信息交互设计金字塔法则

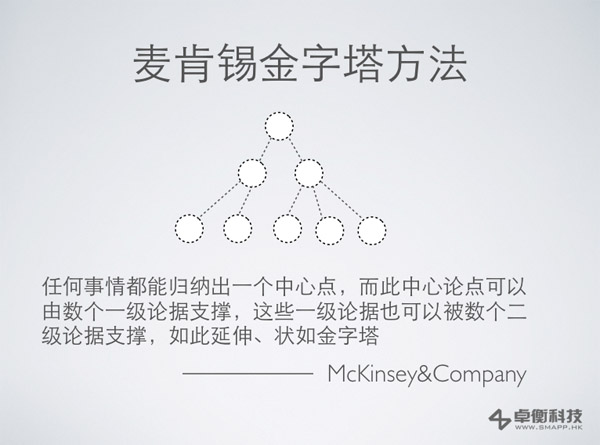
金字塔方法这个说法来源于美国著名的现代管理咨询公司麦肯锡。大致的意思就是:任何事情都能归纳出一个中心点,而此中心论点可以由数个一级论据支撑,这些一级论据也可以被数个二级论据支撑,如此延伸,状如金字塔。

当然,你也可以说这个说法最早来源于中国的老子,因为他曾在《道德经》中说:道生一,一生二,二生三,三生万物。
对于一般展示型的信息的交互设计,我们的观点是其设计核心不仅在于不断丰富信息的表现形式,更在于不断提升其被感知的速度与精准度。
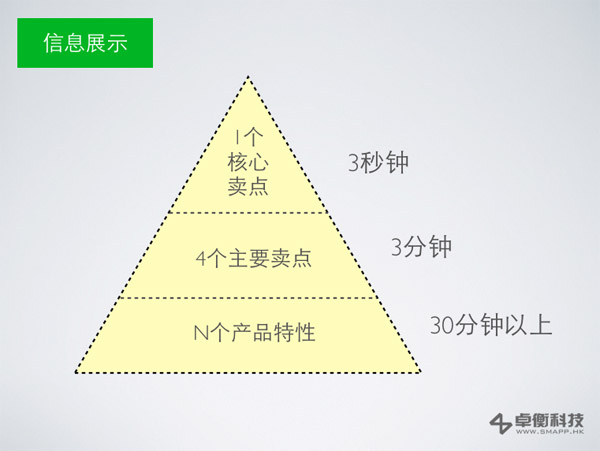
对应这个观点,我们所采用的方法是:把信息展示的重点与交互行为的主任务优先展示,再根据用户在这个界面上所愿停留的时间逐级给予更多细节,我们把这种方法称之为“信息交互设计金字塔法则”
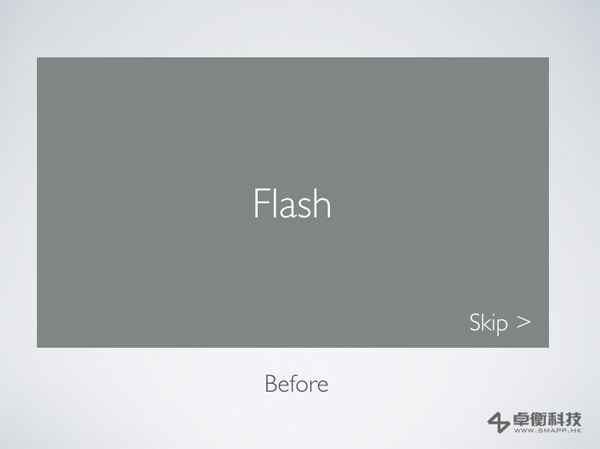
下面这种布局类型的网站大家一定还有映像,就是一打开网站,会有个大大的Flash,先是暴长的Loading,然后出现一个声光化电但不知所云的Flash一通播放,右下角通常还有个小的英文字,写着Skip。
悲剧的是,通常我们通过漫长而耐心等待之后看完这样的东西,反应是这样的。
因为大多数情况下我们实在不知道他们想要告诉我们的到底是什么,只是觉得浪费了我们太多时间。
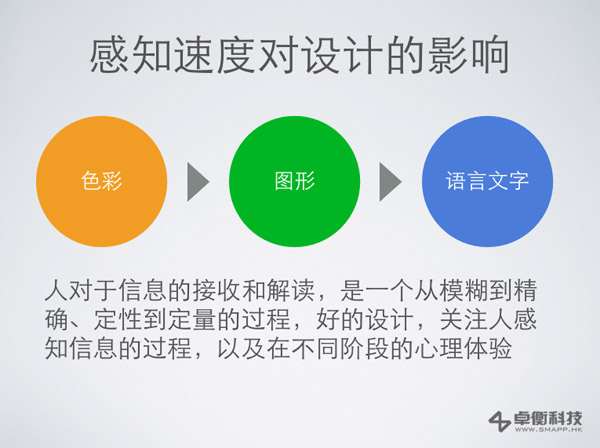
如果想让用户有效的接收信息,那么就必须从人对信息的感知特点来谈起。通常说来,人对色彩的感知速度大过图形,而对图形的感知速度又大于语言和文字,好的设计,顺应人的感知速度,运用金字塔法则来分层级地展示,让信息得到更迅速,或更精准的传达。
人对于信息的接收和解读,其实是一个从模糊到精确,从定性到定量的过程。好的设计,会关注人感知信息的过程,以及在不同感知阶段的心理体验。
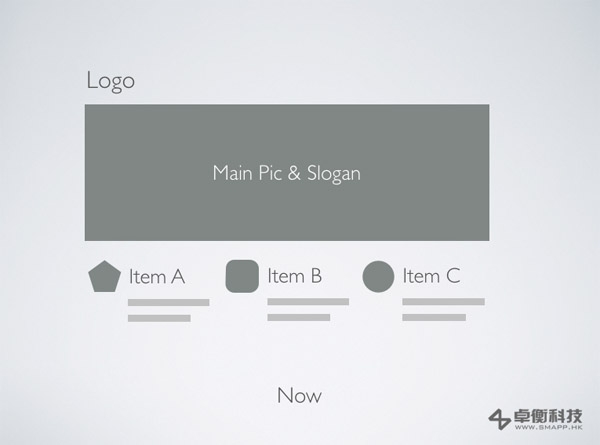
所以我们现在看到越来越多的信息展示型网站变成了这个样子。进入网站后,首先看到的是大图和主题文字,然后下面有更多细节的入口。

