手把手带你重新认识Radio Button
编辑导读:「Radio Button」是构成表单功能的基础元素之一,合适巧妙的设计它可以让用户对表单完成有个很好的心理预期,对提高用户体验至关重要。本文作者围绕Radio Button进行了分析,与你分享。

今天在群里有个小伙伴截了两个boss直聘当中有关单选任务的设计问题,不研究不知道,一探究其根本发现「Radio button」这个表单设计当中最基本的元素可讲的点还是挺多的。今天我们就手把手从基本的组件层面来聊下「Radio button」。
一、「Radio button」的含义

1. 「选择」的概念
从社会学角度给出的定义:意思是挑选,选取,指从一些人或事物中选出合乎要求的目标 。
2. 「Radio button」的隐喻
「Radio button」顾名思义直译成中文就是「收音机按钮」,其物理原型是老式电台收音机。老式收音机使用物理按钮,并且默认打开就会接收到一个电台频率,按下一个按钮后,其他所有按钮都会弹出。
二、「Radio button」的定义与特征

那么结合刚才聊到的“选择”概念与“raddio button”隐喻,我们就可以给出“radio button”的定义与特征:
「Radio button」的定义:从若干个后选项当中,完成单选任务的组件。
「Radio button」的特征:
- 后选项必然大于等于两个。
- 后选项的集合之间天然互斥。
- 默认情况之下,必然有一个选项是选中状态。
- 每次只能选中一个后选项。
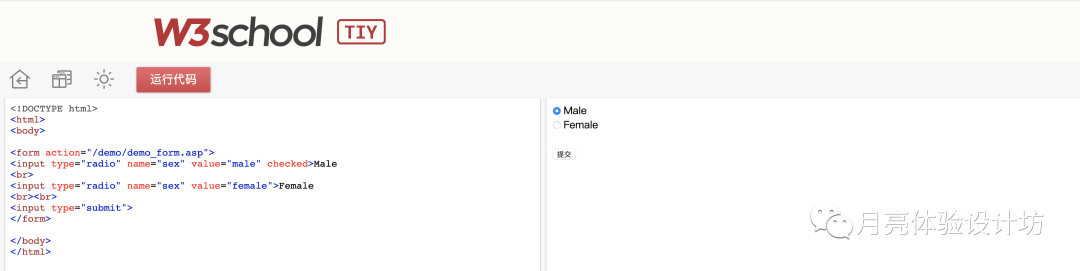
为了说明观点补充的下W3School的截图:

三、打爆大厂的狗头
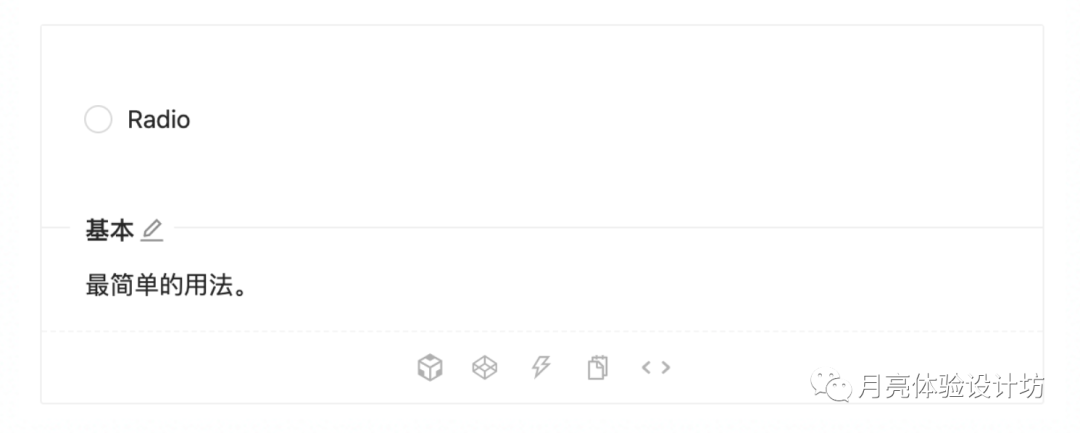
讲了这么多以后终于可以打爆antdeisgn的狗头了,可能当中有些我们不知道的考量,但是antdesign给出最基本最简单用法是值得商榷的。仅仅只有一个后选项,那么选与不选有什么差别,也并没有给出默认选中的状态。只能说这种改造方式,违背原生控件的意图,也有违用户对于“选择”动作的基本认知了。所以在使用大厂设计时我们也要时刻提高警惕,不可迷信也不可全信。

