设计羊皮卷——长按功能的用法详解
交互设计的好坏,影响着用户的使用体验。在众多交互手势中,有一匹黑马,看着不那么重要,却严重影响着用户的交互使用体验,它就是——长按。看到这,你可能会好奇,为什么它是黑马?别着急,我们和作者一起去看看你就明白了。

手势交互中的点击、敲击、滑动、拖拽等交互形式是作为当下互联网最常见的操作方式,它们覆盖用户大部分的使用场景。
在当下每个交互手势都在不同场景下有着成熟的使用规范,如向上/下滑动,在ios桌面编辑模式下,向上滑动意味着关闭一个正在运行的应用,像从左往右滑动则是返回应用的上一个层级。再比如按钮大多数情况下只能用于点击,单次点击后即可响应。
在这些交互方式都趋于固定的情况下,笔者认为唯独长按的使用方法还正处于发展中。
本文将长按的交互方式分为快捷操作、数据收集、预览、语音、吊起工具栏等五个纬度为大家分别剖析。
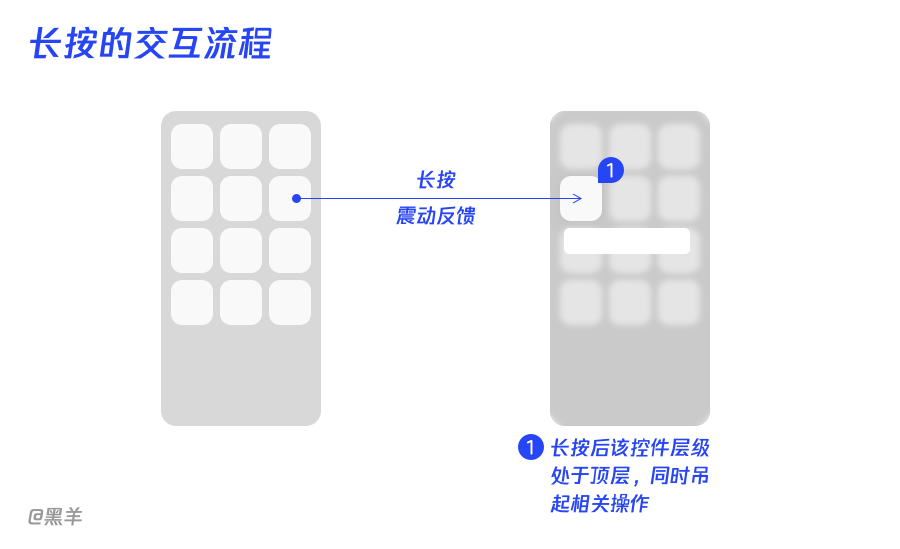
一、长按的交互流程
当下长按的交互方式可以针对任何控件进行交互,不管是图片、字符、还是表格内容。反馈方式与单纯的视觉反馈不同,除了视觉反馈,大多数会伴随着单次震动,从反馈上多了触感的维度。
在某些游戏交互中会伴随着音效刺激用户的感官。而在大多数的产品中,用户对某控件进行长按之后,该控件的层级则是成为当前页面的最高层级,并伴随单次震动,同时触发更多功能操作。

二、长按功能的类别
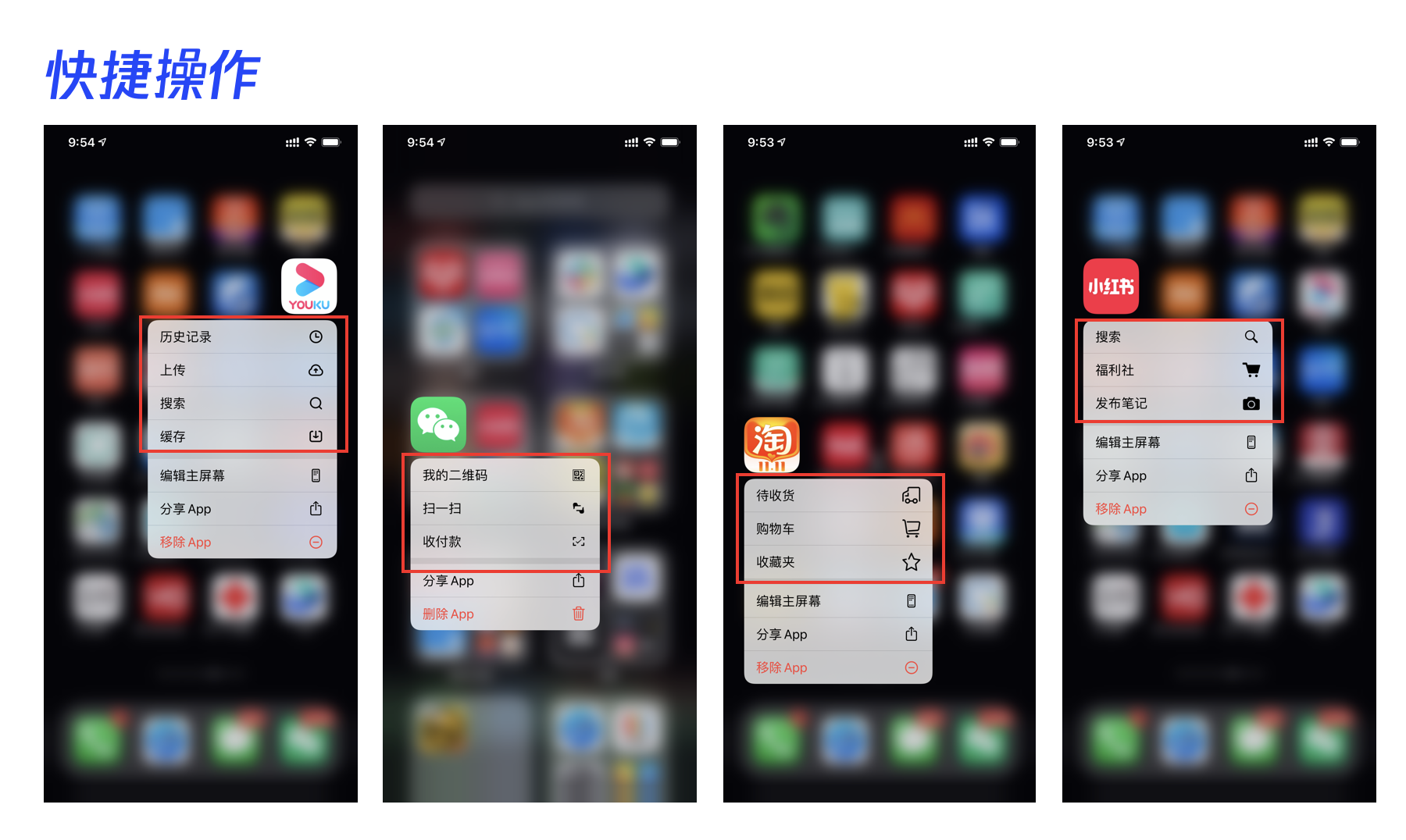
1. 快捷操作
交互方式:用户通过长按吊起个性化快捷操作。
案例:IOS启动台。

