这样设计「多选框」会很哇塞!
编辑导读:【多选框】是一个常用的交互设计组件,能帮助用户勾选多个选项,是一项基础的功能组件。本文作者围绕【多选框】,提出了几点设计要点,一起来看一下吧。

最近讲了这么多交互设计组件,终于等到了要写「Check Box 多选框」的时候。就小编自身而言其实蛮不想写「多选框」这部分内容的,其原因有二:首先就小编自己做这么多年设计其实蛮讨厌做多选类的需求,其中都是深坑真是坑了又坑;再者前几篇组件短文当中已经把一些注意点都讲的七七八八,这些类似点沿用到「多选框」身上也八九不离十。

但是本着处女座心态,漏点东西总觉得不太舒服,今天还是简短的把「多选框」能想到的点写一写,希望各位看官赏脸。
一、「Check Box 多选框」的隐喻
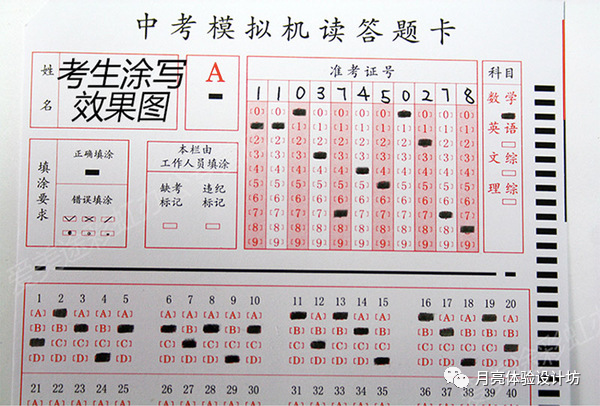
经历过读书时代考试的同学们应该都对答题卡记忆犹新,其实它作为「Check Box 多选框」在物理世界当中的隐喻本体再适合不过了,两者同时都兼有在一堆互斥的后选项当中选取一个或者几个作为反馈答案的功能。(此灵感概念来源于Hozin老师)

二、「Check Box 多选框」的含义

1.「Check Box 多选框」交互定义
帮助用户完成从若干个互斥的选项集合当中选取一个或者多个后选项任务的交互形式称作为「Check Box 多选框」。
我们根据定义其实可以得出「Check Box 多选框」的两个重要特质:
- 从多个后选项当中选择,完成N选N的任务。
- 其实当后选项数量为一个时,「Check Box 多选框」还能当作开关使用(记住这点哦,以后还会重点讲解)。

2.「Check Box 多选框」交互形态
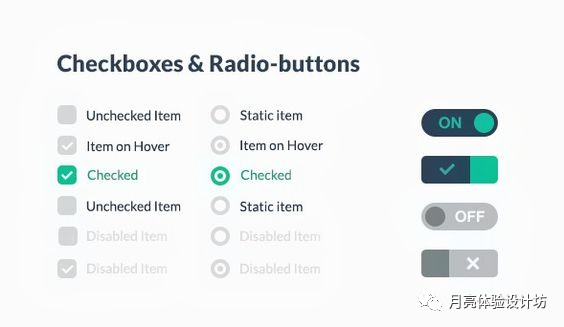
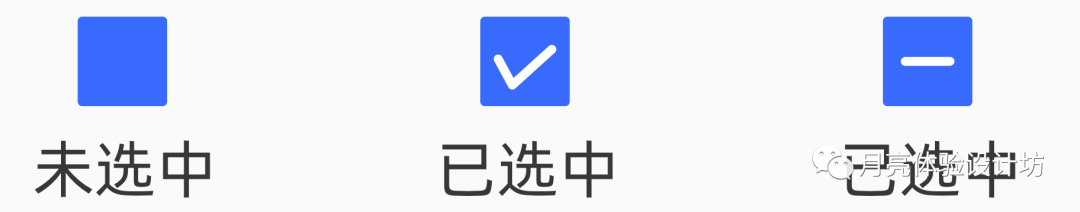
「Check Box 多选框」的交互形态其实与「Radio button」比较相似,两者的共同点都具有「选中」、「未选中」、「不可选」三态,但是「Check Box 多选框」比较独特的是还存在一个「不确定」的状态,往往在出现在父子构造的多选框当中。

