为什么越简单的设计越说不出理由?
编辑导语:有时候,一个简单的设计,明明是自己做出来的,别人问你为什么这么设计时,你却回答不出来。这是什么情况?在日常协作中,我们只有清晰地表述出自己的设计思考,才可能赢得每个人的支持。本文为你拨开这层迷雾,对自己的设计有一定的思考,助力自己说出有说服力的理由。

大家好,我是思蜀~作为一名交互设计师,在工作中免不了要跟产品、UI、老板过设计方案,在这个过程中,我在自己身上观察到一个时常发生又很有意思的现象:越是我认为显而易见的设计逻辑,往往越难给出一个具有说服力的设计理由。
那么为什么会有这样的情况?说不出理由的设计,真的是设计师没想清楚,是设计本身的问题吗?还是有些设计逻辑的确难以用言语进行强说服?作为设计师,我们又该如何突破直觉流畅表达呢?
围绕上述问题,我结合自己工作中的一些场景,做了一些简单分析并提供了一些可操作的方法,如果你也曾遇到过类似的困境,甚至开始怀疑自己的方案,那么或许这篇文章能为你揭开这层迷雾。
一、常见场景
设计师日常工作中,经常遇见的那些显而易见的设计逻辑,却难以给出设计理由的情况到底指的是什么呢?以我自己近期的工作为例,不妨为大家举个简单的例子:
下图是一个补贴规则的设置流程,在用户未设置补贴规则之前,明确告知用户还未设置补贴规则,当用户设置了补贴规则后,可以对补贴规则进行修改。

我认为这是一个非常简单且合理的页面路径跳转,并且在很多现有的产品中都有类似这样的逻辑存在。然而在与上下游同学对接的过程中,却遇到了不同的意见:有人认为没有必要区分用户是否设置了规则,用户未设置规则可以直接展示系统默认的补贴条件和补贴范围,如果用户认为不合理,自行修改便是。

