电商产品页面的UX准则
编辑导读:产品的页面是帮助用户决定是否购买和购买什么的地方,页面必须包含完整的产品信息,以直接的方式教育和告知用户有关该产品的信息。本文作者提出了电商产品页面的UX准则,与你分享。

本文翻译自Katie Sherwin的《 UX Guidelines for Ecommerce Product Pages 》。Katie Sherwin是Nielsen Norman Group的高级用户体验专家。她专注于帮助组织利用以用户为中心的设计和战略沟通的原则来实现其目标。
摘要:在线购物的客户依靠产品页面来决定购买什么。通过回答问题、进行比较、提供评论并促进购买过程来帮助他们。
在电子商务中,产品页面对网站的成功至关重要。客户需要有足够的信息来做出明智的购买决定。产品页面,或产品详情页面,是用户决定是否购买和购买什么的地方。该页面必须包含完整的产品信息,以直接的方式教育和告知用户有关该产品的信息。
在线客户无法触摸产品、向销售人员提问、试穿商品或在购买前试用商品。当然,有动力的购物者可能会订购色板来感受材料。或者他们可以通过实时聊天(通常是不得已)提出问题。最勇敢的购物者甚至可能愿意尝试虚拟的试穿工具。但是所有这些都具有很高的交互成本,需要强大的动力和意愿将大量时间花在应用程序或网站上。在许多情况下,客户不想花费太多时间,因此产品页面需要帮助他们尽快获取信息。确保回答用户的问题,并准确展示产品,这才符合店铺的最大利益。
糟糕的产品页面会导致两个主要后果,两者都会损害客户与网站的关系:
- 购物者不能决定产品是否符合他们的条件,因此放弃购买。(安全总比遗憾好)
