交互设计 | 缓解用户等待焦虑——进度指示
编辑导语:在应用软件使用过程中,用户可能会经历等待场景,此时在交互设计层面,要如何缓解用户的等待焦虑,降低用户流失、保障用户的产品使用体验?也许你可以利用进度指示来缓解用户的等待焦虑。本文作者便对进度指示的表现形式、应用场景等方面做了总结,一起来看一下。

一、为什么需要进度指示?
人对等待的忍耐是有限度的,当一个操作需要等待较长时间时,用户会产生焦虑感,也更容易放弃这个操作甚至放弃整个产品,所以系统在适当的时机向用户反馈当前的进度就十分必要。
根据《可用性工程》一书中的研究:
- 0.1 秒大约是让用户感觉到系统正在立即做出反应的极限,这意味着除了显示结果之外不需要任何特殊的反馈。
- 1.0 秒大约是用户思想流保持不间断的极限,即使用户会注意到延迟。正常情况下,大于 0.1 秒但小于 1.0 秒的延迟不需要特别的反馈,但用户确实失去了直接对数据进行操作的感觉。
- 10 秒大约是将用户的注意力集中在对话上的限制。对于更长的延迟,用户将希望在等待计算机完成的同时执行其他任务,因此应向他们提供反馈,指示计算机预计何时完成。如果响应时间可能变化很大,则延迟期间的反馈尤其重要,因为用户将不知道会发生什么。
由于数据量大或网络原因,不可避免地会出现等待时间长的情况。以下是常见的例子:
- 对大文件的操作。如打开大文件、复制大文件、删除大文件等。
- 软件启动过程。如一些大型游戏、Adobe软件等。
- 需联网的操作。如上传、下载、播放等。
- 搜索。无论联网与否,只要数据量太大,都可能出现等待时间长的情况。
- 安装软件。
所以,如何通过进度指示来解决用户焦虑的问题,就是用户体验设计需要考虑的了。
二、进度指示的表现形式
当说到进度指示时,你的第一反应可能就是一个条形进度条,其实除了条形进度条,进度指示的表现形式还有很多种。
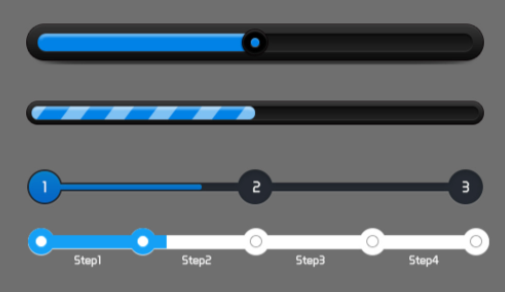
1. 进度条 Progress
这是大多数人能想到的一种形式,细分的话还可以分为条形进度条、环形进度条、步骤进度条、水波进度条(如手机充电效果)等。进度条通常会与百分比一起使用。

progress bar
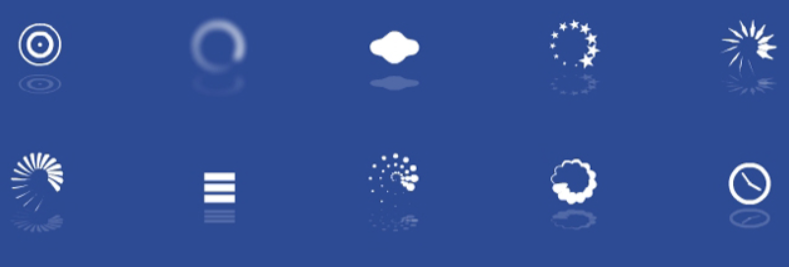
2. 加载 Loading
循环加载动画,最常见的样式是菊花型。循环加载动画能让用户知道程序现在还在运行,而不是误以为页面卡住或死机。用于加载中状态。但在加载过程中用户无法进一步操作,需等待加载完毕后才能继续操作,所以更适用于加载过程中用户不需继续操作的情况。

