这些设计灵感,或许可以改变我们阅读新闻的方式

在做设计之前,我们都需要很多的灵感,这就是我写这篇文章的目的。本文中我将重点介绍和评论一些新闻类APP或网站中的一些让人眼前一亮的优秀设计。有些是已经上线的,有些则只是概念设计稿。
新闻行业在过去几年经历了巨大的动荡,媒体也都在寻找新的应对策略,想方设法的优化出版物的在线体验,比如,重新设计网站或开发APP,如今,新闻行业对设计的运用已经比较成熟了。
在做设计之前,我们都需要很多的灵感,这就是我写这篇文章的目的。本文中我将重点介绍和评论一些新闻类APP或网站中的一些让人眼前一亮的优秀设计。有些是已经上线的,有些则只是概念设计稿。
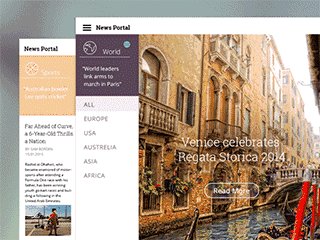
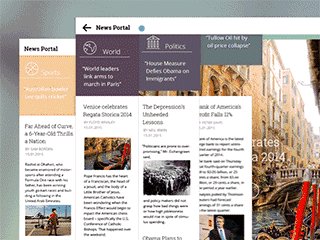
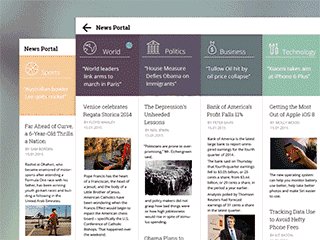
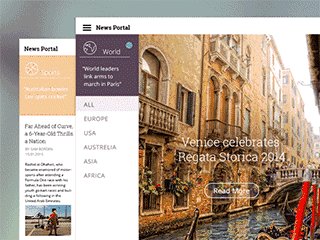
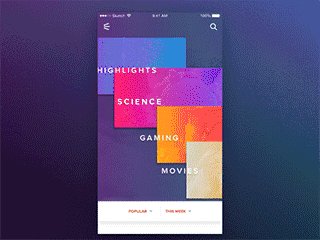
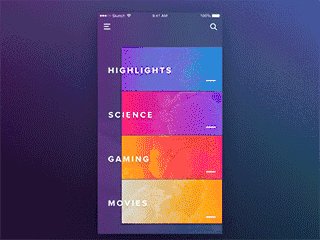
乌克兰News Portal

来源:Toma Reznichenko
点评:
这是Tubik首席产品官Toma Reznichenko的设计,这种模块之间的切换方式简直惊艳。以前的新闻网站导航不是经常被隐藏就是分类或层级太多太混乱。而这种设计,菜单与内容之间的层级被省去,清晰易懂。
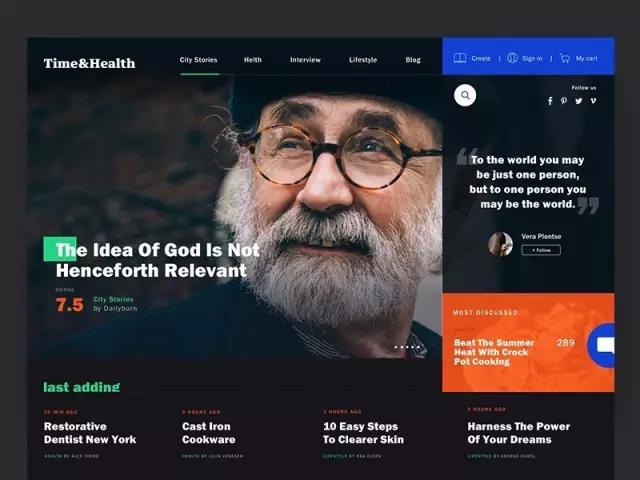
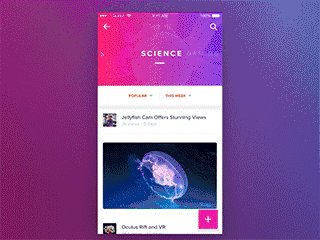
Time and Health杂志

来源:Elena Saharova
点评:
排序并不一定要按照时间线,许多平台上都使用过推荐排名的方式。这种文章的评级系统(类似于烂番茄的评分系统)其实非常有趣。在信息过载的时代,这种设计可以很好的减少内容泛滥的状况,读者可以更容易地发现值得一读的文章。
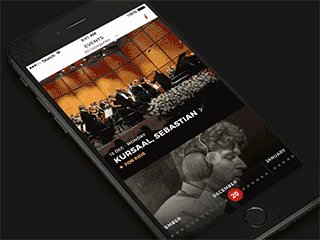
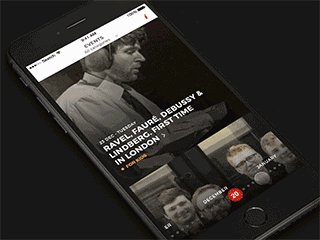
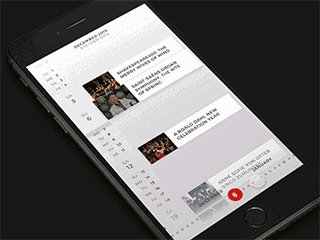
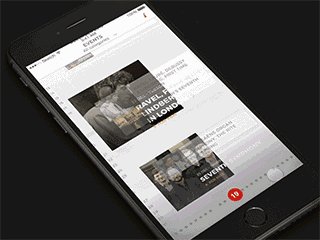
爱乐乐团