- 购物者根据不准确的假设购买了错误的产品,从而导致顾客不满意或退货。(以这种方式被惹恼的人越多,当遇到薄弱的产品页面时,他们会更加怀疑,并根据场景1做出反应。)
在分析了我们《对49个电子商务网站的研究》中最新的数百个例子之后,我们得出了如何设计有效产品详情页指南。本文简要概述了我们的发现和建议。

一、产品页面中应包含哪些内容
产品页面是承担很多责任和要做的工作的主力,回答客户的问题并促使购物者准备购买。因此,至关重要的是网站和应用程序都能正确地做到这一点。精心设计的产品页面具有以下特点,我们将其归类为“必不可少功能”、“锦上添花功能”、和“花里胡哨功能”。(不要被“花里胡哨”功能的名称所迷惑——如果这些元素不是真正必要或执行得很好,它们可能会分散注意力和令人失望)。
二、预测并回答产品问题
购物者正在寻找产品页面来回答他们所有的产品问题。在我们的研究中,很少关注产品页面的,只有那些已经知道他们想要的产品的人。即使是那些以产品为中心的购物者都需要产品页面来确认他们找到了正确的商品。
许多网站提供的产品信息不足,给用户留下了无法回答的问题,也没有足够的信息来帮助做出购买决策。虽然不可能知道每个人对产品提出的每个问题,但有些网站甚至连基本的产品信息也没有提供到。
网上购物的一个常见问题是必须退货。当网站完全描述产品时,用户可能会购买正确的产品,并对购买充满信心。他们并不担心潜在的回报。有效的产品页面应使用文字和图像描述产品:
要完整,但不要冗长或松散。用户并不是在寻找营销上的混乱,而是想要对产品、产品的使用方式、外观和功能有一个可靠的描述。用户通常在线阅读时会略读文本,阅读更多的是在描述的开头,而不是在结尾;更多在行首,而不是在行尾。不要浪费产品描述的前几行——直截了当地抓住要点。
