交互细节—令人忽略的操作反馈如何设计
编辑导语:很多产品在使用时,都会有“用户反馈”这一个设置,用户可以将自己的操作体验反馈给商家,但你真的了解“用户操作反馈”是怎样的一个机制吗?这篇文章详细讲解了“操作反馈”这一设置,一起来读一读吧。

背景
前几天使用自己产品的时候,点击作业列表想要查看作业详情,点击之后没有反应,然后又连续点击了好几下,过了几秒钟,界面开始连续跳转。后来才知道,因为用户量比较大,产品稍微会有一些卡顿,导致用户点击后,产品没有实时的反馈给用户,使得用户也变得不知所措。
那为什么会出现这种情况呢?主要原因就是没有用户操作反馈。一个好的产品需要根据用户不同的行为操作,实时给出反馈,告知用户当前状态或建议,消除用户因为不确定性带来的不安感和焦躁感。
可以将用户整个操作流程简化为:用户输入—平台反馈—结果反馈。可以看出反馈其实分为两种:过程反馈(平台反馈)和结果反馈。

可以看到无论Google公司推出的Material Design,还是苹果公司的iOS设计规范,都对用户过程反馈做了细致的设计规范。
国内也有很多体验很好的APP对于用户反馈方面也做的不错,例如QQ、飞书。

当然也有很多的产品并没有做很细致的反馈设计,操作反馈作为交互设计中一个很细小的部分不会影响用户正常使用产品,但是会提升用户使用产品的体验。好的用户体验在B端对于用户来说不仅降低了学习成本,也提升了工作效率。那么如何来设计操作反馈呢?
一、过程反馈
当用户触发界面时,也就是人机交互时,界面给出的变化,这是过程反馈。
当触发结果页面不能及时告知用户时,例如点击操作区域需要跳转新页面,或者需要展示弹窗等这一类都需要经过一段时间才可以让用户看到结果的场景,需要考虑给触发反馈。
