产品体验微交互第四期
编辑导语:我们在使用一些产品时,它们当中的一些设计能够方便我们的日常生活。作者体验完一些产品之后,提出了自己的一些看法和思考,我们一起来看看吧。

该系列内容主要会分析当下不同产品中值得大家借鉴的交互流程以及设计,其目的是为了让大家能够和笔者一起探讨体验设计的价值,更希望大家能够在评论区指出笔者的不足,从而输出更好的内容。
一、隐藏在网易云音乐中的魔法彩蛋
1. 产品体验
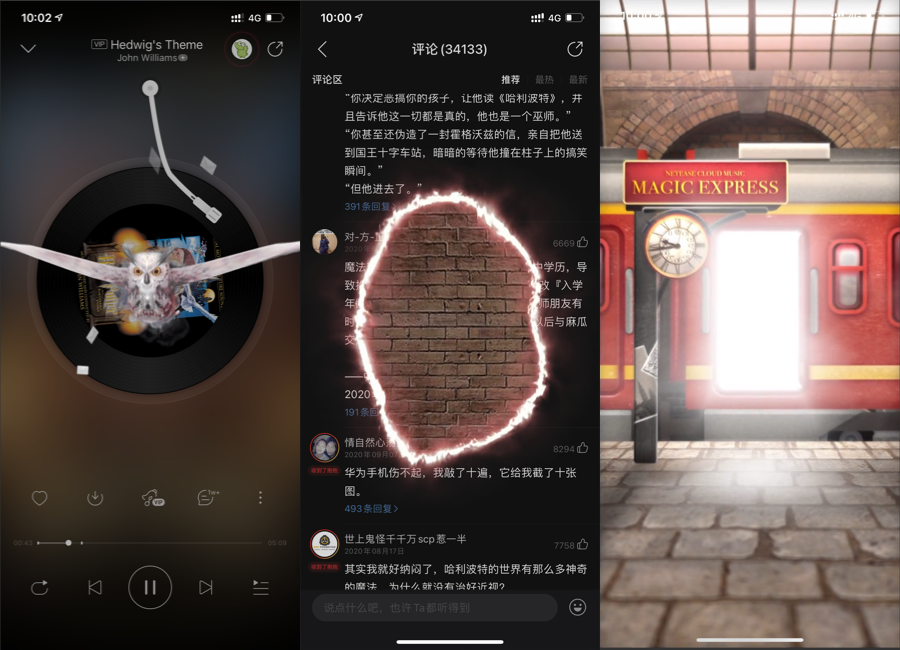
在哈利波特主题曲的音乐中,歌曲播放到39秒左右会有一猫头鹰飞出,此时点击评论区第九和第十条评论之间会进入四分之三车站。

2. 产品思考
当笔者发现网易云中竟然藏着如此重量级的彩蛋时,会思考产品中是否还有类似的彩蛋,于是翻出了许多经典电影主题曲一首首地播放起来,或许这也是网易云音乐想要达到的效果之一吧。
当音乐播放到39秒左右时,一只猫头鹰会朝屏幕前飞来,猫头鹰在哈利波特的世界中代表着通往魔法世界的信使,带来了学校的录取通知书,空中的信封会散落到原本是评论的icon上。此时区用户会不由自主得点击信封的图标进入评论。
而在第九和第十条评论中间双击,可以来到3/4车站从而进入魔法世界。不得不说这个彩蛋简直是哈迷的福音,网易云再次使用细腻的洞察博得了用户的芳心。
有趣的是进入魔法世界的入口不是中间的黑胶唱片或者其他功能,而是评论区。从这里可以看出网易云音乐对于评论区的运营费足了心思,或许这正是网易云在持续探索评论区社区的玩法吧。
3. 借鉴点
其实类似的彩蛋玩法可以运用的场景非常多,比如我们可以运用在迪士尼购买门票的流程中。
如用户成功下单了迪士尼乐园的门票或者点开了相关的详情,产品就可以带着用户进入童话世界,这不仅可以增加用户的惊喜,还会让本身热爱迪士尼的用户再次消费。
当然该类玩法还可以运用到诸多的运营活动中,根据主题和平台的不同可以设计出更多低成本的交互玩法。
二、微信竟然可以直播小游戏了
1. 产品体验
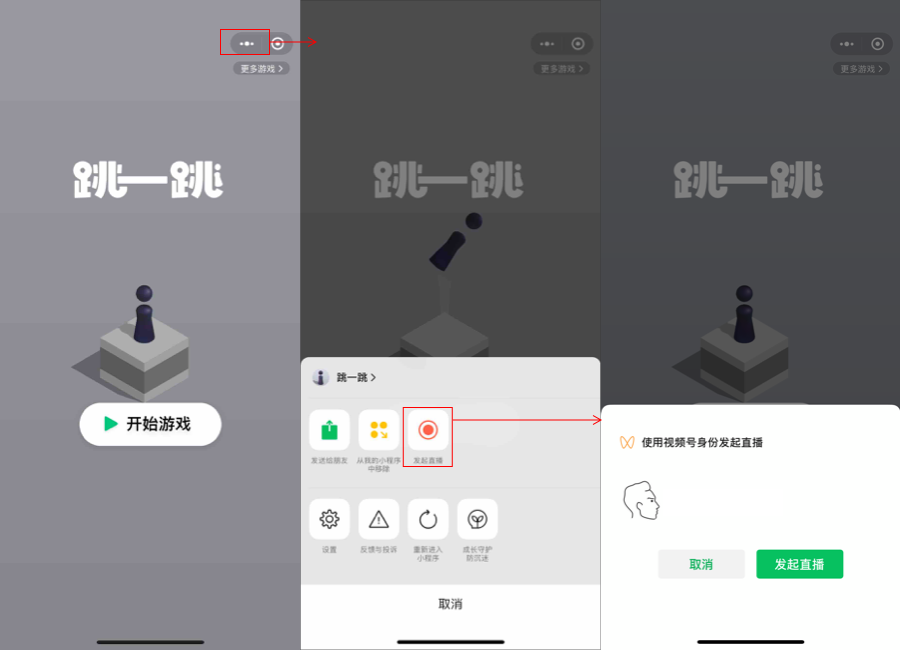
6月25日进入微信程序小游戏,点击右上角更多,下方弹出弹窗,点击发起直播即可以视频号的渠道开启直播。

