2017年8个UI设计流行趋势,你需要知道

设计趋势变化的理由需要考虑各种各样的因素。让我们来一起看看2017年的设计流行趋势吧。
应用界面的设计趋势是不断变化的。随着时间的推移他也在不断的成长,进化。虽然有些趋势还有待检验,但我们还是需要不断的去学习新的技术。

优秀的UI设计是包含了简洁(英: Simplicity)和易用性(英: Effectiveness)这两点。这也是每个设计师的职责。但是相反的,如果用户在使用时完全摸不着头脑,对UI设计来说就非常失败了。

设计趋势变化的理由需要考虑各种各样的因素。例如2015年推动设计变化的原因是硬件的变化、移动终端的响应能力增强。
在已经发布的众多应用中,有人气的功能将迅速转变为必需品。此外当今社会90%的年轻人,都在通过移动终端进行着基本操作。
那么,让我们来一起看看2017年的设计流行趋势吧。
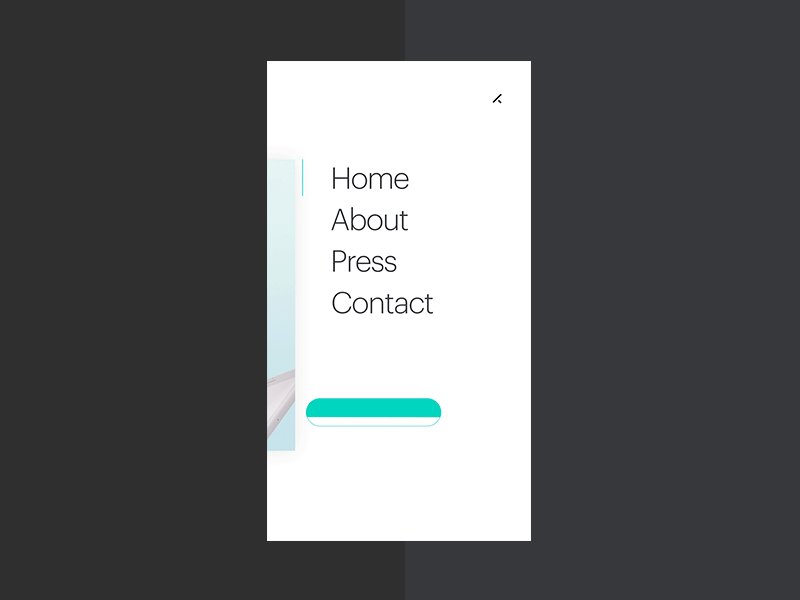
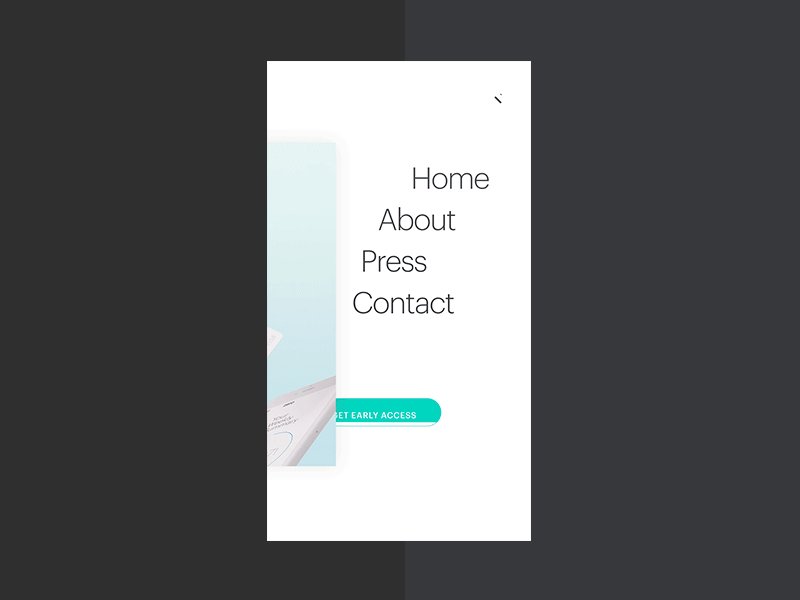
01. 隐藏菜单

