设计要知道:HMI设计六大交互视觉设计原则
编辑导语:汽车HMI设计不同于传统互联网的设计规范,在注重安全性的同时,汽车HMI也有适配的UI、UX设计规则,提升用户的视觉交互体验。本篇文章里,作者就总结了HMI的六大交互视觉设计原则,一起来看一下。

上篇讲到《HMI设计必看!车载HMI的设计入门》开发流程,我们接下来的文章将深入拆分HMI的设计流程。HMI体验设计是整车体验的一部分,也变得越来越重要。

刚开始进入车载行业的同学都会存在一个误区,会拿互联网那一套设计规范套路汽车HMI设计,但其实汽车HMI有自己的设计原则和设计规范,以及美学理念。
汽车行业本身是一个有着强烈美学理念和设计规范的行业,其实准确地说应该是汽车HMI中控设计是基于自身传统规范,结合互联网移动端和Web端的基础上,慢慢形成了一种新的设计规范。加上庞大的行业从业者的外溢,互联网的美学理念和设计规范,已经在入侵进来形成HMI设计新兴的细分领域。
一、HMI的设计六大交互原则
说到HMI设计,虽然所有人都很容易理解,HMI设计要考虑注重安全,需要在设计上适应车载的使用场景。但是UI设计原则和UX设计原则很少有人系统性地回答过。对比原有的交互六大原则,适配到车载的场景下,提炼出六大交互设计原则。

1. 安全性原则
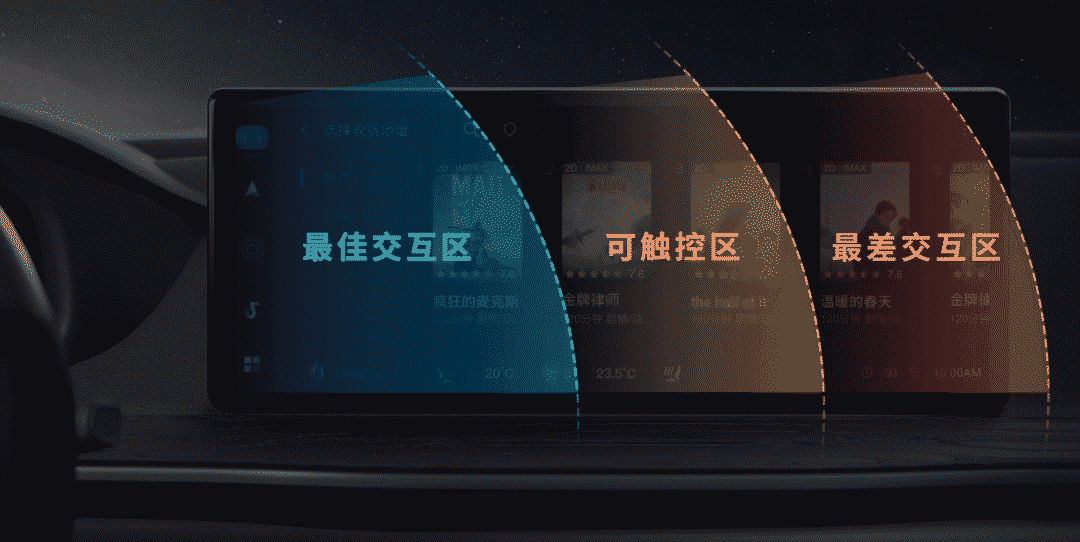
HMI涉及到的载体都是汽车零部件中的安全件,HMI设计首先考虑的必须是以安全为第一导向, 所有显示信息都应该按照人机工程学进行合理排布,按照驾驶者的行为习惯进行设计。
与移动端的视觉显示不同,HMI设计师需要注意除了基础的视觉显示规范外,还需格外注意与安全相关信息的展示、视觉警告、文字易读性和显示眩光等显示问题。
2. 及时反馈原则
人的大脑每天通过五种感官接受外部信息的比例分别为:味觉1%;触觉1.5%;嗅觉3.5%;听觉11%;视觉83%。
时刻保障关键信息是最高优先级的,保证在各种环境场景下具有良好的可见性和易读性,无需驾驶员费力寻找和识别。
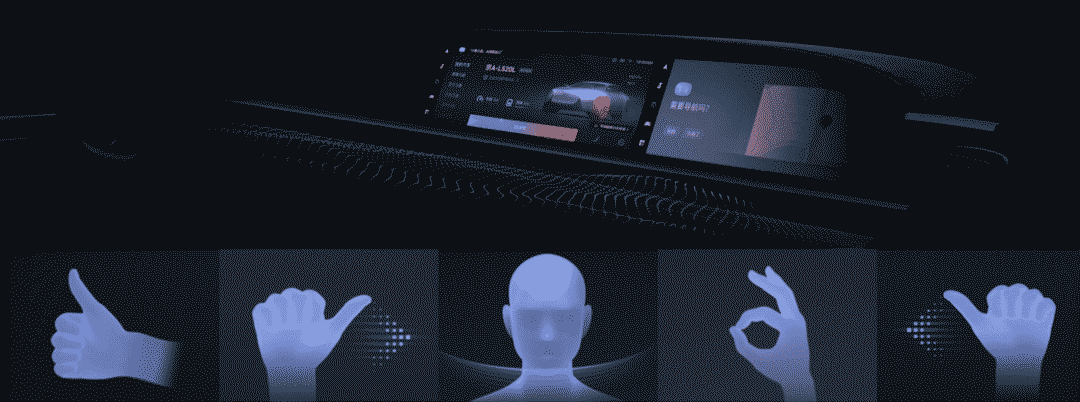
随着大屏、多屏化的发展趋势,除了依赖视觉反馈,以及减少或避免触摸屏的误触功能,听觉和触觉也可以辅助视觉反馈。
1)不同场景下的提示
除以上正常驾驶场景外,还有部分对特殊场景的提示,如油耗、故障、雨雪天、超速、疲劳等。
车载系统需要有能力面对复杂的应用场景,处理需要更加智能,(比如复杂路况+不良天气的提示),以及车内的环境控制(如声音、气温)需要更加敏感。

