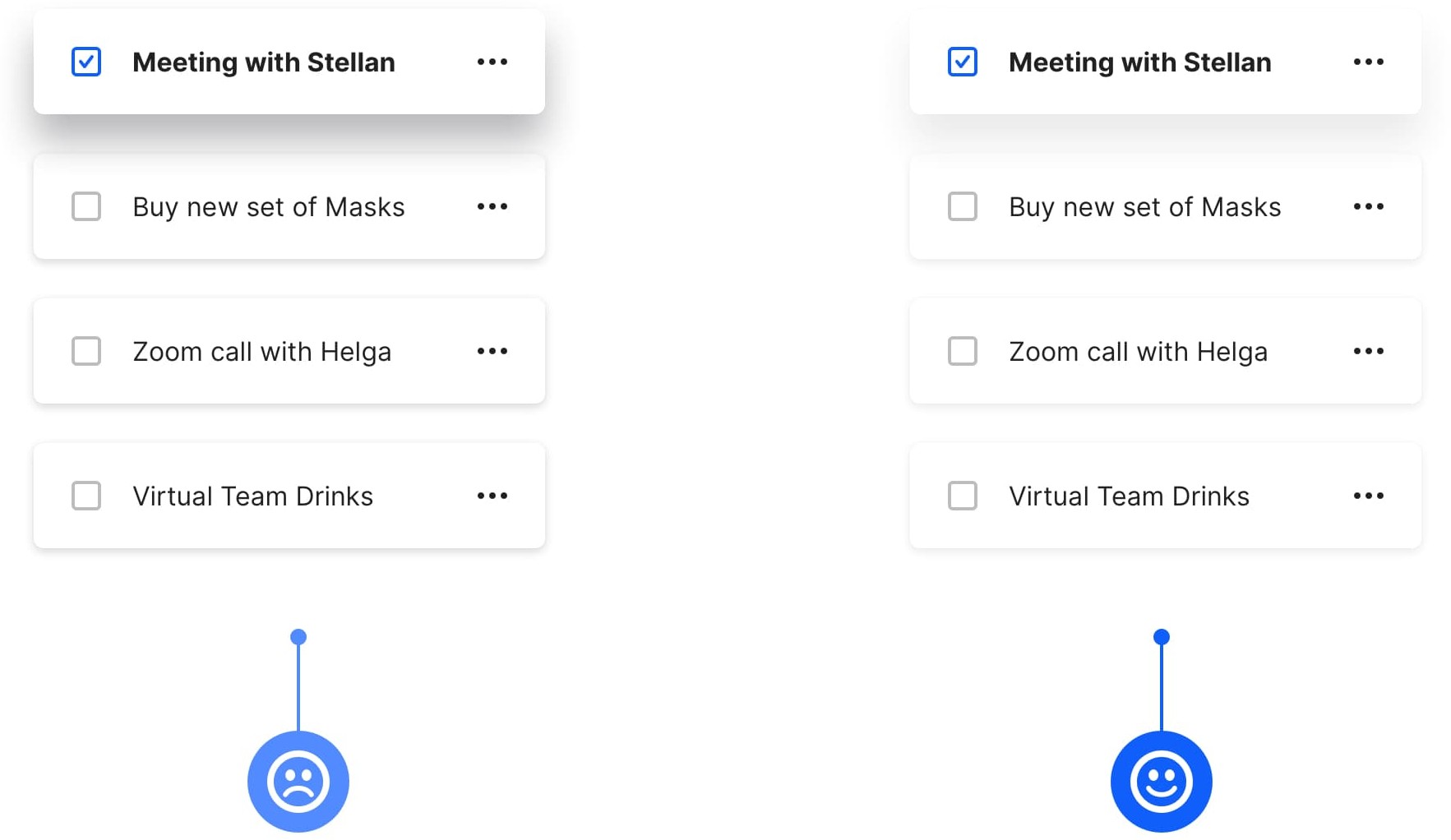
18. 突出最重要的元素

通过使用字体大小、权重、颜色和布局的组合,你可以轻松突出UI中最重要的元素
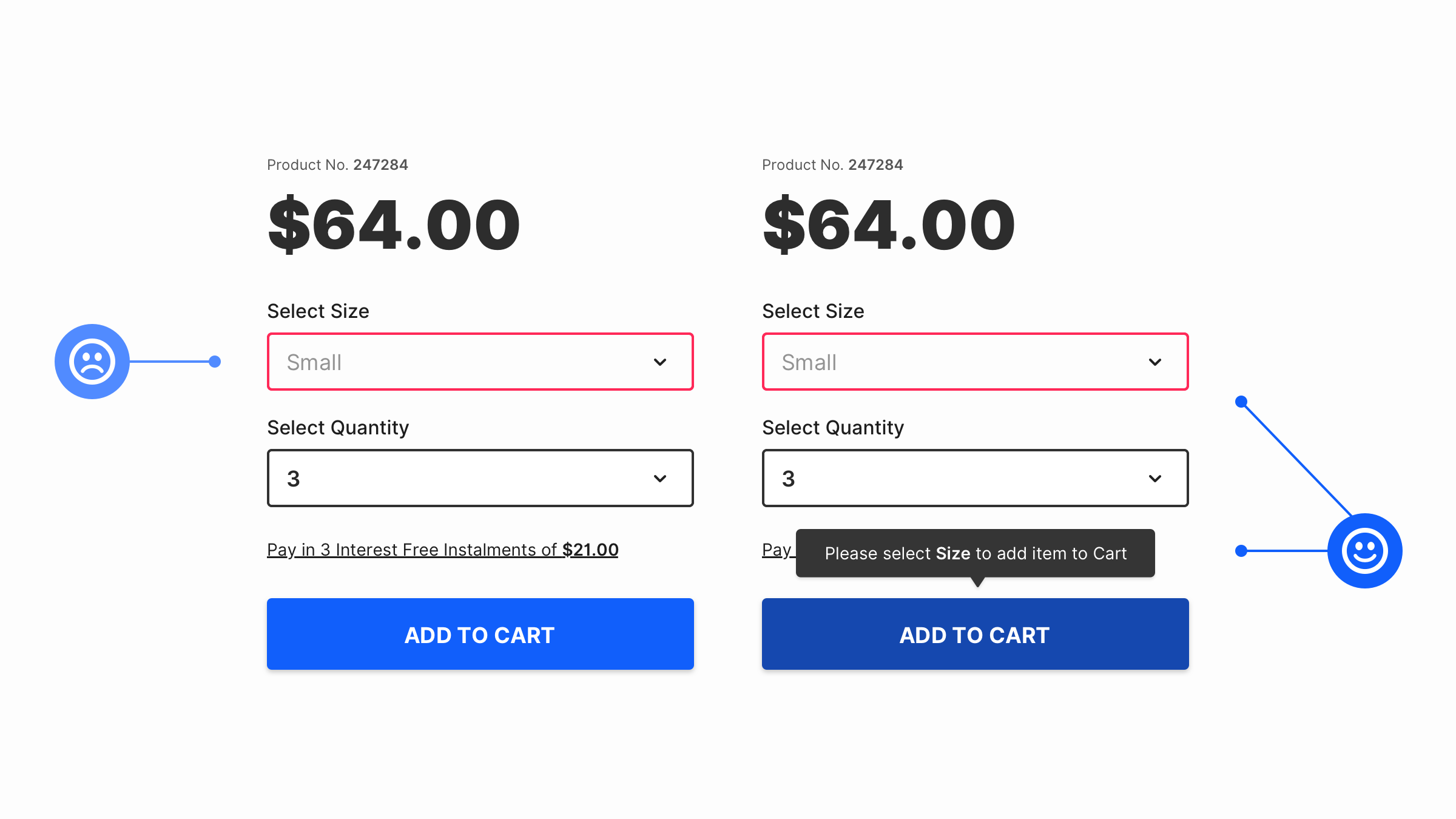
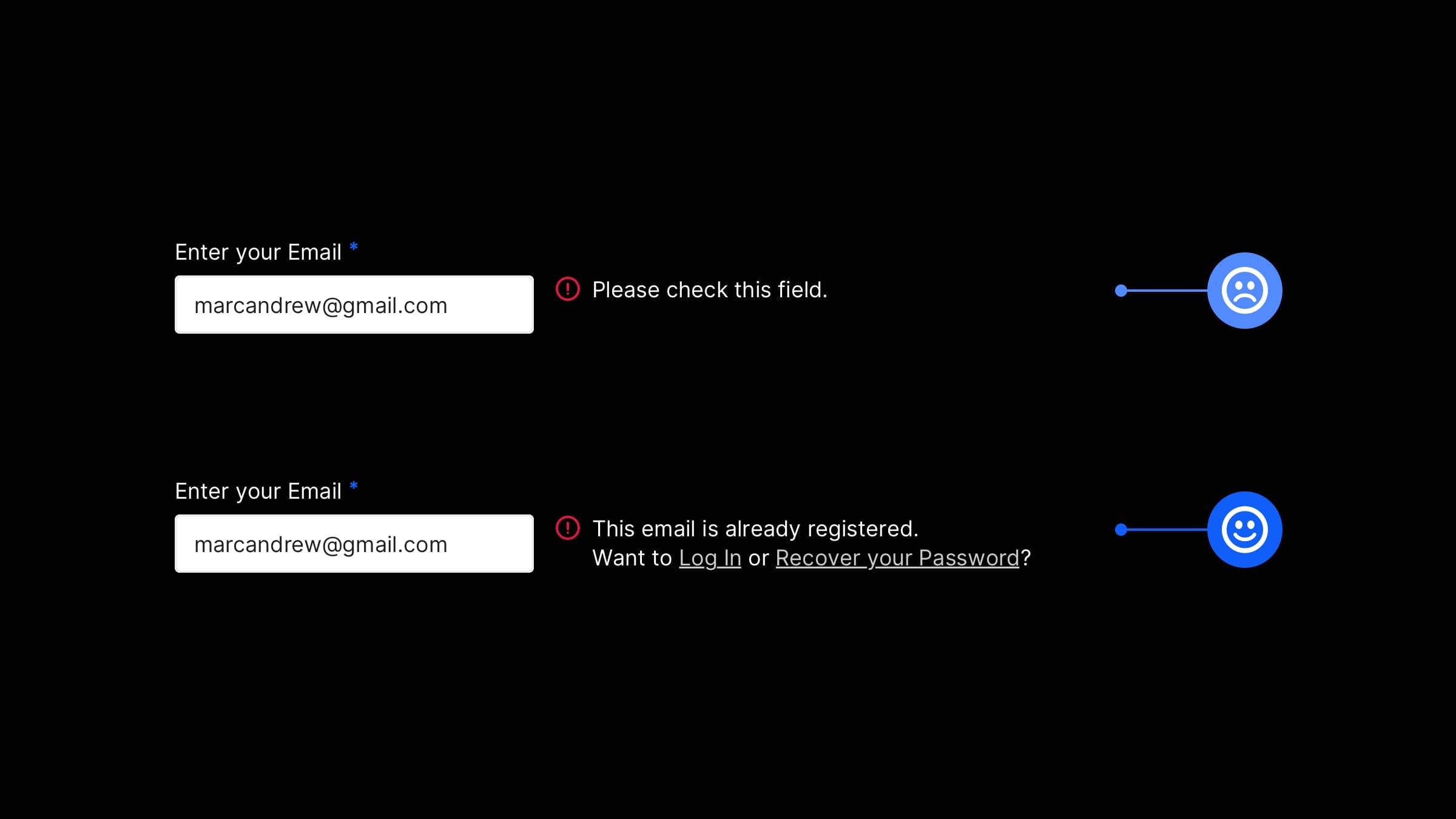
19. 告知错误的原因