2. 产品思考
微信的每一次不论大小迭代都会引起大家的热议,笔者想借此次功能的迭代探讨一下微信背后的策略。
首先微信中的小游戏普遍为单机游戏,玩家与玩家之间互动不够强,相互之间竞争性不足,趣味性不够导致微信游戏这一模块的用户粘性不高,只是图一时兴起。
通过直播的方式将主播与观众结合在了一起,由此会提升一部分用户对于游戏的趣味性。另一方面是微信直播的渠道采用的是视频号,微信在2020年12月,ios端微信7.0.20版本推出了视频号,在一年半后的将视频号直播与微信小游戏结合在了一起,可以说微信正在往小游戏直播的方向发力。
而小游戏直播与传统游戏直播有所不同,传统游戏直播大部分是针对大型游戏以及赛事进行直播。而微信小游戏首先不属于大型热门游戏,其次用户场景也有所差别,针对的用户不再是游戏达人和粉丝之间的互动,而是自己与亲朋好友间的小游戏娱乐。
或许整个直播的时长也不会像传统游戏直播一样短则1小时,多则一整天的时间。该策略也会吸引更多小程序创业者往小游戏方向进行创作,由此诞生出更符合微信场景的游戏。
通过该功能的升级会同时提升视频号以及小游戏两个模块流量。非常期待之后在微信中是否会孕育出不一样的游戏直播体验。
三、 【饿了么】边看边吃
1. 产品体验
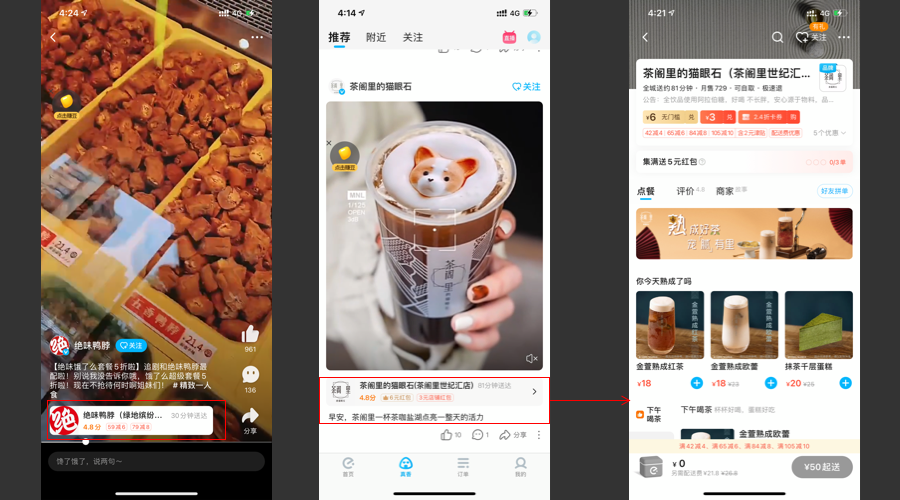
在饿了么的“真想”频道中,用户可以刷各类美食的视频,刷视频的同时在左下角会显示店铺标签,直接点击可进入店铺点外卖。