车载系统的设计相比于移动端有着更明显的约束,不论是从空间(使用环境)、时间(三秒原则)、行为(交互方式)、心智(心理诉求),都有着明显独特的场景和特点,要做好车载系统设计,我们需要有丰富的同理心以及亲身体验并反复验证设计。
2)信息获取效率
同样,现在的智能汽车,信息呈现的方式,主要也还是视觉为主,听觉为辅。在还没有完全实现自动驾驶前,信息呈现层级保持不变。
在汽车行驶的过程中当中最高优先级是视觉,时刻要观察道路,查看导航。听觉辅助也是很有必要考虑的场景,通过语音反馈司机需要获取的信息,能让司机尽量保持视觉焦点在路况上。多场景的融合考虑信息获取的效率,能减少在开车过程中的安全隐患。

3. 完整性原则
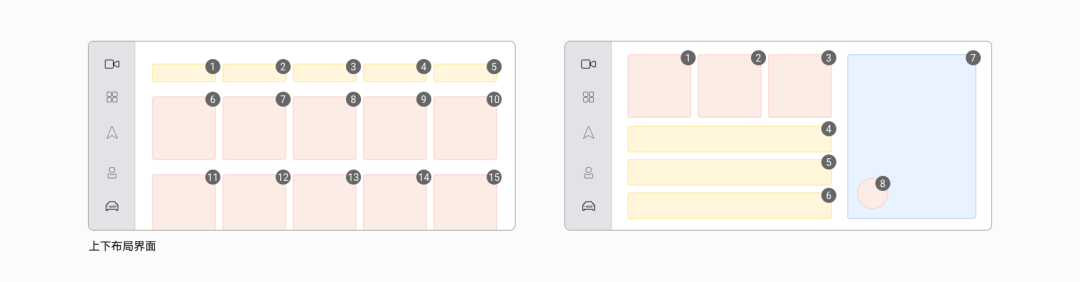
将页面信息根据某些关联性,分区块进行显示,这将有助于用户更容易的建立信息位置记忆,用极少量的时间查看车辆状态,减少搜索信息带来的注意力分散,保障驾驶安全。

4. 简单学习原则
面对C端用户,设计师要考虑尽最大可能使用符合用户习惯交互方式,减少学习和适应,让驾驶员更有安全感和便捷的操作。
如果交互界面改变了,用户极有可能必须从头开始学习一些基本操作。在市场竞争压力这么大的情况下,用户很容易就转向自己接受程度高的产品。
随着屏幕越做越大,需要驾驶员操作的功能也越来越多,所以驾驶员会因为复杂操作,面临交通路况拥挤的情况下的额外压力。

