值得关注! 2022最新交互设计趋势
编辑导语:交互设计在近些年来的发展趋势令人十分震惊,尤其是在2021年。这篇文章,作者为大家罗列了交互相关领域中UX/UI设计的最新发展趋势,一起来看看吧。

交互设计在2021年呈现了惊人的发展趋势,而它在2022年的发展也将是非凡的。根据相关调研表明,人们对于叙事、个性化和情感交互设计等体验的关注逐渐增加,而这些也为用户体验带来了更深的意义。
今天,小站就为大家罗列一下交互相关领域中UX/UI设计的最新发展趋势。
一、用户体验设计
1. Seamless Experience
Seamless Experience (无缝体验),主要创造一种从一个步骤流畅过渡到另一个步骤的用户体验。
为了实现无缝体验,我们需要专注于创造连续性,其中包括:特定场景或流程的连续性(例如付款操作)、更高、更大图景的连续性(例如从登陆网站开始的完整用户操作流程)等等。
在无缝体验中,最重要的是保持一致的用户体验,同时给定体验中的每个元素都是彼此自然发展的。流畅的体验对用户来说就意味着积极的体验。
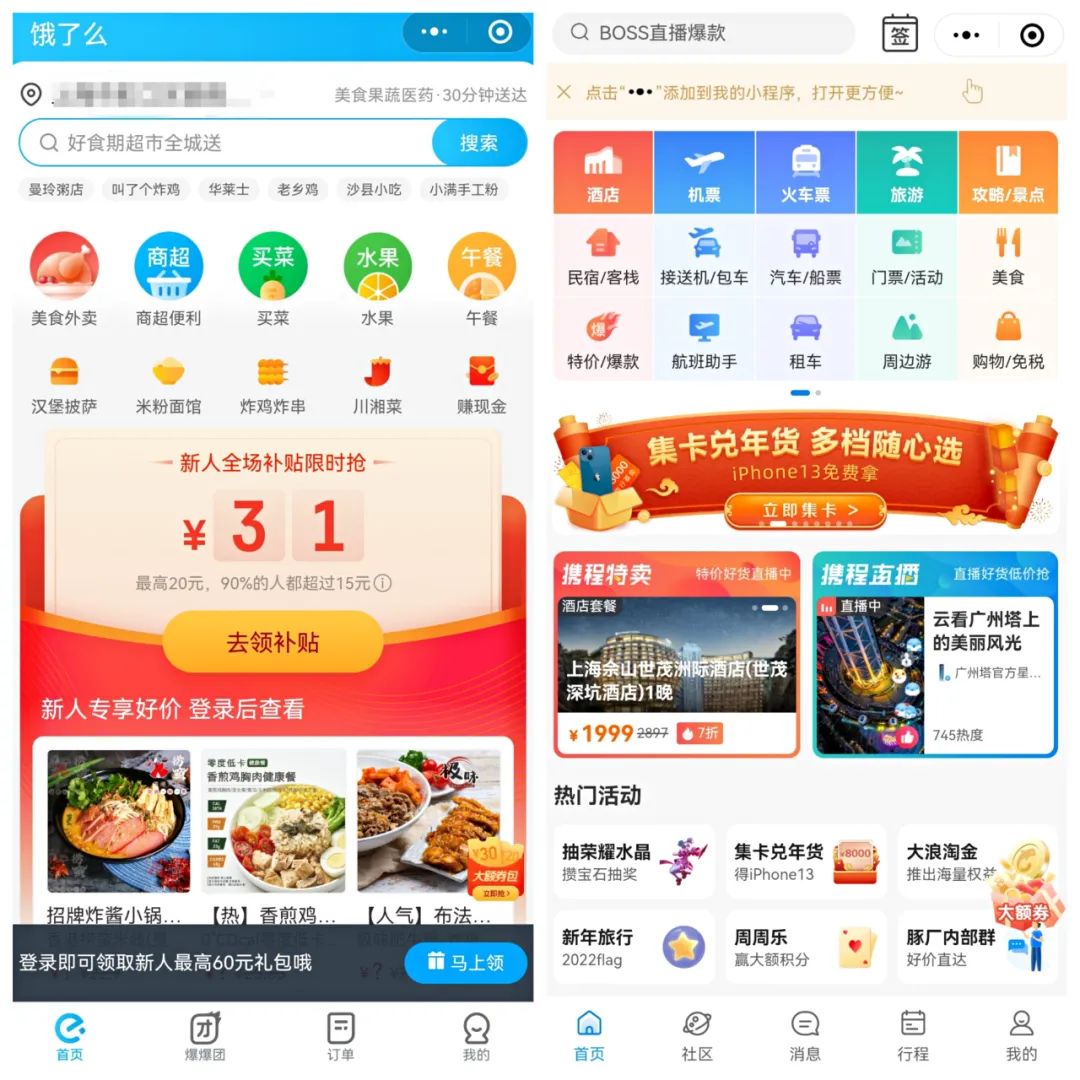
其实,我们可以看到无缝体验已经被应用于一些应用程序中,它通过“小程序”或第三方集成为用户提供更多的服务。
无论是视频源还是社交和电子商务集成,其目标都是为了保持用户的关注度。例如,最初只是一个社交平台的微信,现在也已经包含了完整的电子商务体验。而在Instagram、Facebook和Twitter等社交平台上也已经集成了电子商务。

