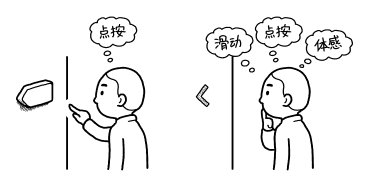
iOS6的返回在视觉上更像一个“按”钮,通过使用更接近真实物理世界观的阴影、高光和渐变对返回操作区域进行阐释,给予人一种可以点触的视觉观感。这一设计所带来的好处是,通过具有强烈操作暗示(局部范围的点触感)和方向暗示(箭头造型和被箭头包裹的文字)的拟物手法,降低使用者的学习成本,并提升使用者对操作结果预判的准确度。这种设计手段在iPhone尚未沦为街机的那些年头是非常有价值的,能够以友好的姿态,使具备任何认知程度的使用者都能快速上手,有利于发展iOS的用户群体。iOS7的返回,则通过扁平化的处理,在视觉上摆脱了“按”这一动作隐喻,并主要强调一种与整个屏幕更加一体化的方向感。这种改变并非仅仅为了服从整体设计风格的变化,而更多可以解读为一种适应产品现状的进化——
1、从普通屏到retina屏的升级,使原先拟物化的设计需要占用更多的系统资源。屏幕的增大意味着切图尺寸的增加,切图尺寸的增加势必带来占用系统空间的增长。而在特定尺寸下,需要大量视觉细节的拟物化设计必然会使用到更多的颜色,从而使切图的数据量成倍增加。这一点在屏幕尺寸分化中所带来的影响是极为严重的。而由于扁平化的设计对细节元素的使用更为克制,能够较好地解决在不同分辨率下的适配问题,而不需要耗费太多的资源(包括系统资源和人力投入资源)。如下图所模拟的结果,iOS6按钮切图的数据量在三种尺寸下成倍增加,而iOS7按钮切图的数据量增加并不多。

3、iOS7对手势操作和头部感应操作的支持,可以让返回操作不再像iOS6一样只能依赖于点触动作。这一点使得强调点触行为的按钮样式失去了存在的价值,取而代之的是在表现方向感上更加纯粹的扁平化设计。

可见,iOS7的“返回”并非因为要抛弃拟物主义才成为现在的样子,而是使用这种更扁平的设计手法切实解决了产品的实际问题。这一点可以用Jonathan Ive曾说过的一段话加以印证——
If we’re thinking about a lunchbox, we’d be really careful about not having the word box already, to give you a bunch of ideas that could be quite narrow. Because you think of a box as being square and like a cube. So we’re quite careful with the words that you use, because those can be narrow and can determine the path that you go down.
大意是:如果要设计一个lunchbox,最好先把“box”这个字眼抛开,因为”box”这个字眼会决定你接下来的思路,将你的想象力限定在某种立方体造型上。(注: a box is a square or rectangular container with hard or stiff sides.)
因此,在做设计的时候,要先放空自己对事物的既有认知,再从根本上去考虑最适合的设计形式。这便是一种从设计的原本目的出发,抛弃一切外在影响,针对产品本身给出解决方案的设计方法。
现在再看前文的问题,什么是有针对性的设计?有针对性的设计就是——抛开不论是拟物主义还是扁平主义或是XX主义的干扰,为产品中遇到的问题提供最合适的设计解决方案。那些为了贯彻拟物主义理念或追随扁平主义潮流,强行在视觉上将产品拟物化或扁平化,甚至以不惜牺牲产品体验为代价的肤浅做法,可以休矣。
四个衡量维度
空谈误国,即使有道理的话说滥了也便成了空洞的XX主义。证完“拟物主义VS扁平主义”是一个伪命题后,还得回到实际问题上——在为产品而设计时,如何判断这个产品是适用更接近真实的拟物化的设计,还是适用更加扁平化的设计?通常我会采用基于存在环境、自身价值、用户关系及进化趋势等四个衡量维度来对产品进行简单的判断,初步确定所适用的设计风格。
适应性:你的产品是否需要在多个平台具备一致性展现?
呈现性:你的产品是否以大块的信息内容展现为主?
易用性:你的产品是否具有便于理解的操作隐喻(包括对层级结构和交互行为的暗示)?
趋势性:你的产品是否依赖于流行文化的认同?针对以上四个维度的答案如果为“是”,则请倾向选择更加扁平化的设计方案。然而,任何衡量方法都是死板的,在进行具体设计工作时,建立在大量经验基础上的直觉和判断力更值得信赖。
总之——多研究产品存在的现实问题,针对产品的现实问题找到最佳的视觉解决方案;而不要受某某设计主义的干扰,为迎合所谓潮流趋势而影响了产品的体验——这才是吾辈产品设计者们对产品的真正价值