在启动台长按应用吊起快捷操,作想必是大家最熟悉不过的。长按后除了吊起系统级别的编辑主屏、分享App、删除app以外,还会伴随该应用在特定场景下的快捷操作。而这些快捷操作又分为两类,一种用户的常用功能类似于微信的扫一扫、首付款以及我的二维码。另一种则是符合产品战略的功能,如小红书的福利社,目的则是给予更多的曝光从而提升福利社的点击率。
我们能清晰看到,ios的设计团队将长按作为了用户最高级别的操作。因为长按的操作成本从用户习惯上高于单机与滑动。用户针对应用长按后,该区域高亮,背景进入模糊状态,同时调起操作。
当我们在使用长按作为交互方式时,一方面可以看到快捷操作的便捷,另一方吧也需要考虑长按s。
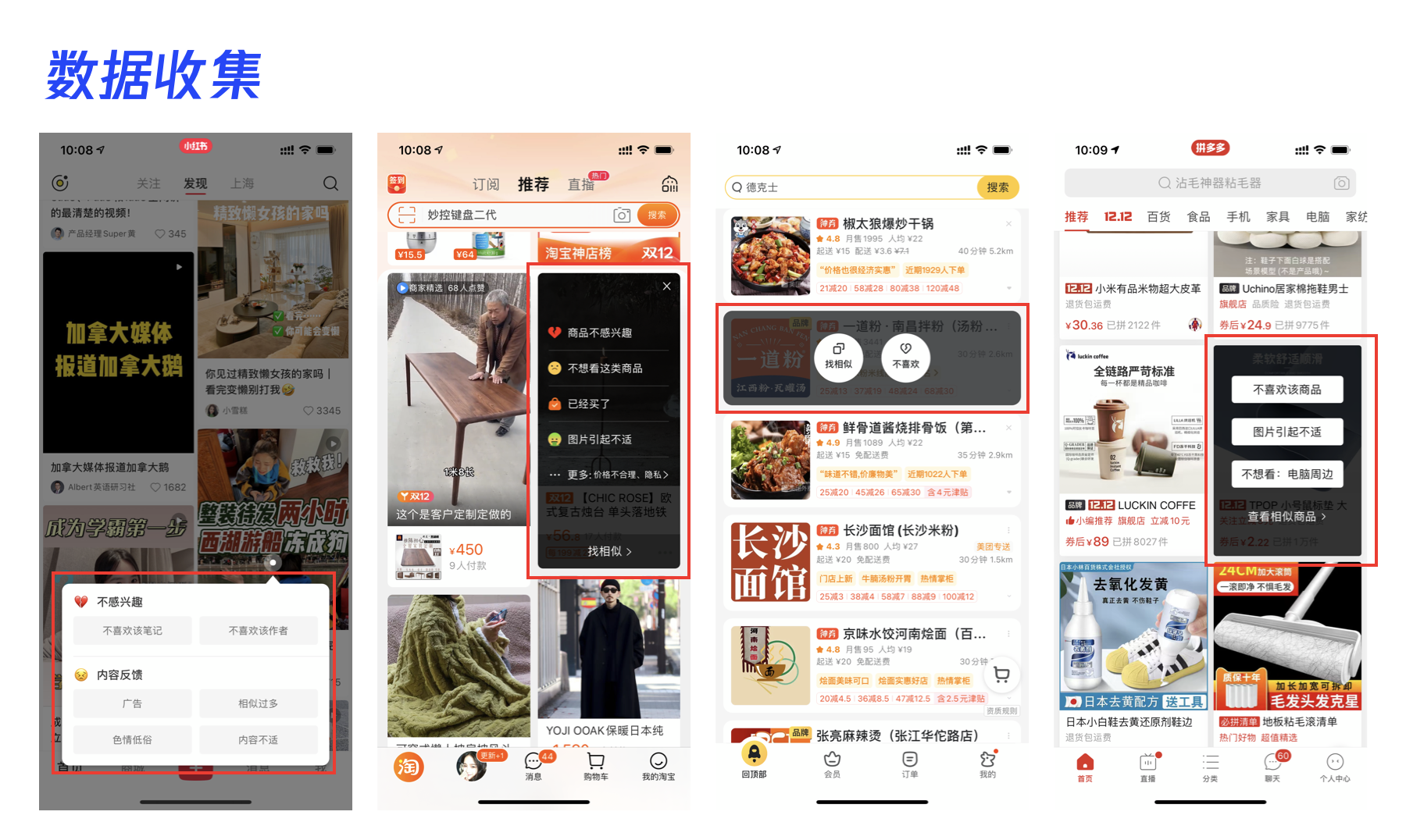
2. 数据收集
交互方式:长按吊起气泡/弹窗,用户确认。
案例:针对feed流长按,代表应用小红书、淘宝、美团、拼多多。

feed流最重要的功能则是将最近一段时间用户喜闻乐见的内容推荐给他,而不同平台的机制则是不同。
小红书的是根据用户对于笔记的互动率(点赞+关注+收藏)来判定用户的喜好。电商类产品的权重则是偏向于用户近期搜索以及加入购入车的商品。但仅通过用户但行为还无法精准分析用户喜好,此时就需要用户介入。
用户可以通过长按feed流对内容进行判断,有趣的是长按后的选项中仅支持用户不看该内容,用户无法主观选择自己要看什么内容。笔者推测是当用户想要看某位创作者或者某个类型的内容,则会直接进行搜索,而不是针对单个内容进行判断。
借鉴点:当我们从长按收集用户数据的角度去思考时,我们可以将该交互作为创作者/设计师/商家与用户沟通的一个窗口,我们不仅仅可以为用户提供可点击的操作。我们设想一下,当用户在某些场景下,长按内容,将自己当下的感受直接反馈给创作者/商家或者设计师,这将是一条与评论区内容定位不同的留言。大家如果还有同样的脑洞欢迎在评论区交流。