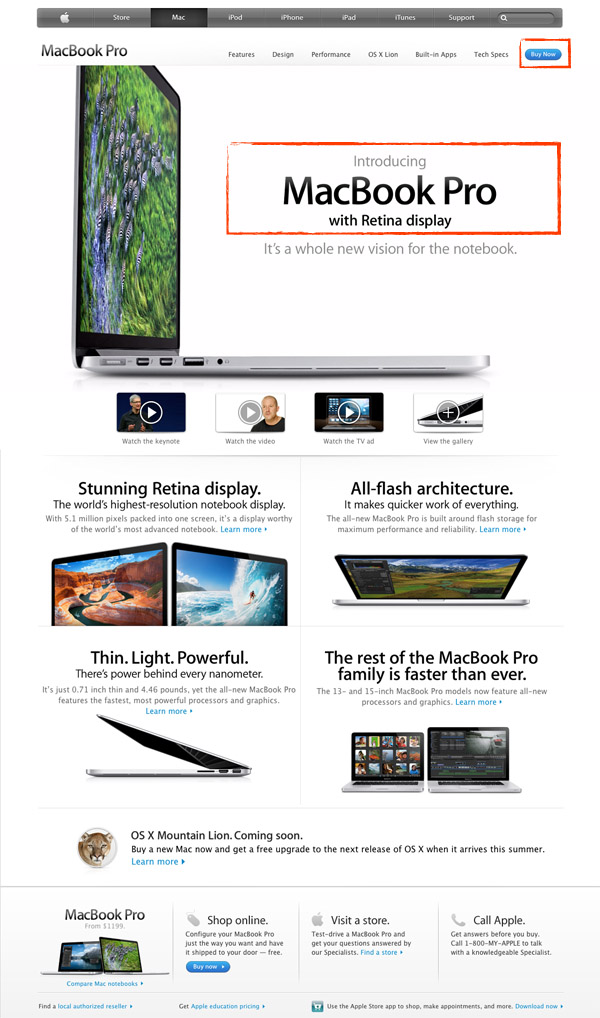
说到这儿,我们来举个最近身边的例子吧。大家都知道,苹果最近推出了视网膜屏的MacBook Pro,为了向大家介绍这款产品的特性并促成销售,让我们来看看苹果在他们的官方网站上是如何做的(该页链接)。

