从“购买场景”分析好的交互设计到底是什么样
编辑导读:在设计过程中除了应用我们熟悉的设计知识外,我们还要针对不同的场景、用户目标、平台目标进行分析,以确保设计的产品能够符合当前用户在当前平台如何最快最好的完成当前任务、目标。本文以购买场景为例,分析好的交互设计到底是什么样,希望对你有帮助。

这周部门分享中,提到了怎么做好设计,主要是从视觉设计角度出发,引发了我对交互设计的思考,之前遇到想不清的事情会直接拉上一个前辈就开始讨论,最开始的时候发现没有人会给我准确的答案,都是告诉我几个可行性,再让我自己去判断,当时会很失望,觉得不是应该有一个准确答案吗?
随着经验的不断增加,我开始发现交互并不是一拍脑门的时候,也不是一个具有定数的事情,需要对场景透彻的分析,才能有更好的答案。下面从不同的购买场景分析到底哪种购买场景中的交互是最好的 。
一、购买动机
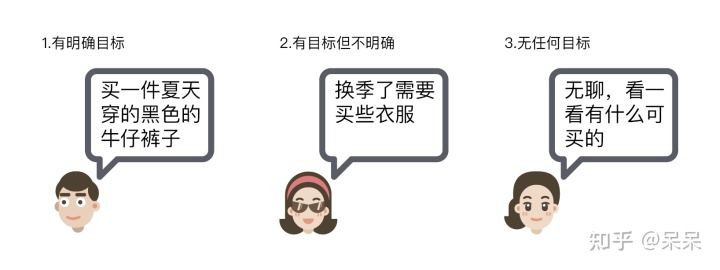
先从老生常谈的购买动机出发——有明确目标;有目标但不明确;无任何目标,三种购买动机。
- “有明确目标”是指用户知道自己在什么场景下需要什么东西,例如在日常生活中一般男性在逛商场前会有明确的目标——知道自己就是需要一件夏季的(场景)黑色牛仔裤子(目标);
- “有目标但不明确”是指用户只知道场景或者目标其中一个,好比即将换季(场景)需要买些衣服(没有明确到底是什么衣服,是外套还是裤子还是鞋子);
- “无任何目标”这个就是指没有任何场景和目标,比如逛商场无聊就是看一看有什么值得买的东西(毫无目的就是为了打发时间)。

图1.1 购买动机
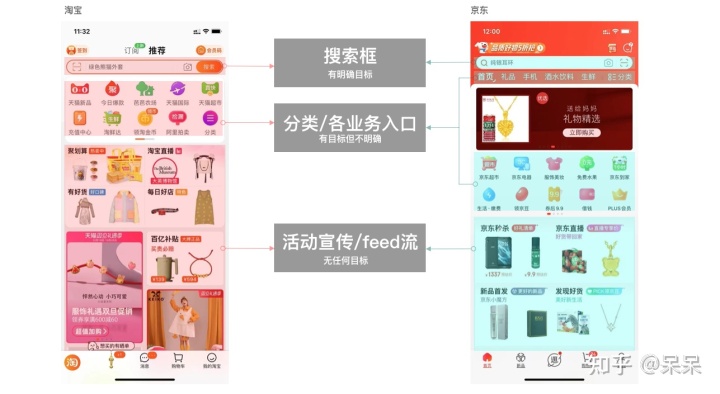
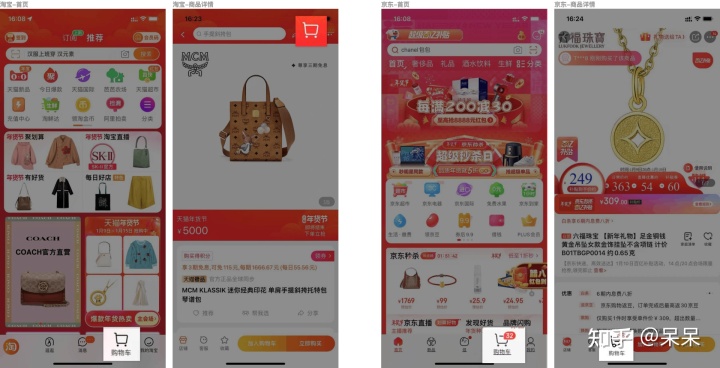
可以看一下线上都是如何满足不同用户的不同购买动机的;比如:淘宝和京东的首页,提供搜索按钮满足有明确目标的场景,分类/各业务入口满足有目标但不明确的场景,活动宣传/feed流满足那些无任目标的场景通过优惠力度/猜用户喜欢吸引用户。

