有人告诉你「Popover气泡卡片」这么好用吗
编辑导语:气泡卡片是一个由矩形和三角箭头组成的弹出窗口,可用来做提示引导,或者实现一些页面的耦合,等等。不过任何一种交互组件的使用都有限度,气泡卡片也不例外。本篇文章里,作者对气泡卡片的交互含义、以及设计时的注意事项做了总结,一起来看一下。

前几篇短文小编介绍了「radio button」「check box」等一系列与表单相关等交互组件,相信观众老爷们对表单的页面编排已经有基本的概念。现在我们开启「popover」的世界,简单聊一聊气泡卡片的交互性质是怎么样的。
一、「Popover气泡卡片」的交互含义
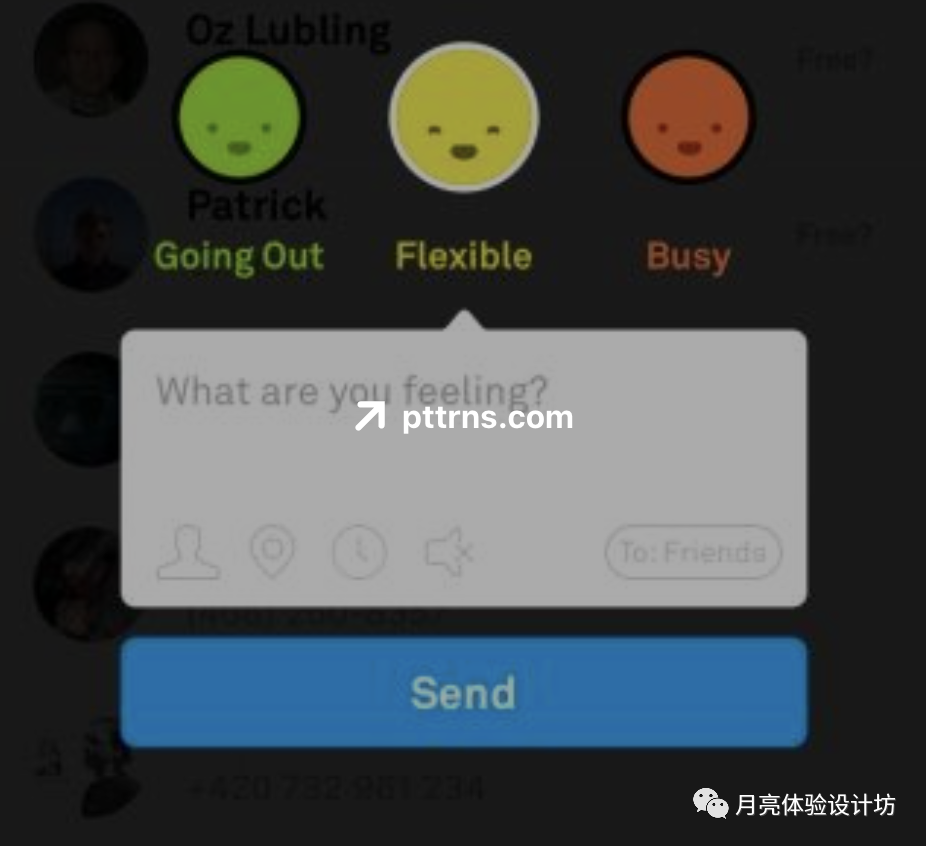
「Popover」又称”气泡卡片/气泡弹出框/弹出式气泡/气泡”,是由一个矩形和三角箭头组成的弹出窗口,箭头指向的地方通常是导致气泡卡片弹出的控件或区域。通过点击气泡卡片内的按钮或非气泡卡片的屏幕其他区域可关闭气泡卡片。
1. 「Popover气泡卡片」的交互结构

