移动界面动效设计的全方位科普指南

读了这篇文章,你可以知道动效的作用、设计原则、动效工具、制作方法、标注技巧等等,特别全面,强烈推荐收藏学习。
动效在用户体验设计中正变得越来越重要,那么动效能带来什么好处呢?
- 体现交互层级:动态界面使人更容易理解交互层级关系,减轻了人们的认知负担
- 给予反馈:给人感觉界面是活的,让体验流畅
- 弥补静态页面的表达不足:在内容优先的设计趋势下,用户界面变的更加简洁。这将给用户带来操作上的盲目感;动效则可以在不打破界面美感的前提下,弥补认知的损失
原则
设计是为了解决问题,动效设计作为设计的手段之一,能解决一些静态界面设计无法解决的问题。但是,它并不是万能的,动效要克制,过多、过慢或不适合的动效,只能让界面失去重点,让团队和用户怨声载道。
在实际项目中应用的动效,只有精准地对齐需求,才能使动效带来真正应有的价值。那么,如何评估一个动效是否有价值呢?
- 动效是否必要
- 动效是否带来体验提升
- 动效开发的成本是否过高
如果都没有问题,送给工程师一个飞吻吧。
动效工具
Adobe After Effect
视频特效软件,被普遍使用的动效和 MG 制作软件,功能强大,和其他 Adobe 软件无缝配合,可做的效果也是不限量的。
Quartz Composer + Origami Studio
Apple 的可视化编程软件,搭配 Facebook 的 Origami 可以非常好的模拟机器效果,做单页面的动效可以用它,Origami 还可以导出直接可实施的代码。
Hype 3
可交互的 Demo ,虽然是 HTML5 制作工具,但是做动效也算是一只[好猫]吧。
其他的还有原型工具 Framer、Pixate、Form 等和 QuartzCode、PaintCode 也都可以用来做动效。具体工作时候可以选用适合的来做,目前还没有一站式解决的软件出现。
数值化动效
只谈制作动效,不谈实现都是耍流氓,动效设计师同样需要为动效标注。
常规的值包括:
- 属性:移动距离 旋转角度
- 时间:运动持续时间 延迟出现时间 重复时间
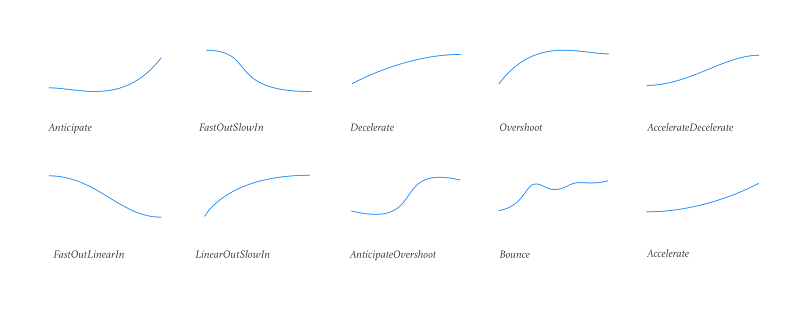
- 曲线Android:插值器曲线
- iOS:运动曲线
- 自定义曲线

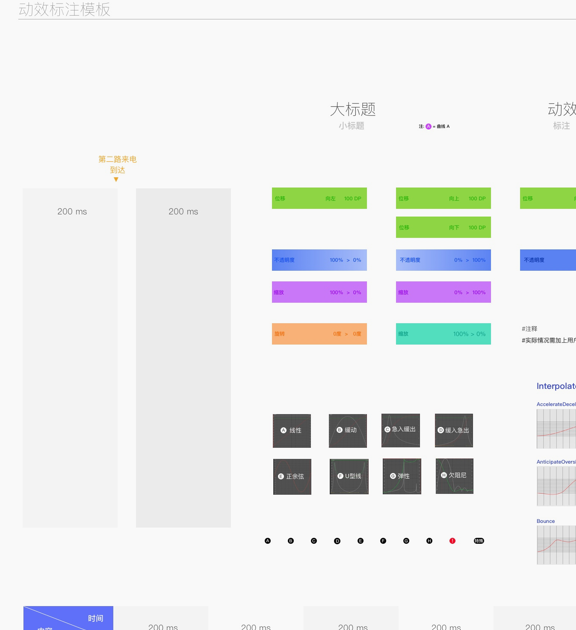
动效标注模版,包括常用动作、曲线、表格。 Sketch 格式,Sketch 的快速、矢量特性也非常适合进行动效标注。
动效标注技巧