两款微信小程序
左:饿了么;右:携程旅行
如果我们想要呈现完美的Seamless Experience,那么在设计过程中可以遵循以下几点:
- 保持简单而一致的操作:简单、干净且一致是一种永远都不会消亡的设计趋势。完美的交互体验可以帮助用户轻松导航而不会出现任何混淆
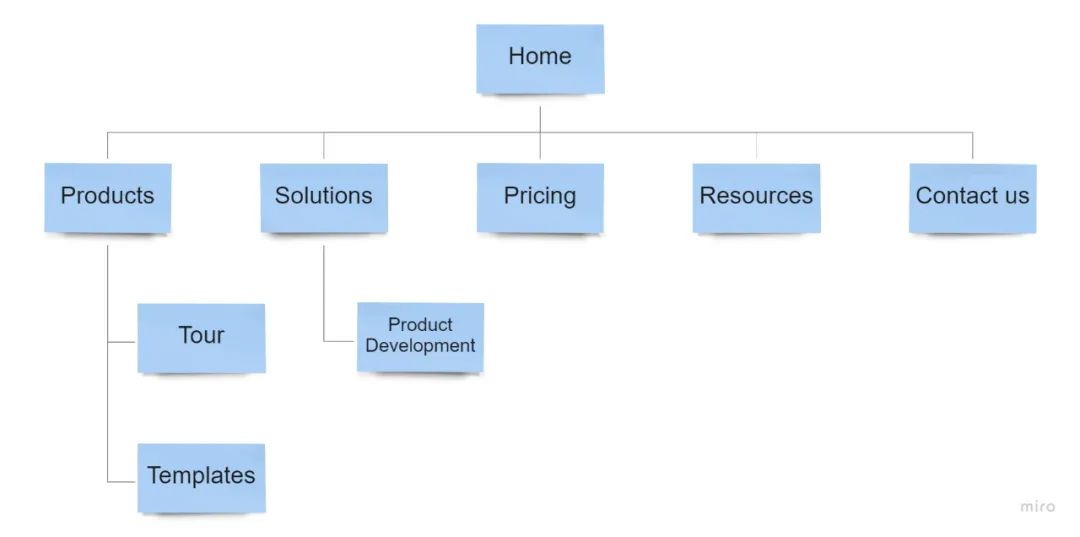
- 缩短用户操作流程:简短而简单的流程可以吸引访问者使用我们的服务
- 呈现出挑的登陆页面:一个好的登陆页面可以轻松帮助用户找到我们的产品或服务

