关于「长按」交互设计的总结思考
编辑导语:手势操作的不同类型带给用户的体验感知是不同的,在本篇文章中,作者分析了关于“长按”手势操作的使用场景,交互特点等方面的内容,推荐想要学习交互设计的群体阅读。

每天我们都需要运用手势去操作手机、平板电脑,直接操作屏幕让交互形式更加简单纯粹,更加自然。但是手势操作有不同的类型,带给用户的体验感知也是不同的。
今天我们就简单分析下“长按”手势操作的使用场景。
一、“长按”交互特点
1. 行为成本更高,避免误操作
现实生活中笔记本电脑或者手机的Power键,基本都是快速点按可以熄屏。长按则是关机。对用户而言,长按操作行为成本更高,可以用来有效的避免用户误操作。
2. 功能隐蔽性高,用户不易洞察
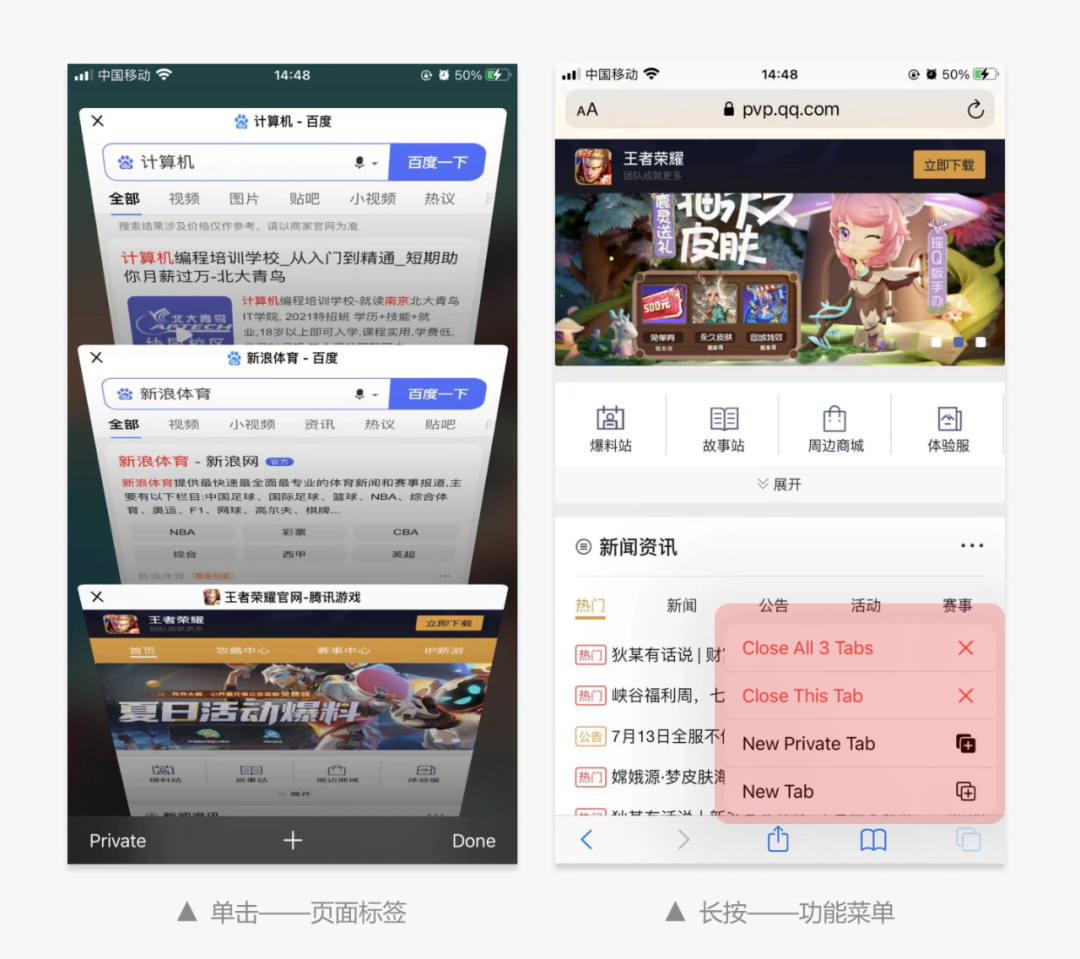
