交互设计师如何做好信息反馈?
编辑导读:最近在非wifi环境下观看视频时,发现各个产品都会给出流量损耗提示,但是反馈的形式和频率是有差别的。交互设计中系统反馈形式多种多样,到底应该怎么选择呢?本文作者对此进行了分析,与你分享。

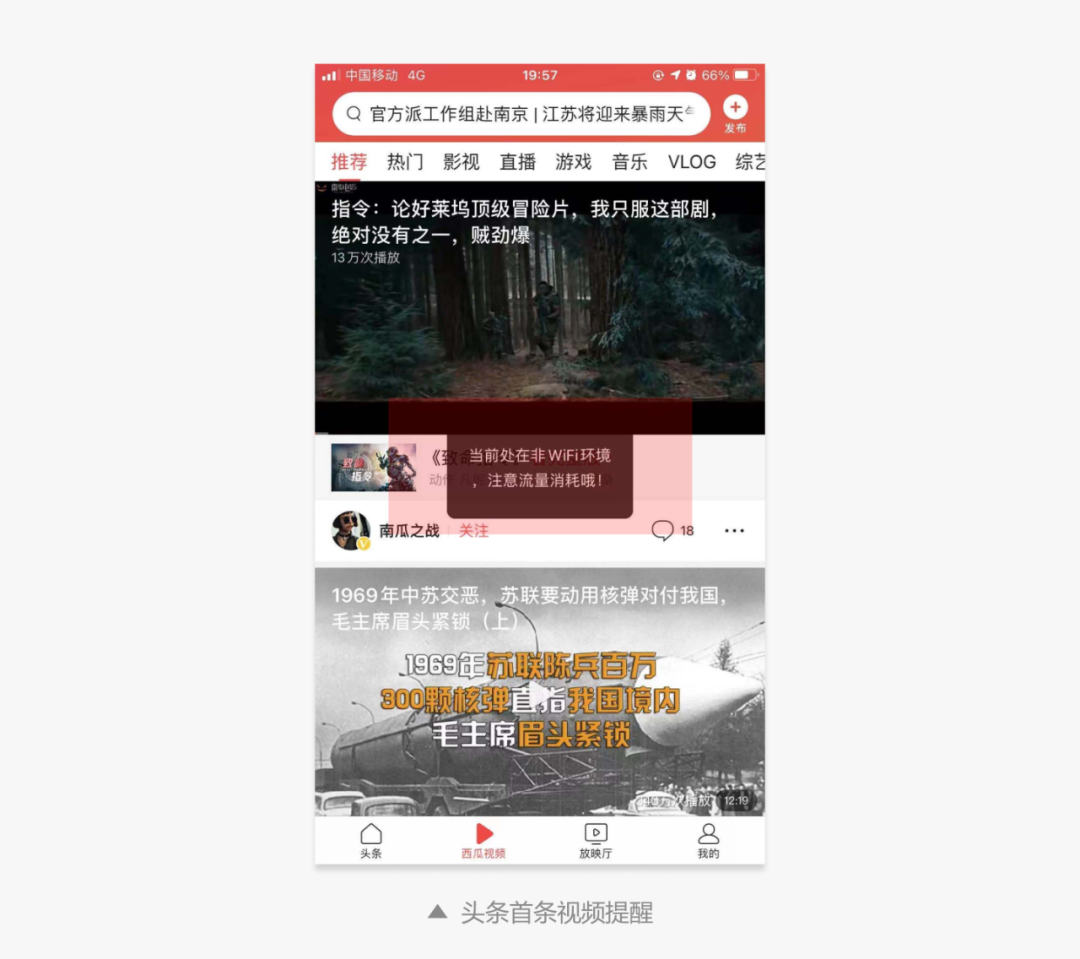
最近在非wifi环境下观看视频时,发现各个产品都会给出流量损耗提示,但是反馈的形式和频率是有差别的。今日头条,首条视频播放时采用Toast的方式,后续的视频播放不再提示。

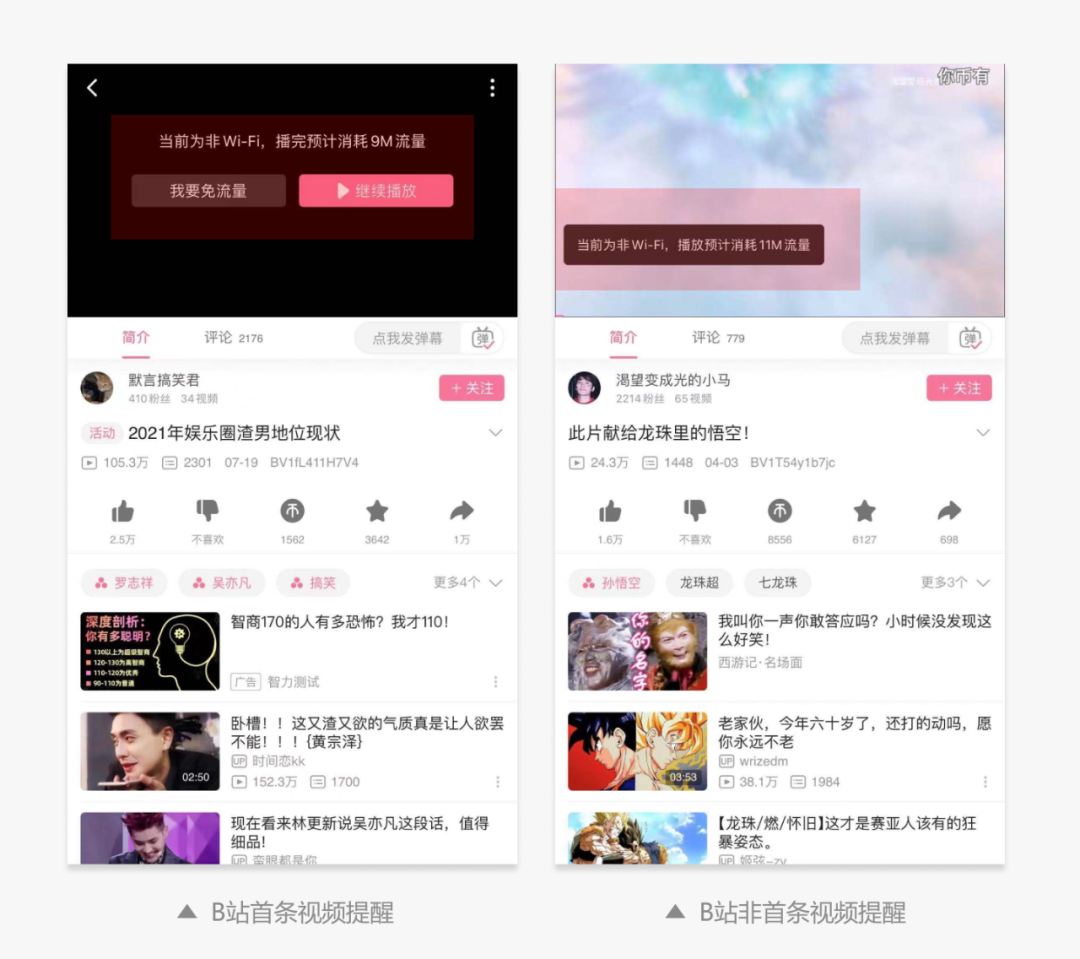
B站,首条视频播放采用了弹窗确认的方式,后续的视频播放采用Toast提示的方式,并且增加了视频流量信息。

为什么会有这样的差别呢?
或许是因为今日头条的视频以短视频为主,流量消耗普遍较低,过多的提醒反而影响用户的观看体验。