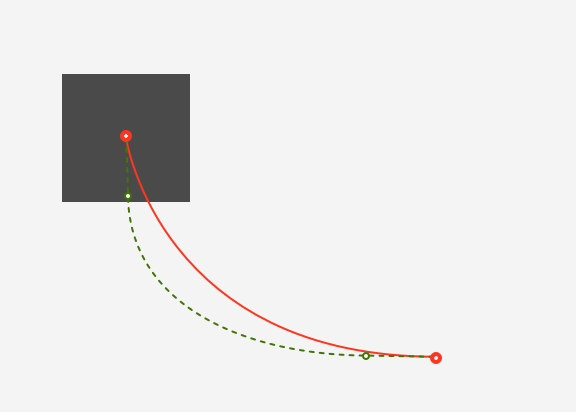
有些运动需要分解成多种值标注。比如 Material Design 里面的「重力运动」
设计师的思维是 Position 到 Position 的弧线运动,但实现时并没有运动轨迹的开发方式。
那么如何表述这个运动轨迹呢?
两种方法
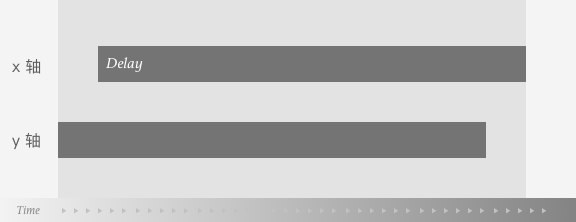
时间错位:

延迟单个值的时间(真实运动曲线为绿色虚线略有夸张)
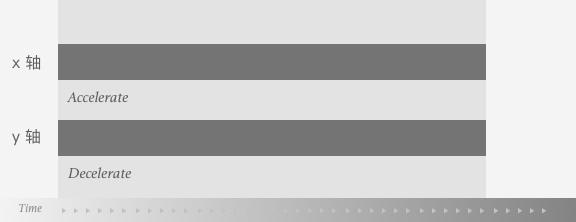
不同曲线:

两个值持续时间相同,但应用的曲线不同
曲线 / 插值器
刚才提到了曲线是什么呢?
在 Android 系统内,调用系统内置曲线插值器,改变动画的播放速率,可以实现大部分动态速率的效果。

图为 Android 插值器
自定义曲线
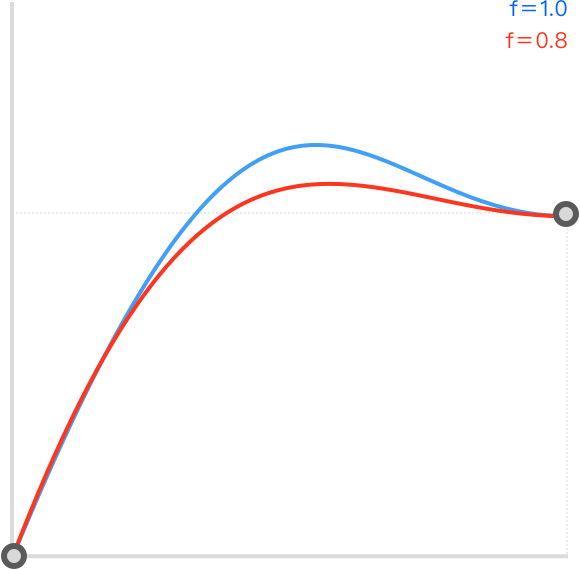
插值器默认的速率无法完全符合需求时,还需要给它进行数值调整。
调整 Factor 的值,就可以快速改变速率:

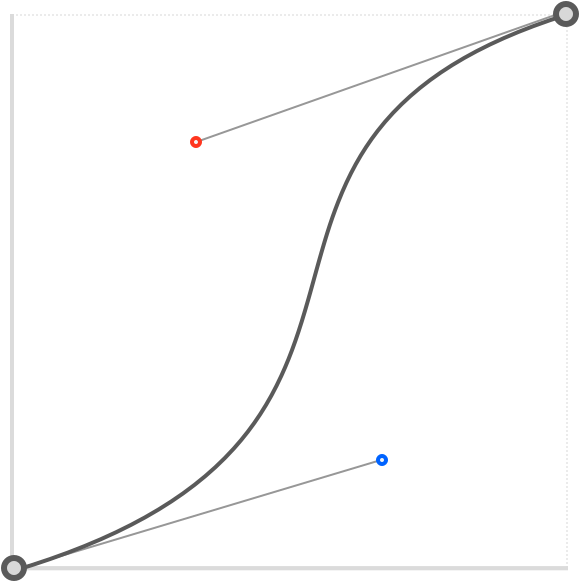
当然,你也可以尝试使用自定义的去曲线,将曲线换算成二次贝塞尔曲线,可以直接用于开发。
如下图,为 cubic-bezier (.82, .25, .29, .78)

Android 和 iOS 都支持二次贝塞尔和三次贝赛尔曲线。
交互与动效
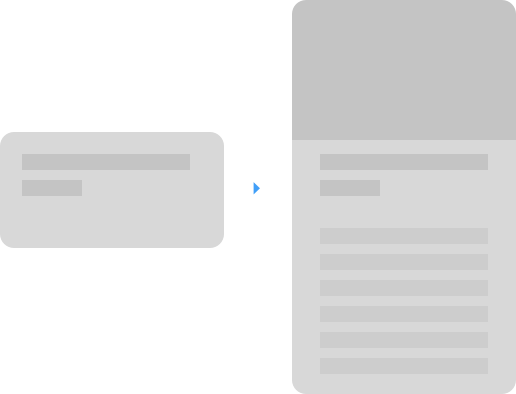
动效和交互联系很紧密,这也要求动效是先于视觉考虑的。

如上图,在内容优先的设计中常用的共享元素样式,从交互层面就需要对动效有一定的规划,否则会遇到动效很牵强或视觉返工的情况。
动画与动效
动效不同于动画,动效常发生在过场或操作之后,有趋向于表现更快的倾向。动画中看上去恰到好处的运动时间,直接套用在动效中应用会显得拖沓沉冗效率不高。显然,简单粗暴的把动画中的时间直接应用在动效中,是不合适的。
在 Material Design Motion 中,对动效时间有比较详细的定义,对各种设备的动画时间都有推荐,实际应用时还需要考虑元素变化的范围,给出合适的时间。
虽然 Android 动效已经支持 60fps 的速度,但是在实际应用中,有时运动不够平滑*确实存在,甚至为了达到理想效果,要同之前标注时间相差很大。这时,可能需要对部分标注时间进行修改,不过我一般会遵循一个原则:尽量保持时间之间的比例,倾向相信模拟中的时间。因为机器的个体差异导致的问题很难被量化。当然,解决这种问题,需要工程师和设计师的通力配合。
项目中的动效
就好像工业设计师需要懂材料、平面设计师需要了解印刷知识,动效设计同样需要设计师具有「跨专业」的视野。
在 iOS 和 Android 上,系统其实已经帮你完成了不少工作,很多常见的、被经常使用的动效,可能已经有做好的「轮子」,这些「轮子」往往经过多次验证,效果和性能都说的过去,有些稍加改动就可以满足项目要求。
在实现这类动效的时候:
除非有信心实现的比已有的好,不然还是直接使用吧。
使用已有的「轮子」、将常用基础动效控件化,减少整个团队重复工作,提高效率,设计师和工程师也可以把精力用在能让项目更为出彩的地方。
作者:顾小犊
来源:http://www.uisdc.com/mobile-motion-design-guideline
版权声明:人人都是产品经理尊重行业规范,所转载的文章都注明作者和来源,若标注有误,请联系主编QQ:419297645更改。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