那什么时候不需要给触发反馈呢?例如点击收藏,收藏的icon会变成填充样式,用户可以实时的感受到触发结果,即不需要再给用户触发反馈。
1. 过程反馈方式
过程反馈的方式主要分为三种。
(1)视觉反馈
用户操作界面之后,界面通过视觉的变化对用户进行反馈,比如:颜色、形状、动画等。
对于iOS系统,以及一些体验较好的应用程序分析得出主要使用场景包含:列表、宫格、操作Icon、按钮(控件)。
场景是根据样式的不同进行分类的。
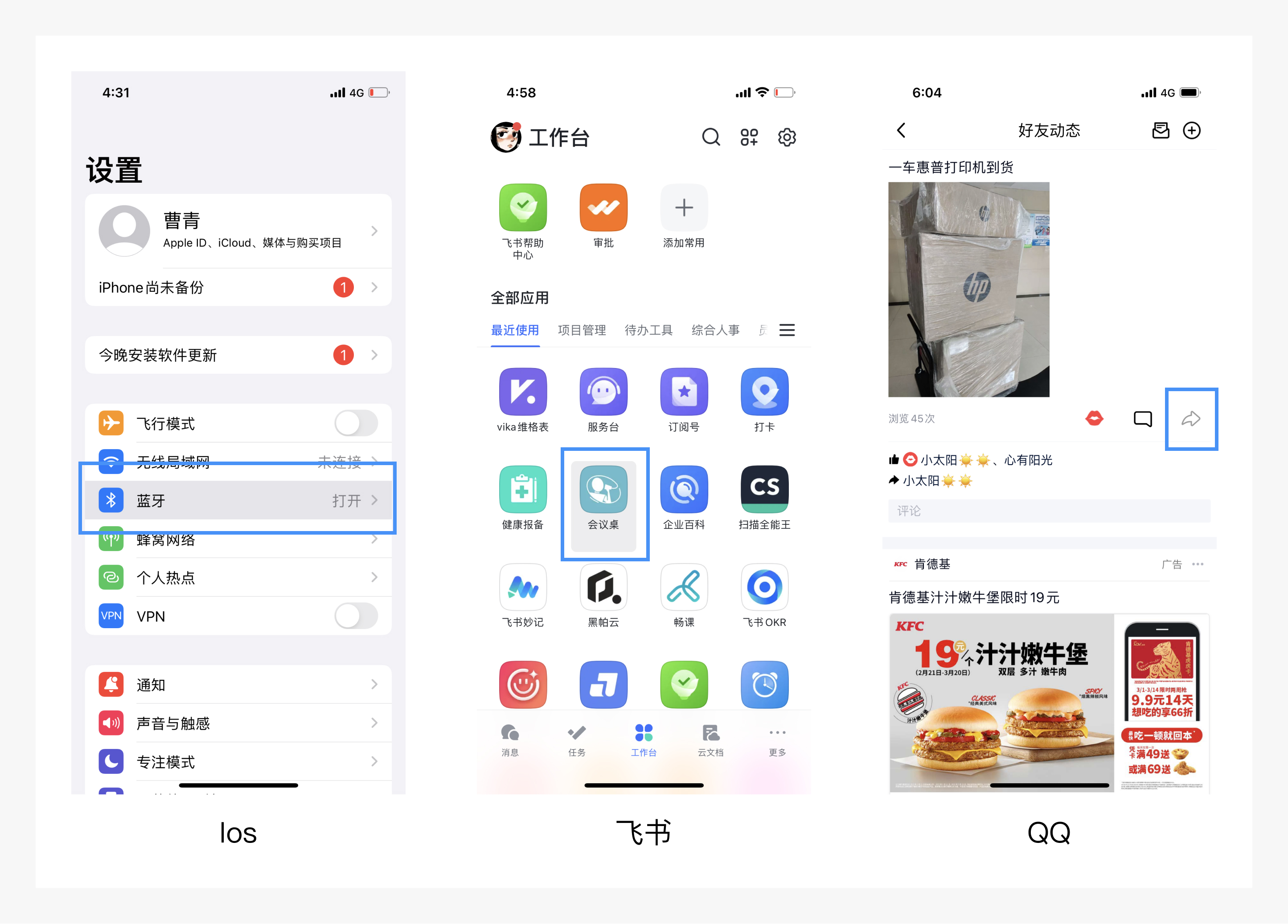
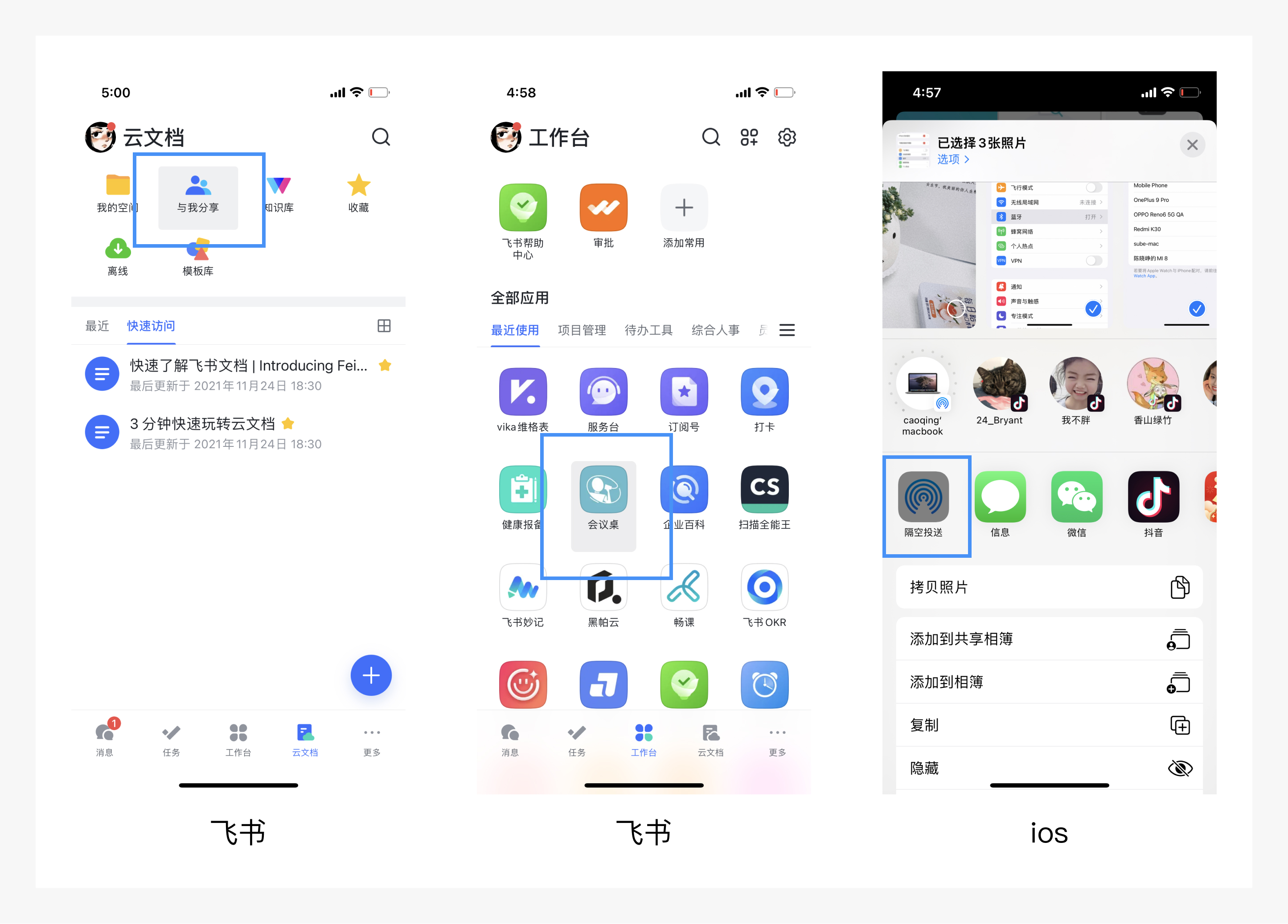
a. 列表
样式:当用户点击时给列表一个灰度的背景色,让用户知道自己已经点击了触发区域。也告知用户在当前背景色块上,点击任何地方都是可以触发的。

b. 宫格
样式:当用户点击时给宫格一个灰度的遮罩,或者是一个灰度的背景色。