隐藏菜单(英: Invisible Menu)并不是什么特别的新发现。长久以来他都被隐藏在幕后,现在设计师们终于将他们展现在了台前,让我们尽情期待吧。
不要被充满屏幕的画面所蒙骗。虽然移动设备的桌面不亚于台式机,但我们也可以为了节约用户的空间来将一些功能隐藏。
需要使用的功能有很多,我们可以利用滑动菜单栏,将必要的功能显示,不必要的功能隐藏起来。越来越多的导航菜单都在做减法,让显示的功能尽可能的变少,只有特定的需要使用的选项还保留在上面。
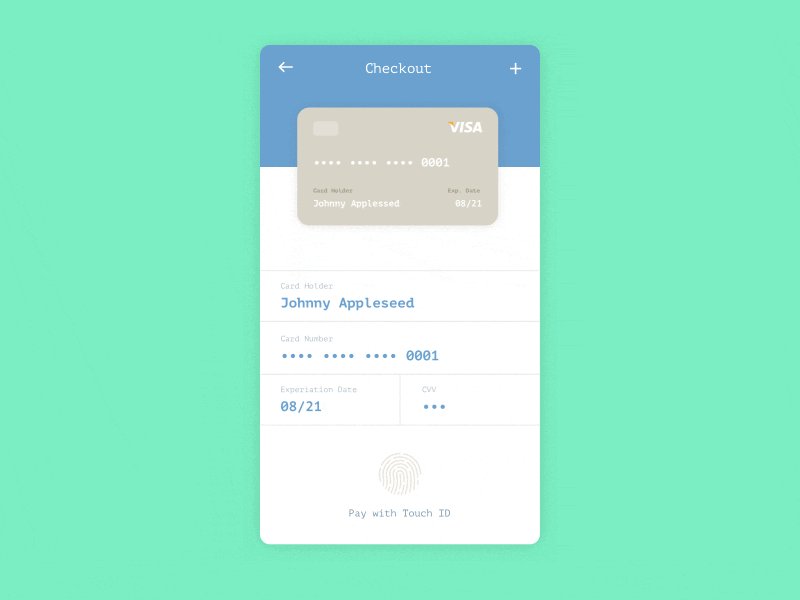
02. Touch ID的完全控制

Touch ID 初登场时,仅仅被用于解锁。2015年时Apple 在Apple Pay 上展现了他革命性的使用方法,才让这种功能的重要作用的来龙去脉变得明显。
在那年年末,iOS8上的第三方应用(如Dropbox 或 Amazon 等等),纷纷表示接受Touch ID的指纹认证功能。
手动输入密码,事实上已经成为过去。在网络飞速发展的现在我们需要更加简单快捷的途径。虽然这一技术已经进化,我想在接下来的一年,这一技术也将会得到更加飞速的发展。
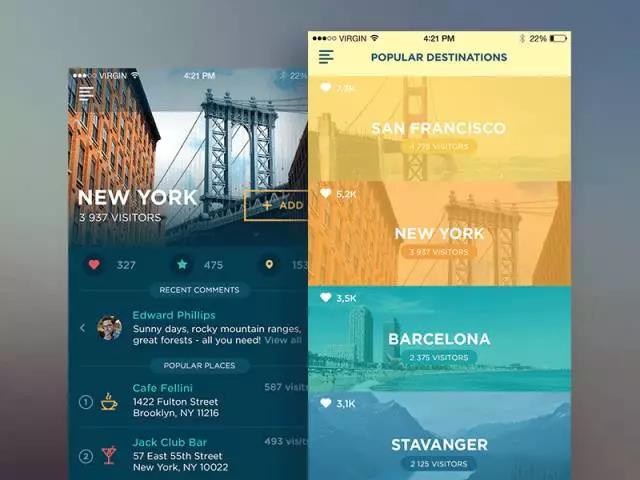
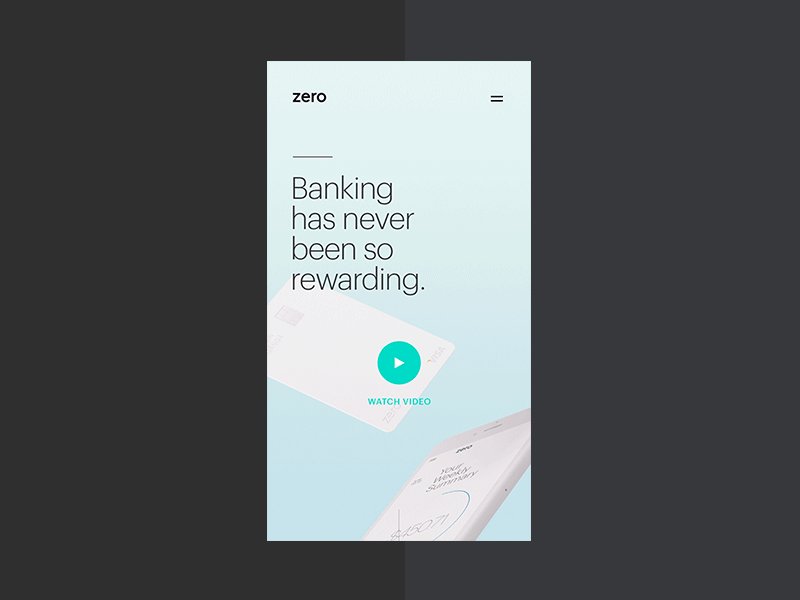
03. 模糊背景图片

