苹果iOS中可交互原型的最佳实践-axure控件

很多 UX 和 PM 同学还是习惯使用传统的 Axure RP 制作产品原型,个人觉得 Axure RP 在 iOS 原型阶段还是有优势的,比如可以很方便交互模式的创新和细节, 不拘泥原生控件.在互联网上可以很方便能够找到各种 iOS 组件库来实现控件,所以本文中并不包含如何实现与 iOS 相同的交互方式.但解决一个困惑, 即如何在 iOS 设备上优雅的呈现原型呢?
首先大致在iOS中原型呈现有这个几个需求:
- 必须全屏
- 依照场景在线或者离线操作原型
- 如果导入到 App 内, 使用 iTunes 原生的方式
- 无需越狱
1. 先前准备工作
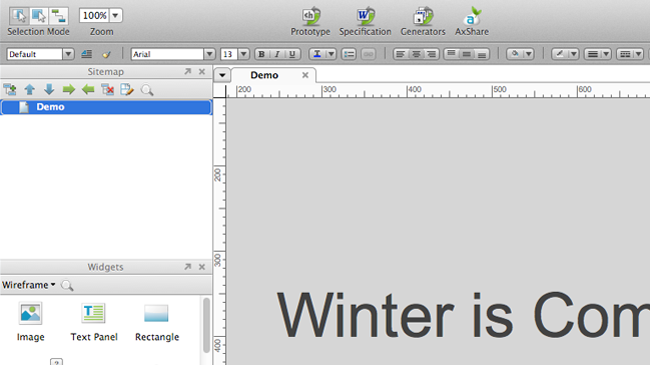
1)在原型设置中适配 iOS (v6.5)
在 Generate prototype 中 Mobile/device 对话框
勾选 Include Viewport Tag
上传 Home screen icon
勾选 Hide browser nav (when launched form iOS home screen)
2)在原型设置中适配 iOS (v6.0)
如果还在使用 v6.0 你可以需要自己动手改造原型的HTML文件
在 中追加一下两行代码实现基础的 app 全屏和 Home screen icon 支持
如果你原封不动的使用这段代码, 请把 icon.png 请放置在原型 html 同级目录
3)原型的页面命名尽量采用英文,避免中文编码出错

4)访问原型的时候不要访问index.html, 而是直接访问具体的页面
我们在实际工作中总结了2种实践方案来满足大部分需求,优劣势对比:

Web App 方式
如果仅支持在线查看, Axure RP v6.5 原生的 Web App 原型方案就可以了
当然我们手动修改过代码的 v6.0 原型也支持
简单说一下,因为已经设置好了.
只需要:
1) Safari 打开网站
2) 选择 添加至主屏幕
3) 在桌面点击主屏幕上的软件即可
![]()
需要帮助 点击这里 查看官方说明
遇见特殊的情况, 比如手机无法访问办公网,
你可以把原型上传到虚拟主机或者云上
Documents in App 方式
如果想用于客户调研或者私下演示, 可以用 Documents in App 的的方案:
这种模式方便用户研究与客户访谈时网络环境千差万变.
购买 Atomic Web Browser 软件, 售价仅 $0.99 (RMB 6.00)
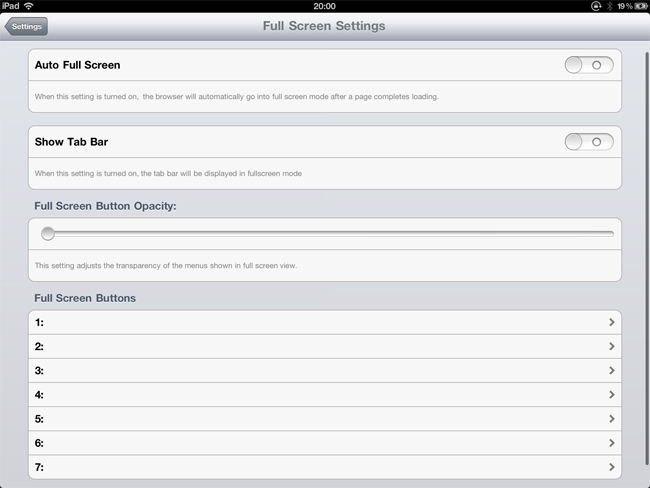
如下图所示, 修改 Atomic 全屏模式的设置来避免对原型的干扰

