解读互动行业,鲜为人知的我们这样做网站

大浪淘沙,就像2.0时代最火的人人、开心网没有把握移动互联网的机遇纷纷衰败,转型脚步落后的互动公司也逆流而逝,很多互动设计师都被迫找寻新的方向。本文作者将给大家介绍什么是互动设计,为什么要那样做网站以及互动行业的兴衰史。
这篇文章,目标是从以下角度解读互动业:
- 互动设计是什么?
- 为什么要这样做网站?
- 行业教育现状
- 以及国内互动业的发展兴衰历程(什么?还没介绍已经衰了吗……其实并没有,只不过好多老互动前辈已经在被拍沙滩上,后文详述)
01 什么是互动设计(Interactive Design)
听上去很类似现在互联网行业时髦的交互设计(IxD)、用户体验设计(UE/UX),但互动设计是侧重点完全不同的另一个领域。
在此,我并不想搬很多概念来解释,容易混淆,只从国内招聘的职能要求来说明一下。
主流互联网公司对交互设计师要求如下:精通UI界面设计,但更重要的是深入关注和理解用户体验以及易用性,可熟练运用产品原型图、流程图表达产品方案,举个例子:

主流广告公司对互动设计师的要求为:可以理解各种天马行空的创意概念,设计出独特新奇、精彩有趣的互动体验,关注互动网站的体验趣味、实时交互及用户连接等。
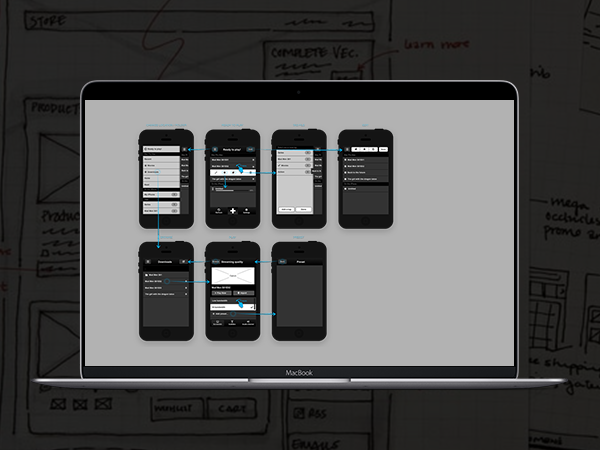
静态的例子不太能表达,我就援引一下优秀互动设计师的DEMO:

作者 – Masayuki Kido,互动业早期的技术标杆,受邀于Adobe开发者大会做演讲嘉宾。
优秀的互动设计师更像设计师和程序员的结合体,十分稀有。对他们来说,互动业是一个极具想象空间的事业,关联的领域非常广泛。从早期的矢量动画、3D动画、脚本编程开始,发展到现在的图形学、三维、全景、面部识别、声音识别等等。只要创意十足,能带给用户体验的冲击,都可以制作成互动网站作品,引领潮流并让客户埋单。
例举一家世界上最杰出的互动制作公司之一:MediaMonks,目前FWA名人墙的首位(Google Creative Lab也在其中,排名第八),官方介绍如下:

他们这样定义自己 – 广告代理公司和知名品牌的“创意制作合伙人”,将概念、策略、IP转化为获奖级别的互动网站、影视、内容以及产品平台。

这是他们的作品集视频 – Mediamonks Mixtape VoI.I
02 解读:为什么网站要这样做?
我将以此例做详细解读。

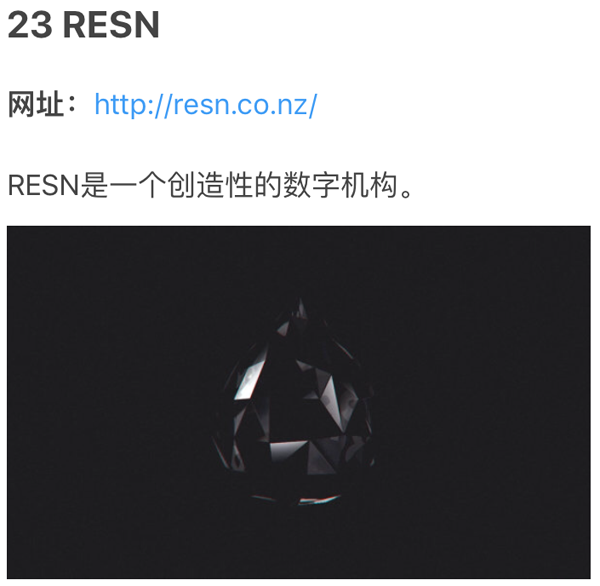
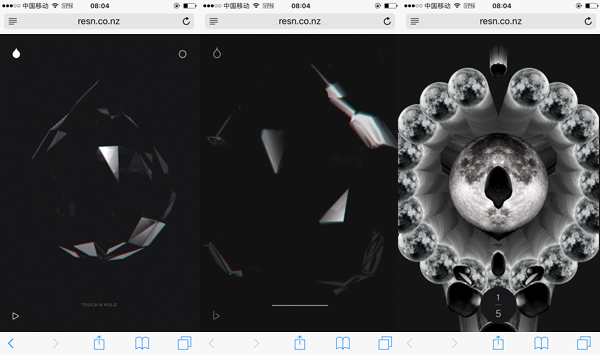
网站链接 – http://resn.co.nz/
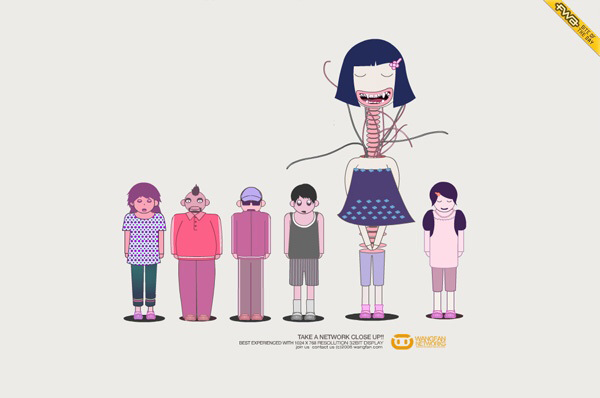
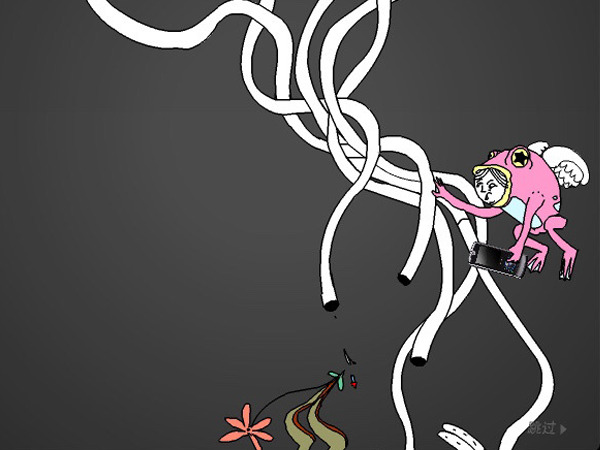
这是RESN互动公司的官网,他们也是FWA的常客,以技术先进和创意丰富为著称。可以注意一下他们网站的标题:
Infecting your screen for your enjoyment
为你的愉悦而感染你的屏幕
概括非常精髓,他们创造的东西像细菌感染一样具备令人无法抗拒的能力,带给用户体验上的乐趣。
这就是第一个层面:通过精彩的互动体验,影响到用户,使其沉浸其中。说直白一点就是酷炫!
大部分人看到这个互动作品都会情不自禁:哇!先不论作者想表达什么,我都是服气的。
再深入一层:网站一打开,是一颗钻石模样,这究竟是什么呢?按照提示触摸并按住(Touch & Hold),钻石颤动直到爆裂,出现了万花筒模样的画面。

我姑且以自己的共鸣来解释一下:我们不仅外表像华丽,而且内在更加丰富,震撼用户的方式,绝不只有一种。
传递深意却无需一字一句,全凭用户共鸣,这正是高超的表达技巧 – 互动作品可以用来当作表达自己的工具,并收获共鸣。这也正是商用广告之所需,抓住用户眼球目的是要表达广告主的诉求,传递品牌价值。
第三层:体现制作者具备业界最先进的技术水平以及设计能力。比如这颗钻石一样的东西,对于普通网页开发者来说,是做不到的。

想实现这种效果:
- 需要使用H5支持的三维标准 – WebGL
- 需要掌握三维建模 – 钻石模型(或许实现原理是程序生成的模型,但我觉得至少会有软件建模作为参考,或者提供模型数据)
- 需要掌握实时镜面材质 – GLSL(使用电脑或手机GPU硬件计算特效渲染输出)
接下来,一个球和一个圆柱要表达什么呢?