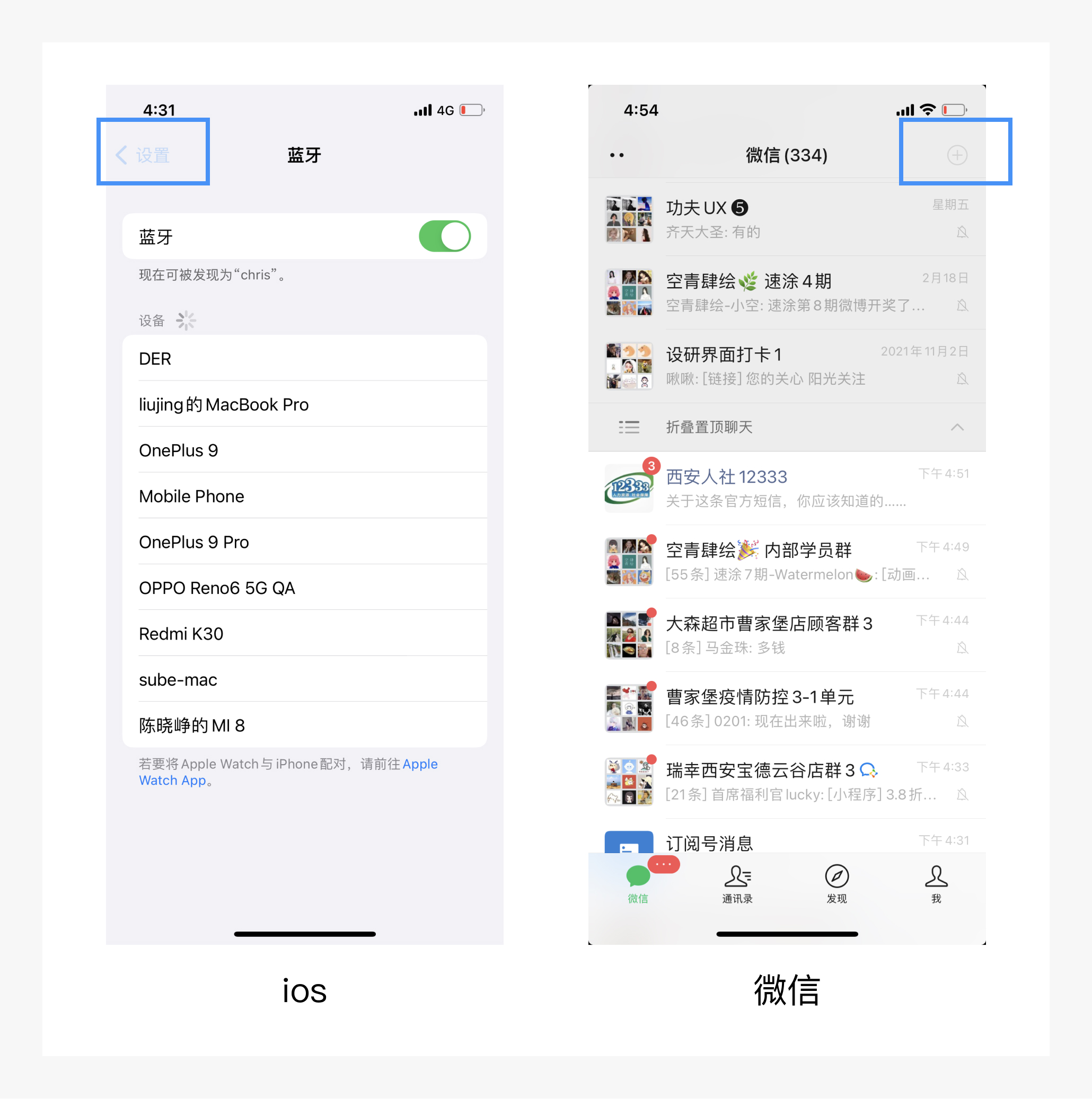
c. 操作Icon
样式:当用户点击时,Icon降低透明度。

d. 控件
只根据控件样式来进行举例说明,例如actionsheet,在样式上可以根据列表样式做统一规范。
Button样式:当用户点击时,按钮变色,如果是次级描边按钮,也可以增加填充的色块。

e. 步进器
样式:给点击区域一个背景色。
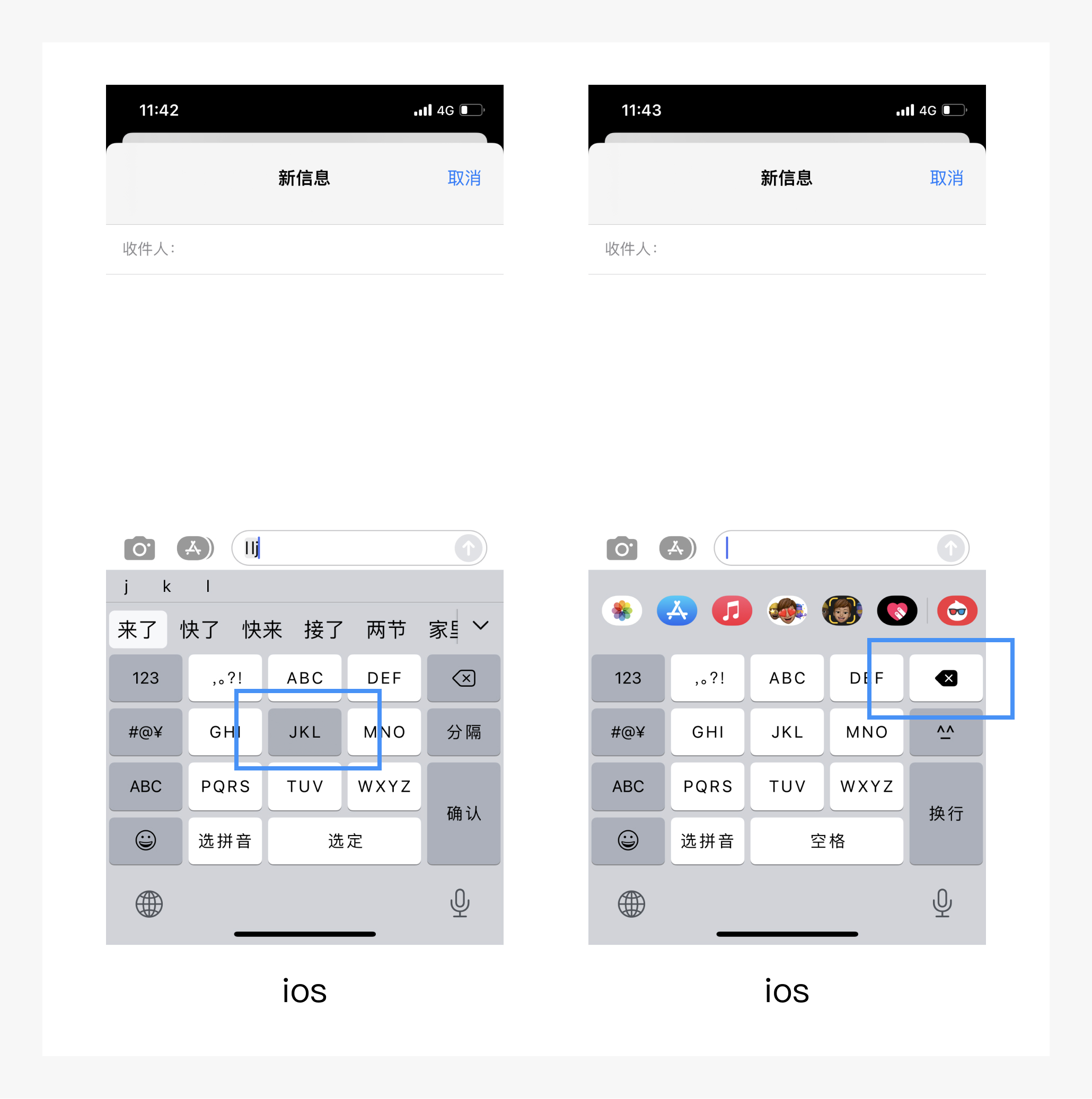
f. 键盘
样式:在点击时,会给一个填充的背景色、或者进行反色处理。

(2)触觉反馈
- 用户操作界面之后,界面通过作用力、振动等一系列变化对用户进行反馈。
- 当触发区域有多个操作方式时,例如ios长按应用会有popup弹出,同时手机会震动响应用户。