而B站的视频类型更加多样,流量消耗差别比较大。为了避免造成用户较大的流量损失,每个视频都增加了流量提醒。考虑到每次弹窗确认对用户的干扰过大,因此采用了后续提醒采用了轻量的Toast方式。
交互设计中系统反馈形式多种多样,到底应该怎么选择呢?
尼尔森十大可用性原则中的”系统状态可见性“原则,强调”系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情。”
所以系统反馈包含了2个问题,反馈什么?如何反馈?
01 反馈什么?
反馈信息主要包括系统状态反馈和用户行为反馈两类。系统状态主要是系统自身变化的主动性告知,行为反馈则是系统对用户行为的响应。
1. 系统状态反馈
产品总是在不断迭代变化的,新功能或者页面布局调整后,需要让用户更好的了解变化内容,帮助用户降低学习成本。常见的就是各种功能提示或者新手引导。
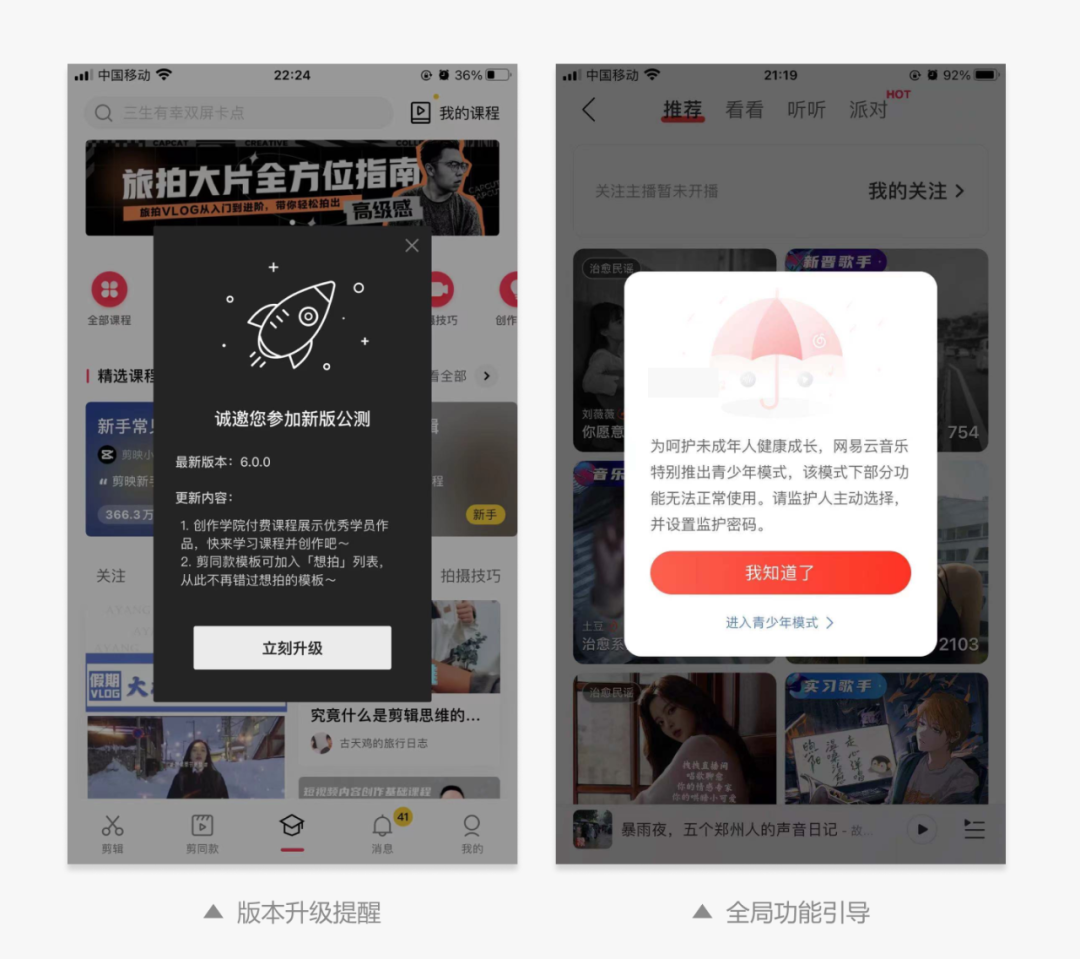