loading
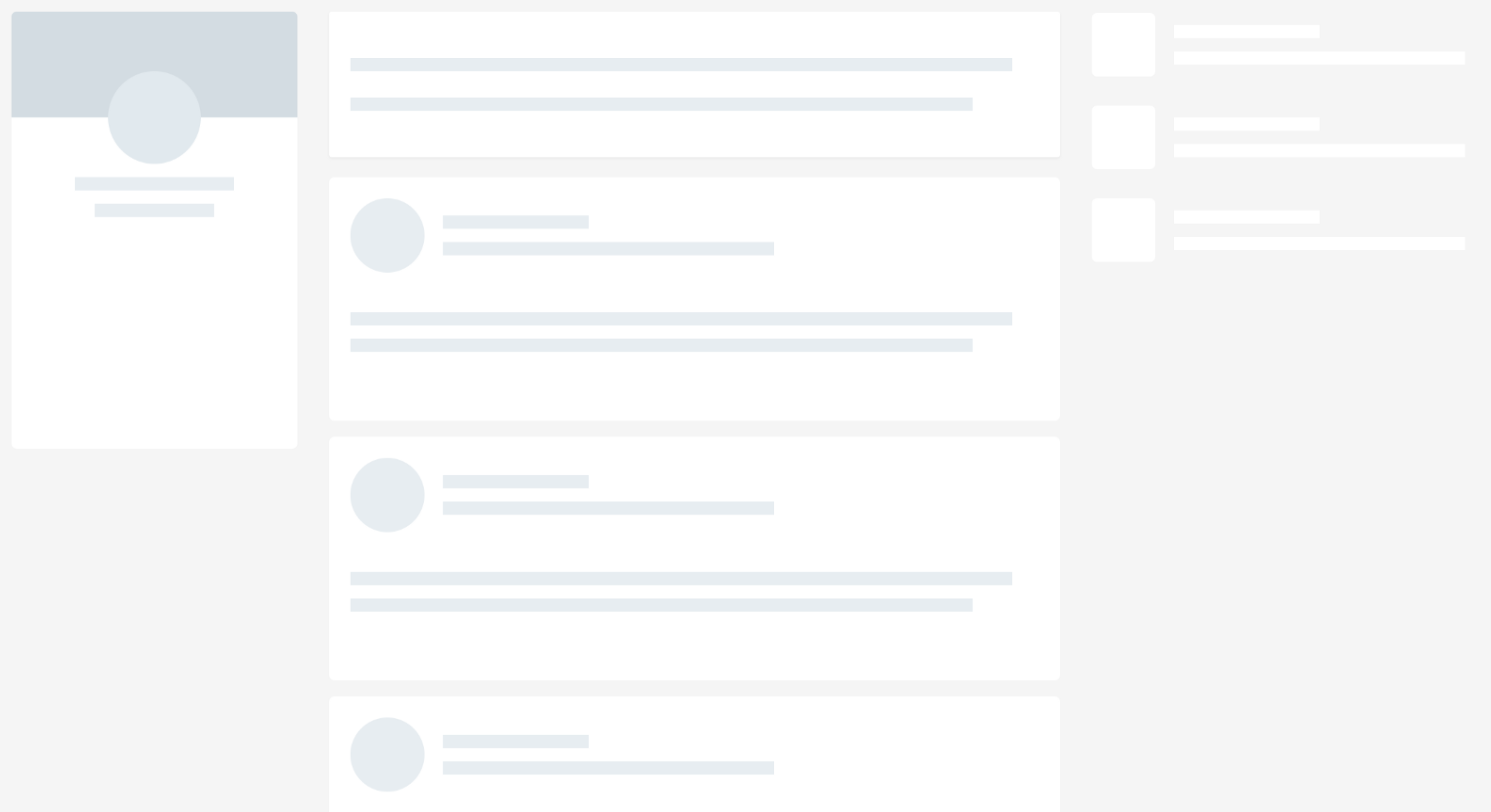
3. 骨架屏 Skeleton Screen
也叫加载占位图。是在页面数据加载前,在需要等待加载内容的位置,先用占位图形给用户展示出页面的大致结构,等到数据请求返回后再显示具体数据内容。

