5个设计小技巧,创造令人愉悦的用户体验

我们常常探讨用户体验,那么用户体验到底是什么?许多人认为,用户体验更多的是关乎产品的可用性(产品是如何运作的)。而实际上,用户体验远不止于一个“能用”的东西,它是关于用户的主观感受的。通过设计为可用的产品增添令人愉快的体验,同用户产生情感联系,这才是用户体验设计所要做的事情。
当我们谈及用户体验的时候,“愉悦”这个词是最常听到的一个形容词。 让用户爱上一个产品,“愉悦”的用户体验就是核心要素,这也是设计力图达到的效果。在今天的文章当中,将会分享一些创造令人愉悦有趣用户体验的常见技巧。
令人愉悦用户体验的5个实用技巧
令人愉悦的设计是建立产品和用户之间情感纽带的核心,这些令人愉悦的瞬间会让用户感受到,有设计师在产品背后为这一刻的愉悦而奋斗。下面是创造令人愉悦用户体验的5个实用技巧。
1、定制化体验
定制化的体验是整个产品的用户体验设计当中至关重要的一个组成部分。这是目前UX设计当中的一个大趋势,用户也希望当他们访问你的网站或者APP的时候,它带来的体验是符合用户个人的预期和需求的。
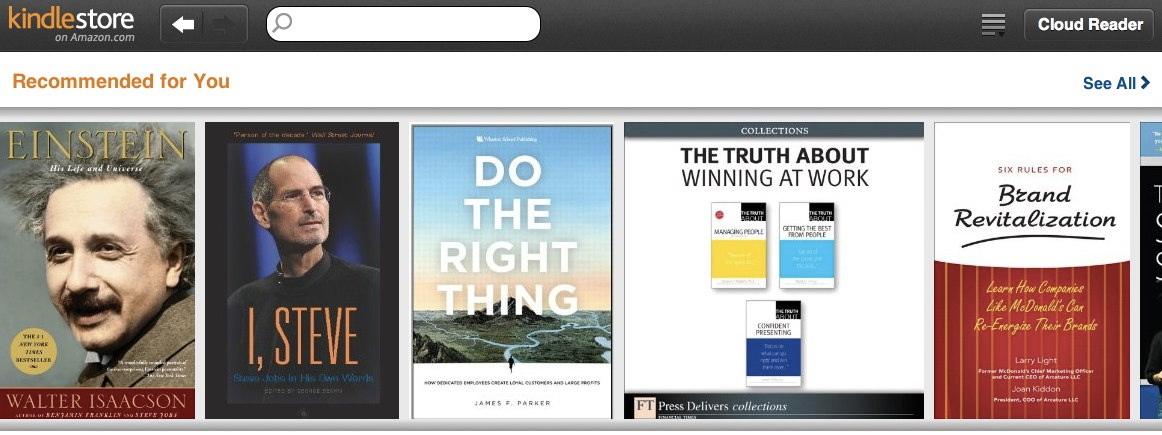
看看世界上访问量最大的网站和服务是怎么做的吧:亚马逊会根据用户之前的购买记录来匹配和推荐商品:

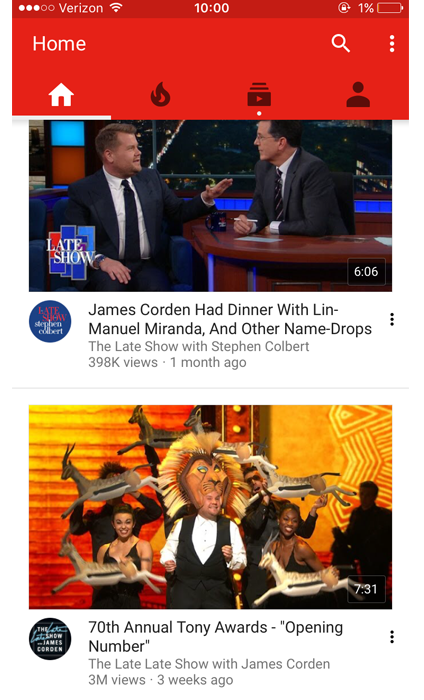
Youtube 是另一个不错的案例。你可以在你的Youtube 的首页上看到系统给你定制化的内容,而这些也同样是基于你之前的访问记录来进行优化推荐的。亚马逊的定制化内容会尽量引起用户的注意以达到促销的目的,与亚马逊的设计相反,Youtube 为用户的定制化内容通常会尽量不引起用户的注意。

