6个简单的方法,设计出漂亮的重叠色彩效果

颜色对设计来说是非常重要的要素。只要有鲜明的颜色,就算是极简的单色设计,也能表现出引人注目的独特魅力。本文将参考一些网页设计,看看各种各样的颜色重叠效果的设计方法。
一种使用色彩来让人具有深刻印象的方法,就是色彩重叠技术。具体来说,就是在图片或视频中重叠一个具有颜色的半透明图层。这种技术可以将图片中所具有的信息传递出来,让设计变得更加引人注意。
这一次我们来参考一些网页设计,看看各种各样的颜色重叠效果的设计方法。
1、尝试渐变

渐变再一次被作为具有魅力的设计方法而被我们所认识,尤其是利用在颜色叠加上,可以让作品更抢眼。
另一个使用渐变制作出的效果非常棒的理由是,你可以使用多种颜色进行组合。在这里将你的品牌理念也添加进去仔细思考,利用特定的颜色来集中人们的注意力吧。
这种受渐变与双色调影响的趋势在Spotify 的歌曲播放列表上表现的尤为明显。通过在司空见惯的图片中添加颜色,可以表现出新的氛围。
下面是非常简单的使用渐变效果的概念:
- 首先选择一张照片。
- 创建一个包含了品牌概念的渐变效果。
- 然后将他们重叠到一起。
2、利用单色表现氛围

利用单色进行重叠,他的魅力足以匹敌渐变,可以根据你所选的颜色不同来表达不同的含义。例如在上面的例子中,就表现出了具有历史厚重感的古老的氛围。
同样的,我还是要说,使用流行的颜色。通过使用鲜艳的色彩和设计材料一起使用,可以给你的作品添加现代与时尚的氛围。
利用单色进行重叠,与颜色和不透明度相配合,可以让他表现出各种各样的意思。通过调整不透明度与饱和度让颜色变得不那么鲜艳,可以将重点从颜色转向背景的图片上,更专注于内容。
3、与色彩的明暗配合

每一次,就算不选择颜色,单是黑白或灰色也足够了。利用这种方法,你也能极大的改变图片的氛围。
试着想象一下,深色可以表现出一种沉重有气氛的设计,而明亮的颜色可以表现出欢乐的氛围。对于照片本身来说,所覆盖的黑色和白色也是非常重要的要素之一。与什么样的颜色配合能让人注意?图片,颜色和信息是否井然有序?这都是我们需要考虑到的问题。
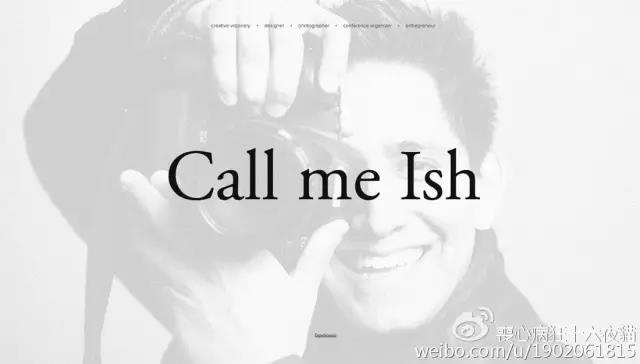
在上述设计案例中,通过在照片上叠放白色还凸显出上面黑色的文字。同时,也将图片中人物的表情变得引人注意。是露齿微笑的表情。颜色月照片组合的非常友好,甚至想给他一份工作。
4、优化高对比度的图片


当设计项目中的颜色堆叠在一起时,图片或动画的构图就显得相当重要了。看起来平淡的图片,会让你的结果也变得非常平淡。选择明暗分明,有着高对比度的图片,可以让结果变得非常不错。
如果照片没有特别明显的对比,试着使用图片加工软件给他增加一些对比度,或者选择其他的图片。否则,这只会让他变得并不怎么出彩。
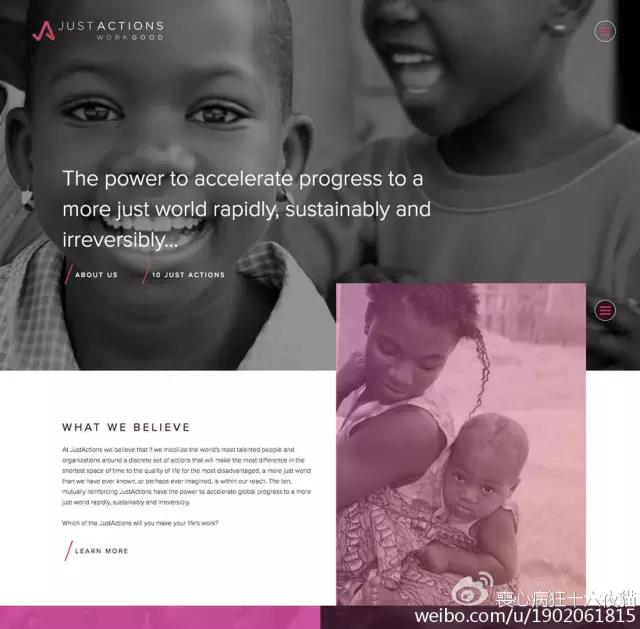
另一个方法,就是在一开始就使用单色的图片。特别是对于第一眼看到的人来说,单色图片对比分明,可以给人留下很深的印象。在上述的设计案例中,你可以看到,在单色图片的旁边就并排放置着一个重叠了颜色的图片。
5、让照片看起来自然