在用户刚刚执行的操作附近添加一条错误消息,可以帮助用户提高正确登入,也可以缓解用户焦虑(他可以更加清晰那里出错)
20. 尝试在手机上创建更大可点击的区域

当为移动设备设计时,尝试创建足够大的可点击区域
对于按钮和仅由文本组成的链接来说,点击区域会很小,所以尽可能使用带有标签的图标。
iOS和Android的最低建议点击区域
iOS为44 x 44pt
安卓48 x 48dp
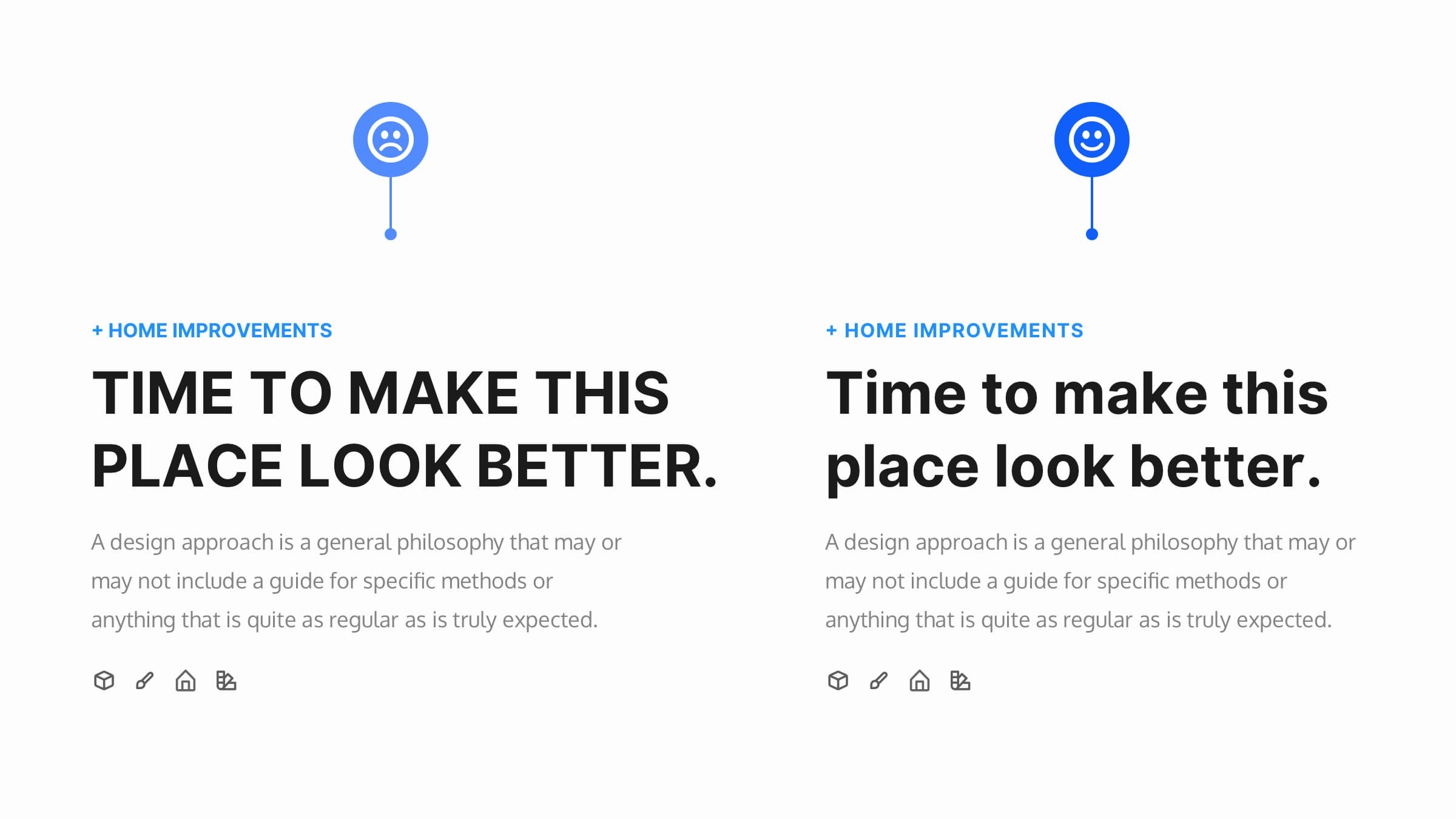
21. 在短标题上使用所有都是大写的字母

长标题都是大写字母的话,阅读转化上比较慢(你明白他是什么意思比较慢)
短标题都是大字母的话,相对来说比较快可以和记忆中的单词对应上
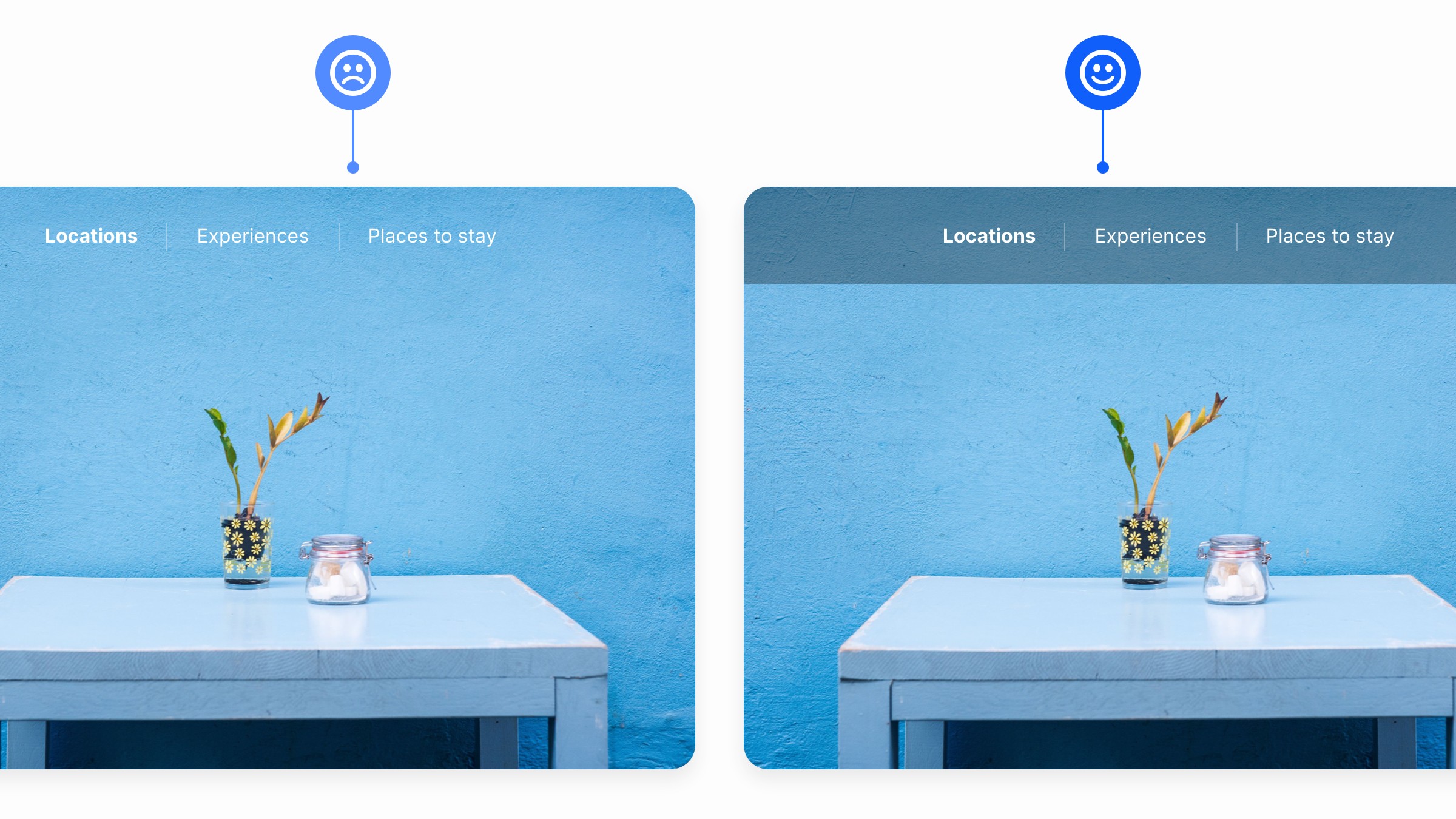
22. 保持浅色文本和图像之间的对比度