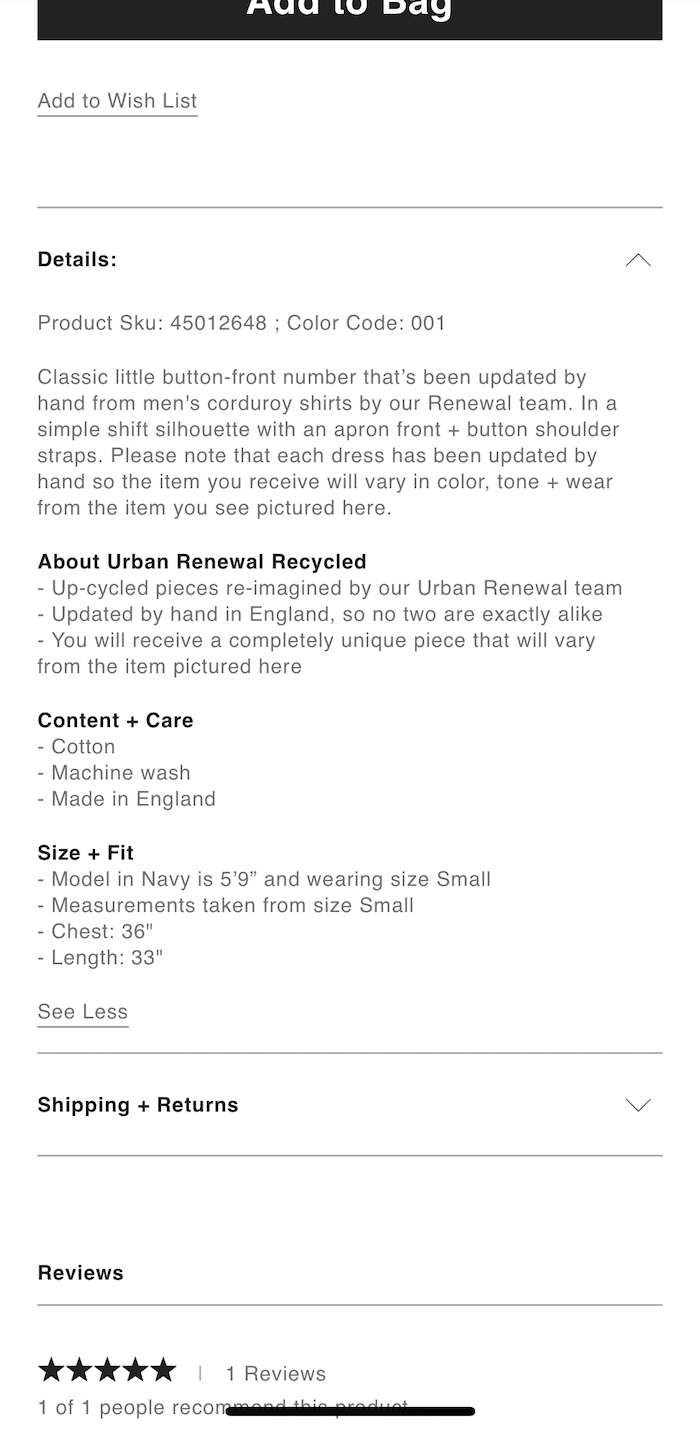
描述还应该解释用户不太可能知道的所有术语。例如,Urban Outfitters网站上的一些商品被贴上标签Urban Renewal Recycled。产品详细信息解释了此标签的含义:因此您收到的物品的颜色,色调和穿着都会与图片所示的物品有所不同。

“Urban Outfitters”网站上的产品说明包括了一个名为“Urban Renewal Recycled”部分,该部分有力地解释了没有两个产品是完全一样的。
使用图片或视频回答问题。产品图片可设定用户对他们选择和购买的产品的期望。图片和视频应与说明一起使用,以便对产品有一个完整的理解。一个产品视图往往不够回答用户的问题。用户欣赏网站提供多种视图或动画视图,包括旋转图像、细节、放大的图片以及使用中或上下文中的产品图像。
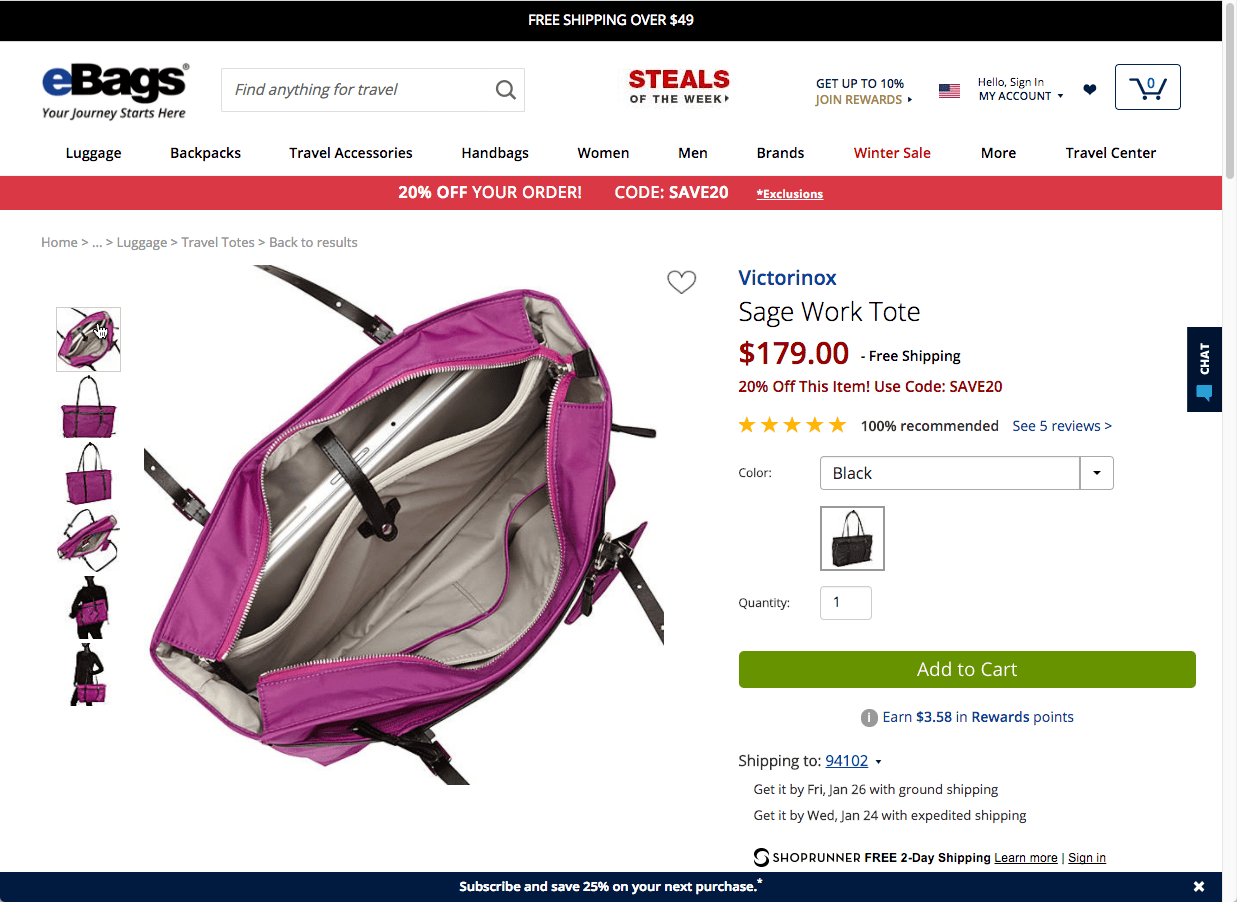
eBages上的一位用户正在根据类别页面上的图片考虑购买手提袋。当她点击进入完整的产品页面时,她说:“我想知道包的内侧是什么样子。”当她到达产品页面时,她说:“哦,在这里!这个看起来很漂亮!它有两个内侧袋。”然后,她返回列表页继续挑选她喜欢的其他包包,并点击进入对应的产品详情页,查看那些包的内部和其他详细图片。她谈到另一个包时说:“它的衬里很好,并且有一个方便的侧面拉链。”她选购时没有读过产品说明的任何文字信息,仅仅只看了图片,就已经挑好了心仪的商品。