虽然在移动终端屏幕的尺寸会变小,但是设计师的关注点永远是不会变的。事实上设计师会将更好的图片导入其中,使内容更加显眼,读起来也会更加轻松。具有魅力的可访问内容,也会让你网站的转换率变得更好。
04. 代替传统设备的穿戴式终端

在2017年不能被忘记的移动终端中,可穿戴设备可是必不可少的。时尚与UI设计两位可是不错的搭档,他们的合作使得市场不断受益。
AppleWatch 有Android 等等其他的竞争对手,更会不断的发布更好的长评。未来可以说马上就要来临了。
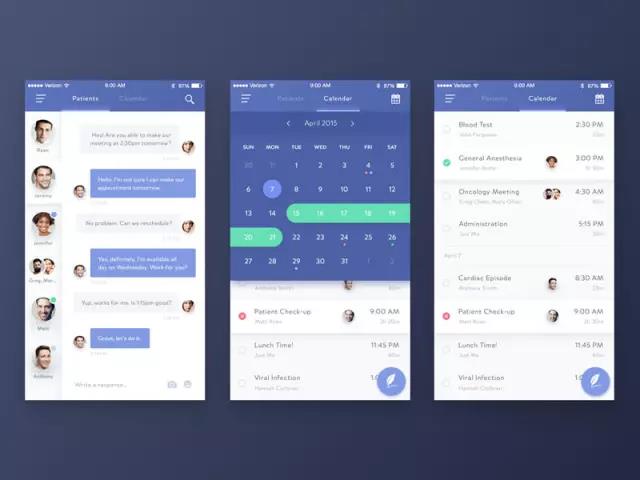
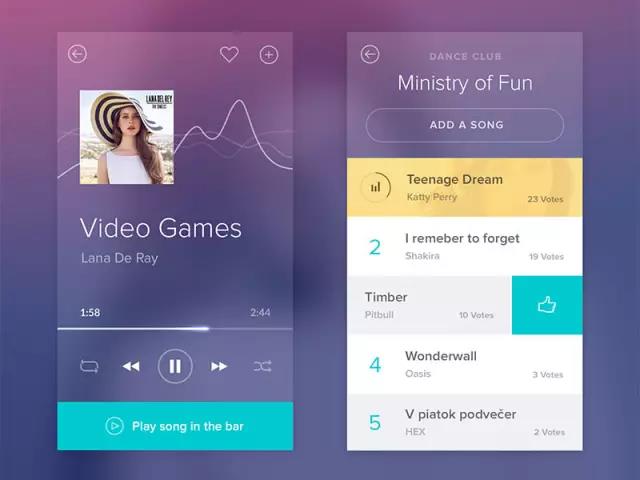
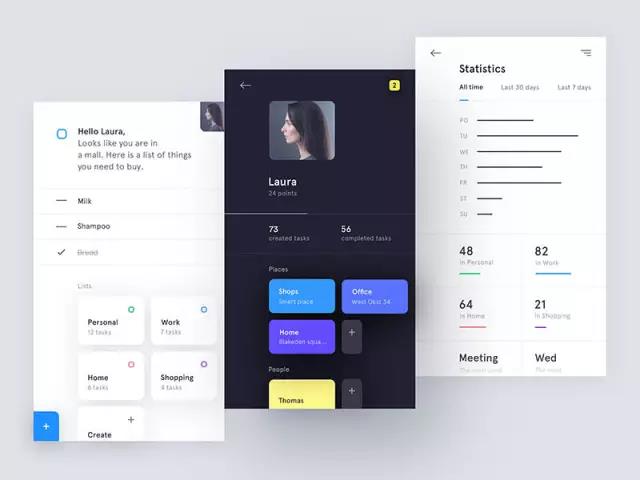
05. 卡片式设计将会变得更频繁