不知道大家看到这里是什么感觉,我在听到「方案二」时的反应是:能够理解却并不认同,说不出来哪里不对,就是觉得这事它不应该这样。
以上,就是在我工作中发生的一次非常具体的案例。
二、直觉真的不如推理靠谱吗?
那么为什么我会产生“感觉哪里不对,却又说不出为什么”的强烈感受呢?
最直接的原因是,这样的设计方案(方案一)是用直觉做出来的,缺少了对方案本身的思考。
直觉,指的是那些没有经过分析推理的观点,因此常常给人一种不靠谱的感觉。
可是有时候我们依赖「直觉」做事真的就完全不靠谱吗?带着这样的疑惑,我去查阅了一些相关的资料来辅助我更好理解这种直觉性思考,恰好找到了一个真实的实验案例:
1997年,Bechara, Antoine et在一个赌博游戏实验中发现:「直觉」比「意识」更能指引正常人做出有利的的选择。该实验先后邀请了10名正常人和6名前额叶损伤的决策缺陷患者,以探究人们做出正确选择是在对相关知识进行推理之前还是之后。
在游戏开始前,工作人员给予每位参与者2000美金、发放4副牌,要求参与者在游戏过程中翻出100张卡片,并尽可能的多赢钱,但他们不会告知参与者每副牌中的卡片价值:从A、B两副牌中翻出正常的卡片能赚100美金,C、D两副牌中的正常卡片值50美金,同时每副牌中也隐藏着罚款,A、B两副牌中的罚款比C、D两副牌的罚款重,参与者很可能会输光所有的钱。
实验结果显示:正常人在意识到哪副牌赢面更大之前就开始选择有利的卡牌,而决策缺陷患者即使知道了正确的策略,却仍然继续选择对自己不利的卡牌。
根据上述实验,我们起码能发现直觉未见得不可靠,也就是说,凭借直觉出的设计方案,并不意味着不是一个正确的方案。
可是在日常沟通协作的过程中,「直觉设计」一旦遇到不同的意见,就会缺少理论支撑。决策者无法判断设计师的直觉是否可靠,从而觉得方案本身也不可靠。
遇到这种看似「死胡同」的情况,我们应该怎么去思考呢?
很简单,直觉在前,策略性推理在后。
乔纳森•海特(Jonathan Haidt),著名社会心理学家,在《正义之心》中有提到:
判断和论证是两个相互分离的过程,直觉与推理的关系就像大象与骑象人,骑象人(推理)骑在大象(直觉)上,骑象人不断发展以服务于大象。
拿上述的方案来说,当我面对这类的质疑时,我也会有愣住,但我知道我不能惊慌,而是该让骑象人(推理)表演了。
其实仔细分析一下上述案例就会发现,方案一和方案二最本质的区别在于:
是否需要区分用户(商家)自行设置过「补贴规则」?
百度百科对规则的定义是:
规则,一般指由群众共同制定、公认或由代表人统一制定并通过的,由群体里的所有成员一起遵守的条例和章程。
规则本身是属于利益相关者之间的约定。
按照这个逻辑,「补贴规则」可以理解为用户(商家)与消费者形成的基本约定。用户(商家)未设置规则,如果系统直接展示默认的补贴条件和补贴范围,就会给用户(商家)一种平台借以商家的名义与消费者形成了约定的印象,这与现实不符,甚至可能给用户(商家)的业务带来不必要的纷争。
因此,区分用户是否设置过补贴规则是非常有必要的。
三、为什么要为自己的设计辩护?
在上述场景中,虽然我的直觉先于理性给我发送了信号,但设计师如果光依靠直觉却给不出任何说明,同样会带来一系列麻烦。
汤姆·格里弗(Tom Greever)在一篇文章提到,伟大的设计往往取决于你怎么说。
描述设计不是一件容易的事情,但每个设计师都不得不向很多没有设计经验的人讲述自己的设计,并且要让他们信服自己是对的,这群人很可能是方案的决策者。决策者通常会选择那个听上去最合理的方案,所以方案的表述对于最终方案的确立至关重要。
普通设计师和顶级设计师之间的差距不仅仅是他们解决问题的能力,还在于他们能否用一种让人心服口服、并促使人们同意的方式来阐述他们是怎么解决问题的。理论上,最好的设计应该胜出,然而事实并非如此,设计评审很容易变成设计批判会,每个人都在告诉设计师要怎么设计。
最终,那些能够说服别人“我是对的”的人会胜出。设计师如果没有办法说服别人为什么他们要这么做,就不得不按照他们不同意的方式去修改设计,原因仅仅是因为他们没有办法简要的为自己的设计辩护。
听起来似乎这些决策有失公允,甚至成了设计师的辩护大会,那么对于一些有着出色能力却不善言辞的设计师而言,就真的没有任何方法了吗?
四、如何突破直觉,能言善辩?
设计师要想守卫自己的设计,就要警惕那些单凭设计直觉做出来的方案。
设计直觉的形成与个人经历、阅读经历相关。遇到相似的问题,设计师如果有这方面的经验固然是好的,直接复用之前的做法可以大大提升设计效率。但我们完成设计后,最好想想哪些地方存在路径依赖,以确保自己的方案能经得住质疑。
一个最实用的可以判断自己的设计方案,是不是由直觉得来的,就是多向自己提问。
同样,我们来用实际的案例做个说明:
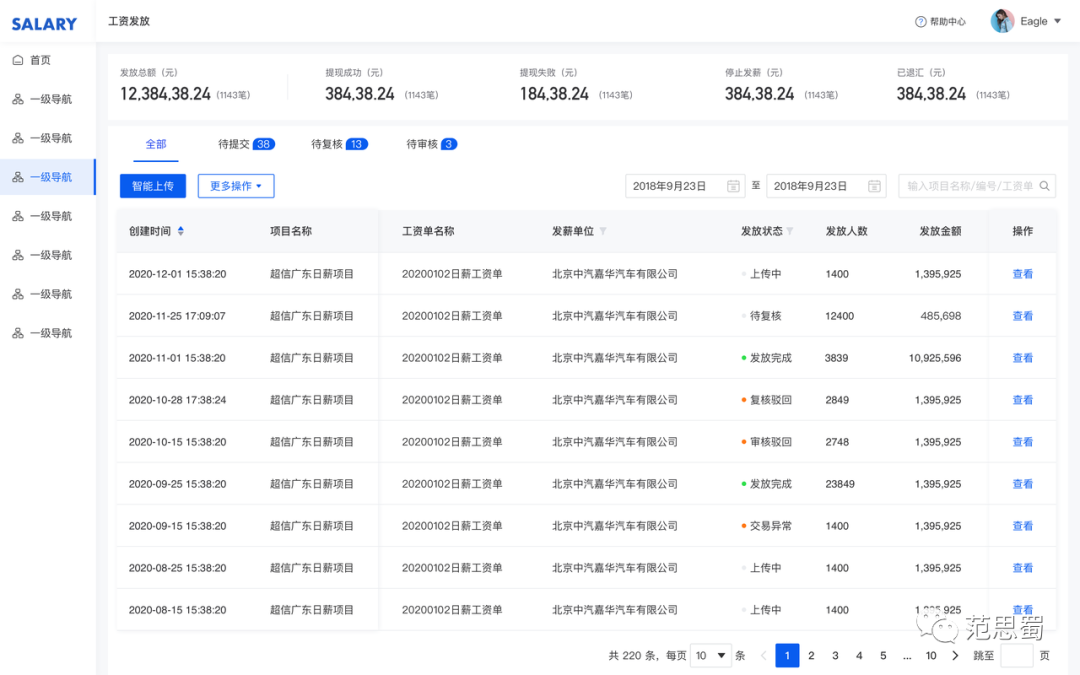
想想下图中「智能上传」「更多操作」按钮放在表格的左下方行不行?