长按操作不如点击操作来的自然,现实生活中长按的行为场景也并不多。在移动端产品中,长按的隐蔽性更高,用户不易感知。例如Safari浏览器中,标签栏按钮点击可以进入页面选择模式,而长按则可以进入标签编辑菜单。用户的学习成本要求较高,一般用户很难觉察。

二、使用场景
长按交互属于高阶的手势操作,通常用在高门槛、低频操作场景中。
1. 功能集合入口,触发操作菜单
移动端产品单屏可显示的内容有限,为了简化页面内容,很多次要功能都会隐藏起来。长按就成为了唤醒操作的首选方式,类似于PC端鼠标hover显示二级菜单或者右键菜单功能。
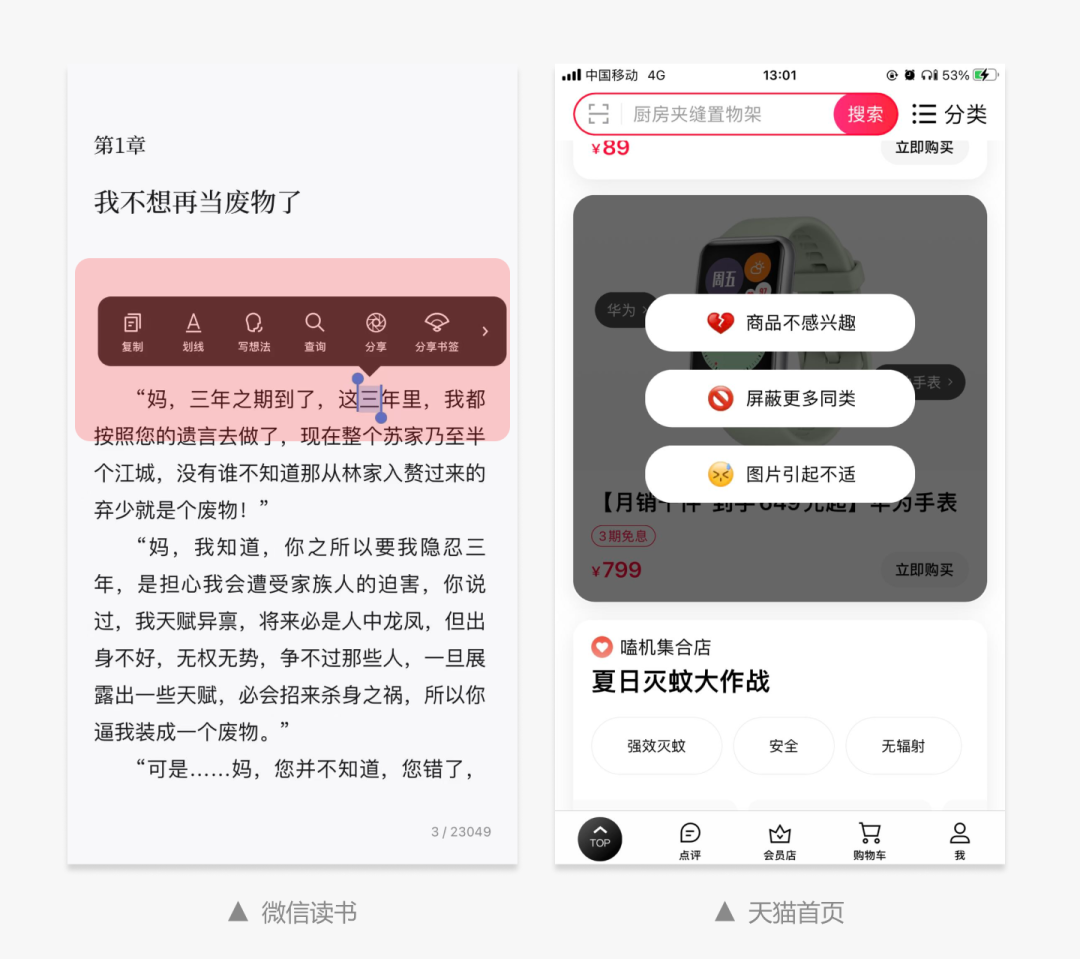