缩短用户操作流程
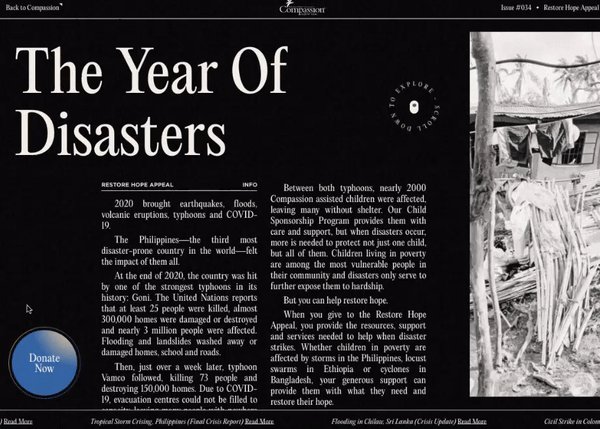
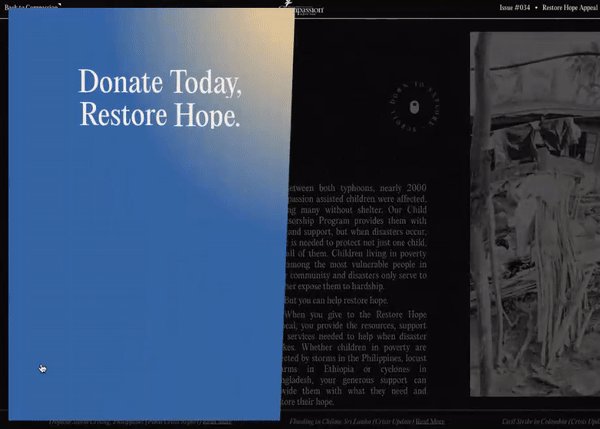
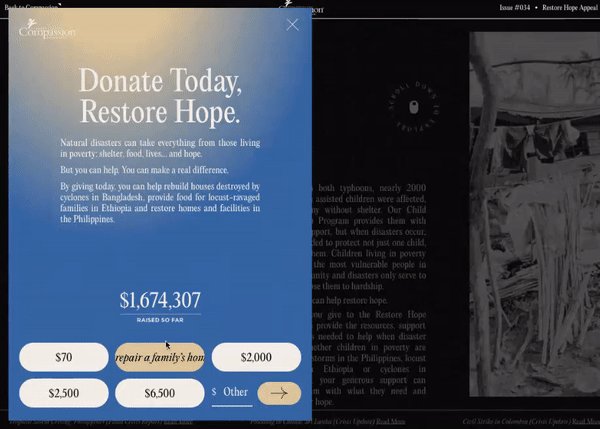
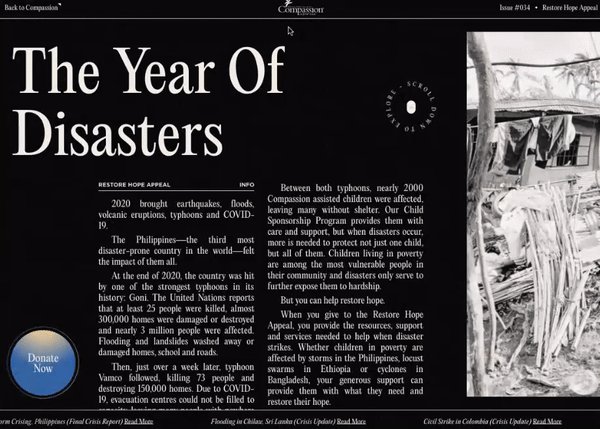
2. Scrollytelling
一味地滚动界面很无聊。
如果我们想吸引用户注意力,就要实现Scrollytelling (滚动叙述)。它可以在页面和应用程序中通过滚动的方式呈现内容叙述。
想象一下,当我们在制作一个网站时,每个滚动插图、字体、文本片段和其他元素都开始变得栩栩如生。
这种UX设计趋势非常有助于提高用户的参与感。虽然用户不能影响滚动叙述的进程,但整个内容就像电子游戏一样,带领他们穿越符号迷宫。将故事叙述通过滚动的方式也可以进一步帮助用户了解我们项目的方方面面,进一步增加用户体验。
以Anton&Irene的滚动设计为例,它的好处就是用户无需点击和连续滚动,即可了解该网站所提供的服务。

© Anton&Irene
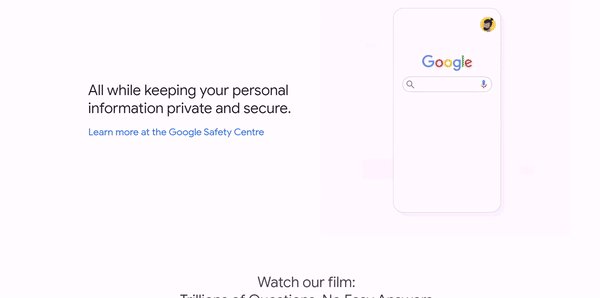
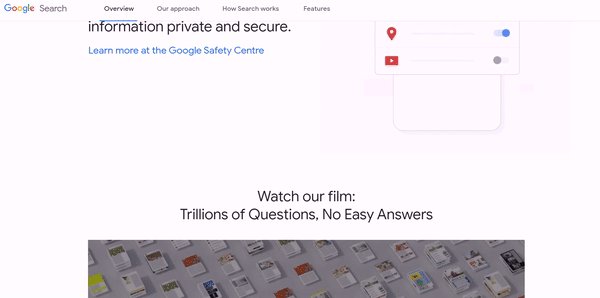
此外,Google的动态文本也以Scrollytelling的方式增加了用户的阅读体验。
滚动叙事在用户向下滚动时被激活,用户只需停留在一个地方,屏幕上的内容就会自动展开。这不需要我们创造出酷炫的视觉效果,仅仅只需展现出真正想表达的内容,以及表达对象。
我们需要知道,Scrollytelling是为用户创建的,他们不需要前往任何页面即可了解整个网站。因此,我们应该使页面变得生动有趣,每一秒都展现出新事物,进而降低用户在阅读时的无聊感。

