APP UI动效设计中六个基本原则与最高原则

app动效设计,现在已是各位APP设计师学习和临摹的方向。大家也会收集一些好看的APP动效设计作品。学习app动效设计,不是盲目的让界面动起来那么简单,一定不能滥用。要学会克制。
在优设网当中的一篇文章给我们阐述了 UI设计师必须知道的UI动态设计规则。也就是APP动效设计的六个基本原则。
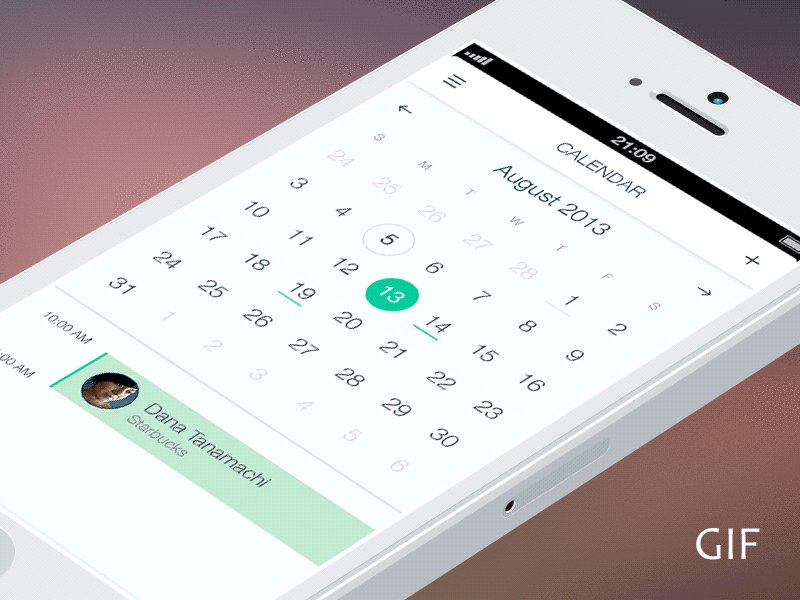
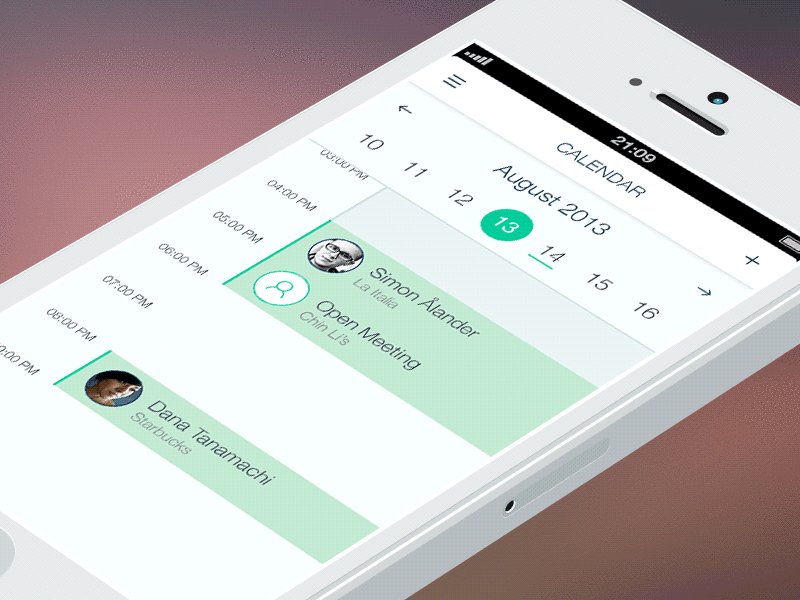
下面我们先看下一组值得学习的按钮、开关、滑块等控件的动效欣赏,希望能给你设计带来新鲜灵动的感觉。


第一部分:APP动效设计的六个基本原则
1、要保存APP的个性化
也是今天我们重点所讲的APP UI动效设计中最基本的原则:具备个性化的动效设计。也是一款APP特殊身份标识的象征。
2、具备导向的功能
比如APP UI动效就应该如同导游一样,为用户指引方向,防止用户感到无聊,减少额外的图形化说明。
3、背景动效的使用
APP动效应当为内容赋予背景,通过背景来表现内容的物理状态和所处环境。

4、与用户产生共鸣
APP UI动效的目的是与用户互动,并产生共鸣,而非令他们困惑甚至感到意外。UI动效和用户操作之间的关系应该是互补的,两者共同促成交互完成。
5、给动效赋予情感
好的UI动效是能够唤起积极的情绪反应的,平滑流畅的滚动能带来舒适感,而有效的动作执行往往能带来令人兴奋的愉悦和快感。
6、理解此处应用动效的目的,切记乱用
滥用特效会让用户分心,把握好这个微妙的平衡。APP动效是用来保持用户的关注点、引导用户操作的,不要为了动效而动效。