2. 产品思考
在饿了么增加了小视频的频道后,用户可能在不知道吃什么的时候刷一刷小视频,就来了食欲,决定了要吃什么,这时用户可以直接进入店铺开始点单,很快能找到刚才视频中看到的美食,得到“同款美食”。
把视频和点外卖直接绑定在一起,一方面缩短了用户下单的路径,另一方面也是在激励商家提供更加优质的视频内容,让外卖商品的传达形式从只有图文到有配乐的生动画面。
并且用户每看一个视频会积累一定的吃货豆,吃货豆可以兑换优惠卷,饿了么在短视频区域给予用户创造了下单的动机,通过看视频得吃货豆激励用户二次下单。
四、【支付宝】让用户安心定投
1. 产品体验
在支付宝持有基金的页面中,可以隐藏所有金额、收益等数字。

2. 产品思考
在购买基金时,用户经常会选择定投的形式,定投是一个长期的投资,定期购入一定金额。而基金市场有时起伏不定,用户每天查看收益的话,很有可能控制不住反复操作,反而被割了韭菜。
在基金理财的圈子中流传了这样的一句笑话,就是当你看中了一只基金,你只需要绑定银行卡,完成自动定投的相关设置,之后你就可以把APP卸载了,等两年后再次打开看,将会有一比较为可观的收入。
但是支付宝是我们最常用的软件之一,我们不可能去卸载它,每次扫码付款的时候都会好奇今天自己买的基金是涨还是跌。隐藏金额的功能让用户在每次好奇的场景下给我们又带来了一丝的理智,帮助用户在定投的时候减少顾虑和每日查看的心情起伏。
五、【百度】二次搜索
1. 产品体验
进入百度搜索页,滑动关键词弹出二次搜索气泡。

2. 产品思考
当我们在查询相关不懂的知识点时,往往会发现与该观点互相联系的一些关键词。比如搜索用户体验,你会发现相关的关键词,如用户研究、服务设计、用户体验五要素等相关的关键词出现在搜索页面。
如果说想全面的了解用户体验,这些关键词就需要做一个大致了了解。此时就有了二次搜索这些关键词的需求。
百度的二次搜索很方便的帮助用户解决了该场景下的需求。我们可以短时间同时打开多个带有相关联搜索结果页面。我们可以很快速的对于知识点有一个大致的了解。
3. 借鉴点
其实二次搜索在很多场景下都有需求,比如旅游查询的查询。因为当我们制定攻略时首先搜索的都是想去的城市,很难说一开始就具体的知道想去的是某一个景点。
当我们搜索了城市之后,才会从众多信息中看到想去的景点。然后会再次在搜索框中查看该景点的更多信息,从而判断该景点是否可以纳入自己的行程当中。
六、【饿了么】快速选择,凑一凑更优惠
1. 产品体验
在点外卖的时候,会提示我们满减活动还差多少可以优惠,在点凑单的时候会直接跳出和我们差的价格差不多的商品或者一些比较便宜可以用来凑单的商品。