产品大版本升级时,为了更好的推广产品功能,引导用户升级,同样需要及时提示用户新版本亮点。

无论是新手引导还是版本升级提示,一般会采用强曝光的形式,在用户打开产品时主动展示,保证用户的感知。
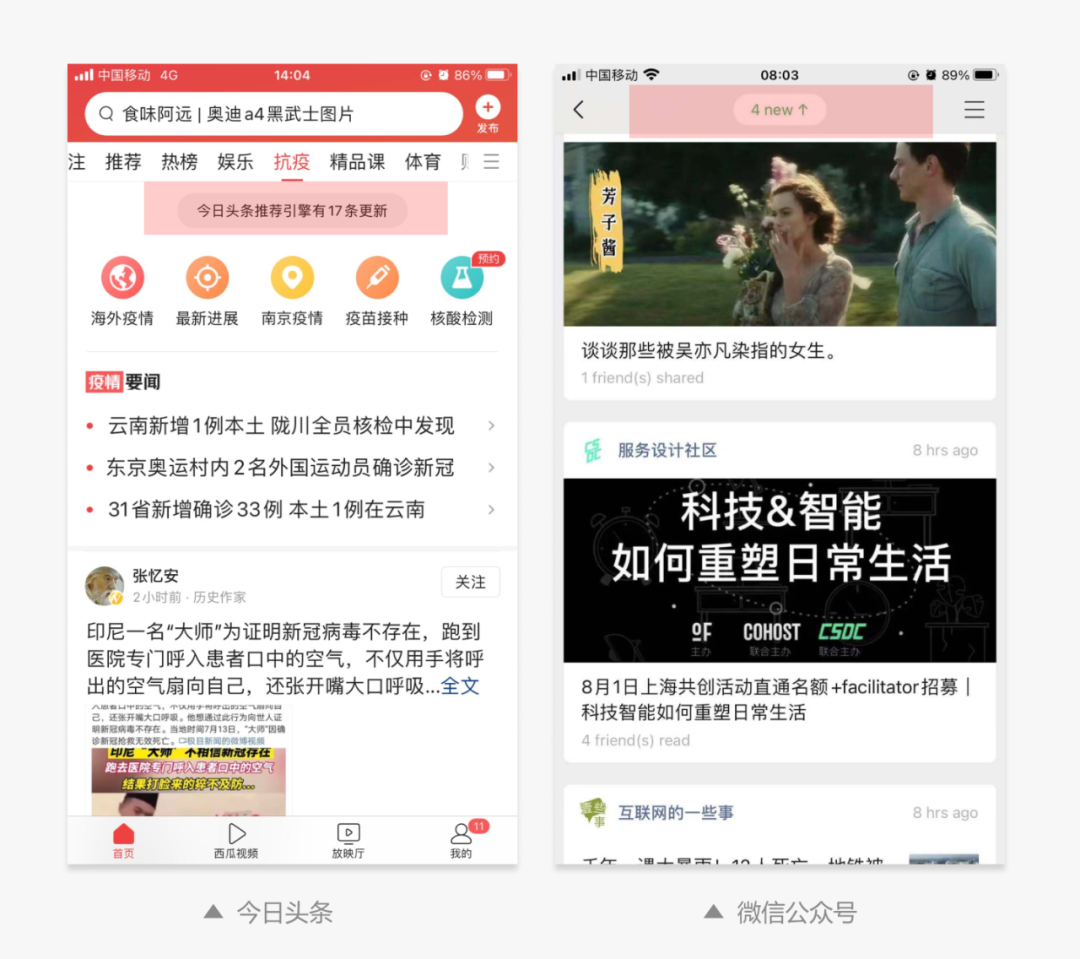
另外今日头条、公众号等内容型产品,会主动将更新信息及时反馈给用户,引导用户查看。

而在电商等商业化产品设计中,系统信息中加入了更多的营销内容,成为引导用户行为的重要工具。例如Push推送,优惠券即将到期浮层等等。
2. 用户行为反馈
人机交互后需要及时准确的展示系统状态,让用户能够清楚的了解行为的结果,更加有掌控感,因此行为反馈需要保证即时性。
但是受限于技术条件,某些场景下无法做到实时的最终结果反馈,例如下载、页面加载延迟等。因此需要将系统行为过程展示给用户,从而缓解用户等待的焦虑。