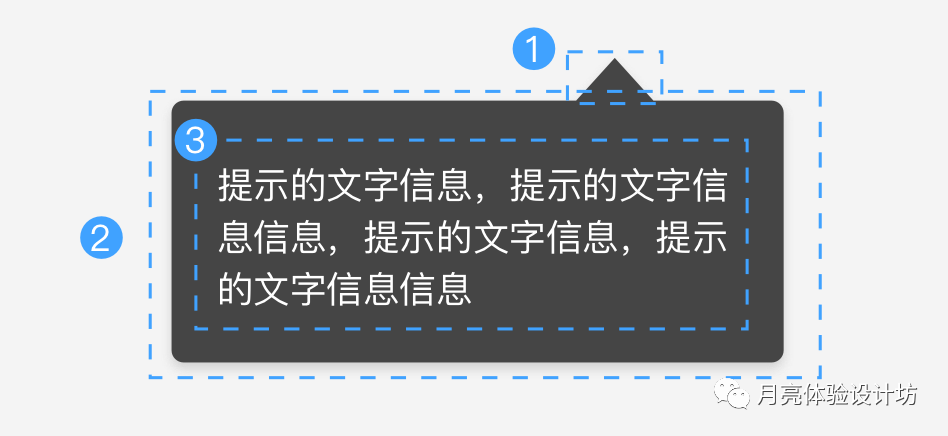
1)箭头(Arrow)
箭头:「气泡卡片」内承担方向指示作用,位置不固定,随着需要指向的内容方向而改变。
2)容器(Container)
容器:文字信息或者操作信息的承载物。
3)内容(Content)
内容:「气泡卡片」内最重要的部分,可以是说明信息也可以是操作功能。
这里要强调一点,通常我们使用「气泡卡片」会用一些视觉手法强调其是浮于原操作界面之上,例如:描边、投影等。