很明显不行,但重点是支持这么做不行的理由是什么?
如果你的理由是:
- “别的页面是将按钮放在了列表左上角的”
- “放在左下角不好看呀”
- “没见过有产品这么放啊”
- “……”
那这个方案就是直觉设计的产物了。
想要突破直觉设计,设计师需要尽可能在每个设计点上多思考几步,比如:
为什么别的页面会将按钮放在左上角?
根据2006年NNGroup 在眼动实验中的发现,人们在网络中的阅读成F型,即用户进入页面中的第一眼,通常会落在页面的左上角,也就是说左上方的区域是页面的黄金区。「智能上传」「更多操作」属于页面的核心操作,那么放在列表左上方是非常合理的。
此外,我们可以看到页面的翻页器是可以筛选列表展示的条数,假设用户设置的条数,超出了屏幕显示范围,也就意味用户进入到页面会看不到操作选项,所以按钮放在表格的左下方也是不合理的。
为什么别的页面按钮放在左上角这个页面也要这么做?
因为我们需要保障产品的一致性,产品的核心操作方式保持一致,可以有效地降低用户的学习成本,避免不必要的思考。
五、总结
在设计协作的过程中,设计师不可避免地会接收到来自四面八方的声音,而我自己也曾在设计沟通中陷入过类似困境,因此我越发明白只有清晰地表述出自己的设计思考,才可能赢得每个人的支持。
- 凭借直觉出的设计方案,并不意味着不是一个正确的方案。
- 直觉在前,策略性推理在后。
- 顶尖的设计师,也是顶尖的交流者。
- 要想守卫自己的设计,就要警惕那些单凭设计直觉做出来的方案。
- 多向自己提问,以确保自己的方案能经得住质疑。
以上是关于这篇文章的关键思考总结,回到设计师个体而言,我认为我们需要对直觉设计保持警惕,因为看似简单的设计背后往往蕴含着复杂的设计原理,而一个好的设计师除了拥有过硬的设计能力,强大的设计思考力和表达能力以外,我相信同样在跨学科的研究和学习上会远强于普通设计师,否则根本无法支撑起背后的设计思考。
参考文献:
- https://www.uxbooth.com/articles/great-designers-are-great-communicators/
- https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content-discovered/
- Bechara, Antoine et al. “Deciding Advantageously Before Knowing the Advantageous Strategy.”Science275 (1997): 1293 – 1295.
- [美]乔纳森·海特. 正义之心[M]. 浙江人民出版社, 2014.
本文由 @范思蜀 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








如果我是用户,认为这个补贴规则的调整对我利益影响不大,我宁愿用默认设置,也就是方案二
方案一的缺点:如果用户未设置补贴规则,在其他流程操作时受阻,还要回来设置一遍
方案二的缺点:这个页面的访问量会减少
折中方案:在用户首次操作时给一条提醒,告知当前使用默认补贴规则(补贴规则xxx),可前往xxx调整
这是个新需求,不是从方案二变为方案一的迭代需求噢~
至于折中方案,在我这个场景下也是不合适的,直白点说,如果允许默认补贴规则存在,是会存在资金风险的(一旦满足默认补贴规则,系统会给消费者自动打款,但这个规则又不是商家自己设置的,到时候问题就大了)
非常赞同,是否设置默认值,得要考虑默认值给用户带来的影响。坏的影响肯定是要不得的!
你只代表你自己,还是需要从场景需求出发的,考虑得更广泛
确实很多时候设计灵感,也是需要理由,不单单是感觉而已。
是的,我是产品经理,需求里某些内容点直接抄大厂现成的,虽然都是改很简单的东西,也懒得想了,开发反问我你不会自己思考吗?
想问一下你这些论文是主动查的,还是平常有什么论文网站可以分享一下吗~
平常不会浏览论文的,主要还是遇到问题了去搜索~
其实总结起来还是看得太少思考的太少。
我觉得作为设计师无论是产品经理,还是交互设计师,还是UI设计师。再看到别的功能和作品时一定要多思考。而这种思考不应该是狭义的微观的,而是要从宏观角度去思考。
不然你真去按照同种方案设计,就会陷入这个问题里
为什不放在右上角呢
”设计师如果没有办法说服别人为什么他们要这么做,就不得不按照他们不同意的方式去修改设计。“不止设计师。
还是要多看书和学习啊,懂得多了自然言之有物,自己都说服不了就更说服不了别人了。
看似简单的背后付出的心血往往是最多的,做减法是最难的
为什么越简单的设计越说不出理由?直接说到我的心坎上了,在我看来,越简单的设计往往是越难的。