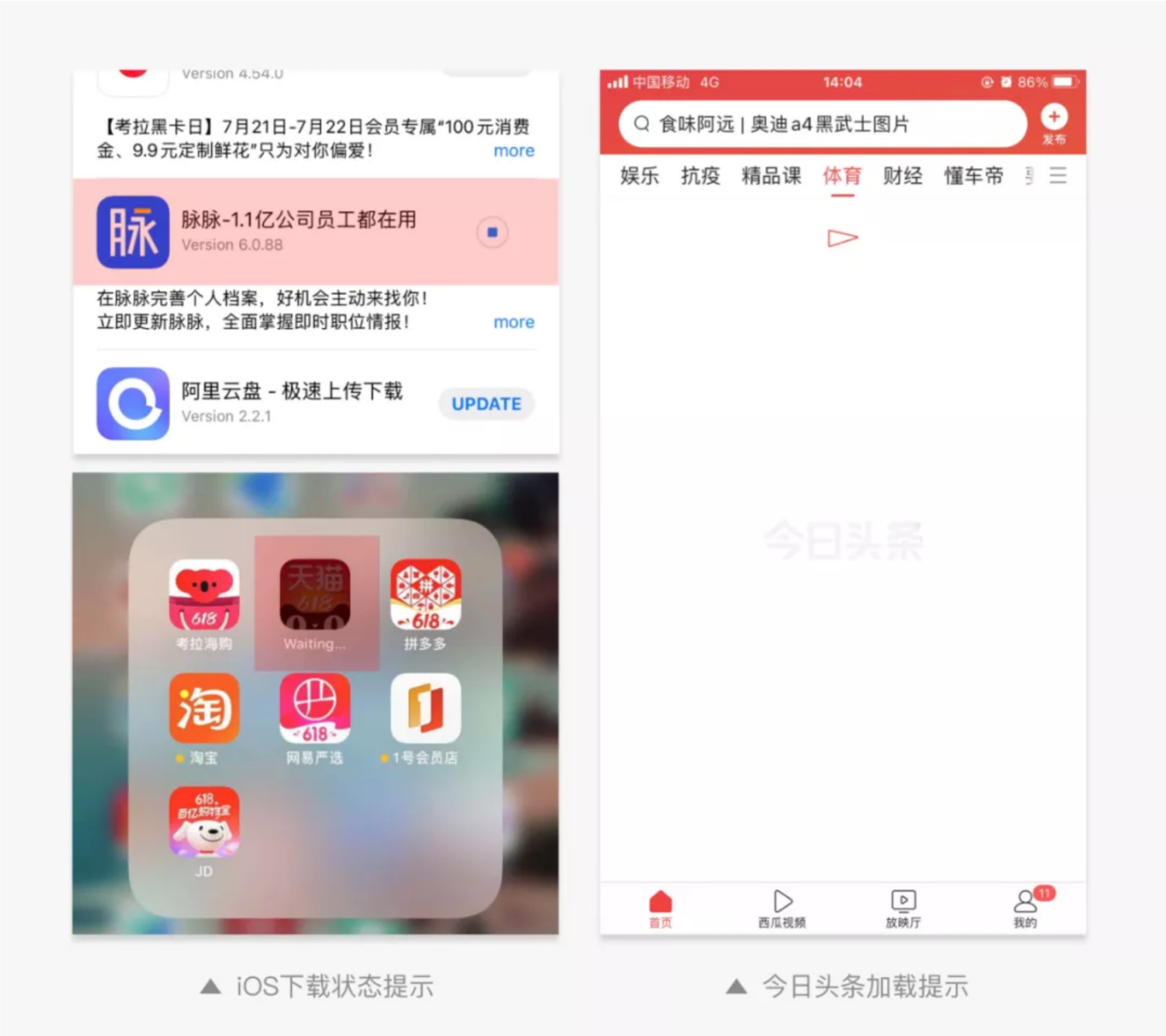
iOS系统中App升级时,既在App store中反馈下载进度,也会在桌面图标中做出进度展示。而常见的低时延页面加载,很多产品都是通过动效简单的传递系统状态,告知用户系统正常工作中,而不是宕机了。

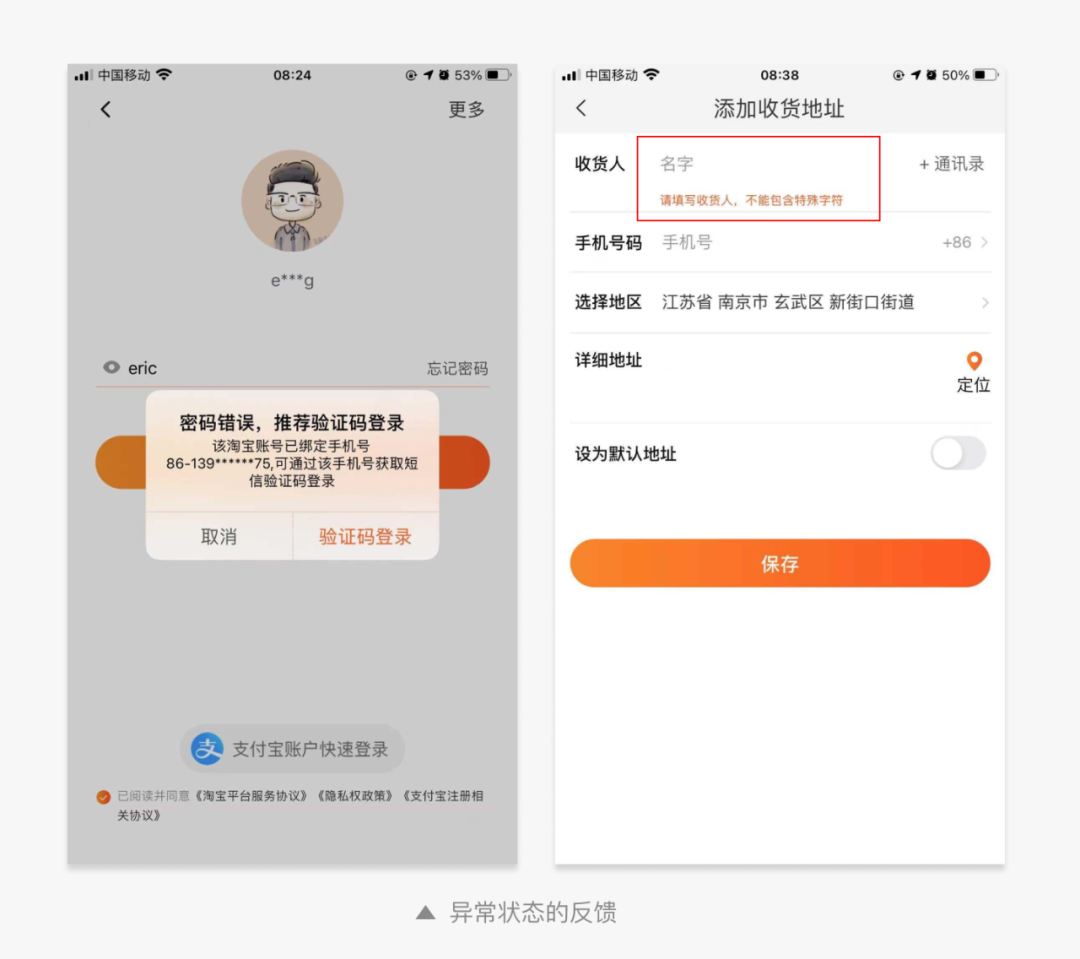
用户行为过程中的异常状态,虽然不是核心的用户场景,但是由于不符合用户行为预期,必须要通过及时的信息反馈告知用户发生了什么,应该如何解决。
例如在账户注册登录、表单填写等页面,当内容填写不符合要求时,系统需要即时就近给出反馈信息,帮助用户快速定位、改进内容,完成操作。

02 如何反馈?
1. 避免过度干扰用户
很多时候产品存在的问题不是缺少反馈,而是在形式或者频率上过度反馈。