卡片型设计,对于在移动终端上查看网页十分友好这点已被证实。实际上,越来越多的手机网页已经开始逐渐尝试使用这种方法。
将内容分割、调整内容放置在合适的地方、与相关联的信息放在一起表示等等这样的想法用卡片式设计是十分方便的。另外,在使用卡片型设计时,用户只能选择特定的动作,所以设计师可以专注于你觉得必要的内容上进行设计。
由于卡片型设计,用户可以上传属于自己的多媒体(例如Twitter 的动画或图片等等),可以为你的网站创造更多的流量。
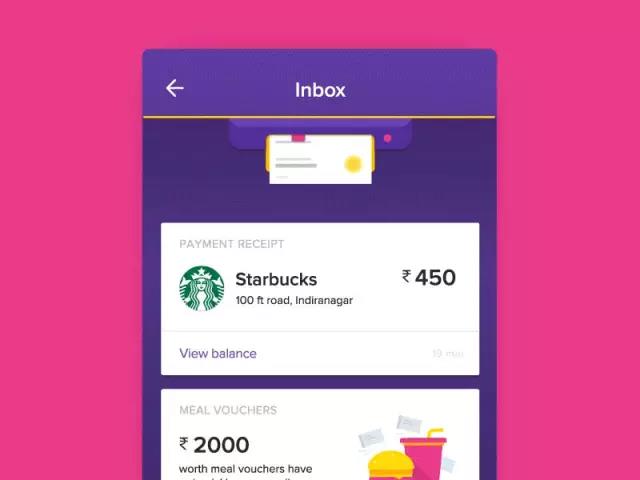
06. 娱乐与个性化

正如之前所说,文化是界面设计变更的重要因素。接下来让我们来看一些具体的例子吧。
一个新的APP,将保守的要素用大胆的配色,有趣的面板和俏皮的附件所取代,将会表现出更具有娱乐性的效果。不管是这里还是那里,都利用了有趣的信息或独特的对话框。

这也意味着这个APP成了一位表演者,APP更加个性化,一如友人般的存在。
虽然个人软件通信已经是老物了,但现在也是打到了前所未有的完美状态。让我们来看看 Microsoft 的OFFICE助手工具 Clippy 吧。Clippy 比助手和朋友更加麻烦,但他现在已经成了在互联网上流行的一个有趣的故事了。
在如今科技高速发展的现代,我们需要一个能够恰当的安排我们的工作、时间或需求的软件。太过复杂的技术在我们的日程表上可是没有位置的。
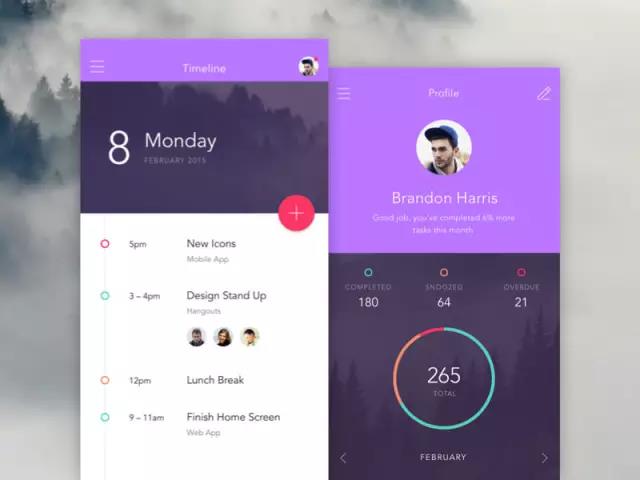
07. 原质化设计