例如长按微信消息可以调出操作菜单,完成内容的二次操作,例如转发,搜索、引用等等。而微信读书类的产品为了打造沉浸式的阅读氛围,阅读时屏幕中只展示文章内容,点击固定区域可以快速唤出常用功能菜单,而长按页面可以对文章内容编辑操作。
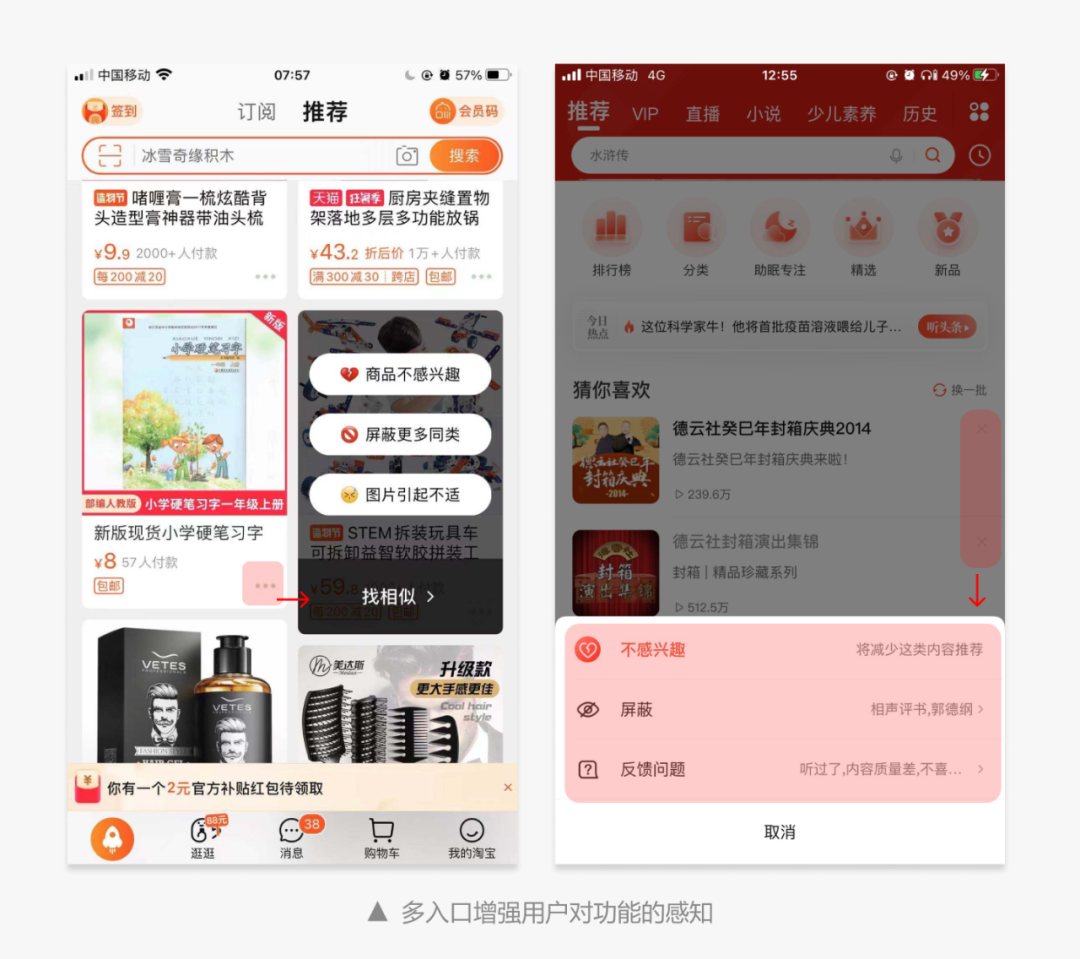
天猫首页商品图长按也可以调出商品设置功能菜单,隐藏式的菜单保证了用户更加聚焦商品的浏览。

2. 快捷操作,提高行为效率
对于步骤较多的操作,长按操作可以缩短用户行为路径,相对于点击按钮操作效率更高。
(1)细分场景下的手势补充
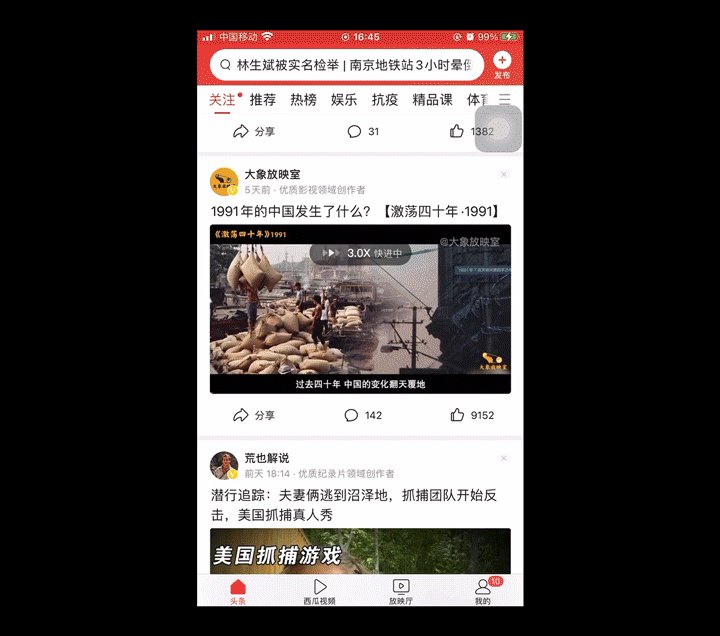
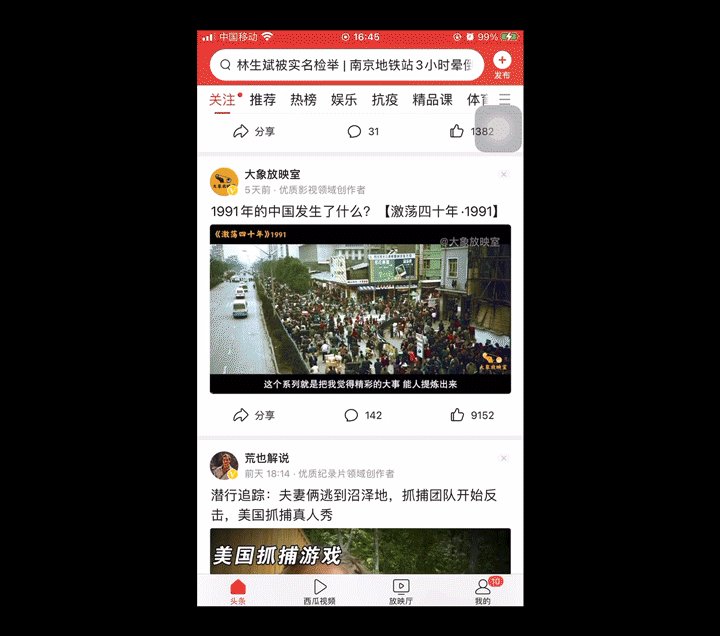