© Google动态文本

©IAmBinadam
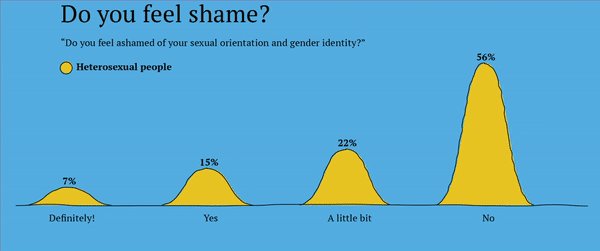
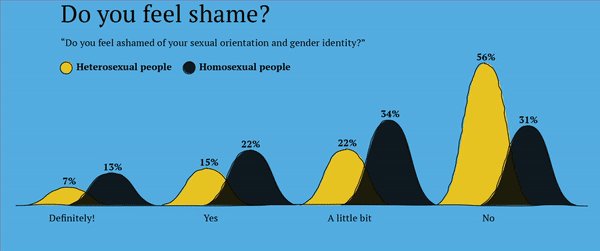
3. DataVisualization
随着疫情的常态化发展,如今出现了一种叫做COVID Hangover的现象。
这是疫情对公司及其员工的长期影响:人们的压力和焦虑明显增加,而其工作量在过去的两年中也在随之增加。这也使得人们在面对繁琐的数据时,表现得更加浮躁。
因此,在这一背景之下,我们需要改变设计思路,以数据可视化的方式保持大家的关注度。数据可视化有助于以引人入胜的方式传达正确的信息。它与Scrollytelling直接相关。
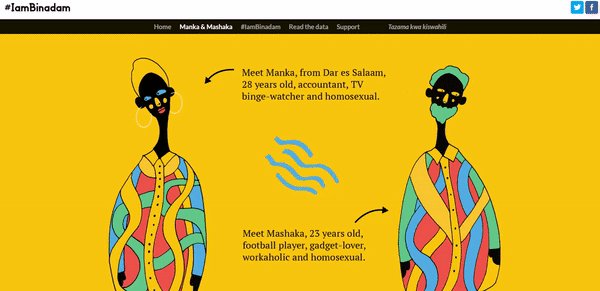
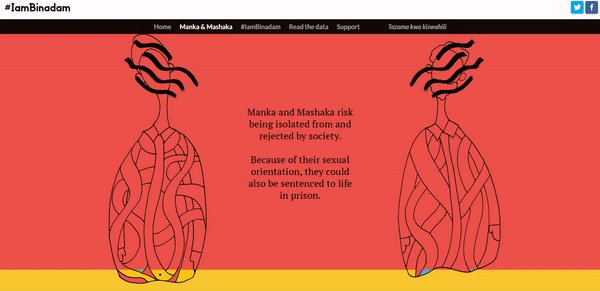
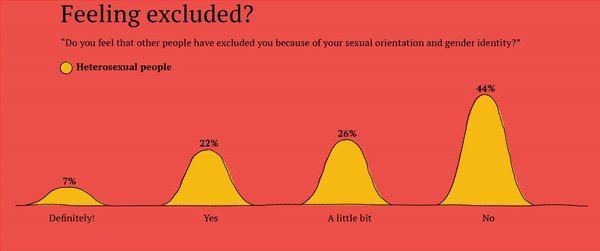
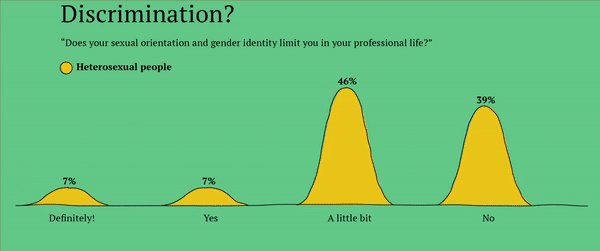
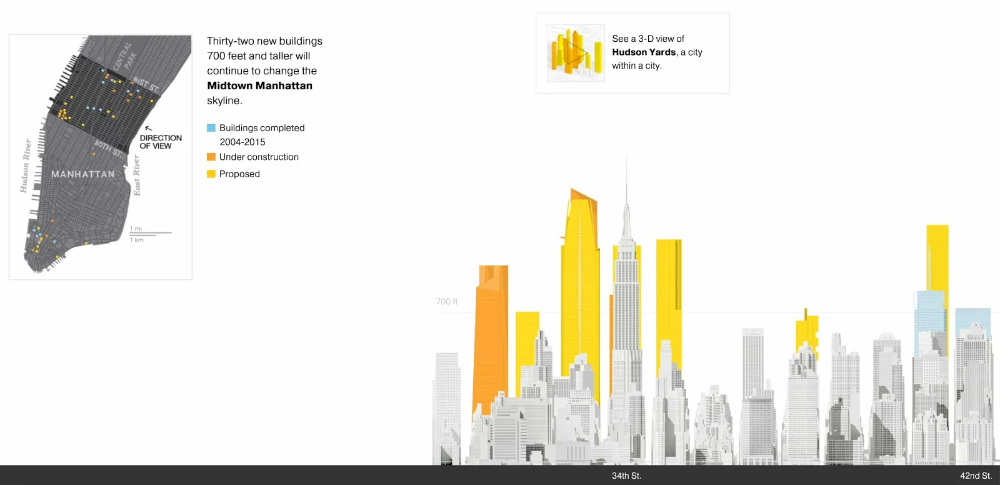
以下是IAmBinadam显示数据的方式:团队通过消除数据集的复杂性来设计了这一网站,进而促使读者更容易理解信息,并通过图片迅速注意最后的结论。