当你在制作颜色叠加的图片时,建议你考虑一下以下两点:
- 选择让图片看起来自然。配色或光线,阴影等要素看起来非常的自然舒适。在上述的案例中,就运用了控制的非常好的重叠效果。
- 让图片看起来完全改变了,看不出利用了颜色重叠的效果。
使用上述以外的图片,则会让用户的注意里过多的集中在了颜色上,而让他们无法在网页的内容让集中注意力。颜色重叠是为了强调设计,而不是为了妨碍设计而存在的,如果弄混了这点,就本末倒置了。
6、尝试着利用重点


一如至今为止介绍的设计案例,在标题样式中不仅仅可以利用叠加了颜色的巨幅图片,也可以利用设计的重点。
在上述的设计案例中,运用的就是两种不同的凸显重点的方法:
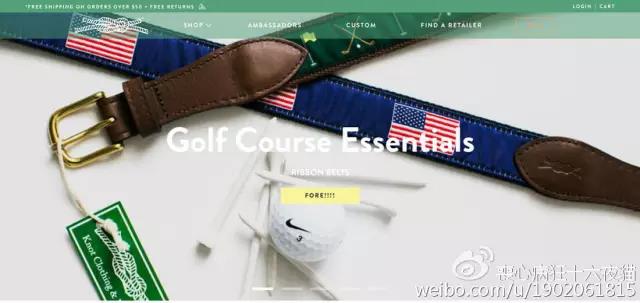
第一个,利用了明亮的半透明绿色来设计,强调出了导航栏菜单。在浏览商品时的页面可以使用不同的颜色和这种效果相配合,可以很好的体现出品牌的魅力。这种设计效果简单的通过利用导航栏菜单的颜色,表现出一种柔和的印象,用户的视线向着页面下方诱导。
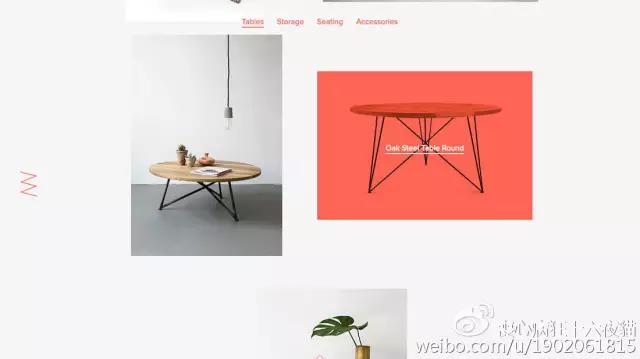
另一个设计案例,则采用了别的设计方法。这种设计,通过使用颜色重叠和悬停效果,可以更加详细的说明特定的项目。各种红色的颜色重叠要素,都可以点击。需要注意的是,对于用户来说,颜色叠加是一种视觉提示,他们所想知道的事情,我们可以通过这些内容来提供链接。
最后
颜色叠加这种技术,可能并不是什么时候都可以利用。大部分设计师,都只会在项目中用上一两个效果,如果再多,就显得画蛇添足了。
试着在设计项目中采用这些方法吧。如果在别的项目中没有使用他的地方,你可以将现在这一瞬间的灵感记录下来,以便在将来的设计中能够方便的利用上。
原文地址:http://photoshopvip.net/95862
译者:丧心病狂的翻译站
译文地址:微信公众号【丧心病狂的翻译站】
本文由 @丧心病狂的翻译站 授权发布于人人都是产品经理,未经作者许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







