UI设计师请守住最后一道防线!【高级篇】
导读:产品设计的流程,通常先经过PM再是交互最后是UI设计,UI设计是最后一道工序,事实上也是最后一道防线。优秀的UI设计师,设计前都会验证功能和体验的可行性,同时善于提出质疑和发现问题,并且还可以给出恰当的解决方案。练就这样的能力其实并不难,本期分享的案例会告诉你,从哪些方面思考轻松搞定功能和体验的设计方案验证。

一、案例解析
我们商城近期上线了新功能“门店闪送”,以后在商城买东西可以像叫外卖一样方便,买个手机一小时内就能送到家,简直不要太爽,这真是新零售的优势!
目前闪送功能应该说属于1.0版本,后面会继续优化,原因产品经理对功能的理解不全面,导致现在体验上存在一些小问题。

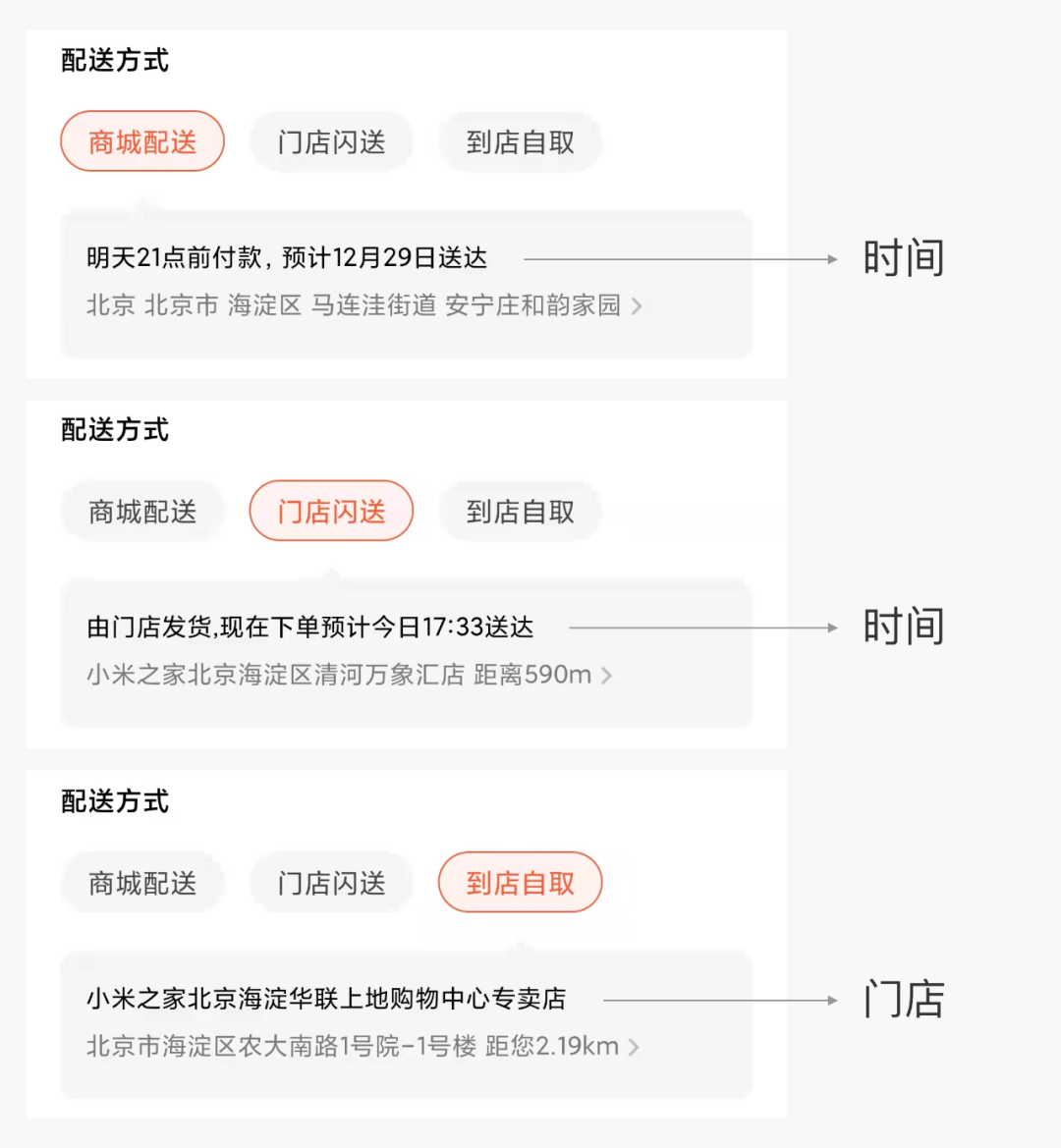
在商品规格选择页中新增闪送功能,闪送信息内容呈现分别是,时间信息和门店信息,问题就出在了内容呈现上。

产品设计定义一个功能通常从三个方面入手:目的、用户、场景。
目的:从产品平台的角度思考功能的目的,能体现怎样的价值,如果没有价值,也就没有设计的必要。
用户:思考用户的需求,分析用户使用功能的一系列行为和心理变化,想要达到怎样的结果等。
场景:分析使用场景,应对可能出现的任何状况,依据场景反推功能设计的匹配度。
结合这三个方面进行思考,商城配送、门店闪送、到店自提,三者功能点的不同,用户的需求和使用场景分别是怎样的。
门店闪送的功能特点是,匹配3公里内离配送地址最近的门店,在一个小时内给用户送达。
了解功能后,接着思考用户为什么要使用闪送服务?他的核心诉求是什么?用户选择闪送服务最关心哪些信息?
最后可以得出,用户选择闪送服务的核心诉求就是要尽快拿到商品,用户不会关心哪家门店发货,因为闪送都是1小时内送达。
单单从用户的需求上就能看出,现在线上版本闪送服务,不应该把门店信息优先展示。