这是三维物体的碰撞检测,也就是做物理模拟的基础,用于判断在三维空间里一个物体的边缘或Bounding Box,是否与另一个物体有接触。这个需要比三维模型展示更深入一层的研究,更能说明作者的研发能力(不然他们也不会将其选为代表作)。
其他的DEMO不赘述了,如果我是这家公司的老板,拿着这样的作品,足以展现高超设计&技术水平,轻而易举征服客户。
总结一下,一个好的互动网站是艺术和技术的完美结合的作品,可以传染用户获得共鸣。于我,从事互动这么久,其实并没有太多其他的原因,就是因为想做出更多这样的作品。
03 发源
最早一批网页制作的开发者都经历过网页三剑客时代(Flash/Dreamweaver/Fireworks),当时这些工具都在Macromedia旗下,还没被Adobe收购。
互动网站的发源,正是基于Flash多媒体插件提供的动画能力和用户交互能力。Flash技术出现后发展很快,插件在各大浏览器广泛普及,网站便有了各种形式的互动可能。而将整个网站以全Flash的互动形式表现,是由美国和日本创造的流行,并传向世界。
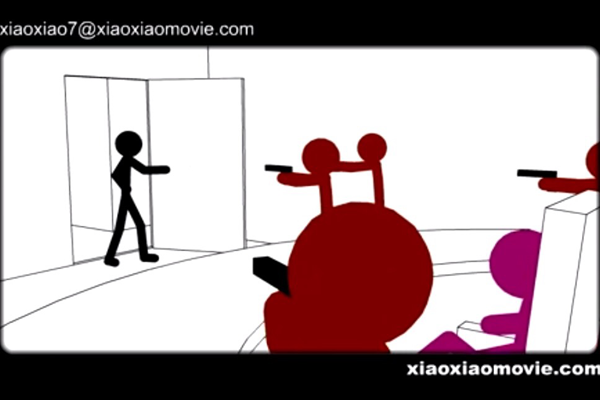
国内Flash大热始于2005年前后,当时有一种种时髦的职业叫“闪客”,比较有名的是“小小”的火柴人动画和互动小游戏,是当年国内最先进的闪客作品,下图是《第八部》终极代表作品,我可以断言:现在很多Flash动画师依然无法用矢量做出三维的镜头感。

视频链接 – http://v.youku.com/v_show/id_XNjA1OTU1MTI==.html
闪客时代国内对Flash的理解大多为动画工具,最多也只是为现有的网站加点动画,但相对水平不高。我对互动网站认知的三观被刷,是因为看到了当年最顶尖的高手:
2advanced Studio