图1.2 线上针对购买动机进行引导
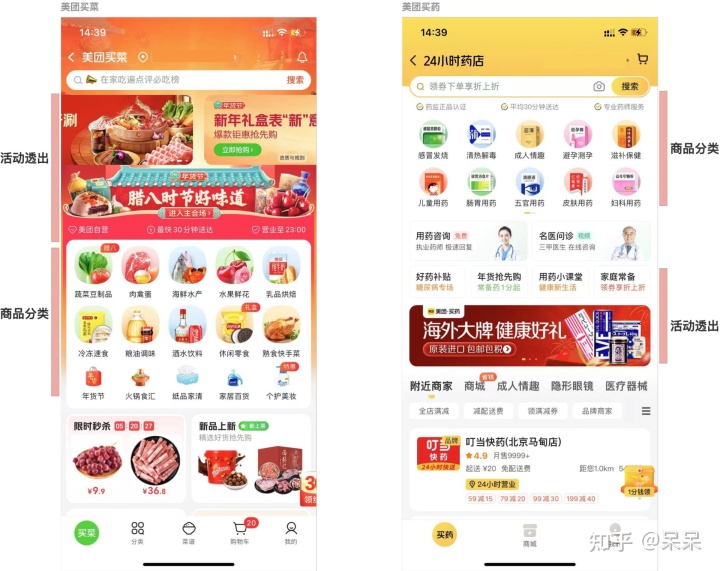
回归到垂直类平台,买菜与买药相比较。买菜的场景下,用户可能会因为某个优惠活动改变自己的目标,比如说今天本来是想吃面条,但是看到线上有“火锅节”活动,里面的食材价格很美丽,很有可能改变自己的意愿;因此买菜页面首页有很大的面积让给活动运营,商品分类向下放。
但是买药场景下,多数用户有固定的需求才会来到平台,也不会因为某一活动改变自己的“病症”,比如用户本来感冒,到平台上看到有滋补品的活动,而不购买感冒用药改买滋补品,有可能会在凑单的情况下购买相对划算的商品;所有买药的平台第一位的是“商品分类”入口满足更多的用户需求,活动类内容向下放。在日常工作中有次将药品分类放于页面首屏与二屏交接处,购买数据明显下降一半;这种场景下用户身体本来就不舒服,用户根本没有心情查看活动,只想快速买到对症药物即可,这个时候透露很多活动信息无疑是对用户很大的干扰。

图1.3 买菜与买药场景比较
不同用户的购买动机可能不尽相同,一些场景下用户虽然已经有了很明确的目标,但是在购买过程中会因为某些原因或诱惑改变自己的心智,因此在不同类购物平台,除能够考虑用户的三种购买场景外,也需要考虑平台的属性及特殊性。
二、购买时效
购买时效是指用户从商品加入购物车到商品成功购买所需要的时间,这个时间段的长短也决定了产品结构与框架。外卖类平台与综合类购物平台因此会有很大的差别。
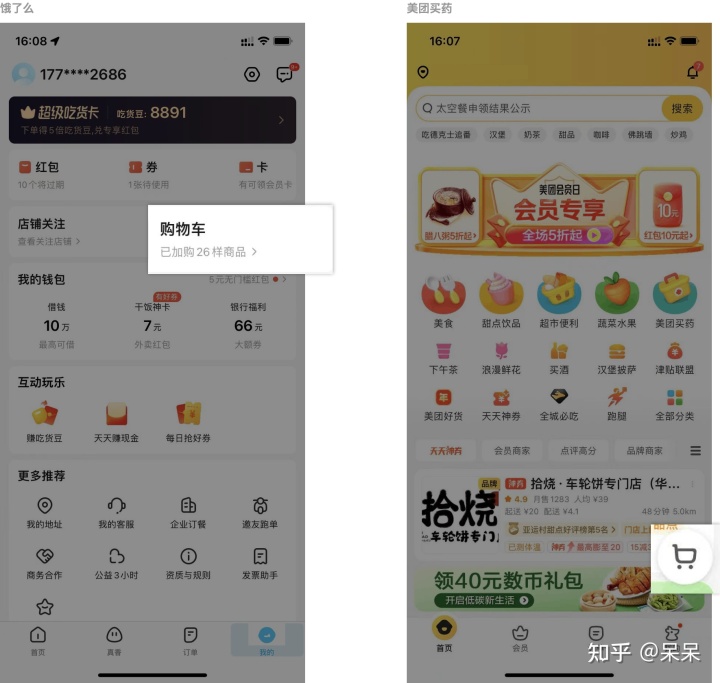
外卖类平台,用户需要在很短的时间内完成商品的购买,并在很短的时间内拿到商品,这个购买时效会很短,用户有心意商品会立即购买完成下单整个流程,对购物车的需求相对不高,所以现在的外卖类平台对购物车的透出不是很明显。比如,饿了么在“我的”页面提供一个购物车入口,美团仅在“首页”有购物车的透出,购物车在产品功能层级相对比较低。

图2.1 外卖平台购物车透出
综合类平台中商品需要一段时间的物流,所以用户购买的商品并非是当前紧急需求商品,决策时间较长。在常见的购物平台中,购物车在产品中所占的比例较重,一般在一级页面总会为购物车留下一席之地,在商品详情页也会为用户提供了进入购物车的入口,保证用户在各个场景下跳转到购物车查看/对比商品,还可以让用户在有重大促销节日下可随时查看凑单情况。

图2.2 综合平台购物车透出
用户对商品需求的时效性各不相同,可以根据购买时效性考虑功能的重要层级,将用户当前更关注的更重要信息与功能放在前一层,让用户使用产品更顺手。
三、平台属性
大家一定在日常购物中看到过这两种场景,商品卡片上有的会有“一键加购”功能,而有的则没有“一键加购”功能,为什么同是商品会出现这种情况呢?