四、「Radio button」的基本状态
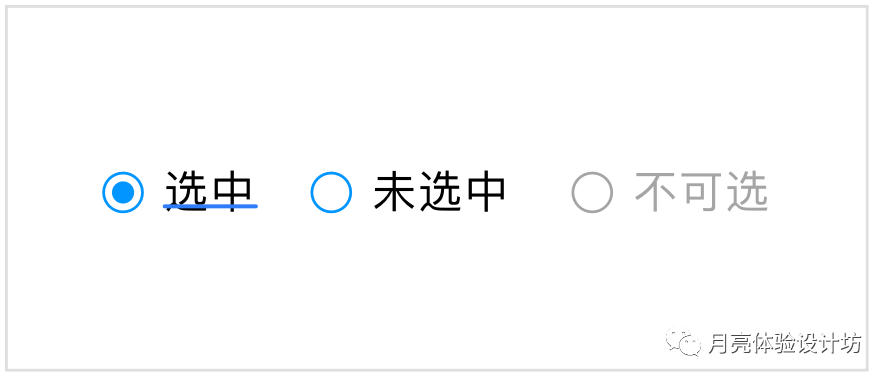
「Radio button」的交互状态比较简单,分别是「选中」,「未选中」、「不可选」三种。这里特别提醒一点,「Radio button」并不像「check box」有「不确定」状态。

五、「Radio button」的设计窍门
1. 选项的逻辑顺序
「Radio button」的选项应该按某种逻辑顺序排列,例如从最简单的操作到最复杂的操作,或者从最低风险到最高风险。让用户心理状态符合某种预期,更好的理解表单。

2. 选项应该是全面和清晰的
「Radio button」的控件内容比较少,用户对于它的理解来源于标签(Label)的释意与选项的描述,那么清晰准确的语义表达对于用户来说至关重要,合适的上下文联系可以让用户容易理解设计者的意图。
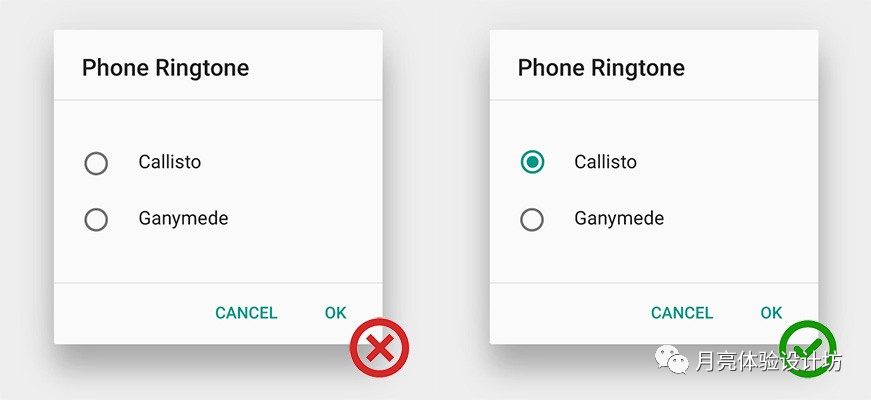
3. 提供默认选择
由「Radio button」的隐喻造成其默认情况下必定有一选中选项,那么将“最安全”或者“用户最希望的选项”作为默认值变的很关键。适合的默认值会增强用户信心,提高表单完成率。

如果用户需要跳过该项选择,那就该在选项中提供一个为“无”的候选项。因为为用户提供明确的选择选项比强迫用户从选项中选择体验要好得多。
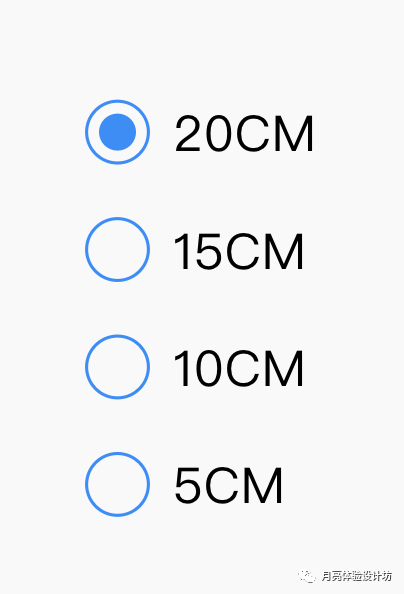
4. 尽量垂直排列选项
当页面布局在合理范围之内,后选项自上而下设计是一种比较优雅的设计方式。即节约横向设计空间,也让用户信息获取难易度降到最低。