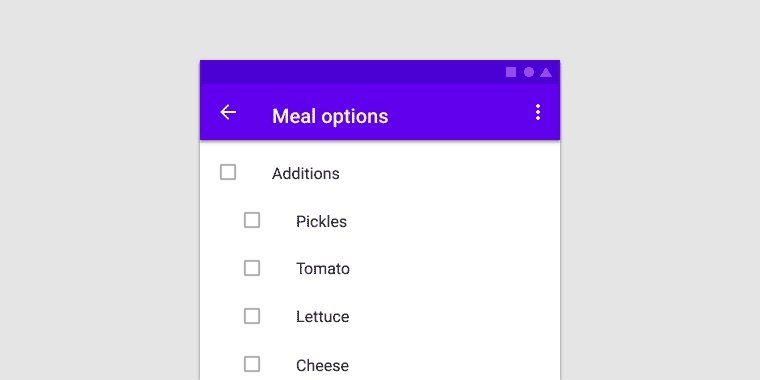
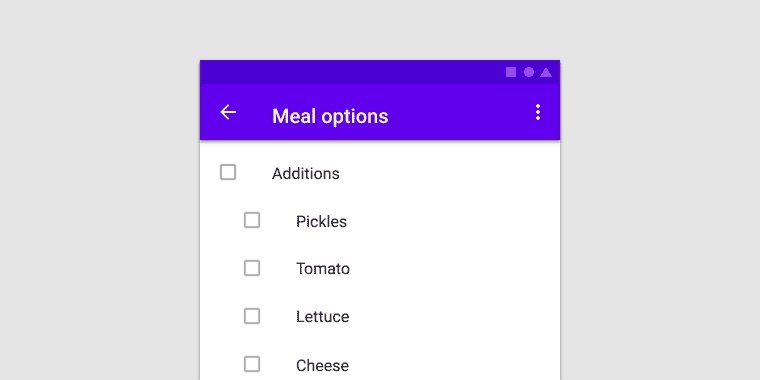
3.「Check Box 多选框」视觉样式
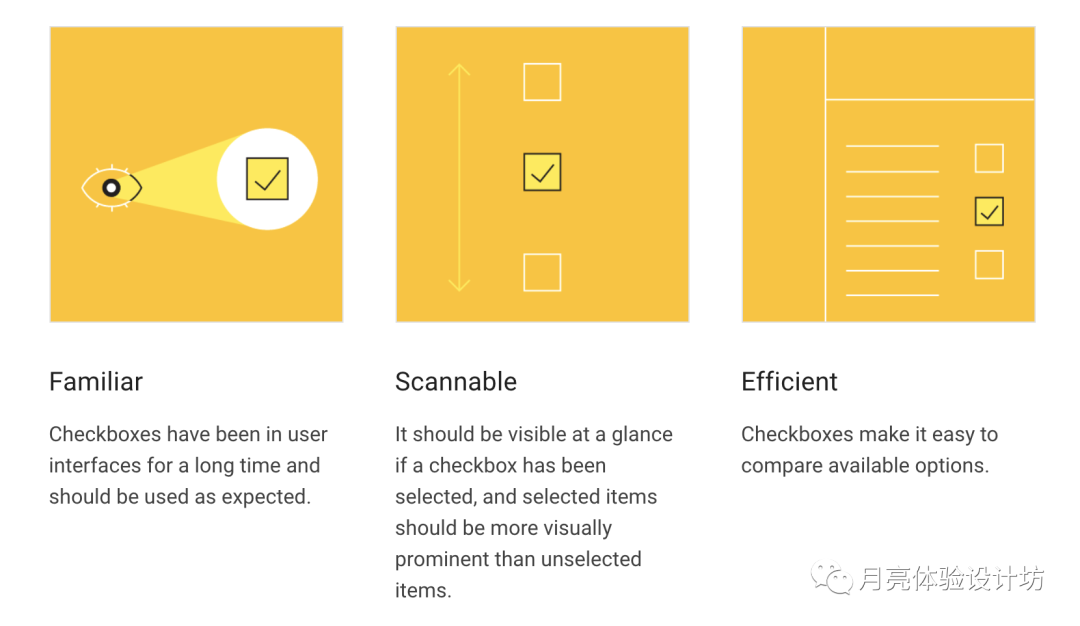
在尼尔森诺曼集团的官网文章当中特别指出「Check Box 多选框」应该使用标准的视觉表示。具体形式就是复选框应该是一个小方块,选中时带有复选标记。
https://www.nngroup.com/articles/checkboxes-vs-radio-buttons/
当然负责视觉的设计师有想象力是好的,但是它独有的视觉样式已经存在超过20年,突然改变用户心中的形象,应该不是个优雅的设计,强如微信设计团队的视觉设计师也有一颗改变世界的心。