用户不关心门店信息,那应该放什么信息?这就需要从场景思考,场景思考对大多数产品设计者都是难点。
因为很多人习惯从用户表面需求解决问题,这样在上线后,往往会因为一些特殊场景的出现导致体验不佳。
二、如何进行场景思考
进行场景思考,可以从两个方面出发,一是结合功能思考关键点的交互过程。
比如门店闪送的场景是商品从a点到b点的过程,整个过程都有哪些交互行为和触点。
二是思考特殊场景的预案,如用户给朋友买商品使用闪送服务,这个场景就需要有更换地址的功能。
再比如用户再次使用闪送服务门店缺货,这时还要给用户做好正确引导等。
我们把三个配送方式的场景依次分析出来,然后才可以进行功能信息的设计。
总结来说,商城配送和门店闪送是货找人,而到店自取是人找货,这是在场景上的本质区别。

货找人的用户关注商品送到哪,所以用户关注收货地址;人找货用户关注去哪找商品,所以用户关注门店在哪。
这样一分析就能得出,商城配送和门店闪送的场景,应该优先展示用户的收获地址。
产品经理的观点:
当我问到产品经理闪送服务为什么要给用户呈现门店信息,他给我的答案是这样的。
产品经理:因为门店闪送和到店自取业务上都是关于门店的,所以闪送应该和到店自取一样呈现门店信息。
这其实是一种技术逻辑,也就是技术思维,我以前做B端产品常常会遇到这样的问题,把产品的后台逻辑给用户去用,导致用户学习成本很高。
体验设计师都知道,后台逻辑与前端逻辑的关系,后台是支持前端逻辑的实现,并非后台主导前端。
后台逻辑往往是10步支撑前端的1步,因为前端是给用户用的,用户使用越简单越好,用同样的道理去思考闪送服务就能明白了。
三、用文案传递价值
用户文案传递价值,有时候能大大助力业务,这是体验设计师的高阶技能。

上图中商品配送的文案这样的写的“明天21点前付款,预计12月29日送达”,用普通用户的角度仔细品一下这句话。
用户当前时间是晚上21点,文案表达明天21点前付款,送达时间是一样的,也就是说用户在这24小时内付款,都不会影响收货时间。
给了用户这么大的时间空间,也就是给足了用户思考时间,拖延下单的可能,最终导致的就是订单流失。
这么大的时间空间,还会让用户认为平台的物流速度不行,感觉像两天发一次货,简直太慢了!!
修改后的文案,一定是把时间跨度缩小,当然这必须要与业务方进行沟通探讨,符合业务逻辑。
修改后文案:
“11点前下单,预计12月29日送达”
(上午下单)
“18点前下单,预计12月29日送达”
(下午下单)
结合用户当前时间,匹配物流业务逻辑,把下单时间提示控制在当天,物流若上午走一次,下午走一次,就可以分别引导展示,物流若一天一次就提示当天最晚时间。
四、送达时间定规则,发挥更大价值
在送达时间上我们还可以继续优化,用一种有策略性的表述,再结合视觉设计进行更有价值的信息传递。
同城当天能到,临近省市隔天到,再远点就是两天以上到,不同的时间点,我们应该更清晰的传递给用户。
目前线上的逻辑没有策略性,比如今天28日下单,提示29日到达,这样就没有清晰告诉用户今天下单明天到。
我们来定一个送达时间表述规则:
“预计【今天】24:00前送达”
(当天到,高亮“今天”)
“预计【明天】24:00前送达”
(第二天到,高亮“明天”)
“预计【周四】12月30日送达”
(两天以上一周内到)
五、打破用户惯性认知
三种配送方式,商城配送和门店闪送主标题都是时间维度,到店自取是门店信息,这样的就应该区别一下设计表现形式。

对于门店来说需要做差异化设计,可以在门店信息前加个门店图标,或者放一个“附近”标签,与前两者不同,这样用户视觉感知上体验会更好。
另外,距离标识信息对用户来说是个重点关注信息,所以最好把“距您2.19km”距离标签另起一行位置固定展示,这样信息层级表现也会更好。
最后优化后的设计方案:

六、最后
最后总结一下,拿到原型图或设计方案后,UI设计师要有意识的先从平台目的、用户需求、场景分析进行一番验证。
这不光是在为前面角色避免问题,同时也是为自己接下来更好的做UI设计。
最为重要的是UI设计师需要有这样的能力,这样UI设计角色才能在整个业务线中发挥更大的价值,收获团队的认可和信赖。
#专栏作家#
吴星辰,微信公众号:互联网设计帮,人人都是产品经理专栏作家。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我的感觉,吹毛求疵的优化,这就是大厂的毛病,为了显得自己的职位或人员有用,就去扣细节,其实这个优化不会带来本质上的改变,或者优化或者不优化都不会给用户带来困扰,也不会加速用户下单
收货地址固然重要,但是门店信息也是非常关键,我觉得一刀砍会有问题。
提出几个问题:
门店发货,哪个门店发货?前端没告诉我。
门店的选择逻辑是怎样的?基于距离匹配?还是能够在某处自行修改?还是两者均可?
如果门店分为不同的类型(授权店、直营店…),那我更愿意选择直营店发货,现在的设计我怎么选择?
太牛了大佬
厉害,
细啊,用处很大
你的文章总是那么回味无穷
牛,茅塞顿开
收获很多,收藏了,谢谢作者大大哦,多来几篇这样的