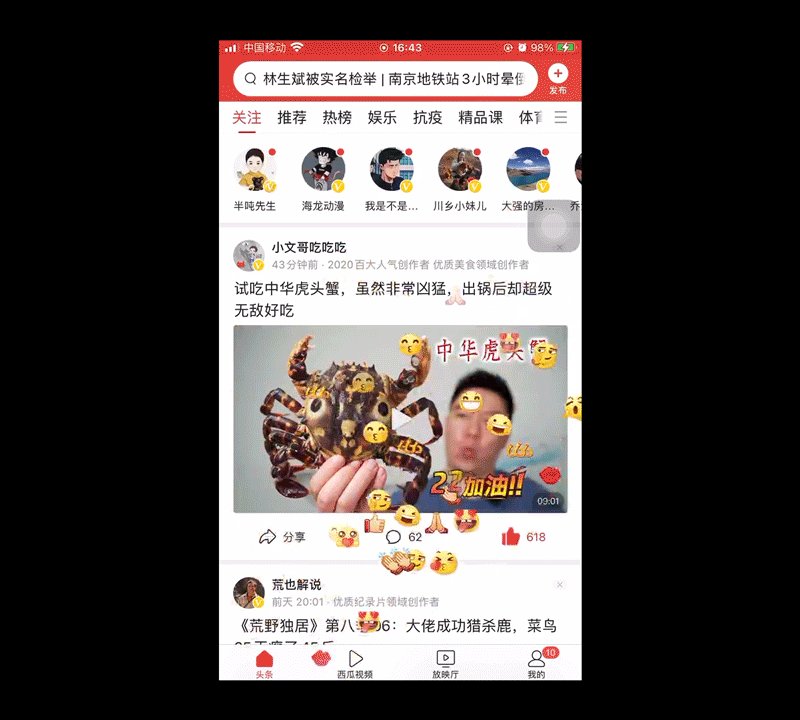
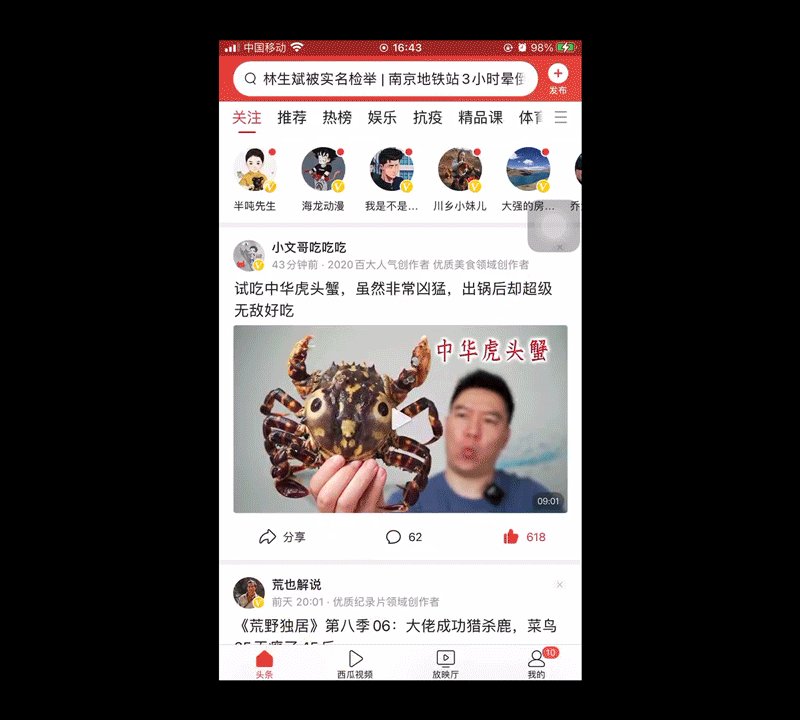
今日头条视频播放倍速功能,需要用户多步操作,并且只能在全屏模式下设定固定倍速,最高设定2倍速,停止加速也需要逐步操作。当用户需要临时短暂性加速时,操作会较为繁琐。
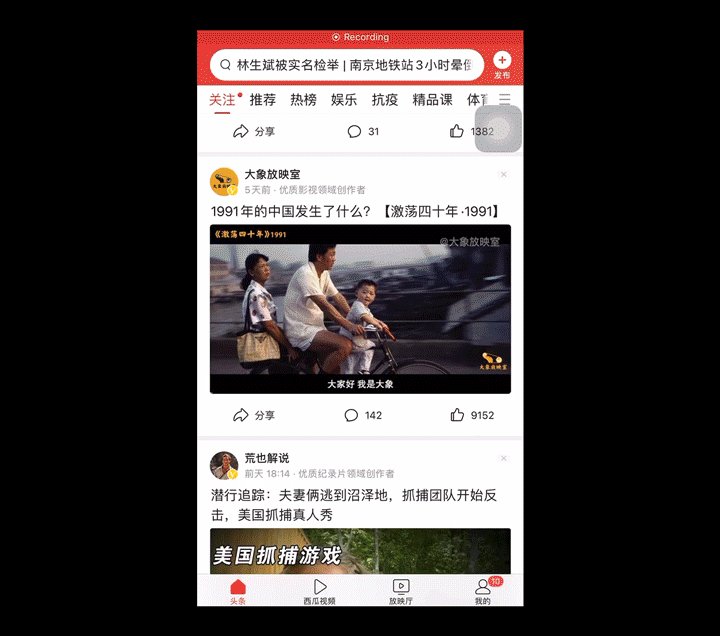
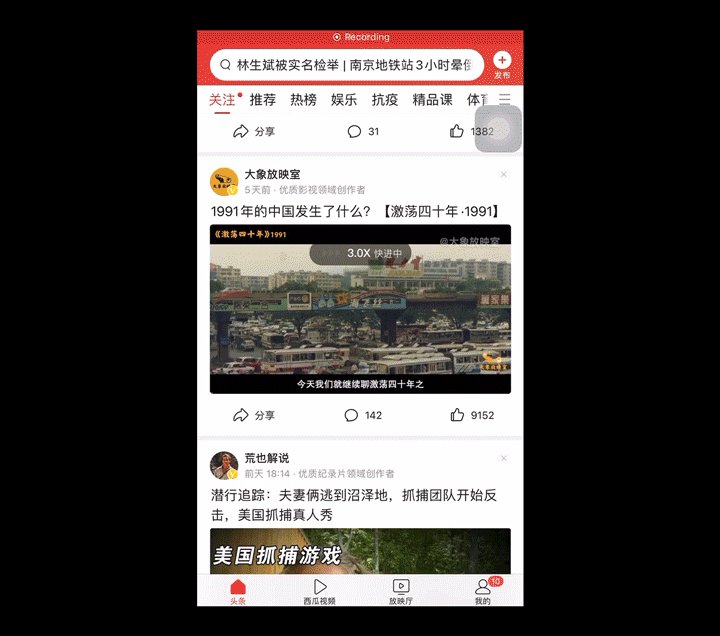
为了更好的满足用户需求,今日头条视频还在非全屏模式下,增加了长按视频3倍速快进功能,松手即可恢复正常播放速度,操控简单高效,特别适合短暂跳过部分视频内容的场景。

输入法中的上档键, 单击只能实现一个字母的大写输入,长按则启动固定大写模式,便于用户输入较长大写文本,提高输入效率。