第二部分:APP UI动效设计当中的最高设计原则——具备个性化的动效设计
个性化的动效设计是APP UI动效设计中最基本的原则,甚至可以说是动效设计的最高原则。
APP UI动效设计就是要摆脱APP“开袋即食”的粗犷设定,设计独特的动效,创造引人入胜的效果。
在确保UI风格的一致性的前提下,表达出APP的鲜明个性,这就是UI动效设计“个性化”要做的事情。同时,还应令动效的细节符合那些约定俗成的交互规则,这样动效就具备了“可预期性”,用户不会有“出戏”的感觉,如此一来,UI动效设计便有助于强化用户的交互经验,保持APP黏度与活跃度。

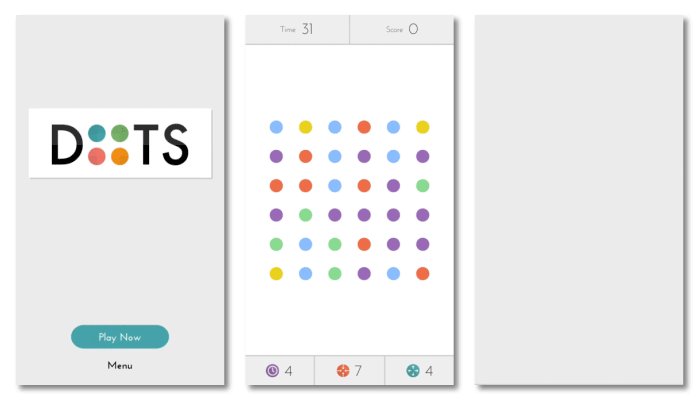
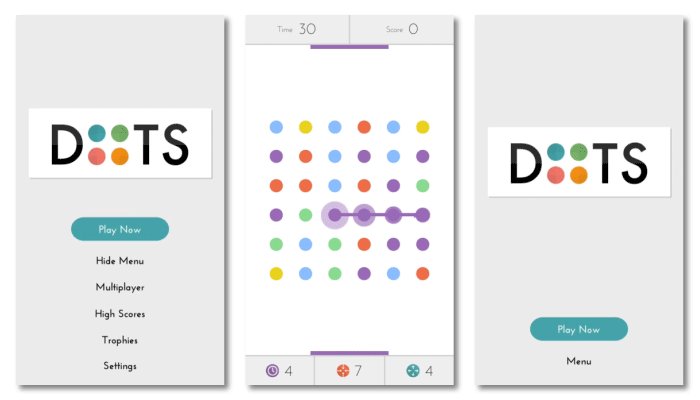
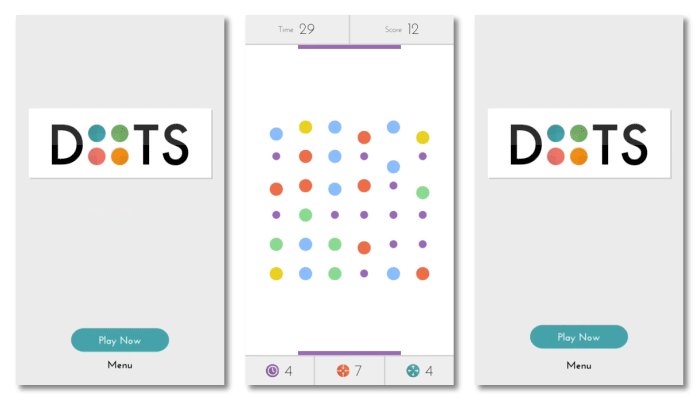
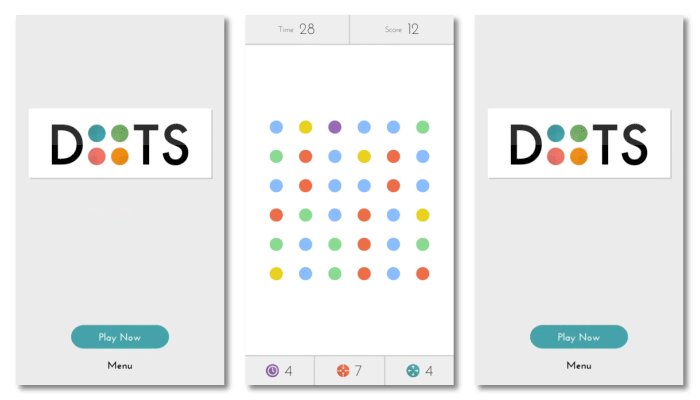
比如:Dots这款APP 将使用这种轻松愉悦的惯性动效,贯穿在整个APP UI设计的每个角落,让它从同类APP中脱颖而出。
下面我们再看看一组非常有意思的鼠标动效欣赏,都是一些惊人的动效之美。

下面是一个比较活泼,拟人化的下拉刷新的APP动效欣赏。

以上这些个性化的APP动效设计,有没有惊艳到你呢?
作者:25学堂
来源:http://www.25xt.com/allcode/13689.html
本文由 @25学堂 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








不错学习了
确定值得学习
这种动销在国内的app很少见到,一部分material design的app可能会有些体现。目前偏年轻化的app比较适合这些动画。