三、一些能想到的小窍门
由于前几篇「radio button」「toggle」相关一些短文内讲到的小技巧与「Check Box 多选框」多有重复,所以这里小编尽量再挤点干货出来。

1. 关于「Check Box 多选框」的布局
当时在「手把手带你重新认识Radio Button」一文当中提出单选按钮最好从上往下排列后选项,其实在「Check Box 多选框」一般情况下,也是推荐垂直排列多个复选框,这样更容易区分它们的状态。
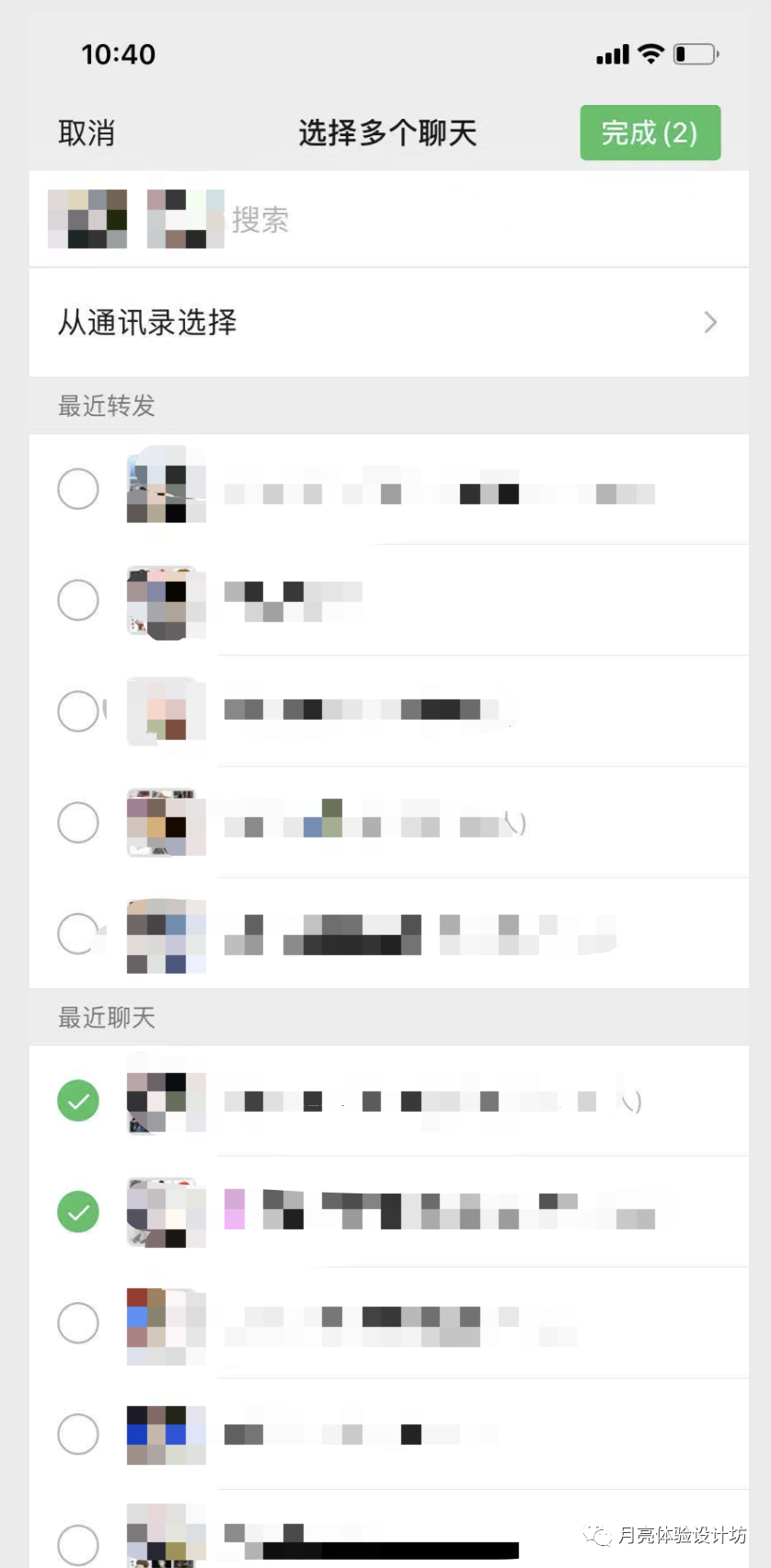
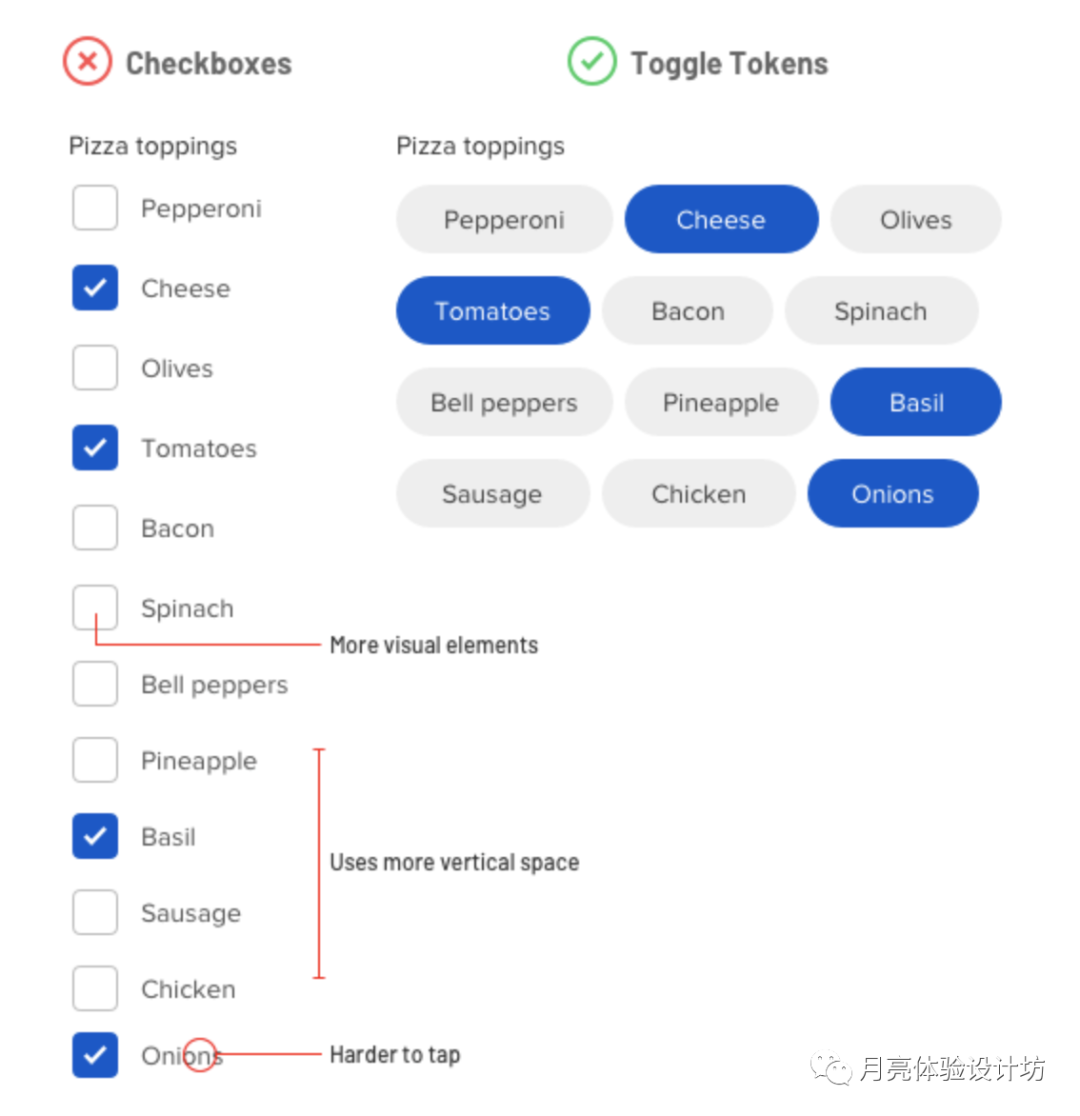