2. 产品思考
在我们点外卖的时候,每个店家都有不同的优惠策略,用户无法记得每一个优惠,大多数情况点着点着就会忘记。
饿了么则时刻提醒你你距离优惠还有差多少,平台恰好利用了人热爱优惠的心里,让我们每一单都比我们日常花费多那么几块钱,虽说只是多了几块钱但作为用户来说自己却多了许多美食,而商家端则会有更多的收益,同时平台也能够在每一单抽取更多的费用。
通过这样的方式可以实现商家、平台、用户三方的共赢。不过可惜的是由于我们每次都会比平时的适量多吃一点,慢慢的从凑单30到后来的凑单40或50越点越多,越多越优惠,这或许也就是我们为什么越来越胖的原因吧。
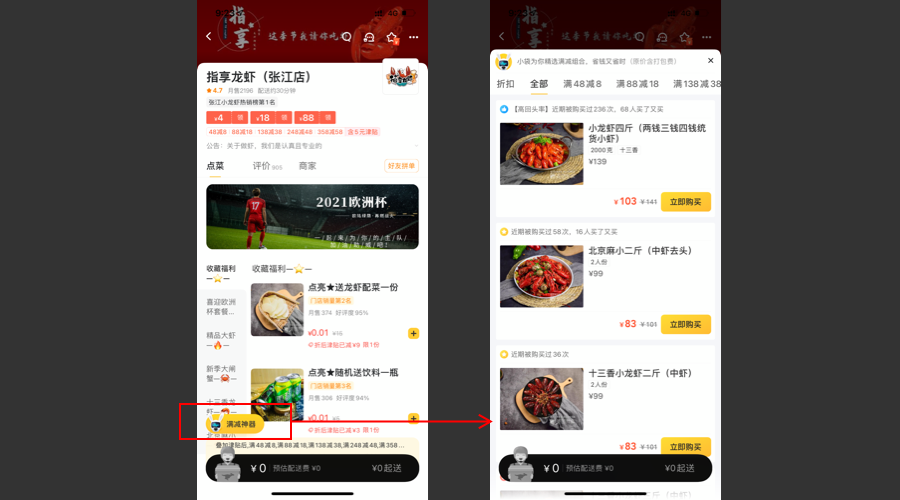
七、【美团】外卖满减神器
1. 产品体验
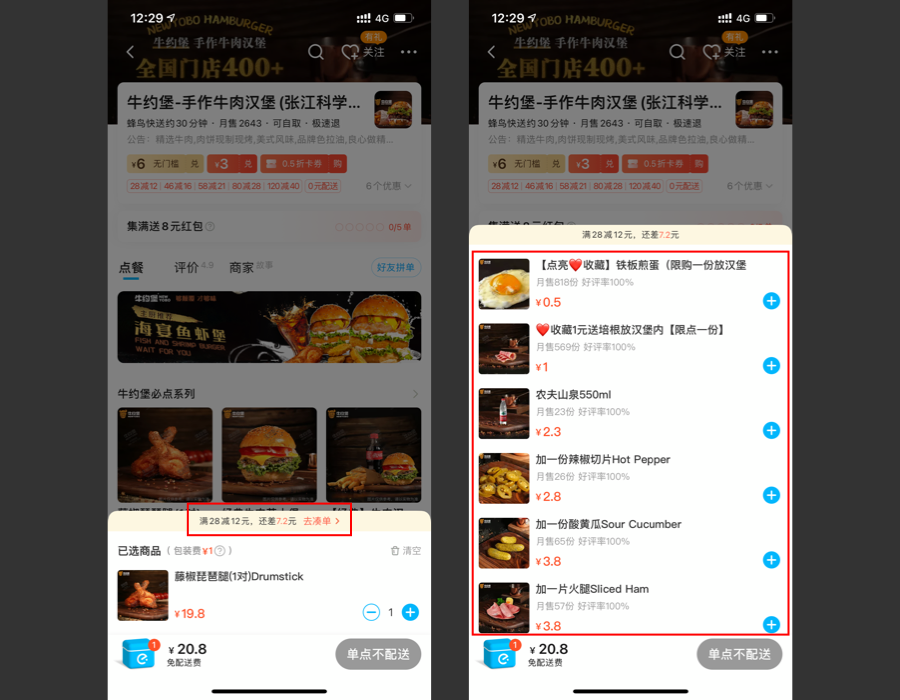
进入美团商家首页,点击左下方满减神器,即可出现底部弹窗,平台给予用户推荐商品内容。

2. 产品思考
美团外卖给予用户推荐了快速凑足满减活动的购买方案,这无疑是帮助用户解决了凑单的时间成本。光从凑单上我们可以看到美团外卖与饿了么的策略其实有所不同。
饿了么外卖的凑单功能是给予用户推荐便宜的单品从而帮助用户凑足商家优惠活动,而美团更加偏向与在用户已进入店铺之后直接推荐多套搭配符合满减活动的方案。
其实两个平台解决的是同样的用户需求,不同的是背后的业务目标,由于不同的产品目标最后导致的设计目标也会有所不同。
因为在外卖场景下,由于用户订购外卖的地点相对固定,大多数是在家里或者公司,周围商家发生的改变小,因此用户购买的店铺发生改变的概率也就更小。在同样的店铺点着同样的餐品其实是大多数人的习惯。
由于环境影响,既然用户更换店铺的频率较低那就从店铺内部下手,美团的方案是给予用户推荐符合满减活动的搭配方案,这样有助于引导用户吃遍整个店铺,用户看到该搭配方案符合活动也就有了尝试的想法,但同时也更加降低了用户更换店铺的几率。
反之饿了么则是直接缩短用户点餐的时间,用户每次点了主食就会根据便宜单品凑单,直接降低用户更换店内餐品的概率,由于每天吃着同样的餐品,该策略有助于用户更换店铺的概率。两种设计策略没有好坏,有的只是背后但业务目标不同。
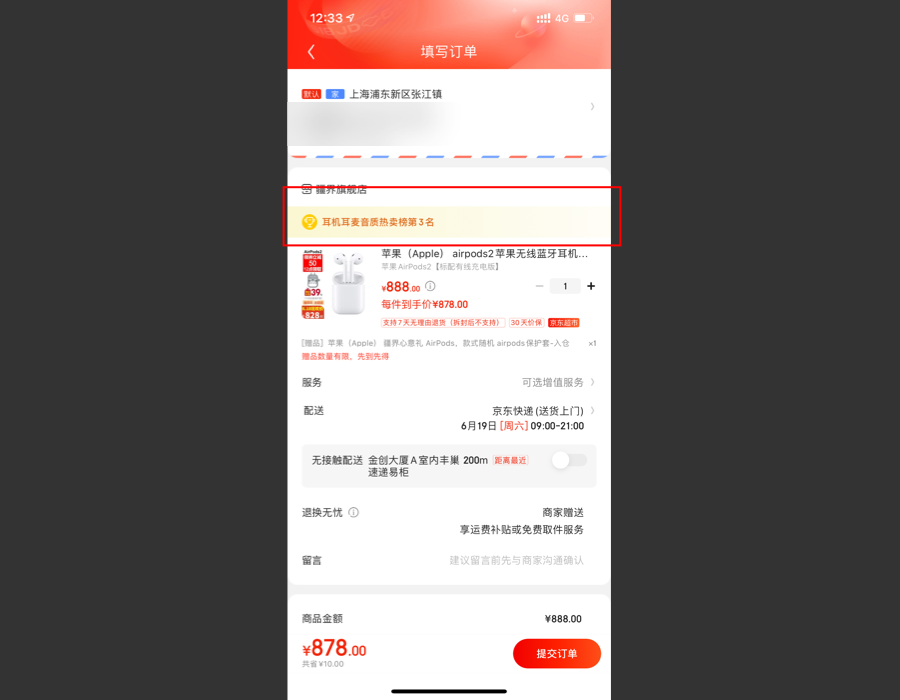
八、【京东】挑选最top的商品
1. 产品体验
京东在付款页商品上方会有该商品在同类中排名或热卖榜的标签。

