临时框这种交互方式,产品经理请慎用

临时框是每个产品的标配,每个产品经理都会遇到临时框的交互设计,那么哪些算是临时框?警告窗口、操作列表、toast等分别在什么时候使用才符合一定的产品交互规范?本文就来讨论一下临时框以及它的使用场景和规范。
什么是临时框
它是需要对用户重要信息的提示、操作而生的。判断一个页面是临时框还是二级页面,不是看它是否占满整个屏幕,而是看它有没有脱离主任务,临时框只是暂停了主任务,完成了临时框的操作后会自动回到主任务,不要把临时框和二级页面混淆了。
临时框的种类及使用规则
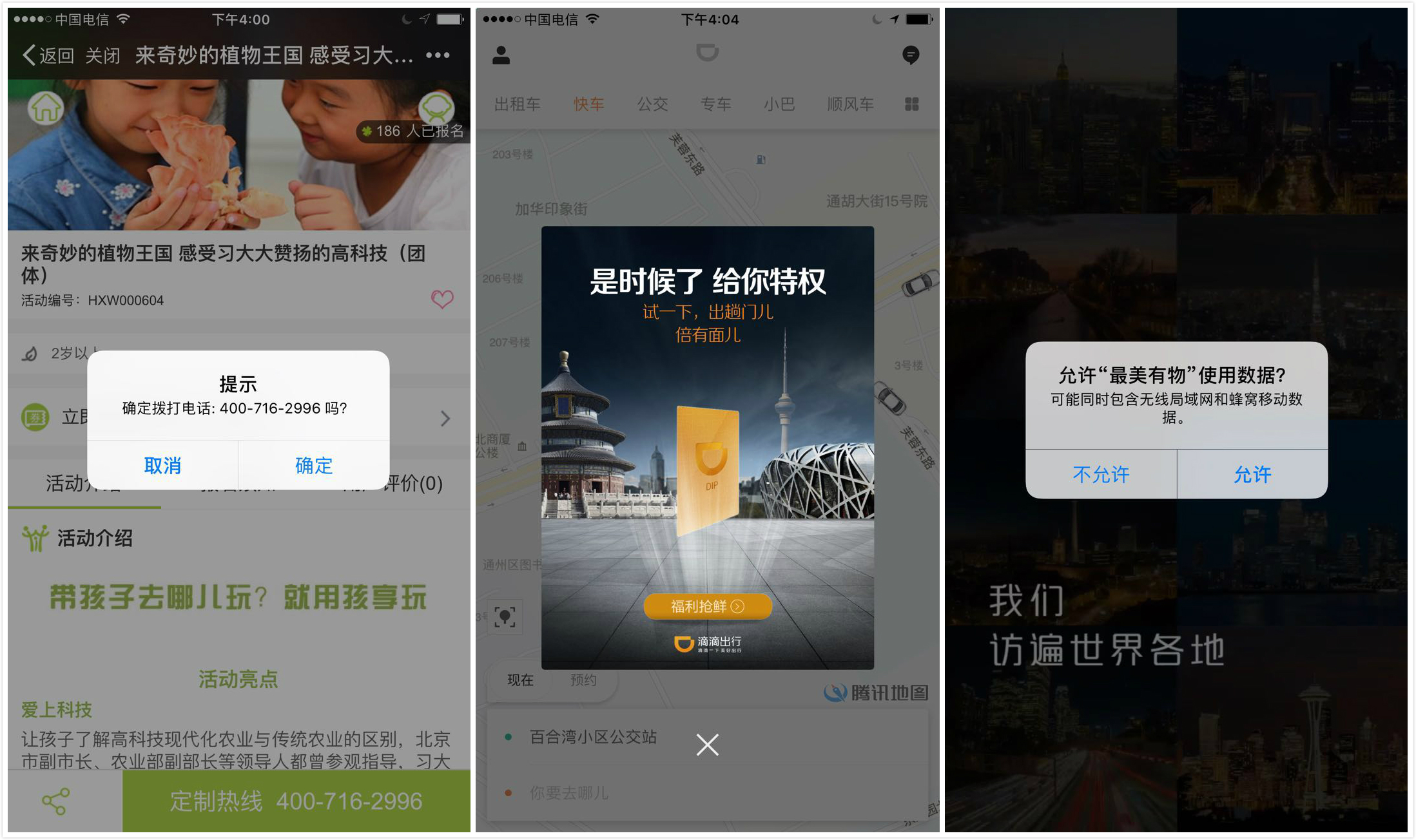
种类一:警告视图(alert view)
组成部分:标题、正文、按钮三部分组成。
交互体验评价:警告视图是比较“强”的提示方式,它会中断用户当前的操作,必须要用户给出选择之后才能进行下一个任务,体验上过于“强制”,适合比较紧急、重要、必须的提示信息。一个产品里的弹窗提示不宜过多。
使用场景:获取用户地址、调用手机的接口如麦克风、摄像头、访问相册和相机、升级提示、删除提示等。