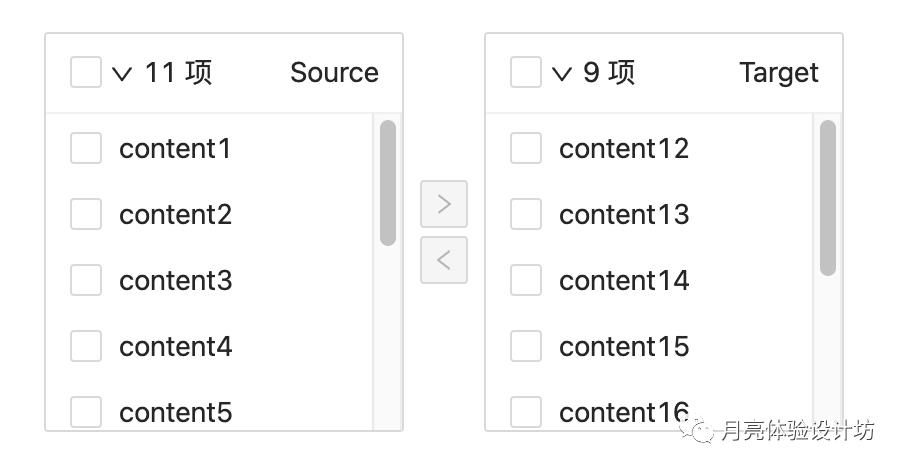
但是如果复选框数量有很多,那不断往下拉也会让用户十分头疼,在这种情况下我们完全可以用「Toggle Token」来替代使用「Check Box」,因为它的外在样式造成了它横向排列不会出问题,可以让用户很好的识别出后选项之间的差异。