5. 信息可视化原则
尽可能地采用图像化/拟物化风格,避免或减少使用复杂的、过于专业的、技术性的图标和术语。

6. 情感化原则
马斯洛需求指出,人们需要动力实现某些需求,有些需求优先于其他需求,我们当下在满足基础需求后需要更高阶的需求。
情感化设计是用户体验和需求金字塔的最高层级,情感化需求也是必然的需求。在移动端,情感化的体现主要还是视觉层面,比如加载过程中的动效、缺省页的插画、异常状态的提示等,还有就是和品牌的结合,增加用户对品牌的认知。
而对于汽车而言,它是一个空间,就靠屏幕里的视觉元素是远远不够的,应该从整车的角度去分析,通过五感(视、听、触、嗅、知)创造更丰富的全局体验,比如可以根据自己的驾驶需求和个人行为习惯,自定义氛围灯、香氛、语音等。

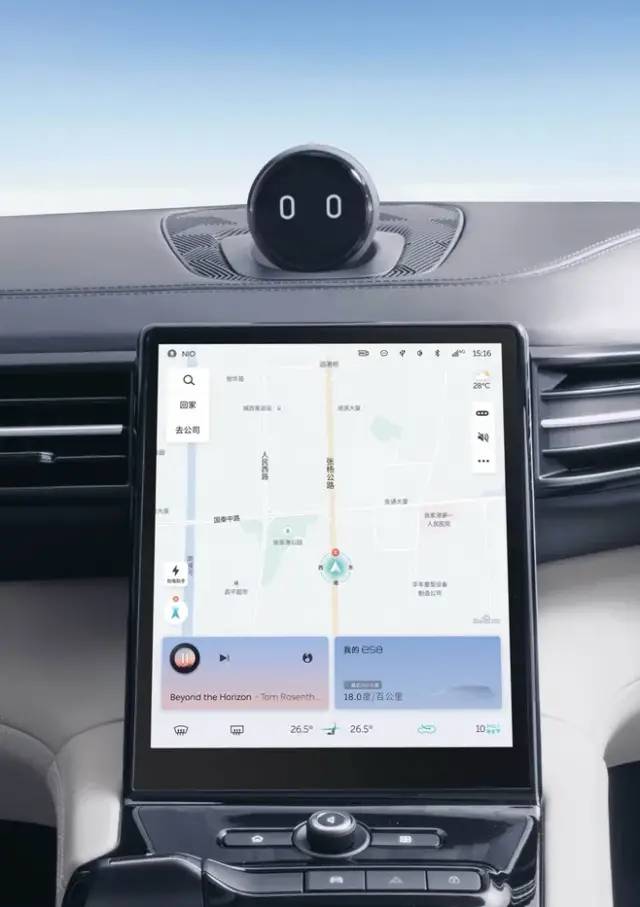
汽车IP
汽车IP用虚拟的人物语音来扮演管家的角色,功能包括了记录车主的驾驶习惯,不断优化程序来契合车主习惯,让车主有更好的驾驶体验。