(2)快捷操作的补充
在iOS系统中,长按交互还可以进入预览操作模式。例如在自带的邮件App中,长按一封邮件可以预览邮件内容,并且还附加了操作选项,帮助用户快速处理邮件。同样消息中心内容长按可以预览,短信、微信等即时通讯工具长按可以快速回复。这都在一定程度上提高了用户的行为效率。

(3)次要功能的交互补充
正如上文所说,移动端产品屏幕可显示空间有限,一个按钮有时会集合多项功能。单击作为高频核心功能的操作方式,而长按作为启动次要、低频功能,从而简化界面内容。
大家都知道朋友圈单击进入图文发布模式,长按可以发布纯文本。这样的设计有利于减少纯文字内容的发布数量。另一方面用户发送图文的需求更高,如果每次都让用户做选择,反而影响用户的操作效率。
三、辅助情感表达
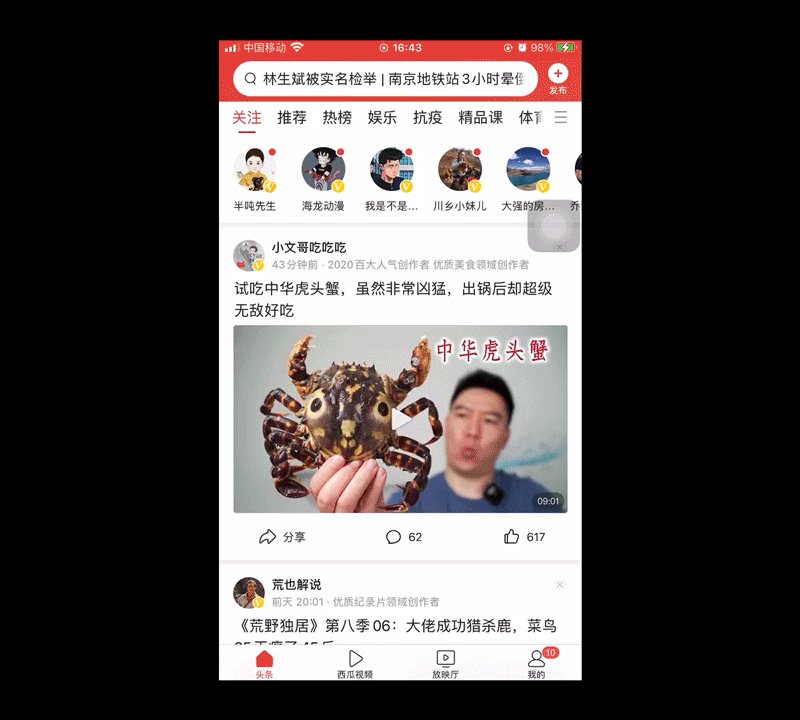
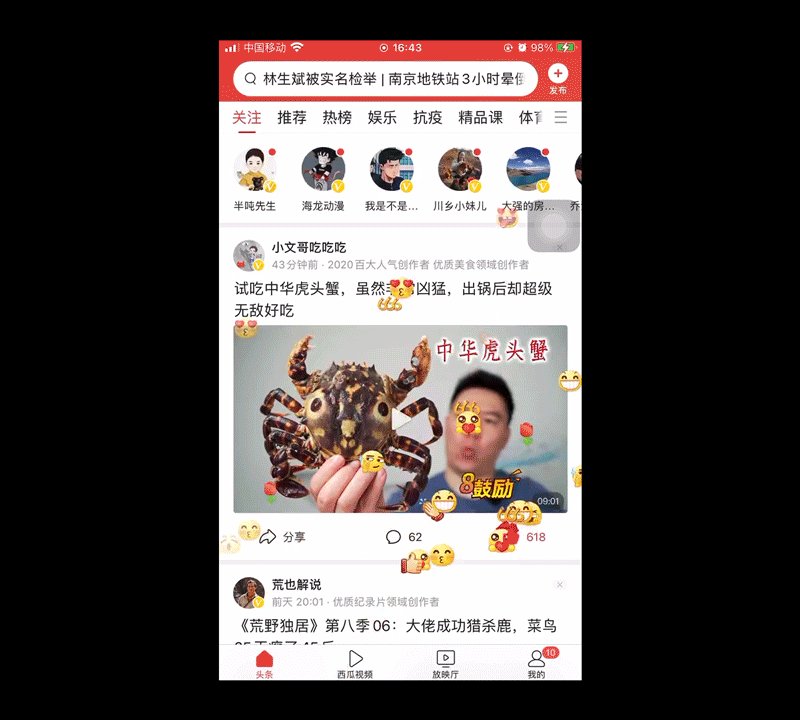
长按是高门槛行为,需要用户投入更多的操作成本,因此视频类产品都在点赞上增加了长按的交互形式,以此满足用户情感表达的需要。
例如今日头条视频点赞时,单击和长按最终都只会增加一个点赞数量,但是长按时增加了喷发效果,当用户遇到了真正喜爱的视频时,有助于表达用户的情感。

西瓜视频长按点赞则会将视频变为强烈推荐,用户可以为自己的喜爱的UP主引流。B站视频中,长按点赞功能可以实现一键3连,既提高了用户的行为效率,也更好的辅助用户的情绪表达。
四、写在最后
对于用户而言,无论是从认知还是行为上,长按交互成本都更高。因此并不是主流的交互操作形式,更多的是作为单击动作的补充,为用户提供一种快捷方式。
不过长按功能并不会作为重要操作项主动引导用户使用,反而仿佛是一个彩蛋功能等待用户挖掘。所以长按功能通常需要有其他的入口或者操作方式,弥补用户使用感知上的不足。

#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








长按和滑动哪个成本更高呢(移动端)用户使用成本
长按跟鼠标右键一样,不知道怎么办的时候喜欢长按试试。
于是我试了一下在页面右键长按,解锁了向下翻页
很多长按功能其实是不知道的,每次都是不小心长按然后发现
所以不能作为主功能入口,也不宣传,都是作为彩蛋,让用户发现或推荐
所以一般也不是什么重要功能