反馈形式主要包括Toast和弹窗两种形式。Toast 更加轻量化,对用户的干扰也最小,更适用于非重要的提醒场景。而弹窗需要用户手动确认,干扰更强,适用于可能对用户造成损失的场景。例如删除等。
例如iOS系统来电提醒功能,从全屏强提醒调整为了顶部横幅展示,给了用户选择权,同时避免对用户当前任务造成干扰。
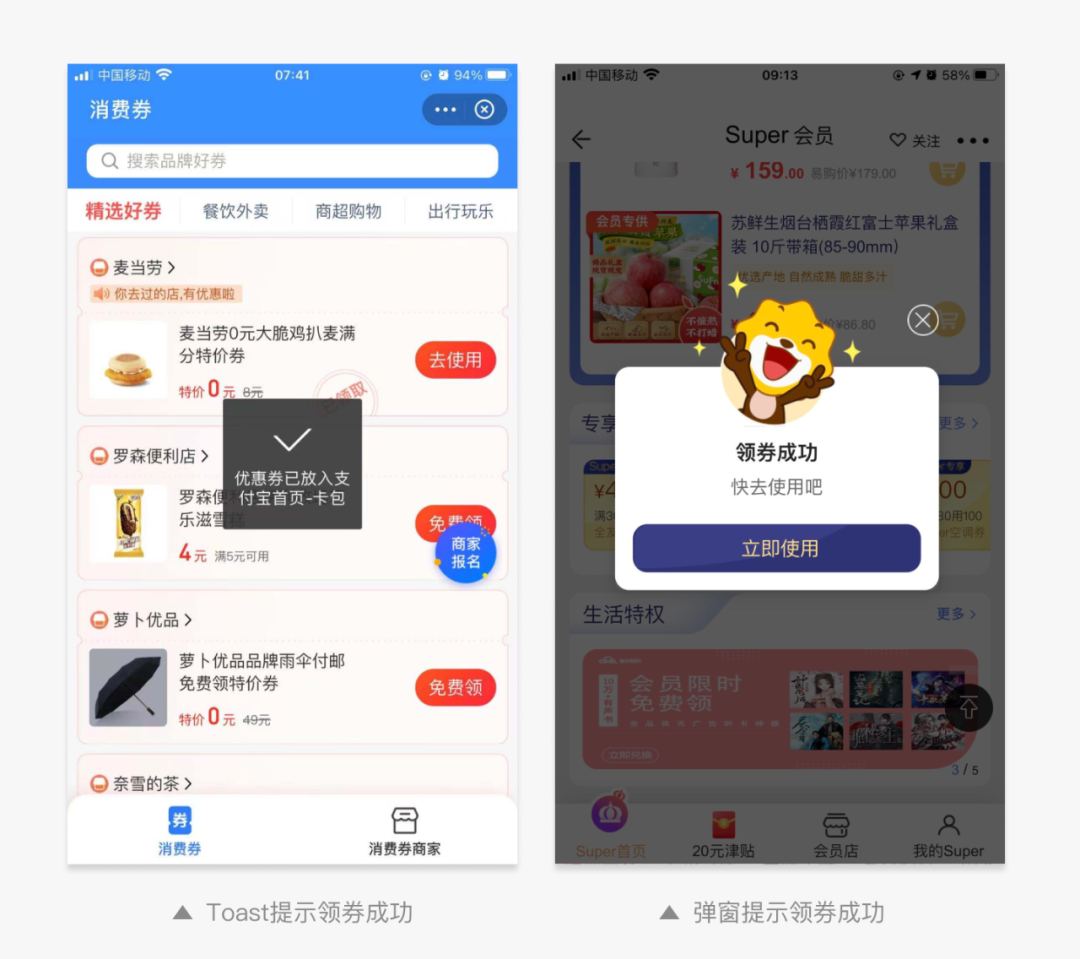
大多数电商在领券页面,只是Toast提示领券成功,而没有采用弹窗方式引导用户立即使用,也是避免打断用户的浏览进程。因为频道流量本身就比较稀少,核心目的是要让用户停留下来,浏览更多的页面信息,而不是向其他页面分流。
弹窗形式引导性过强,可能会造成用户分流。而如果用户没有明确的购物目标,立即使用的引导弹窗,反而增加了用户的操作成本。

2. 场景式反馈
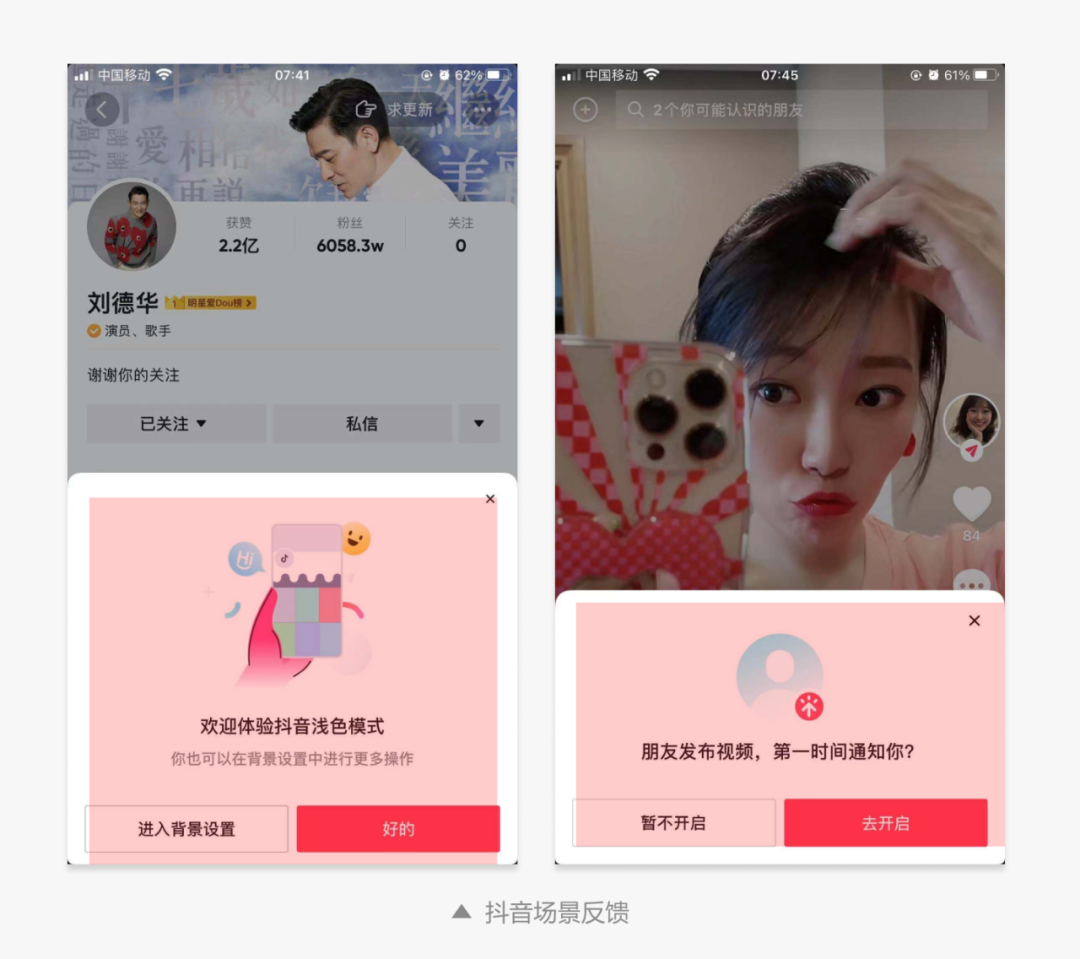
功能引导或者信息提示在相关场景下更加有效,用户的感知也更强烈。