skeleton screen
4. 步骤条 Step
将某项流程拆分为具体的几个步骤,引导用户按流程完成任务。

step
三、进度指示的应用场景
进度指示的方法这么多种,具体的场景我们应该如何运用,需要注意哪些问题呢?
针对上面提到的那些不可避免的等待时间长的情况,推荐使用这些方法。
1. 打开大文件
有时文件过大时,打开的时间会很长,这时就可以用一个条形进度条显示当前的状态。

打开文件进度条
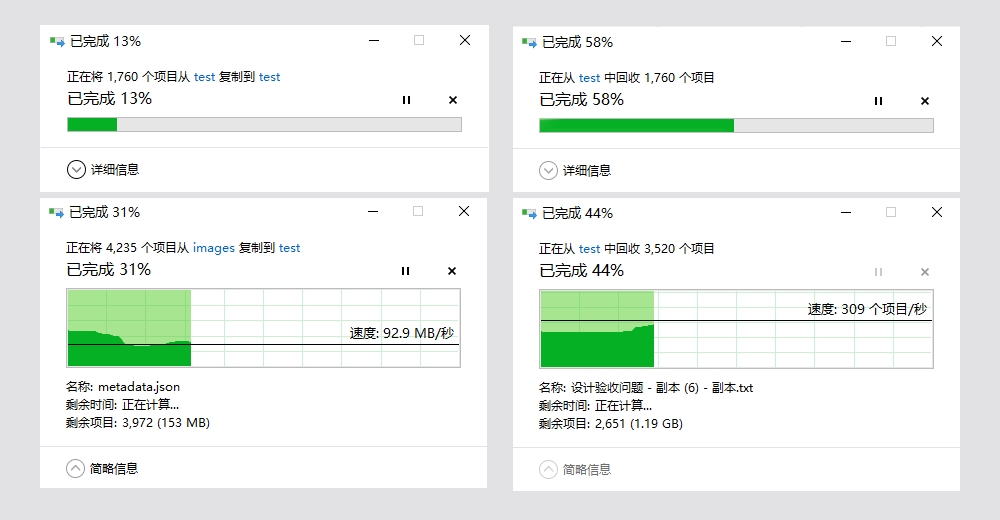
2. 拷贝文件、删除文件
一次性拷贝或删除多个文件时,常常也需要很长的时间,比较好的显示当前状态的方式是,明确告知用户一共有多少个文件,现在已经进行到多少百分比了,甚至还可以告知大概还需多长时间。