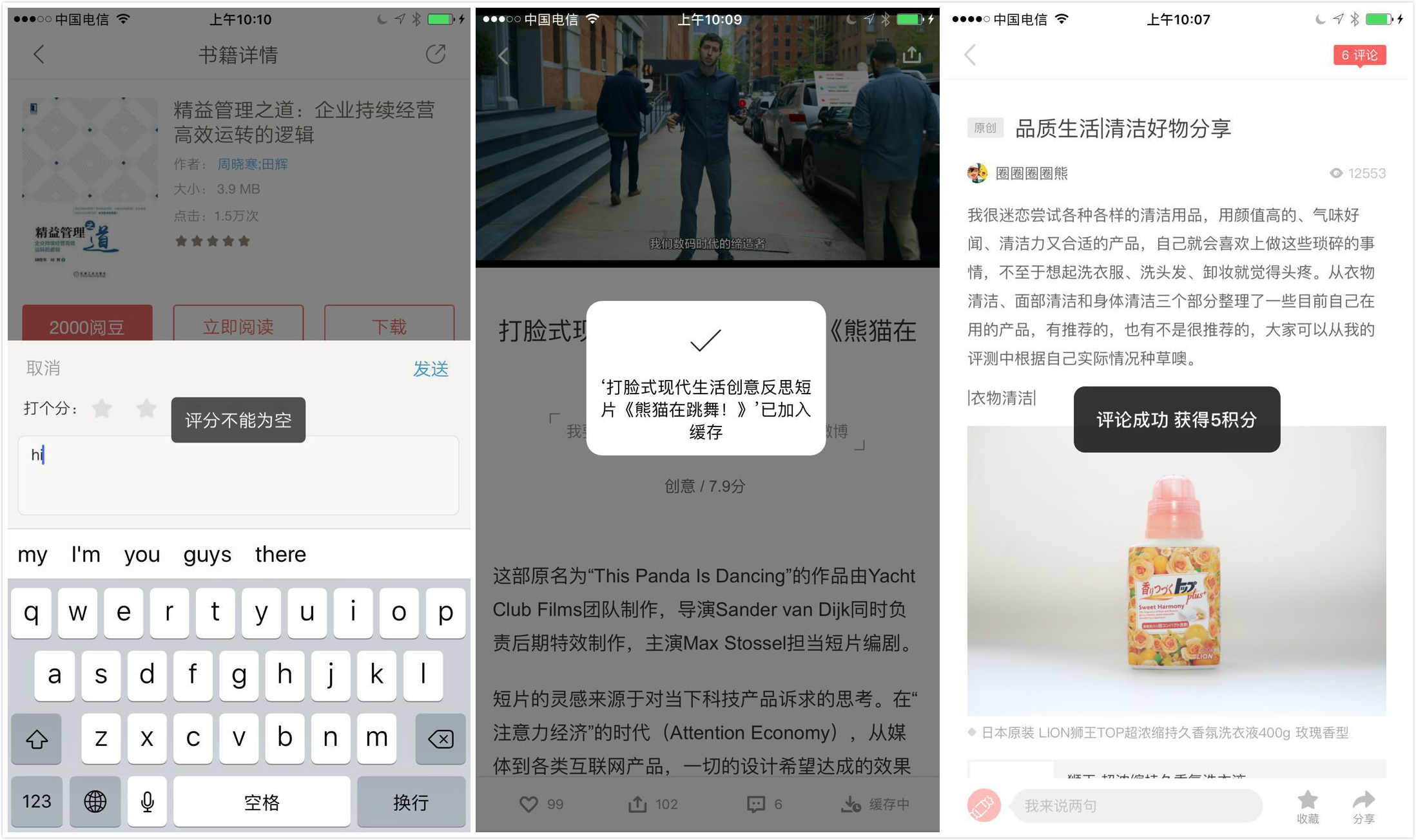
种类二:Toast
组成部分:一个背景色块加一个短语两部分组成。显示时间1-1.5秒。
交互体验评价:Toast和警告视图的弹窗相比,更加温和、友好,既给了用户反馈又不打扰用户。
使用场景:用户执行了一个操作,可能正确、也可能不正确时,需要知道反馈但不宜通过弹窗中断用户操作过程的时候,最常见的如登录成功、下载失败、密码输入错误等。