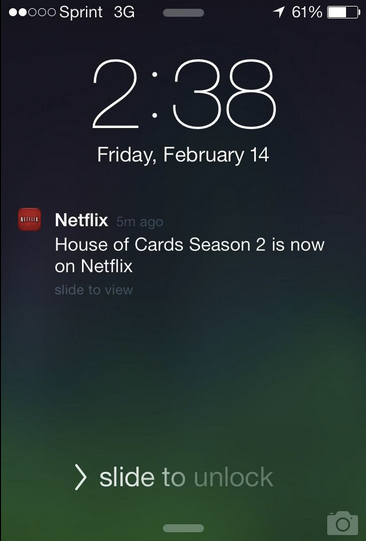
需要定制化内容的不仅仅是APP和网站,推送通知同样需要包含个性化的内容设计。Netflix 就是个极好的案例。他们会在每次发布新的节目或者每季剧集更新的时候,为用户进行个性化的内容通知。由于Netflix 了解每个用户的观看习惯和喜好,他们会在用户喜好的节目和剧集更新的时候,才给用户发送通知。

2、品牌个性
在你的APP或者网站中展示个性是非常有效的一种提升体验的方式,你的用户会以此来识别品牌并且与你产生共鸣。正如同 Aarron Walter 在他的《Designing for Emotion》中所写:
个性是一种神秘的力量,它吸引一部分人,并且让我们与另外一部分人区分开来。

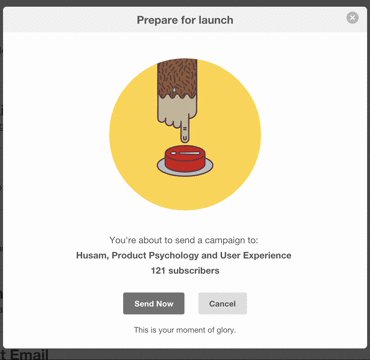
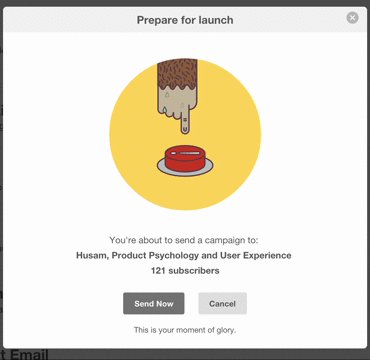
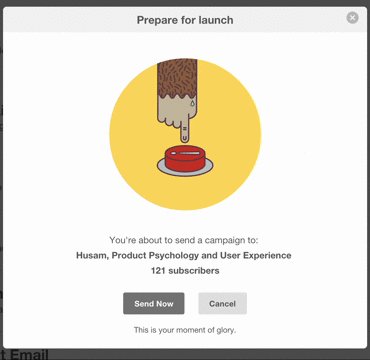
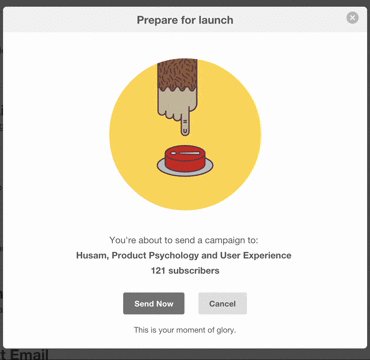
以MailChimp 为例,他们在品牌的个性化上有许多值得学习的地方。在用户加入 MailChimp 之后,设计师会在引导用户发出第一封邮件的过程中,安排许多幽默和奖励的设计,来让整个流程顺滑而有意思。MailChimp 为何要如此呢?根据研究,用户在使用新的服务发送第一封电子邮件通常都不会太轻松,但是这些充满个性又令人愉悦的惊喜,会让用户感受到乐趣,不会紧张。
3、动效
正如我们所熟知的,动效现在成了APP和网页中沟通上下文、呈现细节、传递语义并且强化设计感的重要手段。当然,作为一种辅助手段,动效还是需要在在其他的功能的基础上才能发挥作用。之所以说动效是创造优秀用户体验的组成部分,很大程度上是因为它在交互中的重要作用。
动效能做的事情并不少:
(1)动效可以让你的界面更加鲜活