3. 预览
交互方式:通过长按模组,针对内容进行快速预览。
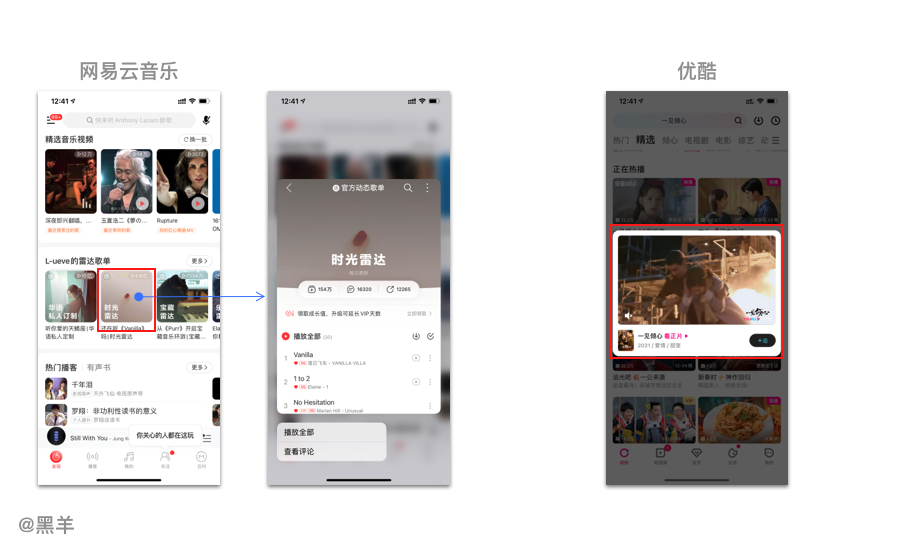
案例:优酷feed流/网易云音乐歌单。

其实在用户查看歌单的场景下,仅通过高质量的图片以及出众的文案,用户依然不知道里面的歌曲是否适合自己,所以网易云推出了长按歌单提供预览歌单的功能。
由于网易云主打的评论社区也是用户选取歌单的标准之一,因此在长按之后还未用户提供了查看评论的快捷操作,这无疑是降低了用户选择个单的成本,不用点击进入歌单然后再退出,反复切换页面还会打断用户的连续性,很有可能用户就迷失在了feed流中。
优酷针对feed流的长按设计则是更加巧妙,它不同于竞品的长按判定用户喜好,而是长按后直接预览视频,这在PC端类似于鼠标hover到视频上,视频开始预览。
这样的方式更优与之前的方式即用户滑动feed流,将处于屏幕中间区域的视频同时进行预览,一方面这样非常消耗后台资源,其次是会导致用户损失更多的流量。
通过长按预览的方式可以更好的节省资源,用户预览的内容则更有针对性,暂时优酷是两种方式都有保留,详细在未来,会根据用户数据反馈只保留一种。
借鉴点:如果我们将长按预览作为一种交互方式,那么我们可以将该类交互方式运用到需要用户点击进入子层级查看详情的场景下,如长按文件夹预览文件内容,长按邮件预览邮件内容,长按链接预览搜索内容等等。这样可以在我们实际工作中多一种交互可能性,也可以为用户创造更多价值。
4. 吊起工具栏
交互方式:用户长按空间,吊起工具栏。
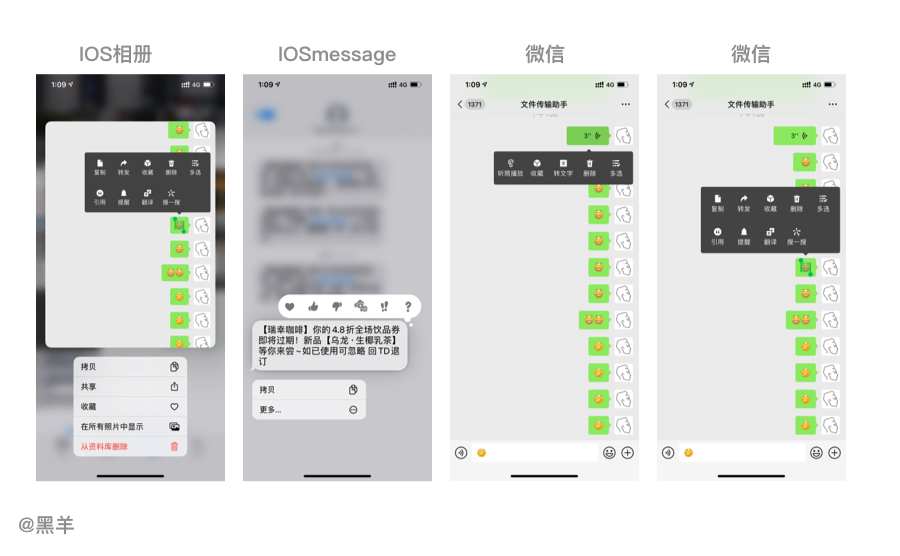