二、HMI视觉设计五大元素

1. 颜色
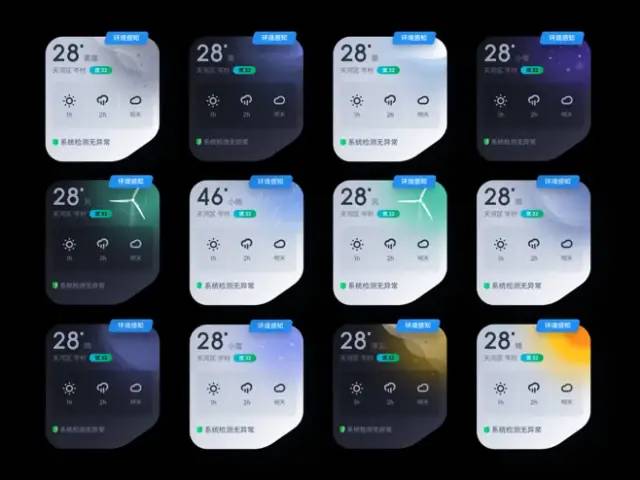
车载的美学他们大多是深色的,金属质感,边框和阴影。早期的车载用户界面都是硬性的感觉。但是现在行业已经成熟到一个包罗万象的、男女皆宜的当代审美。所以现在的视觉可以在以往的传统上,使汽车界面更新潮更科技。
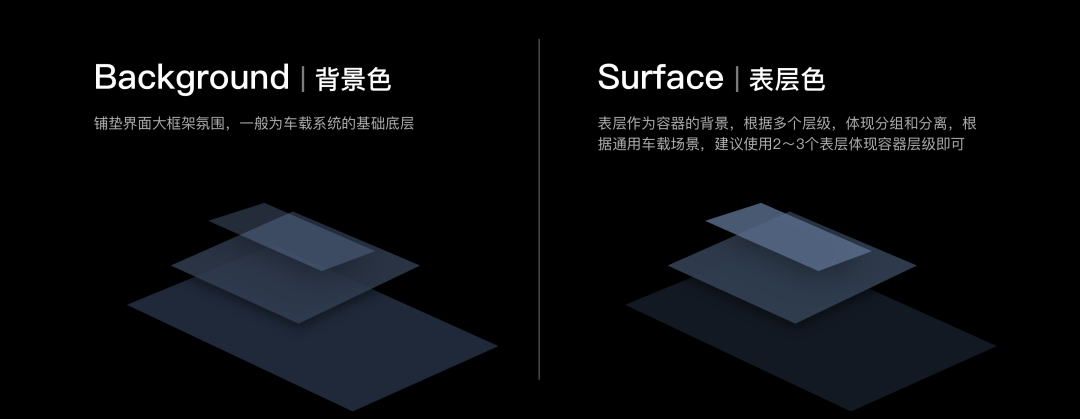
1)关于背景
主流的背景以深色为主,那是因为深色的背景更不容易分散司机注意力,减少了眩光的问题。现在一些新能源车可以切换白天黑夜模式,也会出现浅色的背景,浅色模式的整体色调不好把控,处理不好会使屏幕一直处于高亮状态,会让驾驶员产生一定视觉疲劳。
随着车辆越来越智能化,会出现更多的沉浸式体验场景,这时候就需要更多的配色、更多的主题来满足车主的需求。
2)关于色彩
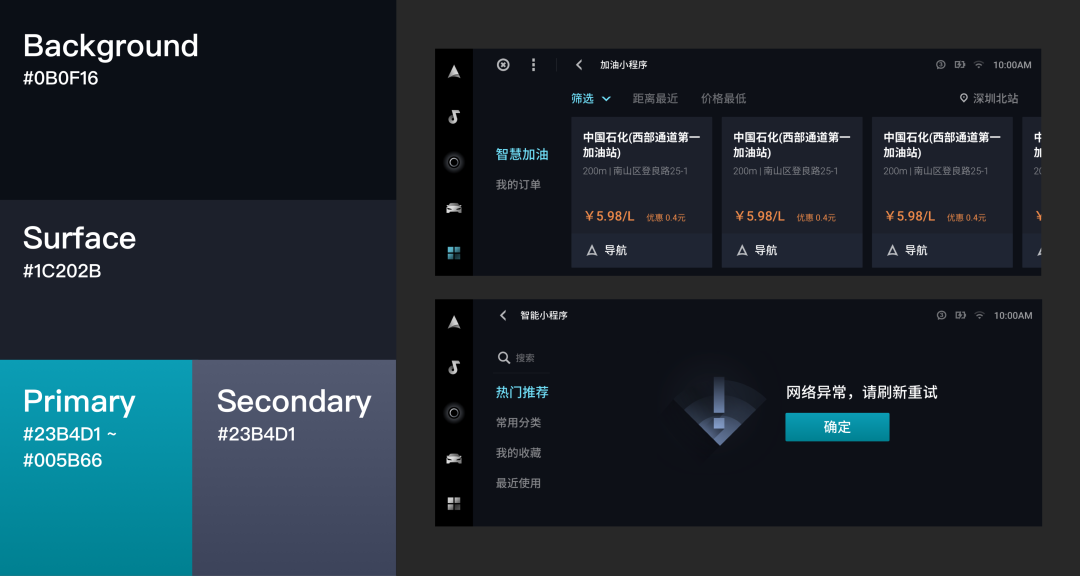
深色背景下不宜过多使用高饱和的颜色。