始终确保浅色文本在浅色图像背景下清晰可见。
只需在文本后面应用一个低透明的深色背景,就能保持这些元素之间的良好对比度
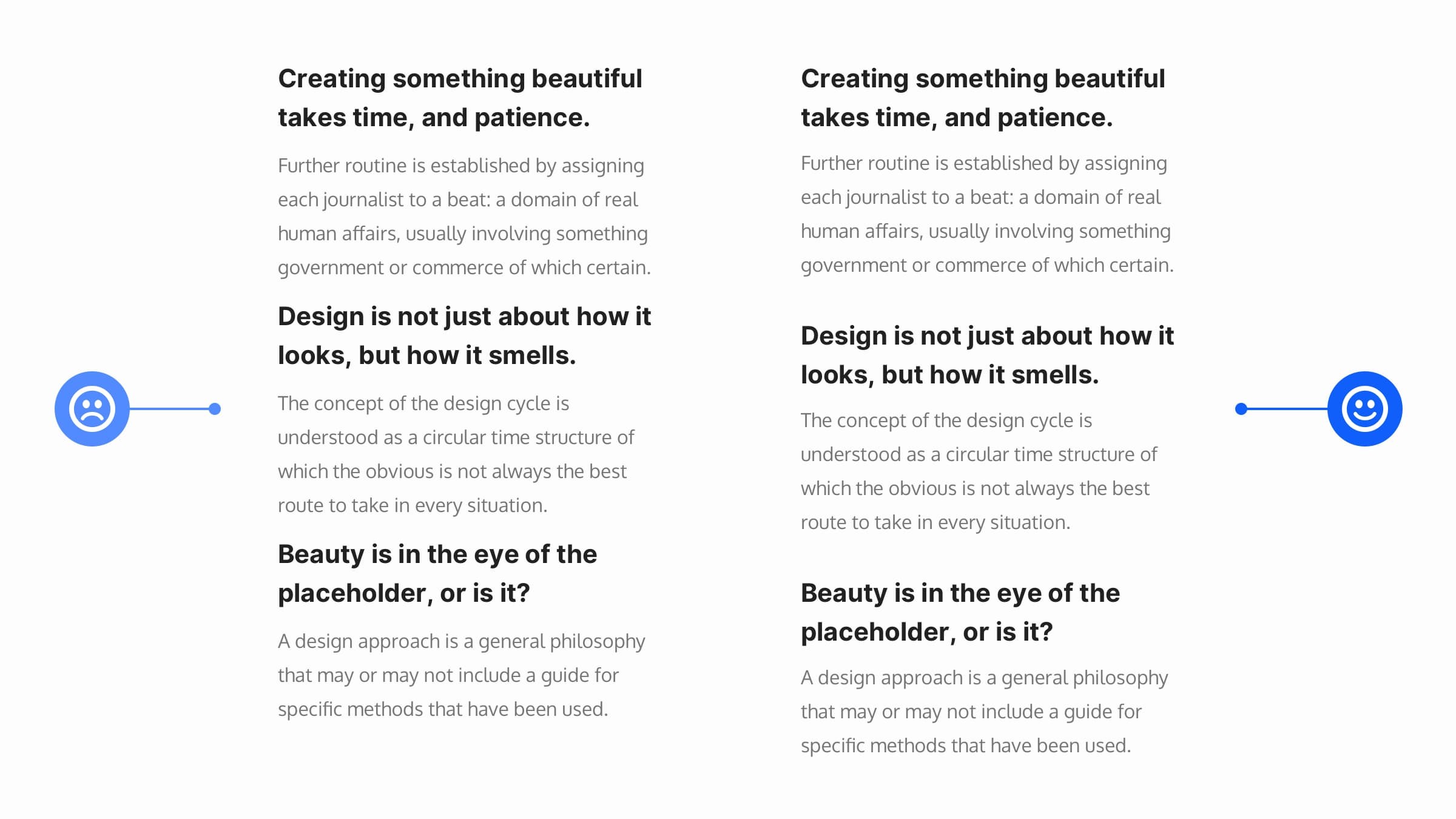
23. 排版的亲密性,要一直记得

标题、正文、标题、正文……这样的排列中如果是间距都是相同的,那么在阅读上就很难区分标题是属于上文还是下文的。
正确的做法是,标题距离上文的距离>标题距离下文的距离,这样阅读起来,标题会比较清晰的对应的是下文
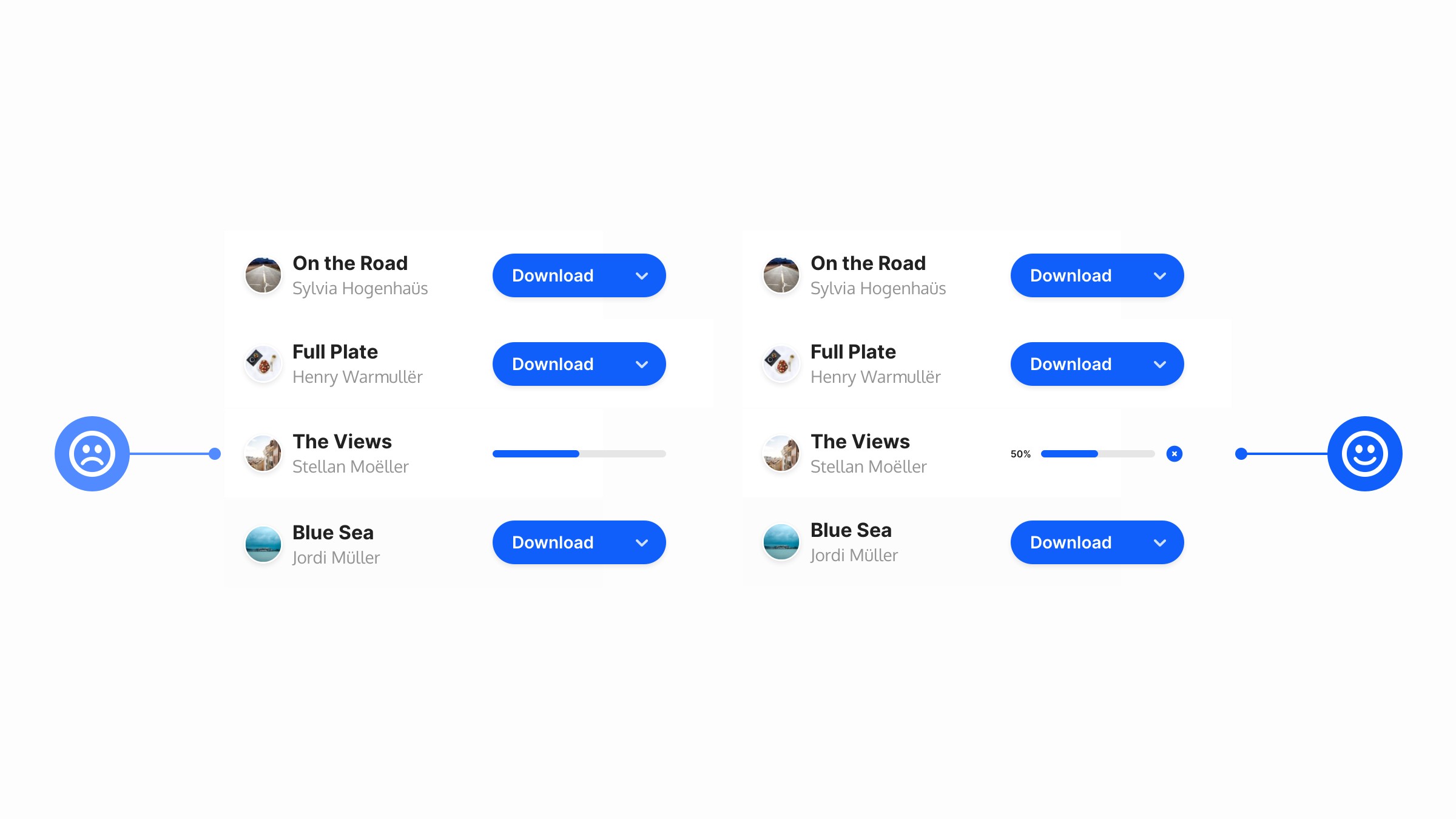
24. 在下载中尽量给进度提醒

当下载速度是一闪而过时,则无需提示
当下载等待时间>3S时,建议给进度提示
25. 文字也有情绪

在项目中处理文本时,选择正确的字体将影响文本的语音类型。那么大声、或者温柔、或者正式,严肃,或者有趣。每种字体都有自己独特的声音
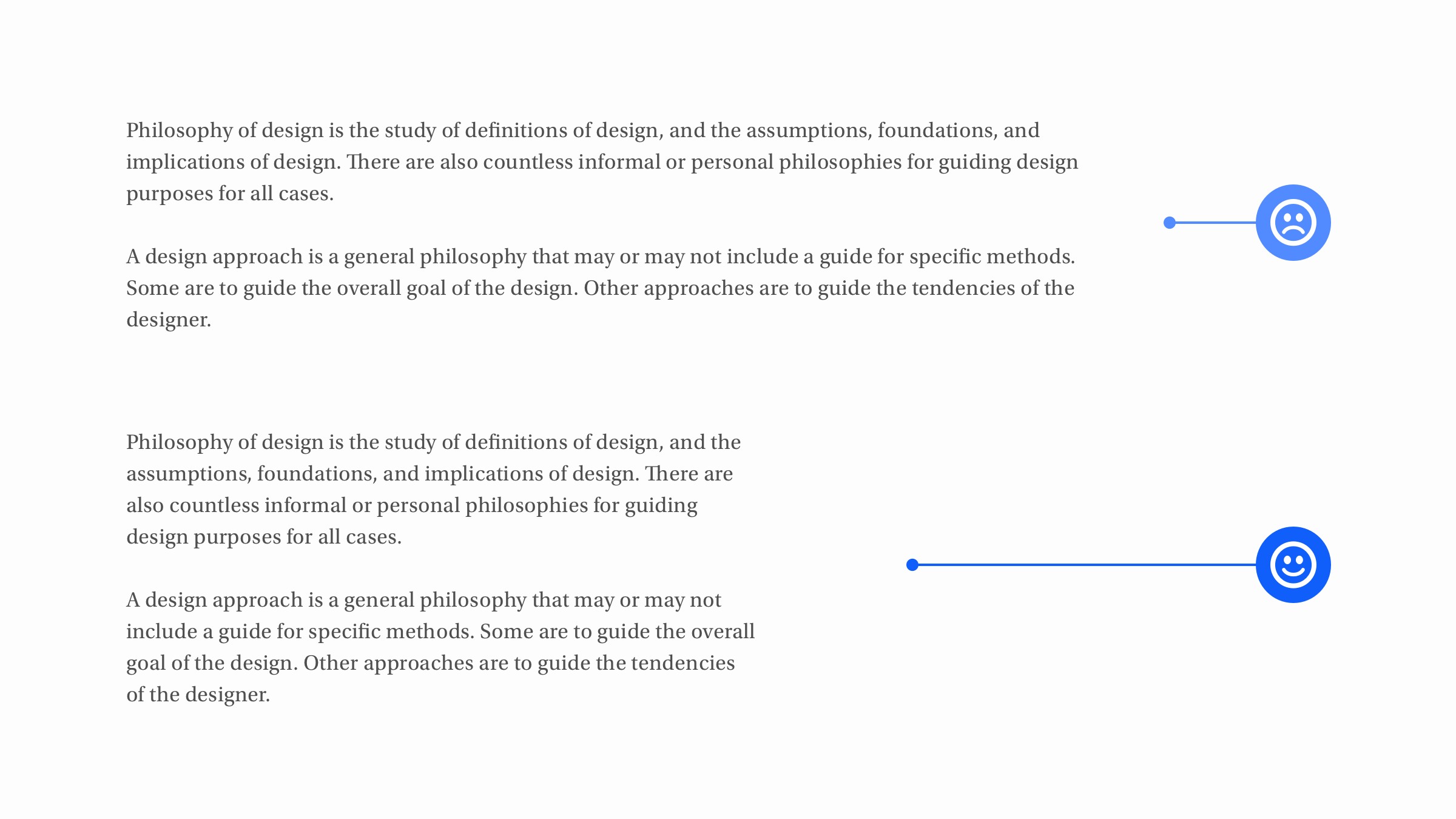
26. 为正文选择合适的行长,并提高可读性