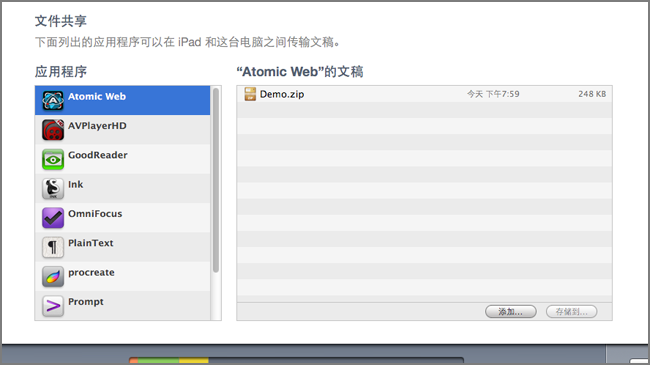
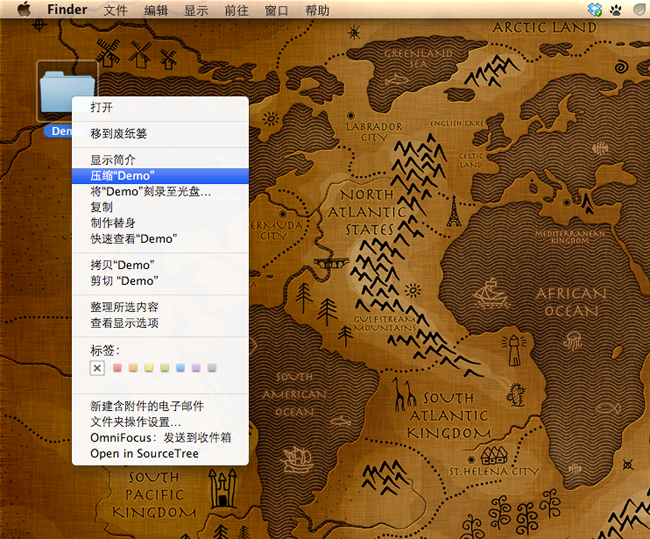
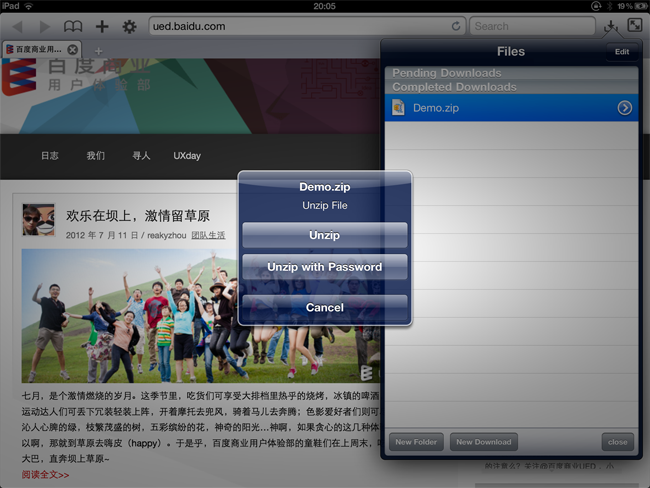
将原型压缩为 zip 文件,在 iTunes 中上传压缩成 zip 的文档到 Atomic 当中

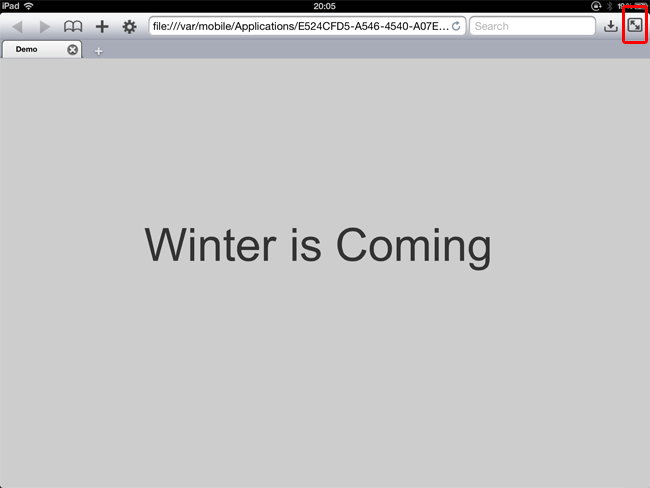
在 Atomic 中 unzip 解压文档, 并访问主页面的html文件

进入全屏模式

至此,您已经可以在iOS设备上实现原型演示了(三个手指向下滑动可以退出全屏模式)

总结
希望上面两种方式能够对那些困扰于如何在iOS平台实现可交互原型的同学们有所帮助
如果您在工作中有更好的解决方式, 请在本页面回复,与我们一同传播给需要的同学们
参考:
1.http://www.humaneinterface.net/iphoneipad-prototyping-in-axure-rp-pro-6-quick-overview/
2.http://mrpm.cc/?p=342
3.http://victoriapod.com/useful-meta-tags-for-ios-web-app-developers/
4.http://mobile.tutsplus.com/tutorials/iphone/iphone-web-app-meta-tags/
5.http://mobile.tutsplus.com/tutorials/mobile-web-apps/remove-address-bar/
来源:百度UED
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益