案例:微信 / ios message /ios 相册。

长按吊起工具栏在最初是为了替代PC时代下用户鼠标右键的功能,但随着移动互联网但发展,长按吊起工具栏不再是PC时代下留下来呆板的功能,而是出现来类似于区分层级的交互方式。笔者认为将长按功能玩出花样的是IOS的系统设计师们。大家如果想了解更多关于长按的交互方式也可以参考ios的系统设计。
在IOS的message中,当用户长按某条短信可以吊起表情回复以及相关操作,值得学习的是位于信息顶部的工具栏设计,通过视觉处理,将信息与工具栏同时放在来同一个层级。
其次是IOS的相册设计,用户针对相册进行长按,可预览图片以及吊起工具栏操作,这个方式主要解决了用户在整理照片时反复点开查看的问题。只需要长按即可在当且页面完成操作,这样保证来用户的操作流畅。
在微信的单聊界面中我们也能看到长按手势交互的存在,当用户针对不同的信息如语音/文本/表情/英文等类别时,出现的工具栏也有所不同。如长按表情包则是提供收藏表情的操作,长按语音则是提供转文字以及听筒播放等操作。
长按后吊起的工具栏取决于用户是使用场景,不得不说微信的交互设计做的是非常的细致。
借鉴点:如果我们将长按吊起工具栏的思路运用到工作场景中时,同样可以产生许多惊喜。比如在工具类产品中,可以将PC端右键的一部分操作通过长按吊起来实现,这样可以减少相关工具栏控件吊起的功能如「…」。再比如我们可以给予用户提供长按内容进行个性化设置的操作。
5. 语音输入
交互方式:长按吊起语音输入,松手则中断输入。
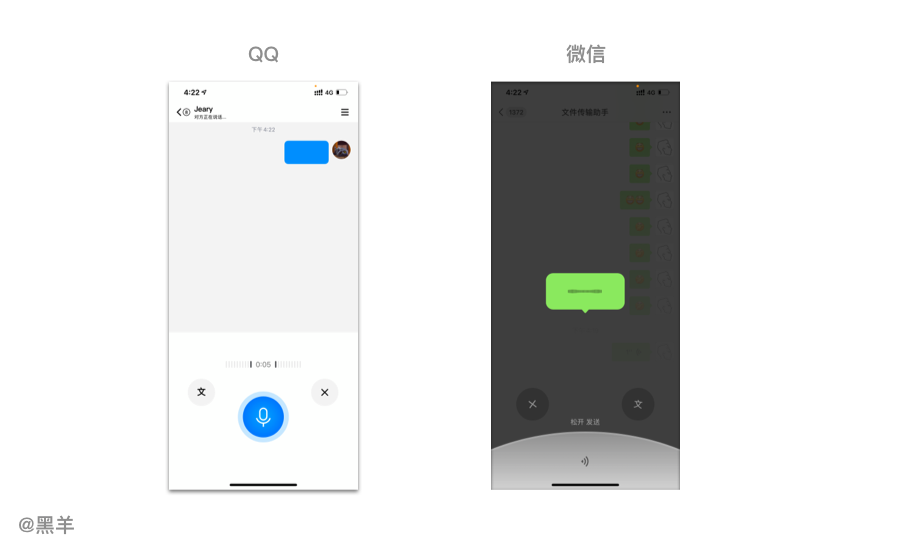
案例:即时通讯类软件微信/QQ。