基于人阅读情绪,如果阅读一行很长,一直阅读下去,会出现你眼前阅读的内容“不见”的情况
对于单列页面,45到75个字符被广泛认为是令人满意的行长,66个字符的行(包括字母和空格)是最合适的。
当然,字体大小和行高也是决定可读性的一个因素,但是对于行长,要保持在45到75个字符之间
27. 偶尔使用纯粹的装饰性元素是可以的,但要保持可访问性

需要适当,如果装饰的强了主要表达的,则不可取
28. 使UI中的元素相互区分

按钮。通知。UI中两个独立但必不可少的元素。
一定要确保你的用户能够快速准确地将他们区分开来
29. 阴影不要太重

舒服的投影会增加你的设计的质感,和透气感。太重的投影会显得你画面比较脏
30. 使用递进分类时,需要明确当前选中的元素

31. 使用高度饱和的颜色?试着用色调或阴影把事情调小一点

高度饱和的颜色(明亮的蓝色、红色、绿色等)在网站上看起来很不错,但过度使用时,会让用户眼睛疲劳,主要是与文本内容一起使用时。
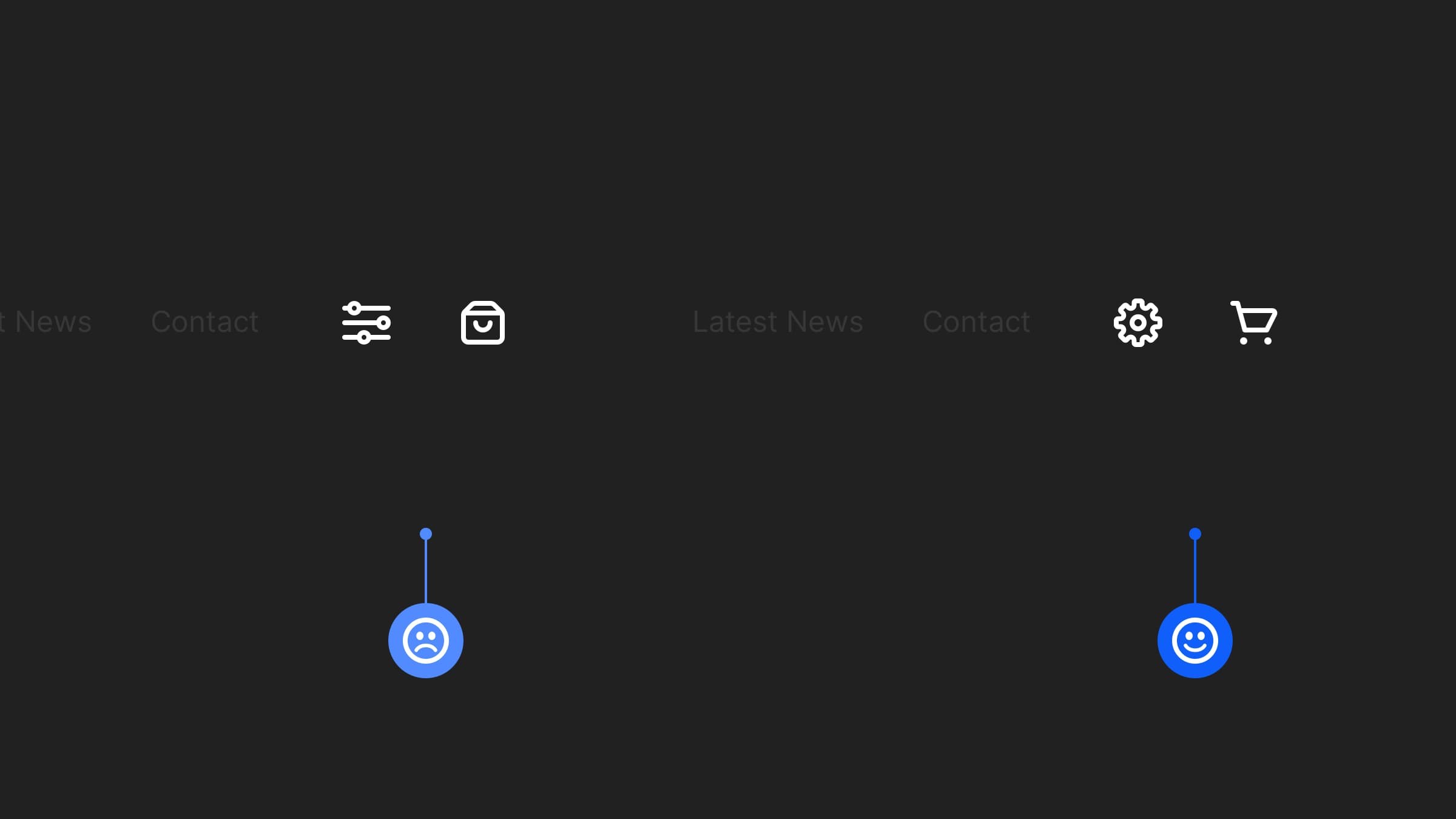
32. 使用用户熟悉认知的图标表达

在向设计中添加图标时,使用用户熟悉认知的图标。新的图标虽有很好看,很有个性,但是会让用户疑惑
33. 接近律

需要承上表达的元素,排版上接近对应的元素,可以让用户心理联系起来是一体的。
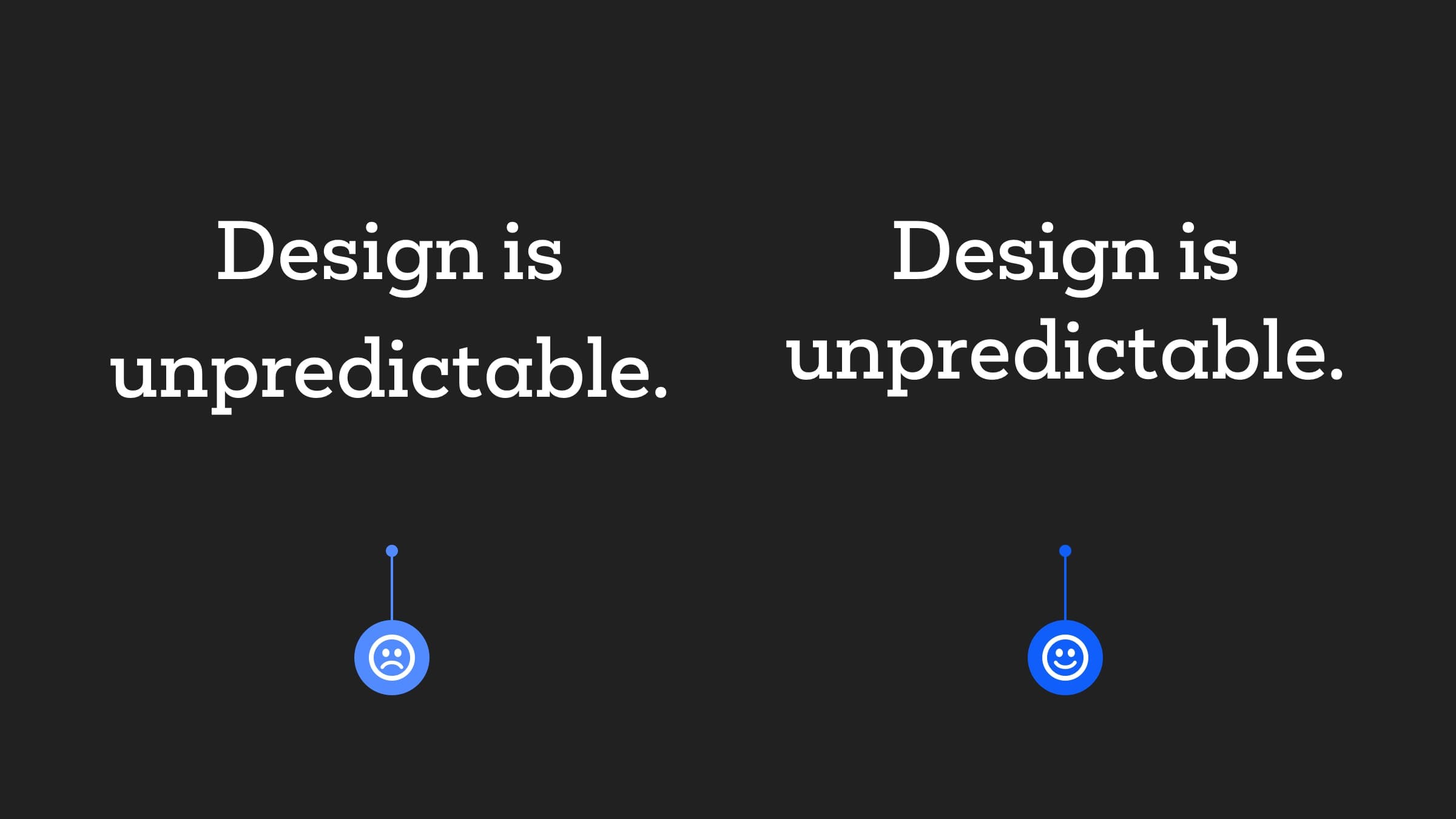
34. 减少标题的行高是很好的