介于「气泡卡片」指向好、善于吸引注意力、操作效率高、可承载信息量大的特点,一般使用在以下三种场景比较多:「快捷导航」「提示引导」「界面解耦」。
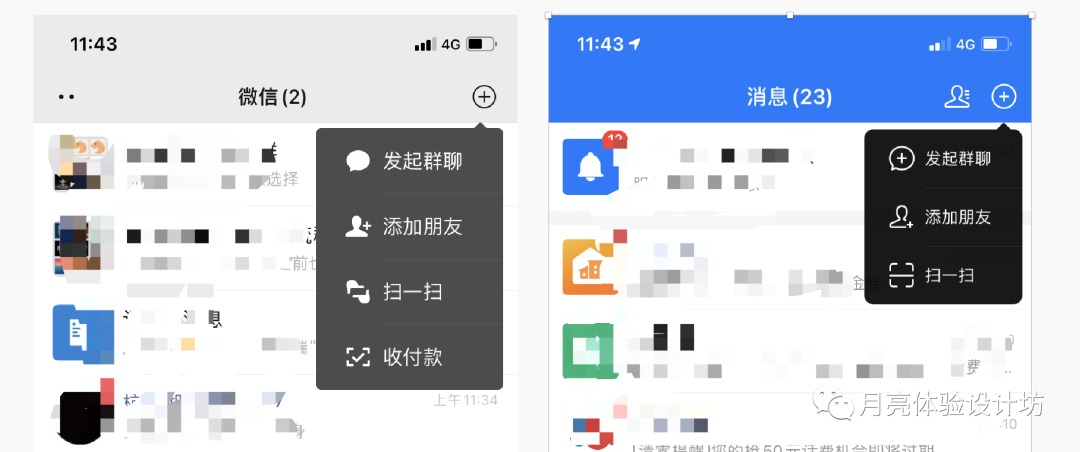
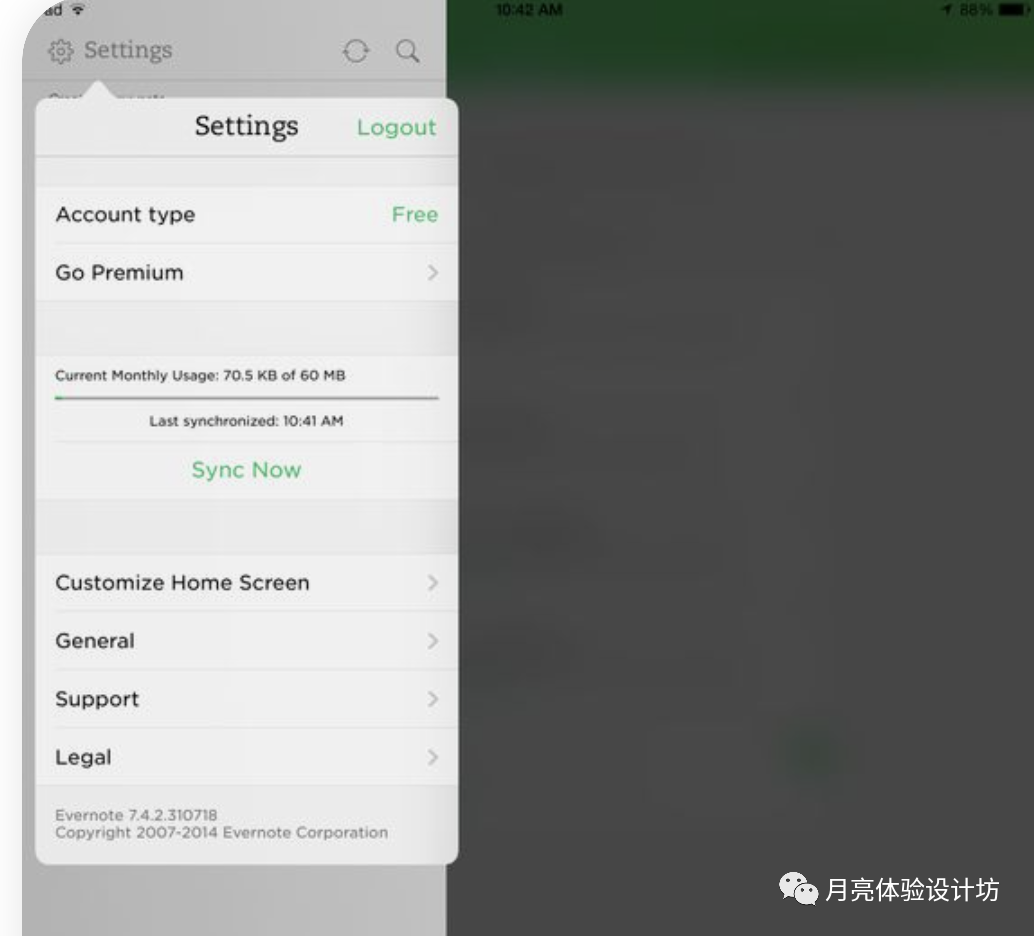
2. 快捷导航
由于移动端局限于物理尺寸,设计师不得不将大量的低频但又重要的功能操作塞入「气泡卡片」内,通过“更多”、“···”、“+”的方式呼出「气泡卡片」。