语音输入在现有的互联网产品中主要有两种,最常见的是长按吊起语音输入,松手则代表发送,此类交互方式更加适合于1v1的即时通信软件。另一种则是点击则开始录制,无需长按,再次点击则表示录制完成,最具代表的则是驾车导航下的百度地图。由于该场景用户无法针对页面进行长按,因此采用了单击的交互方式。
即使是同类软件下的微信和QQ,针对长按输入的交互也有所不同。
首先是页面样式上,相较于QQ,微信更注重沉浸感,整个页面做了暗处理。
在功能交互上,微信向左滑代表删除,右滑代表转文案。而QQ在这里正好相反,左滑代编转文案,右滑则是删除。这两者之间虽没有明显的好坏,但是笔者更倾向于QQ的交互方式。因为在用户录制过程中,如果放弃录制,从左往右滑的操作正好与现在大多数产品的返回上级页面正好对应,从这点上更符合用户的心智。
小插曲
感谢文章粉丝朋友们的这段时间的关注与支持。笔者接下来会持续输出产品设计的相关文章,设计羊皮卷系列也会持续更新。
我在参加人人都是产品经理2021年度作者评选,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人最多可投3票,投票即有机会获得百万惊喜礼品&起点课堂千元豪礼哦!
投票传送门:http://996.pm/z4ony
#专栏作家#
黑羊,人人都是产品经理专栏作家。互联网产品交互设计师,主要针对B端设计。专注于语音交互、VR、智能硬件、翻译等交互设计工作。擅长需求分析、用户行为分析、用户研究以及流程设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








大佬,你的文章干货满满!非常棒!期待你出个登录页的交互解析~~