eBags.com上的购物者在很大程度上依赖于手提包和公文包的详细图片,以确定哪些袋子最适合他们的需求。
三、帮助用户比较产品
用户经常比较网站上的产品,并希望看到有关他们正在考虑的每个产品的相同信息。有关可比产品的一致信息是关键。信息的显示也影响了比较产品的难易程度。一些网站改变了产品的页面设计或可用信息,从而迫使用户搜索他们需要的信息。
购物者需要在三个不同的层次上获得可靠的信息:
产品规格:
购物者在考虑某种商品的选择,如大小、颜色或口味时,希望所有规格都能使用相同的信息。
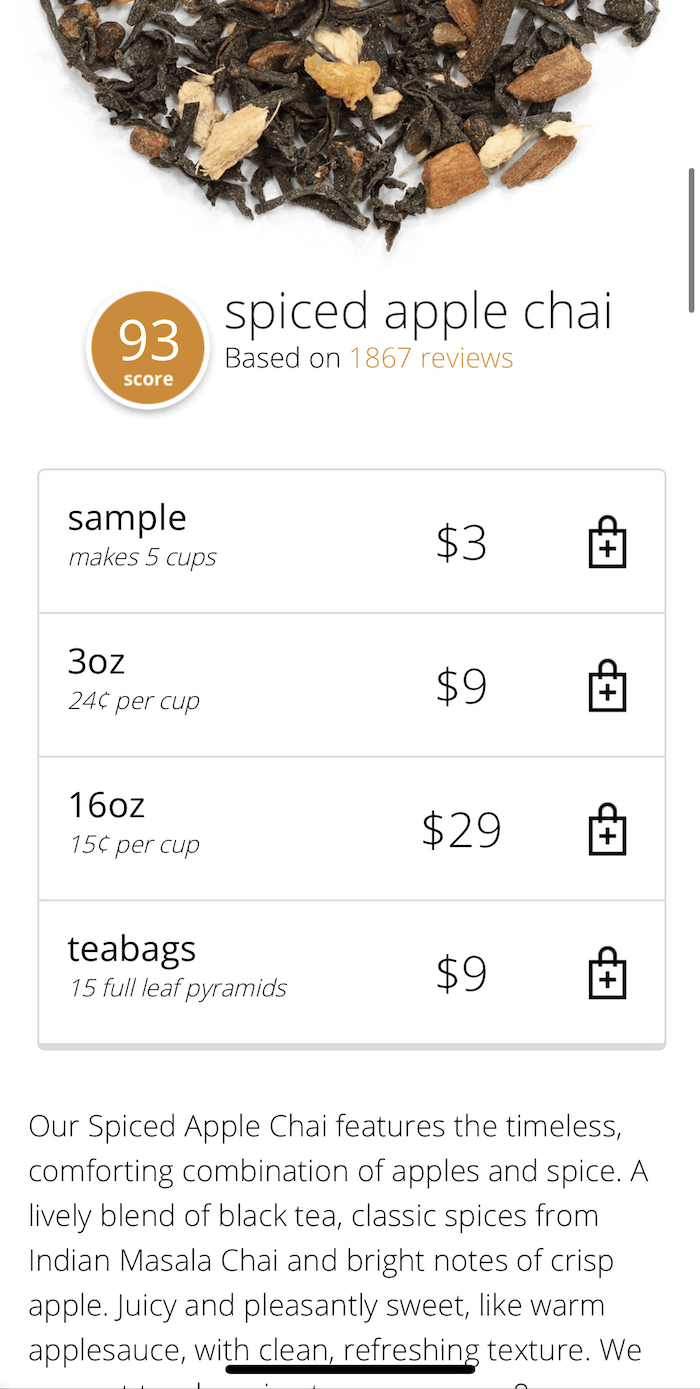
一名研究参与者对Adagio.com上关于产品尺寸的不一致信息感到沮丧。该网站很好地告诉用户,根据样本量可以制作多少杯茶。然而,对于更大的尺寸,它却没有这样做。相反,它列出了每杯的成本,这样用户就可以根据价格来评估选项。这是有帮助的,但是不一致会激怒了用户。她说:
“当我订购时,在包装说明上,对我有帮助的是,在样品下面它注明了该包装量下能泡多少杯茶。但在其他情况下,却并没有提到多少杯。只能做个假设。但如果能知道可以泡多少杯,将很有帮助。但它没有。它只在样品下有注明,其他的都没有。”

一位用户赞赏Adagio的网站指出了可以从样品量中冲出多少杯茶,但希望它对于较大的产品尺寸也能做到这一点。
产品类别:
购买某种产品的顾客期望该网站在不同品牌和型号之间显示相似的详细信息类型。例如,看洗衣机的购物者希望能够比较有关容量、需要占用的空间,以及可用的洗涤周期类型(如精洗,环保洗和快洗)的信息。对于数据密集的规格,比较表可能是展示这类信息的最佳方式。
网站范围的产品页面:
通常,当人们在一个网站中的页面之间切换时,他们期望页面的外观和感觉一致。这是用户界面设计的十种启发式方法的其中之一。对于产品页面,客户希望吸尘器的产品页面看起来与一对家用扬声器的页面相似。每个页面上的信息量和信息类型可以随产品类型的不同而变化,但是外观和感觉,访问站点范围的导航和搜索都应该保持一致。
竞争对手的产品页面:
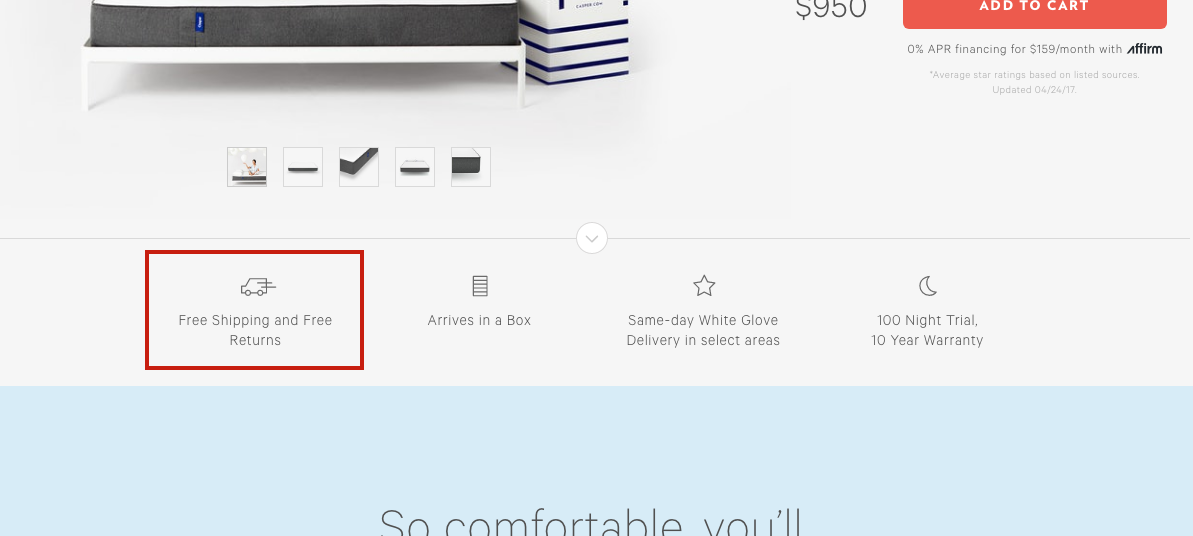
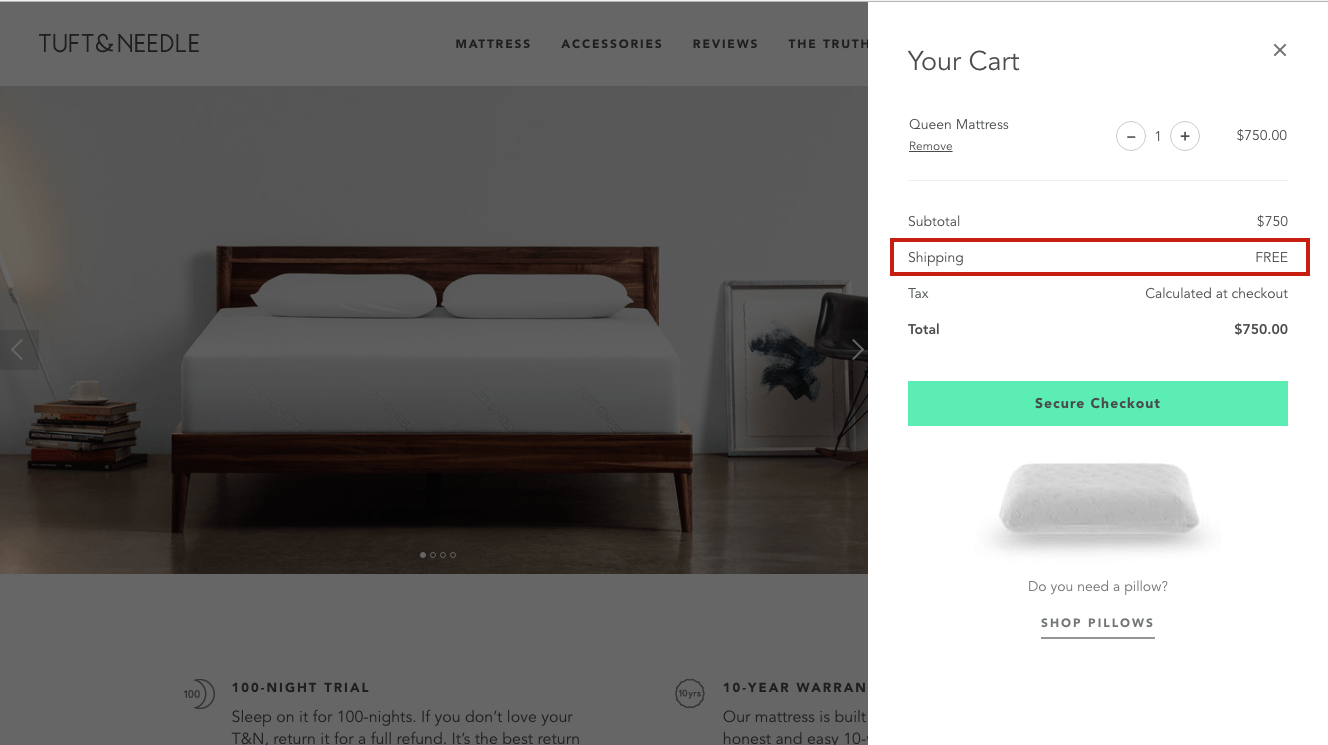
值得努力了解用户可能会在竞争对手的网站上看到哪些信息,并在您的产品页面上提供相同的信息。例如,客户在TuftAndNeedle.com和Casper.com上比较了床垫,但只有Casper的网站在产品页面上强调了免费送货。他解释说:“Casper有100晚试睡,免费退货或取货,并免费送货。因此,Tuft&Needle与这之间的价格差可能归结为运费。“然后,他切换到浏览器选项卡,其中Tuft&Needle的网站已打开:“我必须进一步进入Tuft&Needle的购买过程,看看他们的送货是否免费。好的,所以我选择Queen Size,然后添加到购物车,哦,免费送货。”

Casper的产品页面提到了免费送货。用户注意到免费送货,并在评估床垫价格时将其考虑在内。

与Casper的网站相反,Tuft&Needle的网站要求用户在购物车中加一个床垫才能发现送货是免费的。
最后,产品页面向购物者显示相关或相关产品的建议,是很有帮助的。这些建议可帮助用户发现他们可能没有想过要寻找的产品替代品。即使是一类高度相关的推荐(例如您可能也喜欢)或具有社会影响力的推荐(例如购买此商品的顾客也同时购买),也受到赞赏。请谨慎使用并仅提供高度相关的建议,因为在产品页面上显示过多建议可能会分散或模糊重要的产品信息。