2. 产品思考
在线上购买的场景,我们仅需简单的2-3个步骤就可以下单。从看到商品再到购买是那么的一气呵成,其实原因是我们在完成前几步的操作时,不用付出任何代价,容易冲动,但在最后在付款页面时,我们往往会理智那么几秒。
我们会大致的思考这个产品是不是这个平台中最便宜的,是否还有货比三家的需求,仍然有终止购买行为的可能性。京东在这个页面增加一个排名或热卖的标签,看似是在帮用户选择最热门的商品,其实也在减弱用户的购买顾虑,降低购买页的返回率。
3. 借鉴点
其实该类通过排名消除用户顾虑和担忧的设计还可以运用在许多场景下,如在购买相关理财产品时,普通的小白用户很难从平台给予的相关数据或者报告中看出该产品是不是真的值得购买,许多理财产品的介绍信息就会直接给出相关的排名,因为这对于小白用户而言排名是用最直接的方式来告诉用户这款产品的优势。
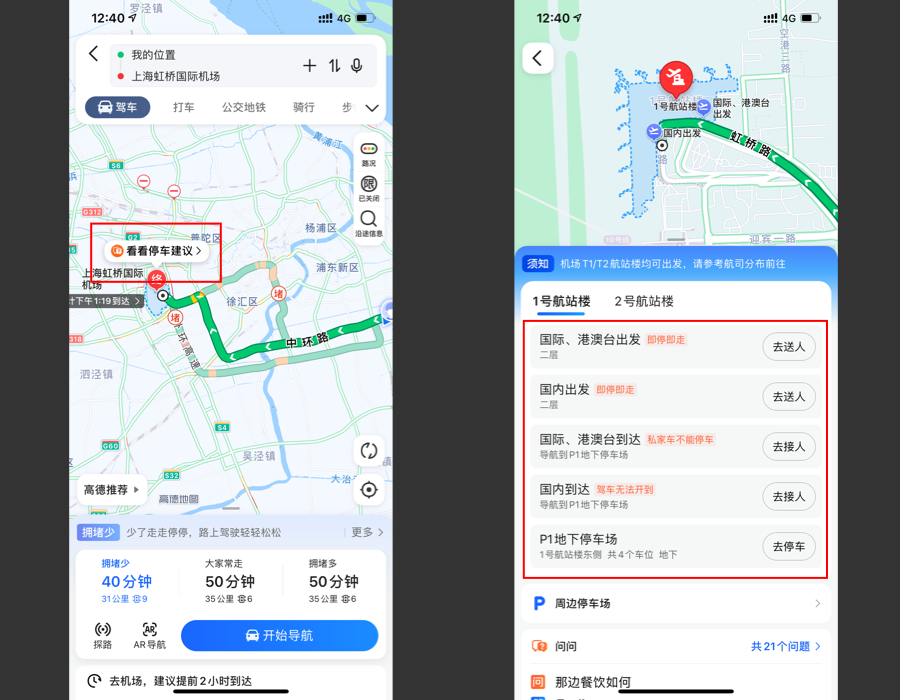
九、【高德】为你规划接机/送机路线
1. 产品体验
进入高德地图输入机场地址系统根据用户不同目的(接人/送人)进行路线推荐。