3. 提示引导
基于「气泡卡片」自带箭头这一方向性特质,我们在可以把它使用在一些需要引导的功能设计上面,比如版本迭代后的新功能提示,这样做可以让用户非常明确地知道针对对页面中某项新功能产品方更新了哪些东西。降低用户认知成本。

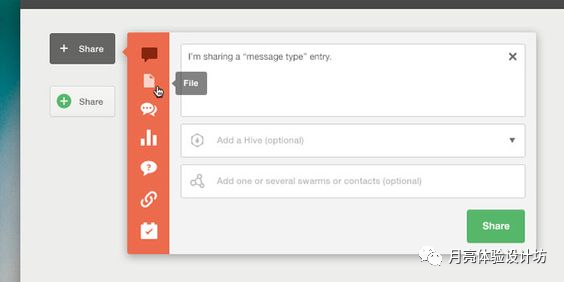
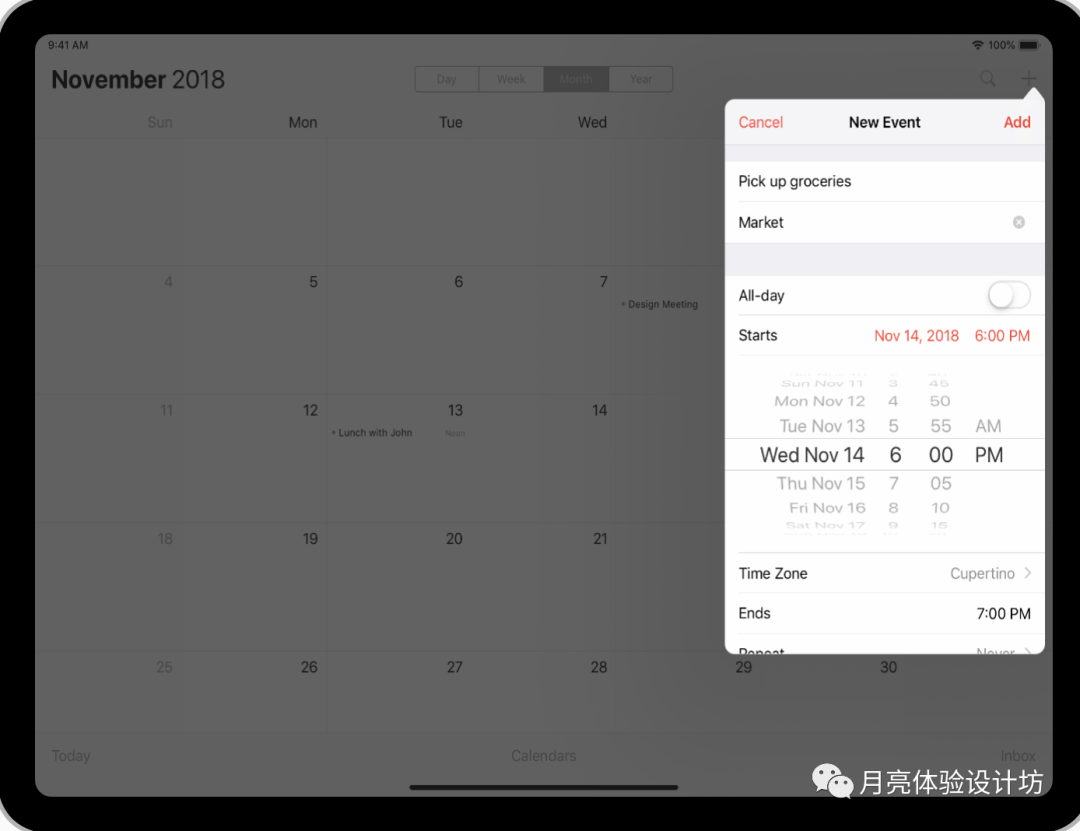
4. 界面解耦
当不想破坏原界面用户使用节奏与信息密度的情况下,可以利用「气泡卡片」信息承载量大的特点来进行一些页面的解耦,达到屏幕空间复用的目的(此做法适用于大尺寸界面 )。