(2)动效能够抓住用户的注意力

(3)动效能够弥补报错和失误给用户带来的沮丧感

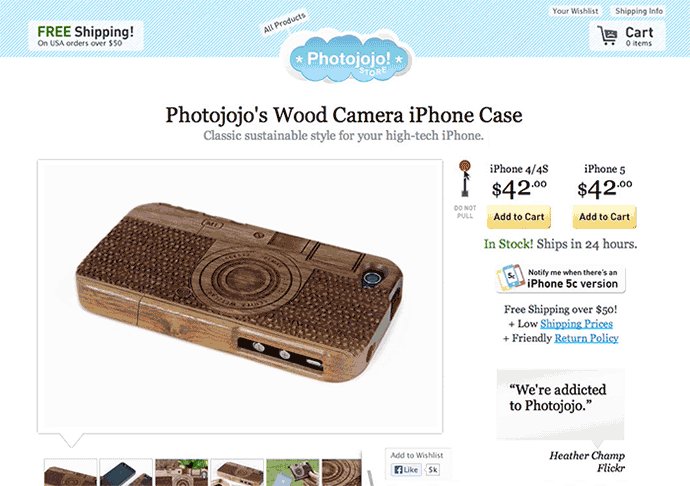
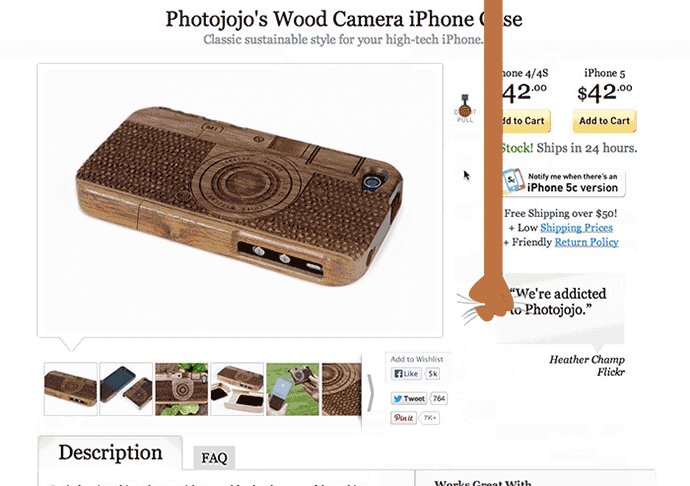
在Photojojo 这个电商网站当中,设计师就通过动画创造出令人难忘的有趣狗屋体验。网站的角落隐藏了许多有趣的设计,其中有一个下拉按钮被标识为“不要拉”,这种设计常常会令人好奇它的实际效果,当你拉它的时候,会有一只手伸下来,将页面向上拉,将你带到产品详情部分。

4、声音反馈
设计师对于视觉设计的重视程度一直都很高,但是不要忘了,听觉体验对于用户同样非常重要:
- 声音同样可以为用户带来有用的信息反馈
- 使用音频可以设计出更加个性化的产品
以经典的代办事项APP Clear 为例,当你点击完成任务、调整列表的时候,都会有不同的音效,这些音效赋予APP以人性化的感觉,提供了视觉设计不能给予的独特的品牌个性。
5、减少障碍
减少障碍是最大限度的减少用户在设计过程中能给予用户在使用产品过程中所产生的沮丧感。其中,同理心是设计的关键:你应该对于用户可能碰到的问题有所预测,识别用户产生焦虑的所在,并将这些时刻转化为取悦用户的机会。

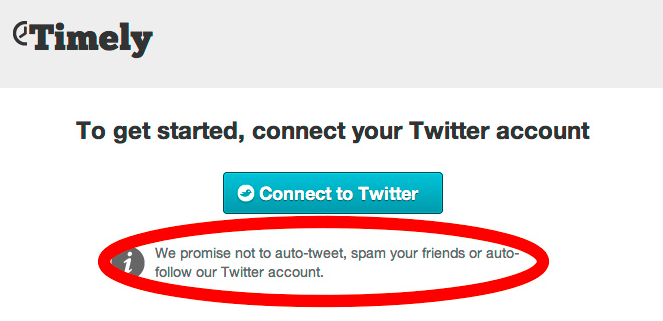
当用户使用Twitter 帐号登录其他服务的时候,他们会担心Twitter 自动推送信息,经验丰富的营销人员充分利用这一心理,在连接帐号的时候,强调不会发推,从而获取了用户的信任。这样一个短小的句子就搞定了多数潜在用户所担忧的问题。
结语
不要低估愉悦感对于用户体验的提升,这种体验的核心在于用户,它虽然不是功能,但是能调整、引导用户的情绪。想要让用户对于你的产品欲罢不能?那么,你还是应该仔细研究一下用户体验。
原文作者:Nick Babich
原文地址:uxplanet
译者:@陈子木
译文地址:http://www.uisdc.com/delightful-experience-5-tips
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