© IAmBinadam

不同级别的不同数据,可以帮助用户知道首先关注的点

有些数据图表乍一看并不像图表,这就使得它们更具戏剧性
数据可视化在某些体验中是绝对的、必不可少的部分。它在UX设计中可以使体验在视觉上变得易于理解。我们可以通过以下方式对数据进行可视化表述:
- 图表和图形
- 插图(包括带有手写短语的插图)
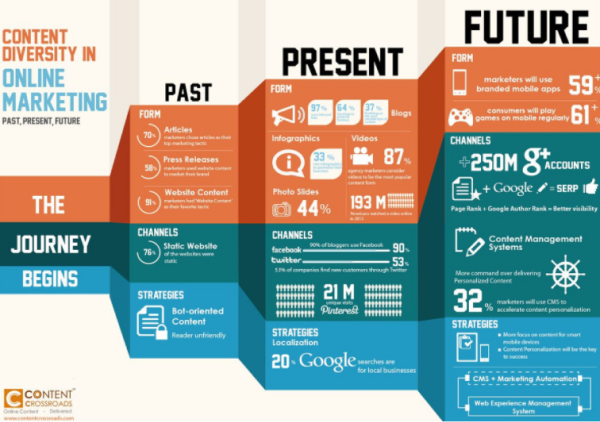
- 静态信息图表
- 交互式信息图表

插图
©InkFactory

交互式信息图
© https://blog.hubspot.com/marketing/interactive-infographic
4. Microinteractions
交互为用户创造了良好的体验,而带有微交互的网站可以为用户提供完美的反馈。微交互是帮助用户浏览网站或应用程序的小界面更改。通常,作为用户提示的视觉或声音效果,微交互会显示发生了什么、将导致什么操作以及接下来需要做什么。

Awwwards的悬停效果
在设计过程中,重要的是要达到界面元素的和谐。微交互的一个重要部分就是颜色,它会为界面元素带来不同的意义。
此外,动画交互也将为我们的设计注入活力,并有助于保持用户的参与度。关注每一个细节是我们进行设计的一个关键方面,因为它可以带来更好的用户体验。
我们所创建的微交互也可以通过游戏化的方式来改善用户体验。以CTA这一品牌为例,它展示了一些用户操作的重要性,并明确表达了一个观点,即:它关心读者是如何看待信息的。

CTA动画效果
二、用户界面设计
1. Metaverse
今年,元宇宙 (Metaverse)火爆全网,扎克伯格将Facebook正式更名为 “Meta”,并创建了专属标志。而在2022年,元宇宙的势头也将继续持续下去。在2022年,随着VR和AR技术的不断完善,用户在数字世界中将会获得逼真的虚拟形象(avatar),而这也将会为用户呈现出全新的交互体验。