2. 产品思考
机场的进出口是一个非常复杂的系统,其中接机和送机的入口路线都大不相同,有的甚至是在距离3公里左右的距离,司机就需要开始根据路标规划路线,稍不注意就会错过。同时去机场停车场的路线也和到出入口的路线有很大的差别。
用户在定位机场的时候大多数情况下不知道自己因该去机场的哪个门,机场的门会根据不同方向被氛围数十个,因此不管是接机还是送机对于用户导航路线都是一个耗费大量时间成本的任务。
高德地图很好地帮助用户提供了根据不同任务的对应方案,这帮助用户解决了对机场路线不熟悉的困难。
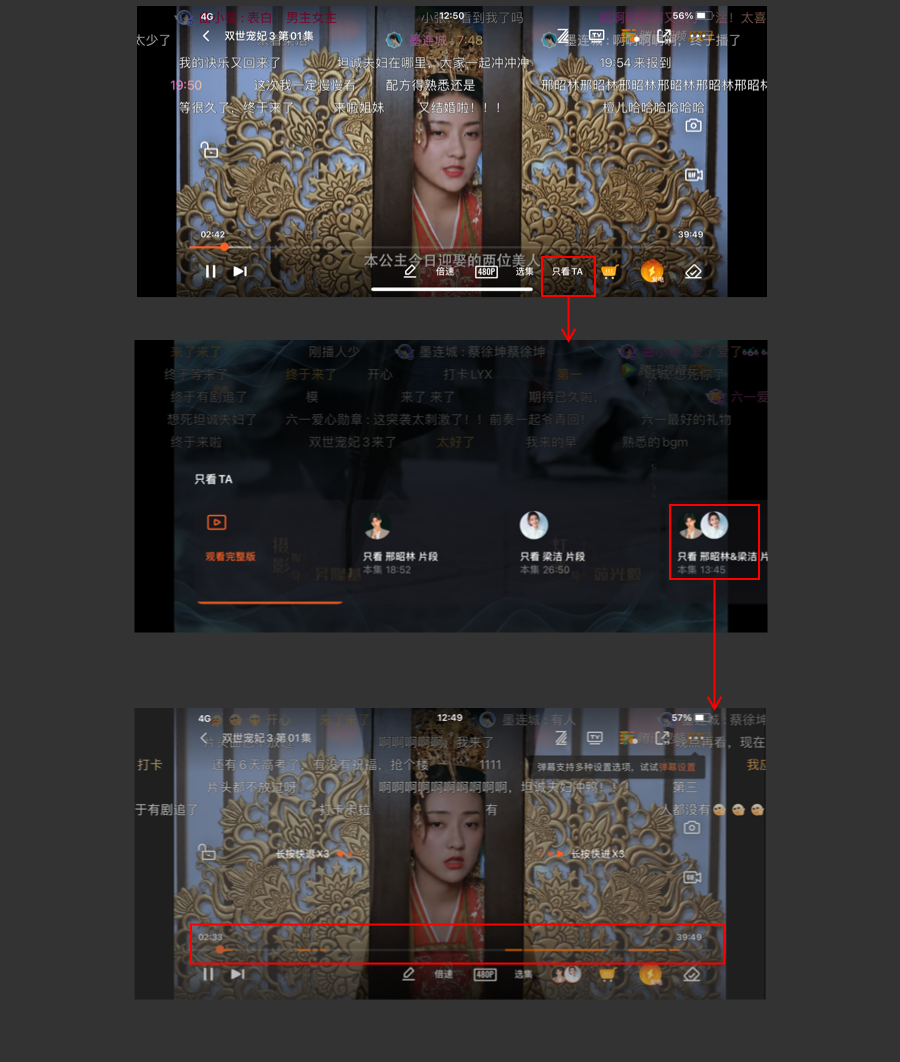
十、【爱奇艺】只看我的idol,只看我磕的cp
1. 产品体验
爱奇艺在看电视剧的时候可以根据自己喜欢的角色和cp选择想看的片段,在进度条上也会显示含有这个角色的片段。