- Tab 切换时:飞书对于底部Tab切换时,会有震动提醒用户多选。
- 例如阿里云盘长按文件进行多选操作时,会有震动提醒用户。
(3) 听觉反馈
用户操作界面后,界面通过声音对用户进行反馈。
iOS设置手机铃声时,选择不同的铃声时,会自动播放铃声。
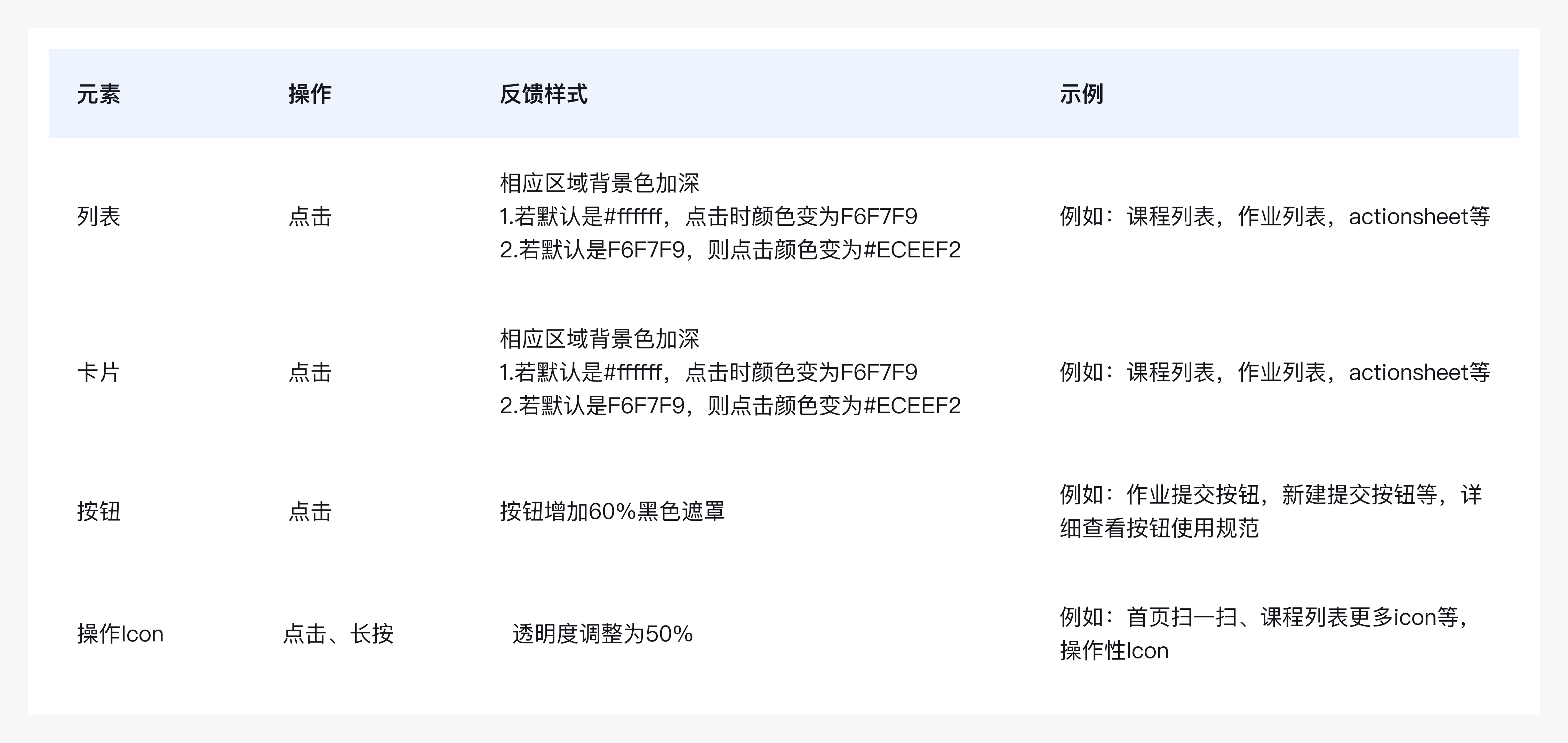
2. 过程反馈设计规范
过程反馈设计规范可根据产品界面的不同元素制定反馈样式。这本身是一件比较细致的工作,可能花费较大的工作量,所以在实际工作中也可根据产品功能的优先级,安排迭代顺序。

二、结果反馈
当系统对用户的操作,或因用户的行为导致的变化结果,给出的反馈就是结果反馈。
由于结果反馈的文章讲解特别多,这里就不再过多赘述,简单的总结一些常用的结果反馈方式。
结果反馈方式可分为4种样式:
1. 弹窗反馈