二、「Popover气泡卡片」的注意点
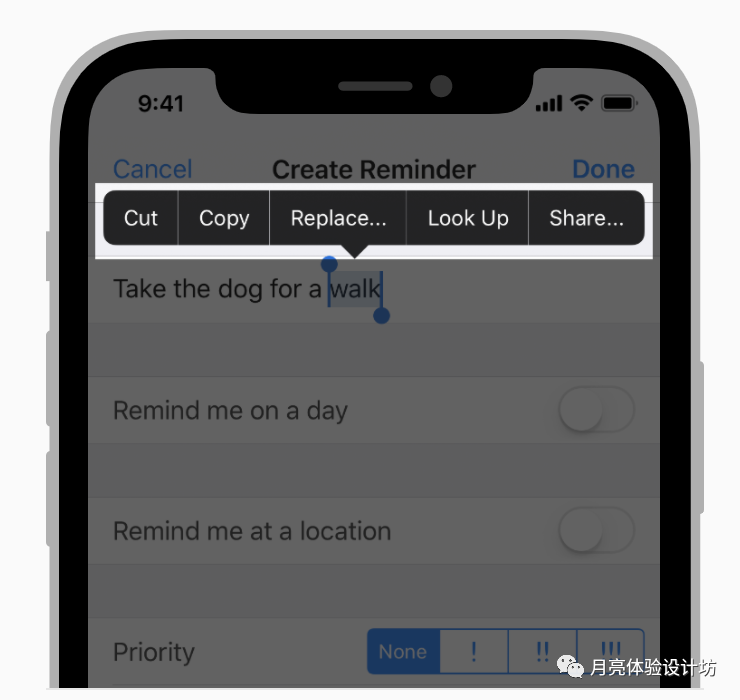
1. 注意与「Edit Menus 编辑菜单」的区别
在iOS规范当中明确把「Edit Menus 编辑菜单」与「Popover气泡卡片」分为两种不同的交互组件,使用场景也存在不小差异。
「Edit Menus 编辑菜单」用在对文本信息、视图信息等内容编辑功能的承载,如复制和粘贴,其交互动作通常为长按或者双击。
https://developer.apple.com/design/human-interface-guidelines/ios/controls/edit-menus/
「Popover气泡卡片」在iPhone上苹果并不推荐使用,而是让它用在屏幕尺寸更大的iPad上。
https://developer.apple.com/design/human-interface-guidelines/ios/views/popovers/


2. 避免使用时面积过大
不应该把气泡卡片面积做得过大,更不应该占据整个屏幕,这样会造成对原本信息的遮盖。说到底气泡卡片还是一种中等提醒的形式,设计师不应该贪心,设计时应对承载信息做减法,并且要注意不同屏幕下的适配问题。
3. 谨慎考虑弹出位置
气泡卡片的箭头应尽可能直接指向目标的元素。由于无法在屏幕上拖动气泡卡片,因此气泡卡片不应覆盖重要信息。需要注意的是,在屏幕边缘需要转换气泡卡片的方向,例如在屏幕顶部,气泡卡片应当显示在触发位置的下方,否则气泡卡片会超出屏幕导致显示不完整。

4. 请考虑实时保存
基于它的关闭原理“通过点击气泡卡片内的按钮或非气泡卡片的屏幕其他区域可关闭气泡卡片”,造成它极其容易被误触关闭,所以在它内部进行操作时建议采用实时保存的机制,可以有效地给用户进行防错。

5. 每次只使用一个气泡卡片
在同个窗体当中每次只能出现一个气泡卡片,当出现第二个的时候前一个必须关闭。因为从初衷来看气泡卡片就是想让用户进行内容聚焦,暂时屏蔽一些信息,如果多个同时使用的话就变的自相矛盾。并且除了弹窗之外,气泡卡片层之上不该有任何其他元素。

6. 注意存在时间
气泡卡片是一个中等量级的提醒组件,它不像「toast」自动出现自动消失,也不像弹窗绝对的模态强提醒,切换用户当下操作。它的出现时间与模态与非模态是可以由设计师根据业务属性自行把控,所以与前端开发进行沟通时需要把设计需求传递到位。
三、文末小结
早在移动互联网诞生之前,气泡卡片作为快捷导航或者提示引导就在PC和Web里被广泛运用。
在某些设计规范当中(比如iOS的移动端)并不提倡使用气泡卡片,但在移动互联网发展多年的当下,用户使用习惯已经培养完毕,只要把握好气泡卡片的特性,跨平台使用现在也挺常见。同时基于气泡卡片承载信息灵活的特点,在平常的设计工作当中饱受欢迎。
作者:月亮与六便士;公众号:月亮体验设计坊
本文由 @月亮与六便士 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















国内叫法比较混乱啦
原来这个东西叫Popover气泡卡片,一直以为叫气泡弹窗之类的,有用的知识增加了