拷贝或删除文件
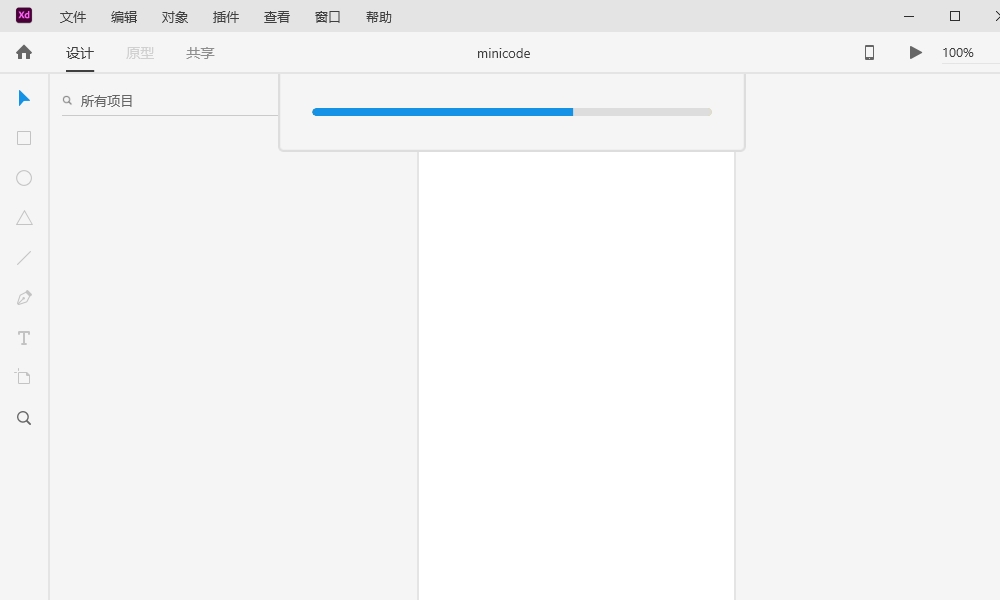
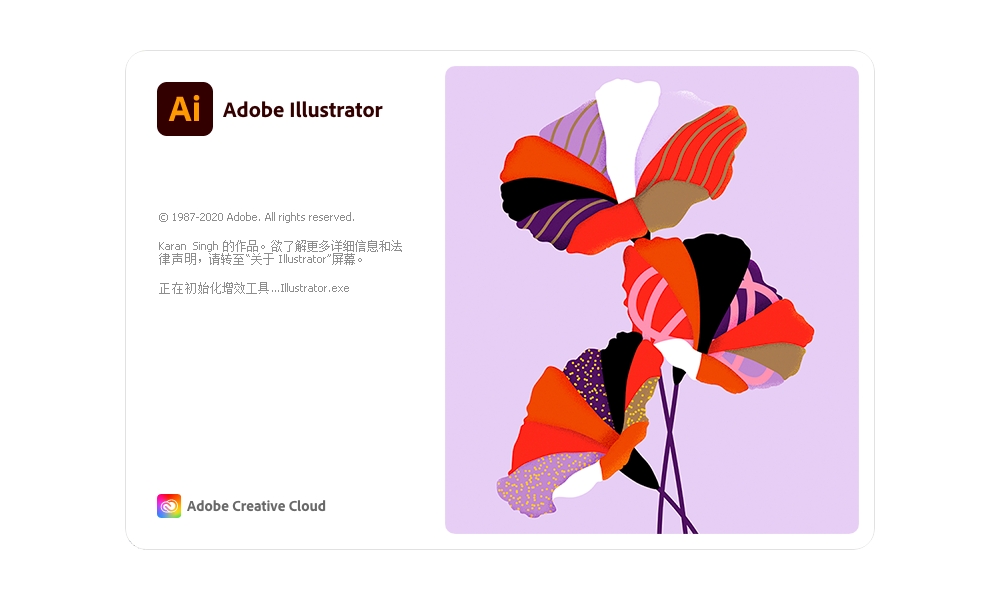
3. 启动画面
有些软件的启动时间会很长,比较正面的做法是在启动画面中根据软件的特性向用户展示软件相关的图像。
比如Adobe Illustrator启动时会展示由设计师或插画师精心设计的图像,这不仅缓解用户在等待加载时的焦虑感,还能提高用户对软件特性的印象,一些游戏软件在启动画面也做了很好的示例,例如在启动时通过游戏中的相关动画来增加趣味感(前提是不要牺牲加载时间),或者提供一些游戏中的小技巧。
一个负面的例子就是很多手机APP的启动画面,满屏都是广告,非常影响用户体验,对于一些年纪大的人来说,还很容易误点进自己根本不需要的网站。