四、展示客户体验-即使是糟糕的体验
即使是最完整的产品描述,也会留下一些用户疑问。来自其他客户或专家的产品评论将为网站带来另一种声音,从而帮助顾客进一步了解产品。
用户经常使用产品评论来收集有关潜在购买的更多信息。在许多情况下,这些评论回答了用户提出的确切问题,这些问题通常与产品的使用有关。产品描述可以描述产品特征,但是产品评论可以提供对产品使用的了解。
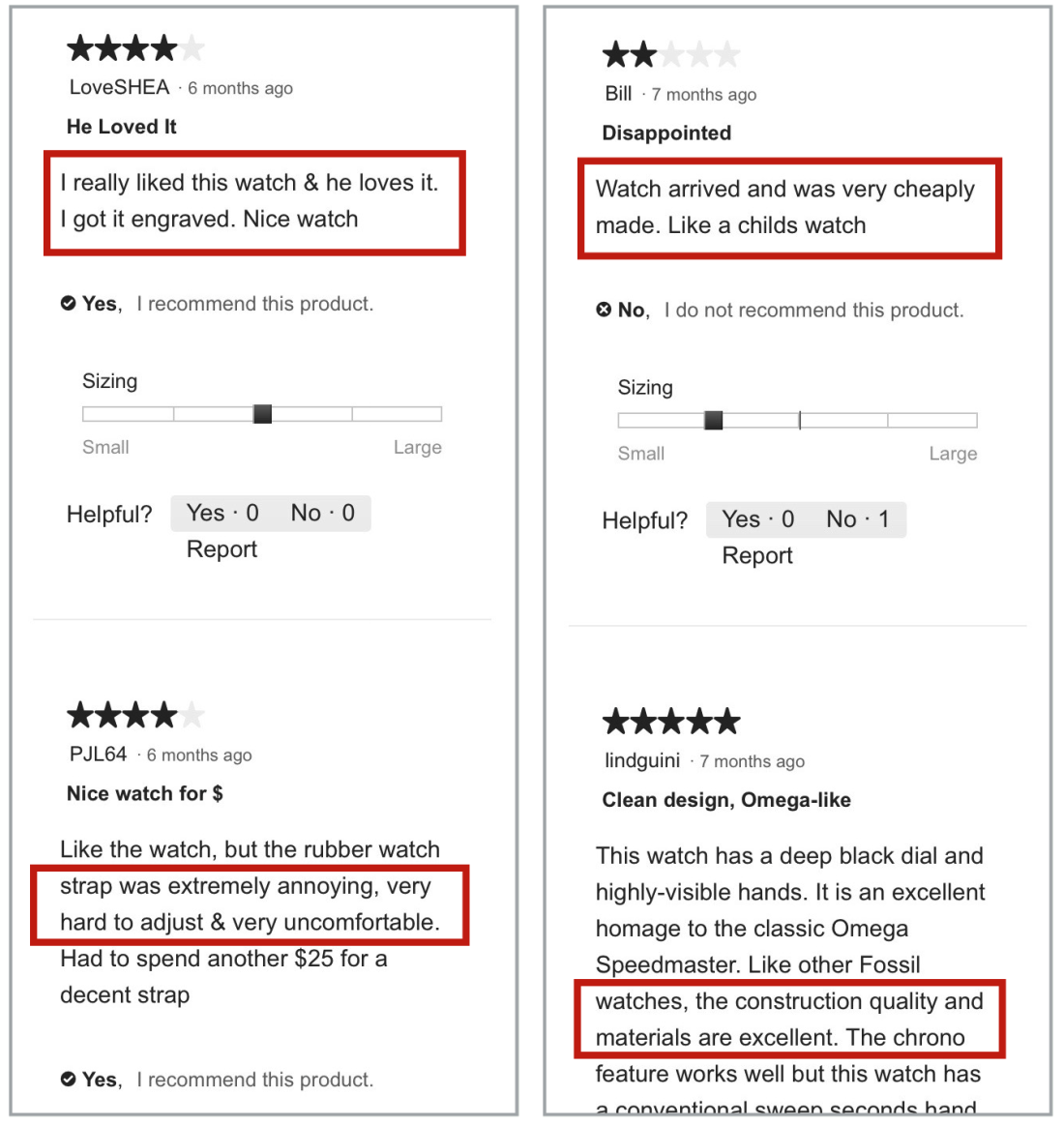
Fossil.com上的一位购物者阅读了有关智能手表褒贬不一的评论。他说:“有人说橡皮筋很难用。还有人说表带做得很廉价,就像儿童手表一样。但后来又有人说这些材料很棒。“最终,尽管该表有差评,但好评足以说服他继续考虑该表。他离开了评论,并返回到产品特性、规格和产品图像。

Fossil移动网站上的一位用户发现,智能手表的混合评论很有帮助。好评胜过差评。
购物者已经开始期望获得包括正面和负面评论并且可以快速浏览的强大评论。我们仍然不断地观察用户,他们希望首先跳过差评,以便了解“该产品最糟糕的情况可能是什么”。以下是产品页面上成功进行客户评论的一些重要准则:
明确区分好评和差评:
仅仅提供评论是不够的。用户想要并需要查看评论摘要,以了解产品的整体质量。用户需要能够快速找到正面和负面评论,才能看到其他顾客所说的最好和最差。经常使用对评论进行排序或筛选的工具。
提供有关审阅者的相关详细信息:
对于用户来说,了解有关发布评论的人的一些信息也很有帮助,例如,评论者的年龄、体型、产品用途或其他相关详细信息。用户不需要查看整个用户个人资料,但是在确定评论是否与用户情况相关且适用时,基线信息就派上了用场。
Macys.com上的一位购物者使用产品评论来决定在网站上购买什么。她谈到书包的评论时说:
“我喜欢这个,因为笔者和我一个年龄。我想知道我这个年纪的人是怎么想的。因为我想他们可能有类似的生活方式。就像一个23岁的年轻人,他们为什么要用这个包,为什么喜欢这个包,这可能和我大不相同。“
由于一些购物者怀疑评论者是否诚实,因此网站可以通过指示评论何时被网站验证来帮助建立信任。
五、开始购买过程
产品页面是用户决定购买产品并将商品移至购物车的关键区域。为此,用户必须知道他们的产品选项是什么,以及如何选择它们。
为了帮助用户开始购买过程,产品页面必须:
解释每个产品的变化:
用户必须理解每个选项的含义——无论是颜色、大小、内存量还是任何其他产品特性。选项的选择也必须很简单,这样用户就可以轻松地选择他们想要的产品。
沟通产品可用性:
如果产品的各种颜色或尺寸的可用性不同,这一点尤其重要。用户应该知道什么时候没有可用的物品,而不必将物品添加到购物车中只是为了发现其缺货或售罄。
将商品添加到购物车后,提供清晰的反馈:
将用户转移到购买过程的最后一步,是将商品放入购物车中。令人惊讶的是,购物者有多少次遇到问题,因为他们不知道购物车中是否放置了物品。
反馈不足会导致许多问题。一些用户认为他们已经添加了商品,其实并没有。在其他情况下,用户没有意识到他们已经添加了商品,因此一次又一次地添加它们,最终在购物车中添加了多个商品。更糟糕的是,一些用户来到购物车,认为它装满了他们想要的产品,结果却发现它是空的、或里面有重复的物品、或者只包含了一部分想要的产品。