来源:Grzegorz Oksiuta
点评:
日历和主内容列表之间的切换方式给我们展现了一种选择内容的新方法。尽管这是一个乐团的新闻APP,但类似的机构展示新闻和内容时是不是也可以稍微借鉴一下这种方式呢。标题列表流可以快速展示内容,而日历的滑动可以快速更新列表流。
Newsstand

来源:Aurélien Salomon
点评:
这个灵感估计是受谷歌的Newsstand和Trello启发的。通常,下拉手势是用来刷新页面的,而这个设计则将下拉设置为导航的切换,从而使得导航菜单与内容的过渡更显平稳。
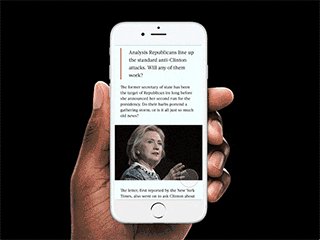
Weekday

来源:Nguyen Le
点评:
这个设计原型我更关注的是美学层面而不是结构或交互设计层面。它将传统印刷媒体的风格融入到了设计中(比如衬线字体的使用)从而给内容赋予了一些严谨的特质,这是很多新闻网站所缺乏的。

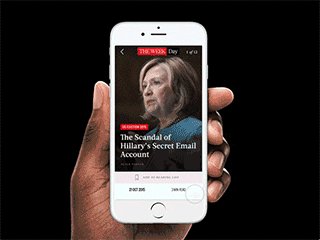
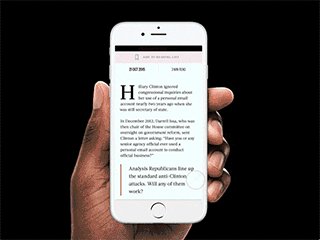
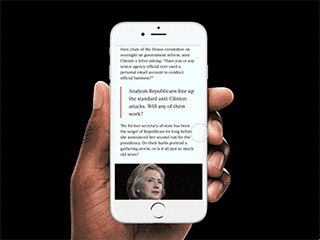
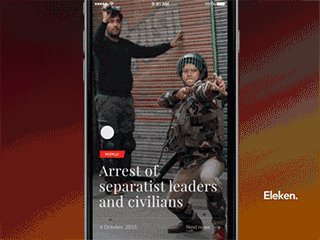
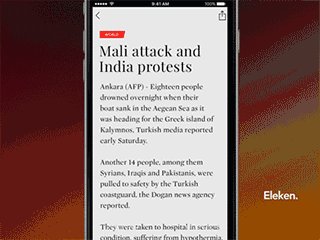
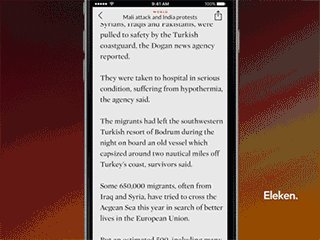
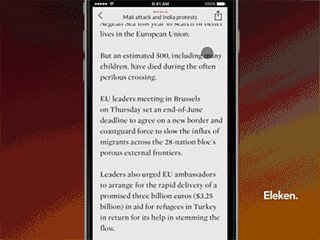
来源:Eleken
点评:
这是一个非常精简的资讯APP,在如今这个过度设计的时代,有点让人耳目一新。用户只是想阅读,而这个界面就是干这个的。文字与背景的适度对比给用户提供了一个更合适的阅读体验,文章内也不再需要什么配图,因为封面的大图已经说明了一切,删除任何不必要的元素才能营造沉浸式的阅读体验。
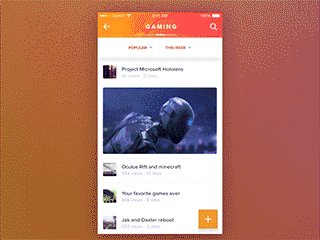
新闻门户网站概念设计

来源:Apostol Voicu
点评:
这种设计很适合让用户快速浏览标题,而不适合深度阅读。固定菜单可以做到快速切换,如果只是想在上班途中或工作间隙了解一下最新的新闻,倒不失为一种设计选择。
Yahoo

来源:Apostol Voicu
点评:
这个设计是独一无二的,因为它会通过取样自动生成内容进行推荐。只需要从网络上提取必要的信息,然后,一由个小编辑团队写一个简短的摘要。这一定会是一种非常轻松的阅读体验。
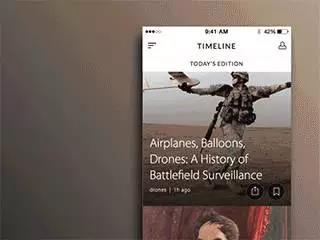
Timeline

来源:Brian Leung
点评:
这个应用不仅是提供新闻,在新闻之外还会提供更多相关的内容带来深入的阅读体验,但相关文章并不会在Feed流中显示,而是在新闻详情页面通过控制时间跨度进行筛选推荐,对于那些想要实现更完整体验的应用来说,这个应用是个榜样。它们有自己的编辑团队生产独家文章。
Daily News

来源:Adrien Gervaix
点评:
这个应用的界面弃用了传统的类别页面,取而代之的是,内容依靠话题标签进行聚合,每一篇文章都是由话题标记的。用户可以个性化他们的Feed流。尽管所有的内容混合在一个Feed流里面,但这种依靠颜色区分话题的设计很好地避免了混乱的问题。
开拓视野
这些新闻应用的UI证明了优秀的界面设计可以有无限多的解决方案。每个UI都为我们展示了一种独特的解决方案,我们应该时刻记得问自己:是否有更简洁的设计架构?是否有新的交互方式来展示内容?甚至仅仅是有没有一种更直观的阅读体验?
作者:Kent Mundle
来源:微信公众号 IXDC
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