不建议选择单色,建议增加辅助色,可以更好地帮助我们分组,提高信息的获取能力。

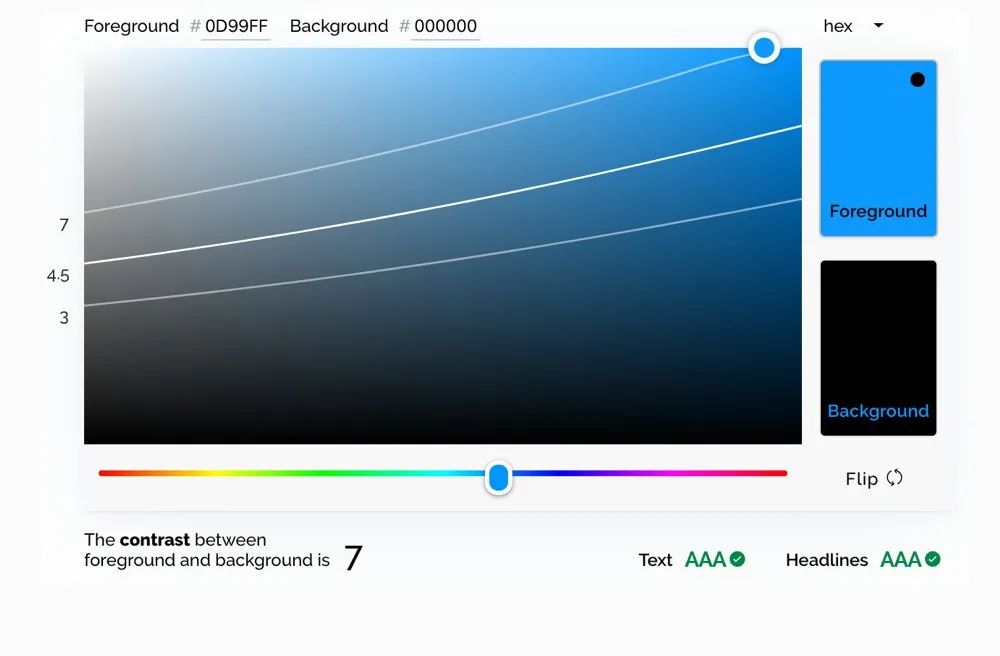
文本与底图对比度建议大于7:1(至少4.5:1)。背景推荐使用深色,避免大面积使用纯白色,过度吸引用户注意。
过高的对比度导致视觉疲劳和阅读效率的降低。深色模式下背景与文本或图形的对比度建议不大于18:1。
下图来自https://color.review/。可在此链接查阅色彩对比度关系。

由于驾驶环境的变化,车载系统的视觉整体色彩需要跟随场景智能调整,当进入夜晚模式时,长时间驾驶本身精神与视觉会更加需要集中注意力在前方,此时车内环境中,不宜有过于强烈明显的色彩干扰视线。
可试想你在电影院中看电影时,身边的人的手机亮度最高,此时会严重影响视觉的余光,难以聚焦在前方画面上。
因此视觉设计的整体色彩体系应当适当的降低饱和度,同样的,车载系统视觉的设计也应避免使用同一色系的方案,这样无法在1秒的安全时间以内让用户有效果地判断识别信息。

2. 字体
文字内容应当通过字号字重来区分主次关系,用户在扫一眼的过程中即可准确地看到重点信息。应当遵循可读性和易读性。
中控与驾驶员的距离处在70cm-85cm之间,设计稿一定要在实车上感受,是否足够清晰,是否能快速识别。中控屏搭载的更多是各种应用,显示的文字相对会多一点,除了文字需要保证在可视区间里,文字的信息层级也要排列清晰,保证易读性。