与长格式正文文本(需要足够的行高以提高可读性)不同,标题通常要短得多,因此可以稍微缩小间距。标题的建议行高通常是文本大小的1到1.3倍
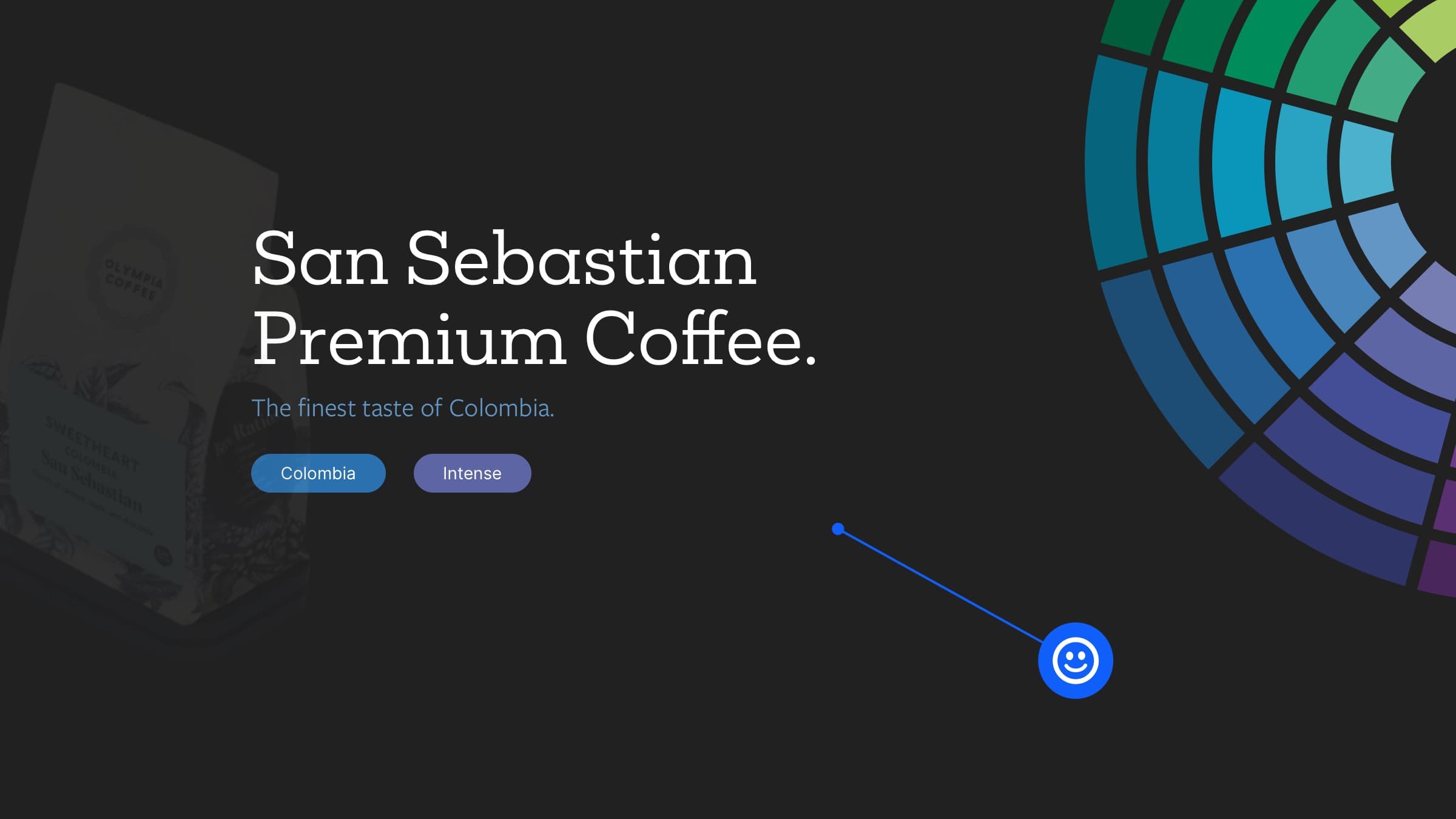
35. 从色轮上挑选配色

类比色和邻近色是最和谐的配色方案之一,也是最不会出错的配色
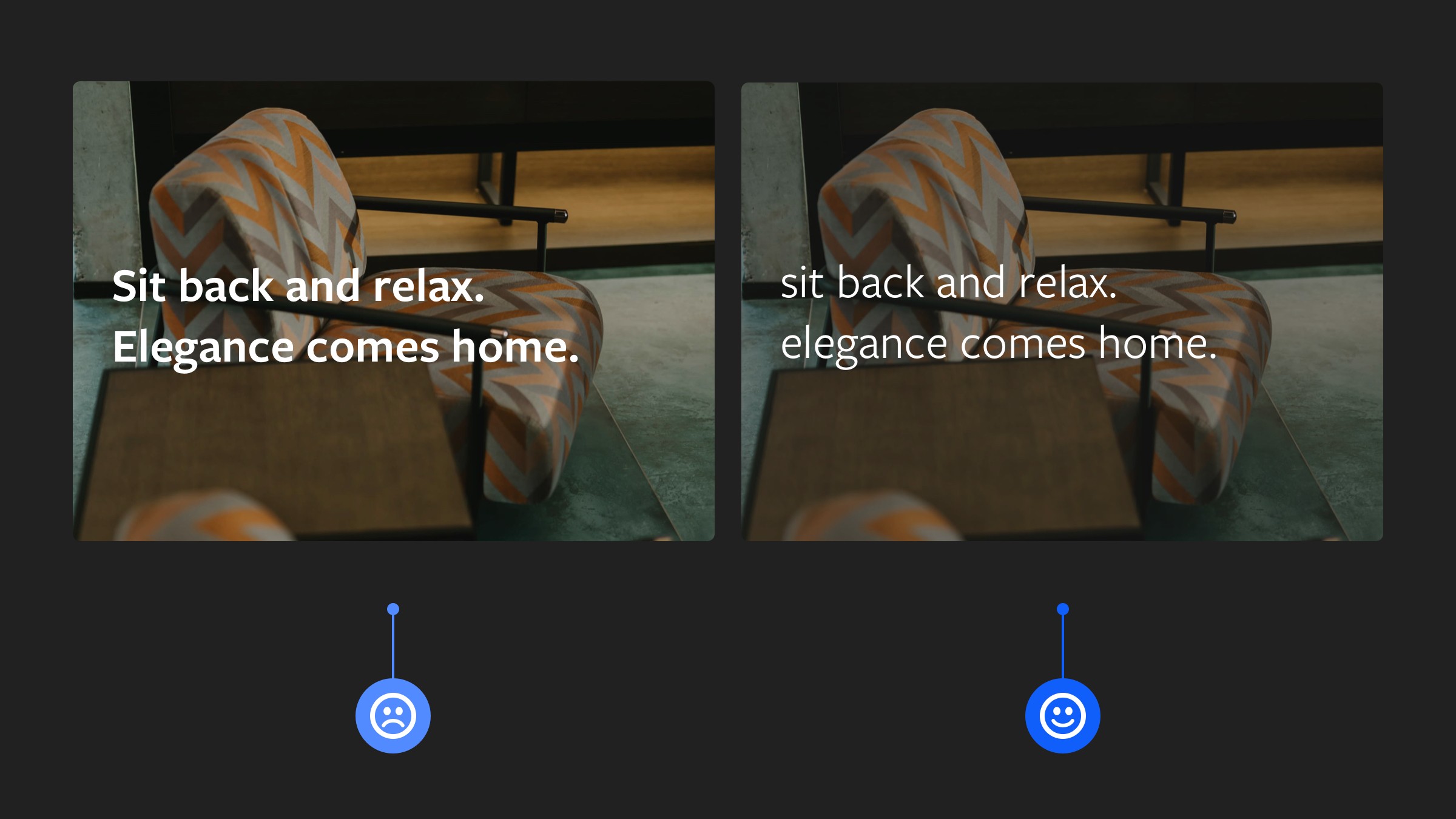
36. 想用更轻松的语气, 尽量用小写字母

在处理特定项目时,使用类似于所有小写字母的文本可以表达更加轻松的意思
但需要注意,在图像和文本之间使用某种颜色叠加,以获得更强的对比度
37. 使用重量、大小和颜色来表示你的结构层次感