接下来,让我们用金字塔法则来对这个网页进行一个分析。

如果我们在这个网页上停留的时间只有三秒钟,那么我们看到的就只有一个核心卖点——视网膜屏,以及一个被强调的主任务——购买。如果浏览者碰巧是一个我这样的脑残型果粉,可能直接扑上去就点了那个蓝色的Buy Now。
但通常人们会在确定有兴趣之后想得到更多的辅助信息。那么很好,当我们打算在这个网页上多停留一点时间,比如三分钟,那么把这个网页向下拖一拖我们能看到这台机器的四个主要卖点:视网膜屏、全闪存架构、机体更纤薄以及速度更快。这就是金字塔的第二级。
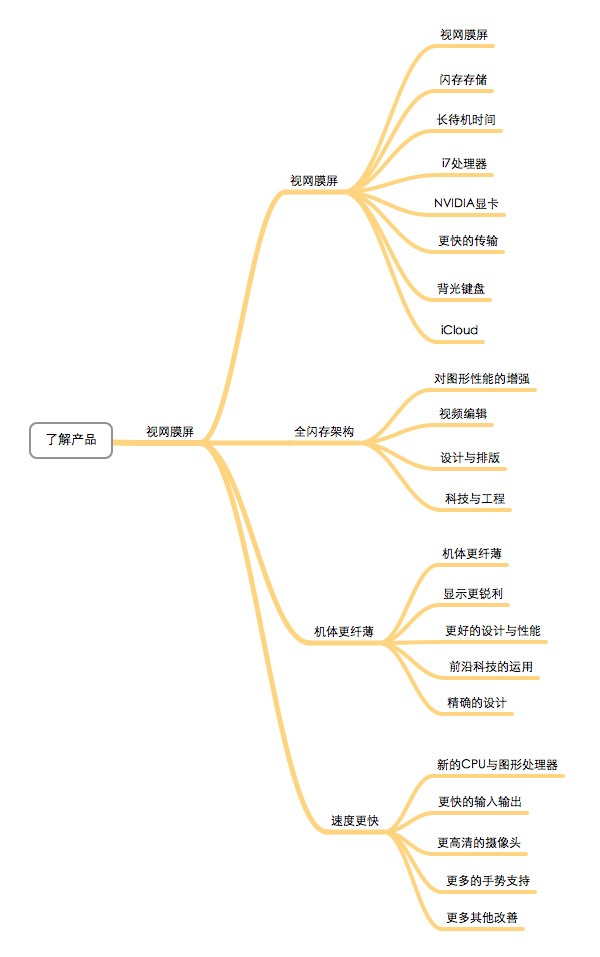
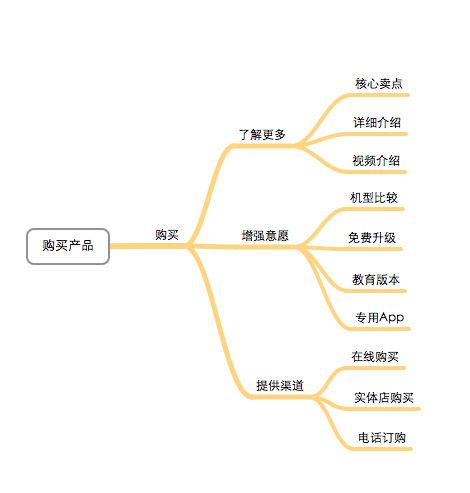
如果你觉得这些信息还不够呢?很好,你可以通过这四个主要卖点下面的Learn more点击进去,进行长达半个小时以上的浏览,直到你完全了解了这台新机器的特性。在这里,我整理了一张视网膜屏MBP特性介绍的思维导图,大家能看到越进入金字塔的底部,我们所得到的信息也就越多,细节也就越丰富。

对于分层式信息展示,我们通常会先考虑页面整体的色彩倾向,同时对一级信息作重点展示,对二级信息作缩略展示,提供提供三级信息的交互展示或提供入口。这部分工作需要重视信息与数据的可视化,强调在第一时间传递核心信息,别让我想。
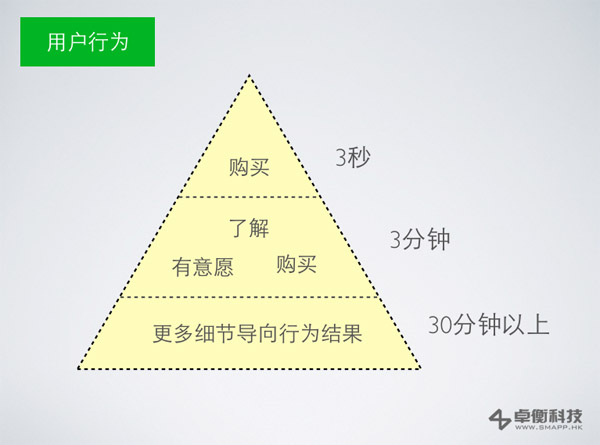
设计师做信息架构的时候除了关心信息的展示,同时还会关注用户的心理与行为,从而为之设计一系列的交互。
接下来让我们从交互的角度,来看看苹果是怎么做的。

首先,金字塔的最上层,也就是核心的主任务,就是购买。如果用户的意愿很强烈和直接,那么在第一时间,就能找到那个被重点突出和强调的Buy now,如果用户只是有兴趣,购买的意愿还不是很强烈,那么首先应该分层次多渠道的让了解更多的信息,然后不失时机的来通过增值服务和聪明的帮助来增强用户的购买意愿,在用户产生了足够强烈的意愿之后,根据用户自身的情况,提供和推荐更多的渠道选择确保交易的最终达成。

针对用户行为,我们首先要关注的是用户的主任务,然后需要关注不同类型用户在不同阶段的心理特点,适时地出现帮助,为用户提供多个选择而不是主动替用户作出决定。
信息交互设计的金字塔法则,不仅十我们用来判断一个信息交互设计是否优秀的方法,同时也是我们自己做此类设计时的一个指导原则。
鉴于时间的关系,在这里我能跟大家分享就只有这么小小的,然而实用的一招。如果以后机会,也许我们可以一同探讨下诸如“如来神掌”之类的华丽大招。
来源:36氪
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益