因为通常搭配的是安卓系统,所以都是用思源字体。
3. ICON
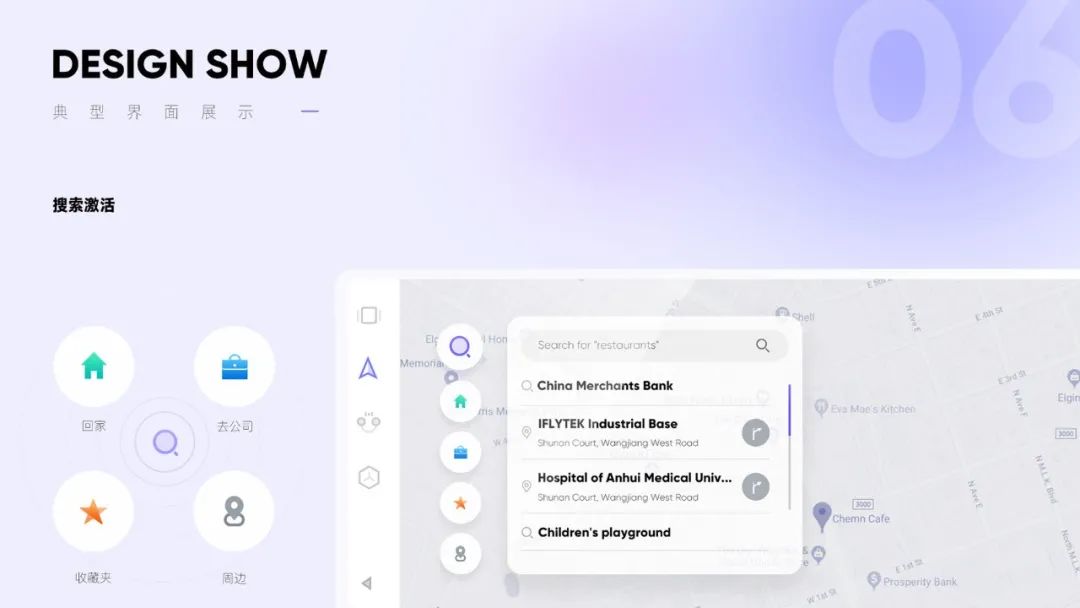
ICON的设计形式,可更多结合应用的内容,应注意在内容与形式结合时,视线上要保持一致性,可有助于在一秒的安全时间内让用户快速浏览并判断信息。

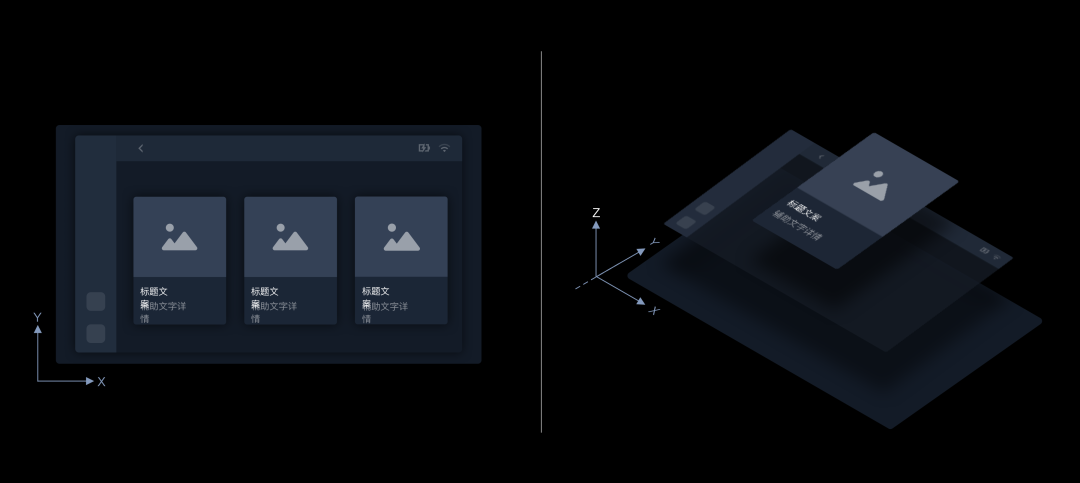
4. 内容排版
车载以驾驶员的操作为主,功能布局尽量设计在离手最近的位置,缩短操作距离,尽可能将热区放大,展示信息放在右侧。


层次和数量
所有的信息按照使用场景、功能,分组展示,确保信息按照优先级进行交付。在任何场景下展示尽可能少的信息。避免过多信息的干扰,必须做到界面显示轻量化。数量尽量不超过3-4个。

5. 品牌
用户对传统汽车的品牌感认知,还是停留在车标、车造型等硬件外观,而智能汽车,搭载了一个智能系统,除了驾驶需求,人和车的交互更多地会停留在HMI。所以,对于HMI融入品牌元素也相当重要,品牌化是智能座舱视觉设计重要的发展趋势之一。

随着车联网和自动化驾驶技术日趋成熟,视觉上也需要考虑用户从安全诉求为主、转变到娱乐及其他诉求为主的可能性,这样也为挖掘新的视觉展现形式提供了很大的空间。
相关阅读:
参考来源:
https://www.zhihu.com/question/24571674/answer/547687723
http://www.woshipm.com/ucd/1015530.html
注:图片来源于网络,侵删。
#专栏作家#
郝小七,微信公众号:七酱设计笔记,人人都是产品经理专栏作家。蜻蜓FM高级UI设计师,5年工作经验。专注于体验设计,欢迎各位同学一起交流。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益


 HaoJQ0626
HaoJQ0626