2. 产品思考
经常有一些弹幕会说“我只想看我家哥哥!”“我磕的cp太甜了,又倒回来看了一遍!”。有很多的追星族和cp党,看电视剧的时候会在没有自己喜欢的明星的片段时不想看而快进,但又怕快进会错过自己的偶像一些精彩镜头。爱奇艺的这个“只看TA”功能非常好得迎合了追星族和爱磕cp的观众的需求,可以清楚得筛选自己想看的片段,不用怕快进会错过自己的idol片段。满足了不同用户在同一场景下的不同需求。
3. 借鉴点
该功能本质上其实是专门针对于视频的筛选功能,系统将一段视频筛选成3-4个部分,并且给几个部分打上标签,用户可以针对视频进行筛选和仅显示。这样的交互方式重新定义了视频的交互方式,不再只是单线程的时间播放。这种将单线程的内容通过切分后重组的方式不仅可以运用在热门网剧和综艺当中或许还可以运用在小说和听书的场景之下,不过不同内容切分的方式就不局限与人物了。如大家有相关想法欢迎评论区留言与笔者讨论。
十一、【Things3】随时记录我的灵感碎片
1. 产品体验
Things3是一款待办事项,在电脑端,用户在任何页面时都可以通过快捷键的方式调出一个小窗口记录,并收入到“Inbox”收件箱中。

2. 产品思考
我们经常会有突如其来的灵感或想法,用纸笔记又不方便又不好储存,打开备忘录又有时想先把手上的事做完懒得去打开备忘录,记在备忘录的灵感又不容易记得去回想和整理。导致我们经常错过好多灵感,或者忘记一些小事。
Things3这个功能非常好得解决了这个小问题,在用户在办公时随时可以记录自己的想法,或突然的事情,从任何地方录入“待办事项”。
比如说一个使用场景:在我们办公时,突然女朋友发来了一个消息说晚上带个小蛋糕回家,这时我们可以不用打断工作马上简单记录下,放进收件箱里,等到空闲时或下班前查看收件箱,可以马上想起来需要做这个事情,不会忘记而挨骂在收件箱里的一个事项还可以添加时间、标签、deadline、子事项等,帮助我们整理收件箱和每日的待办事项,管理我们每日井井有条的工作和生活。
产品能帮用户考虑得这么细致,一定要设身处地的为用户考虑,把用户每一个路径的体验都考虑到整体的产品体验当中。
十二、【QQ】的安全开屏
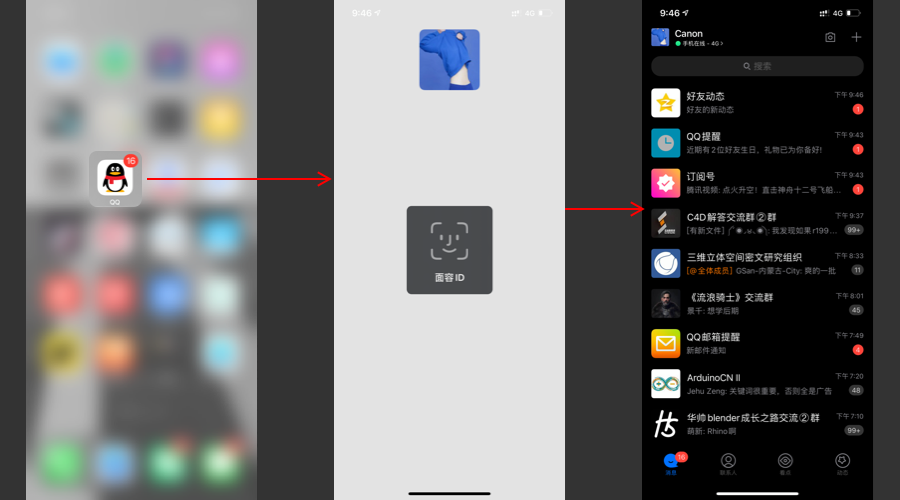
1. 产品体验
点击QQ logo进入产品页面,如设置开屏权限则需要进行用户人脸识别进入产品。

2. 产品思考
现在有越来越多的产品开始意识到保护用户隐私的重要性。特别是社交类软件中存在这大量的用户隐私,如出现手机丢失,里面的内容很有可能被他人利用从而谋取利益。
QQ的开屏人脸识别算是对于该类情况的最后一道防线,就算用户手机丢失并且开机密码被破解的情况下,依然无法进入应用。
十三、【夸克】自适应搜索框
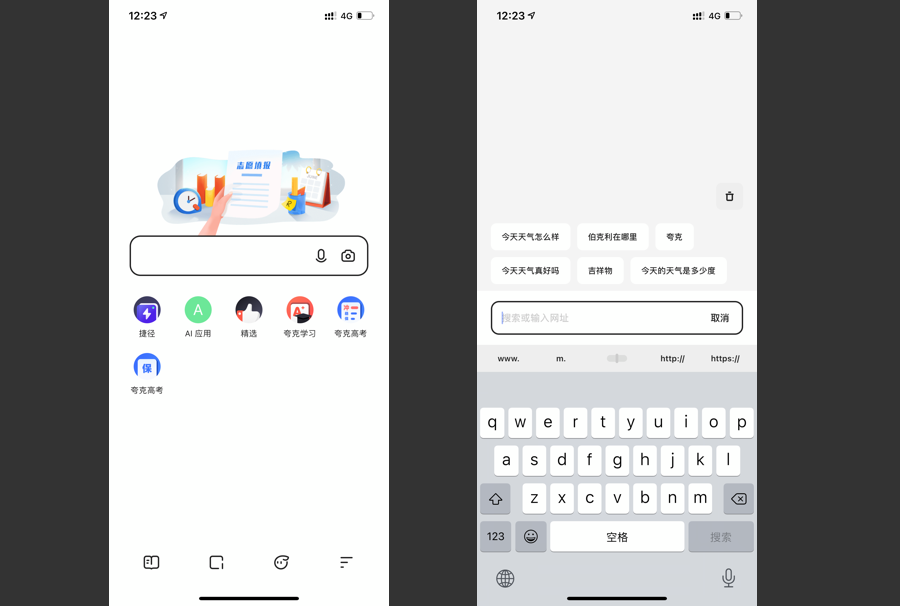
1. 产品体验
进入夸克首页点击搜索框,此时搜索框会置于键盘顶部。