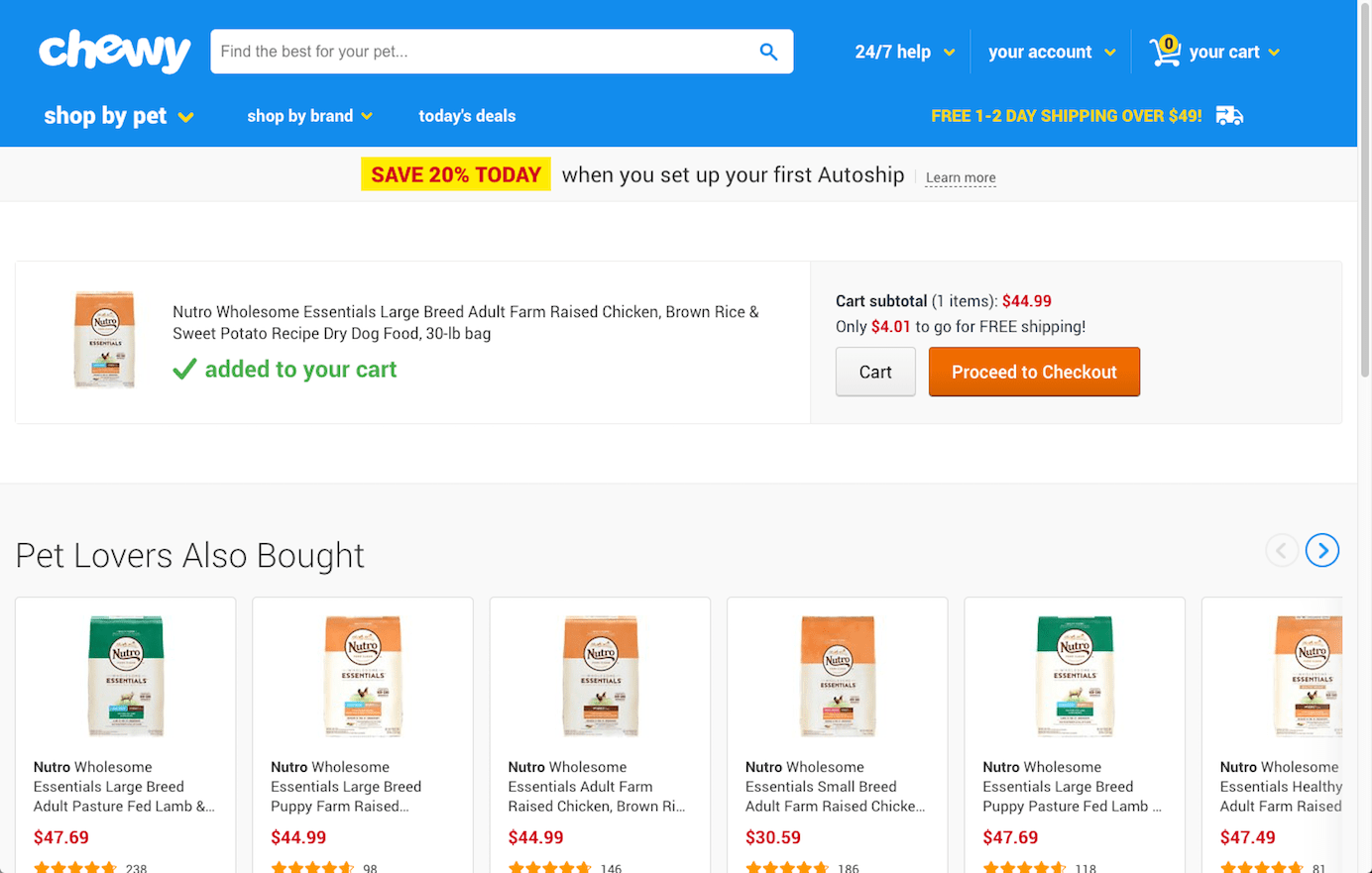
更好的方法是显示一个显眼的持久窗口或通知用户该商品已添加的图层,或将用户带到另一个页面上,该页面确认已成功添加该商品。当用户将商品添加到购物车时,Chewy.com将用户移动到插页式页面。在此页面上,用户可以确认添加的商品正确,可以继续结帐或查看购物车。

将商品添加到购物车后,Chewy.com将购物者导航至插页式页面。从那里,人们可以确认添加的商品正确,直接结账或查看购物车。插页式广告页还应包含“继续购物”按钮,这样,如果用户当时不准备结账,则不必使用浏览器的“后退” 按钮。(Chewy.com没有包含这样的链接。)
六、结语
购物者可以在产品页面上确定产品是否符合他们的需求。要想取得成功,电子商务网站必须首先进行研究,以确定客户对其产品的疑问。设计师应使用描述和图像来回答用户的问题,帮助他们比较产品,并使人们能够尽快,轻松地开始购买过程。
有关如何设计电子商务产品页面的更多提示,请阅读我们的完整报告,其中包含针对产品页面的85 UX准则。
原文地址:https://www.nngroup.com/articles/ecommerce-product-pages/
本文由 @Hitomi 翻译发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








在线购物的客户依靠产品页面来决定购买什么。通过回答问题、进行比较、提供评论并促进购买过程来帮助他们。