4个简单交互策略,轻松提升易用性
编辑导读:一些产品考虑了用户的不同需求,设计了很多功能,但是,过多的功能也导致页面比较混乱,使用体验不好。如何做到简单交互?本文作者对此进行了分析,希望对你有帮助。

都希望产品体验更简单易用,交互设计有没有套路达到这个目标?今天灰机聊聊4个套路,让你轻松拿到交互设计思维的钥匙。
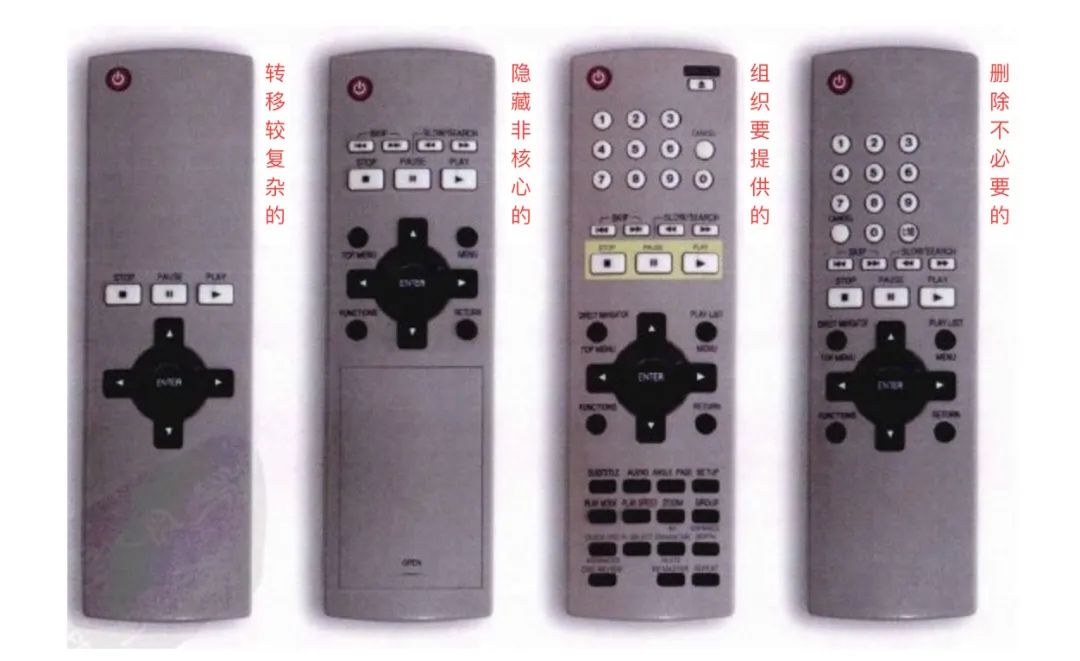
很多人应该都见过老式电视遥控器,遥控器上布满了按钮,教爷爷奶奶很多篇都不会用,以简化遥控器为例介绍这4个套路。

(来之《简约至上》)
看上图从右往左,第一步删除掉遥控器基本没用过的功能按钮,第二步按规律组织必要的功能分组分块,第三步把一些不常用的功能隐藏在活动盖板下面,第四步把一些复杂的功能转移到屏幕上控制。最后的设计方案就接近现在主流遥控器设计。
4个套路:合理删除不必要的、分层组织要提供的、适时隐藏非核心的、巧妙转移较复杂的
交互设计时巧用这4个套路,就能掌握入门的交互思维,在设计信息、流程、页面、布局、组件等时保持思路清晰。
用这4个套路的前提,要先分析需求,理解业务和场景、用户和需求,预设好设计目标,如果有疑惑建议食用灰机上一篇《如何分析需求》,再食用这篇效果更佳。

一、合理删除不必要的
了解需求的场景和目标后,先抽丝剥茧把主线流程、支线流程、异常流程给盘清楚,再根据交互流程的每个节点,合理删除不必要的内容。
比如,把大象放进冰箱要怎么做?
主线流程是:拿起大象—打开冰箱—放入大象—关上冰箱—结束
支线流程有:大象太大需要分块,冰箱太小需要买个大号,搬不动需要找工具等
异常流程有:大象跑了去抓大象,冰箱坏了打不开需要修等
把主线、支线、异常流程理出来后,梳理每个节点最关键的内容时,那些对于完成这个任务价值不高的内容就可以合理删除了,比如冰箱颜色要五彩斑斓的黑等。
交互设计是对用户做任务时的行为设计,那些阻碍或者干扰用户完成任务效率的内容就可以删除,提高交互行为效率。

二、分层组织要提供的
不必要的内容删除后,接下来对需要的内容按照一定规律组织,提高用户认知和行为效率。
比如,请3秒钟记住这些数字:“9487321560”
是不是比较难记住,那我们把这组数据重新组织下:“0123456789” 是不是易记多了。
进行页面布局设计时,页面内容越复杂就越需要进行组织,该分组的分组,该合并的合并,让页面内容呈现一定规律,方便用户认知和产生行为。

三、适时隐藏非核心的
需要提供的内容按一定规律组织后,可以再分高频和低频内容,对高频内容进行层级拔高,低频内容层级降低或适时隐藏,这样页面内容更简洁聚焦,用户更易理解和完成任务。
比如,厨房有很多调料,现在需要把调料安排好位置。
第一种方法,就是把这些调料全堆在一个角落,这样用的时候会弄得乱七八糟,使用效率也不高。
第二种方法,把调料分成高频的和低频的,高频使用的调料放在最顺手地方(盐、味精等),低频使用的调料(香料等)收纳到抽屉,这样用得时候很顺手高效,也能更好保存低频使用的调料。
交互设计时流程有主次,同样页面内容也有主次层级,如果所有东西都重要那结果呈现的都会不重要。高频内容提高层级更聚焦,低频内容适时隐藏,使内容视觉传达高效,用户行为产生容易。

四、巧妙转移较复杂的
当任务较复杂时,为了更简单易用,这个时候可以对复杂任务进行巧妙拆解转移。
比如,对页面复杂任务拆开分步,先做简单的再做复杂的,像查户口填信息的表单,一般都是先让你填你熟悉的姓名、年龄等,需要输入大量信息的内容会安排到后面;
还可以把部分任务转移到系统来完成,像系统给到的默认选项就是系统帮忙完成的任务,减少用户的行为成本;
或者将A角色任务转移到B角色完成,像管理员需要收集会员信息,比较累的方法是管理员拿着表格一个个去收集会员信息,轻松点的方法是让会员填好信息发给管理员。
复杂性无法减少,只是谁做、什么时机、在哪做的转移。
五、总结
这4个套路是交互思维的钥匙:合理删除不必要的、分层组织要提供的、适时隐藏非核心的、巧妙转移较复杂的。
资料参考:《简约至上》
作者:灰机;公众号:灰机的设计笔记
本文由 @灰机 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








推荐去看这本书就行了:《简约至上》
真的说的很对,交互其实就是让人一眼看过去就知道需要怎么做,因为有些东西我们不能只考虑到我们自己,还有一些其他的比如视障用户,以及老年人等。