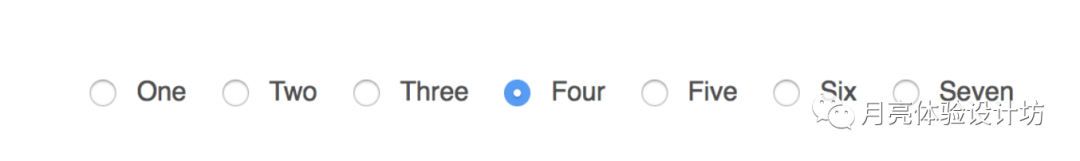
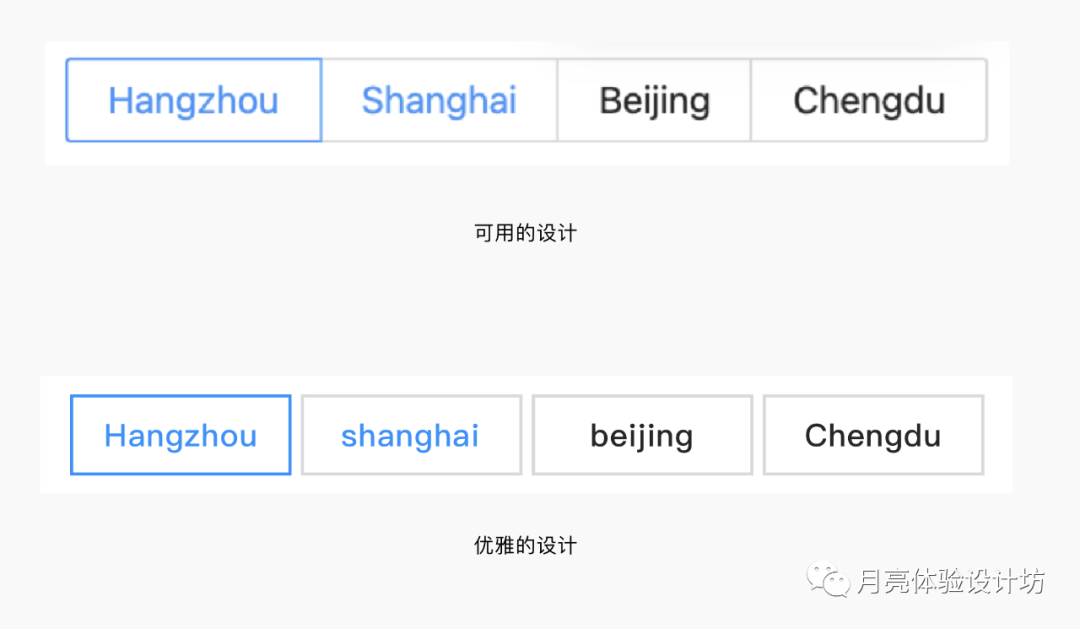
当后选相水平放置时,用户在扫描选项时可能会遇到问题,很难分辨哪个标签对应哪个选项,所以「Radio button」的后选项横向排列不利于用户扫视信息。

不优雅的设计
如果真的无法避免水平放置,那么选项之间合适的间距设计会变得十分重要,或者通过外观的设计从视觉上让用户得到更好的体验。

优雅的设计
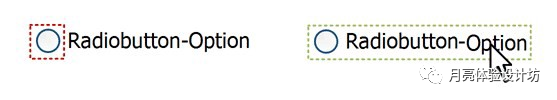
5. 较大的点击区域
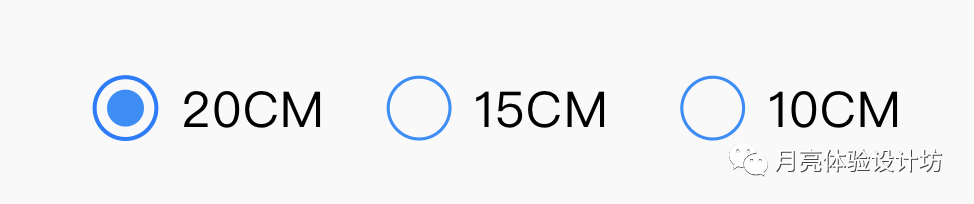
在衡量交互成本时,目标的大小起着重要作用。单选按钮本质上很小,很难点击到它们。尝试增加目标区域,以便更容易地选择选项。让用户不仅可以通过单击圆圈来选择选项,还可以通过单击文字来选择。