被收录32个作品的2A几乎是当时互动业的代言人,也是Adobe公司的设计合作伙伴。
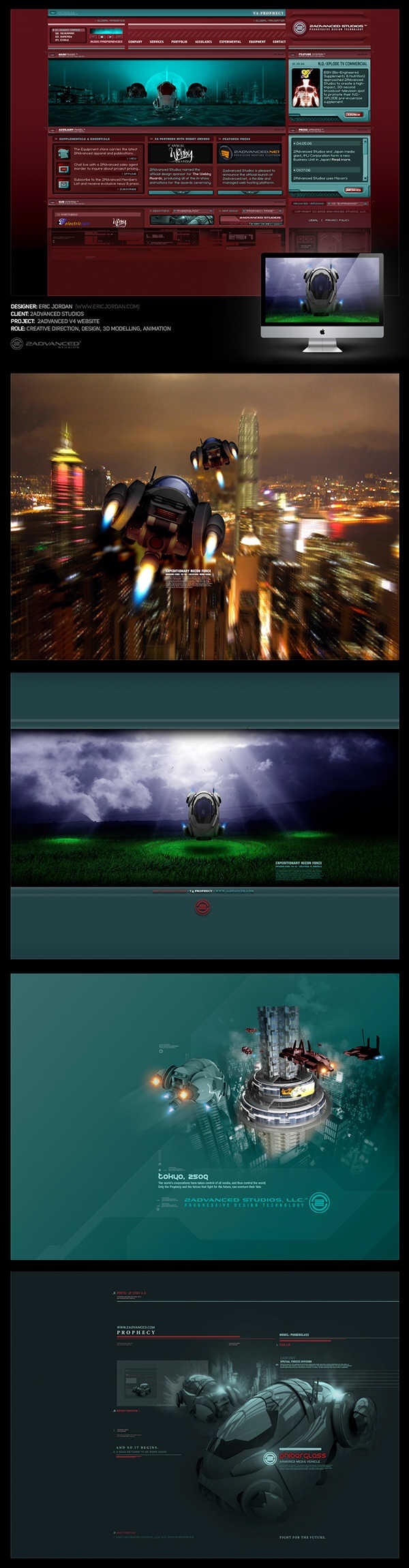
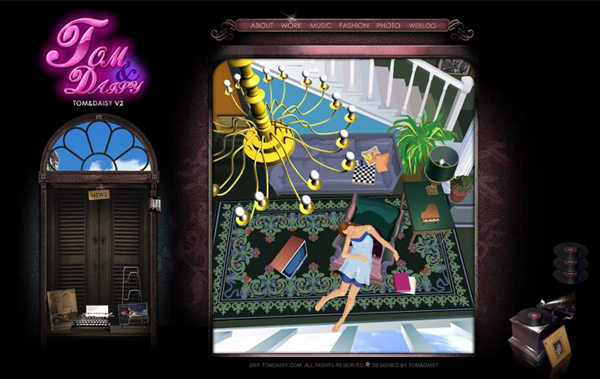
其中的2advanced V4 Prophecy (2006)这个作品(如下图)在当时风靡一时,引领了全球互动网站潮流,同时对Flash开发工具的推广也起到了巨大的推动。虽然整体风格可能有些过时了,但我觉得就其设计和动画水平来讲,哪怕是现如今十年后的设计师,仍然不容易模仿。十分可惜在线的版本已经找不到了,2A官方也删除了存档。
我在校时也正是因为对这个公司的崇拜,才立下职业梦想,在电信or互动中选择了后者。

04 教育
前面提到过,互动是艺术和技术的结合体,但由于国内教育体系将理工和艺术的界限划分的很清晰,对于懵懂的学子来说,就算有意识走向互动设计的道路,也基本上没有土壤。
正所谓立志容易成志难,我自己就是这么一个例子,起朝着这条路走过来相当不易。眼睛盯着2A立志,但不知从何入手,当年能找到的书本知识基本上是空白,其实现在也比空白好不到哪去。10本Flash书籍里大概只有1本能看,绝大部分都是为了追赶潮流的吸金科普读物。比如教你做一个小鸡吃米的渐变过渡动画,一本书就过去一半了,这种怎么可能做出2A级别作品啊!
我还记得,在校时学过多媒体设计课上,一位的女教师在制作类似“小鸡吃米”的Flash动画时,动作不受控制,导致小鸡的脑袋不慎掉在地上,引来哄堂大笑。当时还是我上去手把手调好为她解决的尴尬。
我在大学里都是靠自己的想法来自学,动画、脚本、3D建模、渲染技术等等。毕业设计是一个可交互的3D手机展示,用自己的手机Dopod C858(很自豪的说,那是在校时为企业制作互动网站赚钱买的,5500大洋)进行建模再加载到Flash,可以进行手机开合、菜单交互等操作模拟。
以上为我亲身经历的国内教育现状,现如今可能有所改善。而经过跟国外的朋友咨询,美国大学很多都有专门的互动艺术设计专业。
纽约的NYU ITP(Interactive Telecommunication Program),Parsons DT(Design and Tecnology),SVA Computer Arts,鸣谢@黄瓜。
还有加州极富盛名的是CIA New Media,由迪士尼投建为好莱坞培养顶尖动画及新媒体人才。还有德国ZSMD,瑞典UMEA Institute of Design等等,鸣谢留学建筑的小表妹。
互动领域教育差距可见一斑,而这也更使我一路走来坚信自学可以成才。有人帮你时,就珍惜学习的机会;没人帮你时,就自己多看多想多研究。
总之,路是你的,不能让它停下。
05 兴衰
随着Flash的更新换代,互动业在Web2.0的PC时代取得了长足的发展。当时,人人网、开心网大热,似乎包括阿姨妈妈等所有人都在电脑上“偷菜”。大家对网页上可以玩游戏达成了共识,也变成了习惯。
那个时代,是Flash最好的时代。
随着Flash技术的发展,每一个版本增加新的功能特性,互动人就为之振奋。我对互动行业认知的升华,就是在这个阶段。
我通过对FWA网站的分析,技术资料收集,案例代码学习,广泛扩展了互动领域的眼界,研究了基本上Flash技术可达到的所有艺术表现形式,以及功能特性:三维原理及构建(自制三维引擎)、模型互动、全景、语音识别(DTW、HMM、MFCC)、音频波形频谱分析与表现、MIDI、物理碰撞模拟、流体模拟、图像表现、图像识别、摄像头动作捕捉、AR识别、多人实时互动、GPU渲染等等等等。
其实目前的HTML5,很多方面的标准和性能依然达不到Flash的水准。虽然我对某些特定领域不精深,只达到理解原理和基础应用的层面,但这足以建立我对互动事业坚实的信心。
互动作品除了技术,还有设计和动画,我感觉自己非常幸运,毕业后第一份简历就入对了公司,结识了上海互动圈子的第一批互动人才,每个人都可以称作我的导师。
Manson,当年我在华扬联众广告公司的创意主管 – 国内FWA收录作品第一人(2005)