AI启动画面
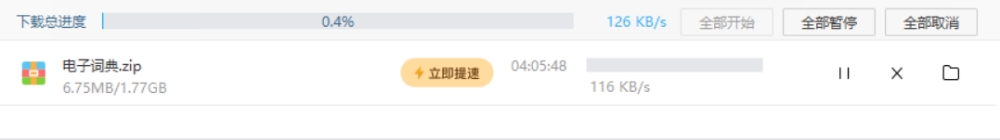
4. 上传与下载
条形进度条 + 网速 + 预估时间
经常使用云盘的话,会发现在云盘上进行上传与下载操作时,常会遇到因为网络差或文件太大而造成等待时间过长的情况。所以云盘一般会实时显示网络速度和文件大小。

上传与下载
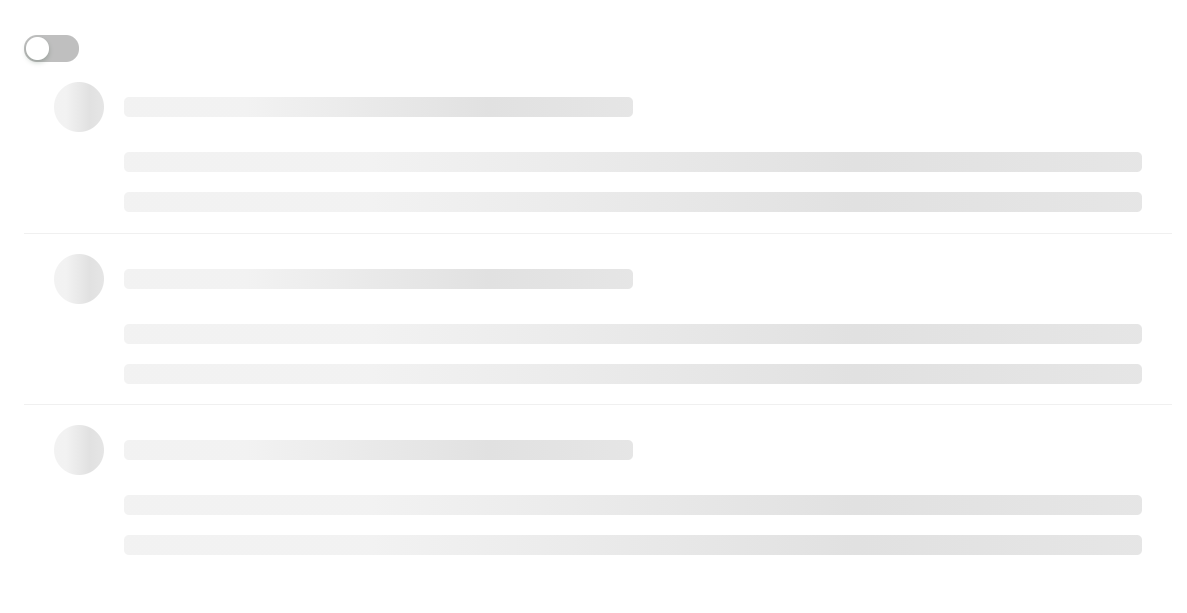
5. 渲染列表
在网络较慢或图文数据较多时可使用骨架屏来渲染列表,比Loading视觉效果好,也可以适当使用一点动画效果,缓解用户的焦虑感。

骨架屏渲染列表
6. 填写表单
步骤条
如过注册操作需要的信息很多,可以把信息分类,每一类为一个步骤,用户就按照顺序完成整个操作, 步骤条一般不得少于 2 步。
四、缓解用户等待焦虑问题的其他Tips
- 可后台进行;
- 可控制,如可暂停、可取消。
本文由 @Tifa Tang 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









需要较长处理时间的项目,多一个咨询窗口会更好。有的软件会在一个进度上卡很久,能便捷的咨询客服情况对缓解焦虑也有不错的帮助。
确实有进度条的时候,只能安慰自己耐心等待,这就好像下载软件、视频一样,急不得。感谢总结~~
是的,只能是缓解一下等待的焦虑
以后写文章麻烦注意一下错别字,错别字太多了
谢谢提醒,现在已经改过来了