扎克伯格

Meta
此外,3D头像也将随之被推动起来。
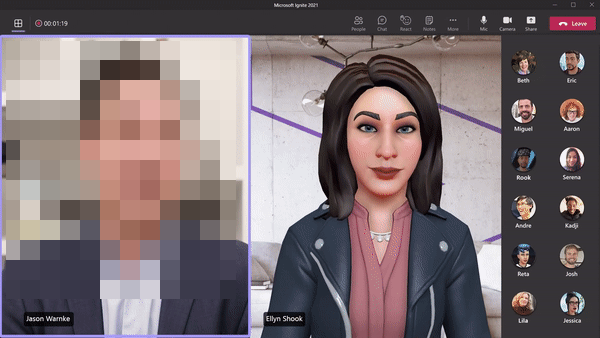
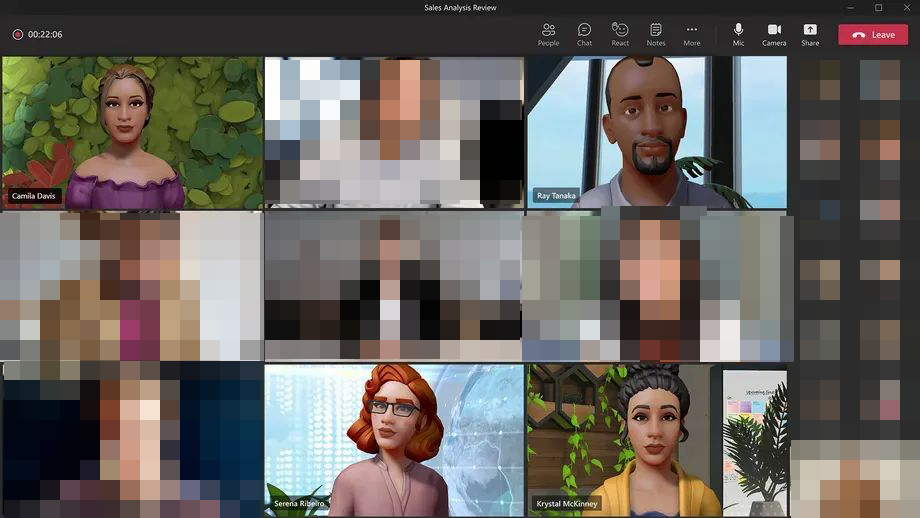
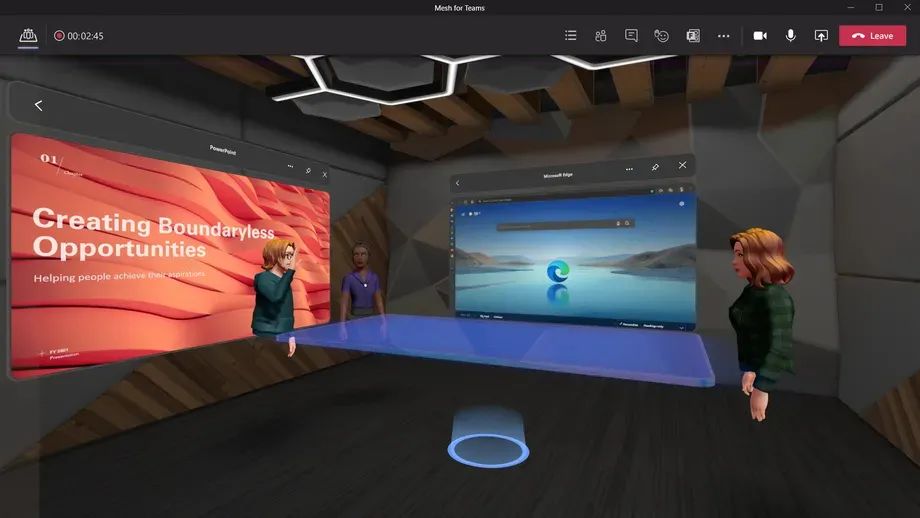
微软宣布明年将Mesh(一个虚拟体验协作平台)直接引入Microsoft Teams。它将公司的混合现实和HoloLens与会议和视频通话相结合,同时借助动画形象,使得任何人都能参与其中。
大家不需要戴上VR耳机即可使用这些头像。而Microsoft也将会使用AI来聆听员工的声音,随后为他们的3D头像制作动画。如果他们切换到3D会议中,那么AI也会为他们制作动画表情符号。
3D头像的运用将推动整个元宇宙环境。在这个虚拟数字空间中,大家可以通过游戏进行社交,甚至进行项目协作。


3D头像
©Microsoft

虚拟会议世界
©Microsoft
2. 3D Design
3D虽然已经存在了很久,且也不会很快消失。但在2022年,也许3D设计将变得多样化和具有包容性。
在过去的几年里,3D艺术和动画已经出现在各种媒体资源和众多UI设计中。这也就意味着越来越多的设计师将它们集成于网站和登陆页面中。
与经典动画相比,逼真的3D形状与动效相结合,总是会吸引更多人的眼球。