例如抖音新功能的提醒会结合用户场景和页面内容直观展示给用户。当用户查看UP主信息时,系统提示新增的浅色背景功能;当用户刷到好友视频时,系统会提醒打开消息通知功能,从而更好的打动用户开通提醒。

3. 引导式反馈
某些场景下,为了提高用户体验,不仅仅需要给出信息反馈,还需要做出额外的引导。
例如空状态页面,通常不会只是给出提示信息,一般还会增加引导按钮或者推荐操作,让用户行为路径更加顺畅。
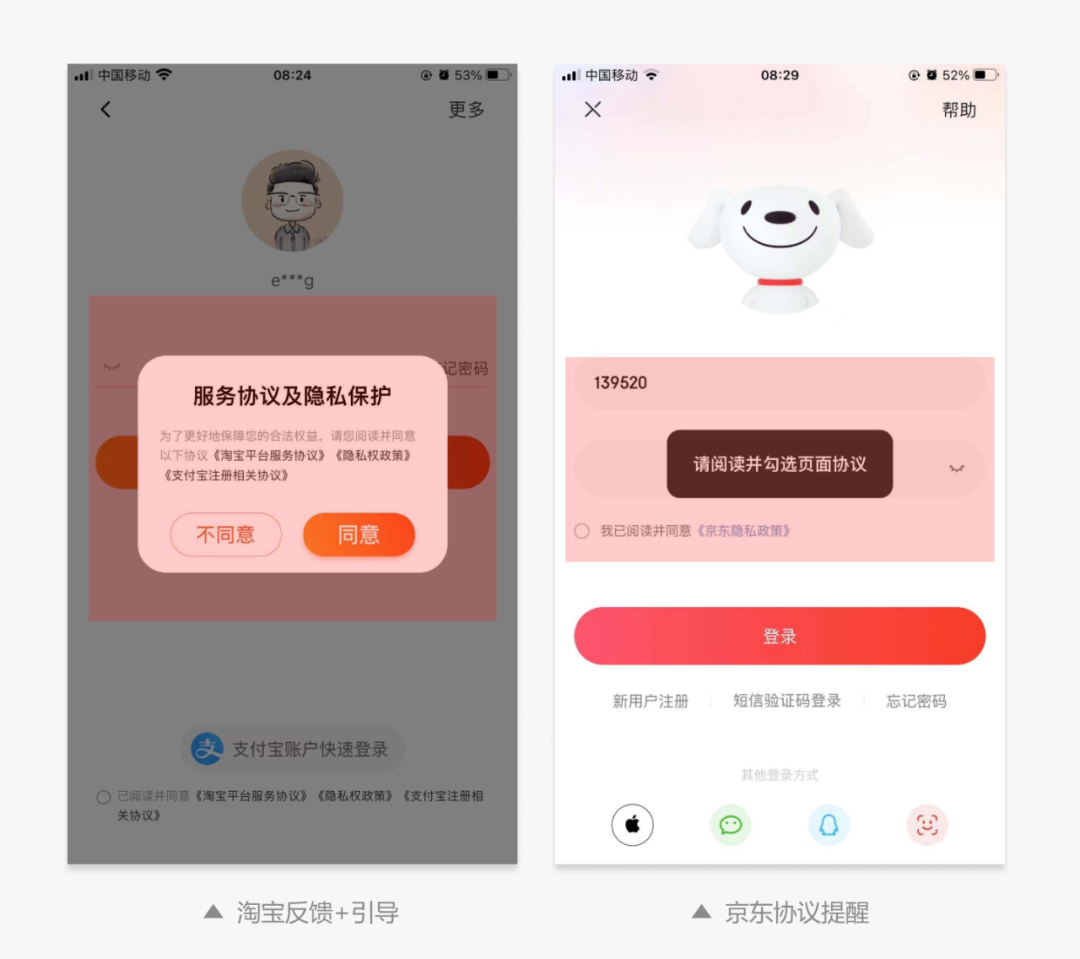
淘宝用户登录时,如果用户忘记勾选协议,系统不只做出提醒,而是在弹窗中直接增加了同意协议的引导。相比较简单的Toast提示,既避免用户重新寻找协议选项位置的麻烦,又减少了勾选、登录等操作,用户操作效率更高。

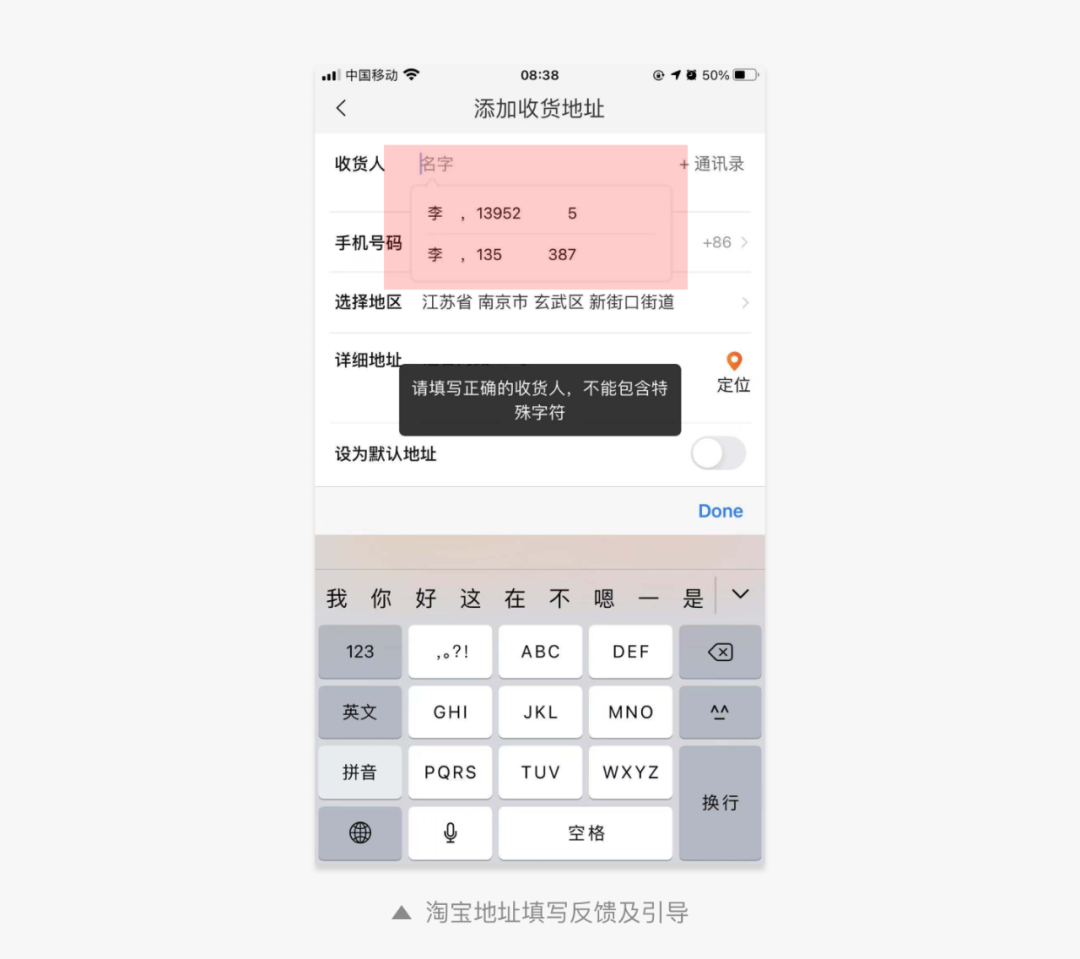