弹窗分为模态弹窗和非模态弹窗。
模态弹窗会打断用户当前操作流程,也是一种强提示,用户必须和弹窗进行交互,才能进行之后的操作。
非模态弹窗一般出现2-3秒之后,自动消失,不会对用户造成干扰,属于轻量级提示。
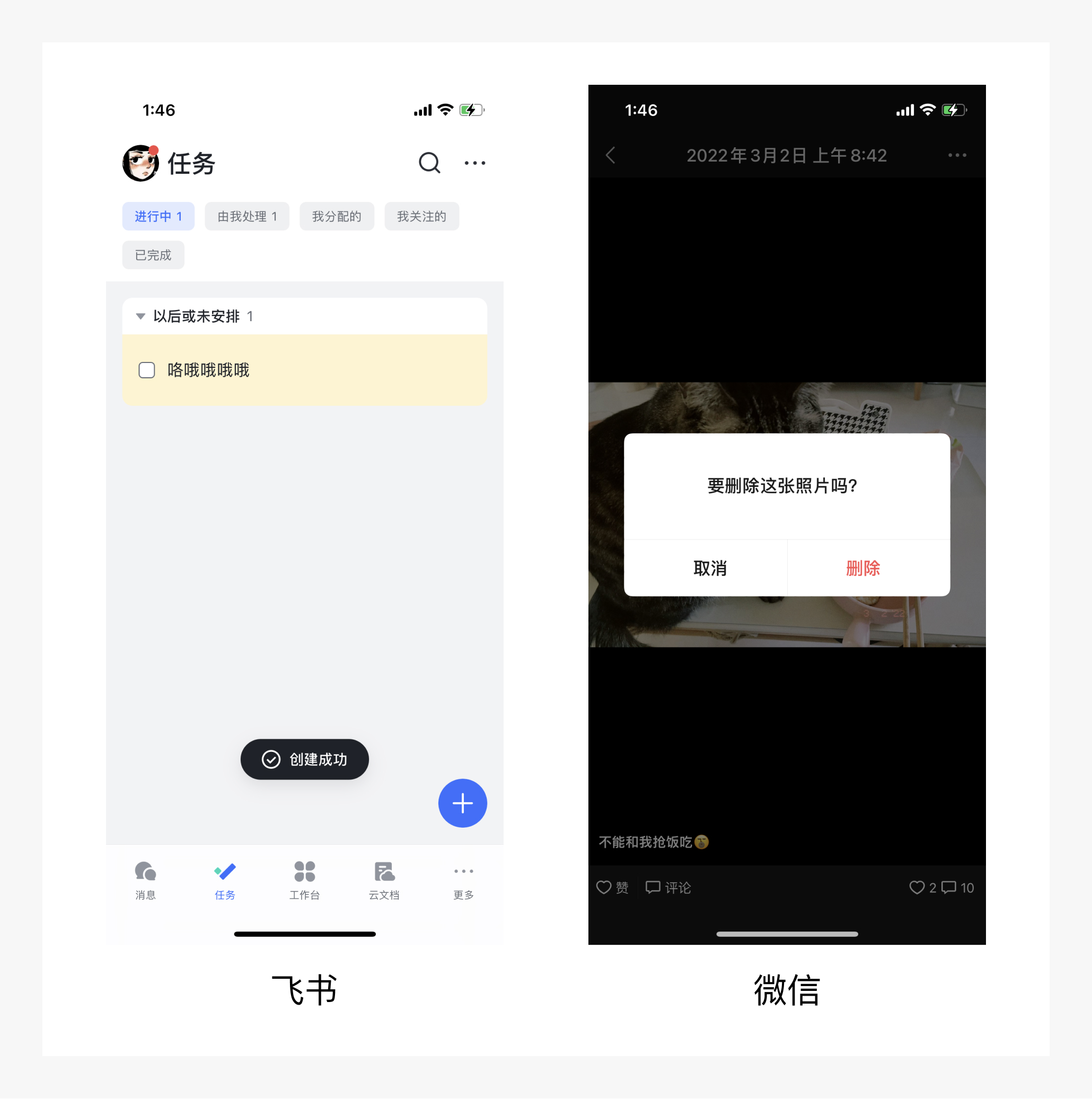
例如当新建表单时,点击提交按钮,toast提示提交成功,这就是使用了非模态弹窗对用户的操作进行了轻量级反馈。
若删除文件时,一般会弹出一个对话框,让用户再次确认删除后的一些影响,是否删除?这就是使用了模态弹窗对用户的操作进行的强反馈。

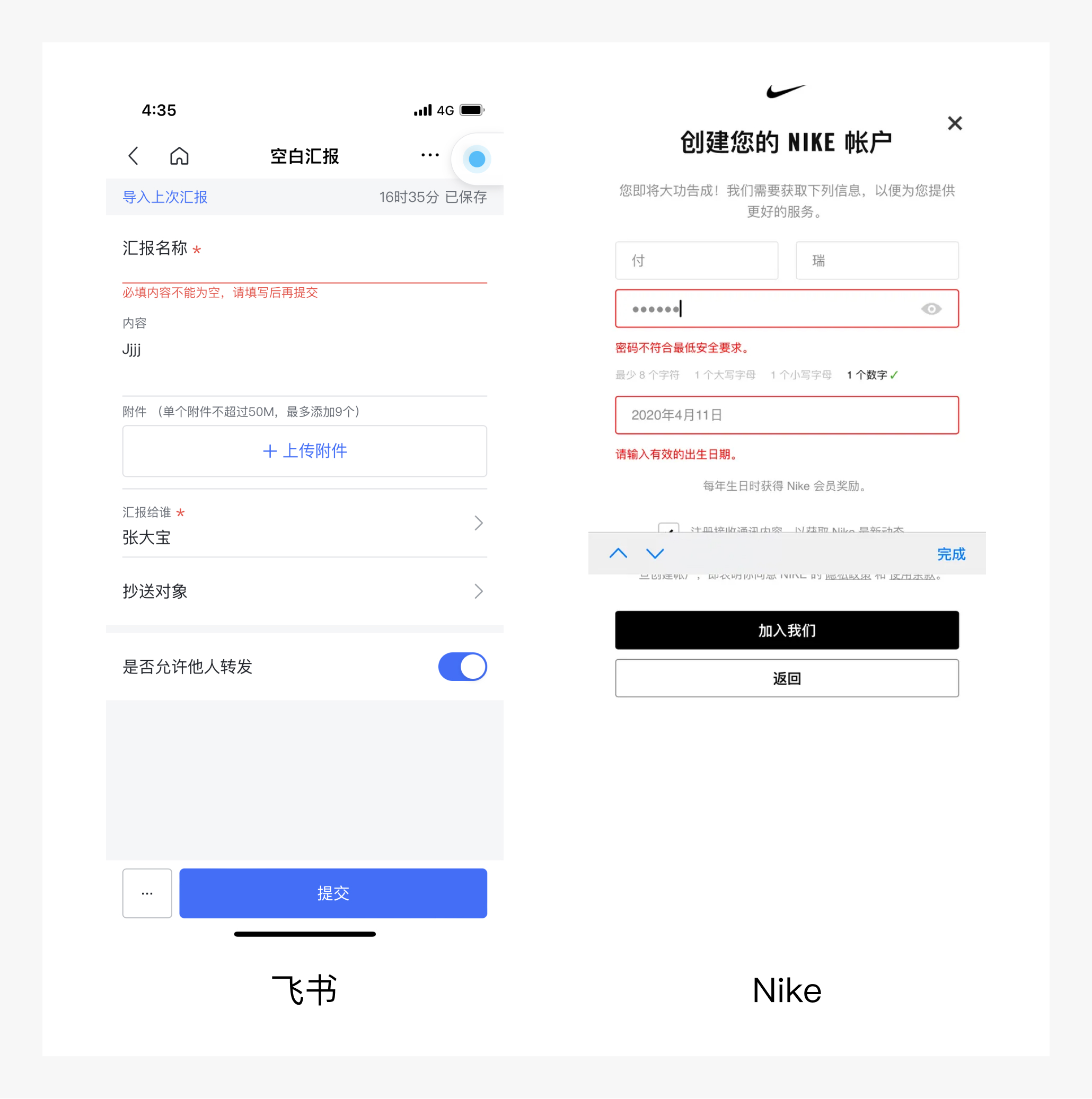
2. 校验反馈
一般用做表单的校验,让用户知道自己所填写项的状态,例如输入内容是否合理,该如何填写等提示。

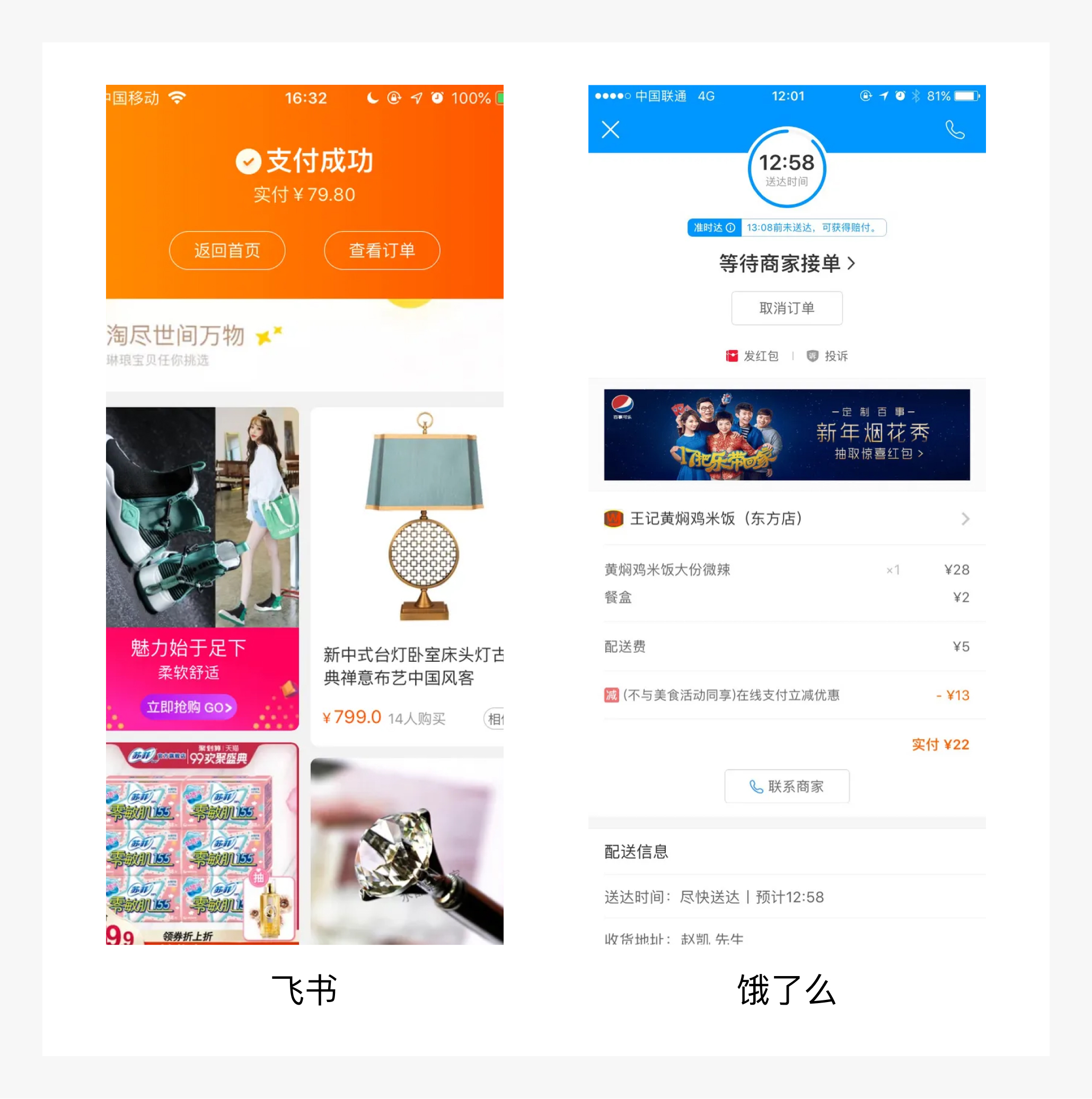