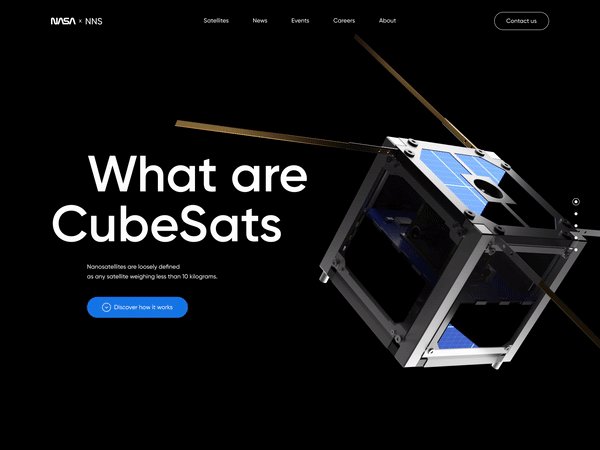
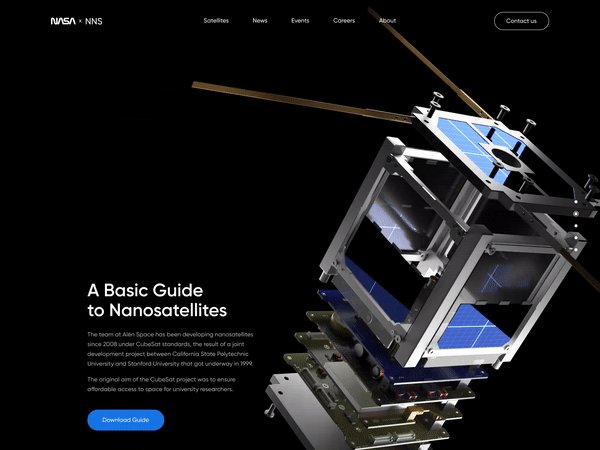
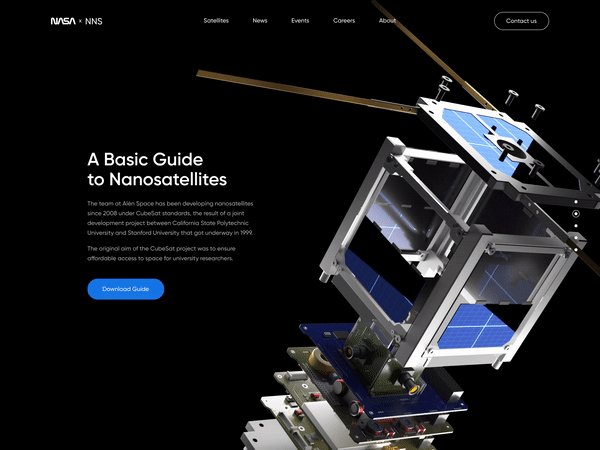
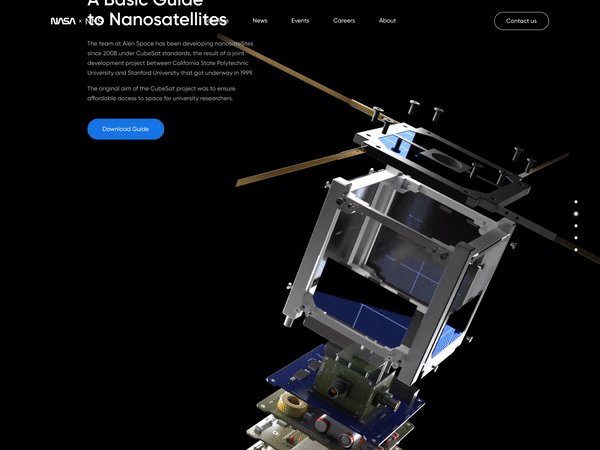
卫星着陆页3D效果
©Conzeptzilla
在3D设计过程中,我们可以将3D对象的样式无缝地“穿插”在2D空间中,它可以帮助我们创作出更多有趣的作品,同时这也是一种具有巨大潜力的设计方法。如果我们想呈现出良好的3D效果,可以参考以下两点:
- 包含动画和插图:一个具有管理良好的动画和插图的3D设计,会使得网站脱颖而出
- 选择正确的对象和颜色:根据我们的项目受众进行3D设计,选择正确的设计并提供合适的颜色,以此在网站上轻松吸引用户