图3.1 商品卡片
其实这种情况受到平台属性的极大影响。对于综合类像淘宝/京东类三方平台,在不了解商品的情况下希望查看商品详情(商品零件/真实性/用户使用反馈等等),以确保该商品是否是性价比最高最适合自己的,用户更希望货比三家。比如买衣服时,用户一定会查看衣服的穿搭,用户评价,在考虑是否适合自己,在选择尺寸才能完成购买。所以这种复杂的购买情况下添加“加购”按钮意义并不大,只会增加屏幕的视觉负担,满屏的“加购”按钮给用户造成压迫感。
相反,相对垂直类的平台比如卖菜/卖药类的平台,用户有刚需,不需要了解详情即可知道这个商品是不是想要的,比如用户买菜时,一定知道白菜和土豆是什么东西,可以直接加购买不需要查看详情,这个时候在列表提供“加购”按钮可大大减少用户加购路径。
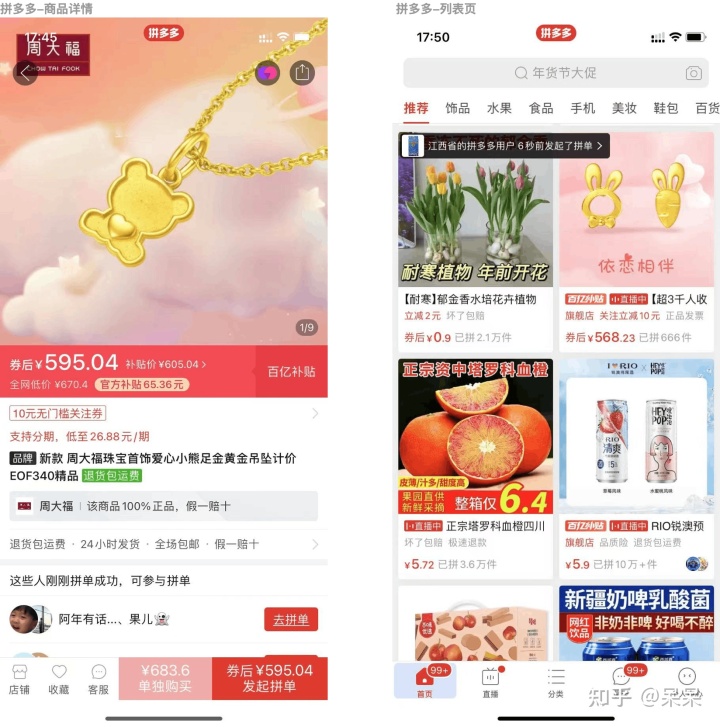
除此之外,再举一个比较典型的例子,拼多多作为让用户通过发起和朋友、家人、邻居等的拼团,可以以更低的价格购买优质商品的拼团平台。主要致力于拼团业务,整个产品页面中无任何“加购”按钮及“购物车”功能,在商品详情页主要引导用户去完成拼团,使用这种“单独购买”及“发起拼团”价格的对比引导用户快速完成购买。并非所有的商品都需要加购功能,可以使用一些其他策略让用户直接完成购买也是不错的选择,拼多多就是一个成功的案例。

图3.2 拼多多界面
关注平台属性及策略,可以为用户和平台带来双赢的效果。
四、总结
不仅是购买场景,其他场景亦同。在设计过程中除了应用我们熟悉的设计知识外,我们还要针对不同的场景/用户目标/平台目标进行分析,以确保设计的产品能够符合当前用户在当前平台如何最快最好的完成当前任务/目标。
其实这就是我们常说,设计没有最好的,只有最合适,只有合适的才能在用户和商业之间达到平衡。加油让我们一起做出最合适的交互!
本文由 @Miss_ Yua 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








产品果然都是越迭代打磨得完善,细节决定成败啊。
又是这几个巨头,支持他们卷起来哈哈
准备好小板凳和瓜子,看戏哈哈哈
感谢作者分享,写的真不错,期待下一篇文章~
谢谢支持🙏
只有合适的才能在用户和商业之间达到平衡。加油让我们一起做出最合适的交互!
一起加油⛽️
三类购买动机,加上不同的节日假期,tb这方面不错
他整个运营反应稳准快