左:有限的区域可供点击 右:较大的可点击区域。
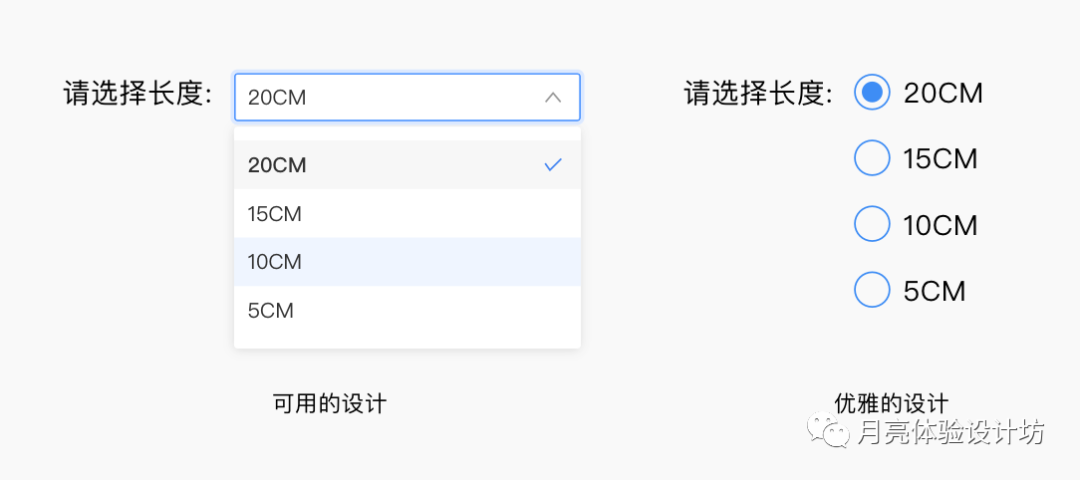
6. 使用「Radio Button」而不是「下拉框」
同样是用户完成单选任务的基本组件,「Radio Button」和「下拉框」使用场景略有区别。
在web端场景下,2≤选项≤5时,从操作路径,用户获取信息效率等几个方面综合考虑,使用「Radio Button」好过使用「下拉框」。

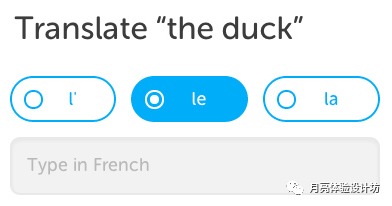
7. 「Radio Button」在移动场景的样式变体
移动设备屏幕横向空间受限,原生形态的「Radio Button」样式不利于节约空间,所以众多设计师创造出很多同构异型的组件样式,这里小编不一一枚举。但是有一种样式特别说明下(如图所示),以按钮group的样式来完成用户单选任务,这里不推荐Antdesign这种选项与选项之间无缝连接的设计方式。因为这么设计会让用户产生疑惑:这到底是tab类组件还是单选组件?建议的做法还是选项之间留有适当的空间,让其有别于tab类组件。

六、关于「Radio Button」的小结
「Radio Button」是构成表单功能的基础元素之一,合适巧妙的设计它可以让用户对表单完成有个很好的心理预期,对提高用户体验至关重要。并且在平常的工作设计中,对大厂产品的设计也需要有怀疑精神,并不是所有都是正确优雅的设计。

作者:月亮月六便士;公众号:月亮体验设计坊
本文由 @月亮与六便士 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








“候选项”,不是“后选项”!错别字
ant design里面radio button的最简单的用法本来就是对的,移动端注册、登陆页下方的隐私协议的勾选按钮就是这个
人家ant只是打了个样,告诉你radio是什么样,又没说布局可以是一个。你有些得理不让人的感觉