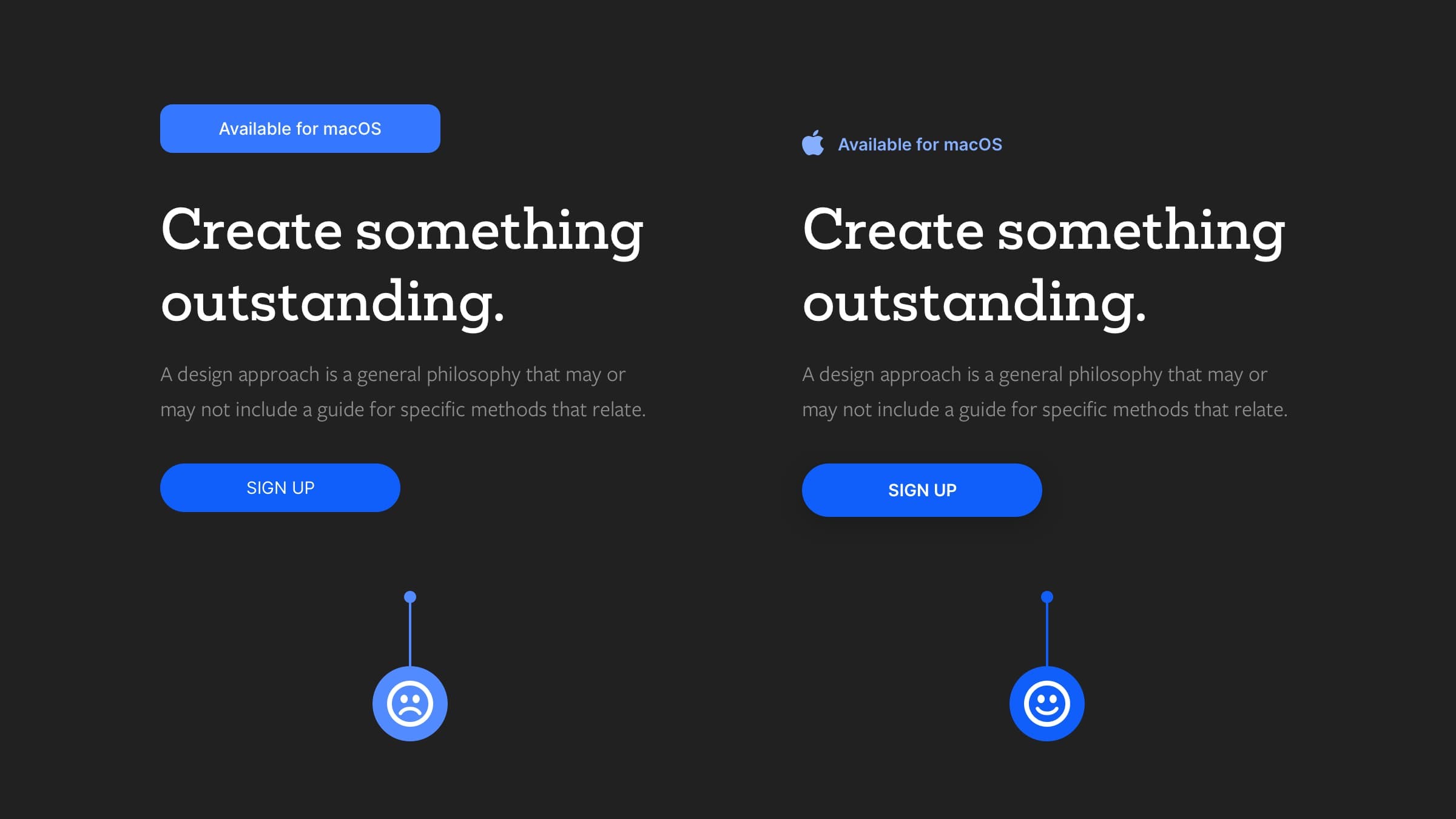
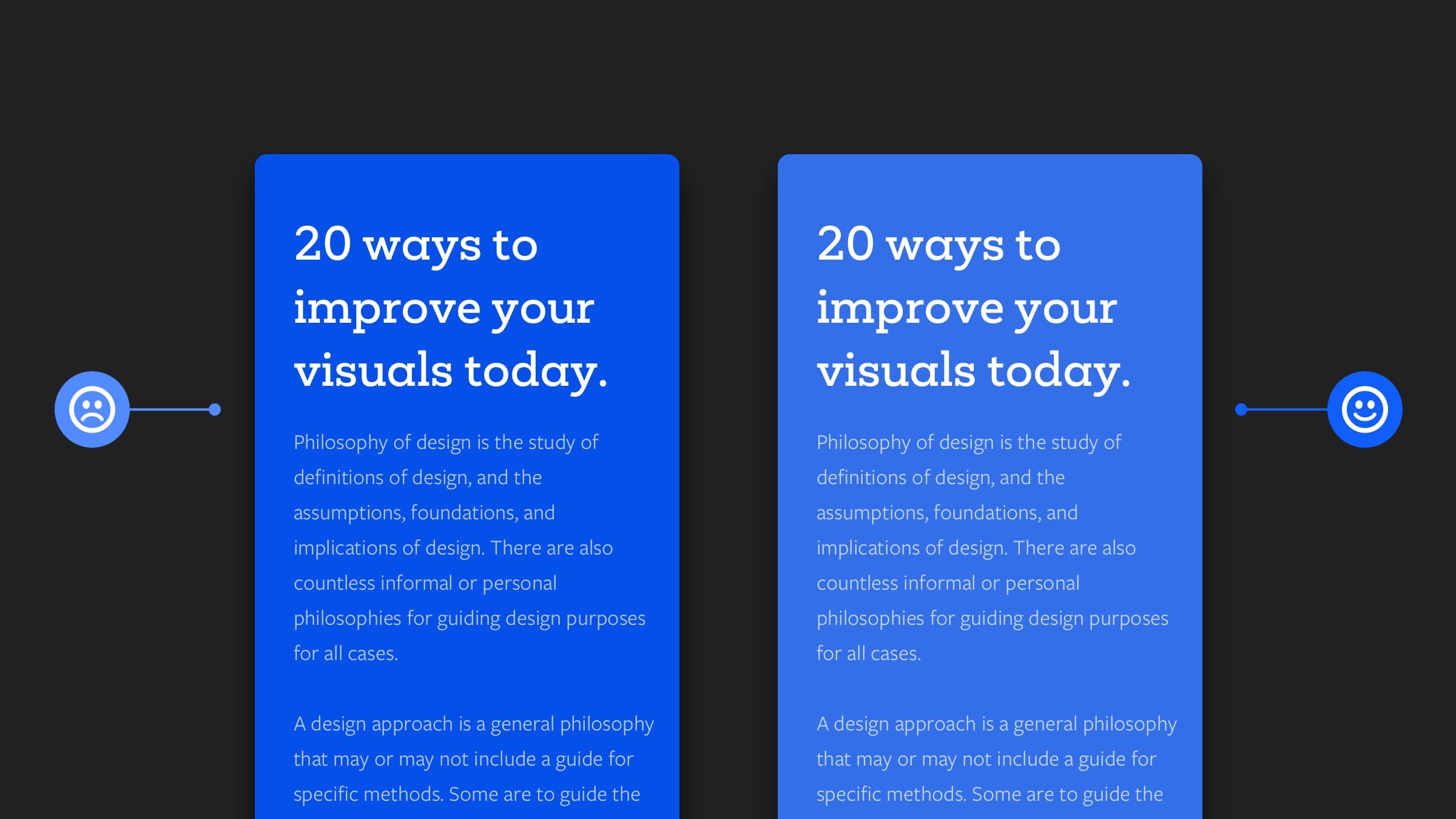
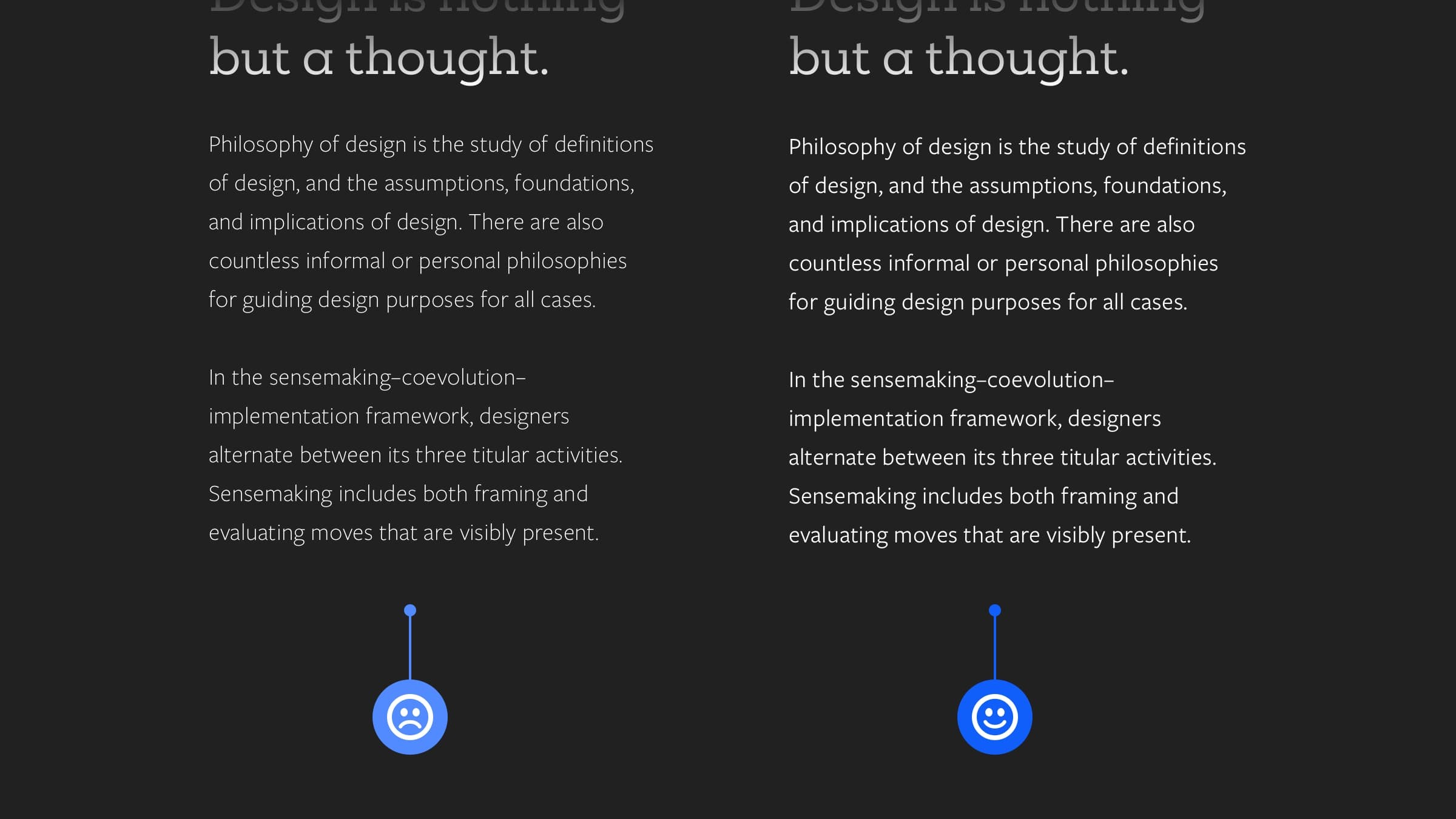
38. 深色背景+浅色文本, 增加字重,提升易读性