2. 产品思考
常见搜索框的制作方式是点击搜索框后,搜索框置于顶部,根据输入内容搜索框下方会出现关键词索引。最先作出搜索框位置创新的是高德地图,首次将置于页面顶部的搜索框向下移动。其目的是为了降低点击顶部搜索框的难度,原因是处于顶部的搜索框并不符合拇指热区。
但不足之处是高德地图在点击完搜索框后,搜索框依然置于顶部,用户输入搜索内容时,视线需要反复校对地址是否输入正确,并未做到完美适配。这依然给用户造成了困扰。
夸克在搜索框的交互上更了进一步,用户点击搜索框后,搜索框置于键盘顶部,这样很好地帮助用户缩短了视线的问题。更巧妙的是夸克将历史记录以关键词的形式放在了搜索框之上,这也很好的解决了页面布局的问题。
用户输入内容后关键词索引会以从下往上的顺序进行排布,这可以说是将用户整个搜索流程的所有操作都做出了相应的适配。
我们在实际工作中,为了保险起见往往会优先采用现在线上已有的交互方式或者竞品的样式,这本身没有错,并且采用用户喜欢的交互方式似乎也经常出现在交互自查表中,但正是因为如此现在的产品越来越趋同。
十四、【Vantage】不一样的日历
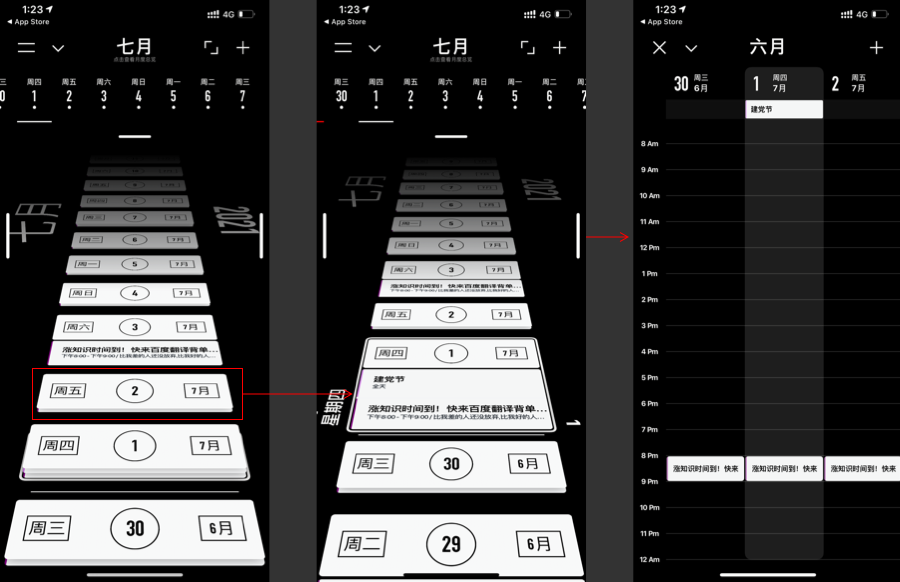
1. 产品体验
进入产品后点击单日卡片即可查看当天日程,向右滑动查看当天详细日程。

2. 产品思考
Vantage对于日历的设计非常有意思,其中页面布局摆脱了传统日历表格形式的布局,针对布局方式做出了创新。
该类创新方式有一种把人生比喻为长长的路,每过一天我们的日子都会往前进一步。抛开易用性以及信息布局不说,笔者认为这样打破传统交互方式的设计是非常值得点赞的,并且将设计与现实生活的隐喻相结合。
本文由 @黑羊 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








支持 不过没有前两期精彩哈哈哈
支持 加油
2
来了沙发🛋️