北邦 – 当代新锐艺术家,当年我在知世营销(现已被Aegis收购,更名isobar)的互动美术指导,被FWA两次作品收录(2005、2007)。


回首当年跟着他们混的日子,是我职业生涯最幸运的时光,也是我现在依然选择互动业并无悔坚持的巨大动力,我希望把各位大神们的奇迹传承下去。
正所谓时移势易,成败萧何,很可惜Flash没能坚持到最后。
移动互联时代网悄然而至,用户习惯从PC大界面赚到了手机的方寸间,加之苹果拒绝Flash,安卓的Flash也并不像PC时代那么普及,Flash迅速衰落了,互动业也发生了巨大的震荡。最直接的表现就是:互动业公司接不到活了。
大浪淘沙,就像2.0时代最火的人人、开心网没有把握移动互联网的机遇纷纷衰败,转型脚步落后的互动公司也逆流而逝,很多互动设计师都被迫找寻新的方向。
- 那一批曾经辉煌的“闪客”,消失了。
- 那一批曾经名噪的互动人,转行了。
据了解圈内朋友有的去做APP,有的去做智能硬件,有的去创办互联网平台,其实我的确也在互动业最困难的时代,选择了去腾讯闭关修炼。学前端优化、学后台架构、学运维安全,我也逐渐的发现,缺少了这些素质,也无法做好最优化的互动网站,再次深感幸运。
有些人在责怪Adobe,责怪这个时代。但其实Flash死了并不可怕,Flash带来的互动精神依然活着,动画表达依然活着,三维互动依然可以应用于WebGL,图形识别依然可以应用于后台开发。非要要责怪的话,其实只能责怪自己不够努力,才错过了Flash提供过的,打开眼界的机会,提升各方面能力的机会。
如果知乎能插音乐,我一定会放这首做背景:
被遗忘的是
那些放开手的人
被遗忘的是
放开手的人
而
因为不甘被遗忘,
因为有梦还没做完,
我选择重整行囊,
继续互动之路……
06 结尾
最后,谢谢所有耐心读到这里的朋友们,作为一个互动人,我充满感激。
希望这篇文章不只是记录一个互动业的幸存者,而是可以唤起更多国内有志的伙伴可以跨入互动,让梦想启程,让中国的互动行业早日回归世界舞台。
另外,不知有没有在互动设计路上,有兴趣做很酷的网站,或半路感到困惑的同学,可以私我进个群,抱团取暖,同舟共济。
最最后,想以自己的拙句做结:
梦里南柯,且无痕,浮生若是;
生非苦短,知天命,则无所怠。
此致
作者:苏哲
来源:https://zhuanlan.zhihu.com/p/24148329
本文由 @苏哲 授权发布于人人都是产品经理,未经作者许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