原质化设计是2014年在Google 上发表的较为新颖的视觉语言。一经发布便马上在互联网上流传开来,对于移动终端设计来说是革命性的发现。(具体请参考http://wiki.jikexueyuan.com/project/material-design/)
在今天很多优秀的APP或网页设计都利用了简约的效果来表现出原质化设计。(合理的层次感与适当的分割,以及精挑细选的动效等等。)同时原质化设计,与常年被使用的卡片化设计也有着密不可分的关系。
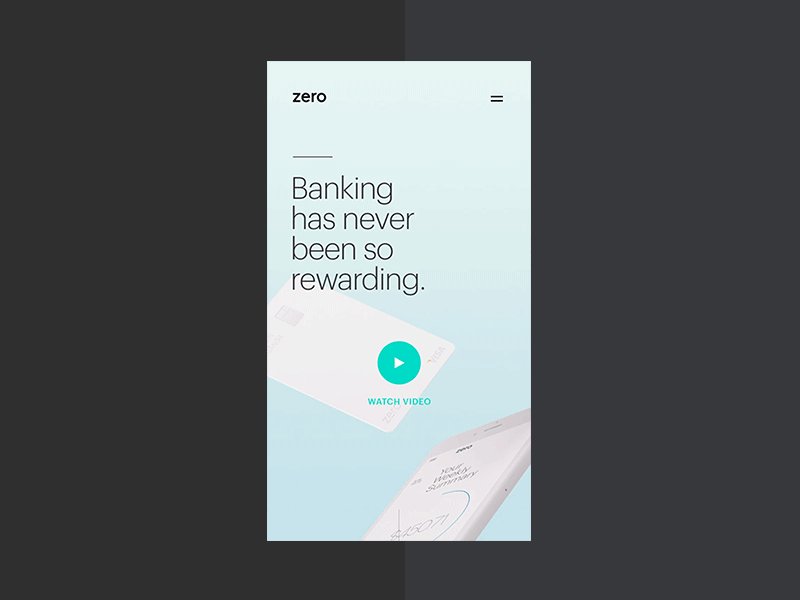
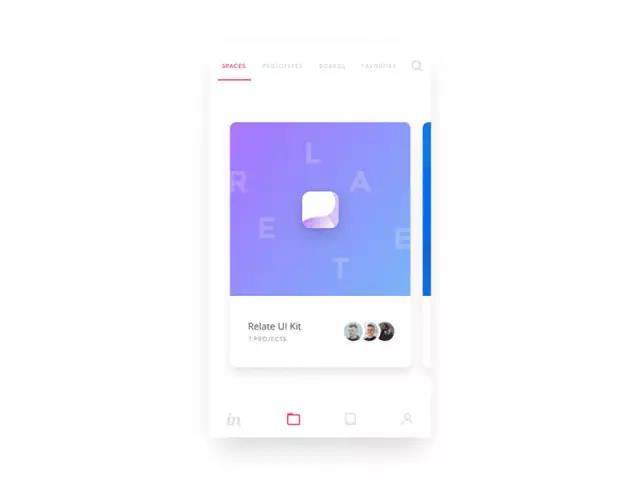
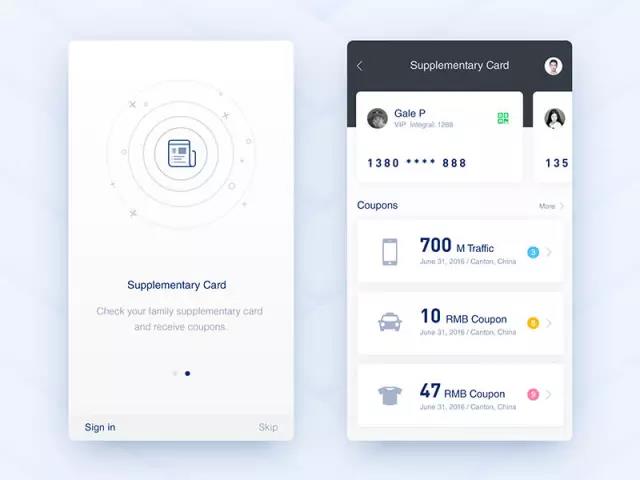
08. 精挑细选的配色

「少即是多(英: Less is more)」这个概念,已经独占鳌头。所以设计师无论何时都必须保持简洁,尤其是在于颜色打交道的时候。让我们来看看这款时尚的APP设计吧。你瞧,无论是哪一种颜色,都采用了极简的设计方法。
与华丽强烈的颜色不同,适当的柔和配色也许并没有引起足够的重视。但这并不是说有必要变更你的品牌颜色。保持优雅专业的氛围,让我们再来使用你所选择的颜色。
感谢观看,那么我们下次再见~
原文地址:http://PHOTOSHOPVIP.NET/95980
译者: 丧心病狂的翻译站
译文地址:微信公众号【丧心病狂的翻译站】
本文由 @丧心病狂的翻译站 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








不错嘛!