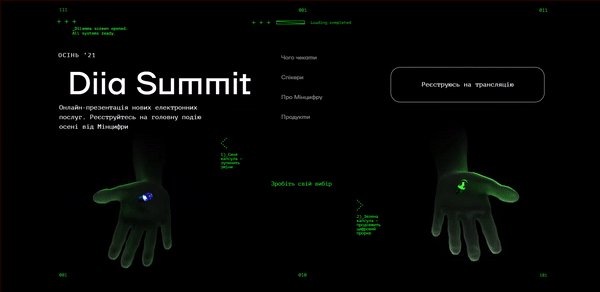
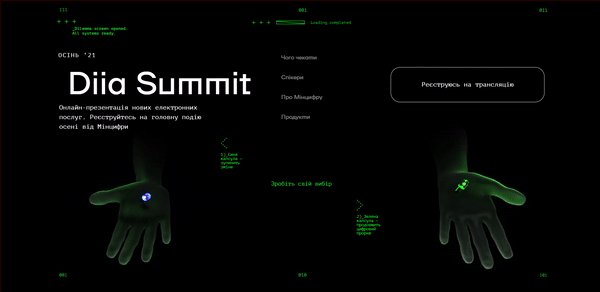
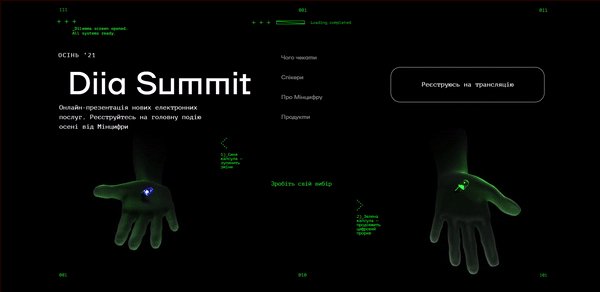
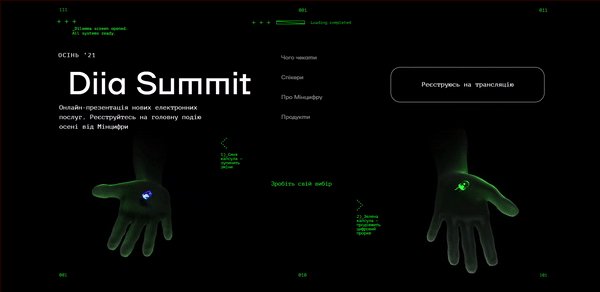
乌克兰政府网站在2D空间里使用了3D手来模仿黑客帝国
3. Animation
动画是2022年的重要设计趋势,它可以在网站和移动应用程序中提高用户的沉浸感和体验,使得内容更加有趣。混合风格的动画越来越受欢迎,即:定格动画与3D以及2D与3D动画的结合。
那么在2022年,我们该如何有效使用动画呢?
- 良好叙事:动画可以通过在界面和用户之间建立情感联系来传达某种信息
- 使加载页面变得有趣:带有百分比的加载动画不仅可以娱乐用户,还可以告知他们加载时长。我们可以使用进度条或任何能想得到的元素,以此来展示时间流失
- 使用光标效果:用户可以准确地看到光标所在位置。通过添加对该光标做出反应的智能交互动画,来帮助用户进行浏览
- 破坏动态排版

VectorClock的加载动画

悬停动画

破坏动态排版-Kilm
4. AnimatedLogos
动画标志虽然对印刷产品没有意义,但它对于在线品牌来说却意义非凡。动画标志设计将会成为一种新趋势。它也具备了以下几个优势:
- 吸引注意力。这就意味着动画标志有助于提高我们产品的知名度
- 有助于改进SEO (引擎优化)。例如,Google偏爱动态内容,而带有动态图形的页面则会更快速地吸引用户
- 在移动设备上具备良好效果。吸引人的动画logo看起来比静态logo更有趣
- 展示产品历史。动画标志可以在短短几秒内展示该产品的使命,甚至是价值观

动画标志
©Toridori

某家洗衣机公司的动画标志
除此之外,我们也可以为现有的logo设置动画效果,或根据源文件重新考虑其动态设计。例如,我们可以轻松制作带有字体的动画标志。

动画字体
©Shabello, Bobby Voeten
以上这些2022年最新UX/UI设计趋势非常值得大家关注。大家可以在其中进行挑选,适当应用在自己的项目之中。
作者: 交互设计小站;微信公众号:交互设计小站
来源:https://mp.weixin.qq.com/s/cFd3qy9xM5rV1AdyYP1J_A
本文由 @交互设计小站 授权发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pexels,基于CC0协议。
作者:周雨洁;公众号:运营派(id:yunyingpai666)
本文由@运营派 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









是“登录”不是“登陆”,错别字
周思岐到此一游
黄煦焓
哈哈
hi
你好你好小同桌
zsq
你好
6
没想到每天用的饿了吗还有这么大的学问
写的很棒,作者介绍的非常详细,先码住,感谢分享
作者写的很详细,感谢分享