移动设计细节(二):你是怎么设计新手引导的?
由于没有清晰的使用情景支持,用户并不能很好地理解基于触摸的交互。为了解决这个问题,很多移动app为用户添加了新手引导(新手教程),希望可以帮助用户了解如何使用触摸手势。这个想法很有价值,但或许并不是最好的解决办法。

大部分人(有时候超过90%)会尽可能快地跳过新手教程,并且也很难记住他们应该学习什么。这些问题起源于引导教程是出现在用户真正使用app之前。大部分用户非常希望尽快能使用app,所以他们跳过了阅读手册这一环节。即便有用户耐心看完新手引导,但他们没有看到应用界面,所以他们并不知道他们在新手教程部分学习的技巧应该在哪里使用,在什么时候使用。

后来,一些移动app针对这个问题进行了尝试,他们把新手教程覆盖在真实的app界面设计之上。但即便这样,用户还有可能不清楚哪个动作在什么时候对他们有用。
所以正确的做法不是在一开始就一次性教给用户所有的操作,而是在某个具体操作真正有用时才教用户。作家Josh Clark称之为“及时教育(just in time education)”,并且这是新手引导教程的有效替代。我们在自己的移动app–Polar中多次运用了这一点。
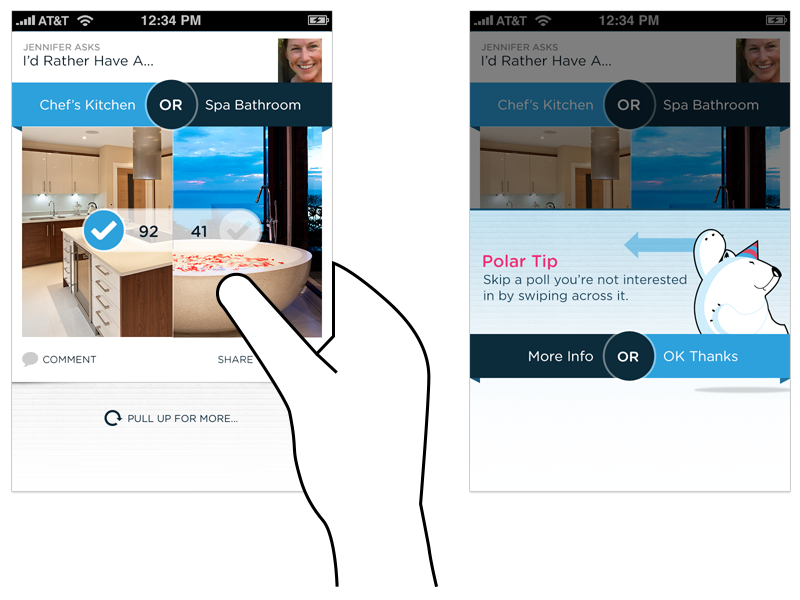
当你滚动Polar并进行投票时,从屏幕底部上拉加载更多内容,同时出现一个小提示,向用户解释如何跳过不喜欢的投票(video demo)。该提示只出现在刚开始使用app时。这时候你已经熟悉了基本的交互,并且可能已经准备好学习更多高级的交互操作。

由于滑动跳过投票是一个隐藏的手势,所以我们仅通过及时教育来向用户解释这一点。虽然每个用户是在首次使用app时看到这个提示,但如果我们注意到用户没有使用这个功能来帮忙提醒他们其他的可能性,我们也可以再次展示它。正确地对用户进行及时教育是在用户真正需要的时候向用户显示有用的信息,而不是在他们不需要的时候。
文章来源:cocoachina
原文来源:Mobile Design Details: Performing Actions Optimistically
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