3. 页面
页面反馈,相较于弹窗会更重一些。一般也用于比较重要的操作流程的结果页面,例如淘宝买完东西的结果页面、饿了么下单完成后的结果页面。

4. 动画
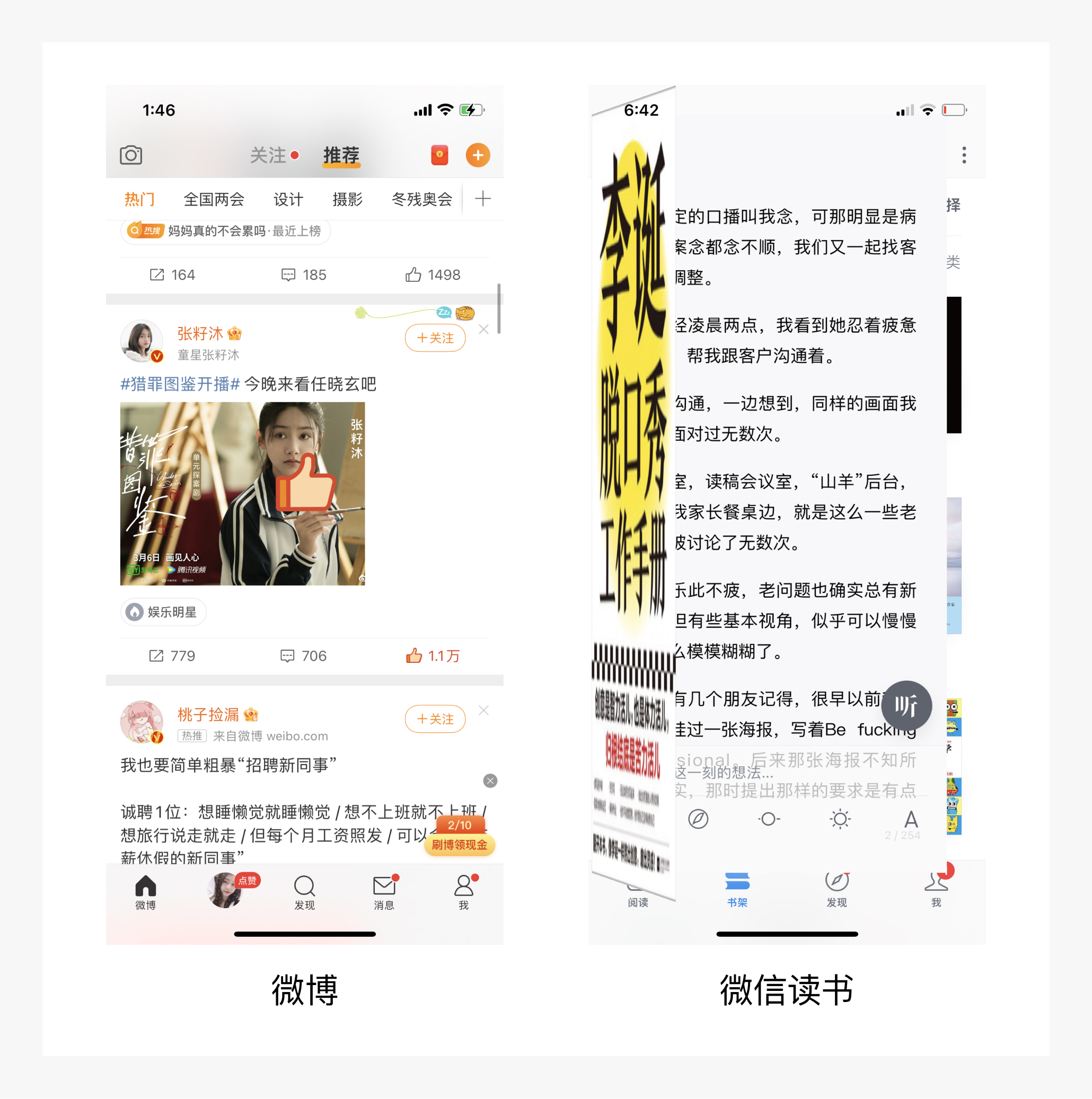
动画的合理使用不仅可以告知当前状态,还会将用户带入当前场景,吸引用户注意力。例如,微博的点赞,会出现一个点赞的动画,让点赞变得更加有趣。
微信图书,点击进入书本详情时会出现一个打开书本的动画,让用户带入实际看书场景,增强沉浸感。

5. 音效
音效的反馈也比较常见,例如ios下载时,会有叮咚一声,声音的反馈不仅提升了用户体验,对于加强品牌认知也很有帮助。
三、总结
以上是我对于操作反馈的一些整理和复盘,其中也借鉴了一些大神的佳作,不到之处,希望和大家一起探讨交流。
在实际项目的运用中,也会根据实际的研发情况,逐步的去调整,不断地完善产品细节。
本文由 @小太阳不爱吃辣椒 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益









这些小细节也真的很重要,操作友好,反馈友好,不会让用户云里雾里的
哈哈哈哈,这些东西从前到后我感觉自己能做的部分就是做调查问卷,总结出结果,其他,真的是不会了,
感谢作者大大分享!各种类型,基本上总结的非常全面啦
不在设计行业,好奇点进来看看,居然看懂啦,蛮有意思的~
在这种小细节方面做好会很容易赢得用户的好感毕竟见微知著
最近正在学习交互设计这方面的,感觉作者还是提出了一些我之前还没有学过的哈哈
用户反馈的渠道是与用户最直接的接触,过程中也最容易使用户建立起对品牌的认知印象,所以好的用户反馈体系是用户体验的加分项。