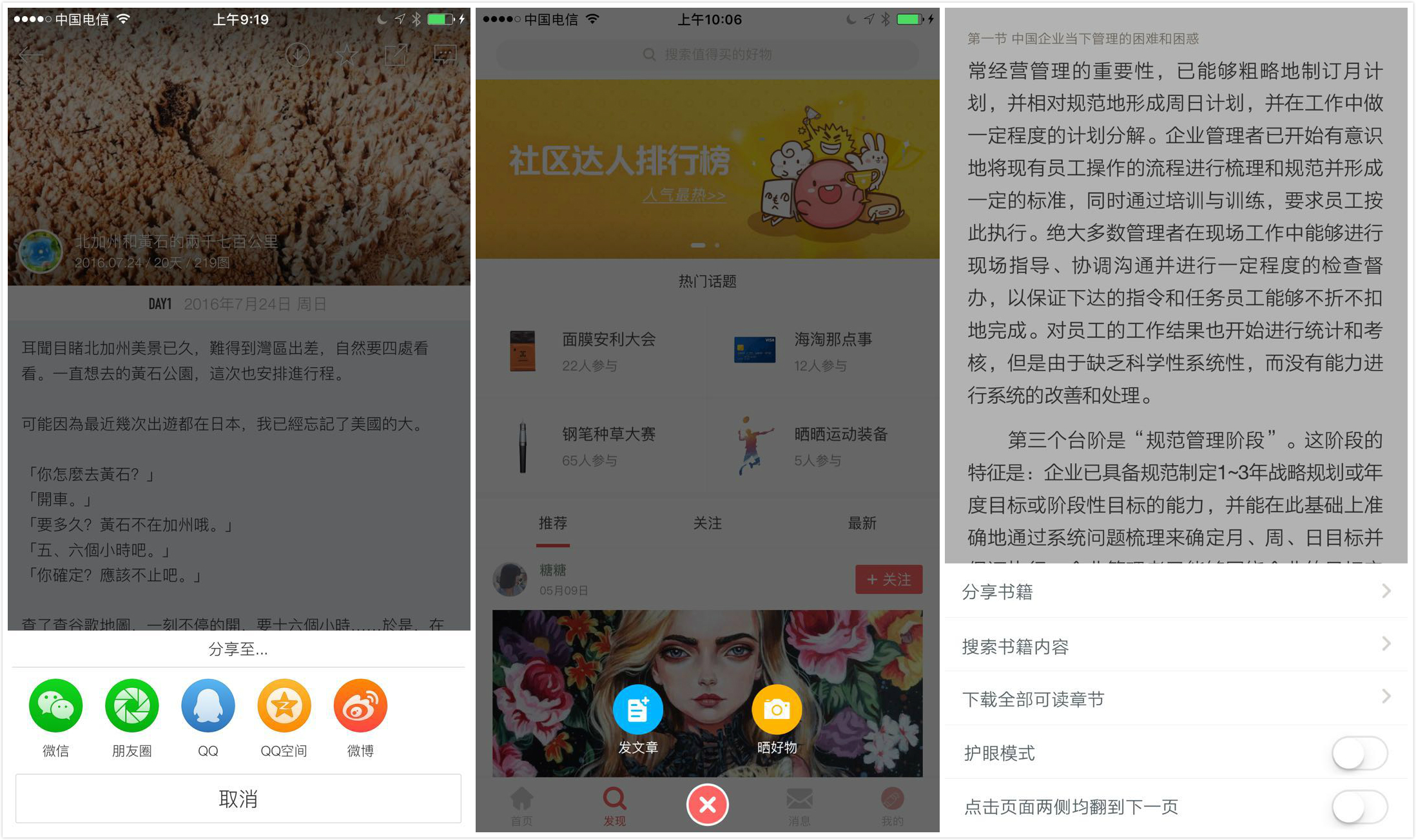
种类三:操作列表(Action Sheet)
组成部分:如果一个页面里需要用户操作的按钮较多,就可以把它们都集合在一个按钮里面,可以理解为一个按钮包。
交互体验评价:可以最大限度地使界面简洁,把不是最常用的一类功能打包后统一放起来,视觉上会达到化繁为简的效果。
使用场景:阅读软件、分享方式提示等等。

种类四:模态视图(modal view)
组成部分:模态视图通常占据整个屏幕,包含完成当前任务所需的文字和控件,一些完成任务的按钮、一个取消按钮。
交互体验评价:这不是二级页面,而是一个在主任务页基础上延伸出来的临时任务,用户点击取消按钮后会回到主任务页。
使用场景:通常用在发送短信、邮件、以及填写订单页的购买须知等不适合让用户脱离当前页面的场景下。

本文小结
产品经理需要懂基本的交互规则,无论是安卓还是IOS的操作规范,都需要懂,才不至于用错。
作者:兢兢,个人公众号:兢兢在路上 ID:ontheway-jj。
本文由 @兢兢 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。