2. 积极主动的标签措辞
对复选框标签使用积极主动的措辞,以便让用户清楚如果勾选复选框会发生什么。换句话说假如有一个选项是“不要给我发更多的电子邮件”那么用户就会有一种被要挟之感,破坏了用户体验,同时这种情况往往在使用「single check box」场景下比较多出现。
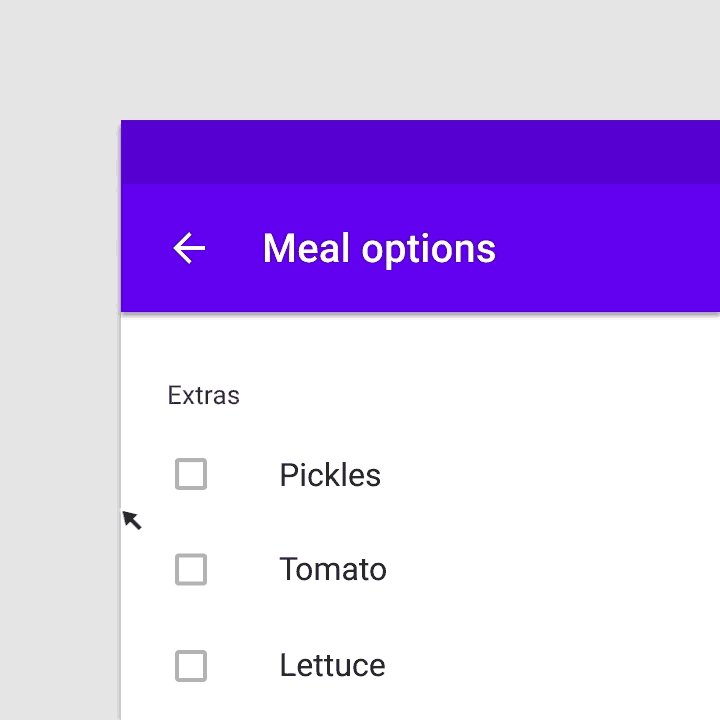
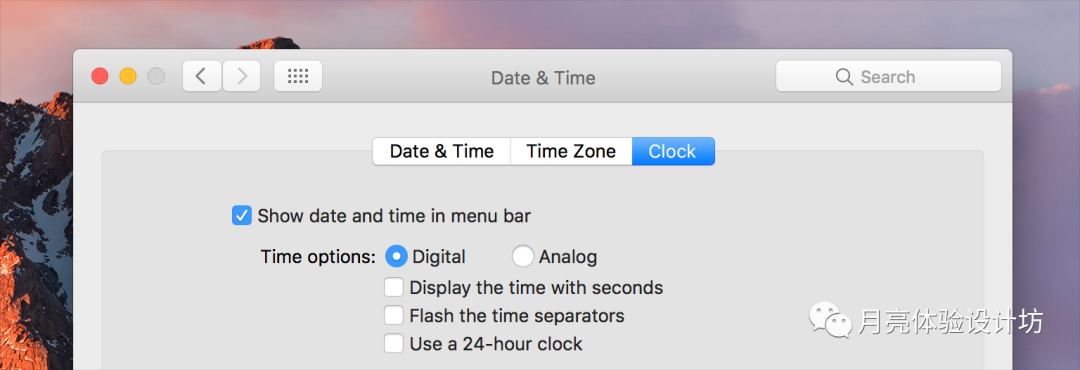
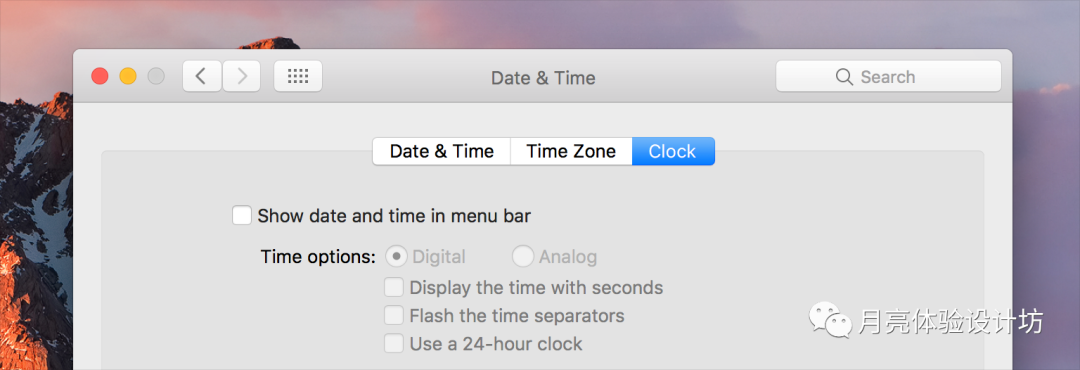
这里肯定有人会问什么叫「single check box」请看下图:

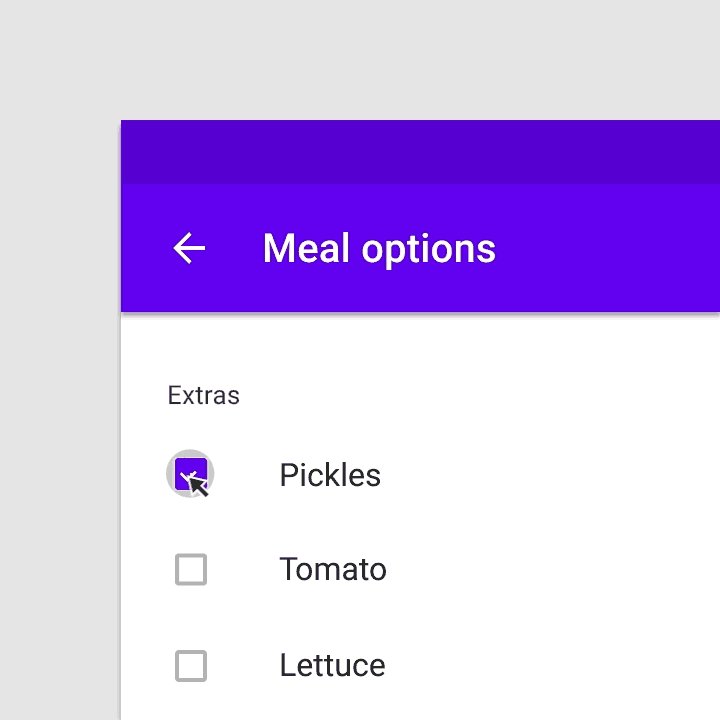
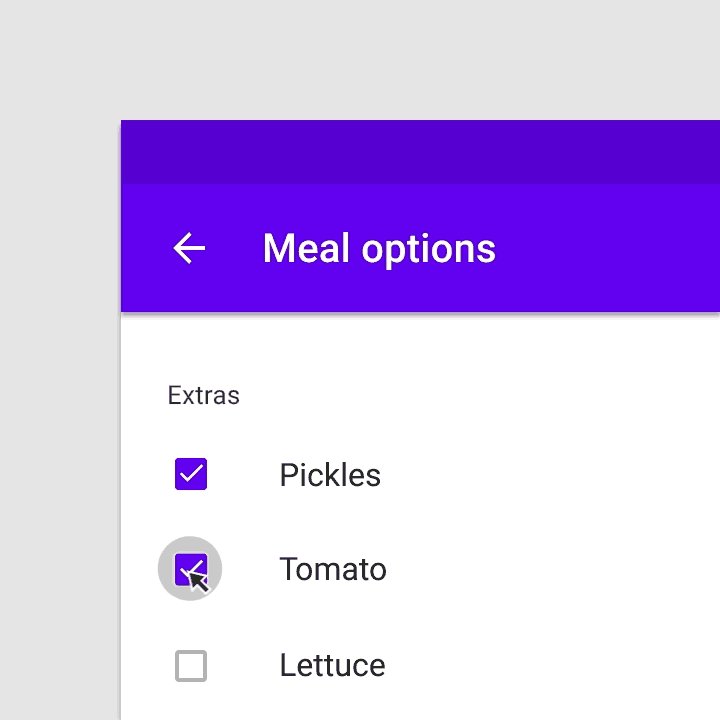
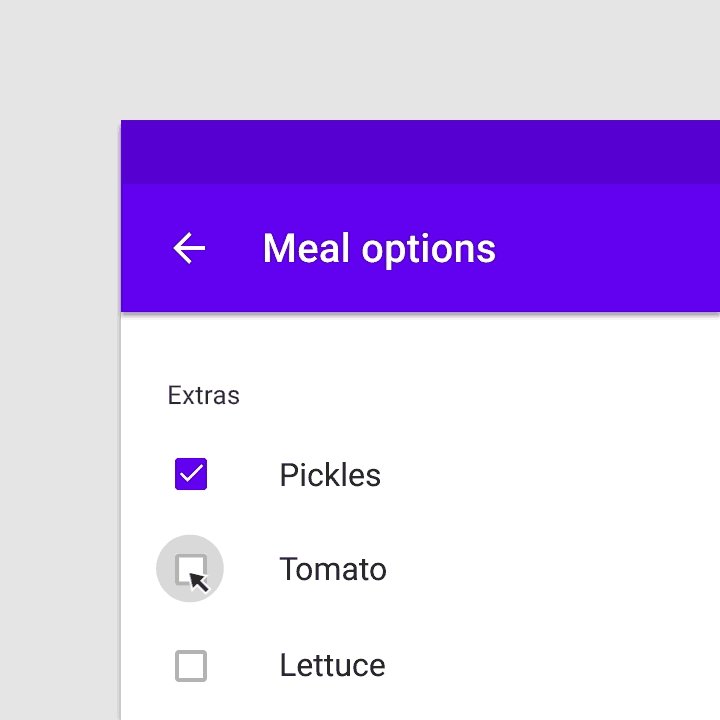
3. 扩大点选区域
本质上「Check Box 多选框」点击区域很小,因此,根据菲茨定律,它们跟「radio button」一样可能很难被点击到。所以我们要要扩大目标点击区域,让用户可以点击一个选项(包括相关标签),而不是点击那个小方块。