当在浅色背景下设置深色文本时,偶尔可以选择较轻的字体。
但是…
反之:浅色文本>深色背景。
最好是把字体的重量增加一点,尤其是长文本,原因是,让用户避免视觉疲劳,获得更好的易读性
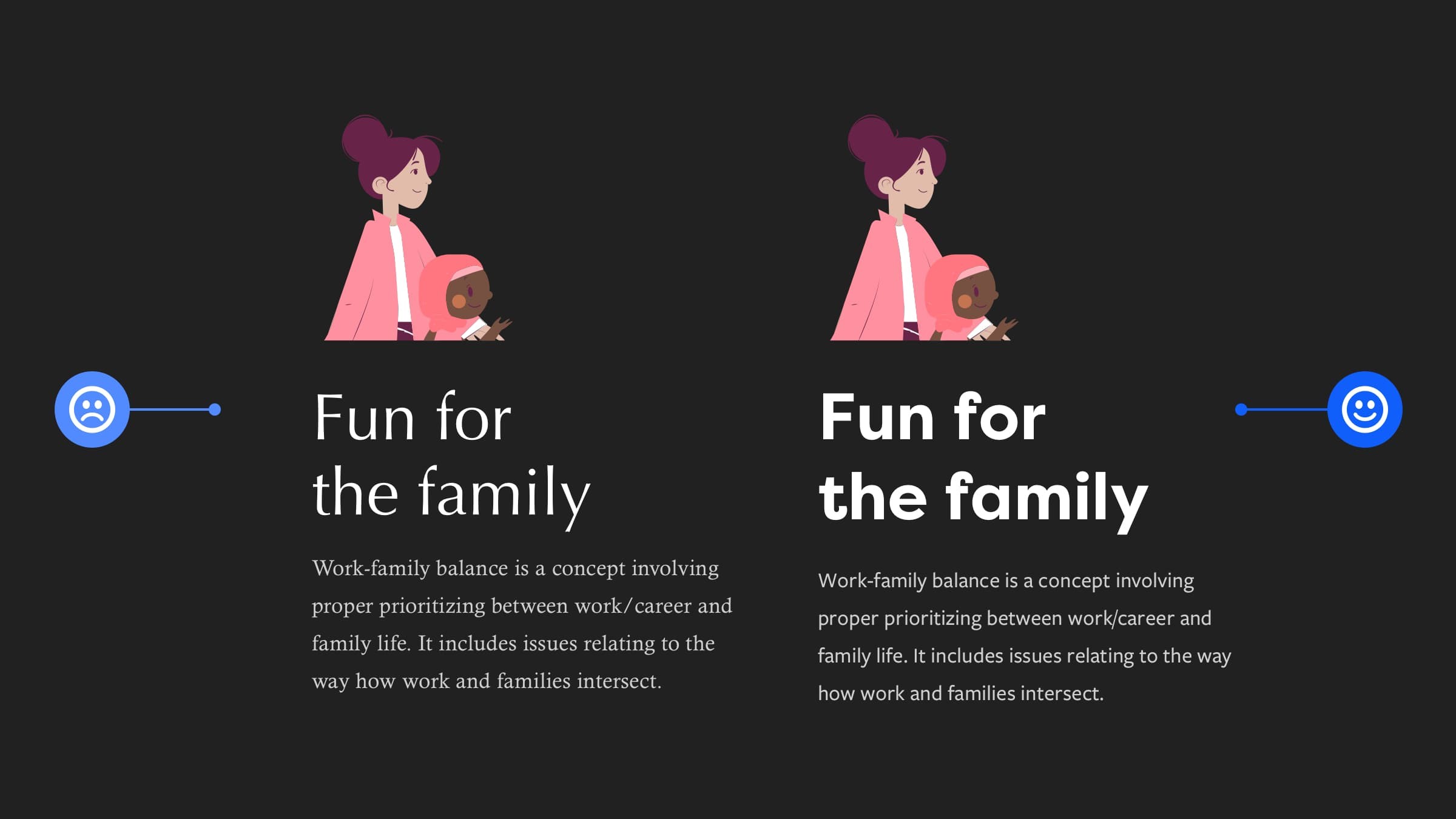
39. 使用争取的字体类型,表达对应的情感

正确的字体选择对于让你的内容更快的正确传达更重要
40. 全部大写+字母间距=更好的易读性

只需稍微增加字母之间的间距,就可以提高字体的易读性,并为大写字母增加一些设计感
41. 让表单上的错误信息变得有用和容易理解

确保错误提示,解释了哪里出错和如何解决
始终让用户了解最新情况,即使是普通的表单,让这些错误消息变得有用,不要让用户懵逼
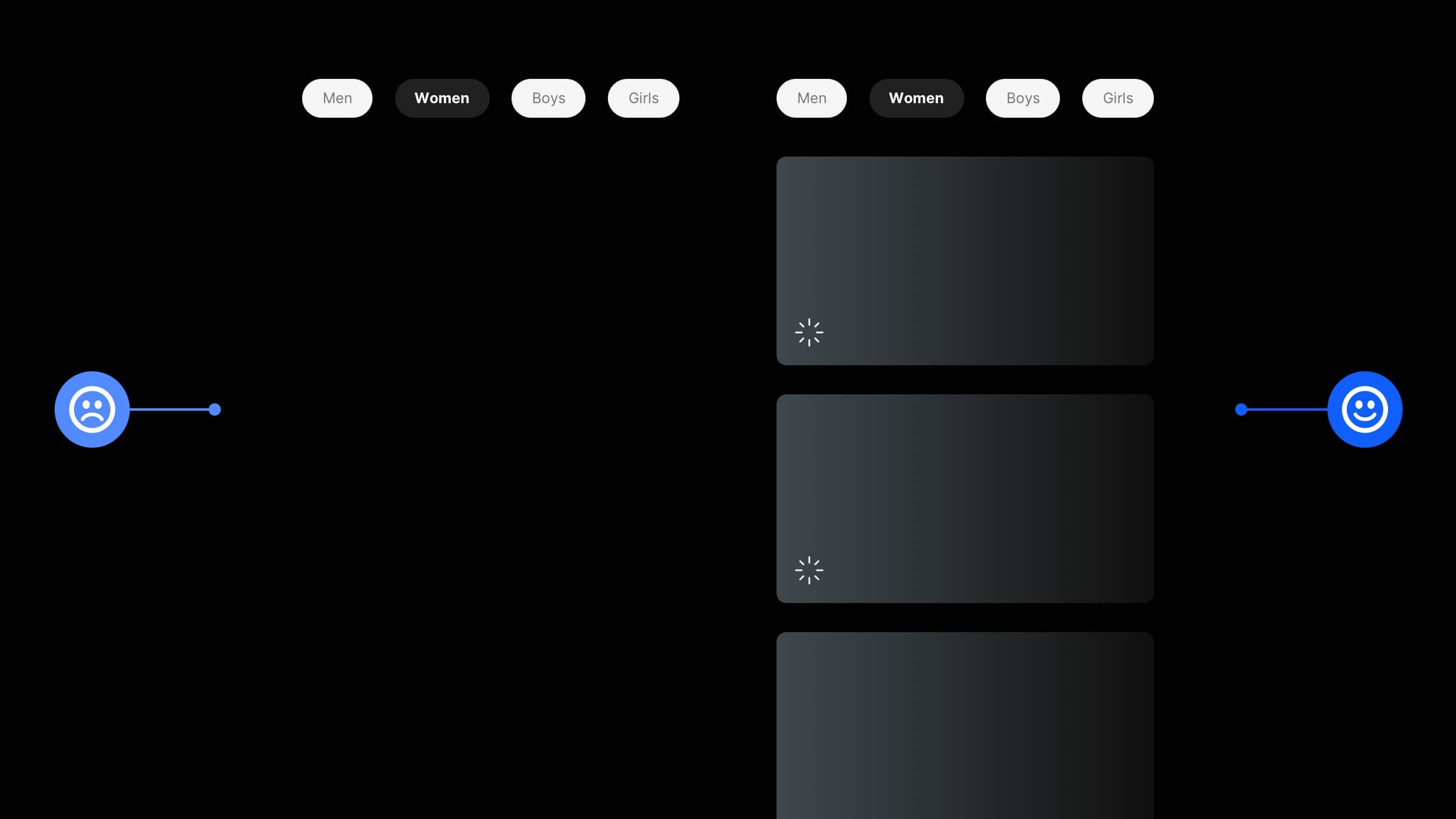
42. 尝试向用户保证在加载应用程序时发生了一些事情

使用占位符可以更好的缓解用户焦虑
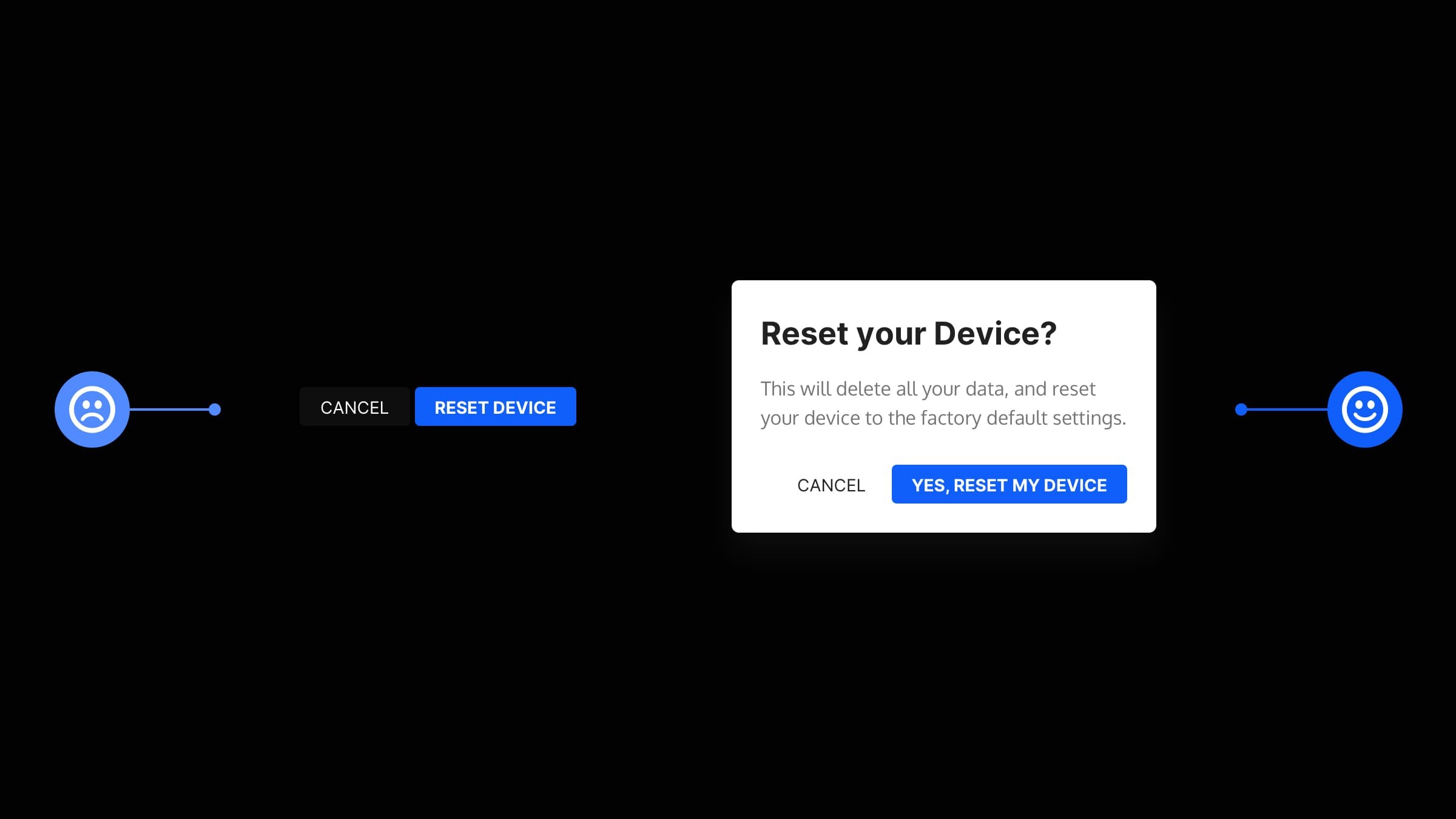
43. 通知用户如果应用某个特定操作将会发生什么