同样淘宝App增加收货地址功能中,如果用户漏填内容,系统不仅给出提示信息,还会直接定位漏填信息位置,并给出相关的填写建议,方便用户操作。

03 写在最后
信息反馈并不是独立存在的,而是存在前后逻辑的。需要考虑用户行为前、行为中以及行为后的认知和需求。例如用户截屏时,很多App会主动提示各种分享操作,满足用户行为后的需求。
系统反馈最核心的目的是保证用户的“知情权”,在不影响用户理解的情况下,信息反馈的程度则是仁者见仁、智者见智。
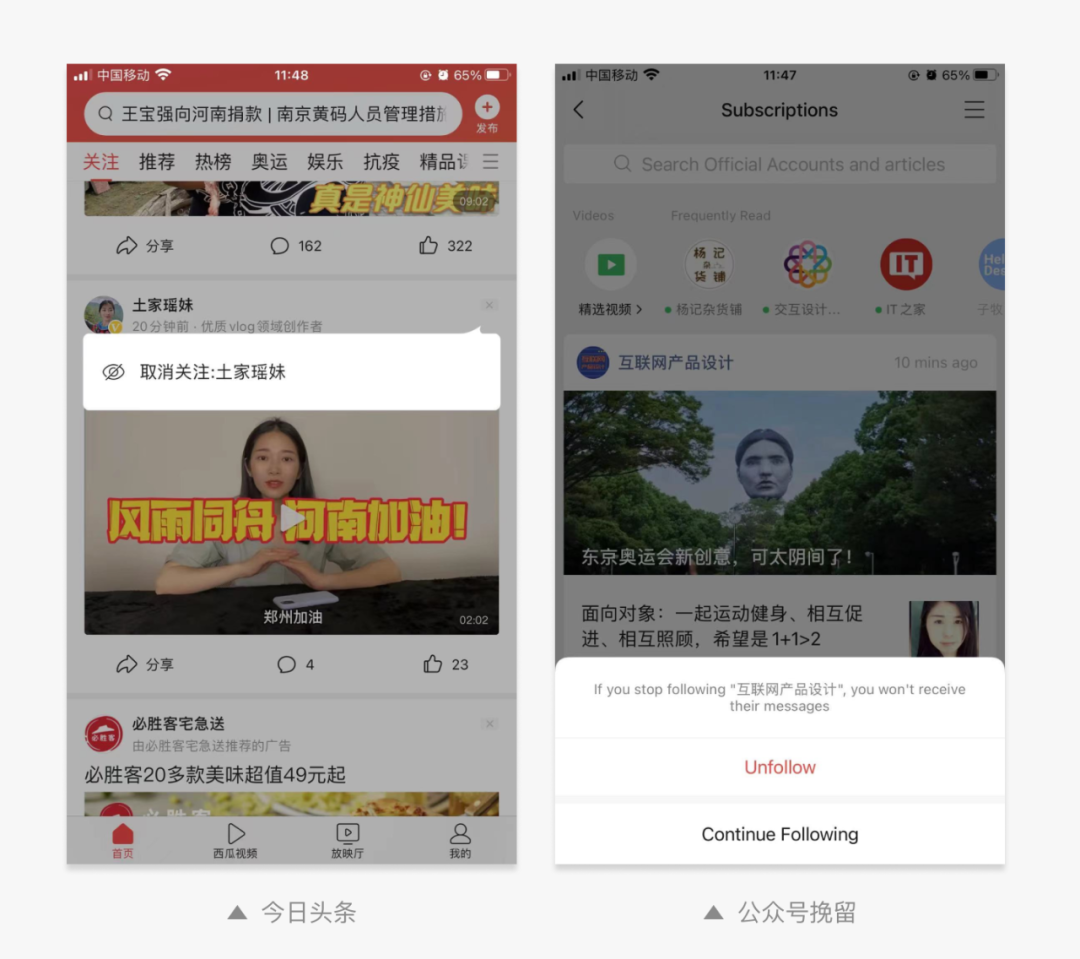
例如在今日头条【关注】频道中点击关闭按钮,出现取消关注按钮,点击后自媒体会立刻从频道中消失,并显示Toast提示取消成功。
微信公众号消息列表取消关注时,增加了底部确认浮窗,用户确认后公众号同样会立刻消失,但是没有Toast 提示取消成功。

好了,今天的分享就到这里了,下次再见~~~
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 unsplash,基于CC0协议
专栏作家
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估

















交互设计师如何做好信息反馈,学到了学到了,感谢分享,信息反馈是仁者见仁智者见智,很nice~~
反馈是交互设计中比较重要的一环,就像你在路上看到一个多年没见的朋友,ta见到你后跟你说了句:好久不见,这个时候就要思考我跟这个人的关系怎么样?多久没见了?我应该用什么方式回复ta,如果只回复:哦,就会给人感觉反馈不热情,反馈有些偏弱,如果回复:是啊,好久不见了,就想对合适,如果回复:是啊,好句不见了,太想你了,这样就会很恶心,很假,反馈过度,给人不自然不舒服的感觉,有点像toast、弹窗
真好
信息反馈在产品运营中十分重要,可以更好地理解用户,获益很多
子牧老师写的很棒