4. 「single check box」的开关属性
在某些设计系统(比如苹果macOS)之下会建议将「single check box」看作是一种首选项的控制开关,当总控制的「single check box」未选中时,相关的首选项都是不可用的,只有选中「single check box」时所属的选项才能进行配置。


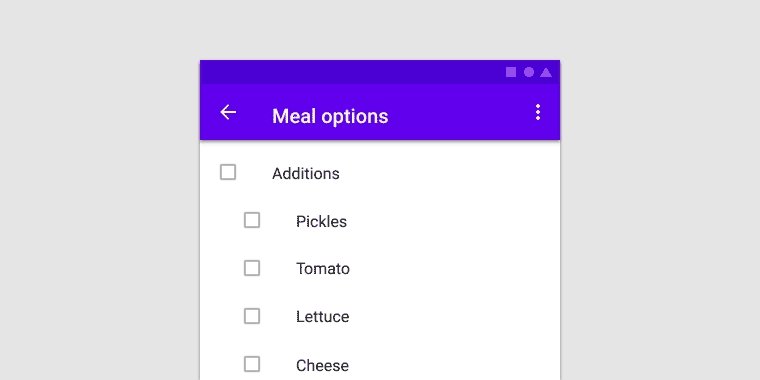
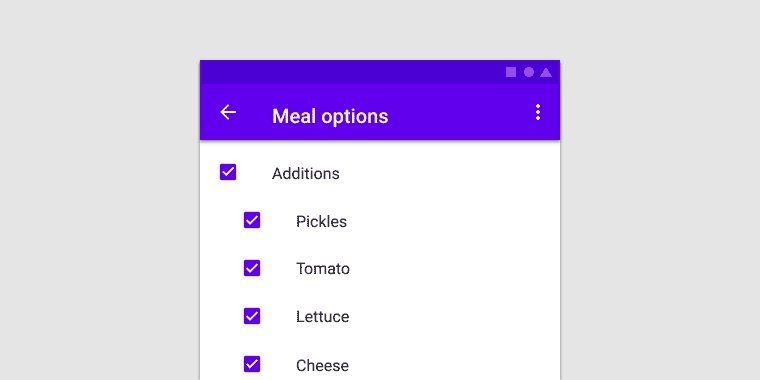
5. 合理时使用不确定状态
在一些父子级复选框的框架中(比如树形选择器)应准确反映其状态,例如当所属的几个子复选框并非都处于同一状态时,父级复选框应该处于「不确定状态」(由破折号反映)。

四、关于「选择」这件事
这里我们先抛开「check box」这个交互组件,单纯的来谈下如果一个交互组件或者交互模式要满足用户完成「选择」这个任务需要具备几个要素(概念来源于Hozin老师)。
- 对于「未选中」的选项易于识别
- 从「未选中」到「选中」到过程易于操作
- 「已选中」的选项容易识别
- 方便用户取消「已选中」
- 「不可选」的选项容易让用户判别并了解原因
当一个组件满足以上五点时才能算得上是一个好用的易于完成选择任务的交互组件或者交互模式。

五、文末小结

对于「Check Box 多选框」的介绍到这里算是结束了,它很多的注意点与窍门与「radio button」「switich」十分雷同,所以这里小编就不展开过多赘述,如果有不太清楚的小伙伴可以去翻看我之前的「手把手带你重新认识Radio Button」与「为什么总监说我连开关组件都用不好」两篇文章。同时最后留个小问题,各位观众老爷们如果用户要完成多选任务的话,有哪些交互组件或者交互模式是符合上述五点的要求并且可以让用户优雅的完成多选任务?有想法的朋友可以在评论区留言哦。
相关知识推荐:手把手带你重新认识Radio Button

作者:月亮与六便士;公众号:月亮体验设计坊
本文由 @月亮与六便士 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来Pexels,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








真不错,收藏了,谢谢~