在应用可能产生后果的特定操作之前,请详细地通知用户。尤其适用于具有不可逆转后果的行为,例如永久删除某个内容。让用户知道将要发生什么,并要求他们确认
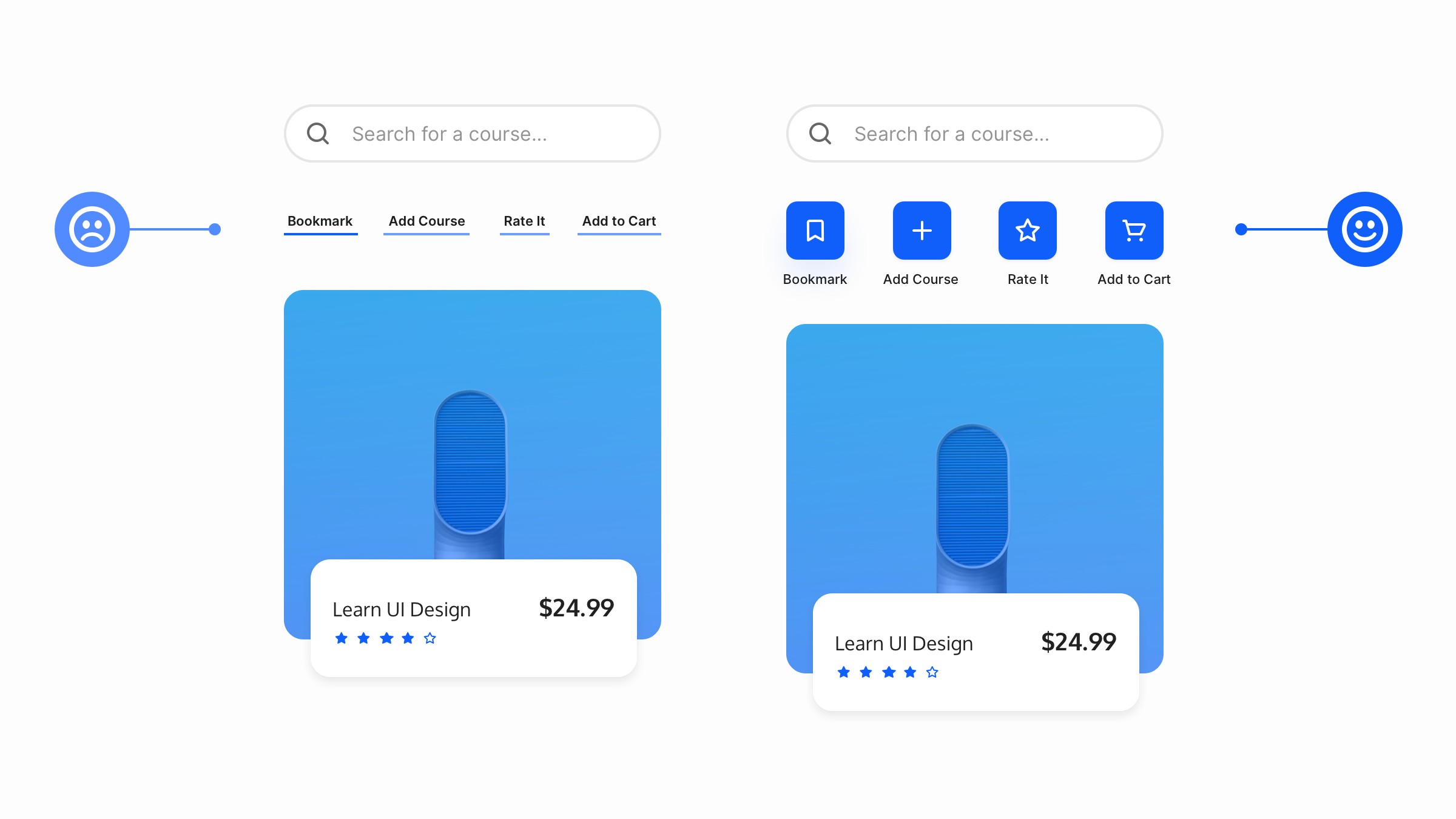
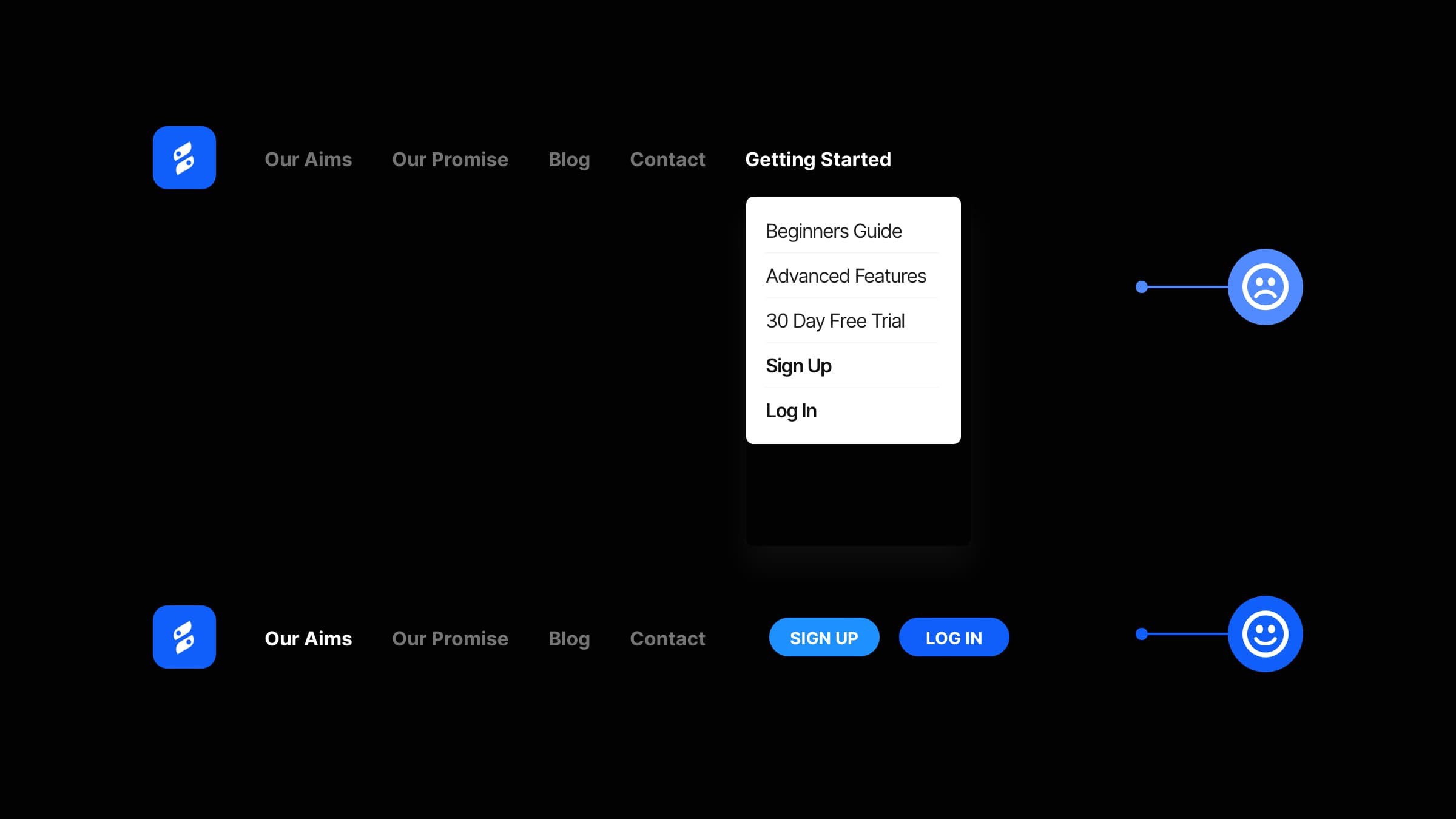
44. 不要在下拉列表中隐藏重要的操作

用户需要采取的基本操作(例如,注册或登录)隐藏在下拉列表中,甚至可能找到用户想要的。
解决:将重要的功能提出来,不要隐藏
文章参考/翻译自:《UI & UX Micro-Tips: 》
作者:木七木七,欢迎交流~
本文由 @木七木七 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








学习到了很多的思路非常感谢楼主分享。
有价值,开卷有益~
第16条又不同的看法
可以,很中肯,一些是本来就常用的做法,也学到一些做法。